I feed dei cataloghi di alimenti si basano sulle entità DataFeed di schema.org. Un feed del catalogo di alimenti è costituito dai dettagli del ristorante, come indirizzo, menu e posizione, nonché dai dettagli del servizio del ristorante, come costi di consegna, aree di consegna e altri elementi come specificato di seguito.
Un DataFeed contiene una raccolta di elementi, ciascuno dei quali rappresenta un singolo elemento expressed in schema.org vocabulary. Puoi utilizzare il tipo DataFeed per pubblicare tutti i tuoi dati strutturati in formato JSON-LD.
Per informazioni sull'utilizzo di questa specifica per creare i feed, consulta la Panoramica dell'integrazione dell'inventario.
Formati DateTime e Time
DateTime si basa sul tipo schema.org e, se non diversamente specificato, deve seguire il formato ISO 8601 e includere la data, l'ora e il fuso orario. Utilizza la seguente sintassi per DateTime:
// DateTime format:YYYY-MM-DD THH:MM:SS [∓HH:MM |Z]
Ad esempio:
2017-05-01T06:30:00-07:00 // UTC minus 7 hours
2017-05-01T06:30:00Z // UTC time zone. The optional "Z" suffix represents the UTC time zone.
Time è l'ora locale del fuso orario di un determinato ristorante o centro servizi, si basa anche sul tipo di schema.org e deve anche seguire il formato ISO 8601. La sintassi per l'ora è la seguente:
// Time format: THH:MM:SS
Ad esempio:
T08:08:00 // 8:08 AM
Tieni presente quanto segue ogni volta che specifichi un DateTime o un Time:
- Il prefisso "T" prima dell'ora fa parte del formato ed è obbligatorio.
- È necessario specificare il fuso orario per
DATETIME. Non è necessario perTIME. - L'ora deve essere specificata nell'ora locale del ristorante o del servizio.
Busta
Il codice iniziale di qualsiasi feed del catalogo di alimenti deve contenere una sezione "envelope".
L'"envelope" è la struttura di primo livello di ogni feed e deve essere un
DataFeed con le seguenti proprietà:
| Proprietà | Tipo | Necessità | Descrizione |
|---|---|---|---|
@context |
URL | Obbligatorio | Il contesto in uso, in genere "http://schema.googleapis.com". |
@type |
Testo | Obbligatorio | Il valore è sempre "DataFeed". |
dateModified |
DateTime |
Obbligatorio |
L' La data e l'ora in formato ISO_OFFSET_DATE_TIME in cui gli elementi di questo feed sono stati modificati. In assenza di questo campo, si presume che l'ora dell'aggiornamento sia l'ora in cui viene ricevuto il messaggio push (o avviene il crawler) sui server di Google. Ti consigliamo vivamente di implementare questa funzionalità se utilizzi contemporaneamente push e la scansione. Questo timestamp deve essere specificato con un fuso orario e una granularità in millisecondi; ad esempio "2016-12-28T06:30:00:123-07:00". Nei feed batch, il
controllo delle versioni
delle entità viene determinato tramite il campo |
dataFeedElement |
Array di Menu o
Restaurant
o Service |
Obbligatorio | Uno o più elementi che fanno parte di questo feed. Vedi di seguito per maggiori dettagli. |
L'esempio seguente mostra l'involucro:
{ "@context": "http://schema.googleapis.com", "dateModified": "2016-12-28T06:30:00:123-07:00", "@type": "DataFeed", "dataFeedElement": [ /* All items that are part of this feed go here */ ] }
AdditiveDetails
Per utilizzare questo tipo, aggiungi il contesto gs1:
"@context": ["http://gs1.org/voc/", "http://schema.org"]
Aggiungi FoodBeverageTobaccoProduct al tipo di MenuItem o MenuItemOption appropriato.
La seguente tabella descrive le proprietà del tipo AdditiveDetails:
| Proprietà | Tipo | Necessità | Descrizione |
|---|---|---|---|
@type |
Testo | Obbligatorio | Questo valore è sempre "AdditiveDetails". |
additiveName |
Testo | Facoltativo | Nome dell'additivo. |
additiveLevelOfContainment |
Testo | Facoltativo | Codice di contenimento per
gs1:LevelOfContainmentCode.
Ad esempio http://gs1.org/voc/LevelOfContainmentCode-CONTAINS,
http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM o
http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN. |
L'esempio seguente mostra l'utilizzo del tipo AdditiveDetails:
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/8", "name": "Energy Drink", "description": "A 0.25l can of energy drink.", "offers": { "@type": "Offer", "sku": "offer-energy-drink", "price": "3.49", "priceCurrency": "USD" }, "additive": [ { "@type": "AdditiveDetails", "additiveName": "caffeine", "additiveLevelOfContainment": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" }, { "@type": "AdditiveDetails", "additiveName": "phosphate", "additiveLevelOfContainment": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" } ] },
AddOnMenuItem
Un articolo di cibo o bevanda elencato in una voce del menu aggiuntiva di un MenuItem.
La tabella seguente elenca le proprietà per il tipo AddOnMenuItem:
| Proprietà | Tipo | Necessità | Descrizione |
|---|---|---|---|
@type |
Testo | Obbligatorio | È sempre "AddOnMenuItem". |
@id |
URL | Obbligatorio | Un identificatore univoco dell'elemento del menu del componente aggiuntivo. |
name |
Testo | Obbligatorio | Testo che identifica l'elemento AddOnMenuItem quando un utente naviga nel menu. |
description |
Testo | Facoltativo | Descrizione della voce di menu del componente aggiuntivo. |
image |
URL | Facoltativo |
Immagine della voce di menu del componente aggiuntivo che corrisponde alle seguenti linee guida:
|
offers |
Array di Offer |
Obbligatorio* |
Una o più offerte per fornire questo elemento del menu aggiuntivo. Descrive quando e a quale prezzo è disponibile questo elemento del menu aggiuntivo.
Solo un'offerta deve essere valida in un determinato momento. Puoi avere
molte offerte valide se il prezzo o la disponibilità possono variare in base
all'ora del giorno. Quando il componente aggiuntivo o l'articolo differisce in base a un attributo di base
o a una variazione dell'articolo aggiuntivo stesso (ad esempio patatine piccole, medie e grandi come componente aggiuntivo), utilizza la proprietà Il valore predefinito per Le seguenti proprietà
|
hasMenuItemOptions |
Array di MenuItemOption |
Obbligatorio* |
Array di attributi di base che descrivono una variante dell'elemento aggiuntivo stesso (ad esempio patatine piccole, medie e grandi come componenti aggiuntivi), per questo elemento del menu aggiuntivo. Utilizza le opzioni per specificare le varie varianti disponibili per questo elemento del menu del componente aggiuntivo. Questo può accadere in due casi:
|
suitableForDiet |
Array di RestrictedDiet |
Facoltativo | Il piatto è conforme alla limitazione alimentare descritta (ad es. "DietaGlutenFree" o "DietaVegana"). Si tratta di un elenco enumerato di possibili valori. |
nutrition |
NutritionInformation |
Facoltativo | I valori nutrizionali del piatto, in particolare le calorie. |
menuAddOn |
Array di AddOnMenuSection |
Facoltativo | L'elemento AddOnMenuItem può avere una sezione di menu composta da elementi consentiti che possono essere aggiunti come componenti aggiuntivi. |
L'esempio seguente mostra AddOnMenuItem:
{ "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] }
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Pepperoni Pizza", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Small" }, "offers": { "@type": "Offer", "sku": "offer-small-pepperoni-pizza", "price": "10.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Large" }, "offers": { "@type": "Offer", "sku": "offer-large-pepperoni-pizza", "price": "20.00", "priceCurrency": "USD" } } ], "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Choice of toppings", "@id": "https://www.example.com/1089/addon/1", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Shrimp", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_LEFT" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Small" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-left-small", "price": "1.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_LEFT" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Large" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-left-large", "price": "2.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_WHOLE" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Small" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-whole-small", "price": "1.50", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_WHOLE" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Large" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-whole-large", "price": "2.50", "priceCurrency": "USD" } } ] } ] } ] }
AddOnMenuSection
Un raggruppamento secondario di cibi o bevande come sezione aggiuntiva del menu per la voce del menu.
La tabella seguente elenca le proprietà per il tipo AddOnMenuSection:
| Proprietà | Tipo | Necessità | Descrizione |
|---|---|---|---|
@type |
Testo | Obbligatorio | È sempre "AddOnMenuSection". |
@id |
URL | Obbligatorio | Identificatore univoco della sezione del menu. |
name |
Testo | Obbligatorio | Testo che può identificare la sezione del menu del componente aggiuntivo quando un utente naviga nel menu. |
description |
Testo | Facoltativo | Descrizione della sezione del menu. |
eligibleQuantity |
QuantitativeValue |
Facoltativo | Indica il numero di elementi consentiti come componente aggiuntivo per questa sezione del menu. Puoi utilizzare questo campo per limitare il numero di componenti aggiuntivi, ad esempio il numero minimo e massimo di condimenti che puoi scegliere per una pizza. |
image |
URL | Facoltativo | Immagine della sezione del menu. |
hasMenuItem |
Array di AddOnMenuItem |
Obbligatorio* | Elementi del menu dei componenti aggiuntivi contenuti in una sezione del menu dei componenti aggiuntivi. |
offers |
Array di Offer |
Facoltativo |
Utilizza L'elenco seguente mostra le proprietà
|
hasMenuSection |
Array di AddOnMenuSection |
Obbligatorio* | Sottogruppo logico del menu del componente aggiuntivo (ad es. Cena, Antipasti o Piatti di pesce). |
defaultOption |
Array di AddOnMenuItem |
Facoltativo |
Elementi del menu dei componenti aggiuntivi da preselezionare per impostazione predefinita per gli utenti in
Gli oggetti Il numero di |
numberOfFreeAddOns |
Numero | Facoltativo | Indica il numero di componenti aggiuntivi che un utente può selezionare senza costi. |
I seguenti esempi includono oggetti AddOnMenuSection:
{ "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] }
"menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } }
Un elemento del menu "Panino con formaggio" ha un campo "Scelta del formaggio"
AddOnMenuSection con "Emmentale" e "Mozzarella" preselezionati
come predefiniti.
{ "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "defaultOption": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a" }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b" } ], "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozzarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] }
AdvanceServiceDeliveryHoursSpecification
Rappresenta le ore di evasione degli ordini che gli utenti possono pianificare in anticipo per la consegna e il ritiro.
