식품 카탈로그 피드는 schema.org DataFeed 항목을 기반으로 합니다. 음식 카탈로그 피드는 레스토랑 주소, 메뉴, 위치와 같은 레스토랑 위치 세부정보와 아래에 명시된 배송비, 배송 지역, 기타 항목과 같은 레스토랑 서비스 세부정보로 구성됩니다.
DataFeed에는 각각 schema.org 어휘로 표현된 단일 항목을 나타내는 요소 모음이 포함됩니다. DataFeed 유형을 사용하여 모든 구조화된 데이터를 JSON-LD 형식으로 게시할 수 있습니다.
이 사양을 사용하여 피드를 빌드하는 방법에 관한 자세한 내용은 인벤토리 통합 개요를 참고하세요.
날짜/시간 및 시간 형식
DateTime는 schema.org 유형을 기반으로 하며, 달리 명시되지 않는 한 ISO 8601 형식을 따르고 날짜, 시간, 시간대를 포함해야 합니다. DateTime에는 다음 구문을 사용합니다.
// DateTime format:YYYY-MM-DD THH:MM:SS [∓HH:MM |Z]
예를 들면 다음과 같습니다.
2017-05-01T06:30:00-07:00 // UTC minus 7 hours
2017-05-01T06:30:00Z // UTC time zone. The optional "Z" suffix represents the UTC time zone.
Time는 특정 레스토랑 또는 서비스 위치의 시간대의 현지 시간이며 schema.org 유형을 기반으로 하며 ISO 8601 형식을 따라야 합니다. 시간은 다음 문법을 사용합니다.
// Time format: THH:MM:SS
예를 들면 다음과 같습니다.
T08:08:00 // 8:08 AM
DateTime 또는 Time를 지정할 때마다 다음 사항에 유의하세요.
- 시간 앞에 있는 'T' 접두사는 형식의 일부이며 필수입니다.
DATETIME에 시간대를 지정해야 합니다.TIME에는 필요하지 않습니다.- 시간은 음식점 또는 서비스의 현지 시간을 기준으로 지정해야 합니다.
봉투
식품 카탈로그 피드의 시작 코드에는 'envelope' 섹션이 포함되어야 합니다.
'envelope'는 각 피드의 최상위 구조이며 다음 속성을 가진 DataFeed여야 합니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@context |
URL | 필수 | 사용 중인 컨텍스트입니다. 일반적으로 'http://schema.googleapis.com'입니다. |
@type |
텍스트 | 필수 | 항상 'DataFeed'입니다. |
dateModified |
DateTime |
필수 |
데이터 피드의 마지막 수정 이 피드의 상품이 수정된 날짜 및 시간입니다(ISO_OFFSET_DATE_TIME 형식). 이 필드가 없으면 업데이트 시간이 Google 서버에서 푸시 메시지가 수신되거나 크롤링이 발생한 시간이라고 가정합니다. 푸시와 크롤링을 모두 사용하는 경우 이를 구현하는 것이 좋습니다. 이 타임스탬프는 시간대 및 밀리초 단위로 지정해야 합니다(예: '2016-12-28T06:30:00:123-07:00'). 일괄 피드에서 항목 버전 관리는 피드의 봉투에 있는 |
dataFeedElement |
Menu 또는 Restaurant 또는 Service 배열 |
필수 | 이 피드에 포함된 하나 이상의 항목입니다. 자세한 내용은 아래를 참고하세요. |
다음 예는 봉투를 보여줍니다.
{ "@context": "http://schema.googleapis.com", "dateModified": "2016-12-28T06:30:00:123-07:00", "@type": "DataFeed", "dataFeedElement": [ /* All items that are part of this feed go here */ ] }
AdditiveDetails
이 유형을 사용하려면 gs1 컨텍스트를 추가합니다.
"@context": ["http://gs1.org/voc/", "http://schema.org"]
그런 다음 적절한 MenuItem 또는 MenuItemOption 유형에 FoodBeverageTobaccoProduct를 추가합니다.
다음 표에서는 AdditiveDetails 유형의 속성을 설명합니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'AdditiveDetails'입니다. |
additiveName |
텍스트 | 선택사항 | 첨가제의 이름입니다. |
additiveLevelOfContainment |
텍스트 | 선택사항 | gs1:LevelOfContainmentCode별 격리 코드입니다.
예를 들면 http://gs1.org/voc/LevelOfContainmentCode-CONTAINS, http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM 또는 http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN입니다. |
다음 예는 AdditiveDetails 유형을 사용하는 방법을 보여줍니다.
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/8", "name": "Energy Drink", "description": "A 0.25l can of energy drink.", "offers": { "@type": "Offer", "sku": "offer-energy-drink", "price": "3.49", "priceCurrency": "USD" }, "additive": [ { "@type": "AdditiveDetails", "additiveName": "caffeine", "additiveLevelOfContainment": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" }, { "@type": "AdditiveDetails", "additiveName": "phosphate", "additiveLevelOfContainment": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" } ] },
AddOnMenuItem
MenuItem의 부가기능 메뉴 항목에 표시된 음식 또는 음료 항목입니다.
다음 표에는 AddOnMenuItem 유형의 속성이 나와 있습니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'AddOnMenuItem'입니다. |
@id |
URL | 필수 | 부가기능 메뉴 항목의 고유 식별자입니다. |
name |
텍스트 | 필수 | 사용자가 메뉴를 탐색할 때 AddOnMenuItem을 식별하는 텍스트입니다. |
description |
텍스트 | 선택사항 | 부가기능 메뉴 항목에 대한 설명입니다. |
image |
URL | 선택사항 |
다음 가이드라인에 맞는 부가기능 메뉴 항목의 이미지
|
offers |
Offer 배열 |
필수* |
이 AddOnMenuItem을 제공하는 하나 이상의 제품입니다. 이 AddOnMenuItem을 사용할 수 있는 시점과 가격을 설명합니다.
특정 시점에 하나의 혜택만 유효해야 합니다. 시간에 따라 가격 또는 재고가 변경될 수 있는 경우 유효한 제품을 여러 개 보유할 수 있습니다. 부가기능 또는 상품이 기본 속성 또는 부가기능 상품 자체의 변형 (예: 부가기능으로 제공되는 감자튀김의 소, 중, 대)에 따라 달라지는 경우
AddOnMenuItem에서 다음
|
hasMenuItemOptions |
MenuItemOption 배열 |
필수* |
이 부가기능 메뉴 항목의 부가기능 상품 자체의 변형 (예: 부가기능으로 제공되는 감자튀김의 소, 중, 대)을 설명하는 기본 속성 배열입니다. 옵션을 사용하여 이 부가기능 메뉴 항목에 사용할 수 있는 다양한 변형을 지정합니다. 다음과 같은 두 가지 시나리오에서 이 문제가 발생할 수 있습니다.
|
suitableForDiet |
RestrictedDiet 배열 |
선택사항 | 요리가 설명된 식단 제한 (예: 'GlutenFreeDiet' 또는 'VeganDiet')을 준수합니다. 가능한 값의 열거 목록입니다. |
nutrition |
NutritionInformation |
선택사항 | 음식의 영양 정보(특히 칼로리) |
menuAddOn |
AddOnMenuSection 배열 |
선택사항 | AddOnMenuItem에는 부가기능으로 추가할 수 있는 허용된 항목으로 구성된 메뉴 섹션이 있을 수 있습니다. |
다음 예는 AddOnMenuItem를 보여줍니다.
{ "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] }
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Pepperoni Pizza", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Small" }, "offers": { "@type": "Offer", "sku": "offer-small-pepperoni-pizza", "price": "10.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Large" }, "offers": { "@type": "Offer", "sku": "offer-large-pepperoni-pizza", "price": "20.00", "priceCurrency": "USD" } } ], "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Choice of toppings", "@id": "https://www.example.com/1089/addon/1", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Shrimp", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_LEFT" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Small" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-left-small", "price": "1.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_LEFT" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Large" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-left-large", "price": "2.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_WHOLE" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Small" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-whole-small", "price": "1.50", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_WHOLE" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Large" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-whole-large", "price": "2.50", "priceCurrency": "USD" } } ] } ] } ] }
AddOnMenuSection
메뉴 항목의 부가기능 메뉴 섹션으로 음식 또는 음료 항목의 하위 그룹입니다.
다음 표에는 AddOnMenuSection 유형의 속성이 나와 있습니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'AddOnMenuSection'입니다. |
@id |
URL | 필수 | 메뉴 섹션의 고유 식별자입니다. |
name |
텍스트 | 필수 | 사용자가 메뉴를 탐색할 때 AddOnMenuSection을 식별할 수 있는 텍스트입니다. |
description |
텍스트 | 선택사항 | 메뉴 섹션에 대한 설명입니다. |
eligibleQuantity |
QuantitativeValue |
선택사항 | 이 메뉴 섹션의 부가기능으로 허용되는 항목 수를 나타냅니다. 이 필드를 사용하여 부가기능 수를 제한할 수 있습니다(예: 피자에 선택할 수 있는 토핑의 최소 및 최대 개수). |
image |
URL | 선택사항 | 메뉴 섹션 이미지 |
hasMenuItem |
AddOnMenuItem 배열 |
필수* | AddOnMenuSection에 포함된 부가기능 메뉴 항목입니다. |
offers |
Offer 배열 |
선택사항 |
아래 목록에는 AddOnMenuSection에서 사용되는
|
hasMenuSection |
AddOnMenuSection 배열 |
필수* | 부가기능 메뉴의 논리적 하위 그룹입니다 (예: 저녁 식사, 애피타이저, 생선 요리). |
defaultOption |
AddOnMenuItem 배열 |
선택사항 |
|
numberOfFreeAddOns |
숫자 | 선택사항 | 사용자가 무료로 선택할 수 있는 부가기능 수를 나타냅니다. |
다음 예에는 AddOnMenuSection 객체가 포함되어 있습니다.
{ "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] }
"menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } }
'치즈 샌드위치' 메뉴 항목에는 '치즈 선택' AddOnMenuSection이 있으며 '스위스' 및 '모짜렐라'가 기본값으로 선택되어 있습니다.
{ "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "defaultOption": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a" }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b" } ], "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozzarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] }
AdvanceServiceDeliveryHoursSpecification
사용자가 배달 및 테이크아웃을 위한 사전 주문을 예약할 수 있는 처리 시간을 나타냅니다.
