食品目錄動態饋給採用 schema.org 架構 (DataFeed)
實體。食物目錄動態饋給包含餐廳地區詳細資料,例如
餐廳地址、菜單、地點及餐廳服務
如配送費用、運送區域和其他商品的詳細指示
。
DataFeed 包含一組元素,每個元素都代表單一項目
在 schema.org 詞彙中表示。您可以使用 DataFeed
類型,以 JSON-LD 格式發布所有結構化資料。
如要瞭解如何使用這項規格建立動態饋給,請參閱 廣告空間整合總覽。
日期和時間格式
DateTime 採用 schema.org 類型。
除非另有說明,否則必須遵守 ISO 8601 格式,並加入
日期、時間和時區。請將 DateTime 使用下列語法:
// DateTime format: YYYY-MM-DDTHH:MM:SS[∓HH:MM|Z]
例如:
2017-05-01T06:30:00-07:00 // UTC minus 7 hours
2017-05-01T06:30:00Z // UTC time zone. The optional "Z" suffix represents the UTC time zone.
Time 是某餐廳的當地時間,
服務位置的時區也取決於 schema.org 類型,且必須
請遵守 ISO 8601 格式時間使用下列語法:
// Time format: THH:MM:SS
例如:
T08:08:00 // 8:08 AM
指定 DateTime 或 Time 時,請注意以下事項:
- 「T」前置字元為格式,這是必要參數。
- 必須為
DATETIME指定時區。例如TIME的必要條件。 - 時間必須以餐廳或服務的當地時間指定。
信封
任何食物目錄動態饋給的起始程式碼都必須包含「信封」專區。
「信封」是每個動態饋給的頂層結構,而且必須是
DataFeed 內含下列屬性:
| 屬性 | 類型 | 必要性 | 說明 |
|---|---|---|---|
@context |
網址 | 必填 | 使用情境;通常為「http://schema.googleapis.com」。 |
@type |
文字 | 必填 | 值一律為「DataFeed」。 |
dateModified |
DateTime |
必填 |
上次修改資料動態饋給的 項目套用的日期和時間 (採用 ISO_OFFSET_DATE_TIME 格式) 這則動態饋給中的修改內容已修改。如果沒有這個欄位,系統會假設 更新時間是指接收推送訊息的時間 (或 檢索作業才會啟動) 如果您同時使用這兩種推送功能,強烈建議您導入這個程式碼 同時進行檢索這個時間戳記應以時區指定 以毫秒為單位細分例如 "2016-12-28T06:30:00:123-07:00". 在批次動態饋給中,
實體
versioning 透過 |
dataFeedElement |
Menu 或
Restaurant。
或 Service |
必填 | 這個動態饋給包含的一或多個項目。請見下方說明 詳細資料。 |
以下範例為信封範例:
範例
{
"@context": "http://schema.googleapis.com",
"dateModified": "2016-12-28T06:30:00:123-07:00",
"@type": "DataFeed",
"dataFeedElement": [
/* All items that are part of this feed go here */
]
}
AdditiveDetails
如要使用這個類型,請新增 gs1 結構定義:
"@context": ["http://gs1.org/voc/", "http://schema.org"]
然後,將 FoodBeverageTobaccoProduct 新增至適當的 MenuItem 類型中
或 MenuItemOption。
下表說明 AdditiveDetails 類型的屬性:
| 屬性 | 類型 | 必要性 | 說明 |
|---|---|---|---|
@type |
文字 | 必填 | 一律為「AdditiveDetails」。 |
additiveName |
文字 | 選用 | 附加項目的名稱。 |
additiveLevelOfContainment |
文字 | 選用 | 每個區域的包含代碼數量
gs1:LevelOfContainmentCode。
例如 http://gs1.org/voc/LevelOfContainmentCode-CONTAINS,
http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM,或
http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN。 |
以下範例顯示 AdditiveDetails 類型的用法:
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/8",
"name": "Energy Drink",
"description": "A 0.25l can of energy drink.",
"offers": {
"@type": "Offer",
"sku": "offer-energy-drink",
"price": "3.49",
"priceCurrency": "USD"
},
"additive": [
{
"@type": "AdditiveDetails",
"additiveName": "caffeine",
"additiveLevelOfContainment":
"http://gs1.org/voc/LevelOfContainmentCode-CONTAINS"
},
{
"@type": "AdditiveDetails",
"additiveName": "phosphate",
"additiveLevelOfContainment":
"http://gs1.org/voc/LevelOfContainmentCode-CONTAINS"
}
]
},
AddOnMenuItem
MenuItem 外掛程式菜單品項中列出的食物或飲料。
下表列出 AddOnMenuItem 類型的屬性:
| 屬性 | 類型 | 必要性 | 說明 |
|---|---|---|---|
@type |
文字 | 必填 | 一律為「AddOnMenuItem」。 |
@id |
網址 | 必填 | 外掛程式選單項目的專屬 ID。 |
name |
文字 | 必填 | 用於識別使用者瀏覽網站時 AddOnMenuItem 的文字 或前往 Google 試算表選單 |
description |
文字 | 選用 | 外掛程式選單項目的說明。 |
image |
網址 | 選用 |
符合下列規範的外掛程式選單項目圖片:
|
offers |
Offer 陣列 |
必填* |
提供此 AddOnMenuItem 的一或多項優惠。 說明這個 AddOnMenuItem 的可用時機和價格。
系統在特定時間只能提供一項優惠。您可以
價格或供應情形可能會因為價格或供應情形變動而變動
時間。外掛程式或商品透過基本屬性有所出入時
或是附加項目本身的變化版本 (例如小、中、大
加購「薯條」,請使用
下列
|
hasMenuItemOptions |
MenuItemOption 陣列 |
必填* |
說明外掛程式項目變化的基本屬性陣列 (例如小、中、大薯條做為配料) 外掛程式選單項目使用選項指定各種可用的變化版本 這個外掛程式選單項目有兩種情況 發生:
|
suitableForDiet |
RestrictedDiet 陣列 |
選用 | 餐點符合特殊飲食限制 (例如 「GlutenFreeDiet」或「VeganDiet」)。這份清單列舉了 輕鬆分配獎金 |
nutrition |
NutritionInformation |
選用 | 這道菜的營養資訊,最常見的是卡路里。 |
menuAddOn |
AddOnMenuSection 陣列 |
選用 | AddOnMenuItem 可包含由允許項目組成的選單區段 以外掛程式形式新增 |
以下範例為 AddOnMenuItem:
範例 1
{
"@type": "AddOnMenuSection",
"@id": "https://www.example.com/1089/addon/1",
"name": "AddOnCheese",
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a",
"name": "Swiss",
"offers": {
"@type": "Offer",
"sku": "offer-swiss",
"price": "2.99",
"priceCurrency": "USD"
}
},
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/b",
"name": "Mozarella",
"offers": {
"@type": "Offer",
"sku": "offer-mozzarella",
"price": "1.99",
"priceCurrency": "USD"
}
}
]
}
範例 2
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Pepperoni Pizza",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Small"
},
"offers": {
"@type": "Offer",
"sku": "offer-small-pepperoni-pizza",
"price": "10.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Large"
},
"offers": {
"@type": "Offer",
"sku": "offer-large-pepperoni-pizza",
"price": "20.00",
"priceCurrency": "USD"
}
}
],
"menuAddOn": [
{
"@type": "AddOnMenuSection",
"name": "Choice of toppings",
"@id": "https://www.example.com/1089/addon/1",
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/1/a",
"name": "Shrimp",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": [
{
"@type": "PropertyValue",
"name": "PIZZA_SIDE",
"value": "PIZZA_SIDE_LEFT" // Values are predefined for pizza side.
