פידים של קטלוג מזון מבוססים על ישויות של DataFeed ב-schema.org. פיד של קטלוג מזון מורכב מפרטי המיקום של המסעדה, כמו הכתובת, התפריט והמיקום, וגם מפרטי השירות של המסעדה, כמו חיובים על משלוחים, אזורי משלוחים ופריטים אחרים כמפורט בהמשך.
הרכיב DataFeed מכיל אוסף של רכיבים, שכל אחד מהם מייצג פריט יחיד שמבוטא במילון של schema.org. אפשר להשתמש בסוג DataFeed כדי לפרסם את כל הנתונים המובְנים בפורמט JSON-LD.
מידע על השימוש במפרט הזה ליצירת פידים זמין במאמר סקירה כללית על שילוב מלאי.
פורמטים של DateTime ו-Time
השדה DateTime מבוסס על הסוג schema.org, אלא אם צוין אחרת, והוא חייב להיות בפורמט ISO 8601 ולכלול את התאריך, השעה ואזור הזמן. צריך להשתמש בתחביר הבא עבור DateTime:
// DateTime format:YYYY-MM-DD THH:MM:SS [∓HH:MM |Z]
לדוגמה:
2017-05-01T06:30:00-07:00 // UTC minus 7 hours
2017-05-01T06:30:00Z // UTC time zone. The optional "Z" suffix represents the UTC time zone.
השדה Time הוא הזמן המקומי של אזור הזמן של מסעדה או מיקום שירות נתון, והוא מבוסס גם על הסוג ב-schema.org. כמו כן, הוא חייב להיות בפורמט ISO 8601. התחביר של זמן הוא:
// Time format: THH:MM:SS
לדוגמה:
T08:08:00 // 8:08 AM
חשוב לשים לב לנקודות הבאות בכל פעם שמציינים DateTime או Time:
- הקידומת 'T' לפני השעה היא חלק מהפורמט והיא חובה.
- צריך לציין את אזור הזמן של
DATETIME. לא נדרשת עבורTIME. - צריך לציין את השעה לפי השעון המקומי של המסעדה או השירות.
מעטפה
הקוד ההתחלתי של כל פיד של קטלוג מזון צריך לכלול קטע 'envelope'.
'המעטפה' היא המבנה ברמה העליונה של כל פיד, והיא חייבת להיות DataFeed עם המאפיינים הבאים:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@context |
כתובת URL | חובה | ההקשר שבשימוש. בדרך כלל, 'http://schema.googleapis.com'. |
@type |
טקסט | חובה | הערך הזה הוא תמיד 'DataFeed'. |
dateModified |
DateTime |
חובה |
השינוי האחרון התאריך והשעה שבהם הפריטים בפיד הזה שונו, בפורמט ISO_OFFSET_DATE_TIME. אם השדה הזה לא מופיע, המערכת מניחה שזמן העדכון הוא השעה שבה הודעת ה-push התקבלה (או שהסריקה התרחשה) בשרתים של Google. מומלץ מאוד להטמיע את ההגדרה הזו אם אתם משתמשים גם ב-push וגם בסריקה. צריך לציין את חותמת הזמן הזו עם אזור זמן ורמת פירוט של אלפיות שנייה. לדוגמה: 2016-12-28T06:30:00:123-07:00. בפידים של קבוצות, ניהול הגרסאות של הישות נקבע באמצעות השדה |
dataFeedElement |
מערך של Menu או
Restaurant
או Service |
חובה | פריט אחד או יותר שנכללים בפיד הזה. פרטים נוספים מופיעים בהמשך. |
בדוגמה הבאה מוצג המעטפה:
{ "@context": "http://schema.googleapis.com", "dateModified": "2016-12-28T06:30:00:123-07:00", "@type": "DataFeed", "dataFeedElement": [ /* All items that are part of this feed go here */ ] }
AdditiveDetails
כדי להשתמש בסוג הזה, מוסיפים את ההקשר של gs1:
"@context": ["http://gs1.org/voc/", "http://schema.org"]
לאחר מכן מוסיפים את FoodBeverageTobaccoProduct לסוג של MenuItem או MenuItemOption המתאים.
בטבלה הבאה מתוארים המאפיינים של הסוג AdditiveDetails:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הזה הוא תמיד AdditiveDetails. |
additiveName |
טקסט | אופציונלי | שם התוסף. |
additiveLevelOfContainment |
טקסט | אופציונלי | קוד הכליאה לפי gs1:LevelOfContainmentCode.
לדוגמה, http://gs1.org/voc/LevelOfContainmentCode-CONTAINS, http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM או http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN. |
בדוגמה הבאה מוצג השימוש בסוג AdditiveDetails:
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/8", "name": "Energy Drink", "description": "A 0.25l can of energy drink.", "offers": { "@type": "Offer", "sku": "offer-energy-drink", "price": "3.49", "priceCurrency": "USD" }, "additive": [ { "@type": "AdditiveDetails", "additiveName": "caffeine", "additiveLevelOfContainment": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" }, { "@type": "AdditiveDetails", "additiveName": "phosphate", "additiveLevelOfContainment": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" } ] },
AddOnMenuItem
פריט מזון או משקה שמופיע בפריט תפריט של תוספת לMenuItem.
בטבלה הבאה מפורטים המאפיינים של הסוג AddOnMenuItem:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הזה הוא תמיד 'AddOnMenuItem'. |
@id |
כתובת URL | חובה | מזהה ייחודי של פריט התפריט של התוסף. |
name |
טקסט | חובה | טקסט שמזהה את AddOnMenuItem כשמשתמש מנווט בתפריט. |
description |
טקסט | אופציונלי | תיאור של פריט התפריט של התוסף. |
image |
כתובת URL | אופציונלי |
תמונה של פריט התפריט של התוסף שתואמת להנחיות הבאות:
|
offers |
מערך של Offer |
חובה* |
מבצע אחד או יותר שיספק את AddOnMenuItem הזה. תיאור של המועד שבו AddOnMenuItem הזה יהיה זמין והמחיר שלו.
רק מבצע אחד צריך להיות בתוקף בכל רגע נתון. אם המחיר או הזמינות יכולים להשתנות בהתאם לשעה ביום, תוכלו להציג הרבה מבצעים תקפים. כשהתוסף או הפריט שונים באמצעות מאפיין בסיס או וריאנט של פריט התוסף עצמו (למשל, תוסף של צ'יפס בגודל קטן, בינוני או גדול), משתמשים במאפיין ברירת המחדל של המאפיינים הבאים של
|
hasMenuItemOptions |
מערך של MenuItemOption |
חובה* |
מערך של מאפייני בסיס שמתארים וריאציה של פריט התוספת עצמו (למשל, צ'יפס קטן, בינוני וגדול כתוספת), עבור פריט התפריט הזה של התוספת. אפשר להשתמש באפשרויות כדי לציין את הווריאציות השונות הזמינות לפריט התפריט הזה של התוסף. יש שני תרחישים שבהם זה יכול לקרות:
|
suitableForDiet |
מערך של RestrictedDiet |
אופציונלי | המנה עומדת בהגבלה התזונתית המתוארת (למשל GlutenFreeDiet או VeganDiet). זוהי רשימה ממוספרת של ערכים אפשריים. |
nutrition |
NutritionInformation |
אופציונלי | המידע התזונתי של המנה, במיוחד הקלוריות. |
menuAddOn |
מערך של AddOnMenuSection |
אופציונלי | ל-AddOnMenuItem יכול להיות קטע תפריט שמורכב מפריטים מותרים שאפשר להוסיף כתוסף. |
בדוגמה הבאה מוצג AddOnMenuItem:
{ "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] }
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Pepperoni Pizza", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Small" }, "offers": { "@type": "Offer", "sku": "offer-small-pepperoni-pizza", "price": "10.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Large" }, "offers": { "@type": "Offer", "sku": "offer-large-pepperoni-pizza", "price": "20.00", "priceCurrency": "USD" } } ], "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Choice of toppings", "@id": "https://www.example.com/1089/addon/1", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Shrimp", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_LEFT" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Small" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-left-small", "price": "1.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_LEFT" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Large" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-left-large", "price": "2.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_WHOLE" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Small" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-whole-small", "price": "1.50", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_WHOLE" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Large" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-whole-large", "price": "2.50", "priceCurrency": "USD" } } ] } ] } ] }
AddOnMenuSection
קיבוץ משני של פריטים של מזון או משקה כקטע תפריט נוסף לפריט בתפריט.
בטבלה הבאה מפורטים המאפיינים של הסוג AddOnMenuSection:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הזה הוא תמיד 'AddOnMenuSection'. |
@id |
כתובת URL | חובה | המזהה הייחודי של קטע התפריט. |
name |
טקסט | חובה | טקסט שיכול לזהות את AddOnMenuSection כשמשתמש מנווט בתפריט. |
description |
טקסט | אופציונלי | תיאור של קטע התפריט. |
eligibleQuantity |
QuantitativeValue |
אופציונלי | מספר הפריטים שמותר להוסיף כתוספים לקטגוריה הזו בתפריט. אפשר להשתמש בשדה הזה כדי להגביל את מספר התוספים, למשל את המספר המינימלי והמקסימלי של התוספים שאפשר לבחור בפיצה. |
image |
כתובת URL | אופציונלי | תמונה של קטע התפריט. |
hasMenuItem |
מערך של AddOnMenuItem |
חובה* | פריטים בתפריט של תוספים שמכילים AddOnMenuSection. |
offers |
מערך של Offer |
אופציונלי |
משתמשים ב- ברשימה הבאה מפורטים המאפיינים של
|
hasMenuSection |
מערך של AddOnMenuSection |
חובה* | קיבוץ לוגי של קבוצות משנה בתפריט התוספים (למשל 'ארוחת ערב', 'תאבירים' או 'מנות דגים'). |
defaultOption |
מערך של AddOnMenuItem |
אופציונלי |
אפשר לבחור מראש את הפריטים בתפריט של התוספים שיוצגו למשתמשים ב- אובייקטים מסוג מספר ה- |
numberOfFreeAddOns |
מספר | אופציונלי | מספר התוספים שהמשתמשים יכולים לבחור ללא תשלום. |
הדוגמאות הבאות כוללות אובייקטים מסוג AddOnMenuSection:
{ "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] }
"menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } }
לפריט התפריט 'כריך גבינה' יש את האפשרות 'בחירת גבינה'
AddOnMenuSection עם 'שוויצרי' ו'מוזלי' שנבחרו מראש
כברירת מחדל.
{ "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "defaultOption": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a" }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b" } ], "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozzarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] }
AdvanceServiceDeliveryHoursSpecification
השדה הזה מייצג את שעות הביצוע של ההזמנות, שבהן המשתמשים יכולים לקבוע מועד מראש להזמנות של משלוח או טייק אווי.