일반적으로 opens 값은 closes 값보다 작습니다. opens 및 closes 속성 사용에는 다음 가이드라인이 적용됩니다.
opens및closes속성은AdvanceServiceDeliveryHoursSpecification에 선택사항이지만 포함하는 것이 좋습니다.- 시간은 서비스의 현지 시간으로 지정해야 합니다.
opens또는closes값에 시간대를 포함하지 마세요. 지정된 시간대는 무시됩니다. opens및closes가 명시적으로 지정되지 않은 경우 모든 날짜에 언제든지 사전 주문할 수 있다고 가정합니다.opens와closes가 동일하면 선주문할 수 없다고 가정합니다.opens이closes보다 크면 폐쇄 시간이 다음 날로 해석됩니다. 예를 들어 영업 시간이 1월 1일 오후 5시로 설정되고 폐점 시간이 오전 2시인 경우 음식점은 1월 2일 오전 2시에 문을 닫는 것으로 해석됩니다.opens및closes는 향후 시간 슬롯을 나타냅니다.closes은(는) 제외됩니다. 예를 들어opens이 오전 10시이고closes이 오후 4시이며serviceTimeInterval이 15분인 경우 첫 번째 시간 슬롯은 오전 10시에 시작되고 마지막 시간 슬롯은 오후 3시 45분에 시작됩니다.
다음 표에서는 AdvanceServiceDeliveryHoursSpecification 유형의 속성을 설명합니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'AdvanceServiceDeliveryHoursSpecification'입니다. |
validFrom |
DateTime |
조건부 |
사용자의 선주문을 처리할 수 있는 시작일입니다. 예: '2017-05-01T00:00:00-07:00' 이 속성을 설정하지 않으면 매일 유효한 것으로 간주됩니다.
이 유형이 자세한 내용은 날짜/시간 및 시간 형식을 참고하세요. |
validThrough |
DateTime |
선택사항 |
사용자가 더 이상 선주문 제품을 수령할 수 없는 종료일입니다. 예: '2018-12-01T00:00:00-07:00' 이 속성을 설정하지 않으면 매일 유효한 것으로 간주됩니다.
이 유형이
자세한 내용은 날짜/시간 및 시간 형식을 참고하세요. |
opens |
Time |
선택사항 |
배달 또는 테이크아웃 시간대에 적용됩니다. 사용자의 선주문 제품이 처리될 수 있는 특정 시간입니다. 예를 들어 오전 6시 30분은 'T06:30:00'으로 표시됩니다. 시간은 서비스의 현지 시간으로 지정해야 합니다. 자세한 내용은 날짜/시간 및 시간 형식을 참고하세요. |
closes |
Time |
선택사항 |
배달 또는 테이크아웃 시간대에 적용됩니다. 사용자가 선주문한 제품을 처리할 수 없는 특정 시간입니다. 예를 들어 오후 9시는 'T21:00:00'으로 표시됩니다.
시간은 서비스의 현지 시간으로 지정해야 합니다. 자세한 내용은 날짜/시간 및 시간 형식을 참고하세요. |
dayOfWeek |
DayOfWeek 배열 |
선택사항 |
사전 배송 시간을 이용할 수 있는 요일입니다. 유효한 값은 다음과 같습니다.
요일을 지정하지 않으면 |
serviceTimeInterval |
Duration |
필수 |
연속된 두 서비스 시간 간의 간격입니다. 예를 들어
|
advanceBookingRequirement |
QuantitativeValue |
필수 |
선주문을 처리할 수 있는 주문 시간으로부터의 분입니다.
예를 들어 선주문 제품을 처리하는 데 60분 이상이 소요되고 2일 이상 지나면 처리할 수 없는 경우 |
다음 예는 AdvanceServiceDeliveryHoursSpecification 유형을 사용하는 방법을 보여줍니다.
{ "@type": "AdvanceServiceDeliveryHoursSpecification", "opens": "T10:00:00", // Delivery between 10AM and 7:59:59PM "closes": "T20:00:00", "serviceTimeInterval": "PT15M", // in slots spaced 15 minutes apart (ISO8601) "advanceBookingRequirement": { "minValue": 60, // The slot should be at least 60 mins away "maxValue": 8640, // but not more than 6 days away "unitCode": "MIN" } }
AllergenDetails
이 유형을 사용하려면 gs1 컨텍스트를 추가합니다.
"@context": ["http://gs1.org/voc/", "http://schema.org"]
그런 다음 적절한 MenuItem 또는 MenuItemOption 유형에 FoodBeverageTobaccoProduct를 추가합니다.
다음 표에서는 AllergenDetails 유형의 속성을 설명합니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'AllergenDetails'입니다. |
allergenType |
텍스트 | 선택사항 | gs1:AllergenTypeCode
에 따른 알레르기 유발물질 유형입니다. 예: http://gs1.org/voc/AllergenTypeCode-PEANUTS
|
allergenLevelOfContainmentCode |
텍스트 | 선택사항 | gs1:LevelOfContainmentCode별 격리 코드입니다.
예를 들면 http://gs1.org/voc/LevelOfContainmentCode-CONTAINS, http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM 또는 http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN입니다.
|
다음 예는 AllergenDetails 유형을 사용하는 방법을 보여줍니다.
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/6", "name": "Strawberry joghurt drink", "description": "A 0.5l bottle of strawberry joghurt drink.", "offers": { "@type": "Offer", "sku": "offer-joghurt-drink", "price": "2.49", "priceCurrency": "USD" }, "hasAllergen": [ { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-GLUTEN", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM" }, { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-LACTOSE", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" } ] },
DeliveryChargeSpecification
다음 표에서는 DeliveryChargeSpecification 유형의 속성을 설명합니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'DeliveryChargeSpecification'입니다. |
@id |
URL | 선택사항 | 배송비 사양의 식별자입니다. |
price |
숫자 | 필수 | 숫자값으로만 나타낸 총 배달 비용입니다. priceCurrency 속성을 사용하여 통화 기호 대신 통화 유형을 나타냅니다. 예를 들어 통화 기호 없이 '6.00'이라고 입력합니다. |
priceCurrency |
텍스트 | 필수 | 3글자 ISO 4217 통화 코드입니다. 예: 'USD' |
eligibleTransactionVolume |
PriceSpecification |
선택사항 | 이 전송 수수료 사양이 유효한 거래량(금전 단위)입니다. 예를 들어 최소 구매량을 표시하거나 특정 주문량 이상일 경우 추가 비용 없이 배송이 제공된다고 표현할 수 있습니다. |
eligibleQuantity |
QuantitativeValue |
선택사항 | 배송비가 적용되는 주문 수량의 간격 및 측정 단위입니다. 예를 들어 특정 운임이 특정 수량에만 유효하도록 지정할 수 있습니다. |
eligibleRegion |
GeoShape 또는
Place 또는
GeoCircle의 배열 |
선택사항 | 제품 또는 배송비 사양이 유효한 장소 또는 지정학적 지역의 GeoShape/GeoCircle입니다. 배송비가 지역별로 다른 경우에만 이 속성을 사용하세요. |
validFrom |
DateTime |
선택사항 | 지정된 배송비가 유효해지는 날짜 및 시간 (시간대 포함)입니다. 예: '2017-05-01T06:30:00-07:00' 자세한 내용은 날짜/시간 및 시간 형식을 참고하세요. |
validThrough |
DateTime |
선택사항 | 지정된 배송비가 유효하지 않은 날짜 및 시간 (시간대 포함)입니다. 예: '2017-05-01T06:30:00-07:00'
validThrough의 시간은 제외됩니다. 예를 들어 시간이 오후 6시로 설정된 경우 오후 5시 59분 59초까지 유효합니다.
자세한 내용은 날짜/시간 및 시간 형식을 참고하세요. |
다음 예는 DeliveryChargeSpecification 요소를 보여줍니다.
"offers": { "@type":"Offer", "priceSpecification":[ { "@type": "DeliveryChargeSpecification", "price": "5.0", "priceCurrency": "USD" } ] }
"priceSpecification": [ { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/defaultdeliveryfee/foo", "price": "10.0", "priceCurrency": "USD", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } }, { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/deliveryfee/foo/1", "price": "20.0", "priceCurrency": "USD", "validFrom":"T18:00:00", // Valid from 6:00PM "validThrough":"T22:00:00", // Valid to 9:59:59PM "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } } ]
"priceSpecification": [{ "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/threebrotherstacos/deliveryfee/1", "price": "8.00", // Charges $8 for area5 "priceCurrency": "USD", "eligibleTransactionVolume": { "@type": "PriceSpecification", "minPrice": "20.00", "priceCurrency": "USD" }, "eligibleRegion": [ // area5 { "@type": "GeoCircle", "geoMidpoint": { "@type": "GeoCoordinates", "latitude": "37.7392607", "longitude": "-122.3895522" }, "geoRadius": "4505" } ] }, { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/threebrotherstacos/defaultdeliveryfee", "price": "6.00", // Charges $6 when delivered from Foo restaurant to area1, area2, area3 and area4 (Default charge) "priceCurrency": "USD", "eligibleTransactionVolume": { "@type": "PriceSpecification", "minPrice": "20.00", // Minimum order price for delivery is $20 "priceCurrency": "USD" } } ]
"@type": ["DeliveryChargeSpecification"] 외에도 객체는 UnitPriceSpecification으로 확장할 수 있습니다.
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"]
이 확장 프로그램은 비율로 계산되는 배송비에 필요한 두 가지 속성을 추가로 제공합니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
referenceQuantity |
QuantitativeValue |
필수 | 특정 가격이 적용되는 참조 수량입니다. 예를 들어 값이 10인 referenceQuantity와 unitCode이 'P1'인 경우 주문 금액의 10% 가 됩니다. 현재 unitCode 'P1'만 지원됩니다. |
basePrice |
숫자 | 선택사항 | referenceQuantity에 추가되는 기본 요금입니다. 예를 들어 referenceQuantity이 10이고 unitCode이 'P1'이고 basePrice이 5인 경우(단위: USD) 주문 금액의 5달러 + 10% 가 됩니다. 기본값은 0입니다. |
배송료 예시
Google에서는 서비스 항목의 Offer.PriceSpecification를 사용하여 사용자에게 다양한 요금을 미리 지정할 수 있습니다.
주문 엔드 투 엔드는 현재 하나의 DeliveryChargeSpecification만 지원합니다. 모든 유형의 수수료를 단일 DeliveryChargeSpecification로 결합합니다.
지역, 거리, 주문 금액을 기반으로 배송비를 지정하는 방법은 서비스 피드 예를 참고하세요.