In genere, il valore di opens è inferiore al valore di closes. Le seguenti linee guida si applicano all'utilizzo delle proprietà opens e closes:
- Le proprietà
openseclosessono facoltative perAdvanceServiceDeliveryHoursSpecification, ma ti consigliamo vivamente di includerle. - L'ora deve essere specificata nell'ora locale del servizio. Non includere un fuso orario in un valore
opensocloses. I fusi orari specificati vengono ignorati. - Se
openseclosesnon sono specificati esplicitamente, si presume che la prenotazione anticipata sia disponibile tutti i giorni e in qualsiasi momento. - Se
openseclosessono uguali, si presume che l'ordine anticipato non sia disponibile. - Se
opensè maggiore dicloses, l'ora di chiusura viene interpretata come relativa al giorno successivo. Ad esempio, se l'orario di apertura è impostato su 1° gennaio alle 17:00 e l'orario di chiusura è 02:00, il ristorante viene interpretato come chiuso il 2 gennaio alle 02:00. openseclosesfanno riferimento all'intervallo di tempo futuro.closesè esclusivo. Ad esempio, seopensè 10:00 eclosesè 16:00 con unserviceTimeIntervaldi 15 minuti, la prima fascia oraria inizia alle 10:00 e l'ultima alle 15:45.
La seguente tabella descrive le proprietà del tipo
AdvanceServiceDeliveryHoursSpecification:
| Proprietà | Tipo | Necessità | Descrizione |
|---|---|---|---|
@type |
Testo | Obbligatorio | È sempre "AdvanceServiceDeliveryHoursSpecification". |
validFrom |
DateTime |
Condizionale |
La data di inizio a partire dalla quale è possibile evadere gli ordini anticipati degli utenti. Ad esempio, "2017-05-01T00:00:00-07:00". Se questa proprietà non è impostata, si presume che sia valida ogni giorno.
Le proprietà Se questo tipo è specificato come
Per ulteriori informazioni, consulta Formati DateTime e ora. |
validThrough |
DateTime |
Facoltativo |
La data di fine oltre la quale non è più possibile evadere gli ordini anticipati degli utenti. Ad esempio, "2018-12-01T00:00:00-07:00". Se questa proprietà non è impostata, si presume che sia valida ogni giorno.
Le proprietà Se questo tipo è specificato come
L'ora per Per ulteriori informazioni, consulta Formati DateTime e Ora. |
opens |
Time |
Facoltativo |
Si applica agli slot di consegna o asporto. L'ora specifica del giorno a partire dalla quale è possibile evadere gli ordini anticipati degli utenti. Ad esempio, le 06:30 vengono indicate come "T06:30:00". L'ora deve essere specificata nell'ora locale del servizio. Non includere un
fuso orario in un valore Per ulteriori informazioni, consulta Formati DateTime e Ora. |
closes |
Time |
Facoltativo |
Si applica agli slot di consegna o asporto. L'ora specifica del giorno oltre la quale non è possibile evadere gli ordini anticipati degli utenti. Ad esempio, le 21:00 vengono indicate come "T21:00:00".
L'ora deve essere specificata nell'ora locale per il servizio. Non
includere un fuso orario in un valore Per ulteriori informazioni, consulta Formati DateTime e Ora. |
dayOfWeek |
Array di DayOfWeek |
Facoltativo |
Giorni della settimana in cui sono disponibili gli orari di consegna anticipati. I valori validi sono:
Se non specifichi i giorni della settimana, |
serviceTimeInterval |
Duration |
Obbligatorio |
Intervallo tra due orari di servizio consecutivi. Ad esempio, se
|
advanceBookingRequirement |
QuantitativeValue |
Obbligatorio |
Numero di minuti dall'ora dell'ordine in cui l'ordine anticipato può essere eseguito. I valori Ad esempio, se un ordine anticipato richiede almeno 60 minuti per essere eseguito e non può essere eseguito più di 2 giorni dopo, il valore |
L'esempio seguente mostra l'utilizzo del tipo
AdvanceServiceDeliveryHoursSpecification:
{ "@type": "AdvanceServiceDeliveryHoursSpecification", "opens": "T10:00:00", // Delivery between 10AM and 7:59:59PM "closes": "T20:00:00", "serviceTimeInterval": "PT15M", // in slots spaced 15 minutes apart (ISO8601) "advanceBookingRequirement": { "minValue": 60, // The slot should be at least 60 mins away "maxValue": 8640, // but not more than 6 days away "unitCode": "MIN" } }
AllergenDetails
Per utilizzare questo tipo, aggiungi il contesto gs1:
"@context": ["http://gs1.org/voc/", "http://schema.org"]
Aggiungi FoodBeverageTobaccoProduct al tipo di MenuItem o MenuItemOption appropriato.
La seguente tabella descrive le proprietà del tipo AllergenDetails:
| Proprietà | Tipo | Necessità | Descrizione |
|---|---|---|---|
@type |
Testo | Obbligatorio | È sempre "AllergenDetails". |
allergenType |
Testo | Facoltativo | Tipo di allergene per
gs1:AllergenTypeCode
. Ad esempio http://gs1.org/voc/AllergenTypeCode-PEANUTS.
|
allergenLevelOfContainmentCode |
Testo | Facoltativo | Codice di contenimento per
gs1:LevelOfContainmentCode.
Ad esempio http://gs1.org/voc/LevelOfContainmentCode-CONTAINS,
http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM o
http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN.
|
L'esempio seguente mostra l'utilizzo del tipo AllergenDetails:
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/6", "name": "Strawberry joghurt drink", "description": "A 0.5l bottle of strawberry joghurt drink.", "offers": { "@type": "Offer", "sku": "offer-joghurt-drink", "price": "2.49", "priceCurrency": "USD" }, "hasAllergen": [ { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-GLUTEN", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM" }, { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-LACTOSE", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" } ] },
DeliveryChargeSpecification
La seguente tabella descrive le proprietà del tipo
DeliveryChargeSpecification:
| Proprietà | Tipo | Necessità | Descrizione |
|---|---|---|---|
@type |
Testo | Obbligatorio | Il valore è sempre "DeliveryChargeSpecification". |
@id |
URL | Facoltativo | Identificatore della specifica della tariffa di consegna. |
price |
Numero | Obbligatorio | Costo totale di consegna come valore numerico. Utilizza la proprietà priceCurrency per indicare il tipo di valuta anziché i simboli di valuta. Ad esempio, "6,00", senza il simbolo della valuta. |
priceCurrency |
Testo | Obbligatorio | Il codice di valuta ISO 4217 di 3 lettere. Ad esempio, "USD". |
eligibleTransactionVolume |
PriceSpecification |
Facoltativo | Il volume di transazioni, in un'unità di misura monetaria, per il quale è valida questa specifica di addebito per caricamento. Ad esempio, per indicare un volume minimo di acquisti o per indicare che la spedizione è disponibile senza costi aggiuntivi al di sopra di un determinato volume di ordini. |
eligibleQuantity |
QuantitativeValue |
Facoltativo | L'intervallo e l'unità di misura delle quantità dell'ordine per le quali è valido il costo di consegna. In questo modo puoi, ad esempio, specificare che un determinato costo di trasporto è valido solo per una determinata quantità. |
eligibleRegion |
Array di GeoShape o
Place o
GeoCircle |
Facoltativo | Il luogo o la forma geografica/il cerchio geografico per le regioni geopolitiche per le quali è valida la specifica dell'offerta o del costo di consegna. Utilizza questa proprietà solo se le tariffe di consegna variano in base alla regione. |
validFrom |
DateTime |
Facoltativo | La data e l'ora (incluso il fuso orario) di validità dell'addebito per la consegna specificato. Ad esempio, "2017-05-01T06:30:00-07:00". Per maggiori informazioni, consulta Formati DateTime e ora. |
validThrough |
DateTime |
Facoltativo | La data e l'ora (incluso il fuso orario) dopo le quali l'addebito per la consegna
specificato non è valido. Ad esempio, "2017-05-01T06:30:00-07:00".
L'ora per validThrough è esclusiva: ad esempio, se è impostata su 18:00, è valida fino alle 17:59:59.
Per ulteriori informazioni, consulta
Formati DateTime e Time. |
Gli esempi seguenti mostrano elementi DeliveryChargeSpecification:
"offers": { "@type":"Offer", "priceSpecification":[ { "@type": "DeliveryChargeSpecification", "price": "5.0", "priceCurrency": "USD" } ] }
"priceSpecification": [ { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/defaultdeliveryfee/foo", "price": "10.0", "priceCurrency": "USD", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } }, { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/deliveryfee/foo/1", "price": "20.0", "priceCurrency": "USD", "validFrom":"T18:00:00", // Valid from 6:00PM "validThrough":"T22:00:00", // Valid to 9:59:59PM "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } } ]
"priceSpecification": [{ "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/threebrotherstacos/deliveryfee/1", "price": "8.00", // Charges $8 for area5 "priceCurrency": "USD", "eligibleTransactionVolume": { "@type": "PriceSpecification", "minPrice": "20.00", "priceCurrency": "USD" }, "eligibleRegion": [ // area5 { "@type": "GeoCircle", "geoMidpoint": { "@type": "GeoCoordinates", "latitude": "37.7392607", "longitude": "-122.3895522" }, "geoRadius": "4505" } ] }, { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/threebrotherstacos/defaultdeliveryfee", "price": "6.00", // Charges $6 when delivered from Foo restaurant to area1, area2, area3 and area4 (Default charge) "priceCurrency": "USD", "eligibleTransactionVolume": { "@type": "PriceSpecification", "minPrice": "20.00", // Minimum order price for delivery is $20 "priceCurrency": "USD" } } ]
Oltre a "@type": ["DeliveryChargeSpecification"], l'oggetto può essere esteso con
UnitPriceSpecification:
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"]
L'estensione fornisce altre due proprietà obbligatorie per le spese di consegna calcolate in percentuale.
| Proprietà | Tipo | Necessità | Descrizione |
|---|---|---|---|
referenceQuantity |
QuantitativeValue |
Obbligatorio | Quantità di riferimento a cui si applica un determinato prezzo. Ad esempio,
referenceQuantity di valore 10 con unitCode di
"P1" generano il 10% del valore dell'ordine. Al momento è supportato solo unitCode "P1". |
basePrice |
Numero | Facoltativo | L'addebito di base oltre a referenceQuantity. Ad esempio, referenceQuantity di 10 con unitCode di "P1" e basePrice di 5 in dollari statunitensi generano 5 $+ il 10% del valore dell'ordine. Il valore predefinito è 0. |
Esempi di spese di consegna
Google ti consente di specificare una serie di commissioni da addebitare agli utenti in anticipo utilizzando
Offer.PriceSpecification della persona giuridica del servizio.
Tieni presente che Ordering End-to-End al momento supporta solo un
DeliveryChargeSpecification. Combina tutti i tipi di commissioni in un unico
DeliveryChargeSpecification.
Consulta gli esempi di feed di servizi per scoprire come specificare le spese di consegna in base ad area, distanza e valore dell'ordine.