},
{
"@type": "PropertyValue",
"name": "APPLICABLE_ITEM_OPTION",
"value": "Small" // Value should be same as mentioned in item's options.
}
],
"offers": {
"@type": "Offer",
"sku": "offer-topping-shrimp-left-small",
"price": "1.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": [
{
"@type": "PropertyValue",
"name": "PIZZA_SIDE",
"value": "PIZZA_SIDE_LEFT" // Values are predefined for pizza side.
},
{
"@type": "PropertyValue",
"name": "APPLICABLE_ITEM_OPTION",
"value": "Large" // Value should be same as mentioned in item's options.
}
],
"offers": {
"@type": "Offer",
"sku": "offer-topping-shrimp-left-large",
"price": "2.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": [
{
"@type": "PropertyValue",
"name": "PIZZA_SIDE",
"value": "PIZZA_SIDE_WHOLE" // Values are predefined for pizza side.
},
{
"@type": "PropertyValue",
"name": "APPLICABLE_ITEM_OPTION",
"value": "Small" // Value should be same as mentioned in item's options.
}
],
"offers": {
"@type": "Offer",
"sku": "offer-topping-shrimp-whole-small",
"price": "1.50",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": [
{
"@type": "PropertyValue",
"name": "PIZZA_SIDE",
"value": "PIZZA_SIDE_WHOLE" // Values are predefined for pizza side.
},
{
"@type": "PropertyValue",
"name": "APPLICABLE_ITEM_OPTION",
"value": "Large" // Value should be same as mentioned in item's options.
}
],
"offers": {
"@type": "Offer",
"sku": "offer-topping-shrimp-whole-large",
"price": "2.50",
"priceCurrency": "USD"
}
}
]
}
]
}
]
}
AddOnMenuSection
食物或飲料的子群組,做為 選單項目。
下表列出 AddOnMenuSection 類型的屬性:
| 屬性 | 類型 | 必要性 | 說明 |
|---|---|---|---|
@type |
文字 | 必填 | 值一律為「AddOnMenuSection」。 |
@id |
網址 | 必填 | 菜單專區的專屬 ID。 |
name |
文字 | 必填 | 當使用者瀏覽 或前往 Google 試算表選單 |
description |
文字 | 選用 | 菜單專區的說明。 |
eligibleQuantity |
QuantitativeValue |
選用 | 表示可供此選單外掛程式的項目數量 專區。您可以使用這個欄位限制外掛程式的數量,例如 可以在披薩上選擇的最小和最大配料數量。 |
image |
網址 | 選用 | 菜單專區的圖片。 |
hasMenuItem |
AddOnMenuItem 陣列 |
必填* | AddOnMenuSection 中包含的外掛程式選單項目。 |
offers |
Offer 陣列 |
選用 |
使用 下方清單列出哪些
|
hasMenuSection |
AddOnMenuSection 陣列 |
必填* | 外掛程式選單的邏輯子群組 (例如晚餐、開胃菜或 魚類餐點)。 |
defaultOption |
AddOnMenuItem 陣列 |
選用 |
根據預設,系統會為下列平台的使用者預先選取外掛程式選單項目
|
numberOfFreeAddOns |
數字 | 選用 | 表示使用者可以免付費選取的外掛程式數量。 |
以下範例包含 AddOnMenuSection 物件:
範例 1
{
"@type": "AddOnMenuSection",
"@id": "https://www.example.com/1089/addon/1",
"name": "AddOnCheese",
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a",
"name": "Swiss",
"offers": {
"@type": "Offer",
"sku": "offer-swiss",
"price": "2.99",
"priceCurrency": "USD"
}
},
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/b",
"name": "Mozarella",
"offers": {
"@type": "Offer",
"sku": "offer-mozzarella",
"price": "1.99",
"priceCurrency": "USD"
}
}
]
}
範例 2
"menuAddOn": {
"@type": "AddOnMenuSection",
"name": "Cheese",
"@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection
"eligibleQuantity":
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2 // Maximum of 2 cheeses are allowed
}
}
範例 3
「Cheese Sandwich」菜單上有「起司選項」
AddOnMenuSection含「瑞士」的訊息和「Mozzarella」已預先選取
設為預設值。
{
"@type": "AddOnMenuSection",
"@id": "https://www.example.com/1089/addon/1",
"name": "AddOnCheese",
"defaultOption": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a"
},
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/b"
}
],
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a",
"name": "Swiss",
"offers": {
"@type": "Offer",
"sku": "offer-swiss",
"price": "2.99",
"priceCurrency": "USD"
}
},
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/b",
"name": "Mozzarella",
"offers": {
"@type": "Offer",
"sku": "offer-mozzarella",
"price": "1.99",
"priceCurrency": "USD"
}
}
]
}
AdvanceServiceDeliveryHoursSpecification
代表使用者可以安排出貨時間 外送和外帶
通常 opens 的值小於 closes 的值。
opens 和 closes 屬性使用行為須符合下列規範:
opens和closes是選用屬性AdvanceServiceDeliveryHoursSpecification,但我們強烈建議您設定 包括這些內容- 時間必須以服務的當地時間指定。請勿在
時區,該範圍包含
opens或closes值。系統會忽略指定時區。 - 如未明確指定
opens和closes,我們會假設 訂購商品全年無休。 - 如果
opens和closes相同,我們會假設提前訂購為 無法使用。 - 如果
opens大於closes,系統會將打烊時間解讀為為 第二天。舉例來說,如果營業時間設為 1 月 1 日, 下午 5 點,結束營業時間為凌晨 2 點,然後會解讀為餐廳已打烊 1 月 2 日凌晨 2 點 opens和closes是指未來的時段。closes專屬值。適用對象 舉例來說,如果opens是上午 10 點,closes是下午 4 點,serviceTimeInterval,然後第一個時段的開始時間為上午 10 點和最後一天 開始時間:下午 3:45
下表說明
AdvanceServiceDeliveryHoursSpecification 類型:
| 屬性 | 類型 | 必要性 | 說明 |
|---|---|---|---|
@type |
文字 | 必填 | 一律為「AdvanceServiceDeliveryHoursSpecification」。 |
validFrom |
DateTime |
條件式 |
使用者的開始日期可先設為 符合條件。例如「2017-05-01T00:00:00-07:00」。 如未設定此屬性,系統會假設每天有效。
如果這個類型指定為
若需更多資訊,請參閲 日期和時間格式: |
validThrough |
DateTime |
選用 |
使用者的結束日期預先訂單的 符合條件。例如「2018-12-01T00:00:00-07:00」。 如未設定此屬性,系統會假設每天有效。
如果這個類型指定為
若需更多資訊,請參閲 日期和時間格式: |
opens |
Time |
選用 |
這適用於外送或外帶時段。 使用者會在一天中的特定時段預先訂單 才能順利運作舉例來說,上午 6:30 會變成「T06:30:00」。 必須以服務時間的當地時間指定時間。請勿在
採用 若需更多資訊,請參閲 日期和時間格式: |
closes |
Time |
選用 |
這適用於外送或外帶時段。 使用者在一天中的特定時段預購訂單不得
才能順利運作舉例來說,下午 9 點被指定為「T21:00:00」。
必須以服務時間的當地時間指定。禁止事項
在 若需更多資訊,請參閲 日期和時間格式: |
dayOfWeek |
DayOfWeek 陣列 |
選用 |
可在一週中的哪幾天提供提前送達時段。有效 包括:
如果您未指定星期幾,則
「 |
serviceTimeInterval |
Duration |
必填 |
兩個連續服務時間之間的間隔。 例如:如果
|
advanceBookingRequirement |
QuantitativeValue |
必填 |
預購時間起算的分鐘數 符合條件。
舉例來說,假設預購訂單至少須在 60 分鐘內完成
已出貨,且無法使用超過 2 天
之後, |
以下範例顯示如何使用
AdvanceServiceDeliveryHoursSpecification 類型:
範例 1
{
"@type": "AdvanceServiceDeliveryHoursSpecification",
"opens": "T10:00:00", // Delivery between 10AM and 7:59:59PM
"closes": "T20:00:00",
"serviceTimeInterval": "PT15M", // in slots spaced 15 minutes apart (ISO8601)
"advanceBookingRequirement": {
"minValue": 60, // The slot should be at least 60 mins away
"maxValue": 8640, // but not more than 6 days away
"unitCode": "MIN"
}
}
AllergenDetails
如要使用這個類型,請新增 gs1 結構定義:
"@context": ["http://gs1.org/voc/", "http://schema.org"]
然後,將 FoodBeverageTobaccoProduct 新增至適當的 MenuItem 類型中
或 MenuItemOption。
下表說明 AllergenDetails 類型的屬性:
| 屬性 | 類型 | 必要性 | 說明 |
|---|---|---|---|
@type |
文字 | 必填 | 一律為「AllergenDetails」。 |
allergenType |
文字 | 選用 | 各種過敏原類型
gs1:AllergenTypeCode
。例如 http://gs1.org/voc/AllergenTypeCode-PEANUTS。
|
allergenLevelOfContainmentCode |
文字 | 選用 | 每個區域的包含代碼數量
gs1:LevelOfContainmentCode。
例如 http://gs1.org/voc/LevelOfContainmentCode-CONTAINS,
http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM 或
http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN。
|
以下範例顯示 AllergenDetails 類型的用法:
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/6",
"name": "Strawberry joghurt drink",
"description": "A 0.5l bottle of strawberry joghurt drink.",
"offers": {
"@type": "Offer",
"sku": "offer-joghurt-drink",
"price": "2.49",
"priceCurrency": "USD"
},
"hasAllergen": [
{
"@type": "AllergenDetails",
"allergenType": "http://gs1.org/voc/AllergenTypeCode-GLUTEN",
"allergenLevelOfContainmentCode":
"http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM"
},
{
"@type": "AllergenDetails",
"allergenType": "http://gs1.org/voc/AllergenTypeCode-LACTOSE",
"allergenLevelOfContainmentCode":
"http://gs1.org/voc/LevelOfContainmentCode-CONTAINS"
}
]
},
DeliveryChargeSpecification
下表說明
DeliveryChargeSpecification 類型:
| 屬性 | 類型 | 必要性 | 說明 |
|---|---|---|---|
@type |
文字 | 必填 | 一律為「DeliveryChargeSpecification」。 |
@id |
網址 | 選用 | 運費規格的 ID。 |
price |
數字 | 必填 | 遞送服務的總費用,這個值只能為數字。使用
priceCurrency 屬性表示貨幣類型
而不是貨幣符號例如「6.00」,不含幣別
符號。 |
priceCurrency |
文字 | 必填 | 由 3 個英文字母組成的 ISO 4217 貨幣代碼。例如「USD」。 |
eligibleTransactionVolume |
PriceSpecification |
選用 | 本次交付的交易量,以貨幣單位表示 收費規格有效。例如指出最低限度的購買行為 訂單量,或表明提供免運費服務 低於特定訂單數量 |
eligibleQuantity |
QuantitativeValue |
選用 | 訂購數量的間隔和單位 運費有效例如,您可以指定 某些貨運費用只適用於特定數量, |
eligibleRegion |
GeoShape 或
Place 或
GeoCircle |
選用 | 地點,或地理政治區域的 GeoShape/GeoCircle 優惠或運費規格的有效期間。使用這份草稿 屬性。 |
validFrom |
DateTime |
選用 | 運送費用的日期和時間 (包括時區) 指定的引數就會生效例如「2017-05-01T06:30:00-07:00」。適用對象 如需更多資訊,請參閱 日期和時間格式: |
validThrough |
DateTime |
選用 | 送達日期及時間 (包括時區)
指定的 Charge 無效。例如「2017-05-01T06:30:00-07:00」。
validThrough 的時間不含下列項目:例如
時間設為下午 6 點,但目前時間最晚為下午 5:59:59。
若需更多資訊,請參閲
日期和時間格式: |
下列範例顯示 DeliveryChargeSpecification 元素:
範例 1
"offers": {
"@type":"Offer",
"priceSpecification":[
{
"@type": "DeliveryChargeSpecification",
"price": "5.0",
"priceCurrency": "USD"
}
]
}
範例 2
"priceSpecification": [
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/defaultdeliveryfee/foo",
"price": "10.0",
"priceCurrency": "USD",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 3 // Minimum of 3 items required for delivery
}
},
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/deliveryfee/foo/1",
"price": "20.0",
"priceCurrency": "USD",
"validFrom":"T18:00:00", // Valid from 6:00PM
"validThrough":"T22:00:00", // Valid to 9:59:59PM