수수료가 없는 경우 Offer.PriceSpecification는 생략됩니다.
- 예 1: 배송비가 장바구니 합계의 5% 임
- 예 2: 배송비가 5,000원인 경우
- 예 3: 배송비가 5,000원 + 장바구니 합계의 10% 인 경우
- 예 4: 배송비가 5,000원, 비닐봉투 수수료가 100원인 경우
- 예 5: 배송비가 5% 이고 편의 수수료가 장바구니 합계의 2% 인 경우
- 예 6: 배송비는 5,000원이며 거리가 1km 늘어날 때마다 1,000원이 추가됩니다.
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "5.00", // 5% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" } ]
priceSpecification [ { "@type": ["DeliveryChargeSpecification"], "priceCurrency": "USD", "price": "5.00" } ]
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "10.00", // 10% "unitCode": "P1", // P1 == % }, "priceCurrency": "USD", "basePrice": "5.00" // User always pays $5 in addition to 10% } ]
priceSpecification [ { "@type": ["DeliveryChargeSpecification"], "priceCurrency": "USD", "price": "5.10" //$5 + $0.1 }
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "7.00", // 5% + 2% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" }, ]
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "basePrice": 5.00, // User always pays $5 "price": 1.00, // An additional $1.00 is added per 1km "priceCurrency": "USD", "referenceQuantity": { "@type": "QuantitativeValue", "unitCode": "MTR", // MTR == meter "value": "1000.0" // 1km } } ]
GeoCircle
다음 표에서는 GeoCircle 유형의 속성을 설명합니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'GeoCircle'입니다. |
geoMidpoint |
GeoCoordinates |
필수 | GeoCircle의 중심에 있는 GeoCoordinates를 나타냅니다. |
geoRadius |
숫자 | 필수 | GeoCircle의 대략적인 반지름 (미터)을 나타냅니다. |
다음 예는 GeoCircle 요소를 보여줍니다.
{ "@type": "GeoCircle", "geoMidpoint": { "@type": "GeoCoordinates", "latitude": "37.7392607", "longitude": "-122.3895522" }, "geoRadius": "4505" }
GeoCoordinates
다음 표에서는 GeoCoordinates 유형의 속성을 설명합니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'GeoCoordinates'입니다. |
latitude |
숫자 | 필수 |
위도(도)입니다. 값은 -90~90(양 끝값 포함) 범위로 제한됩니다. 지정된 값이 -90보다 작으면 -90으로 설정되고, 값이 90보다 크면 90으로 설정됩니다. 최소한 소수점 이하 5자리까지 정확해야 합니다. |
longitude |
숫자 | 필수 |
경도입니다. -180~180 범위를 벗어나는 값은 범위 내에 속하도록 래핑됩니다. 예를 들어 -190의 값은 170으로 변환됩니다. 190의 값은 -170으로 변환됩니다. 이는 경도가 지구 둘레에서 겹친다는 사실을 반영합니다. 최소한 소수점 이하 5자리까지 정확해야 합니다. |
다음 예는 GeoCoordinates 요소를 보여줍니다.
"geo": { "@type": "GeoCoordinates", "latitude": "35.7392607", "longitude": "-120.3895522" }
GeoShape
다음 표에서는 GeoShape 유형의 속성을 설명합니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'GeoShape'입니다. |
polygon |
텍스트 배열 | 필수 |
3개 이상의 공백으로 구분된 점의 시퀀스로 표현되는 다각형 또는 다중 다각형입니다. 첫 번째와 마지막 지점이 동일한 것이 좋지만 필수는 아닙니다. 다각형 또는 다중 다각형의 각 점은 위도 점이 먼저 표시되고 그 뒤에 경도 점이 표시되어 정의됩니다. 또한 점을 시계 반대 방향으로 지정해야 합니다. 대부분의 경우 단일 다각형이 있습니다. 더 복잡한 사용 사례는 전송 서비스 지역 문서를 참고하세요. |
다음 예는 GeoShape 요소를 보여줍니다.

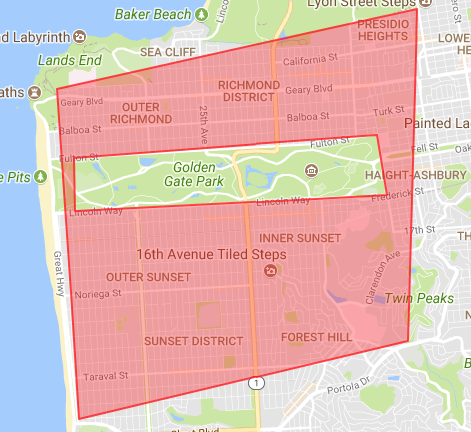
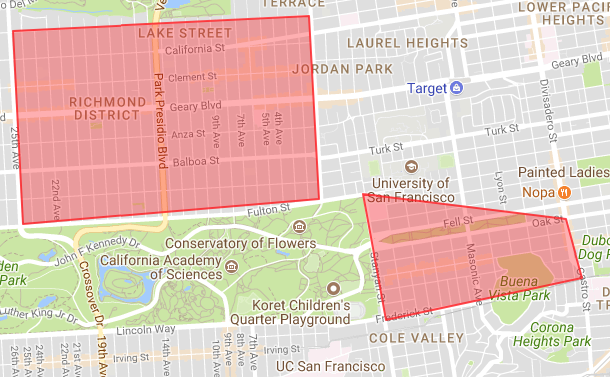
{ "@type": "GeoShape", // area4 // Specify latitude first (i.e., lat long lat long ...) "polygon": "37.806000 -122.425592 37.775849 -122.419043 37.795547 -122.394046 37.808747 -122.412619" },

{ "@type": "GeoShape", // A service area with a hole. // Specify latitude first (i.e., lat long lat long ...) "polygon": [ “37.771535 -122.506881 37.764289 -122.506669 37.766497 -122.453058”, “37.791707 -122.447987 37.746676 -122.449433 37.736150 -122.505944 37.780924 -122.509729”] },

{ "@type": "Service", "@id": "http://www.provider.com/service/1", "areaServed": [ { "@type": "GeoShape", // Richmond District delivery area. // Specify latitude first (i.e., lat long lat long ...) "polygon": "37.785847 -122.484851 37.772757 -122.483983 37.774442 -122.458563 37.786876 -122.459474" }, { "@type": "GeoShape", // Haight-Ashbury delivery area. // Specify latitude first (i.e., lat long lat long ...) "polygon": "37.774804 -122.454774 37.766224 -122.452881 37.769087 -122.436043 37.773087 -122.437417" } ], ... },
메뉴
다음 표에는 Menu 유형의 속성이 나와 있습니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 '메뉴'입니다. |
@id |
URL | 필수 | 메뉴의 고유 식별자입니다. |
name |
텍스트 | 선택사항 | 사용자가 메뉴를 탐색할 때 Menu를 식별할 수 있는 텍스트입니다. |
description |
텍스트 | 선택사항 | 메뉴에 대한 설명입니다. |
disclaimer |
MenuDisclaimer |
선택사항 | 메뉴의 면책 조항 예를 들어 영양 정보 공개 및 알레르기 유발 물질 공개가 여기에 해당합니다. |
hasMenuSection |
단일 객체 또는 MenuSection 배열 |
선택사항 | 메뉴의 논리적 하위 그룹입니다 (예: 저녁 식사, 애피타이저, 생선 요리). |
hasMenuItem |
단일 객체 또는 MenuItem 배열 |
선택사항 | Menu에 포함된 MenuItem 객체입니다. 일반적으로 Menu가 MenuSections로 세분되지 않은 경우에 해당합니다. |
inLanguage |
텍스트 | 선택사항 | 메뉴 콘텐츠의 언어로, IETF BCP 47 표준의 언어 코드입니다. 예: 'en-US'. |
다음 예는 Menu 유형을 사용하는 방법을 보여줍니다.
{ "@type": "Menu", "@id": "http://www.provider.com/somerestaurant/menu/1", "hasMenuSection": { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/1", "name": "Tacos", "description": "Tacos inspired by India cuisine.", "offers": { "@type": "Offer", "availabilityStarts": "T08:00:00", // Starts at 8:00AM "availabilityEnds": "T22:00:00" // Ends at 10:00PM. Available 8AM-9:59:59PM }, "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/1", "name": "Aloo Gobi Taco", "description": "Mexico City-style street corn tortilla taco filled with a flavorful mixture of mildly south Indian spiced cauliflower, potato, tomato, onions and bell peppers.", "offers": { "@type": "Offer", "sku": "offer-aloo-gobi-taco", "price": "3.50", "priceCurrency": "USD" }, "nutrition": { "@type": "NutritionInformation", "calories": "170 Cal", "fatContent": "3 g", "fiberContent": "2 g", "proteinContent": "4 g" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }, "inLanguage": "English" }
이 예에서는 hasMenuItem를 배열로 보여줍니다.
{ "@type": "Menu", "@id": "http://www.provider.com/somerestaurant/menu/1", "name": "Dine-In Menu", "description": "Menu for in-restaurant dining only.", "hasMenuSection": [ { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/1", "name": "Main", "description": "Main course", "image": "http://www.provider.com/somerestaurant/main_dishes.jpg", "hasMenuItem": [ { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/1", "name": "Pizza", "description": "Pizza", "offers": { "@type": "Offer", "sku": "offer-pizza", "price": "7.49", "priceCurrency": "USD", "availabilityStarts": "T08:00:00", // Starts at 8:00AM "availabilityEnds": "T18:00:00" // Ends at 6:00PM, last order at 5:59:59PM } }, { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/2", "name": "Pasta", "description": "Pasta", "offers": [ { "@type": "Offer", "sku": "offer-pasta-lunch", "price": "7.49", "priceCurrency": "USD", "availabilityStarts": "T08:00:00", // Starts at 8:00AM "availabilityEnds": "T18:00:00" // Ends at 6:00PM, last order at 5:59:59PM }, { "@type": "Offer", "sku": "offer-pasta-dinner", "price": "10.49", "priceCurrency": "USD", "availabilityStarts": "T18:00:00", // Starts at 6:00PM "availabilityEnds": "T21:00:00" // Ends at 9:00PM, last order at 8:59:59PM } ] } ] }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/2", "name": "Soups & Salads", "description": "Salads and a few choices of soup", "image": "https://www.provider.com/somerestaurant/soup_and_salad_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/3", "name": "Pea Soup", "description": "Creamy pea soup topped with melted cheese and sourdough croutons.", "offers": { "@type": "Offer", "sku": "offer-pea-soup", "price": "3.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } } ] }
이 예에서는 hasMenuSection를 배열로 보여줍니다.