בדרך כלל, הערך של opens קטן מהערך של closes. ההנחיות הבאות רלוונטיות לשימוש במאפיינים opens ו-closes:
- המאפיינים
opensו-closesהם אופציונליים ב-AdvanceServiceDeliveryHoursSpecification, אבל מומלץ מאוד לכלול אותם. - יש לציין את השעה לפי השעון המקומי של השירות. אין לכלול תחום זמן בערך של
opensאוcloses. המערכת מתעלמת מאזורי הזמן שצוינו. - אם לא מציינים במפורש את הערכים של
opensו-closes, נניח שהזמנה מראש זמינה בכל יום ובכל שעה. - אם הערכים של
opensו-closesזהים, נניח שהזמנה מראש לא זמינה. - אם הערך של
opensגדול מ-closes, שעת הסגירה מפורשת כיום העוקב. לדוגמה, אם שעת הפתיחה מוגדרת ל-1 בינואר בשעה 17:00 ושעת הסגירה מוגדרת ל-02:00, המערכת תתייחס למסעדה כמסגרת שנסגרת ב-2 בינואר בשעה 02:00. opensו-closesמתייחסים לשעת הפגישה העתידית.closesהוא בלעדי. לדוגמה, אם הערך שלopensהוא 10:00 והערך שלclosesהוא 16:00, עםserviceTimeIntervalשל 15 דקות, חלון הזמן הראשון מתחיל בשעה 10:00 וחלון הזמן האחרון מתחיל בשעה 15:45.
בטבלה הבאה מתוארים המאפיינים של הסוג AdvanceServiceDeliveryHoursSpecification:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הזה הוא תמיד 'AdvanceServiceDeliveryHoursSpecification'. |
validFrom |
DateTime |
משפטי תנאי |
תאריך ההתחלה שבו אפשר למלא הזמנות מראש של משתמשים. לדוגמה, '2017-05-01T00:00:00-07:00'. אם המאפיין הזה לא מוגדר, ההנחה היא שהוא תקף בכל יום.
המאפיינים אם הסוג הזה מצוין בתור למידע נוסף, ראו פורמטים של תאריך ושעה. |
validThrough |
DateTime |
אופציונלי |
תאריך הסיום, שמעבר לו לא ניתן למלא הזמנות מראש של משתמשים. לדוגמה, '2018-12-01T00:00:00-07:00'. אם המאפיין הזה לא מוגדר, ההנחה היא שהוא תקף בכל יום.
המאפיינים אם הסוג הזה מצוין בתור השעה של למידע נוסף, ראו פורמטים של תאריך ושעה. |
opens |
Time |
אופציונלי |
רלוונטי לשעות קבלת הזמנות במשלוח או בטייק אווי. השעה הספציפית ביום שממנה אפשר למלא הזמנות מראש של משתמשים. לדוגמה, השעה 6:30 מוצגת כ-'T06:30:00'. יש לציין את השעה לפי השעון המקומי של השירות. אין לכלול אזור זמן בערך של למידע נוסף, ראו פורמטים של תאריך ושעה. |
closes |
Time |
אופציונלי |
רלוונטי לשעות קבלת הזמנות במשלוח או בטייק אווי. השעה הספציפית ביום שאחרייה לא ניתן למלא הזמנות מראש של משתמשים. לדוגמה, השעה 21:00 מוצגת כ-'T21:00:00'.
השדה יש לציין את השעה לפי השעון המקומי של השירות. אין לכלול אזור זמן בערך של למידע נוסף, ראו פורמטים של תאריך ושעה. |
dayOfWeek |
מערך של DayOfWeek |
אופציונלי |
ימי השבוע שבהם אפשר לקבוע מראש שעות מסירה. הערכים החוקיים הם:
אם לא מציינים ימי שבוע, הערך |
serviceTimeInterval |
Duration |
חובה |
מרווח הזמן בין שתי שעות שירות רצופות. לדוגמה: אם הערכים של צריך לציין את |
advanceBookingRequirement |
QuantitativeValue |
חובה |
מספר הדקות ממועד ההזמנה שבו אפשר למלא את ההזמנה מראש. צריך להגדיר את הערכים לדוגמה, אם נדרש לפחות 60 דקות כדי למלא הזמנה מראש, והיא מוגבלת למועד מסירה של יותר מ-2 ימים מאוחר יותר, הערך של |
בדוגמה הבאה מוצג השימוש בסוג AdvanceServiceDeliveryHoursSpecification:
{ "@type": "AdvanceServiceDeliveryHoursSpecification", "opens": "T10:00:00", // Delivery between 10AM and 7:59:59PM "closes": "T20:00:00", "serviceTimeInterval": "PT15M", // in slots spaced 15 minutes apart (ISO8601) "advanceBookingRequirement": { "minValue": 60, // The slot should be at least 60 mins away "maxValue": 8640, // but not more than 6 days away "unitCode": "MIN" } }
AllergenDetails
כדי להשתמש בסוג הזה, מוסיפים את ההקשר של gs1:
"@context": ["http://gs1.org/voc/", "http://schema.org"]
לאחר מכן מוסיפים את FoodBeverageTobaccoProduct לסוג של MenuItem או MenuItemOption המתאים.
בטבלה הבאה מתוארים המאפיינים של הסוג AllergenDetails:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הזה הוא תמיד 'AllergenDetails'. |
allergenType |
טקסט | אופציונלי | סוג האלרגן לפי gs1:AllergenTypeCode
. לדוגמה http://gs1.org/voc/AllergenTypeCode-PEANUTS.
|
allergenLevelOfContainmentCode |
טקסט | אופציונלי | קוד הכליאה לפי gs1:LevelOfContainmentCode.
לדוגמה, http://gs1.org/voc/LevelOfContainmentCode-CONTAINS, http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM או http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN.
|
בדוגמה הבאה מוצג השימוש בסוג AllergenDetails:
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/6", "name": "Strawberry joghurt drink", "description": "A 0.5l bottle of strawberry joghurt drink.", "offers": { "@type": "Offer", "sku": "offer-joghurt-drink", "price": "2.49", "priceCurrency": "USD" }, "hasAllergen": [ { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-GLUTEN", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM" }, { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-LACTOSE", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" } ] },
DeliveryChargeSpecification
בטבלה הבאה מתוארים המאפיינים של הסוג DeliveryChargeSpecification:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הזה הוא תמיד 'DeliveryChargeSpecification'. |
@id |
כתובת URL | אופציונלי | המזהה של מפרט החיובים על משלוח. |
price |
מספר | חובה | עלות המשלוח הכוללת כערך מספרי בלבד. במקום להשתמש בסימנים של מטבעות, צריך להשתמש במאפיין priceCurrency כדי לציין את סוג המטבע. לדוגמה, '6.00', ללא סמל המטבע. |
priceCurrency |
טקסט | חובה | קוד המטבע בן שלוש האותיות לפי תקן ISO 4217. לדוגמה, 'USD'. |
eligibleTransactionVolume |
PriceSpecification |
אופציונלי | נפח העסקאות, ביחידות כספיות, שאליו חל המפרט הזה של חיוב על העברה. לדוגמה, כדי לציין נפח מינימלי של רכישות, או כדי לציין שהמשלוח זמין ללא תשלום נוסף מעל נפח מסוים של הזמנות. |
eligibleQuantity |
QuantitativeValue |
אופציונלי | המרווח והיחידת המידה של כמויות ההזמנות שבהן החיובים על משלוח תקפים. כך תוכלו, למשל, לציין שחיוב מסוים על משלוח תקף רק לגבי כמות מסוימת. |
eligibleRegion |
מערך של GeoShape או
Place או
GeoCircle |
אופציונלי | המיקום או ה-GeoShape/GeoCircle של האזורים הגיאוגרפיים-פוליטיים שבהם המבצע או הפרטים של חיוב המשלוח תקפים. השתמשו במאפיין הזה רק אם עלויות המשלוח משתנות בהתאם לאזור. |
validFrom |
DateTime |
אופציונלי | התאריך והשעה (כולל אזור הזמן) שבהם החיוב על המשלוח ייכנס לתוקף. לדוגמה, '2017-05-01T06:30:00-07:00'. למידע נוסף, ראו פורמטים של תאריך ושעה. |
validThrough |
DateTime |
אופציונלי | התאריך והשעה (כולל אזור הזמן) אחרים החיוב המפורט על המשלוח לא תקף. לדוגמה, '2017-05-01T06:30:00-07:00'.
השעה של validThrough היא בלעדית: לדוגמה, אם השעה מוגדרת ל-18:00, היא תקפה עד 17:59:59.
למידע נוסף, ראו פורמטים של תאריך ושעה. |
בדוגמאות הבאות מוצגים רכיבי DeliveryChargeSpecification:
"offers": { "@type":"Offer", "priceSpecification":[ { "@type": "DeliveryChargeSpecification", "price": "5.0", "priceCurrency": "USD" } ] }
"priceSpecification": [ { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/defaultdeliveryfee/foo", "price": "10.0", "priceCurrency": "USD", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } }, { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/deliveryfee/foo/1", "price": "20.0", "priceCurrency": "USD", "validFrom":"T18:00:00", // Valid from 6:00PM "validThrough":"T22:00:00", // Valid to 9:59:59PM "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } } ]
"priceSpecification": [{ "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/threebrotherstacos/deliveryfee/1", "price": "8.00", // Charges $8 for area5 "priceCurrency": "USD", "eligibleTransactionVolume": { "@type": "PriceSpecification", "minPrice": "20.00", "priceCurrency": "USD" }, "eligibleRegion": [ // area5 { "@type": "GeoCircle", "geoMidpoint": { "@type": "GeoCoordinates", "latitude": "37.7392607", "longitude": "-122.3895522" }, "geoRadius": "4505" } ] }, { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/threebrotherstacos/defaultdeliveryfee", "price": "6.00", // Charges $6 when delivered from Foo restaurant to area1, area2, area3 and area4 (Default charge) "priceCurrency": "USD", "eligibleTransactionVolume": { "@type": "PriceSpecification", "minPrice": "20.00", // Minimum order price for delivery is $20 "priceCurrency": "USD" } } ]
בנוסף ל-"@type": ["DeliveryChargeSpecification"], אפשר להרחיב את האובייקט באמצעות UnitPriceSpecification:
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"]
התוסף מוסיף שני מאפיינים נוספים שנדרשים לחישוב של עמלות משלוח באחוזים.
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
referenceQuantity |
QuantitativeValue |
חובה | כמות עזר שעליה חל מחיר מסוים. לדוגמה, אם הערך של referenceQuantity הוא 10 והערך של unitCode הוא 'P1', התוצאה תהיה 10% מערך ההזמנה. בשלב הזה יש תמיכה רק ב-unitCode 'P1'. |
basePrice |
מספר | אופציונלי | החיוב הבסיסי בנוסף ל-referenceQuantity. לדוגמה, אם הערך של referenceQuantity הוא 10, הערך של unitCode הוא 'P1' והערך של basePrice הוא 5 ב-USD, התוצאה היא 5 $+ 10% מערך ההזמנה. ערך ברירת המחדל הוא 0. |
דוגמאות לדמי משלוח
Google מאפשרת לכם לציין מראש מגוון עמלות למשתמשים באמצעות השדה Offer.PriceSpecification של ישות השירות.
חשוב לזכור שכרגע אפשר להשתמש ב-Ordering End-to-End רק עם DeliveryChargeSpecification אחד. שילוב כל סוגי העמלות ב-DeliveryChargeSpecification אחד.
במאמר דוגמאות לפידים של שירותים מוסבר איך לציין את דמי המשלוח על סמך אזור, מרחק וערך ההזמנה.