Se non è prevista alcuna commissione, Offer.PriceSpecification viene omesso.
- Esempio 1: la tariffa di consegna è pari al 5% del totale parziale del carrello
- Esempio 2: la tariffa di consegna è di 5 $
- Esempio 3: la tariffa di consegna è di 5 € + il 10% del totale parziale del carrello
- Esempio 4: la tariffa di consegna è di 5 $e la tariffa per la borsa è di 0,1 $
- Esempio 5: la tariffa di consegna è del 5% e la tariffa di comodità è del 2% del totale parziale del carrello
- Esempio 6: la tariffa di consegna è di 5 $e 1 $per ogni chilometro aggiuntivo di distanza
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "5.00", // 5% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" } ]
priceSpecification [ { "@type": ["DeliveryChargeSpecification"], "priceCurrency": "USD", "price": "5.00" } ]
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "10.00", // 10% "unitCode": "P1", // P1 == % }, "priceCurrency": "USD", "basePrice": "5.00" // User always pays $5 in addition to 10% } ]
priceSpecification [ { "@type": ["DeliveryChargeSpecification"], "priceCurrency": "USD", "price": "5.10" //$5 + $0.1 }
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "7.00", // 5% + 2% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" }, ]
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "basePrice": 5.00, // User always pays $5 "price": 1.00, // An additional $1.00 is added per 1km "priceCurrency": "USD", "referenceQuantity": { "@type": "QuantitativeValue", "unitCode": "MTR", // MTR == meter "value": "1000.0" // 1km } } ]
GeoCircle
La seguente tabella descrive le proprietà del tipo GeoCircle:
| Proprietà | Tipo | Necessità | Descrizione |
|---|---|---|---|
@type |
Testo | Obbligatorio | Questo valore è sempre "GeoCircle". |
geoMidpoint |
GeoCoordinates |
Obbligatorio | Indica il GeoCoordinates al centro di un
GeoCircle. |
geoRadius |
Numero | Obbligatorio | Indica il raggio approssimativo (in metri) di un
GeoCircle. |
L'esempio seguente mostra un elemento GeoCircle:
{ "@type": "GeoCircle", "geoMidpoint": { "@type": "GeoCoordinates", "latitude": "37.7392607", "longitude": "-122.3895522" }, "geoRadius": "4505" }
GeoCoordinates
La seguente tabella descrive le proprietà del tipo GeoCoordinates:
| Proprietà | Tipo | Necessità | Descrizione |
|---|---|---|---|
@type |
Testo | Obbligatorio | È sempre "GeoCoordinates". |
latitude |
Numero | Obbligatorio |
Latitudine in gradi. I valori sono limitati all'intervallo compreso tra -90 e 90. Se il valore specificato è inferiore a -90, viene impostato su -90; se il valore è superiore a 90, viene impostato su 90. La precisione dovrebbe essere di almeno 5 cifre decimali. |
longitude |
Numero | Obbligatorio |
Longitudine in gradi. I valori al di fuori dell'intervallo compreso tra -180 e 180 vengono arrotondati in modo che rientrino nell'intervallo. Ad esempio, un valore di -190 viene convertito in 170. Un valore di 190 viene convertito in -170. Questo riflette il fatto che le longitudini avvolgono il globo. La precisione dovrebbe essere di almeno 5 cifre decimali. |
L'esempio seguente mostra un elemento GeoCoordinates:
"geo": { "@type": "GeoCoordinates", "latitude": "35.7392607", "longitude": "-120.3895522" }
GeoShape
La seguente tabella descrive le proprietà del tipo GeoShape:
| Proprietà | Tipo | Necessità | Descrizione |
|---|---|---|---|
@type |
Testo | Obbligatorio | È sempre "GeoShape". |
polygon |
Array di testo | Obbligatorio |
Un poligono o un multipoligono espresso come una serie di tre o più punti delimitati da spazi. È consigliabile che il primo e l'ultimo punto siano uguali, ma non è obbligatorio. Ogni punto di un poligono o multipoligono è definito da un punto di latitudine seguito da un punto di longitudine. Devi anche specificare i punti in direzione antioraria. Nella maggior parte dei casi, avrai un singolo poligono. Per casi d'uso più complessi, consulta la documentazione relativa all'area di servizio di consegna. |
Gli esempi seguenti mostrano elementi GeoShape:

{ "@type": "GeoShape", // area4 // Specify latitude first (i.e., lat long lat long ...) "polygon": "37.806000 -122.425592 37.775849 -122.419043 37.795547 -122.394046 37.808747 -122.412619" },

{ "@type": "GeoShape", // A service area with a hole. // Specify latitude first (i.e., lat long lat long ...) "polygon": [ “37.771535 -122.506881 37.764289 -122.506669 37.766497 -122.453058”, “37.791707 -122.447987 37.746676 -122.449433 37.736150 -122.505944 37.780924 -122.509729”] },

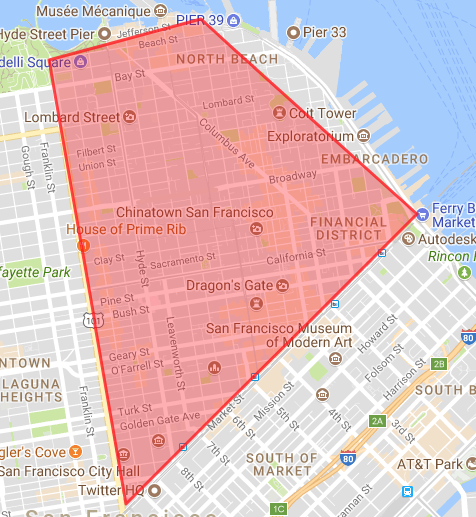
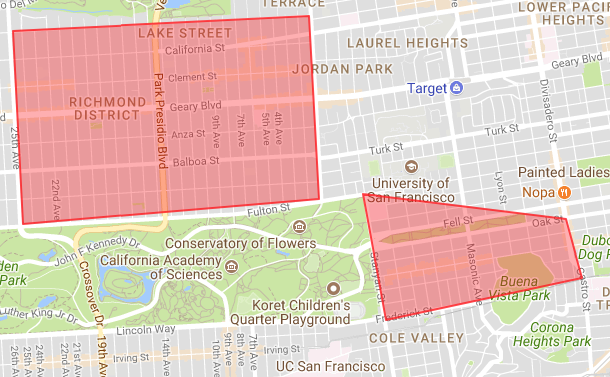
{ "@type": "Service", "@id": "http://www.provider.com/service/1", "areaServed": [ { "@type": "GeoShape", // Richmond District delivery area. // Specify latitude first (i.e., lat long lat long ...) "polygon": "37.785847 -122.484851 37.772757 -122.483983 37.774442 -122.458563 37.786876 -122.459474" }, { "@type": "GeoShape", // Haight-Ashbury delivery area. // Specify latitude first (i.e., lat long lat long ...) "polygon": "37.774804 -122.454774 37.766224 -122.452881 37.769087 -122.436043 37.773087 -122.437417" } ], ... },
Menu
La tabella seguente elenca le proprietà per il tipo Menu:
| Proprietà | Tipo | Necessità | Descrizione |
|---|---|---|---|
@type |
Testo | Obbligatorio | Il valore è sempre "Menu". |
@id |
URL | Obbligatorio | Identificatore univoco del menu. |
name |
Testo | Facoltativo | Testo che può identificare il Menu quando un utente naviga nel menu. |
description |
Testo | Facoltativo | Descrizione del menu. |
disclaimer |
MenuDisclaimer |
Facoltativo | Disclaimer per il menu. Ad esempio, l'informativa relativa alle informazioni nutrizionali e l'informativa sugli allergeni. |
hasMenuSection |
Singolo oggetto o array di MenuSection |
Facoltativo | Raggruppamento logico del menu (ad es. Cena, Antipasti o Piatti di pesce). |
hasMenuItem |
Singolo oggetto o array di MenuItem |
Facoltativo | oggetti MenuItem contenuti in un Menu, tipicamente quando il Menu non è suddiviso per MenuSections. |
inLanguage |
Testo | Facoltativo | Lingua dei contenuti del menu, come codice lingua dello standard IETF BCP 47. Ad esempio, "en-US". |
Gli esempi riportati di seguito mostrano l'utilizzo del tipo Menu:
{ "@type": "Menu", "@id": "http://www.provider.com/somerestaurant/menu/1", "hasMenuSection": { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/1", "name": "Tacos", "description": "Tacos inspired by India cuisine.", "offers": { "@type": "Offer", "availabilityStarts": "T08:00:00", // Starts at 8:00AM "availabilityEnds": "T22:00:00" // Ends at 10:00PM. Available 8AM-9:59:59PM }, "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/1", "name": "Aloo Gobi Taco", "description": "Mexico City-style street corn tortilla taco filled with a flavorful mixture of mildly south Indian spiced cauliflower, potato, tomato, onions and bell peppers.", "offers": { "@type": "Offer", "sku": "offer-aloo-gobi-taco", "price": "3.50", "priceCurrency": "USD" }, "nutrition": { "@type": "NutritionInformation", "calories": "170 Cal", "fatContent": "3 g", "fiberContent": "2 g", "proteinContent": "4 g" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }, "inLanguage": "English" }
Questo esempio mostra hasMenuItem come array.
{ "@type": "Menu", "@id": "http://www.provider.com/somerestaurant/menu/1", "name": "Dine-In Menu", "description": "Menu for in-restaurant dining only.", "hasMenuSection": [ { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/1", "name": "Main", "description": "Main course", "image": "http://www.provider.com/somerestaurant/main_dishes.jpg", "hasMenuItem": [ { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/1", "name": "Pizza", "description": "Pizza", "offers": { "@type": "Offer", "sku": "offer-pizza", "price": "7.49", "priceCurrency": "USD", "availabilityStarts": "T08:00:00", // Starts at 8:00AM "availabilityEnds": "T18:00:00" // Ends at 6:00PM, last order at 5:59:59PM } }, { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/2", "name": "Pasta", "description": "Pasta", "offers": [ { "@type": "Offer", "sku": "offer-pasta-lunch", "price": "7.49", "priceCurrency": "USD", "availabilityStarts": "T08:00:00", // Starts at 8:00AM "availabilityEnds": "T18:00:00" // Ends at 6:00PM, last order at 5:59:59PM }, { "@type": "Offer", "sku": "offer-pasta-dinner", "price": "10.49", "priceCurrency": "USD", "availabilityStarts": "T18:00:00", // Starts at 6:00PM "availabilityEnds": "T21:00:00" // Ends at 9:00PM, last order at 8:59:59PM } ] } ] }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/2", "name": "Soups & Salads", "description": "Salads and a few choices of soup", "image": "https://www.provider.com/somerestaurant/soup_and_salad_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/3", "name": "Pea Soup", "description": "Creamy pea soup topped with melted cheese and sourdough croutons.", "offers": { "@type": "Offer", "sku": "offer-pea-soup", "price": "3.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } } ] }
Questo esempio mostra hasMenuSection come array.