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 3 // Minimum of 3 items required for delivery
}
}
]
範例 3
"priceSpecification": [{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/threebrotherstacos/deliveryfee/1",
"price": "8.00", // Charges $8 for area5
"priceCurrency": "USD",
"eligibleTransactionVolume": {
"@type": "PriceSpecification",
"minPrice": "20.00",
"priceCurrency": "USD"
},
"eligibleRegion": [ // area5
{
"@type": "GeoCircle",
"geoMidpoint": {
"@type": "GeoCoordinates",
"latitude": "37.7392607",
"longitude": "-122.3895522"
},
"geoRadius": "4505"
}
]
},
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/threebrotherstacos/defaultdeliveryfee",
"price": "6.00", // Charges $6 when delivered from Foo restaurant to area1, area2, area3 and area4 (Default charge)
"priceCurrency": "USD",
"eligibleTransactionVolume": {
"@type": "PriceSpecification",
"minPrice": "20.00", // Minimum order price for delivery is $20
"priceCurrency": "USD"
}
}
]
除了 "@type": ["DeliveryChargeSpecification"] 之外,也可以使用
UnitPriceSpecification:
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"]
額外資訊可提供有關運費資訊的額外屬性 都是以百分比為單位計算
| 屬性 | 類型 | 必要性 | 說明 |
|---|---|---|---|
referenceQuantity |
QuantitativeValue |
必填 | 特定價格適用的參考檔案數量。例如:
referenceQuantity 的值為 10,unitCode 為
「P1」導致訂單價值的 10%僅限「P1」unitCode為
目前支援的 SDK 版本 |
basePrice |
數字 | 選用 | 為 referenceQuantity 以外的基本費用。適用對象
例如:referenceQuantity/10 搭配 unitCode
的「P1」$5 美元加上 basePrice,則為 $5 美元 + 10% 的收益
訂單價值預設值為 0。 |
運費範例
Google 允許您一開始使用
服務實體的 Offer.PriceSpecification。
請注意,「端對端排序」功能目前僅支援
DeliveryChargeSpecification。將所有費用類型合併成單一
DeliveryChargeSpecification。
請參閱服務動態饋給範例,瞭解如何指定配送服務 依地區、距離和訂單價值計算運費
如果沒有任何費用,系統就會省略 Offer.PriceSpecification。
- 示例 1:運費為購物車小計 5% 的 5%
- 範例 2:外送費為 $5 美元
- 範例 3:運費為 $5 美元 + 購物車小計 10% 的運費
- 示例 4:外送費為 $5 美元,行李費用為 $0.1 美元
- 範例 5:運費為 5%,手續費為購物車小計 2% 的手續費
- 範例 6:外送費為每 1 公里多 $5 美元和 $1 美元
範例 1
priceSpecification [
{
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "5.00", // 5%
"unitCode": "P1" // P1 == %
},
"priceCurrency": "USD"
}
]
範例 2
priceSpecification [
{
"@type": ["DeliveryChargeSpecification"],
"priceCurrency": "USD",
"price": "5.00"
}
]
範例 3
priceSpecification [
{
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "10.00", // 10%
"unitCode": "P1", // P1 == %
},
"priceCurrency": "USD",
"basePrice": "5.00" // User always pays $5 in addition to 10%
}
]
示例 4
priceSpecification [
{
"@type": ["DeliveryChargeSpecification"],
"priceCurrency": "USD",
"price": "5.10" //$5 + $0.1
}
範例 5
priceSpecification [
{
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "7.00", // 5% + 2%
"unitCode": "P1" // P1 == %
},
"priceCurrency": "USD"
},
]
範例 6
priceSpecification [
{
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"],
"basePrice": 5.00, // User always pays $5
"price": 1.00, // An additional $1.00 is added per 1km
"priceCurrency": "USD",
"referenceQuantity": {
"@type": "QuantitativeValue",
"unitCode": "MTR", // MTR == meter
"value": "1000.0" // 1km
}
}
]
GeoCircle
下表說明 GeoCircle 類型的屬性:
| 屬性 | 類型 | 必要性 | 說明 |
|---|---|---|---|
@type |
文字 | 必填 | 值一律為「GeoCircle」。 |
geoMidpoint |
GeoCoordinates |
必填 | 表示 GeoCoordinates 位於
GeoCircle。 |
geoRadius |
數字 | 必填 | 指出測量結果的近似半徑 (以公尺為單位)
GeoCircle。 |
以下是 GeoCircle 元素的範例:
範例
{
"@type": "GeoCircle",
"geoMidpoint": {
"@type": "GeoCoordinates",
"latitude": "37.7392607",
"longitude": "-122.3895522"
},
"geoRadius": "4505"
}
GeoCoordinates
下表說明 GeoCoordinates 類型的屬性:
| 屬性 | 類型 | 必要性 | 說明 |
|---|---|---|---|
@type |
文字 | 必填 | 一律為「GeoCoordinates」。 |
latitude |
數字 | 必填 |
緯度度數。值的範圍限制在 -90 到 90, 總和。如果指定的值小於 -90,則設為 -90;如果 值大於 90,則設為 90。 精確度必須至少達第 5 位小數。 |
longitude |
數字 | 必填 |
經度度數。超出 -180 到 180 這個範圍的值包括 以便落在範圍之內例如值為 -190 轉換為 170值為 190 會轉換為 -170。這個 反映出經度繞地球一圈的事實。 精確度必須至少達第 5 位小數。 |
以下是 GeoCoordinates 元素的範例:
範例
"geo": {
"@type": "GeoCoordinates",
"latitude": "35.7392607",
"longitude": "-120.3895522"
}
GeoShape
下表說明 GeoShape 類型的屬性:
| 屬性 | 類型 | 必要性 | 說明 |
|---|---|---|---|
@type |
文字 | 必填 | 這個屬性一律為「GeoShape」。 |
polygon |
文字陣列 | 必填 |
以三個或更多個空格表示的多邊形或多重多邊形 分隔點建議您把起點和終點 相同,但這並非硬性規定 多邊形或多多邊形中的每個點都是由緯度點定義 後面接著經度點您也必須指定 逆時針方向 在大部分情況下,您只會有一個多邊形。適用於更複雜的用途 請參閱 配送服務區域說明文件。 |
下列範例顯示 GeoShape 元素:
範例 1

{
"@type": "GeoShape", // area4
// Specify latitude first (i.e., lat long lat long ...)