אם אין עמלה, השדה Offer.PriceSpecification לא מופיע.
- דוגמה 1: דמי המשלוח הם 5% מסכום הסל
- דוגמה 2: דמי המשלוח הם 20 ש"ח
- דוגמה 3: דמי המשלוח הם 5 $+ 10% מסכום הסל הכולל
- דוגמה 4: עלות המשלוח היא 20 ש"ח ועלות השקית היא 0.5 ש"ח
- דוגמה 5: דמי המשלוח הם 5% ודמי הנוחות הם 2% מסכום הקופה
- דוגמה 6: דמי המשלוח הם 20 ש"ח ו-4 ש"ח לכל קילומטר נוסף
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "5.00", // 5% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" } ]
priceSpecification [ { "@type": ["DeliveryChargeSpecification"], "priceCurrency": "USD", "price": "5.00" } ]
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "10.00", // 10% "unitCode": "P1", // P1 == % }, "priceCurrency": "USD", "basePrice": "5.00" // User always pays $5 in addition to 10% } ]
priceSpecification [ { "@type": ["DeliveryChargeSpecification"], "priceCurrency": "USD", "price": "5.10" //$5 + $0.1 }
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "7.00", // 5% + 2% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" }, ]
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "basePrice": 5.00, // User always pays $5 "price": 1.00, // An additional $1.00 is added per 1km "priceCurrency": "USD", "referenceQuantity": { "@type": "QuantitativeValue", "unitCode": "MTR", // MTR == meter "value": "1000.0" // 1km } } ]
GeoCircle
בטבלה הבאה מתוארים המאפיינים של הסוג GeoCircle:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הזה הוא תמיד 'GeoCircle'. |
geoMidpoint |
GeoCoordinates |
חובה | מציין את ה-GeoCoordinates במרכז של GeoCircle. |
geoRadius |
מספר | חובה | מציין את הרדיוס המשוער (במטרים) של GeoCircle. |
בדוגמה הבאה מוצג רכיב GeoCircle:
{ "@type": "GeoCircle", "geoMidpoint": { "@type": "GeoCoordinates", "latitude": "37.7392607", "longitude": "-122.3895522" }, "geoRadius": "4505" }
GeoCoordinates
בטבלה הבאה מתוארים המאפיינים של הסוג GeoCoordinates:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הזה הוא תמיד 'GeoCoordinates'. |
latitude |
מספר | חובה |
קו הרוחב במעלות. הערכים מוגבלים לטווח שבין -90 ל-90, כולל. אם הערך שצוין נמוך מ-90, הוא מוגדר כ-90. אם הערך גבוה מ-90, הוא מוגדר כ-90. רמת הדיוק צריכה להיות לפחות 5 ספרות אחרי הנקודה העשרונית. |
longitude |
מספר | חובה |
קו האורך במעלות. ערכים מחוץ לטווח של -180 עד 180 עוברים עיגול כך שייכללו בטווח. לדוגמה, הערך -190 מומר ל-170. הערך 190 מומר ל-170. העובדה הזו משקפת את העובדה שקו האורך עוטף את כדור הארץ. רמת הדיוק צריכה להיות לפחות 5 ספרות אחרי הנקודה העשרונית. |
בדוגמה הבאה מוצג רכיב GeoCoordinates:
"geo": { "@type": "GeoCoordinates", "latitude": "35.7392607", "longitude": "-120.3895522" }
GeoShape
בטבלה הבאה מתוארים המאפיינים של הסוג GeoShape:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הזה הוא תמיד 'GeoShape'. |
polygon |
מערך של טקסט | חובה |
פוליגון או פוליגון מרובע שמתואר כסדרה של שלוש נקודות או יותר שמפריד ביניהן רווח. מומלץ שהנקודה הראשונה והנקודה האחרונה יהיו זהות, אבל זה לא חובה. כל נקודה בפוליגון או בפוליגון מרובע מוגדרת על ידי נקודה של קו רוחב ואחריה נקודה של קו אורך. בנוסף, צריך לציין את הנקודות בכיוון שעון הפוך. ברוב המקרים יהיה לכם פוליגון אחד. לתרחישי שימוש מורכבים יותר, תוכלו לעיין במסמכי העזרה של אזור שירותי המסירה. |
בדוגמאות הבאות מוצגים רכיבי GeoShape:

{ "@type": "GeoShape", // area4 // Specify latitude first (i.e., lat long lat long ...) "polygon": "37.806000 -122.425592 37.775849 -122.419043 37.795547 -122.394046 37.808747 -122.412619" },

{ "@type": "GeoShape", // A service area with a hole. // Specify latitude first (i.e., lat long lat long ...) "polygon": [ “37.771535 -122.506881 37.764289 -122.506669 37.766497 -122.453058”, “37.791707 -122.447987 37.746676 -122.449433 37.736150 -122.505944 37.780924 -122.509729”] },

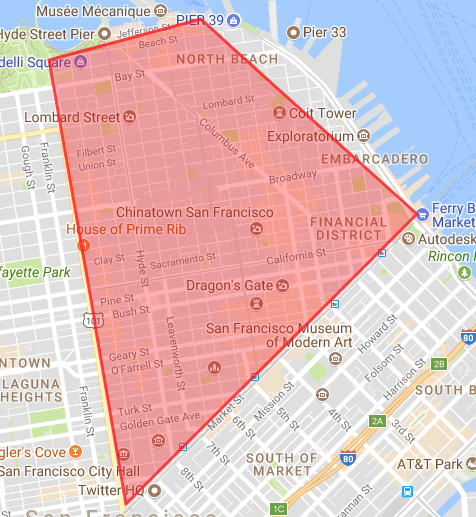
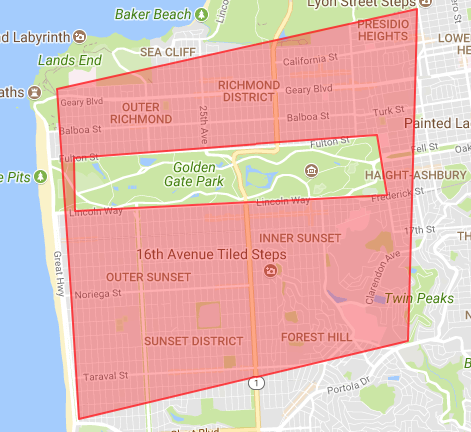
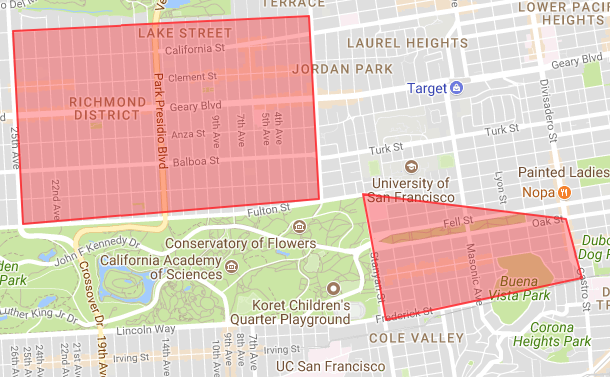
{ "@type": "Service", "@id": "http://www.provider.com/service/1", "areaServed": [ { "@type": "GeoShape", // Richmond District delivery area. // Specify latitude first (i.e., lat long lat long ...) "polygon": "37.785847 -122.484851 37.772757 -122.483983 37.774442 -122.458563 37.786876 -122.459474" }, { "@type": "GeoShape", // Haight-Ashbury delivery area. // Specify latitude first (i.e., lat long lat long ...) "polygon": "37.774804 -122.454774 37.766224 -122.452881 37.769087 -122.436043 37.773087 -122.437417" } ], ... },
תפריט
בטבלה הבאה מפורטים המאפיינים של הסוג Menu:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הזה הוא תמיד 'תפריט'. |
@id |
כתובת URL | חובה | המזהה הייחודי של התפריט. |
name |
טקסט | אופציונלי | טקסט שיכול לזהות את Menu כשהמשתמש מנווט בתפריט. |
description |
טקסט | אופציונלי | תיאור התפריט. |
disclaimer |
MenuDisclaimer |
אופציונלי | כתב ויתור לתפריט. לדוגמה, חשיפת מידע תזונתי וחשיפת אלרגנים. |
hasMenuSection |
אובייקט יחיד או מערך של MenuSection |
אופציונלי | קיבוץ לוגי של קטגוריות משנה בתפריט (למשל 'ארוחת ערב', 'מנות ראשונות' או 'מנות דגים'). |
hasMenuItem |
אובייקט יחיד או מערך של MenuItem |
אופציונלי | אובייקטים מסוג MenuItem שמכילים Menu, בדרך כלל כשה-Menu לא מחולק לפי MenuSections. |
inLanguage |
טקסט | אופציונלי | השפה של תוכן התפריט, כקוד שפה מתקן IETF BCP 47. לדוגמה, 'en-US'. |
בדוגמאות הבאות מוצג השימוש בסוג Menu:
{ "@type": "Menu", "@id": "http://www.provider.com/somerestaurant/menu/1", "hasMenuSection": { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/1", "name": "Tacos", "description": "Tacos inspired by India cuisine.", "offers": { "@type": "Offer", "availabilityStarts": "T08:00:00", // Starts at 8:00AM "availabilityEnds": "T22:00:00" // Ends at 10:00PM. Available 8AM-9:59:59PM }, "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/1", "name": "Aloo Gobi Taco", "description": "Mexico City-style street corn tortilla taco filled with a flavorful mixture of mildly south Indian spiced cauliflower, potato, tomato, onions and bell peppers.", "offers": { "@type": "Offer", "sku": "offer-aloo-gobi-taco", "price": "3.50", "priceCurrency": "USD" }, "nutrition": { "@type": "NutritionInformation", "calories": "170 Cal", "fatContent": "3 g", "fiberContent": "2 g", "proteinContent": "4 g" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }, "inLanguage": "English" }
בדוגמה הזו hasMenuItem מוצג כמערך.
{ "@type": "Menu", "@id": "http://www.provider.com/somerestaurant/menu/1", "name": "Dine-In Menu", "description": "Menu for in-restaurant dining only.", "hasMenuSection": [ { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/1", "name": "Main", "description": "Main course", "image": "http://www.provider.com/somerestaurant/main_dishes.jpg", "hasMenuItem": [ { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/1", "name": "Pizza", "description": "Pizza", "offers": { "@type": "Offer", "sku": "offer-pizza", "price": "7.49", "priceCurrency": "USD", "availabilityStarts": "T08:00:00", // Starts at 8:00AM "availabilityEnds": "T18:00:00" // Ends at 6:00PM, last order at 5:59:59PM } }, { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/2", "name": "Pasta", "description": "Pasta", "offers": [ { "@type": "Offer", "sku": "offer-pasta-lunch", "price": "7.49", "priceCurrency": "USD", "availabilityStarts": "T08:00:00", // Starts at 8:00AM "availabilityEnds": "T18:00:00" // Ends at 6:00PM, last order at 5:59:59PM }, { "@type": "Offer", "sku": "offer-pasta-dinner", "price": "10.49", "priceCurrency": "USD", "availabilityStarts": "T18:00:00", // Starts at 6:00PM "availabilityEnds": "T21:00:00" // Ends at 9:00PM, last order at 8:59:59PM } ] } ] }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/2", "name": "Soups & Salads", "description": "Salads and a few choices of soup", "image": "https://www.provider.com/somerestaurant/soup_and_salad_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/3", "name": "Pea Soup", "description": "Creamy pea soup topped with melted cheese and sourdough croutons.", "offers": { "@type": "Offer", "sku": "offer-pea-soup", "price": "3.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } } ] }
בדוגמה הזו hasMenuSection מוצג כמערך.