{ "@type": "Menu", "@id": "http://www.provider.com/somerestaurant/menu/1", "name": "Dine-In Menu", "description": "Menu for in-restaurant dining only.", "hasMenuSection": [ { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/1", "name": "Dinner", "description": "Dinner dishes", "hasMenuSection": [ { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/2", "name": "Starters", "description": "Appetizers and such", "image": "https://www.provider.com/somerestaurant/starter_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/1", "name": "Potato Skins", "description": "Small serving of stuffed potato skins.", "offers": { "@type": "Offer", "sku": "offer-potato-skins", "price": "7.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/3", "name": "Soups & Salads", "description": "Salads and a few choices of soup", "image": "https://thisisarestaurant.com/soup_and_salad_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/2", "name": "Pea Soup", "description": "Creamy pea soup topped with melted cheese and sourdough croutons.", "offers": { "@type": "Offer", "sku": "offer-pea-soup", "price": "3.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/4", "name": "Steak", "description": "Steak Dishes", "image": "https://steak.com/steak_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/3", "name": "Sirloin", "description": "Sirloin steak dish.", "offers": { "@type": "Offer", "sku": "offer-sirloin-steak", "price": "15.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } } ] }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/5", "name": "Desserts", "description": "Dessert dishes.", "image": "http://www.provider.com/somerestaurant/dessert_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/4", "name": "Chocolate Pie", "description": "A slice of chocolate pie.", "offers": { "@type": "Offer", "sku": "offer-chocolate-pie", "price": "3.49", "priceCurrency": "USD" } } } ] }
Menu 항목의 추가 예는 식당 및 메뉴 피드 예를 참고하세요.
MenuDisclaimer
다음 표에는 MenuDisclaimer 유형의 속성이 나와 있습니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'MenuDisclaimer'입니다. |
@id |
URL | 필수 | 메뉴 면책 조항의 고유 식별자입니다. |
text |
텍스트 | 필수 | 면책 조항 텍스트입니다. 예를 들어 '평균 성인의 일일 에너지 섭취량은 8,700kJ입니다.' |
url |
URL | 선택사항 | 면책 조항에 대한 자세한 내용을 제공하는 페이지를 가리키는 URL입니다. |
다음 예는 MenuDisclaimer 유형을 사용하는 방법을 보여줍니다.
{ "@type": "Menu", "@id": "menu_1", "disclaimer": { "@type": "MenuDisclaimer", "@id": "menu_1_disclaimer_1", "text": "The average adult daily energy intake is 8700 kJ", "url": "https://partner.domain.com/menu/provider/disclaimer/more-info.html" } }
MenuItem
메뉴에서 항목을 나타내는 메뉴 항목입니다. 다음 표에는 MenuItem 유형의 속성이 나와 있습니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'MenuItem'입니다. |
@id |
URL | 필수 | 메뉴 항목의 고유 식별자입니다. |
name |
텍스트 | 필수 | 사용자가 메뉴를 탐색할 때 MenuItem를 식별할 수 있는 텍스트입니다. |
description |
텍스트 | 선택사항 | 메뉴 항목에 대한 설명입니다. |
image |
URL | 선택사항 |
메뉴 항목의 이미지입니다. 아래 이미지 가이드라인을 사용하세요.
|
menuAddOn |
AddOnMenuSection 배열 |
선택사항 | 메뉴 항목에 부가기능으로 추가할 수 있는 메뉴 섹션의 항목입니다. |
offers |
Offer 배열 |
필수* |
이 아래 목록에는
|
hasMenuItemOptions |
MenuItemOption 배열 |
필수 | 이 메뉴 항목의 기본 옵션/변형 목록입니다. 옵션은 상품에 사용할 수 있는 다양한 기본 변형(예: 소형, 중형, 대형)을 지정하는 데 사용해야 합니다. |
suitableForDiet |
RestrictedDiet 배열 |
선택사항 | 요리가 설명된 식이 제한 (예: 'http://schema.org/GlutenFreeDiet' 또는 'http://schema.org/VeganDiet')을 준수합니다. 이는 가능한 값의 열거 목록입니다. |
nutrition |
NutritionInformation |
선택사항 | 요리의 영양 정보(주로 칼로리) |
hasAllergen |
AllergenDetails |
선택사항 | gs1:AllergenDetails당 요리의 알레르기 유발물질입니다.
이 속성("@context": ["http://gs1.org/voc/", "http://schema.org"])을 사용하려면 gs1 컨텍스트를 추가합니다.
그리고 MenuItem의 유형에 FoodBeverageTobaccoProduct를 추가합니다. |
additive |
AdditiveDetails 배열 |
선택사항 | gs1:AdditiveDetails당 요리의 첨가제입니다.
가능한 값의 열거형 목록입니다. 이 속성("@context": ["http://gs1.org/voc/", "http://schema.org"])을 사용하도록 gs1 컨텍스트를 추가합니다.
MenuItem의 유형에 FoodBeverageTobaccoProduct를 추가합니다. |
packaging |
PackagingDetails |
선택사항 | gs1:PackagingDetails별로 이 MenuItem의 포장 및 재활용 정보입니다.
이 속성("@context": ["http://gs1.org/voc/", "http://schema.org"])을 사용하려면 gs1 컨텍스트를 추가합니다.
MenuItem의 유형에 FoodBeverageTobaccoProduct를 추가합니다.
|
다음 예는 MenuItem 요소를 보여줍니다.
"hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/bar/menuitem/1", "name": "Potato Skins", "description": "Small serving of stuffed potato skins.", "offers": { "@type": "Offer", "sku": "offer-potato-skins", "price": "7.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" }
"hasMenuItem": [ { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Veg Grill Burrito", "offers": { "@type": "Offer", "sku": "offer-veg-grill-burrito", "price": "12.99", "priceCurrency": "USD" }, "menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } } }, { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170018", "name": "Chicken Taco", "offers": { "@type": "Offer", "sku": "offer-chicken-taco", "price": "6.99", "priceCurrency": "USD" } } ]
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Meat Combo", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Plate", "offers": { "@type": "Offer", "sku": "offer-meat-combo-plate", "price": "12.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Plate", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 3 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Sandwich" }, "offers": { "@type": "Offer", "sku": "offer-meat-combo-sandwich", "price": "10.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Sandwich", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } ] }
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Pepperoni Pizza", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Small" }, "offers": { "@type": "Offer", "sku": "offer-small", "price": "10.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Medium" }, "offers": { "@type": "Offer", "sku": "offer-medium", "price": "15.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Large" }, "offers": { "@type": "Offer", "sku": "offer-large", "price": "20.00", "priceCurrency": "USD" } } ] }
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/9", "name": "Ice Coffee", "offers": { "@type": "Offer", "sku": "offer-ice-coffee", "price": "3.99", "priceCurrency": "USD" }, "nutrition": { "@type": "NutritionInformation", "description": "Contains preservatives and artificial flavor" }, "hasAllergen": [ { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-LACTOSE", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" }, { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-PEANUTS", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN" } ], "additive": [ { "@type": "AdditiveDetails", "additiveName": "caffeine", "additiveLevelOfContainment": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" } ], "packaging": { "@type": "PackagingDetails", "packagingRecyclingProcessType" : "http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE", "hasReturnablePackageDeposit": { "@type": "ReturnablePackageDepositDetails", "returnablePackageDepositAmount": { "@type": "http://gs1.org/voc/PriceSpecification", "http://gs1.org/voc/price": "0.10", "http://gs1.org/voc/priceCurrency": "USD" } } } }
MenuItem 항목의 추가 예는 식당 및 메뉴 피드 예를 참고하세요.
MenuItemOption
사용자가 음식 또는 콤보를 선택할 때 선택해야 하는 옵션을 나타내는 옵션입니다. 사용자가 옵션을 선택해야 합니다. 그렇지 않으면 주문이 유효하지 않은 것으로 간주됩니다. 예를 들어 피자의 경우 소형, 중형, 대형 중에서 선택합니다.
MenuItemOption의 샘플 사용 사례는 MenuItemOption를 사용한 맞춤설정 가이드를 참고하세요.
다음 표에는 MenuItemOption 유형의 속성이 나와 있습니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'MenuItemOption'입니다. |
value |
PropertyValue |
필수 | 옵션을 나타내는 이름/값 쌍이 포함된 PropertyValue입니다. |
offers |
Offer 배열 |
필수 |
이
아래 목록에는
|
menuAddOn |
Array of |
선택사항 | 부가기능으로 추가할 수 있는 허용된 항목의 메뉴 섹션입니다. 부가기능이 특정 메뉴 항목 옵션에만 해당하는 경우에만 사용하세요. 그렇지 않으면 MenuItem.menuAddOn 속성을 사용하여 부가기능을 제공합니다.
|
suitableForDiet |
RestrictedDiet 배열 |
선택사항 | 이 요리가 설명된 식단 제한을 준수하는 식단을 나타내는 열거형 목록입니다 (예: 'http://schema.org/GlutenFreeDiet' 또는 'http://schema.org/VeganDiet'). |
nutrition |
NutritionInformation |
선택사항 | 요리의 영양 정보(주로 칼로리) |
hasAllergen |
AllergenDetails |
선택사항 | gs1:AllergenDetails당 요리의 알레르기 유발물질입니다.
이 속성("@context": ["http://gs1.org/voc/", "http://schema.org"])을 사용하려면 gs1 컨텍스트를 추가합니다.
MenuItemOption의 유형에 FoodBeverageTobaccoProduct를 추가합니다.
|
additive |
AdditiveDetails 배열 |
선택사항 | gs1:AdditiveDetails당 요리의 첨가제입니다.
가능한 값의 열거형 목록입니다. 이 속성("@context": ["http://gs1.org/voc/", "http://schema.org"])을 사용하도록 gs1 컨텍스트를 추가합니다.
MenuItemOption의 유형에 FoodBeverageTobaccoProduct를 추가합니다.
|
packaging |
PackagingDetails |
선택사항 | gs1:PackagingDetails별로 이 MenuItem의 포장 및 재활용 정보입니다.
"@context": ["http://gs1.org/voc/", "http://schema.org"] 속성을 사용하려면 gs1 컨텍스트를 추가합니다.