"polygon": "37.806000 -122.425592 37.775849 -122.419043 37.795547 -122.394046 37.808747 -122.412619"
},
範例 2

{
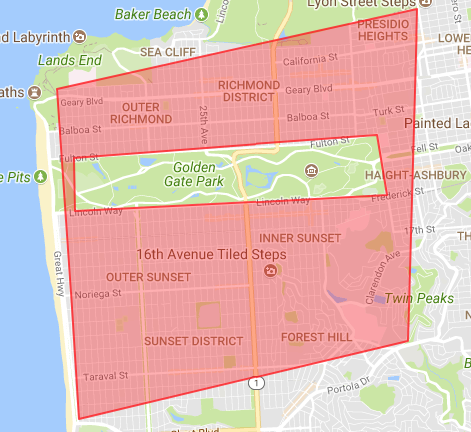
"@type": "GeoShape", // A service area with a hole.
// Specify latitude first (i.e., lat long lat long ...)
"polygon": [ “37.771535 -122.506881 37.764289 -122.506669 37.766497 -122.453058”,
“37.791707 -122.447987 37.746676 -122.449433 37.736150 -122.505944 37.780924 -122.509729”]
},
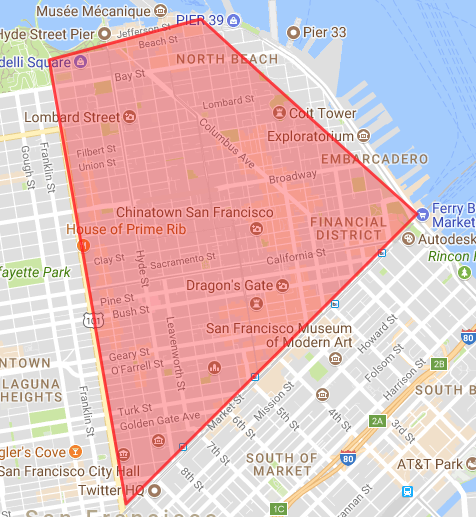
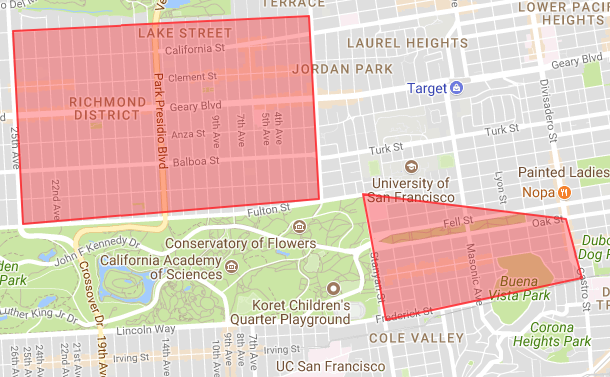
範例 3

{
"@type": "Service",
"@id": "http://www.provider.com/service/1",
"areaServed": [
{
"@type": "GeoShape", // Richmond District delivery area.
// Specify latitude first (i.e., lat long lat long ...)
"polygon": "37.785847 -122.484851 37.772757 -122.483983 37.774442 -122.458563 37.786876 -122.459474"
},
{
"@type": "GeoShape", // Haight-Ashbury delivery area.
// Specify latitude first (i.e., lat long lat long ...)
"polygon": "37.774804 -122.454774 37.766224 -122.452881 37.769087 -122.436043 37.773087 -122.437417"
} ],
...
},
選單
下表列出 Menu 類型的屬性:
| 屬性 | 類型 | 必要性 | 說明 |
|---|---|---|---|
@type |
文字 | 必填 | 一律為「Menu」。 |
@id |
網址 | 必填 | 選單的專屬 ID。 |
name |
文字 | 選用 | 可在使用者瀏覽Menu
或前往 Google 試算表選單 |
description |
文字 | 選用 | 菜單說明。 |
disclaimer |
MenuDisclaimer |
選用 | 菜單免責事項。例如:營養資訊揭露 和過敏原資訊揭露問題。 |
hasMenuSection |
MenuSection 的單一物件或陣列 |
選用 | 菜單的邏輯子群組 (例如晚餐、開胃菜或魚類) 。 |
hasMenuItem |
MenuItem 的單一物件或陣列 |
選用 | Menu 中包含的 MenuItem 物件,
通常當 Menu 做為細分依據
MenuSections。 |
inLanguage |
文字 | 選用 | 菜單內容的語言,也就是 IETF BCP 47 標準。 例如「en-US」。 |
以下範例顯示 Menu 類型的用法:
範例 1
{
"@type": "Menu",
"@id": "http://www.provider.com/somerestaurant/menu/1",
"hasMenuSection": {
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/1",
"name": "Tacos",
"description": "Tacos inspired by India cuisine.",
"offers": {
"@type": "Offer",
"availabilityStarts": "T08:00:00", // Starts at 8:00AM
"availabilityEnds": "T22:00:00" // Ends at 10:00PM. Available 8AM-9:59:59PM
},
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/1",
"name": "Aloo Gobi Taco",
"description": "Mexico City-style street corn tortilla taco filled with a flavorful mixture of mildly south Indian spiced cauliflower, potato, tomato, onions and bell peppers.",
"offers": {
"@type": "Offer",
"sku": "offer-aloo-gobi-taco",
"price": "3.50",
"priceCurrency": "USD"
},
"nutrition": {
"@type": "NutritionInformation",
"calories": "170 Cal",
"fatContent": "3 g",
"fiberContent": "2 g",
"proteinContent": "4 g"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
},
"inLanguage": "English"
}
範例 2
這個範例會將 hasMenuItem 顯示為陣列。
{
"@type": "Menu",
"@id": "http://www.provider.com/somerestaurant/menu/1",
"name": "Dine-In Menu",
"description": "Menu for in-restaurant dining only.",
"hasMenuSection": [
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/1",
"name": "Main",
"description": "Main course",
"image": "http://www.provider.com/somerestaurant/main_dishes.jpg",
"hasMenuItem": [
{
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/1",
"name": "Pizza",
"description": "Pizza",
"offers": {
"@type": "Offer",
"sku": "offer-pizza",
"price": "7.49",
"priceCurrency": "USD",
"availabilityStarts": "T08:00:00", // Starts at 8:00AM
"availabilityEnds": "T18:00:00" // Ends at 6:00PM, last order at 5:59:59PM
}
},
{
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/2",
"name": "Pasta",
"description": "Pasta",
"offers": [
{
"@type": "Offer",
"sku": "offer-pasta-lunch",
"price": "7.49",
"priceCurrency": "USD",
"availabilityStarts": "T08:00:00", // Starts at 8:00AM
"availabilityEnds": "T18:00:00" // Ends at 6:00PM, last order at 5:59:59PM
},
{
"@type": "Offer",
"sku": "offer-pasta-dinner",
"price": "10.49",
"priceCurrency": "USD",
"availabilityStarts": "T18:00:00", // Starts at 6:00PM
"availabilityEnds": "T21:00:00" // Ends at 9:00PM, last order at 8:59:59PM
}
]
}
]
},
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/2",
"name": "Soups & Salads",
"description": "Salads and a few choices of soup",
"image": "https://www.provider.com/somerestaurant/soup_and_salad_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/3",
"name": "Pea Soup",
"description": "Creamy pea soup topped with melted cheese and sourdough croutons.",
"offers": {
"@type": "Offer",
"sku": "offer-pea-soup",
"price": "3.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
}
]
}
範例 3
這個範例會將 hasMenuSection 顯示為陣列。
{
"@type": "Menu",
"@id": "http://www.provider.com/somerestaurant/menu/1",
"name": "Dine-In Menu",
"description": "Menu for in-restaurant dining only.",
"hasMenuSection": [
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/1",