{ "@type": "Menu", "@id": "http://www.provider.com/somerestaurant/menu/1", "name": "Dine-In Menu", "description": "Menu for in-restaurant dining only.", "hasMenuSection": [ { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/1", "name": "Dinner", "description": "Dinner dishes", "hasMenuSection": [ { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/2", "name": "Starters", "description": "Appetizers and such", "image": "https://www.provider.com/somerestaurant/starter_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/1", "name": "Potato Skins", "description": "Small serving of stuffed potato skins.", "offers": { "@type": "Offer", "sku": "offer-potato-skins", "price": "7.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/3", "name": "Soups & Salads", "description": "Salads and a few choices of soup", "image": "https://thisisarestaurant.com/soup_and_salad_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/2", "name": "Pea Soup", "description": "Creamy pea soup topped with melted cheese and sourdough croutons.", "offers": { "@type": "Offer", "sku": "offer-pea-soup", "price": "3.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/4", "name": "Steak", "description": "Steak Dishes", "image": "https://steak.com/steak_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/3", "name": "Sirloin", "description": "Sirloin steak dish.", "offers": { "@type": "Offer", "sku": "offer-sirloin-steak", "price": "15.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } } ] }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/5", "name": "Desserts", "description": "Dessert dishes.", "image": "http://www.provider.com/somerestaurant/dessert_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/4", "name": "Chocolate Pie", "description": "A slice of chocolate pie.", "offers": { "@type": "Offer", "sku": "offer-chocolate-pie", "price": "3.49", "priceCurrency": "USD" } } } ] }
Per altri esempi di entità Menu, consulta
Esempi di feed di ristoranti e menu.
MenuDisclaimer
La tabella seguente elenca le proprietà per il tipo MenuDisclaimer:
| Proprietà | Tipo | Necessità | Descrizione |
|---|---|---|---|
@type |
Testo | Obbligatorio | Il valore è sempre "MenuDisclaimer". |
@id |
URL | Obbligatorio | Identificatore univoco per il disclaimer del menu. |
text |
Testo | Obbligatorio | Testo del disclaimer. Ad esempio, "L'apporto medio giornaliero di energia per un adulto è di 8700 kJ". |
url |
URL | Facoltativo | URL che rimanda a una pagina con ulteriori dettagli sul disclaimer. |
L'esempio seguente mostra l'utilizzo del tipo MenuDisclaimer:
{ "@type": "Menu", "@id": "menu_1", "disclaimer": { "@type": "MenuDisclaimer", "@id": "menu_1_disclaimer_1", "text": "The average adult daily energy intake is 8700 kJ", "url": "https://partner.domain.com/menu/provider/disclaimer/more-info.html" } }
Voce di menu
Voce di menu per rappresentare l'elemento nel menu. La tabella seguente elenca le proprietà per il tipo MenuItem:
| Proprietà | Tipo | Necessità | Descrizione |
|---|---|---|---|
@type |
Testo | Obbligatorio | Questo valore è sempre "MenuItem". |
@id |
URL | Obbligatorio | Identificatore univoco dell'elemento del menu. |
name |
Testo | Obbligatorio | Testo che può identificare il MenuItem quando un utente naviga nel menu. |
description |
Testo | Facoltativo | Descrizione della voce di menu. |
image |
URL | Facoltativo |
Immagine della voce di menu. Segui le seguenti linee guida per le immagini:
|
menuAddOn |
Array di AddOnMenuSection |
Facoltativo | Elementi di una sezione del menu che possono essere aggiunti come componenti aggiuntivi alla voce del menu. |
offers |
Array di Offer |
Obbligatorio* |
Una o più offerte per fornire questo L'elenco seguente mostra le proprietà
|
hasMenuItemOptions |
Array di MenuItemOption |
Obbligatorio | Elenco di opzioni/variazioni di base per questo elemento del menu. Le opzioni devono essere impiegate per specificare le varie varianti di base disponibili per l'articolo, ad esempio piccole, medie e grandi. |
suitableForDiet |
Array di RestrictedDiet |
Facoltativo | Il piatto è conforme alla limitazione alimentare descritta (ad es. "http://schema.org/GlutenFreeDiet" o "http://schema.org/VeganDiet". Si tratta di un elenco enumerato di valori possibili. |
nutrition |
NutritionInformation |
Facoltativo | Informazioni nutrizionali del piatto, in particolare le calorie. |
hasAllergen |
AllergenDetails |
Facoltativo | Allergeni del piatto ai sensi del Regolamento gs1:AllergenDetails.
Aggiungi il contesto gs1 per utilizzare questa proprietà: "@context": ["http://gs1.org/voc/", "http://schema.org"].
Aggiungi FoodBeverageTobaccoProduct al tipo di
MenuItem. |
additive |
Array di AdditiveDetails |
Facoltativo | Gli additivi del piatto secondo gs1:AdditiveDetails.
Si tratta di un elenco enumerato di valori possibili. Aggiungi il contesto gs1 per utilizzare
questa proprietà: "@context": ["http://gs1.org/voc/", "http://schema.org"].
Aggiungi FoodBeverageTobaccoProduct al tipo di
MenuItem. |
packaging |
PackagingDetails |
Facoltativo | Le informazioni su imballaggio e riciclo di questo MenuItem per
gs1:PackagingDetails.
Aggiungi il contesto gs1 per utilizzare questa proprietà: "@context": ["http://gs1.org/voc/", "http://schema.org"].
Aggiungi FoodBeverageTobaccoProduct al tipo di
MenuItem.
|
Gli esempi seguenti mostrano elementi MenuItem:
"hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/bar/menuitem/1", "name": "Potato Skins", "description": "Small serving of stuffed potato skins.", "offers": { "@type": "Offer", "sku": "offer-potato-skins", "price": "7.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" }
"hasMenuItem": [ { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Veg Grill Burrito", "offers": { "@type": "Offer", "sku": "offer-veg-grill-burrito", "price": "12.99", "priceCurrency": "USD" }, "menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } } }, { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170018", "name": "Chicken Taco", "offers": { "@type": "Offer", "sku": "offer-chicken-taco", "price": "6.99", "priceCurrency": "USD" } } ]
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Meat Combo", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Plate", "offers": { "@type": "Offer", "sku": "offer-meat-combo-plate", "price": "12.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Plate", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 3 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Sandwich" }, "offers": { "@type": "Offer", "sku": "offer-meat-combo-sandwich", "price": "10.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Sandwich", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } ] }
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Pepperoni Pizza", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Small" }, "offers": { "@type": "Offer", "sku": "offer-small", "price": "10.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Medium" }, "offers": { "@type": "Offer", "sku": "offer-medium", "price": "15.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Large" }, "offers": { "@type": "Offer", "sku": "offer-large", "price": "20.00", "priceCurrency": "USD" } } ] }
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/9", "name": "Ice Coffee", "offers": { "@type": "Offer", "sku": "offer-ice-coffee", "price": "3.99", "priceCurrency": "USD" }, "nutrition": { "@type": "NutritionInformation", "description": "Contains preservatives and artificial flavor" }, "hasAllergen": [ { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-LACTOSE", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" }, { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-PEANUTS", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN" } ], "additive": [ { "@type": "AdditiveDetails", "additiveName": "caffeine", "additiveLevelOfContainment": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" } ], "packaging": { "@type": "PackagingDetails", "packagingRecyclingProcessType" : "http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE", "hasReturnablePackageDeposit": { "@type": "ReturnablePackageDepositDetails", "returnablePackageDepositAmount": { "@type": "http://gs1.org/voc/PriceSpecification", "http://gs1.org/voc/price": "0.10", "http://gs1.org/voc/priceCurrency": "USD" } } } }
Per altri esempi di entità MenuItem, consulta Esempi di feed di ristoranti e menu.
MenuItemOption
Un'opzione per rappresentare le scelte che un utente deve fare quando selezione un piatto o una combinazione. L'utente deve selezionare un'opzione, altrimenti l'ordine viene considerato non valido. Ad esempio, scegliere piccola, media o grande nel caso di una pizza.
Per casi d'uso di esempio di MenuItemOption, consulta la nostra guida sulla
personalizzazione con MenuItemOption.
La tabella seguente elenca le proprietà per il tipo MenuItemOption:
| Proprietà | Tipo | Necessità | Descrizione |
|---|---|---|---|
@type |
Testo | Obbligatorio | Questo valore è sempre "MenuItemOption". |
value |
PropertyValue |
Obbligatorio | PropertyValue contenente una coppia nome/valore che rappresenta
l'opzione. |
offers |
Array di Offer |
Obbligatorio |
Una o più offerte per fornire questo
L'elenco seguente mostra le proprietà
|
menuAddOn |
Array of |
Facoltativo | Sezione del menu degli elementi consentiti che possono essere aggiunti come componente aggiuntivo. Utilizza questa opzione solo se i componenti aggiuntivi sono specifici per una determinata opzione di elemento del menu. In caso contrario,
fornisci i componenti aggiuntivi utilizzando la proprietà MenuItem.menuAddOn.
|
suitableForDiet |
Array di RestrictedDiet |
Facoltativo | Elenco enumerato che indica le diete per le quali questo piatto è conforme alla limitazione alimentare descritta (ad es. "http://schema.org/GlutenFreeDiet" o "http://schema.org/VeganDiet"). |
nutrition |
NutritionInformation |
Facoltativo | Informazioni nutrizionali del piatto, in particolare le calorie. |
hasAllergen |
AllergenDetails |
Facoltativo | Allergeni del piatto ai sensi del Regolamento gs1:AllergenDetails.
Aggiungi il contesto gs1 per utilizzare questa proprietà: "@context": ["http://gs1.org/voc/", "http://schema.org"].
Aggiungi FoodBeverageTobaccoProduct al tipo di
MenuItemOption.
|
additive |
Array di AdditiveDetails |
Facoltativo | Additivi del piatto ai sensi del Regolamento gs1:AdditiveDetails.
Si tratta di un elenco enumerato di valori possibili. Aggiungi il contesto gs1 per utilizzare
questa proprietà: "@context": ["http://gs1.org/voc/", "http://schema.org"].
Aggiungi FoodBeverageTobaccoProduct al tipo di
MenuItemOption.
|
packaging |
PackagingDetails |
Facoltativo | Informazioni su imballaggio e riciclo di questo MenuItem per
gs1:PackagingDetails
Aggiungi il contesto gs1 per utilizzare questa proprietà: "@context": ["http://gs1.org/voc/", "http://schema.org"].