MenuItemOption의 유형에 FoodBeverageTobaccoProduct를 추가합니다.
|
다음 예는 MenuItemOption 요소를 보여줍니다.
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Pepperoni Pizza", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Small" }, "offers": { "@type": "Offer", "sku": "offer-small", "price": "10.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Medium" }, "offers": { "@type": "Offer", "sku": "offer-medium", "price": "15.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Large" }, "offers": { "@type": "Offer", "sku": "offer-large", "price": "20.00", "priceCurrency": "USD" } } ] }
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Meat Combo", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Plate", "offers": { "@type": "Offer", "sku": "offer-meat-combo-plate", "price": "12.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Plate", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 3 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Sandwich" }, "offers": { "@type": "Offer", "sku": "offer-meat-combo-sandwich", "price": "10.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Sandwich", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } ] }
MenuSection
메뉴의 특정 섹션을 나타내는 메뉴 섹션입니다. 다음 표에는 MenuSection 유형의 속성이 나와 있습니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'MenuSection'입니다. |
@id |
URL | 필수 | 메뉴 섹션의 고유 식별자입니다. |
name |
텍스트 | 필수 | 사용자가 메뉴를 탐색할 때 MenuSection를 식별할 수 있는 텍스트입니다. |
description |
텍스트 | 선택사항 | 메뉴 섹션에 대한 설명입니다. |
hasMenuSection |
MenuSection 배열 |
선택사항 | MenuSection의 논리적 하위 그룹입니다. 예를 들어 저녁 메뉴 섹션에는 '가금류 요리' 또는 '채식'과 같은 여러 하위 메뉴 섹션이 있을 수 있습니다. |
hasMenuItem |
MenuItem 배열 |
선택사항 | MenuSection에 포함된 메뉴 항목 |
offers |
Offer 배열 |
선택사항 |
다음 목록은
|
image |
URL | 선택사항 | 메뉴 섹션 이미지 |
다음 예는 MenuSection 항목을 보여줍니다.
{ "@type": "MenuSection", "@id": "http://www.provider.com/bar/menusection/4", "name": "Steak", "description": "Steak Dishes", "image": "https://steak.com/steak_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/bar/menuitem/3", "name": "Sirloin", "description": "Sirloin steak dish.", "offers": { "@type": "Offer", "sku": "offer-sirloin-steak", "price": "15.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }
"hasMenuSection": [ { "@type": "MenuSection", "@id": "https://www.example.com/1089/categorization/25114480", "name": "Main Items", "hasMenuItem": [ { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Veg Grill Burrito", "offers": { "@type": "Offer", "sku": "offer-veg-grill-burrito", "price": "12.99", "priceCurrency": "USD" }, "menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } } }, { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170018", "name": "Chicken Taco", "offers": { "@type": "Offer", "sku": "offer-chicken-taco", "price": "6.99", "priceCurrency": "USD" } } ] }, { "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] } ]
MenuSection 항목의 추가 예는 식당 및 메뉴 피드 예를 참고하세요.
NutritionInformation
다음 표에서는 NutritionInformation 유형의 속성을 설명합니다. 측정 단위는 대소문자를 구분합니다. 예를 들어 'Cal'은 허용되지만 'cal'은 허용되지 않습니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'NutritionInformation'입니다. |
description |
텍스트 | 선택사항 | 일반 텍스트로 된 영양 정보입니다. 예를 들어 '방부제가 함유되어 있습니다'. |
calories |
텍스트 | 선택사항 |
다음 형식을 사용하여 Cal, kcal 또는 kJ 단위의 칼로리입니다.
예: '240칼' |
carbohydrateContent |
텍스트 | 선택사항 |
탄수화물의 양(일반적으로 g)으로 다음 형식을 사용합니다.
예: '7g' |
cholesterolContent |
텍스트 | 선택사항 |
콜레스테롤의 양(일반적으로 mg)으로 다음 형식을 사용합니다.
예: '12mg' |
fatContent |
텍스트 | 선택사항 |
지방의 양(일반적으로 g 단위)으로, 다음 형식을 사용합니다.
예: '42g' |
fiberContent |
텍스트 | 선택사항 |
섬유의 g 또는 mg 수를 다음 형식을 사용하여 입력합니다.
|
proteinContent |
텍스트 | 선택사항 |
단백질의 g 또는 mg 수를 나타내며 다음 형식을 사용합니다.
|
saturatedFatContent |
텍스트 | 선택사항 |
포화 지방의 g 또는 mg 수를 다음 형식으로 표시합니다.
|
servingSize |
텍스트 | 선택사항 | 부피 또는 질량의 측면에서 1회 제공량(mL, L, g 또는 kg)입니다. |
sodiumContent |
텍스트 | 선택사항 |
다음 형식을 사용하여 나트륨의 mg 또는 g 수입니다.
|
sugarContent |
텍스트 | 선택사항 |
다음 형식을 사용하여 설탕의 g 또는 mg 수입니다.
|
transFatContent |
텍스트 | 선택사항 |
트랜스 지방의 g 또는 mg 수를 다음 형식을 사용하여 입력합니다.
|
unsaturatedFatContent |
텍스트 | 선택사항 |
불포화 지방의 양(일반적으로 g)으로, 다음 형식을 사용합니다.
|
다음 예는 NutritionInformation 요소를 보여줍니다.
"nutrition": { "@type": "NutritionInformation", "calories": "170 Cal", "fatContent": "3 g", "fiberContent": "2 g", "proteinContent": "4 g" },
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/7", "name": "Peach Ice Tea", "description": "A 0.5l bottle of peach ice tea.", "offers": { "@type": "Offer", "sku": "offer-peach-ice-tea", "price": "2.49", "priceCurrency": "USD" }, "nutrition": { "@type": "NutritionInformation", "description": "Contains preservatives and artificial flavor" } },
혜택
메뉴 항목의 혜택입니다. 다음 표에서는 Offer 유형의 속성을 설명합니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 '제품'입니다. |
sku |
텍스트 | 조건부 |
제품의 고유 식별자입니다. 이 속성은 다음과 같은 제품 유형에만 사용됩니다.
|
price |
텍스트 | 조건부 |
제공되는 상품의 가격입니다. 예를 들어 통화 기호가 없는 '6.00'입니다. 이 속성은 다음과 같은 제품 유형에서만 필요합니다.
다음 혜택 유형에는 사용되지 않습니다.
|
priceCurrency |
텍스트 | 조건부 |
PriceSpecification 및 하위유형에 연결된 경우 가격 또는 가격 구성요소의 통화 (3자리 ISO 4217 형식)입니다. 이 속성은 다음과 같은 제품 유형에서만 필요합니다.
다음 혜택 유형에는 사용되지 않습니다.
|
availabilityStarts |
DateTime 또는 Time |
선택사항 | 혜택이 제공되는 날짜 및 시간 또는 시간입니다. 예를 들어 팬케이크가 오전 7시에 제공되는 경우 이 필드의 값은 '2017-05-01T07:00:00-07:00'과(와) 같이 표시될 수 있습니다. 자세한 내용은 날짜/시간 및 시간 형식을 참고하세요. |
availabilityEnds |
DateTime 또는 Time |
선택사항 | 혜택을 사용할 수 없는 날짜 및 시간 또는 시간입니다. 이 시간은 배타적입니다. 예를 들어 팬케이크 판매가 오전 10시에 종료되는 경우 마지막 팬케이크는 오전 9시 59분 59초에 제공될 수 있습니다. 이 필드의 값은 '2017-05-01T10:00:00-07:00'과(와) 같이 표시될 수 있습니다. 자세한 내용은 날짜/시간 및 시간 형식을 참고하세요. |
availableDay |
DayOfWeek 배열 | 선택사항 |
이 상품을 사용할 수 있는 요일입니다. 유효한 값은 다음과 같습니다.
요일에 따라 가용성이 다른 경우 아래 예와 같이 |
validFrom |
DateTime |
선택사항 |
지정된 가격이 유효한 날짜 및 시간 (시간대 포함)입니다. 예를 들어 파스타의 가격은 점심에는 8,000원, 저녁에는 10,000원입니다. 자세한 내용은 날짜/시간 및 시간 형식을 참고하세요. 이 속성은 다음과 같은 제품 유형에 사용할 수 있습니다.
이 속성은 다음 혜택 유형에는 사용되지 않습니다.
|
validThrough |
DateTime |
선택사항 | 지정된 가격이 더 이상 유효하지 않은 날짜 및 시간 (시간대 포함)입니다. 예를 들어 파스타의 가격은 점심에는 8,000원, 저녁에는 10,000원입니다. 이 속성은 다음과 같은 제품 유형에 사용할 수 있습니다.
이 속성은 다음 혜택 유형에는 사용되지 않습니다.
|
eligibleQuantity |
QuantitativeValue | 선택사항 |
이 항목이 허용되는 주문 수량입니다. 예를 들어 레스토랑에서 배달을 위해 피자를 10개 이상 주문해야 할 수 있습니다. 이 값은 선택사항입니다. 기본적으로 최대 한도는 없지만 음식점이 지정할 수 있습니다. 최소 한도는 사용자가 항목을 선택하는 경우에만 적용됩니다. 이 속성은 다음과 같은 제품 유형에 사용할 수 있습니다.
이 속성은 다음 혜택 유형에는 사용되지 않습니다.
|
aggregateRating |
AggregateRating | 선택사항 |
상품에 대한 리뷰 또는 평점 모음을 기반으로 한 전체 평점입니다. 이 속성은 다음과 같은 제품 유형에 사용할 수 있습니다.
이 속성은 다음 유형에서는 사용되지 않습니다.
|
inventoryLevel |
QuantitativeValue | 선택사항 |
상품의 현재 대략적인 인벤토리 수준입니다. 이 속성은 다음과 같은 제품 유형에 사용할 수 있습니다.
이 속성은 다음 혜택 유형에는 사용되지 않습니다.
|
priceSpecification |
DeliveryChargeSpecification 배열 또는 PaymentChargeSpecification 배열 | 선택사항 |
이 속성은 다음과 같은 제품 유형에 사용할 수 있습니다.
이 속성은 다음 혜택 유형에는 사용되지 않습니다.
|
offeredBy |
Restaurant ID 배열 |
선택사항 | 이 지정하지 않으면 이 이 속성은 다음과 같은 제품 유형에 사용할 수 있습니다.
이 속성은 다음 혜택 유형에는 사용되지 않습니다.
|
applicableFulfillmentMethod |
텍스트 배열 | 선택사항 | 이 지정하지 않으면 이 이 속성은 다음과 같은 제품 유형에 사용할 수 있습니다.