"name": "Dinner",
"description": "Dinner dishes",
"hasMenuSection": [
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/2",
"name": "Starters",
"description": "Appetizers and such",
"image": "https://www.provider.com/somerestaurant/starter_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/1",
"name": "Potato Skins",
"description": "Small serving of stuffed potato skins.",
"offers": {
"@type": "Offer",
"sku": "offer-potato-skins",
"price": "7.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
},
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/3",
"name": "Soups & Salads",
"description": "Salads and a few choices of soup",
"image": "https://thisisarestaurant.com/soup_and_salad_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/2",
"name": "Pea Soup",
"description": "Creamy pea soup topped with melted cheese and sourdough croutons.",
"offers": {
"@type": "Offer",
"sku": "offer-pea-soup",
"price": "3.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
},
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/4",
"name": "Steak",
"description": "Steak Dishes",
"image": "https://steak.com/steak_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/3",
"name": "Sirloin",
"description": "Sirloin steak dish.",
"offers": {
"@type": "Offer",
"sku": "offer-sirloin-steak",
"price": "15.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
}
]
},
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/5",
"name": "Desserts",
"description": "Dessert dishes.",
"image": "http://www.provider.com/somerestaurant/dessert_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/4",
"name": "Chocolate Pie",
"description": "A slice of chocolate pie.",
"offers": {
"@type": "Offer",
"sku": "offer-chocolate-pie",
"price": "3.49",
"priceCurrency": "USD"
}
}
}
]
}
如需更多 Menu 實體的範例,請參閱
餐廳和菜單動態饋給範例。
MenuDisclaimer
下表列出 MenuDisclaimer 類型的屬性:
| 屬性 | 類型 | 必要性 | 說明 |
|---|---|---|---|
@type |
文字 | 必填 | 一律為「MenuDisclaimer」。 |
@id |
網址 | 必填 | 選單免責事項的專屬 ID。 |
text |
文字 | 必填 | 免責事項文字。例如,「平均成年人每日能源消耗量」 攝取 8700 千焦耳」 |
url |
網址 | 選用 | 指向說明免責事項詳細資訊的頁面網址。 |
以下範例顯示 MenuDisclaimer 類型的用法:
範例
{
"@type": "Menu",
"@id": "menu_1",
"disclaimer": {
"@type": "MenuDisclaimer",
"@id": "menu_1_disclaimer_1",
"text": "The average adult daily energy intake is 8700 kJ",
"url": "https://partner.domain.com/menu/provider/disclaimer/more-info.html"
}
}
MenuItem
代表選單中項目的選單項目。下表列出
MenuItem 類型的屬性:
| 屬性 | 類型 | 必要性 | 說明 |
|---|---|---|---|
@type |
文字 | 必填 | 一律為「MenuItem」。 |
@id |
網址 | 必填 | 選單項目的專屬 ID。 |
name |
文字 | 必填 | 可在使用者瀏覽時識別 MenuItem 的文字
。 |
description |
文字 | 選用 | 選單項目的說明。 |
image |
網址 | 選用 |
選單項目的圖片。請遵循下列圖片規範:
|
menuAddOn |
AddOnMenuSection 陣列 |
選用 | 選單中項目,可以新增為 選單項目。 |
offers |
Offer 陣列 |
必填* |
提供此 下方清單列出哪些
|
hasMenuItemOptions |
MenuItemOption 陣列 |
必填 | 此選單項目的基本選項/變化清單。選項應為 用於指定項目可用的各種基礎變化版本, 例如:中小、中、大 |
suitableForDiet |
RestrictedDiet 陣列 |
選用 | 餐點符合特殊飲食限制 (例如 "http://schema.org/GlutenFreeDiet"或 "http://schema.org/VeganDiet"。這個 是可能值的列舉清單。 |
nutrition |
NutritionInformation |
選用 | 這道菜的營養資訊,最明顯是熱量。 |
hasAllergen |
AllergenDetails |
選用 | 每 gs1:AllergenDetails 菜的過敏原。
新增 gs1 結構定義,以使用這個屬性:"@context": ["http://gs1.org/voc/", "http://schema.org"]。
然後將 FoodBeverageTobaccoProduct 新增至
MenuItem。 |
additive |
AdditiveDetails 陣列 |
選用 | 每 gs1:AdditiveDetails 菜餚的添加劑。
此為可能值的列舉清單。新增要使用的 gs1 結構定義
這個屬性:"@context": ["http://gs1.org/voc/", "http://schema.org"]。
然後將 FoodBeverageTobaccoProduct 新增至
MenuItem。 |
packaging |
PackagingDetails |
選用 | MenuItem 的包裝和回收資訊 (每
gs1:PackagingDetails。
新增 gs1 結構定義,以使用這個屬性:"@context": ["http://gs1.org/voc/", "http://schema.org"]。
然後將 FoodBeverageTobaccoProduct 新增至
MenuItem。
|
下列範例顯示 MenuItem 元素:
範例 1
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/bar/menuitem/1",
"name": "Potato Skins",
"description": "Small serving of stuffed potato skins.",
"offers": {
"@type": "Offer",
"sku": "offer-potato-skins",
"price": "7.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
範例 2
"hasMenuItem": [
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Veg Grill Burrito",
"offers": {
"@type": "Offer",
"sku": "offer-veg-grill-burrito",
"price": "12.99",
"priceCurrency": "USD"
},
"menuAddOn": {
"@type": "AddOnMenuSection",
"name": "Cheese",
"@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection
"eligibleQuantity":
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2 // Maximum of 2 cheeses are allowed
}
}
},
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170018",
"name": "Chicken Taco",
"offers": {
"@type": "Offer",
"sku": "offer-chicken-taco",
"price": "6.99",
"priceCurrency": "USD"