{ "@type": "Menu", "@id": "http://www.provider.com/somerestaurant/menu/1", "name": "Dine-In Menu", "description": "Menu for in-restaurant dining only.", "hasMenuSection": [ { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/1", "name": "Dinner", "description": "Dinner dishes", "hasMenuSection": [ { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/2", "name": "Starters", "description": "Appetizers and such", "image": "https://www.provider.com/somerestaurant/starter_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/1", "name": "Potato Skins", "description": "Small serving of stuffed potato skins.", "offers": { "@type": "Offer", "sku": "offer-potato-skins", "price": "7.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/3", "name": "Soups & Salads", "description": "Salads and a few choices of soup", "image": "https://thisisarestaurant.com/soup_and_salad_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/2", "name": "Pea Soup", "description": "Creamy pea soup topped with melted cheese and sourdough croutons.", "offers": { "@type": "Offer", "sku": "offer-pea-soup", "price": "3.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/4", "name": "Steak", "description": "Steak Dishes", "image": "https://steak.com/steak_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/3", "name": "Sirloin", "description": "Sirloin steak dish.", "offers": { "@type": "Offer", "sku": "offer-sirloin-steak", "price": "15.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } } ] }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/5", "name": "Desserts", "description": "Dessert dishes.", "image": "http://www.provider.com/somerestaurant/dessert_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/4", "name": "Chocolate Pie", "description": "A slice of chocolate pie.", "offers": { "@type": "Offer", "sku": "offer-chocolate-pie", "price": "3.49", "priceCurrency": "USD" } } } ] }
דוגמאות נוספות לישויות Menu מפורטות במאמר דוגמאות לפידים של מסעדות ותפריטים.
MenuDisclaimer
בטבלה הבאה מפורטים המאפיינים של הסוג MenuDisclaimer:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הזה הוא תמיד 'MenuDisclaimer'. |
@id |
כתובת URL | חובה | מזהה ייחודי של כתב הוויתור בתפריט. |
text |
טקסט | חובה | הטקסט של כתב הוויתור. לדוגמה, "צריכת האנרגיה היומית הממוצעת של מבוגרים היא 8,700 ק"ג." |
url |
כתובת URL | אופציונלי | כתובת URL שמפנה לדף עם פרטים נוספים על כתב הוויתור. |
בדוגמה הבאה מוצג השימוש בסוג MenuDisclaimer:
{ "@type": "Menu", "@id": "menu_1", "disclaimer": { "@type": "MenuDisclaimer", "@id": "menu_1_disclaimer_1", "text": "The average adult daily energy intake is 8700 kJ", "url": "https://partner.domain.com/menu/provider/disclaimer/more-info.html" } }
MenuItem
אפשרות בתפריט שמייצגת את הפריט בתפריט. בטבלה הבאה מפורטים המאפיינים של הסוג MenuItem:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הזה הוא תמיד 'MenuItem'. |
@id |
כתובת URL | חובה | המזהה הייחודי של פריט התפריט. |
name |
טקסט | חובה | טקסט שיכול לזהות את MenuItem כשהמשתמש מנווט בתפריט. |
description |
טקסט | אופציונלי | תיאור של פריט התפריט. |
image |
כתובת URL | אופציונלי |
תמונה של הפריט בתפריט. מומלץ לפעול לפי ההנחיות הבאות לגבי תמונות:
|
menuAddOn |
מערך של AddOnMenuSection |
אופציונלי | פריטים בקטע תפריט שאפשר להוסיף כתוספים לפריט התפריט. |
offers |
מערך של Offer |
חובה* |
הצעה אחת או יותר שמספקות את ברשימה הבאה מוצגים המאפיינים של
|
hasMenuItemOptions |
מערך של MenuItemOption |
חובה | רשימת האפשרויות הבסיסיות/השונות של פריט התפריט הזה. צריך להשתמש באפשרויות כדי לציין וריאציות בסיס שונות שזמינות לפריט, למשל קטן, בינוני וגדול. |
suitableForDiet |
מערך של RestrictedDiet |
אופציונלי | המנה עומדת בהגבלה התזונתית המתוארת (למשל: "http://schema.org/GlutenFreeDiet" או "http://schema.org/VeganDiet"). זוהי רשימה ממוספרת של ערכים אפשריים. |
nutrition |
NutritionInformation |
אופציונלי | מידע תזונתי על המנה, במיוחד קלוריות. |
hasAllergen |
AllergenDetails |
אופציונלי | אלרגנים במנה לפי gs1:AllergenDetails.
מוסיפים את ההקשר gs1 כדי להשתמש במאפיין הזה: "@context": ["http://gs1.org/voc/", "http://schema.org"].
מוסיפים את FoodBeverageTobaccoProduct לסוג של MenuItem. |
additive |
מערך של AdditiveDetails |
אופציונלי | התוספים של המנה לכל gs1:AdditiveDetails.
זוהי רשימה ממוספרת של ערכים אפשריים. מוסיפים את ההקשר של gs1 כדי להשתמש במאפיין הזה: "@context": ["http://gs1.org/voc/", "http://schema.org"].
מוסיפים את FoodBeverageTobaccoProduct לסוג של MenuItem. |
packaging |
PackagingDetails |
אופציונלי | פרטי האריזה והמחזור של MenuItem הזה בהתאם ל-gs1:PackagingDetails.
מוסיפים את ההקשר gs1 כדי להשתמש במאפיין הזה: "@context": ["http://gs1.org/voc/", "http://schema.org"].
מוסיפים את FoodBeverageTobaccoProduct לסוג של MenuItem.
|
בדוגמאות הבאות מוצגים רכיבי MenuItem:
"hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/bar/menuitem/1", "name": "Potato Skins", "description": "Small serving of stuffed potato skins.", "offers": { "@type": "Offer", "sku": "offer-potato-skins", "price": "7.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" }
"hasMenuItem": [ { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Veg Grill Burrito", "offers": { "@type": "Offer", "sku": "offer-veg-grill-burrito", "price": "12.99", "priceCurrency": "USD" }, "menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } } }, { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170018", "name": "Chicken Taco", "offers": { "@type": "Offer", "sku": "offer-chicken-taco", "price": "6.99", "priceCurrency": "USD" } } ]
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Meat Combo", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Plate", "offers": { "@type": "Offer", "sku": "offer-meat-combo-plate", "price": "12.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Plate", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 3 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Sandwich" }, "offers": { "@type": "Offer", "sku": "offer-meat-combo-sandwich", "price": "10.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Sandwich", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } ] }
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Pepperoni Pizza", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Small" }, "offers": { "@type": "Offer", "sku": "offer-small", "price": "10.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Medium" }, "offers": { "@type": "Offer", "sku": "offer-medium", "price": "15.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Large" }, "offers": { "@type": "Offer", "sku": "offer-large", "price": "20.00", "priceCurrency": "USD" } } ] }
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/9", "name": "Ice Coffee", "offers": { "@type": "Offer", "sku": "offer-ice-coffee", "price": "3.99", "priceCurrency": "USD" }, "nutrition": { "@type": "NutritionInformation", "description": "Contains preservatives and artificial flavor" }, "hasAllergen": [ { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-LACTOSE", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" }, { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-PEANUTS", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN" } ], "additive": [ { "@type": "AdditiveDetails", "additiveName": "caffeine", "additiveLevelOfContainment": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" } ], "packaging": { "@type": "PackagingDetails", "packagingRecyclingProcessType" : "http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE", "hasReturnablePackageDeposit": { "@type": "ReturnablePackageDepositDetails", "returnablePackageDepositAmount": { "@type": "http://gs1.org/voc/PriceSpecification", "http://gs1.org/voc/price": "0.10", "http://gs1.org/voc/priceCurrency": "USD" } } } }
דוגמאות נוספות לישויות MenuItem זמינות במאמר דוגמאות לפידים של מסעדות ותפריטים.
MenuItemOption
אפשרות לייצוג הבחירות שהמשתמש יצטרך לבצע כשבוחרים מאכל או מנה משולבת. המשתמש חייב לבחור אפשרות, אחרת ההזמנה נחשבת לא חוקית. לדוגמה, בחירה באפשרות 'קטנה', 'בינונית' או 'גדולה' במקרה של פיצה.
תרחישים לדוגמה לשימוש ב-MenuItemOption מופיעים במדריך שלנו בנושא התאמה אישית באמצעות MenuItemOption.
בטבלה הבאה מפורטים המאפיינים של הסוג MenuItemOption:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הזה הוא תמיד 'MenuItemOption'. |
value |
PropertyValue |
חובה | PropertyValue שמכיל צמד שם/ערך שמייצג את האפשרות. |
offers |
מערך של Offer |
חובה |
מבצע אחד או יותר שיספק את
ברשימה הבאה מוצגים המאפיינים של
|
menuAddOn |
Array of |
אופציונלי | קטע בתפריט של פריטים מותרים שאפשר להוסיף כתוסף. משתמשים באפשרות הזו רק אם התוספים ספציפיים לאפשרות מסוימת של פריט בתפריט. אחרת, יש לספק תוספים באמצעות המאפיין MenuItem.menuAddOn.
|
suitableForDiet |
מערך של RestrictedDiet |
אופציונלי | רשימה ממוספרת שמציינת את הדיאטות שבהן המנה הזו עומדת בהגבלה התזונתית המתוארת (למשל, http://schema.org/GlutenFreeDiet או http://schema.org/VeganDiet). |
nutrition |
NutritionInformation |
אופציונלי | מידע תזונתי על המנה, במיוחד קלוריות. |
hasAllergen |
AllergenDetails |
אופציונלי | אלרגנים במנה לפי gs1:AllergenDetails.
מוסיפים את ההקשר gs1 כדי להשתמש במאפיין הזה: "@context": ["http://gs1.org/voc/", "http://schema.org"].
מוסיפים את FoodBeverageTobaccoProduct לסוג של MenuItemOption.
|
additive |
מערך של AdditiveDetails |
אופציונלי | התוספים של המנה לכל gs1:AdditiveDetails.
זוהי רשימה ממוספרת של ערכים אפשריים. מוסיפים את ההקשר של gs1 כדי להשתמש במאפיין הזה: "@context": ["http://gs1.org/voc/", "http://schema.org"].
מוסיפים את FoodBeverageTobaccoProduct לסוג של MenuItemOption.
|
packaging |
PackagingDetails |
אופציונלי | פרטי האריזה והמיחזור של MenuItem הזה בהתאם ל-gs1:PackagingDetails
מוסיפים את ההקשר של gs1 כדי להשתמש בנכס הזה: "@context": ["http://gs1.org/voc/", "http://schema.org"].