Aggiungi FoodBeverageTobaccoProduct al tipo di
MenuItemOption.
|
L'esempio seguente mostra gli elementi MenuItemOption:
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Pepperoni Pizza", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Small" }, "offers": { "@type": "Offer", "sku": "offer-small", "price": "10.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Medium" }, "offers": { "@type": "Offer", "sku": "offer-medium", "price": "15.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Large" }, "offers": { "@type": "Offer", "sku": "offer-large", "price": "20.00", "priceCurrency": "USD" } } ] }
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Meat Combo", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Plate", "offers": { "@type": "Offer", "sku": "offer-meat-combo-plate", "price": "12.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Plate", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 3 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Sandwich" }, "offers": { "@type": "Offer", "sku": "offer-meat-combo-sandwich", "price": "10.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Sandwich", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } ] }
MenuSection
Sezione del menu per rappresentare una determinata sezione del menu. La tabella seguente elenca le proprietà per il tipo MenuSection:
| Proprietà | Tipo | Necessità | Descrizione |
|---|---|---|---|
@type |
Testo | Obbligatorio | Questo valore è sempre "MenuSection". |
@id |
URL | Obbligatorio | Identificatore univoco della sezione del menu. |
name |
Testo | Obbligatorio | Testo che può identificare il MenuSection quando un utente naviga nel menu. |
description |
Testo | Facoltativo | Descrizione della sezione del menu. |
hasMenuSection |
Array di MenuSection |
Facoltativo | Raggruppamento logico del MenuSection. Ad esempio, la sezione del menu Cena può avere più sottosezioni di menu come "Piatti di pollame" o "Vegetariano". |
hasMenuItem |
Array di MenuItem |
Facoltativo | Elementi del menu contenuti in un MenuSection. |
offers |
Array di Offer |
Facoltativo |
Utilizza L'elenco seguente mostra le proprietà
|
image |
URL | Facoltativo | Immagine della sezione del menu. |
Gli esempi seguenti mostrano entità MenuSection:
{ "@type": "MenuSection", "@id": "http://www.provider.com/bar/menusection/4", "name": "Steak", "description": "Steak Dishes", "image": "https://steak.com/steak_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/bar/menuitem/3", "name": "Sirloin", "description": "Sirloin steak dish.", "offers": { "@type": "Offer", "sku": "offer-sirloin-steak", "price": "15.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }
"hasMenuSection": [ { "@type": "MenuSection", "@id": "https://www.example.com/1089/categorization/25114480", "name": "Main Items", "hasMenuItem": [ { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Veg Grill Burrito", "offers": { "@type": "Offer", "sku": "offer-veg-grill-burrito", "price": "12.99", "priceCurrency": "USD" }, "menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } } }, { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170018", "name": "Chicken Taco", "offers": { "@type": "Offer", "sku": "offer-chicken-taco", "price": "6.99", "priceCurrency": "USD" } } ] }, { "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] } ]
Per altri esempi di entità MenuSection, consulta
Esempi di feed di ristoranti e menu.
NutritionInformation
La seguente tabella descrive le proprietà del tipo NutritionInformation. Le unità di misura sono sensibili alle maiuscole. Ad esempio, "Cal" è accettato, ma non "cal".
| Proprietà | Tipo | Necessità | Descrizione |
|---|---|---|---|
@type |
Testo | Obbligatorio | È sempre "NutritionInformation". |
description |
Testo | Facoltativo | Informazioni nutrizionali in formato di testo libero. Ad esempio "Contiene conservanti". |
calories |
Testo | Facoltativo |
Il numero di calorie in Cal, kcal o kJ, utilizzando il seguente formato:
Ad esempio, "240 Cal". |
carbohydrateContent |
Testo | Facoltativo |
La quantità di carboidrati, in genere in g, utilizzando il seguente formato:
Ad esempio, "7 g". |
cholesterolContent |
Testo | Facoltativo |
La quantità di colesterolo, in genere in mg, utilizzando il seguente formato:
Ad esempio, "12 mg". |
fatContent |
Testo | Facoltativo |
La quantità di grassi, in genere in g, utilizzando il seguente formato:
Ad esempio, "42 g". |
fiberContent |
Testo | Facoltativo |
Il numero di g o mg di fibre, utilizzando il seguente formato:
|
proteinContent |
Testo | Facoltativo |
Il numero di g o mg di proteine, utilizzando il seguente formato:
|
saturatedFatContent |
Testo | Facoltativo |
Il numero di g o mg di grassi saturi, utilizzando il seguente formato:
|
servingSize |
Testo | Facoltativo | La porzione in ml, L, g o kg, in termini di volume o massa. |
sodiumContent |
Testo | Facoltativo |
Il numero di mg o g di sodio, utilizzando il seguente formato:
|
sugarContent |
Testo | Facoltativo |
Il numero di g o mg di zucchero, utilizzando il seguente formato:
|
transFatContent |
Testo | Facoltativo |
Il numero di g o mg di grassi trans, utilizzando il seguente formato:
|
unsaturatedFatContent |
Testo | Facoltativo |
La quantità di grassi insaturi, in genere in g, utilizzando il seguente formato:
|
Gli esempi seguenti mostrano un elemento NutritionInformation:
"nutrition": { "@type": "NutritionInformation", "calories": "170 Cal", "fatContent": "3 g", "fiberContent": "2 g", "proteinContent": "4 g" },
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/7", "name": "Peach Ice Tea", "description": "A 0.5l bottle of peach ice tea.", "offers": { "@type": "Offer", "sku": "offer-peach-ice-tea", "price": "2.49", "priceCurrency": "USD" }, "nutrition": { "@type": "NutritionInformation", "description": "Contains preservatives and artificial flavor" } },
Offerta
Offerta per una voce di menu. La seguente tabella descrive le proprietà del tipo
Offer:
| Proprietà | Tipo | Necessità | Descrizione |
|---|---|---|---|
@type |
Testo | Obbligatorio | Il valore è sempre "Offerta". |
sku |
Testo | Condizionale |
Identificatore univoco dell'offerta. Può essere qualsiasi valore di testo univoco
all'interno di Questa proprietà viene utilizzata solo nei seguenti tipi di offerta:
|
price |
Testo | Condizionale |
Prezzo dell'articolo offerto. Ad esempio, "6,00" senza il simbolo della valuta. Questa proprietà è obbligatoria solo nei seguenti tipi di offerta:
Non viene utilizzato nei seguenti tipi di offerta:
|
priceCurrency |
Testo | Condizionale |
La valuta (in formato ISO 4217 a tre lettere) del prezzo o di un componente del prezzo, se associata a PriceSpecification e ai relativi sottotipi. Questa proprietà è obbligatoria solo nei seguenti tipi di offerta:
Non viene utilizzato nei seguenti tipi di offerta:
|
availabilityStarts |
DateTime o Time |
Facoltativo | La data e l'ora o solo l'ora a partire dalla quale l'offerta è disponibile. Ad esempio, se i pancake vengono serviti a partire dalle 07:00, il valore di questo campo può essere simile al seguente: "2017-05-01T07:00:00-07:00". Per ulteriori informazioni, consulta Formati DateTime e Ora. |
availabilityEnds |
DateTime o Time |
Facoltativo | La data e l'ora o solo l'ora in cui l'offerta non è disponibile. Questo momento è esclusivo. Ad esempio, se la disponibilità dei pancake termina alle 10:00, l'ultimo pancake può essere servito alle 09:59:59. Il valore di questo campo può essere simile al seguente: "2017-05-01T10:00:00-07:00". Per ulteriori informazioni, consulta Formati DateTime e Ora. |
availableDay |
Array di DayOfWeek | Facoltativo |
Giorni della settimana in cui questo articolo è disponibile. I valori validi sono:
Se hai disponibilità diverse per giorni della settimana diversi,
utilizza più di un oggetto |
validFrom |
DateTime |
Facoltativo |
La data e l'ora (incluso il fuso orario) in cui è valido il prezzo specificato. Ad esempio, la pasta costa 8 € a pranzo e 10 € a cena. Per ulteriori informazioni, consulta Formati DateTime e Ora. Questa proprietà può essere utilizzata nei seguenti tipi di offerta:
Questa proprietà non viene utilizzata nei seguenti tipi di offerta:
|
validThrough |
DateTime |
Facoltativo | La data e l'ora (incluso il fuso orario) dopo le quali il prezzo specificato
non è più valido. Ad esempio, la pasta costa 8 $a pranzo
e 10 $a cena. L'ora per Questa proprietà può essere utilizzata nei seguenti tipi di offerta:
Questa proprietà non viene utilizzata nei seguenti tipi di offerta.
|
eligibleQuantity |
QuantitativeValue | Facoltativo |
Le quantità di ordine per le quali è consentito questo articolo. Ad esempio, un ristorante potrebbe richiedere l'ordine di almeno 10 pizze per la consegna. Questo valore è facoltativo. Per impostazione predefinita, non è previsto alcun limite massimo, ma il ristorante può specificarne uno. I limiti minimi si applicano solo quando un utente seleziona l'elemento. Questa proprietà può essere utilizzata nei seguenti tipi di offerta:
Questa proprietà non viene utilizzata nei seguenti tipi di offerta.
|
aggregateRating |
AggregateRating | Facoltativo |
La valutazione complessiva, basata su una raccolta di recensioni o valutazioni dell'elemento. Questa proprietà può essere utilizzata nei seguenti tipi di offerta:
Questa proprietà non viene utilizzata nei seguenti tipi.
|
inventoryLevel |
QuantitativeValue | Facoltativo |
Il livello approssimativo dell'inventario corrente per l'articolo o gli articoli. Questa proprietà può essere utilizzata nei seguenti tipi di offerta:
Questa proprietà non viene utilizzata nei seguenti tipi di offerta:
|
priceSpecification |
Array di DeliveryChargeSpecification o array di PaymentChargeSpecification | Facoltativo |
Se utilizzato in Questa proprietà può essere utilizzata nei seguenti tipi di offerta:
Questa proprietà non viene utilizzata nei seguenti tipi di offerta:
|
offeredBy |
Array di ID Restaurant |
Facoltativo | Rappresenta i ristoranti in cui viene offerte
le Se non specificato, questo Questa proprietà può essere utilizzata nei seguenti tipi di offerta:
Questa proprietà non viene utilizzata nei seguenti tipi di offerta:
|
applicableFulfillmentMethod |
Array di testo | Facoltativo | Rappresenta il tipo di servizio con cui viene soddisfatto questo Se non specificato, questo Questa proprietà può essere utilizzata nei seguenti tipi di offerta:
Questa proprietà non viene utilizzata nei seguenti tipi di offerta:
|
@id |
URL | Deprecato | Identificatore univoco dell'offerta. Ritirata il 25/04/19, sostituisci con
sku come descritto sopra.