}
}
]
範例 3
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Meat Combo",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "OPTION",
"value": "Plate",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-plate",
"price": "12.00",
"priceCurrency": "USD"
},
"menuAddOn": [
{
"@type": "AddOnMenuSection",
"name": "Toppings for Plate",
"@id": "https://www.example.com/1089/addon/1",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 3
},
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/1/a",
"name": "Hummus",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-topping-hummus",
"price": "1.00",
"priceCurrency": "USD"
}
}
// -- Other Items --
]
}
]
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "OPTION",
"value": "Sandwich"
},
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-sandwich",
"price": "10.00",
"priceCurrency": "USD"
},
"menuAddOn": [
{
"@type": "AddOnMenuSection",
"name": "Toppings for Sandwich",
"@id": "https://www.example.com/1089/addon/1",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2
},
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/1/a",
"name": "Hummus",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-topping-hummus",
"price": "1.00",
"priceCurrency": "USD"
}
}
// -- Other Items --
]
}
]
}
]
}
示例 4
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Pepperoni Pizza",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Small"
},
"offers": {
"@type": "Offer",
"sku": "offer-small",
"price": "10.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Medium"
},
"offers": {
"@type": "Offer",
"sku": "offer-medium",
"price": "15.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Large"
},
"offers": {
"@type": "Offer",
"sku": "offer-large",
"price": "20.00",
"priceCurrency": "USD"
}
}
]
}
範例 5
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/9",
"name": "Ice Coffee",
"offers": {
"@type": "Offer",
"sku": "offer-ice-coffee",
"price": "3.99",
"priceCurrency": "USD"
},
"nutrition": {
"@type": "NutritionInformation",
"description": "Contains preservatives and artificial flavor"
},
"hasAllergen": [
{
"@type": "AllergenDetails",
"allergenType": "http://gs1.org/voc/AllergenTypeCode-LACTOSE",
"allergenLevelOfContainmentCode":
"http://gs1.org/voc/LevelOfContainmentCode-CONTAINS"
},
{
"@type": "AllergenDetails",
"allergenType": "http://gs1.org/voc/AllergenTypeCode-PEANUTS",
"allergenLevelOfContainmentCode":
"http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN"
}
],
"additive": [
{
"@type": "AdditiveDetails",
"additiveName": "caffeine",
"additiveLevelOfContainment":
"http://gs1.org/voc/LevelOfContainmentCode-CONTAINS"
}
],
"packaging": {
"@type": "PackagingDetails",
"packagingRecyclingProcessType" :
"http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE",
"hasReturnablePackageDeposit": {
"@type": "ReturnablePackageDepositDetails",
"returnablePackageDepositAmount": {
"@type": "http://gs1.org/voc/PriceSpecification",
"http://gs1.org/voc/price": "0.10",
"http://gs1.org/voc/priceCurrency": "USD"
}
}
}
}
如需更多 MenuItem 實體的範例,請參閱餐廳與菜單動態饋給範例。
MenuItemOption
提供選項,表示使用者需要做出哪些選擇 選擇一種餐點或組合。使用者必須選取一個選項,否則應選取訂單 視為無效。例如為案件選擇小、中或大 比一道披薩
如需 MenuItemOption 的用途範例,請參閱我們的指南
使用 MenuItemOption 自訂內容。
下表列出 MenuItemOption 類型的屬性:
| 屬性 | 類型 | 必要性 | 說明 |
|---|---|---|---|
@type |
文字 | 必填 | 一律為「MenuItemOption」。 |
value |
PropertyValue |
必填 | PropertyValue,其中包含代表
如果有需要 SQL 指令的分析工作負載
則 BigQuery 可能是最佳選擇 |
offers |
Offer 陣列 |
必填 |
提供這個
下方清單列出哪些
|
menuAddOn |
Array of |
選用 | 「選單」專區,列出可以新增為外掛程式的許可項目。僅使用
如果外掛程式只適用於特定選單項目選項,則採用這個做法。其他情況
使用 MenuItem.menuAddOn 屬性提供外掛程式。
|
suitableForDiet |
RestrictedDiet 陣列 |
選用 | 列舉清單,指出這道菜的飲食適用範圍 所描述的飲食限制 (例如 "http://schema.org/GlutenFreeDiet"或「http://schema.org/VeganDiet」)。 |
nutrition |
NutritionInformation |
選用 | 這道菜的營養資訊,最明顯是熱量。 |
hasAllergen |
AllergenDetails |
選用 | 每 gs1:AllergenDetails 菜的過敏原。
新增 gs1 結構定義,以使用這個屬性:"@context": ["http://gs1.org/voc/", "http://schema.org"]。
然後將 FoodBeverageTobaccoProduct 新增至
MenuItemOption。
|
additive |
AdditiveDetails 陣列 |
選用 | 每 gs1:AdditiveDetails 菜的添加劑。
此為可能值的列舉清單。新增要使用的 gs1 結構定義
這個屬性:"@context": ["http://gs1.org/voc/", "http://schema.org"]。
然後將 FoodBeverageTobaccoProduct 新增至
MenuItemOption。
|
packaging |
PackagingDetails |
選用 | 這個 MenuItem 的包裝和回收資訊 (每欄)
gs1:PackagingDetails
新增 gs1 結構定義以使用這項屬性:"@context": ["http://gs1.org/voc/", "http://schema.org"]。
然後將 FoodBeverageTobaccoProduct 新增至
MenuItemOption。
|
以下是 MenuItemOption 元素的範例:
範例 1
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Pepperoni Pizza",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Small"
},
"offers": {
"@type": "Offer",