מוסיפים את FoodBeverageTobaccoProduct לסוג של MenuItemOption.
|
בדוגמה הבאה מוצגים רכיבי MenuItemOption:
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Pepperoni Pizza", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Small" }, "offers": { "@type": "Offer", "sku": "offer-small", "price": "10.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Medium" }, "offers": { "@type": "Offer", "sku": "offer-medium", "price": "15.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Large" }, "offers": { "@type": "Offer", "sku": "offer-large", "price": "20.00", "priceCurrency": "USD" } } ] }
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Meat Combo", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Plate", "offers": { "@type": "Offer", "sku": "offer-meat-combo-plate", "price": "12.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Plate", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 3 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Sandwich" }, "offers": { "@type": "Offer", "sku": "offer-meat-combo-sandwich", "price": "10.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Sandwich", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } ] }
MenuSection
קטע בתפריט שמייצג קטע מסוים בתפריט. בטבלה הבאה מפורטים המאפיינים של הסוג MenuSection:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הזה הוא תמיד 'MenuSection'. |
@id |
כתובת URL | חובה | המזהה הייחודי של קטע התפריט. |
name |
טקסט | חובה | טקסט שיכול לזהות את MenuSection כשהמשתמש מנווט בתפריט. |
description |
טקסט | אופציונלי | תיאור של קטע התפריט. |
hasMenuSection |
מערך של MenuSection |
אופציונלי | קיבוץ לוגי של MenuSection. לדוגמה, הקטע 'תפריט ארוחת ערב' יכול לכלול כמה 'קטעי תפריט' משניים, כמו 'מנות עוף' או 'צמחוני'. |
hasMenuItem |
מערך של MenuItem |
אופציונלי | פריטים בתפריט שמכילים MenuSection. |
offers |
מערך של Offer |
אופציונלי |
משתמשים ב- ברשימה הבאה מפורטים המאפיינים של
|
image |
כתובת URL | אופציונלי | תמונה של קטע התפריט. |
בדוגמאות הבאות מוצגות ישויות MenuSection:
{ "@type": "MenuSection", "@id": "http://www.provider.com/bar/menusection/4", "name": "Steak", "description": "Steak Dishes", "image": "https://steak.com/steak_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/bar/menuitem/3", "name": "Sirloin", "description": "Sirloin steak dish.", "offers": { "@type": "Offer", "sku": "offer-sirloin-steak", "price": "15.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }
"hasMenuSection": [ { "@type": "MenuSection", "@id": "https://www.example.com/1089/categorization/25114480", "name": "Main Items", "hasMenuItem": [ { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Veg Grill Burrito", "offers": { "@type": "Offer", "sku": "offer-veg-grill-burrito", "price": "12.99", "priceCurrency": "USD" }, "menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } } }, { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170018", "name": "Chicken Taco", "offers": { "@type": "Offer", "sku": "offer-chicken-taco", "price": "6.99", "priceCurrency": "USD" } } ] }, { "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] } ]
דוגמאות נוספות לישויות MenuSection מפורטות במאמר דוגמאות לפידים של מסעדות ותפריטים.
NutritionInformation
בטבלה הבאה מתוארים המאפיינים של הסוג NutritionInformation. יחידות המידה תלויות אותיות רישיות. לדוגמה, אפשר להשתמש בשם 'Cal', אבל לא בשם 'cal'.
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הזה הוא תמיד 'NutritionInformation'. |
description |
טקסט | אופציונלי | מידע תזונתי בטקסט חופשי. לדוגמה, 'מכיל חומרים משמרים'. |
calories |
טקסט | אופציונלי |
מספר הקלוריות ב-Cal, kcal או kJ, בפורמט הבא:
לדוגמה, '240 קלוריות'. |
carbohydrateContent |
טקסט | אופציונלי |
כמות הפחמימות, בדרך כלל בגרם, בפורמט הבא:
לדוגמה, '7 גרם'. |
cholesterolContent |
טקסט | אופציונלי |
כמות הכולסטרול, בדרך כלל ב-mg, בפורמט הבא:
לדוגמה, '12 מ'ג'. |
fatContent |
טקסט | אופציונלי |
כמות השומן, בדרך כלל בגרם, בפורמט הבא:
לדוגמה, '42 גרם'. |
fiberContent |
טקסט | אופציונלי |
מספר הגרם או המיליגרם של סיבים, בפורמט הבא:
|
proteinContent |
טקסט | אופציונלי |
מספר הגרם או המיליגרם של חלבון, בפורמט הבא:
|
saturatedFatContent |
טקסט | אופציונלי |
מספר הגרם או המיליגרם של שומן רווי, בפורמט הבא:
|
servingSize |
טקסט | אופציונלי | גודל המנה ב-ml, L, g או kg, לפי נפח או מסה. |
sodiumContent |
טקסט | אופציונלי |
מספר המיליגרם או הגרם של נתרן, בפורמט הבא:
|
sugarContent |
טקסט | אופציונלי |
מספר הגרם או המיליגרם של סוכר, בפורמט הבא:
|
transFatContent |
טקסט | אופציונלי |
מספר הגרם או המיליגרם של שומן טרנס, בפורמט הבא:
|
unsaturatedFatContent |
טקסט | אופציונלי |
כמות השומן הלא רווי, בדרך כלל בגרם, בפורמט הבא:
|
בדוגמאות הבאות מוצג רכיב NutritionInformation:
"nutrition": { "@type": "NutritionInformation", "calories": "170 Cal", "fatContent": "3 g", "fiberContent": "2 g", "proteinContent": "4 g" },
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/7", "name": "Peach Ice Tea", "description": "A 0.5l bottle of peach ice tea.", "offers": { "@type": "Offer", "sku": "offer-peach-ice-tea", "price": "2.49", "priceCurrency": "USD" }, "nutrition": { "@type": "NutritionInformation", "description": "Contains preservatives and artificial flavor" } },
ההצעה
מבצע על מנה בתפריט. בטבלה הבאה מתוארים המאפיינים של הסוג Offer:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הזה הוא תמיד 'Offer' (מבצע). |
sku |
טקסט | משפטי תנאי |
המזהה הייחודי של המבצע. יכול להיות כל ערך טקסט ייחודי ב- המאפיין הזה משמש רק בסוגי המבצעים הבאים:
|
price |
טקסט | משפטי תנאי |
המחיר של הפריט המוצע. לדוגמה, '6.00' ללא סמל המטבע. המאפיין הזה נדרש רק בסוגי המבצעים הבאים:
הוא לא משמש בסוגי המבצעים הבאים:
|
priceCurrency |
טקסט | משפטי תנאי |
המטבע (בפורמט ISO 4217 של 3 אותיות) של המחיר או של רכיב המחיר, כשהם מצורפים ל-PriceSpecification ולתת-הסוגים שלו. המאפיין הזה נדרש רק בסוגי המבצעים הבאים:
הוא לא משמש בסוגי המבצעים הבאים:
|
availabilityStarts |
DateTime או Time |
אופציונלי | התאריך והשעה או רק השעה שבה המבצע זמין. לדוגמה, אם הפנקייק מוצעים החל משעה 7:00, הערך בשדה הזה יכול להיראות כך: 2017-05-01T07:00:00-07:00. למידע נוסף, ראו פורמטים של תאריך ושעה. |
availabilityEnds |
DateTime או Time |
אופציונלי | התאריך והשעה או רק השעה שבהם המבצע לא זמין. הזמן הזה הוא בלעדי. לדוגמה, אם שעת הסיום של הזמינות של הפנקייקס היא בשעה 10:00, אפשר להגיש את הפנקייק האחרון בשעה 9:59:59. הערך בשדה הזה יכול להיות: 2017-05-01T10:00:00-07:00. למידע נוסף, ראו פורמטים של תאריך ושעה. |
availableDay |
מערך של DayOfWeek | אופציונלי |
הימים בשבוע שבהם הפריט הזה זמין. הערכים החוקיים כוללים:
אם יש לכם זמינות שונה בימים שונים בשבוע, צריך להשתמש ביותר מאובייקט |
validFrom |
DateTime |
אופציונלי |
התאריך והשעה (כולל אזור הזמן) שבהם המחיר שצוין בתוקף. לדוגמה, מחיר הפסטה הוא 8 $במהלך ארוחת הצהריים ו-10 $במהלך ארוחת הערב. למידע נוסף, ראו פורמטים של תאריך ושעה. אפשר להשתמש במאפיין הזה בסוגי המבצעים הבאים:
לא נעשה שימוש במאפיין הזה בסוגי המבצעים הבאים:
|
validThrough |
DateTime |
אופציונלי | התאריך והשעה (כולל אזור הזמן) שאחריהן המחיר שצוין לא יהיה בתוקף יותר. לדוגמה, מחיר הפסטה הוא 8 $במהלך ארוחת הצהריים ו-10 $במהלך ארוחת הערב. השעה של אפשר להשתמש במאפיין הזה בסוגי המבצעים הבאים:
המאפיין הזה לא נמצא בשימוש בסוגי המבצעים הבאים.
|
eligibleQuantity |
QuantitativeValue | אופציונלי |
כמויות ההזמנה המותרות של הפריט הזה. לדוגמה, יכול להיות שמסעדה תדרוש הזמנה של לפחות 10 פיצות כדי לבצע משלוח. הערך הזה הוא אופציונלי. כברירת מחדל, אין מגבלה מקסימלית, אבל המסעדה יכולה לציין מגבלה כזו. המגבלות המינימליות חלות רק כשהמשתמש בוחר את הפריט. אפשר להשתמש במאפיין הזה בסוגי המבצעים הבאים:
המאפיין הזה לא נמצא בשימוש בסוגי המבצעים הבאים.
|
aggregateRating |
AggregateRating | אופציונלי |
הדירוג הכולל, על סמך אוסף של ביקורות או דירוגים של הפריט. אפשר להשתמש במאפיין הזה בסוגי המבצעים הבאים:
המאפיין הזה לא נמצא בשימוש בסוגי הנכסים הבאים.
|
inventoryLevel |
QuantitativeValue | אופציונלי |
רמת המלאי המשוערת הנוכחית של הפריט או הפריטים. אפשר להשתמש במאפיין הזה בסוגי המבצעים הבאים:
לא נעשה שימוש במאפיין הזה בסוגי המבצעים הבאים:
|
priceSpecification |
מערך של DeliveryChargeSpecification או מערך של PaymentChargeSpecification | אופציונלי |
כשמשתמשים בו ב- אפשר להשתמש במאפיין הזה בסוגי המבצעים הבאים:
לא נעשה שימוש במאפיין הזה בסוגי המבצעים הבאים:
|
offeredBy |
מערך של מזהי Restaurant |
אופציונלי | מייצג את המסעדות שבהן אם לא מציינים את הערך, הוא יוצע לכל המסעדות. אפשר להשתמש במאפיין הזה בסוגי המבצעים הבאים:
לא נעשה שימוש במאפיין הזה בסוגי המבצעים הבאים:
|
applicableFulfillmentMethod |
מערך של טקסט | אופציונלי | מייצג את סוג השירות שבו אם לא צוין אחרת, האפשרות אפשר להשתמש במאפיין הזה בסוגי המבצעים הבאים:
לא נעשה שימוש במאפיין הזה בסוגי המבצעים הבאים:
|
@id |
כתובת URL | הוצא משימוש | המזהה הייחודי של המבצע. האפשרות הזו הוצאה משימוש ב-25 באפריל 2019. צריך להחליף אותה ב-sku כפי שמתואר למעלה.