|
Gli esempi seguenti mostrano elementi Offer:
L'esempio seguente mostra un'offerta semplice:
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/139/offer", "price": "10", "priceCurrency": "USD" }
L'esempio di offerta seguente mostra la disponibilità dalle 8:00 alle 10:00 nei weekend:
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/140/offer", "price": "10", "priceCurrency": "USD", "availabilityStarts": "T08:00:00-07:00", // Only available from 8-9:59:59 AM "availabilityEnds": "T10:00:00-07:00", "availableDay": ["Saturday", "Sunday"] // Only on weekends. }
L'esempio seguente mostra la disponibilità dalle 09:00 alle 10:59:59 di lunedì, mercoledì e venerdì, ma dalle 08:00 alle 11:59:59 di martedì e giovedì:
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/140/offer", "price": "10", "priceCurrency": "USD", "availabilityStarts": "T09:00:00-07:00", "availabilityEnds": "T11:00:00-07:00", "availableDay": ["Monday", "Wednesday", "Friday"] }, { "@type": "Offer", "@id": "https://www.provider.com/menu/74962/141/offer", "price": "10", "priceCurrency": "USD", "availabilityStarts": "T08:00:00-07:00", "availabilityEnds": "T12:00:00-07:00", "availableDay": ["Tuesday", "Thursday"] }
L'esempio seguente mostra la quantità minima e massima di un articolo del menu aggiuntivo impostata in modo che l'utente possa ordinare un massimo di 2 porzioni di quell'articolo:
{ "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Ranch", "offers": { "@type": "Offer", "@id": "https://www.example.com/1089/addon/a/offer", "price": "2.99", "priceCurrency": "USD" "eligibleQuantity": { "@type": "QuantitativeValue", "maxValue": 2 } } }
L'esempio seguente mostra un'offerta di consegna in una località specifica:
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/139/offer", "price": "10", "priceCurrency": "USD", "applicableFulfillmentMethods": ["DELIVERY"], "offeredBy": [ { "@type": "Restaurant", "@id": "https://www.provider.com/location/1", } ] }
OpeningHoursSpecification
Definisce quando sono disponibili i servizi di ordinazione. In genere, il valore di opens
è inferiore al valore di closes. Le seguenti linee guida si applicano all'utilizzo delle proprietà opens e closes:
- Le proprietà
openseclosessono facoltative, ma vivamente consigliate per indicare quando è disponibile l'ordine. La best practice per definire le ore disponibili è includere un arraydeliveryHourscontenente unServiceDeliveryHoursSpecificationcon proprietàopensecloses. Puoi poi includere un oggettoAdvanceServiceDeliveryHoursSpecificationindeliveryHourscon le proprie proprietàopensecloses, se vuoi offrire un periodo di prenotazione più limitato. - Se
openseclosesnon sono specificati esplicitamente, si presume che il servizio di ordinazione sia disponibile tutti i giorni a tutte le ore del giorno. - L'ora deve essere specificata nell'ora locale del servizio. Non includere un fuso orario in un valore
opensocloses. Se viene specificato un fuso orario, Google ignora queste informazioni. - Se
openseclosessono uguali, si presume che il ristorante sia aperto per 0 minuti. - Se
opensè maggiore dicloses, l'ora di chiusura viene interpretata come relativa al giorno successivo. Ad esempio, se l'ora di apertura è impostata su 17:00 del 1° gennaio e l'ora di chiusura è 02:00, il ristorante viene interpretato come chiuso il 2 gennaio alle 02:00. - L'ora per
closesè esclusa. Pertanto, se l'ora di apertura e di chiusura di questa finestra di ordinazione sono impostate rispettivamente su 10:00 e 16:00, l'ultimo ordine è possibile alle 15:59:59.
La seguente tabella descrive le proprietà del tipo OpeningHoursSpecification:
| Proprietà | Tipo | Necessità | Descrizione |
|---|---|---|---|
@type |
Testo | Obbligatorio | È sempre "OpeningHoursSpecification". |
@id |
URL | Facoltativo | Identificatore per OpeningHoursSpecification. |
dayOfWeek |
Array di DayOfWeek |
Facoltativo |
Il giorno della settimana per cui sono validi questi orari di apertura. I valori accettabili sono "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday" e "Sunday". Ad esempio: "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ] Se non specifichi i giorni della settimana, |
opens |
Time |
Facoltativo |
Se utilizzata in una specifica Se utilizzato in una specifica L'ora deve essere specificata nell'ora locale del servizio. Non
includere un fuso orario in un valore Per ulteriori informazioni, consulta Formati DateTime e Ora. |
closes |
Time |
Facoltativo |
Se utilizzata in una specifica L'ora deve essere specificata nell'ora locale del servizio. Non
includere un fuso orario in un valore Per ulteriori informazioni, consulta Formati DateTime e Ora. |
validFrom |
DateTime |
Facoltativo |
Se utilizzata in una specifica Ad esempio, se le ore indicate si applicano a tutto il 2017, imposta
Se utilizzato in una specifica Se questa proprietà non è specificata nel feed, Google presume che il Ristorante o il Servizio sia disponibile tutti i giorni. Oltre alla data, sono obbligatorie le parti relative all'ora e al fuso orario del valore. Per il fuso orario, utilizza quello del ristorante o del servizio. Per ulteriori informazioni, consulta Formati DateTime e Ora. |
validThrough |
DateTime |
Facoltativo |
Se utilizzato in un Ad esempio, se le ore indicate si applicano a tutto il 2017, imposta
Se utilizzato in una specifica Se questa proprietà non è specificata nel feed, Google presume che il Ristorante o il Servizio sia disponibile tutti i giorni. Oltre alla data, sono obbligatorie le parti relative all'ora e al fuso orario di DateTime. Per il fuso orario, utilizza quello del ristorante o del servizio. L'ora per Per ulteriori informazioni, consulta Formati DateTime e Ora. |
deliveryHours |
Array di ServiceDeliveryHoursSpecification o array di
AdvanceServiceDeliveryHoursSpecification |
Condizionale |
La specifica dell'orario di consegna o di asporto. Questo parametro è obbligatorio, a meno che il ristorante non sia chiuso, nel qual caso
|
Gli esempi seguenti mostrano elementi OpeningHoursSpecification:
// Ordering times for Monday through Friday { "@type": "OpeningHoursSpecification", "deliveryHours": [ { "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ], "opens": "T12:00:00", // Advance ordering begins at noon "closes": "T23:59:59", // Advance ordering ends at midnight "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { "@type": "ServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ], "opens": "T10:00:00", // ASAP ordering begins at 10AM "closes": "T14:00:00", // ASAP ordering ends at 2PM "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" } ] },
// Ordering times for Saturday and Sunday { "@type": "OpeningHoursSpecification", "deliveryHours": [ { // In this case advance orders are unavailable on Saturday and Sunday "@type": "ServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Saturday", "Sunday" ], "opens": "T12:00:00", // ASAP orders start at noon "closes": "T23:59:59", // ASAP orders end at midnight "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" } ] }
"hoursAvailable": { "@type": "OpeningHoursSpecification", "validFrom": "2016-02-01T00:00:00-07:00", "validThrough": "2016-03-01T00:00:00-07:00", "opens": "T08:00:00", // Ordering begins at 8:00AM and ends at 6:00PM. // ASAP and and advance orders are restricted to this // time frame since the user won't be able to place // orders outside of this window. "closes": "T18:00:00", "deliveryHours": { "@type": "ServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" } } },
// List hours available for 2017 and 2018 "hoursAvailable": [ { "@type": "OpeningHoursSpecification", // Array containing advance order hours for each day "deliveryHours": [ { // Open 10:00AM to 9:29:59PM on Mondays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Monday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 9:29:59PM on Tuesdays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Tuesday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 9:29:59PM on Wednesdays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Wednesday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 9:29:59PM on Thursdays "@type": "AdvanceServiceDeliveryHoursSpecification", "dayOfWeek": [ "Thursday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 11:29:59PM on Fridays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Friday" ], "opens": "T10:00:00", "closes": "T23:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 11:29:59PM on Saturdays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Saturday" ], "opens": "T10:00:00", "closes": "T23:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 11:00AM to 6:59:59PM on Sundays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Sunday" ], "opens": "T11:00:00", "closes": "T19:00:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" } ] } ],
PackagingDetails
Aggiungi il contesto gs1 per utilizzare questo tipo: "@context": ["http://gs1.org/voc/", "http://schema.org"].
Aggiungi FoodBeverageTobaccoProduct al tipo di MenuItem o MenuItemOption.
La seguente tabella descrive le proprietà del tipo PackagingDetails:
| Proprietà | Tipo | Necessità | Descrizione |
|---|---|---|---|
@type |
Testo | Obbligatorio | Il valore è sempre "PackagingDetails". |
packagingRecyclingProcessType |
Testo | Facoltativo | Tipo di processo di riciclo dell'imballaggio secondo
gs1:PackagingRecyclingProcessTypeCode. Ad esempio
http://gs1.org/voc/PackagingRecyclingProcessTypeCode-RECYCLABLE
o http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE
|
hasReturnablePackageDeposit |
ReturnablePackageDepositDetails |
Facoltativo | Dettagli sul deposito del pacco restituibile secondo gs1:ReturnablePackageDepositDetails. Ad esempio, le bottiglie e le lattine prevedono depositi per i contenitori restituibili. |
L'esempio seguente mostra l'utilizzo del tipo PackagingDetails:
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/5", "name": "Sparkling Water", "description": "A 0.5l bottle of sparking water.", "offers": { "@type": "Offer", "sku": "offer-sparkling-water", "price": "1.49", "priceCurrency": "USD" }, "packaging": { "@type": "PackagingDetails", "packagingRecyclingProcessType" : "http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE", "hasReturnablePackageDeposit": { "@type": "ReturnablePackageDepositDetails", "returnablePackageDepositAmount": { "@type": "http://gs1.org/voc/PriceSpecification", "http://gs1.org/voc/price": "0.05", "http://gs1.org/voc/priceCurrency": "USD" } } } },
PaymentChargeSpecification
La seguente tabella descrive le proprietà del tipo PaymentChargeSpecification:
| Proprietà | Tipo | Necessità | Descrizione |
|---|---|---|---|
@type |
Testo | Obbligatorio | È sempre "PaymentChargeSpecification". |
@id |
URL | Facoltativo | Identificatore per PaymentChargeSpecification. |
price |
Numero | Obbligatorio | Importo totale dell'addebito. Ad esempio, "6,00", senza il simbolo della valuta. |
priceCurrency |
Testo | Obbligatorio | Il codice valuta ISO 4217 di 3 lettere del prezzo. Ad esempio, "USD". |
eligibleTransactionVolume |
PriceSpecification |
Facoltativo | Volume di transazioni, in un'unità di misura monetaria, per il quale è valida questa specifica relativa all'addebito di pagamento, ad esempio per indicare un volume minimo di acquisti. |
eligibleQuantity |
QuantitativeValue |
Facoltativo | Le quantità dell'ordine per le quali l'addebito del pagamento è valido. Ad esempio, puoi utilizzare questa proprietà per richiedere un numero minimo di articoli in un ordine. |
validFrom |
DateTime |
Facoltativo | Data e ora (incluso il fuso orario) di validità dell'addebito sul pagamento specificato. Ad esempio, "2017-05-01T07:00:00-07:00". Per maggiori informazioni, consulta Formati DateTime e ora. |
validThrough |
DateTime |
Facoltativo | Data e ora (incluso il fuso orario) in cui l'addebito pagato specificato non è valido. Ad esempio, "2017-05-01T07:30:00-07:00".