이 속성은 다음 혜택 유형에는 사용되지 않습니다.
|
@id |
URL | 지원 중단됨 | 제품의 고유 식별자입니다. 2019년 4월 25일부터 지원 중단됨. 위에서 설명한 대로 sku로 대체하세요.
|
다음 예는 Offer 요소를 보여줍니다.
다음 예는 간단한 제품을 보여줍니다.
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/139/offer", "price": "10", "priceCurrency": "USD" }
다음 혜택 예시에서는 주말 오전 8시~10시의 이용 가능 여부를 보여줍니다.
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/140/offer", "price": "10", "priceCurrency": "USD", "availabilityStarts": "T08:00:00-07:00", // Only available from 8-9:59:59 AM "availabilityEnds": "T10:00:00-07:00", "availableDay": ["Saturday", "Sunday"] // Only on weekends. }
다음 예는 월요일, 수요일, 금요일에는 오전 9시~10시 59분 59초까지, 화요일과 목요일에는 오전 8시~11시 59분 59초까지 이용 가능함을 보여줍니다.
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/140/offer", "price": "10", "priceCurrency": "USD", "availabilityStarts": "T09:00:00-07:00", "availabilityEnds": "T11:00:00-07:00", "availableDay": ["Monday", "Wednesday", "Friday"] }, { "@type": "Offer", "@id": "https://www.provider.com/menu/74962/141/offer", "price": "10", "priceCurrency": "USD", "availabilityStarts": "T08:00:00-07:00", "availabilityEnds": "T12:00:00-07:00", "availableDay": ["Tuesday", "Thursday"] }
다음 예는 사용자가 해당 항목을 최대 2개까지 주문할 수 있도록 설정된 부가기능 메뉴 항목의 사용 가능한 수량을 보여줍니다.
{ "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Ranch", "offers": { "@type": "Offer", "@id": "https://www.example.com/1089/addon/a/offer", "price": "2.99", "priceCurrency": "USD" "eligibleQuantity": { "@type": "QuantitativeValue", "maxValue": 2 } } }
다음 예는 특정 위치의 배송 혜택을 보여줍니다.
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/139/offer", "price": "10", "priceCurrency": "USD", "applicableFulfillmentMethods": ["DELIVERY"], "offeredBy": [ { "@type": "Restaurant", "@id": "https://www.provider.com/location/1", } ] }
OpeningHoursSpecification
서비스 주문 가능 여부를 정의합니다. 일반적으로 opens 값은 closes 값보다 작습니다. opens 및 closes 속성 사용에는 다음 가이드라인이 적용됩니다.
opens및closes속성은 선택사항이지만 주문이 가능한 경우 이를 나타내는 것이 좋습니다. 사용 가능한 시간을 정의하는 권장사항은opens및closes속성이 있는ServiceDeliveryHoursSpecification가 포함된deliveryHours배열을 포함하는 것입니다. 그런 다음 사전 주문 기간을 더 제한적으로 제공하려면 자체opens및closes속성을 사용하여deliveryHours에AdvanceServiceDeliveryHoursSpecification객체를 포함할 수 있습니다.opens및closes를 명시적으로 지정하지 않으면 주문 서비스를 매일 언제든지 사용할 수 있다고 가정합니다.- 시간은 서비스의 현지 시간으로 지정해야 합니다.
opens또는closes값에 시간대를 포함하지 마세요. 시간대가 지정된 경우 Google은 이 정보를 무시합니다. opens과closes가 같은 경우 레스토랑이 0분 동안 영업한다고 가정합니다.opens이closes보다 크면 폐쇄 시간이 다음 날로 해석됩니다. 예를 들어 영업 시간이 1월 1일 오후 5시로 설정되고 폐쇄 시간이 오전 2시인 경우 음식점은 1월 2일 오전 2시에 폐쇄되는 것으로 해석됩니다.closes의 시간은 제외됩니다. 따라서 이 주문 기간의 시작 시간과 종료 시간이 각각 오전 10시와 오후 4시로 설정된 경우 마지막 주문은 오후 3시 59분 59초입니다.
다음 표에서는 OpeningHoursSpecification 유형의 속성을 설명합니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'OpeningHoursSpecification'입니다. |
@id |
URL | 선택사항 | OpeningHoursSpecification의 식별자입니다. |
dayOfWeek |
DayOfWeek 배열 |
선택사항 |
이 영업시간이 유효한 요일입니다. 허용되는 값은 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday', 'Sunday'입니다. 예를 들면 다음과 같습니다. "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ] 요일을 지정하지 않으면 |
opens |
Time |
선택사항 |
시간은 서비스의 현지 시간으로 지정해야 합니다. 자세한 내용은 날짜/시간 및 시간 형식을 참고하세요. |
closes |
Time |
선택사항 |
시간은 서비스의 현지 시간으로 지정해야 합니다. 자세한 내용은 날짜/시간 및 시간 형식을 참고하세요. |
validFrom |
DateTime |
선택사항 |
예를 들어 주어진 시간이 2017년 전체에 적용되는 경우
이 속성이 피드에 지정되지 않은 경우 Google에서는 음식점 또는 서비스가 매일 이용 가능하다고 가정합니다. 날짜 외에도 값의 시간 및 시간대 부분이 필요합니다. 시간대의 경우 음식점 또는 서비스의 시간대를 사용합니다. 자세한 내용은 날짜/시간 및 시간 형식을 참고하세요. |
validThrough |
DateTime |
선택사항 |
예를 들어 주어진 시간이 2017년 전체에 적용되는 경우
이 속성이 피드에 지정되지 않은 경우 Google에서는 음식점 또는 서비스가 매일 이용 가능하다고 가정합니다. 날짜 외에도 DateTime의 시간 및 시간대 부분이 필요합니다. 시간대의 경우 음식점 또는 서비스의 시간대를 사용합니다.
자세한 내용은 날짜/시간 및 시간 형식을 참고하세요. |
deliveryHours |
ServiceDeliveryHoursSpecification 배열 또는 AdvanceServiceDeliveryHoursSpecification 배열 |
조건부 |
배달 또는 테이크아웃 시간 사양입니다. 이 매개변수는 음식점이 문을 닫지 않는 한 (
|
다음 예는 OpeningHoursSpecification 요소를 보여줍니다.
// Ordering times for Monday through Friday { "@type": "OpeningHoursSpecification", "deliveryHours": [ { "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ], "opens": "T12:00:00", // Advance ordering begins at noon "closes": "T23:59:59", // Advance ordering ends at midnight "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { "@type": "ServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ], "opens": "T10:00:00", // ASAP ordering begins at 10AM "closes": "T14:00:00", // ASAP ordering ends at 2PM "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" } ] },
// Ordering times for Saturday and Sunday { "@type": "OpeningHoursSpecification", "deliveryHours": [ { // In this case advance orders are unavailable on Saturday and Sunday "@type": "ServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Saturday", "Sunday" ], "opens": "T12:00:00", // ASAP orders start at noon "closes": "T23:59:59", // ASAP orders end at midnight "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" } ] }
"hoursAvailable": { "@type": "OpeningHoursSpecification", "validFrom": "2016-02-01T00:00:00-07:00", "validThrough": "2016-03-01T00:00:00-07:00", "opens": "T08:00:00", // Ordering begins at 8:00AM and ends at 6:00PM. // ASAP and and advance orders are restricted to this // time frame since the user won't be able to place // orders outside of this window. "closes": "T18:00:00", "deliveryHours": { "@type": "ServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" } } },
// List hours available for 2017 and 2018 "hoursAvailable": [ { "@type": "OpeningHoursSpecification", // Array containing advance order hours for each day "deliveryHours": [ { // Open 10:00AM to 9:29:59PM on Mondays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Monday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 9:29:59PM on Tuesdays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Tuesday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 9:29:59PM on Wednesdays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Wednesday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 9:29:59PM on Thursdays "@type": "AdvanceServiceDeliveryHoursSpecification", "dayOfWeek": [ "Thursday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 11:29:59PM on Fridays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Friday" ], "opens": "T10:00:00", "closes": "T23:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 11:29:59PM on Saturdays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Saturday" ], "opens": "T10:00:00", "closes": "T23:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 11:00AM to 6:59:59PM on Sundays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Sunday" ], "opens": "T11:00:00", "closes": "T19:00:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" } ] } ],
PackagingDetails
이 유형("@context": ["http://gs1.org/voc/", "http://schema.org"])을 사용하려면 gs1 컨텍스트를 추가합니다.
MenuItem 또는 MenuItemOption의 유형에 FoodBeverageTobaccoProduct를 추가합니다.
다음 표에서는 PackagingDetails 유형의 속성을 설명합니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'PackagingDetails'입니다. |
packagingRecyclingProcessType |
텍스트 | 선택사항 |
gs1:PackagingRecyclingProcessTypeCode에 따른 포장 재활용 절차 유형입니다. 예를 들면 http://gs1.org/voc/PackagingRecyclingProcessTypeCode-RECYCLABLE 또는 http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE입니다.
|
hasReturnablePackageDeposit |
ReturnablePackageDepositDetails |
선택사항 | gs1:ReturnablePackageDepositDetails에 따른 반품 가능한 패키지 보증금 세부정보입니다. 예를 들어 병과 캔에는 반품 가능한 포장재 보증금이 있습니다. |
다음 예는 PackagingDetails 유형을 사용하는 방법을 보여줍니다.