|
בדוגמאות הבאות מוצגים רכיבי Offer:
בדוגמה הבאה מוצגת הצעה פשוטה:
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/139/offer", "price": "10", "priceCurrency": "USD" }
בדוגמה הבאה מוצגת זמינות מ-8:00 עד 10:00 בימי שבת וראשון:
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/140/offer", "price": "10", "priceCurrency": "USD", "availabilityStarts": "T08:00:00-07:00", // Only available from 8-9:59:59 AM "availabilityEnds": "T10:00:00-07:00", "availableDay": ["Saturday", "Sunday"] // Only on weekends. }
בדוגמה הבאה מוצגת זמינות מ-9:00 עד 10:59:59 בימים שני, רביעי ושישי, אבל מ-8:00 עד 11:59:59 בימים שלישי וחמישי:
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/140/offer", "price": "10", "priceCurrency": "USD", "availabilityStarts": "T09:00:00-07:00", "availabilityEnds": "T11:00:00-07:00", "availableDay": ["Monday", "Wednesday", "Friday"] }, { "@type": "Offer", "@id": "https://www.provider.com/menu/74962/141/offer", "price": "10", "priceCurrency": "USD", "availabilityStarts": "T08:00:00-07:00", "availabilityEnds": "T12:00:00-07:00", "availableDay": ["Tuesday", "Thursday"] }
בדוגמה הבאה מוצגת ההגדרה של הכמות המותרת של פריט תפריט נוסף, כך שהמשתמש יוכל להזמין עד 2 מנות של אותו פריט:
{ "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Ranch", "offers": { "@type": "Offer", "@id": "https://www.example.com/1089/addon/a/offer", "price": "2.99", "priceCurrency": "USD" "eligibleQuantity": { "@type": "QuantitativeValue", "maxValue": 2 } } }
בדוגמה הבאה מוצגת הצעה למשלוח במיקום ספציפי:
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/139/offer", "price": "10", "priceCurrency": "USD", "applicableFulfillmentMethods": ["DELIVERY"], "offeredBy": [ { "@type": "Restaurant", "@id": "https://www.provider.com/location/1", } ] }
OpeningHoursSpecification
הגדרת המועד שבו השירותים זמינים להזמנה. בדרך כלל, הערך של opens הוא קטן מהערך של closes. ההנחיות הבאות רלוונטיות לשימוש במאפיינים opens ו-closes:
- המאפיינים
opensו-closesהם אופציונליים, אבל מומלץ מאוד לציין בהם מתי ההזמנה זמינה. השיטה המומלצת להגדרת השעות הזמינות היא לכלול מערךdeliveryHoursשמכילServiceDeliveryHoursSpecificationעם המאפייניםopensו-closes. לאחר מכן תוכלו לכלול אובייקטAdvanceServiceDeliveryHoursSpecificationב-deliveryHoursעם המאפייניםopensו-closesמשלו, אם אתם רוצים להציע חלון זמנים מוגבל יותר להזמנות מראש. - אם לא מציינים במפורש את הערכים של
opensו-closes, נניח ששירות ההזמנות זמין בכל יום בכל שעות היום. - יש לציין את השעה לפי השעון המקומי של השירות. אין לכלול תחום זמן בערך של
opensאוcloses. אם מציינים אזור זמן, Google מתעלמת מהמידע הזה. - אם הערכים של
opensו-closesזהים, נניח שהמסעדה פתוחה למשך 0 דקות. - אם הערך של
opensגדול מ-closes, שעת הסגירה מפורשת כיום העוקב. לדוגמה, אם שעת הפתיחה מוגדרת ל-1 בינואר בשעה 17:00 ושעת הסגירה מוגדרת ל-2:00, המערכת תתייחס למסעדה כמסגרת שנסגרת ב-2 בינואר בשעה 2:00. - השעה של
closesהיא בלעדית. לכן, אם שעות הפתיחה והסגירה של חלון ההזמנות הזה מוגדרות ל-10:00 ול-16:00, בהתאמה, ההזמנה האחרונה תהיה בשעה 15:59:59.
בטבלה הבאה מתוארים המאפיינים של הסוג OpeningHoursSpecification:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הזה הוא תמיד 'OpeningHoursSpecification'. |
@id |
כתובת URL | אופציונלי | המזהה של OpeningHoursSpecification. |
dayOfWeek |
מערך של DayOfWeek |
אופציונלי |
היום בשבוע שבו שעות הפתיחה האלה תקפות. הערכים הקבילים הם 'ראשון', 'שני', 'שלישי', 'רביעי', 'חמישי', 'שבת' ו'ראשון'. לדוגמה: "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ] אם לא מציינים ימי שבוע, הערך |
opens |
Time |
אופציונלי |
כשמשתמשים במאפיין במפרט כשמשתמשים בו במפרט יש לציין את השעה לפי השעון המקומי של השירות. אין לכלול אזור זמן בערך של למידע נוסף, ראו פורמטים של תאריך ושעה. |
closes |
Time |
אופציונלי |
כשמשתמשים במאפיין הזה במפרט יש לציין את השעה לפי השעון המקומי של השירות. אין לכלול אזור זמן בערך של למידע נוסף, ראו פורמטים של תאריך ושעה. |
validFrom |
DateTime |
אופציונלי |
כשמשתמשים במאפיין במפרט לדוגמה, אם השעות שצוינו רלוונטיות לכל שנת 2017, צריך להגדיר את כשמשתמשים ב- אם לא מציינים את המאפיין הזה בפיד, Google מניחה שהמסעדה או השירות זמינים מדי יום. בנוסף לתאריך, חובה לציין את השעה ואת אזור הזמן. באזור הזמן, צריך להשתמש באזור הזמן של המסעדה או השירות. למידע נוסף, ראו פורמטים של תאריך ושעה. |
validThrough |
DateTime |
אופציונלי |
כשמשתמשים בערך הזה ב- לדוגמה, אם השעות שצוינו רלוונטיות לכל שנת 2017, צריך להגדיר את כשמשתמשים ב- אם לא מציינים את המאפיין הזה בפיד, Google מניחה שהמסעדה או השירות זמינים מדי יום. בנוסף לתאריך, חובה לציין את השעה ואת אזור הזמן ב-DateTime. באזור הזמן, צריך להשתמש באזור הזמן של המסעדה או השירות. השעה של למידע נוסף, ראו פורמטים של תאריך ושעה. |
deliveryHours |
מערך של ServiceDeliveryHoursSpecification או מערך של
AdvanceServiceDeliveryHoursSpecification |
משפטי תנאי |
מפרט זמני המשלוח או האיסוף. הפרמטר הזה נדרש אלא אם המסעדה סגורה (כלומר, הערכים של
|
בדוגמאות הבאות מוצגים רכיבי OpeningHoursSpecification:
// Ordering times for Monday through Friday { "@type": "OpeningHoursSpecification", "deliveryHours": [ { "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ], "opens": "T12:00:00", // Advance ordering begins at noon "closes": "T23:59:59", // Advance ordering ends at midnight "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { "@type": "ServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ], "opens": "T10:00:00", // ASAP ordering begins at 10AM "closes": "T14:00:00", // ASAP ordering ends at 2PM "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" } ] },
// Ordering times for Saturday and Sunday { "@type": "OpeningHoursSpecification", "deliveryHours": [ { // In this case advance orders are unavailable on Saturday and Sunday "@type": "ServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Saturday", "Sunday" ], "opens": "T12:00:00", // ASAP orders start at noon "closes": "T23:59:59", // ASAP orders end at midnight "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" } ] }
"hoursAvailable": { "@type": "OpeningHoursSpecification", "validFrom": "2016-02-01T00:00:00-07:00", "validThrough": "2016-03-01T00:00:00-07:00", "opens": "T08:00:00", // Ordering begins at 8:00AM and ends at 6:00PM. // ASAP and and advance orders are restricted to this // time frame since the user won't be able to place // orders outside of this window. "closes": "T18:00:00", "deliveryHours": { "@type": "ServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" } } },
// List hours available for 2017 and 2018 "hoursAvailable": [ { "@type": "OpeningHoursSpecification", // Array containing advance order hours for each day "deliveryHours": [ { // Open 10:00AM to 9:29:59PM on Mondays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Monday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 9:29:59PM on Tuesdays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Tuesday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 9:29:59PM on Wednesdays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Wednesday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 9:29:59PM on Thursdays "@type": "AdvanceServiceDeliveryHoursSpecification", "dayOfWeek": [ "Thursday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 11:29:59PM on Fridays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Friday" ], "opens": "T10:00:00", "closes": "T23:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 11:29:59PM on Saturdays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Saturday" ], "opens": "T10:00:00", "closes": "T23:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 11:00AM to 6:59:59PM on Sundays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Sunday" ], "opens": "T11:00:00", "closes": "T19:00:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" } ] } ],
PackagingDetails
מוסיפים את ההקשר של gs1 כדי להשתמש בסוג הזה: "@context": ["http://gs1.org/voc/", "http://schema.org"].
מוסיפים את FoodBeverageTobaccoProduct לסוג של MenuItem או MenuItemOption.
בטבלה הבאה מתוארים המאפיינים של הסוג PackagingDetails:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הזה הוא תמיד 'PackagingDetails'. |
packagingRecyclingProcessType |
טקסט | אופציונלי | סוג תהליך מיחזור האריזה לפי
gs1:PackagingRecyclingProcessTypeCode. לדוגמה:
http://gs1.org/voc/PackagingRecyclingProcessTypeCode-RECYCLABLE
או http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE
|
hasReturnablePackageDeposit |
ReturnablePackageDepositDetails |
אופציונלי | פרטי הפיקדון על חבילה להחלפה לפי gs1:ReturnablePackageDepositDetails. לדוגמה, על בקבוקים ופחיות צריך לשלם פיקדון. |
בדוגמה הבאה מוצג השימוש בסוג PackagingDetails:
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/5", "name": "Sparkling Water", "description": "A 0.5l bottle of sparking water.", "offers": { "@type": "Offer", "sku": "offer-sparkling-water", "price": "1.49", "priceCurrency": "USD" }, "packaging": { "@type": "PackagingDetails", "packagingRecyclingProcessType" : "http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE", "hasReturnablePackageDeposit": { "@type": "ReturnablePackageDepositDetails", "returnablePackageDepositAmount": { "@type": "http://gs1.org/voc/PriceSpecification", "http://gs1.org/voc/price": "0.05", "http://gs1.org/voc/priceCurrency": "USD" } } } },
PaymentChargeSpecification
בטבלה הבאה מתוארים המאפיינים של הסוג PaymentChargeSpecification:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הזה הוא תמיד 'PaymentChargeSpecification'. |
@id |
כתובת URL | אופציונלי | המזהה של PaymentChargeSpecification. |
price |
מספר | חובה | הסכום הכולל של החיוב. לדוגמה, '6.00', ללא סמל המטבע. |
priceCurrency |
טקסט | חובה | קוד המטבע בן שלוש האותיות לפי תקן ISO 4217 שבו מצוין המחיר. לדוגמה, "USD". |
eligibleTransactionVolume |
PriceSpecification |
אופציונלי | נפח העסקאות, ביחידת מטבע, שבו המפרט של חיוב התשלום הזה תקף, למשל לציון נפח מינימלי של רכישות. |
eligibleQuantity |
QuantitativeValue |
אופציונלי | כמויות ההזמנות שבהן החיוב בתשלום תקף. לדוגמה, אפשר להשתמש במאפיין הזה כדי לדרוש מספר מינימלי של פריטים בהזמנה. |
validFrom |
DateTime |
אופציונלי | התאריך והשעה (כולל אזור הזמן) שבהם החיוב על התשלום שצוין ייכנס לתוקף. לדוגמה, 2017-05-01T07:00:00-07:00. למידע נוסף, ראו פורמטים של תאריך ושעה. |
validThrough |
DateTime |
אופציונלי | התאריך והשעה (כולל אזור הזמן) שבהם החיוב שצוין בתשלום לא תקף. לדוגמה, '2017-05-01T07:30:00-07:00'.