L'ora per validThrough è esclusiva: ad esempio, se
l'ora è impostata su 18:00, è valida fino alle 17:59:59.
Per ulteriori informazioni, consulta
Formati DateTime e Time. |
L'esempio seguente mostra un elemento PaymentChargeSpecification:
"priceSpecification": [{ "@type": "PaymentChargeSpecification", "@id": "http://www.provider.com/paymentCharge/bar", "priceCurrency": "USD", "price": "6.00", // Charges $6 for processing fee "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 2 // Minimum of two items required } }]
Oltre a "@type": ["PaymentChargeSpecification"], l'oggetto può essere approfondito con UnitPriceSpecification ("@type": ["PaymentChargeSpecification", "UnitPriceSpecification"]). L'estensione fornisce altre due proprietà richieste per le commissioni di servizio calcolate in percentuale.
| proprietà | Tipo | Necessità | Descrizione |
referenceQuantity |
QuantitativeValue |
Obbligatorio | Quantità di riferimento a cui si applica un determinato prezzo. Ad esempio,
referenceQuantity di valore 10 con unitCode di
"P1" genera il 10% del valore dell'ordine. Al momento è supportato solo unitCode "P1". |
basePrice |
Numero | Facoltativo | L'addebito di base oltre a referenceQuantity. Ad esempio, referenceQuantity pari a 10 con unitCode corrispondente a "P1" e basePrice pari a 5 in dollari genera 5 $+ il 10% del valore dell'ordine. Il valore predefinito è 0. |
Esempi di tariffe di Takeout
Google ti consente di specificare una serie di commissioni da addebitare agli utenti in anticipo utilizzando
Offer.PriceSpecification della persona giuridica del servizio.
Tieni presente che al momento supportiamo un solo PaymentChargeSpecification. Combina tutti i tipi di commissioni in un'unica PaymentChargeSpecification
Se non è prevista alcuna commissione, Offer.PriceSpecification viene omesso.
- Esempio 1: la commissione di servizio è pari al 5% del totale parziale del carrello
- Esempio 2: la tariffa di servizio è di 5 $
- Esempio 3: la tariffa per la borsa è di 0,10 $e la tariffa di servizio è pari al 5% del totale parziale del carrello
- Esempio 4: la tariffa per la borsa è di 0,10 $e la tariffa di servizio è di 1 $
- Esempio 5: la commissione di servizio è del 5% e la mancia obbligatoria è pari al 10% del totale parziale del carrello
priceSpecification [ { "@type": ["PaymentChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "5.00", // 5% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" } ]
priceSpecification [ { "@type": ["PaymentChargeSpecification"], "priceCurrency": "USD", "price": "5.00" } ]
priceSpecification [ { "@type": ["PaymentChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "5.00", // 5% "unitCode": "P1", // P1 == % }, "priceCurrency": "USD", "basePrice": "0.10" // Bag fee $0.1 } ]
priceSpecification [ { "@type": ["PaymentChargeSpecification"], "priceCurrency": "USD", "price": "1.10" //$1 + $0.1 } ]
priceSpecification [ { "@type": ["PaymentChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "15.00", // 5% + 10% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" } ]
Luogo
La seguente tabella descrive le proprietà del tipo Place:
| Proprietà | Tipo | Necessità | Descrizione |
|---|---|---|---|
@type |
Testo | Obbligatorio | Questo valore è sempre "Place". |
address |
PostalAddress |
Obbligatorio | Indirizzo di un luogo. |
L'esempio seguente mostra un elemento Place:
{ "@type": "Place", // area2 "address": { "@type": "PostalAddress", "postalCode": "94041", "addressCountry": "US" } },
PostalAddress
La seguente tabella descrive le proprietà del tipo PostalAddress:
| Proprietà | Tipo | Necessità | Descrizione |
|---|---|---|---|
@type |
Testo | Obbligatorio | È sempre "IndirizzoPostale". |
addressLocality |
Testo | Obbligatorio* | La località o la città. Ad esempio, "San Francisco". |
addressRegion |
Testo | Obbligatorio* | La regione o lo stato. Ad esempio, "CA". |
postalCode |
Testo | Obbligatorio* | Il codice postale. Ad esempio, "94102". |
streetAddress |
Testo | Facoltativo | L'indirizzo fisico. Ad esempio, "1600 Amphitheatre Pkwy". |
addressCountry |
Testo | Obbligatorio | Codice paese ISO 3166-1 alpha-2 di due lettere . Ad esempio, "US". |
I fornitori di servizi di consegna possono elencare queste proprietà per designare un Service.areaServed
dove viene fornito un servizio.
Se utilizzato in Restaurant.address, tutte le proprietà elencate in
PostalAddress sono obbligatorie.
L'esempio seguente mostra un elemento PostalAddress:
"address": { "@type": "PostalAddress", "streetAddress": "12345 Bar Avenue", "addressLocality": "San Francisco", "addressRegion": "CA", "postalCode": "94124", "addressCountry": "US" },
PriceSpecification
La seguente tabella descrive le proprietà del tipo PriceSpecification:
| Proprietà | Tipo | Necessità | Descrizione |
|---|---|---|---|
@type |
Testo | Obbligatorio | È sempre "PriceSpecification". |
@id |
URL | Facoltativo | Identificatore per PriceSpecification. |
minPrice |
Numero | Facoltativo | Il prezzo più basso se il prezzo è un intervallo. |
maxPrice |
Numero | Facoltativo | Il prezzo più alto se il prezzo è un intervallo. |
priceCurrency |
Testo | Obbligatorio | Il codice valuta ISO 4217 di 3 lettere del prezzo. Ad esempio, "USD". |
eligibleQuantity |
QuantitativeValue |
Facoltativo | Le quantità dell'ordine per le quali la specifica del prezzo è valida. Ad esempio, il prezzo potrebbe essere 2 $ per chilo o 2 articoli per 1 $. |
L'esempio seguente mostra un elemento PriceSpecification:
"eligibleTransactionVolume": { "@type": "PriceSpecification", "minPrice": "20.00", // Minimum order price for delivery is $20 "priceCurrency": "USD" }
PropertyValue
Coppia di valori della proprietà utilizzata per descrivere le opzioni in MenuItemOption.
La tabella seguente elenca le proprietà per il tipo PropertyValue:
| Proprietà | Tipo | Necessità | Descrizione |
|---|---|---|---|
@type |
Testo | Obbligatorio | Questo valore è sempre "PropertyValue". |
name |
Testo | Obbligatorio |
Nome o tipo dell'opzione. I seguenti sono nomi validi se utilizzati in
Nomi validi se utilizzati in
|
value |
Testo | Obbligatorio |
Valore per l'opzione. I valori possono essere qualsiasi stringa e vengono visualizzati così come sono. I valori validi sono:
|
QuantitativeValue
La seguente tabella descrive le proprietà del tipo QuantitativeValue:
| Proprietà | Tipo | Necessità | Descrizione |
|---|---|---|---|
@type |
Testo | Obbligatorio | Questo valore è sempre "QuantitativeValue". |
value |
Numero | Facoltativo | Il valore del valore quantitativo o del nodo del valore della proprietà. |
unitCode |
Testo o URL | Facoltativo |
L'unità di misura come codice comune UN/CEFACT o un URL. I codici diversi dal codice comune UN/CEFACT possono essere utilizzati con un prefisso seguito da due punti. |
maxValue |
Numero | Facoltativo | Il valore superiore di una caratteristica o proprietà. |
minValue |
Numero | Facoltativo | Il valore più basso di una caratteristica o proprietà. |
Gli esempi riportati di seguito mostrano l'utilizzo del tipo QuantitativeValue:
"deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }
"menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } }
"priceSpecification": [ { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/defaultdeliveryfee/foo", "price": "10.0", "priceCurrency": "USD", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } }, { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/deliveryfee/foo/1", "price": "20.0", "priceCurrency": "USD", "validFrom":"T18:00:00", // Valid from 6:00PM "validThrough":"T22:00:00", // Valid to 9:59:59PM "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } } ]
Ristorante
La tabella seguente elenca le proprietà per il tipo Restaurant:
| Proprietà | Tipo | Necessità | Descrizione |
|---|---|---|---|
@type |
Testo | Obbligatorio | È sempre "Ristorante". |
@id |
URL | Obbligatorio | Identificatore univoco del ristorante o del fornitore di servizi di consegna. Ad esempio, "http://www.provider.com/326", dove "326" è l'identificatore univoco del ristorante. |
name |
Testo | Obbligatorio | Testo che può identificare il Restaurant durante la procedura di ordine. |
url |
URL | Obbligatorio | L'URL sul tuo dominio che rappresenta il ristorante. Ad esempio, "http://www.provider.com/somerestaurant". |
sameAs |
URL | Facoltativo | Il sito web ufficiale del ristorante. Ad esempio, "http://www.somerestaurant.com". |
email |
Testo | Facoltativo | Indirizzo email di contatto del ristorante. |
description |
Testo | Facoltativo | Descrizione del ristorante. |
telephone |
Testo | Obbligatorio |
Numero di telefono nel seguente formato: "[+][ Ad esempio, "+16501234567". |
priceRange |
Testo | Facoltativo | Una fascia di prezzo. Ad esempio, "$$" ($-Inexpensive, $$-Moderate, $$$-Expensive, $$$$-Very Expensive). |
logo |
URL | Optional | Logo of the restaurant in PNG, JPG, or GIF format. For example, "http://www.somerestaurant.com/logo.png". |
image |
URL | Optional | Image of the restaurant. |
servesCuisine |
Array of Text | Optional | Food types that are served at the restaurant. For example,
["sushi","Asian fusion"]. |
address |
PostalAddress |
Required* | Address of the restaurant. |
geo |
GeoCoordinates |
Optional* | Geographic coordinates of the restaurant. |
suitableForDiet |
Array of RestrictedDiet |
Optional | Dietary restrictions this restaurant accommodates (like kosher, vegan, or gluten-free diets). It is an enumerated list. |
aggregateRating |
AggregateRating |
Optional | Overall rating, based on a collection of reviews or ratings of the restaurant. |
additionalProperty |
Array of name value string pairs | Optional |
A restaurant imprint is a section of additional information about the restaurant, such as legal name, legal address, and registration number. This information can be formatted using "\n". For example |
The following examples show the usage of the Restaurant type:
{ "@type": "Restaurant", "@id": "http://www.provider.com/somerestaurant", "url": "www.provider.com/somerestaurant", "name": "Some Restaurant", "sameAs": "http://www.somerestaurant.com", "image": "http://www.somerestaurant.com/image-of-some-restaurant.jpg", "description": "This is the Some Restaurant located on 345 Spear St. San Francisco, 94105 CA. It serves Indian-Mexican fusion cuisine", "address": { "@type": "PostalAddress", "addressLocality": "San Francisco", "addressRegion": "CA", "postalCode": "94105", "streetAddress": "345 Spear St", "addressCountry": "US" }, "geo": { "@type": "GeoCoordinates", "latitude": "37.391115", "longitude": "-122.081099" }, "aggregateRating": { "@type": "AggregateRating", "ratingValue": "4.4", "reviewCount": "89" }, "priceRange": "$$", "telephone": "+16501234567", // Il codice paese (+1) è obbligatorio "servesCuisine": [ "Indian-Mexican Fusion" ] },Esempio 2
Per altri esempi di entità
Restaurant, consulta Esempi di feed di ristoranti e menu.