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/5", "name": "Sparkling Water", "description": "A 0.5l bottle of sparking water.", "offers": { "@type": "Offer", "sku": "offer-sparkling-water", "price": "1.49", "priceCurrency": "USD" }, "packaging": { "@type": "PackagingDetails", "packagingRecyclingProcessType" : "http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE", "hasReturnablePackageDeposit": { "@type": "ReturnablePackageDepositDetails", "returnablePackageDepositAmount": { "@type": "http://gs1.org/voc/PriceSpecification", "http://gs1.org/voc/price": "0.05", "http://gs1.org/voc/priceCurrency": "USD" } } } },
PaymentChargeSpecification
다음 표에서는 PaymentChargeSpecification 유형의 속성을 설명합니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'PaymentChargeSpecification'입니다. |
@id |
URL | 선택사항 | PaymentChargeSpecification의 식별자입니다. |
price |
숫자 | 필수 | 청구 총액입니다. 예를 들어 통화 기호 없이 '6.00'이라고 입력합니다. |
priceCurrency |
텍스트 | 필수 | 가격의 3글자 ISO 4217 통화 코드입니다. 예를 들면 'USD'입니다. |
eligibleTransactionVolume |
PriceSpecification |
선택사항 | 이 결제 청구 사양이 유효한 거래량(금전 단위)입니다(예: 최소 구매량 표시). |
eligibleQuantity |
QuantitativeValue |
선택사항 | 결제 청구가 유효한 주문 수량입니다. 예를 들어 이 속성을 사용하여 주문에 최소 개수의 상품을 요구할 수 있습니다. |
validFrom |
DateTime |
선택사항 | 지정된 결제 청구가 유효해지는 날짜 및 시간 (시간대 포함)입니다. 예: '2017-05-01T07:00:00-07:00' 자세한 내용은 날짜/시간 및 시간 형식을 참고하세요. |
validThrough |
DateTime |
선택사항 | 지정된 결제 청구가 유효하지 않은 날짜 및 시간 (시간대 포함) 예: '2017-05-01T07:30:00-07:00'
validThrough의 시간은 제외됩니다. 예를 들어 시간이 오후 6시로 설정된 경우 오후 5시 59분 59초까지 유효합니다.
자세한 내용은 날짜/시간 및 시간 형식을 참고하세요. |
다음 예는 PaymentChargeSpecification 요소를 보여줍니다.
"priceSpecification": [{ "@type": "PaymentChargeSpecification", "@id": "http://www.provider.com/paymentCharge/bar", "priceCurrency": "USD", "price": "6.00", // Charges $6 for processing fee "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 2 // Minimum of two items required } }]
"@type": ["PaymentChargeSpecification"] 외에도 객체는 UnitPriceSpecification("@type": ["PaymentChargeSpecification", "UnitPriceSpecification"])으로 확장할 수 있습니다. 확장 프로그램은 비율로 계산된 서비스 수수료에 필요한 두 가지 속성을 추가로 제공합니다.
| 속성 | 유형 | 필요성 | 설명 |
referenceQuantity |
QuantitativeValue |
필수 | 특정 가격이 적용되는 참조 수량입니다. 예를 들어 값이 10인 referenceQuantity와 unitCode이 'P1'인 경우 주문 금액의 10% 가 됩니다. 현재 unitCode 'P1'만 지원됩니다. |
basePrice |
숫자 | 선택사항 | referenceQuantity에 추가되는 기본 요금입니다. 예를 들어 referenceQuantity이 10이고 unitCode이 'P1'이고 basePrice이 5인 경우(단위: USD) 주문 금액의 5달러 + 10% 가 됩니다. 기본값은 0입니다. |
테이크아웃 수수료 예시
Google에서는 서비스 항목의 Offer.PriceSpecification를 사용하여 사용자에게 다양한 요금을 사전에 지정할 수 있습니다.
현재 PaymentChargeSpecification는 하나만 지원됩니다. 모든 유형의 수수료를 단일 PaymentChargeSpecification로 결합
수수료가 없는 경우 Offer.PriceSpecification는 생략됩니다.
- 예 1: 서비스 수수료가 장바구니 합계의 5% 임
- 예 2: 서비스 수수료가 $5인 경우
- 예 3: 가방 수수료가 0.10달러이고 서비스 수수료가 장바구니 합계의 5% 인 경우
- 예 4: 가방 수수료가 0.10달러이고 서비스 수수료가 1달러인 경우
- 예 5: 서비스 수수료가 5% 이고 필수 팁이 장바구니 합계의 10% 임
priceSpecification [ { "@type": ["PaymentChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "5.00", // 5% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" } ]
priceSpecification [ { "@type": ["PaymentChargeSpecification"], "priceCurrency": "USD", "price": "5.00" } ]
priceSpecification [ { "@type": ["PaymentChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "5.00", // 5% "unitCode": "P1", // P1 == % }, "priceCurrency": "USD", "basePrice": "0.10" // Bag fee $0.1 } ]
priceSpecification [ { "@type": ["PaymentChargeSpecification"], "priceCurrency": "USD", "price": "1.10" //$1 + $0.1 } ]
priceSpecification [ { "@type": ["PaymentChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "15.00", // 5% + 10% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" } ]
장소
다음 표에서는 Place 유형의 속성을 설명합니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 '장소'입니다. |
address |
PostalAddress |
필수 | 장소의 주소입니다. |
다음 예는 장소 요소를 보여줍니다.
{ "@type": "Place", // area2 "address": { "@type": "PostalAddress", "postalCode": "94041", "addressCountry": "US" } },
PostalAddress
다음 표에서는 PostalAddress 유형의 속성을 설명합니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'PostalAddress'입니다. |
addressLocality |
텍스트 | 필수* | 지역명 또는 도시명입니다. 예: '샌프란시스코' |
addressRegion |
텍스트 | 필수* | 시/도입니다. 예: 'CA' |
postalCode |
텍스트 | 필수* | 우편번호입니다. 예: '94102' |
streetAddress |
텍스트 | 선택사항 | 상세 주소입니다. 예를 들면 '1600 Amphitheatre Pkwy'입니다. |
addressCountry |
텍스트 | 필수 | 2자리 ISO 3166-1 alpha-2 국가 코드입니다 . 예: 'US' |
전송 제공업체는 이러한 속성을 나열하여 서비스가 제공되는 Service.areaServed를 지정할 수 있습니다.
Restaurant.address에서 사용할 때는 PostalAddress에 나열된 모든 속성이 필요합니다.
다음 예는 PostalAddress 요소를 보여줍니다.
"address": { "@type": "PostalAddress", "streetAddress": "12345 Bar Avenue", "addressLocality": "San Francisco", "addressRegion": "CA", "postalCode": "94124", "addressCountry": "US" },
PriceSpecification
다음 표에서는 PriceSpecification 유형의 속성을 설명합니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'PriceSpecification'입니다. |
@id |
URL | 선택사항 | PriceSpecification의 식별자입니다. |
minPrice |
숫자 | 선택사항 | 가격대가 있는 경우 최저 가격입니다. |
maxPrice |
숫자 | 선택사항 | 가격이 범위인 경우 최고 가격입니다. |
priceCurrency |
텍스트 | 필수 | 가격의 3글자 ISO 4217 통화 코드입니다. 예를 들면 'USD'입니다. |
eligibleQuantity |
QuantitativeValue |
선택사항 | 가격 사양이 유효한 주문 수량입니다. 예를 들어 가격이 1파운드당 2달러이거나 1달러에 상품 2개일 수 있습니다. |
다음 예는 PriceSpecification 요소를 보여줍니다.
"eligibleTransactionVolume": { "@type": "PriceSpecification", "minPrice": "20.00", // Minimum order price for delivery is $20 "priceCurrency": "USD" }
PropertyValue
MenuItemOption의 옵션을 설명하는 데 사용되는 속성 값 쌍입니다.
다음 표에는 PropertyValue 유형의 속성이 나와 있습니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'PropertyValue'입니다. |
name |
텍스트 | 필수 |
옵션의 이름 또는 유형입니다.
|
value |
텍스트 | 필수 |
옵션의 값입니다. 값은 어떤 문자열이든 될 수 있으며 그대로 표시됩니다. 유효한 값은 다음과 같습니다.
|
QuantitativeValue
다음 표에서는 QuantitativeValue 유형의 속성을 설명합니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'QuantitativeValue'입니다. |
value |
숫자 | 선택사항 | 수량적 값 또는 속성 값 노드의 값입니다. |
unitCode |
텍스트 또는 URL | 선택사항 |
측정 단위(UN/CEFACT 공통 코드 또는 URL) UN/CEFACT 공통 코드 이외의 코드는 접두사 뒤에 콜론을 사용하여 사용할 수 있습니다. |
maxValue |
숫자 | 선택사항 | 특성 또는 속성의 상위 값입니다. |
minValue |
숫자 | 선택사항 | 특성 또는 속성의 하한값입니다. |
다음 예는 QuantitativeValue 유형을 사용하는 방법을 보여줍니다.
"deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }
"menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } }
"priceSpecification": [ { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/defaultdeliveryfee/foo", "price": "10.0", "priceCurrency": "USD", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } }, { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/deliveryfee/foo/1", "price": "20.0", "priceCurrency": "USD", "validFrom":"T18:00:00", // Valid from 6:00PM "validThrough":"T22:00:00", // Valid to 9:59:59PM "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } } ]
음식점
다음 표에는 Restaurant 유형의 속성이 나와 있습니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 '식당'입니다. |
@id |
URL | 필수 | 음식점 또는 배달업체의 고유 식별자입니다. 예를 들어 'http://www.provider.com/326'은 '326'이 레스토랑의 고유 식별자인 경우입니다. |
name |
텍스트 | 필수 | 주문 과정에서 Restaurant를 식별할 수 있는 텍스트입니다. |
url |
URL | 필수 | 레스토랑을 나타내는 도메인의 URL입니다. 예: 'http://www.provider.com/somerestaurant' |
sameAs |
URL | 선택사항 | 음식점의 공식 웹사이트입니다. 예: 'http://www.somerestaurant.com' |
email |
텍스트 | 선택사항 | 음식점의 연락처 이메일입니다. |
description |
텍스트 | 선택사항 | 레스토랑에 대한 설명입니다. |
telephone |
텍스트 | 필수 |
전화번호는 다음 형식입니다. "[+][ 예: '+16501234567' |
priceRange |
텍스트 | 선택사항 | 가격대입니다. 예를 들어 '$$" ($-Inexpensive, $$-보통, $$$-Expensive, $$$$-Very Expensive). |
logo |
URL | Optional | Logo of the restaurant in PNG, JPG, or GIF format. For example, "http://www.somerestaurant.com/logo.png". |
image |
URL | Optional | Image of the restaurant. |
servesCuisine |
Array of Text | Optional | Food types that are served at the restaurant. For example,
["sushi","Asian fusion"]. |
address |
PostalAddress |
Required* | Address of the restaurant. |
geo |
GeoCoordinates |
Optional* | Geographic coordinates of the restaurant. |
suitableForDiet |
Array of RestrictedDiet |
Optional | Dietary restrictions this restaurant accommodates (like kosher, vegan, or gluten-free diets). It is an enumerated list. |
aggregateRating |
AggregateRating |
Optional | Overall rating, based on a collection of reviews or ratings of the restaurant. |
additionalProperty |
Array of name value string pairs | Optional |
A restaurant imprint is a section of additional information about the restaurant, such as legal name, legal address, and registration number. This information can be formatted using "\n". For example |
The following examples show the usage of the Restaurant type:
{ "@type": "Restaurant", "@id": "http://www.provider.com/somerestaurant", "url": "www.provider.com/somerestaurant", "name": "Some Restaurant", "sameAs": "http://www.somerestaurant.com", "image": "http://www.somerestaurant.com/image-of-some-restaurant.jpg", "description": "This is the Some Restaurant located on 345 Spear St. San Francisco, 94105 CA. It serves Indian-Mexican fusion cuisine", "address": { "@type": "PostalAddress", "addressLocality": "San Francisco", "addressRegion": "CA", "postalCode": "94105", "streetAddress": "345 Spear St", "addressCountry": "US" }, "geo": { "@type": "GeoCoordinates", "latitude": "37.391115", "longitude": "-122.081099" }, "aggregateRating": { "@type": "AggregateRating", "ratingValue": "4.4", "reviewCount": "89" }, "priceRange": "$$', "telephone": "+16501234567", // 국가 코드 (+1)가 필요합니다. "servesCuisine": [ "Indian-Mexican Fusion" ] },예 2
Restaurant항목의 추가 예는 식당 및 메뉴 피드 예를 참고하세요.