השעה של validThrough היא בלעדית: לדוגמה, אם השעה מוגדרת ל-18:00, היא תקפה עד 17:59:59.
למידע נוסף, ראו פורמטים של תאריך ושעה. |
בדוגמה הבאה מוצג רכיב PaymentChargeSpecification:
"priceSpecification": [{ "@type": "PaymentChargeSpecification", "@id": "http://www.provider.com/paymentCharge/bar", "priceCurrency": "USD", "price": "6.00", // Charges $6 for processing fee "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 2 // Minimum of two items required } }]
בנוסף ל-"@type": ["PaymentChargeSpecification"], אפשר להרחיב את האובייקט באמצעות UnitPriceSpecification ("@type": ["PaymentChargeSpecification", "UnitPriceSpecification"]). ההרחבה מספקת שני מאפיינים נוספים שנדרשים לדמי שירות המחושבים באחוזים.
| נכס | סוג | צורך | תיאור |
referenceQuantity |
QuantitativeValue |
חובה | כמות עזר שעליה חל מחיר מסוים. לדוגמה, אם הערך של referenceQuantity הוא 10 והערך של unitCode הוא 'P1', התוצאה תהיה 10% מערך ההזמנה. בשלב הזה יש תמיכה רק ב-unitCode 'P1'. |
basePrice |
מספר | אופציונלי | החיוב הבסיסי בנוסף ל-referenceQuantity. לדוגמה, אם הערך של referenceQuantity הוא 10, הערך של unitCode הוא 'P1' והערך של basePrice הוא 5 ב-USD, התוצאה היא 5 $+ 10% מערך ההזמנה. ערך ברירת המחדל הוא 0. |
דוגמאות לעמלות על טייק אווי
Google מאפשרת לכם לציין מראש מגוון עמלות למשתמשים באמצעות השדה Offer.PriceSpecification של ישות השירות.
חשוב לדעת שאנחנו תומכים כרגע רק ב-PaymentChargeSpecification אחד. שילוב של כל סוגי העמלות ב-PaymentChargeSpecification אחד
אם אין עמלה, השדה Offer.PriceSpecification לא מופיע.
- דוגמה 1: עמלת השירות היא 5% מסכום הביניים בעגלת הקניות
- דוגמה 2: דמי השירות הם 20 ש"ח
- דוגמה 3: דמי שקית הם 0.1 $ועמלת השירות היא 5% מסכום הקופה
- דוגמה 4: עמלת הכבודה היא 0.1 $ועמלת השירות היא 1$
- דוגמה 5: דמי השירות הם 5% והטיפ הנדרש הוא 10% מסכום הסל הכולל
priceSpecification [ { "@type": ["PaymentChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "5.00", // 5% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" } ]
priceSpecification [ { "@type": ["PaymentChargeSpecification"], "priceCurrency": "USD", "price": "5.00" } ]
priceSpecification [ { "@type": ["PaymentChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "5.00", // 5% "unitCode": "P1", // P1 == % }, "priceCurrency": "USD", "basePrice": "0.10" // Bag fee $0.1 } ]
priceSpecification [ { "@type": ["PaymentChargeSpecification"], "priceCurrency": "USD", "price": "1.10" //$1 + $0.1 } ]
priceSpecification [ { "@type": ["PaymentChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "15.00", // 5% + 10% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" } ]
מקום
בטבלה הבאה מתוארים המאפיינים של הסוג Place:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הזה הוא תמיד 'מקום'. |
address |
PostalAddress |
חובה | הכתובת של המקום. |
בדוגמה הבאה מוצג רכיב Place:
{ "@type": "Place", // area2 "address": { "@type": "PostalAddress", "postalCode": "94041", "addressCountry": "US" } },
PostalAddress
בטבלה הבאה מתוארים המאפיינים של הסוג PostalAddress:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הזה הוא תמיד 'PostalAddress'. |
addressLocality |
טקסט | חובה* | היישוב או העיר. לדוגמה, 'תל אביב'. |
addressRegion |
טקסט | חובה* | האזור או המדינה. לדוגמה, הקוד של ישראל הוא 'IL'. |
postalCode |
טקסט | חובה* | המיקוד. לדוגמה, '94102'. |
streetAddress |
טקסט | אופציונלי | הרחוב. לדוגמה, '1600 Amphitheatre Pkwy'. |
addressCountry |
טקסט | חובה | קוד מדינה בן שתי אותיות לפי תקן ISO 3166-1 alpha-2 . לדוגמה, הקוד של ישראל הוא IL. |
ספקי שירותי משלוחים יכולים לרשום את המאפיינים האלה כדי לציין Service.areaServed
שבו שירות מסוים ניתן.
כשמשתמשים ב-Restaurant.address, כל המאפיינים שמפורטים ב-PostalAddress הם חובה.
בדוגמה הבאה מוצג רכיב PostalAddress:
"address": { "@type": "PostalAddress", "streetAddress": "12345 Bar Avenue", "addressLocality": "San Francisco", "addressRegion": "CA", "postalCode": "94124", "addressCountry": "US" },
PriceSpecification
בטבלה הבאה מתוארים המאפיינים של הסוג PriceSpecification:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הזה הוא תמיד 'PriceSpecification'. |
@id |
כתובת URL | אופציונלי | המזהה של PriceSpecification. |
minPrice |
מספר | אופציונלי | המחיר הנמוך ביותר אם המחיר הוא טווח. |
maxPrice |
מספר | אופציונלי | המחיר הגבוה ביותר אם המחיר הוא טווח. |
priceCurrency |
טקסט | חובה | קוד המטבע בן שלוש האותיות לפי תקן ISO 4217 שבו מצוין המחיר. לדוגמה, "USD". |
eligibleQuantity |
QuantitativeValue |
אופציונלי | כמויות ההזמנה שלגביה המפרט של המחיר תקף. לדוגמה, המחיר יכול להיות 2 $לליברה או 2 פריטים לדולר. |
בדוגמה הבאה מוצג רכיב PriceSpecification:
"eligibleTransactionVolume": { "@type": "PriceSpecification", "minPrice": "20.00", // Minimum order price for delivery is $20 "priceCurrency": "USD" }
PropertyValue
צמד ערך של מאפיין המשמש לתיאור האפשרויות ב-MenuItemOption.
בטבלה הבאה מפורטים המאפיינים של הסוג PropertyValue:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הזה הוא תמיד 'PropertyValue'. |
name |
טקסט | חובה |
השם או הסוג של האפשרות. השמות הבאים תקינים לשימוש ב-
שמות חוקיים לשימוש ב-
|
value |
טקסט | חובה |
הערך של האפשרות. הערכים יכולים להיות כל מחרוזת והם מוצגים כפי שהם. הערכים החוקיים הבאים:
|
QuantitativeValue
בטבלה הבאה מתוארים המאפיינים של הסוג QuantitativeValue:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הזה הוא תמיד 'QuantitativeValue'. |
value |
מספר | אופציונלי | הערך של הערך הכמותי או של הצומת של ערך המאפיין. |
unitCode |
טקסט או כתובת אתר | אופציונלי |
יחידת המידה כקוד נפוץ של UN/CEFACT או ככתובת URL. אפשר להשתמש בקודים שאינם הקוד המשותף של UN/CEFACT עם קידומת ואחריה פסיק נקודה. |
maxValue |
מספר | אופציונלי | הערך העליון של מאפיין או מאפיין כלשהו. |
minValue |
מספר | אופציונלי | הערך הנמוך יותר של מאפיין או מאפיין כלשהו. |
בדוגמאות הבאות מוצג השימוש בסוג QuantitativeValue:
"deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }
"menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } }
"priceSpecification": [ { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/defaultdeliveryfee/foo", "price": "10.0", "priceCurrency": "USD", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } }, { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/deliveryfee/foo/1", "price": "20.0", "priceCurrency": "USD", "validFrom":"T18:00:00", // Valid from 6:00PM "validThrough":"T22:00:00", // Valid to 9:59:59PM "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } } ]
מסעדה
בטבלה הבאה מפורטים המאפיינים של הסוג Restaurant:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הזה הוא תמיד 'מסעדה'. |
@id |
כתובת URL | חובה | המזהה הייחודי של המסעדה או ספק המשלוח. לדוגמה, http://www.provider.com/326, כאשר 326 הוא המזהה הייחודי של המסעדה. |
name |
טקסט | חובה | טקסט שיכול לזהות את Restaurant במהלך תהליך ההזמנה. |
url |
כתובת URL | חובה | כתובת URL בדומיין שלכם שמייצגת את המסעדה. לדוגמה: "http://www.provider.com/somerestaurant". |
sameAs |
כתובת URL | אופציונלי | האתר הרשמי של המסעדה. לדוגמה: "http://www.somerestaurant.com". |
email |
טקסט | אופציונלי | כתובת האימייל ליצירת קשר עם המסעדה. |
description |
טקסט | אופציונלי | תיאור המסעדה. |
telephone |
טקסט | חובה |
מספר טלפון בפורמט הבא: "[+][ לדוגמה, +16501234567. |
priceRange |
טקסט | אופציונלי | טווח מחירים. לדוגמה, "$$" ($-Inexpensive, $$-Moderate, $$$-Expensive, $$$$-Very Expensive). |
logo |
URL | Optional | Logo of the restaurant in PNG, JPG, or GIF format. For example, "http://www.somerestaurant.com/logo.png". |
image |
URL | Optional | Image of the restaurant. |
servesCuisine |
Array of Text | Optional | Food types that are served at the restaurant. For example,
["sushi","Asian fusion"]. |
address |
PostalAddress |
Required* | Address of the restaurant. |
geo |
GeoCoordinates |
Optional* | Geographic coordinates of the restaurant. |
suitableForDiet |
Array of RestrictedDiet |
Optional | Dietary restrictions this restaurant accommodates (like kosher, vegan, or gluten-free diets). It is an enumerated list. |
aggregateRating |
AggregateRating |
Optional | Overall rating, based on a collection of reviews or ratings of the restaurant. |
additionalProperty |
Array of name value string pairs | Optional |
A restaurant imprint is a section of additional information about the restaurant, such as legal name, legal address, and registration number. This information can be formatted using "\n". For example |
The following examples show the usage of the Restaurant type:
{ "@type": "Restaurant", "@id": "http://www.provider.com/somerestaurant", "url": "www.provider.com/somerestaurant", "name": "Some Restaurant", "sameAs": "http://www.somerestaurant.com", "image": "http://www.somerestaurant.com/image-of-some-restaurant.jpg", "description": "This is the Some Restaurant located on 345 Spear St. San Francisco, 94105 CA. It serves Indian-Mexican fusion cuisine", "address": { "@type": "PostalAddress", "addressLocality": "San Francisco", "addressRegion": "CA", "postalCode": "94105", "streetAddress": "345 Spear St", "addressCountry": "US" }, "geo": { "@type": "GeoCoordinates", "latitude": "37.391115", "longitude": "-122.081099" }, "aggregateRating": { "@type": "AggregateRating", "ratingValue": "4.4", "reviewCount": "89" }, "priceRange": "$$", "telephone": "+16501234567", // Country code (+1) is required "servesCuisine": [ "Indian-Mexican Fusion" ] },דוגמה 2
דוגמאות נוספות לישויות
Restaurantמפורטות במאמר דוגמאות לפידים של מסעדות ותפריטים.