ReturnablePackageDepositDetailsPer utilizzare questo tipo, aggiungi il contesto gs1: "@context":
["http://gs1.org/voc/", "http://schema.org"]Aggiungi
FoodBeverageTobaccoProductal tipo diMenuItemoMenuItemOptionappropriato.La seguente tabella descrive le proprietà del tipo
ReturnablePackageDepositDetails:
Proprietà Tipo Necessità Descrizione @typeTesto Obbligatorio È sempre "ReturnablePackageDepositDetails". returnablePackageDepositAmountgs1:PriceSpecificationFacoltativo L'importo della caparra per questo articolo in base a gs1:PriceSpecification. Ad esempio, una cauzione di 0,25 $ per lattina. L'esempio seguente mostra l'utilizzo del tipo
ReturnablePackageDepositDetails:Servizio
Descrive l'invio di un'azione di Ordine end-to-end da un ristorante a una località geografica da parte di un'organizzazione di consegna.
La seguente tabella descrive le proprietà del tipo
Service:
Proprietà Tipo Necessità Descrizione @typeTesto Obbligatorio Il tipo di feed.
Service: utilizza questo tipo per tutti i feed di servizi attivi.DisabledService: utilizza questo tipo solo quando devi disattivare un'entità di servizio a causa di un evento imprevisto e non sai quando il servizio verrà ristabilito.@idURL Obbligatorio Identificatore del servizio di evasione degli ordini. Ad esempio, "http://www.provider.com/service/1". descriptionTesto Facoltativo Descrizione dell'articolo. serviceTypeTesto Obbligatorio Tipo di servizio offerto. I valori possibili sono "DELIVERY" o "TAKEOUT". providerRestaurantObbligatorio Un riferimento all'identificatore univoco del ristorante. Ad esempio, "http://www.provider.com/somerestaurant". areaServedArray di GeoShape,PlaceoGeoCircleCondizionale Area geografica in cui viene fornito un servizio. Questo campo è facoltativo per impostazione predefinita, ma è obbligatorio se serviceTypeè "DELIVERY".hoursAvailableArray di OpeningHoursSpecificationObbligatorio Orari durante i quali questo servizio è disponibile. specialOpeningHoursSpecificationArray di OpeningHoursSpecification,ServiceDeliveryHoursSpecificationoAdvanceServiceDeliveryHoursSpecificationFacoltativo Tempi che sostituiscono
OpeningHoursSpecificationpiù generici o i tempi di evasione. In genere, questo campo viene utilizzato per definire le festività e altri tipi di chiusure temporanee o variazioni degli orari.Definisci l'intervallo di date speciali utilizzando le proprietà
validFromevalidThrough. L'ora e il fuso orario sono obbligatori quando specifichi queste proprietà.offersArray di OfferCondizionale Dettagli sull'offerta di consegna per un ristorante specifico. Questo campo è facoltativo per impostazione predefinita, ma obbligatorio se
serviceTypeè "DELIVERY".La proprietà
Offer.priceSpecificationè facoltativa in Service. Non vengono utilizzate altre proprietàOffer.hasOfferCatalog[ Menu, OfferCatalog]Obbligatorio Specifica un menu per questo servizio. Puoi avere un menu diverso per ciascuno dei tuoi servizi (ad esempio asporto, consegna e catering).
Devi specificare sia
MenucheOfferCatalogper il tipo. Ad esempio:additionalPropertyArray di {name, value} Facoltativo Informazioni facoltative sulla configurazione del servizio. Gli elementi devono essere un oggetto con la chiave
namecorrispondente al nome facoltativo del campo. La chiavevalueè un valore pertinente al contesto per il campo.Per ulteriori informazioni su nomi e valori specifici, consulta la documentazione di riferimento di
ServingConfig."additionalProperty": [{ "name": "disableOrderInstructions", "value": false }, { "name": "disableMenuItemSpecialInstructions", "value": false }, { "name": "disableTipWidget", "value": false }, { "name": "disablePromoWidget", "value": false }, { "name": "menuItemSpecialInstructionsMaxLength", "value": 256 }, { "name": "orderInstructionsMaxLength", "value": 256 }]potentialActionURL Facoltativo Contiene un URL per un servizio di consegna/asporto che verrà utilizzato durante la migrazione dall'esperienza di ordinazione di cibo end-to-end al reindirizzamento. Ad esempio, "potentialAction": { "url": "https://fopatestagent.com/ordering/restaurant-1/delivery" }
L'esempio seguente mostra l'utilizzo del tipo di servizio:
Per altri esempi di entità di servizio, consulta Esempi di feed di servizi.
ServiceDeliveryHoursSpecification
Rappresenta le ore di evasione degli ordini che gli utenti possono pianificare per la consegna e il ritiro.
In genere, il valore di
opensè inferiore al valore dicloses. Le seguenti linee guida si applicano all'utilizzo delle proprietàopensecloses:
- Le proprietà
openseclosessono facoltative perServiceDeliveryHoursSpecification, ma ti consigliamo vivamente di includerle.- L'ora deve essere specificata nell'ora locale del servizio. Non includere un fuso orario in un valore
opensocloses. Se viene specificato un fuso orario, Google ignora le informazioni sul fuso orario.- Se
openseclosesnon sono specificati esplicitamente, si presume che l'ordine ASAP sia disponibile tutti i giorni, a qualsiasi ora.- Se
openseclosessono uguali, si presume che l'ordine ASAP non sia disponibile.- Se
opensè maggiore dicloses, l'ora di chiusura viene interpretata come relativa al giorno successivo. Ad esempio, se l'ora di apertura è impostata su 17:00 del 1° gennaio e l'ora di chiusura è 02:00, il ristorante viene interpretato come chiuso il 2 gennaio alle 02:00.La seguente tabella descrive le proprietà del tipo
ServiceDeliveryHoursSpecification:
Proprietà Tipo Necessità Descrizione @typeTesto Obbligatorio È sempre "ServiceDeliveryHoursSpecification". validFromDateTimeFacoltativo Data e ora (incluso il fuso orario) in cui è possibile evadere gli ordini ASAP degli utenti. Ad esempio, "2017-05-01T07:00:00-07:00". Se questa proprietà non viene impostata, si presume che sia valida tutti i giorni.
Per ulteriori informazioni, consulta Formati DateTime e Ora.
validThroughDateTimeFacoltativo Data e ora (incluso il fuso orario) dopo le quali non è possibile evadere gli ordini ASAP degli utenti. Ad esempio, "2017-05-01T07:00:00-07:00". Se questa proprietà non è impostata, si presume che sia valida ogni giorno.
L'ora per
validThroughè esclusa. Ad esempio, se l'ora è impostata su 18:00, è valida fino alle 18:59:59.Per ulteriori informazioni, consulta Formati DateTime e Ora.
opensTimeFacoltativo Ora in cui inizia il servizio di consegna per l'evasione degli ordini ASAP degli utenti. Ad esempio, "T10:30:00".
L'ora deve essere specificata nell'ora locale del servizio. Non includere un fuso orario in un valore
opens. Se viene specificato un fuso orario, Google ignora queste informazioni.Per ulteriori informazioni, consulta Formati DateTime e Ora.
closesTimeFacoltativo L'ora in cui il servizio di consegna per gli ordini ASAP degli utenti non è più disponibile. Ad esempio, "T23:59:59".
L'ora per
closesè esclusa. Pertanto, se imposti l'apertura/la chiusura per questoServiceDeliveryHoursSpecificationalle 10:00 e alle 16:00, l'ultimo ordine è 03:59:59.L'ora deve essere specificata nell'ora locale del servizio. Non includere un fuso orario in un valore
closes. Se viene specificato un fuso orario, Google ignora queste informazioni.Per ulteriori informazioni, consulta Formati DateTime e Ora.
dayOfWeekArray di DayOfWeekFacoltativo Giorni della settimana in cui questo servizio è disponibile per gli ordini ASAP degli utenti. I valori validi sono:
- "Lunedì"
- "Martedì"
- "Mercoledì"
- "Giovedì"
- "Venerdì"
- "Sabato"
- "Domenica"
Se non specifichi i giorni della settimana,
ServiceDeliveryHoursSpecificationsi applica a tutti i giorni.deliveryLeadTimeQuantitativeValueFacoltativo Tempo di consegna stimato, in minuti, dopo l'ordine. Ti consigliamo vivamente di impostare questa proprietà. Imposta il campo valuediQuantitativeValuesul numero di minuti eunitCodesu "MIN".L'esempio seguente mostra un elemento
ServiceDeliveryHoursSpecification:Enum
RestrictedDiet
Il tipo
RestrictedDietha i seguenti valori possibili:
- http://schema.org/DiabeticDiet
- http://schema.org/GlutenFreeDiet
- http://schema.org/HalalDiet
- http://schema.org/HinduDiet
- http://schema.org/KosherDiet
- http://schema.org/LowCalorieDiet
- http://schema.org/LowFatDiet
- http://schema.org/LowLactoseDiet
- http://schema.org/LowSaltDiet
- http://schema.org/VeganDiet
- http://schema.org/VegetarianDiet