ReturnablePackageDepositDetails이 유형을 사용하려면 gs1 컨텍스트("@context")를 추가합니다.
["http://gs1.org/voc/", "http://schema.org"]그런 다음 적절한
MenuItem또는MenuItemOption유형에FoodBeverageTobaccoProduct를 추가합니다.다음 표에서는
ReturnablePackageDepositDetails유형의 속성을 설명합니다.
속성 유형 필요성 설명 @type텍스트 필수 이 필드는 항상 'ReturnablePackageDepositDetails'입니다. returnablePackageDepositAmountgs1:PriceSpecification선택사항 gs1:PriceSpecification당 이 상품의 보증금 금액입니다. 예를 들어 캔당 보증금 25센트 다음 예는
ReturnablePackageDepositDetails유형을 사용하는 방법을 보여줍니다.서비스
배달 조직이 음식점의 엔드 투 엔드 주문 작업을 지리적 위치로 배송하는 것을 설명합니다.
다음 표에서는
Service유형의 속성을 설명합니다.
속성 유형 필요성 설명 @type텍스트 필수 피드 유형입니다.
Service: 모든 활성 서비스 피드에 이 유형을 사용합니다.DisabledService: 예상치 못한 이벤트로 인해 서비스 항목을 사용 중지해야 하며 서비스가 언제 다시 설정될지 모르는 경우에만 이 유형을 사용하세요.@idURL 필수 처리 서비스의 식별자입니다. 예: 'http://www.provider.com/service/1' description텍스트 선택사항 상품 설명 serviceType텍스트 필수 제공되는 서비스 유형입니다. 가능한 값은 'DELIVERY' 또는 'TAKEOUT'입니다. providerRestaurant필수 음식점의 고유 식별자 참조입니다. 예: 'http://www.provider.com/somerestaurant' areaServedGeoShape,Place또는GeoCircle배열조건부 서비스가 제공되는 지리적 지역입니다. 이 필드는 기본적으로 선택사항이지만 serviceType이 'DELIVERY'인 경우 필수 필드입니다.hoursAvailableOpeningHoursSpecification배열필수 이 서비스를 이용할 수 있는 시간입니다. specialOpeningHoursSpecificationOpeningHoursSpecification,ServiceDeliveryHoursSpecification또는AdvanceServiceDeliveryHoursSpecification배열선택사항 더 일반적인
OpeningHoursSpecification또는 처리 시간을 재정의하는 시간입니다. 일반적으로 이 필드는 공휴일 및 기타 유형의 임시 휴무 또는 영업시간 변경을 정의하는 데 사용합니다.
validFrom및validThrough속성을 사용하여 특수 기간을 정의합니다. 이러한 속성을 지정할 때는 시간과 시간대가 필요합니다.offersOffer배열조건부 지정된 음식점의 배달 서비스에 관한 세부정보입니다. 이 필드는 기본적으로 선택사항이지만
serviceType이 'DELIVERY'인 경우 필수입니다.
Offer.priceSpecification속성은 서비스에서 선택사항입니다. 여기서는 다른Offer속성이 사용되지 않습니다.hasOfferCatalog[ Menu, OfferCatalog]필수 이 서비스의 메뉴를 지정합니다. 테이크아웃, 배달, 케이터링과 같은 서비스마다 다른 메뉴를 제공할 수 있습니다.
유형에
Menu및OfferCatalog를 모두 지정해야 합니다. 예를 들면 다음과 같습니다.additionalProperty{name, value} 배열 선택사항 선택사항인 서비스 구성 정보입니다. 항목은 선택적 필드 이름에 해당하는 키
name가 있는 객체여야 합니다. 키value는 필드와 문맥적으로 관련된 값입니다.특정 이름 및 값에 관한 자세한 내용은
ServingConfig참조를 확인하세요."additionalProperty": [{ "name": "disableOrderInstructions", "value": false }, { "name": "disableMenuItemSpecialInstructions", "value": false }, { "name": "disableTipWidget", "value": false }, { "name": "disablePromoWidget", "value": false }, { "name": "menuItemSpecialInstructionsMaxLength", "value": 256 }, { "name": "orderInstructionsMaxLength", "value": 256 }]potentialActionURL 선택사항 엔드 투 엔드 음식 주문 환경에서 리디렉션으로 이전하는 동안 사용되는 배달/식사 테이크아웃 서비스의 URL을 포함합니다. 예를 들면 "potentialAction": { "url": "https://fopatestagent.com/ordering/restaurant-1/delivery" }
다음 예는 서비스 유형을 사용하는 방법을 보여줍니다.
서비스 항목의 추가 예는 서비스 피드 예시를 참고하세요.
ServiceDeliveryHoursSpecification
사용자가 배달 및 테이크아웃을 위한 최대한 빨리 주문을 예약할 수 있는 처리 시간을 나타냅니다.
일반적으로
opens값은closes값보다 작습니다.opens및closes속성 사용에는 다음 가이드라인이 적용됩니다.
opens및closes속성은ServiceDeliveryHoursSpecification에 선택사항이지만 포함하는 것이 좋습니다.- 시간은 서비스의 현지 시간으로 지정해야 합니다.
opens또는closes값에 시간대를 포함하지 마세요. 시간대가 지정된 경우 Google에서는 시간대 정보를 무시합니다.opens및closes가 명시적으로 지정되지 않은 경우 매일 언제든지 최대한 빨리 주문할 수 있다고 가정합니다.opens와closes가 동일하면 최대한 빨리 주문할 수 없다고 가정합니다.opens이closes보다 크면 폐쇄 시간이 다음 날로 해석됩니다. 예를 들어 영업 시간이 1월 1일 오후 5시로 설정되고 폐쇄 시간이 오전 2시인 경우 음식점은 1월 2일 오전 2시에 폐쇄되는 것으로 해석됩니다.다음 표에서는
ServiceDeliveryHoursSpecification유형의 속성을 설명합니다.
속성 유형 필요성 설명 @type텍스트 필수 항상 'ServiceDeliveryHoursSpecification'입니다. validFromDateTime선택사항 사용자의 ASAP 주문을 처리할 수 있는 날짜 및 시간 (시간대 포함)입니다. 예: '2017-05-01T07:00:00-07:00' 이 속성을 설정하지 않으면 매일 유효한 것으로 간주됩니다.
자세한 내용은 날짜/시간 및 시간 형식을 참고하세요.
validThroughDateTime선택사항 사용자의 ASAP 주문을 처리할 수 없는 날짜 및 시간 (시간대 포함)입니다. 예: '2017-05-01T07:00:00-07:00' 이 속성을 설정하지 않으면 매일 유효한 것으로 간주됩니다.
validThrough의 시간은 제외됩니다. 예를 들어 시간이 오후 6시로 설정된 경우 오후 5시 59분 59초까지 유효합니다.자세한 내용은 날짜/시간 및 시간 형식을 참고하세요.
opensTime선택사항 사용자의 ASAP 주문 제품을 처리하기 위해 배송 서비스가 시작되는 시간입니다. 예: 'T10:30:00'
시간은 서비스의 현지 시간으로 지정해야 합니다.
opens값에 시간대를 포함하지 마세요. 시간대가 지정된 경우 Google에서는 이 정보를 무시합니다.자세한 내용은 날짜/시간 및 시간 형식을 참고하세요.
closesTime선택사항 사용자의 최대한 빨리 주문 배송 서비스를 더 이상 이용할 수 없는 시간입니다. 예: 'T23:59:59'
closes의 시간은 제외됩니다. 따라서 이ServiceDeliveryHoursSpecification의 영업시간/폐점시간을 오전 10시와 오후 4시로 설정하면 마지막 주문은 오후 3시 59분 59초입니다.시간은 서비스의 현지 시간으로 지정해야 합니다.
closes값에 시간대를 포함하지 마세요. 시간대가 지정된 경우 Google에서는 이 정보를 무시합니다.자세한 내용은 날짜/시간 및 시간 형식을 참고하세요.
dayOfWeekDayOfWeek배열선택사항 사용자가 ASAP 주문 시 이 서비스를 이용할 수 있는 요일입니다. 유효한 값은 다음과 같습니다.
- "Monday"
- "Tuesday"
- "Wednesday"
- "Thursday"
- "Friday"
- "Saturday"
- "Sunday"
요일을 지정하지 않으면
ServiceDeliveryHoursSpecification가 모든 요일에 적용됩니다.deliveryLeadTimeQuantitativeValue선택사항 주문이 접수된 후 예상 배송 시간(분)입니다. 이 속성을 설정하는 것이 좋습니다. QuantitativeValue의value필드를 분으로,unitCode를 'MIN'으로 설정합니다.다음 예는
ServiceDeliveryHoursSpecification요소를 보여줍니다.열거형
RestrictedDiet
RestrictedDiet유형은 다음과 같은 값을 가질 수 있습니다.
- http://schema.org/DiabeticDiet
- http://schema.org/GlutenFreeDiet
- http://schema.org/HalalDiet
- http://schema.org/HinduDiet
- http://schema.org/KosherDiet
- http://schema.org/LowCalorieDiet
- http://schema.org/LowFatDiet
- http://schema.org/LowLactoseDiet
- http://schema.org/LowSaltDiet
- http://schema.org/VeganDiet
- http://schema.org/VegetarianDiet