ReturnablePackageDepositDetailsכדי להשתמש בסוג הזה, מוסיפים את ההקשר של gs1: "@context":
["http://gs1.org/voc/", "http://schema.org"]לאחר מכן מוסיפים את
FoodBeverageTobaccoProductלסוג שלMenuItemאוMenuItemOptionהמתאים.בטבלה הבאה מתוארים המאפיינים של הסוג
ReturnablePackageDepositDetails:
נכס סוג צורך תיאור @typeטקסט חובה הערך הזה הוא תמיד 'ReturnablePackageDepositDetails'. returnablePackageDepositAmountgs1:PriceSpecificationאופציונלי סכום הפיקדון על הפריט הזה לכל gs1:PriceSpecification. לדוגמה, 0.25$ לדיסקית. בדוגמה הבאה מוצג השימוש בסוג
ReturnablePackageDepositDetails:שירות
תיאור של ארגון משלוחים שמספק פעולת Ordering End-to-End ממסעדה למיקום גיאוגרפי.
בטבלה הבאה מתוארים המאפיינים של הסוג
Service:
נכס סוג צורך תיאור @typeטקסט חובה סוג הפיד.
Service: משתמשים בסוג הזה לכל פידים פעילים של שירותים.DisabledService: משתמשים בסוג הזה רק כשצריך להשבית ישות שירות בגלל אירוע בלתי צפוי, ולא יודעים מתי השירות יופעל מחדש.@idכתובת URL חובה המזהה של שירות המילוי. לדוגמה: "http://www.provider.com/service/1". descriptionטקסט אופציונלי תיאור הפריט. serviceTypeטקסט חובה סוג השירות שמוצג. הערכים האפשריים הם DELIVERY או TAKEOUT. providerRestaurantחובה הפניה למזהה הייחודי של המסעדה. לדוגמה: "http://www.provider.com/somerestaurant". areaServedמערך של GeoShape,PlaceאוGeoCircleמשפטי תנאי האזור הגיאוגרפי שבו השירות ניתן. השדה הזה הוא אופציונלי כברירת מחדל, אבל הוא חובה אם הערך של serviceTypeהוא DELIVERY.hoursAvailableמערך של OpeningHoursSpecificationחובה השעות שבהן השירות הזה זמין. specialOpeningHoursSpecificationמערך של OpeningHoursSpecification,ServiceDeliveryHoursSpecificationאוAdvanceServiceDeliveryHoursSpecificationאופציונלי זמני אספקה שמבטלים את הערך הכללי יותר של
OpeningHoursSpecificationאו את זמני האספקה. בדרך כלל משתמשים בשדה הזה כדי להגדיר חגים וסוגים אחרים של סגירות זמניות או שינויים בשעות הפתיחה.מגדירים את טווח התאריכים המיוחד באמצעות המאפיינים
validFromו-validThrough. חובה לציין את השעה ואת אזור הזמן כשמציינים את המאפיינים האלה.offersמערך של Offerמשפטי תנאי פרטים על שירות המשלוחים של מסעדה מסוימת. השדה הזה הוא אופציונלי כברירת מחדל, אבל חובה אם הערך של
serviceTypeהוא DELIVERY.המאפיין
Offer.priceSpecificationהוא אופציונלי ב-Service. לא נעשה כאן שימוש במאפיינים אחרים שלOffer.hasOfferCatalog[ Menu, OfferCatalog]חובה מציין תפריט לשירות הזה. אתם יכולים ליצור תפריט שונה לכל אחד מהשירותים שלכם (למשל, תפריט לאיסוף עצמי, תפריט למשלוחים ותפריט לקייטרינג).
צריך לציין את הערכים
Menuו-OfferCatalogלסוג. לדוגמה:additionalPropertyמערך של {name, value} אופציונלי פרטי הגדרה אופציונליים של השירות. הפריטים אמורים להיות אובייקט עם המפתח
nameשתואם לשם השדה האופציונלי. המפתחvalueהוא ערך רלוונטי לפי הקשר בשדה.מידע נוסף על השמות והערכים הספציפיים זמין במסמך העזרה של
ServingConfig."additionalProperty": [{ "name": "disableOrderInstructions", "value": false }, { "name": "disableMenuItemSpecialInstructions", "value": false }, { "name": "disableTipWidget", "value": false }, { "name": "disablePromoWidget", "value": false }, { "name": "menuItemSpecialInstructionsMaxLength", "value": 256 }, { "name": "orderInstructionsMaxLength", "value": 256 }]potentialActionכתובת URL אופציונלי מכילה כתובת URL של שירות משלוחים או טייק אווי, שתשמש במהלך המעבר מחוויית ההזמנה מקצה לקצה של מזון להפניה אוטומטית. לדוגמה, "potentialAction": { "url": "https://fopatestagent.com/ordering/restaurant-1/delivery" }
בדוגמה הבאה מוצג השימוש בסוג Service:
דוגמאות נוספות לישויות שירות זמינות במאמר דוגמאות לפידים של שירותים.
ServiceDeliveryHoursSpecification
שעות המילוי שבהן המשתמשים יכולים לתזמן הזמנות בעדיפות גבוהה למשלוח ולטייק אווי.
בדרך כלל, הערך של
opensקטן מהערך שלcloses. ההנחיות הבאות רלוונטיות לשימוש במאפייניםopensו-closes:
- המאפיינים
opensו-closesהם אופציונליים עבורServiceDeliveryHoursSpecification, אבל מומלץ מאוד לכלול אותם.- יש לציין את השעה לפי השעון המקומי של השירות. אין לכלול תחום זמן בערך של
opensאוcloses. אם מציינים אזור זמן, Google מתעלמת מפרטי אזור הזמן.- אם לא מציינים במפורש את הערכים של
opensו-closes, המערכת מניחה שאפשר להזמין בהקדם האפשרי בכל יום ובכל שעה.- אם הערכים של
opensו-closesזהים, נניח שהאפשרות להזמנה בהקדם האפשרי לא זמינה.- אם הערך של
opensגדול מ-closes, שעת הסגירה מפורשת כיום העוקב. לדוגמה, אם שעת הפתיחה מוגדרת ל-1 בינואר בשעה 17:00 ושעת הסגירה מוגדרת ל-02:00, המערכת תתייחס למסעדה כמסגרת שנסגרת ב-2 בינואר בשעה 02:00.בטבלה הבאה מתוארים המאפיינים של הסוג
ServiceDeliveryHoursSpecification:
נכס סוג צורך תיאור @typeטקסט חובה הערך הזה הוא תמיד 'ServiceDeliveryHoursSpecification'. validFromDateTimeאופציונלי התאריך והשעה (כולל אזור הזמן) שבהם אפשר למלא הזמנות של משתמשים במשלוח מהיר. לדוגמה, 2017-05-01T07:00:00-07:00. אם המאפיין הזה לא מוגדר, ההנחה היא שהוא תקף בכל יום.
למידע נוסף, ראו פורמטים של תאריך ושעה.
validThroughDateTimeאופציונלי התאריך והשעה (כולל אזור הזמן) אחריהם לא ניתן למלא הזמנות של משתמשים במשלוח מהיר. לדוגמה, 2017-05-01T07:00:00-07:00. אם המאפיין הזה לא מוגדר, ההנחה היא שהוא תקף בכל יום.
השעה של
validThroughהיא בלעדית. לדוגמה, אם השעה מוגדרת ל-18:00, היא תקפה עד 17:59:59.למידע נוסף, ראו פורמטים של תאריך ושעה.
opensTimeאופציונלי השעה שבה מתחיל שירות המסירה של ההזמנות של המשתמשים במשלוח מהיר. לדוגמה, 'T10:30:00'.
יש לציין את השעה לפי השעון המקומי של השירות. אין לכלול אזור זמן בערך של
opens. אם צוין אזור זמן, Google מתעלמת מהמידע הזה.למידע נוסף, ראו פורמטים של תאריך ושעה.
closesTimeאופציונלי זמן המשלוח של הזמנות בהקדם האפשרי של המשתמשים כבר לא זמין. לדוגמה, 'T23:59:59'.
השעה של
closesהיא בלעדית. לכן, אם מגדירים את שעות הפתיחה והסגירה שלServiceDeliveryHoursSpecificationל-10:00 ול-16:00, ההזמנה האחרונה תהיה בשעה 15:59:59.יש לציין את השעה לפי השעון המקומי של השירות. אין לכלול אזור זמן בערך של
closes. אם צוין אזור זמן, Google מתעלמת מהמידע הזה.למידע נוסף, ראו פורמטים של תאריך ושעה.
dayOfWeekמערך של DayOfWeekאופציונלי הימים בשבוע שבהם השירות הזה זמין להזמנות של המשתמשים במשלוח מהיר. הערכים החוקיים הם:
- "Monday"
- "Tuesday"
- "Wednesday"
- "Thursday"
- "Friday"
- "Saturday"
- "Sunday"
אם לא מציינים ימי שבוע, הערך
ServiceDeliveryHoursSpecificationיחול על כל הימים.deliveryLeadTimeQuantitativeValueאופציונלי זמן האספקה המשוער, בדקות, אחרי ביצוע ההזמנה. מומלץ מאוד להגדיר את המאפיין הזה. מגדירים את השדה valueשלQuantitativeValueלמספר הדקות ואתunitCodeל-MIN.בדוגמה הבאה מוצג רכיב
ServiceDeliveryHoursSpecification:טיפוסים בני מנייה (enum)
RestrictedDiet
אלה הערכים האפשריים של הסוג
RestrictedDiet:
- http://schema.org/DiabeticDiet
- http://schema.org/GlutenFreeDiet
- http://schema.org/HalalDiet
- http://schema.org/HinduDiet
- http://schema.org/KosherDiet
- http://schema.org/LowCalorieDiet
- http://schema.org/LowFatDiet
- http://schema.org/LowLactoseDiet
- http://schema.org/LowSaltDiet
- http://schema.org/VeganDiet
- http://schema.org/VegetarianDiet