"sku": "offer-small",
"price": "10.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Medium"
},
"offers": {
"@type": "Offer",
"sku": "offer-medium",
"price": "15.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Large"
},
"offers": {
"@type": "Offer",
"sku": "offer-large",
"price": "20.00",
"priceCurrency": "USD"
}
}
]
}
範例 2
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Meat Combo",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "OPTION",
"value": "Plate",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-plate",
"price": "12.00",
"priceCurrency": "USD"
},
"menuAddOn": [
{
"@type": "AddOnMenuSection",
"name": "Toppings for Plate",
"@id": "https://www.example.com/1089/addon/1",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 3
},
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/1/a",
"name": "Hummus",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-topping-hummus",
"price": "1.00",
"priceCurrency": "USD"
}
}
// -- Other Items --
]
}
]
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "OPTION",
"value": "Sandwich"
},
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-sandwich",
"price": "10.00",
"priceCurrency": "USD"
},
"menuAddOn": [
{
"@type": "AddOnMenuSection",
"name": "Toppings for Sandwich",
"@id": "https://www.example.com/1089/addon/1",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2
},
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/1/a",
"name": "Hummus",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-topping-hummus",
"price": "1.00",
"priceCurrency": "USD"
}
}
// -- Other Items --
]
}
]
}
]
}
MenuSection
選單部分,代表選單中特定部分的選單。下表
列出 MenuSection 類型的屬性:
| 屬性 | 類型 | 必要性 | 說明 |
|---|---|---|---|
@type |
文字 | 必填 | 值一律為「MenuSection」。 |
@id |
網址 | 必填 | 菜單專區的專屬 ID。 |
name |
文字 | 必填 | 可在使用者瀏覽時識別 MenuSection 的文字
。 |
description |
文字 | 選用 | 菜單專區的說明。 |
hasMenuSection |
MenuSection 陣列 |
選用 | MenuSection 的邏輯子分組。舉例來說,
晚餐菜單部分可以有多個子菜單專區,例如「家樂酒」
餐點」或「素食」 |
hasMenuItem |
MenuItem 陣列 |
選用 | MenuSection 中包含的選單項目。 |
offers |
Offer 陣列 |
選用 |
使用 以下清單列出哪些
|
image |
網址 | 選用 | 菜單專區的圖片。 |
MenuSection 實體的範例如下:
範例 1
{
"@type": "MenuSection",
"@id": "http://www.provider.com/bar/menusection/4",
"name": "Steak",
"description": "Steak Dishes",
"image": "https://steak.com/steak_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/bar/menuitem/3",
"name": "Sirloin",
"description": "Sirloin steak dish.",
"offers": {
"@type": "Offer",
"sku": "offer-sirloin-steak",
"price": "15.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
}
範例 2
"hasMenuSection": [
{
"@type": "MenuSection",
"@id": "https://www.example.com/1089/categorization/25114480",
"name": "Main Items",
"hasMenuItem": [
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Veg Grill Burrito",
"offers": {
"@type": "Offer",
"sku": "offer-veg-grill-burrito",
"price": "12.99",
"priceCurrency": "USD"
},
"menuAddOn": {
"@type": "AddOnMenuSection",
"name": "Cheese",
"@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection
"eligibleQuantity":
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2 // Maximum of 2 cheeses are allowed
}
}
},
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170018",
"name": "Chicken Taco",
"offers": {
"@type": "Offer",
"sku": "offer-chicken-taco",
"price": "6.99",
"priceCurrency": "USD"
}
}
]
},
{
"@type": "AddOnMenuSection",
"@id": "https://www.example.com/1089/addon/1",
"name": "AddOnCheese",
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a",
"name": "Swiss",
"offers": {
"@type": "Offer",
"sku": "offer-swiss",
"price": "2.99",
"priceCurrency": "USD"
}
},
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/b",
"name": "Mozarella",
"offers": {
"@type": "Offer",
"sku": "offer-mozzarella",
"price": "1.99",
"priceCurrency": "USD"
}
}
]
}
]
如需更多 MenuSection 實體的範例,請參閱
餐廳和菜單動態饋給範例。
NutritionInformation
下表說明 NutritionInformation 的屬性
類型。測量單位有區分大小寫。例如,"Cal"已接受
而是「卡」但實際上並非如此
| 屬性 | 類型 | 必要性 | 說明 |
|---|---|---|---|
@type |
文字 | 必填 | 值一律為「NutritionInformation」。 |
description |
文字 | 選用 | 任意文字中的營養資訊。例如:「包含」 守門員」 |
calories |
文字 | 選用 |
攝取的卡路里、大卡或千焦耳的卡路里,使用以下方法 格式: number Cal_kcal_OR_kJ 例如「240 卡」。 |
carbohydrateContent |
文字 | 選用 |
使用以下方式計算碳水化合物的含量,通常以 g 為單位 格式: number g_OR_mg 例如「7 克」。 |
cholesterolContent |
文字 | 選用 |
膽固醇含量 (通常以毫克為單位),使用 格式如下: number g_OR_mg 例如「12 mg」。 |
fatContent |
文字 | 選用 |
脂肪含量,通常以 g 表示,並使用以下格式: number g_OR_mg 例如「42 公克」。 |
fiberContent |
文字 | 選用 |
光纖的 g 或 mg 值,格式如下: number g_OR_mg |
proteinContent |
文字 | 選用 |
蛋白質的 g 或 mg 數量,格式如下: number g_OR_mg |
saturatedFatContent |
文字 | 選用 |
飽和脂肪的 g 或 mg 數量,格式如下: number g_OR_mg |
servingSize |
文字 | 選用 | 以 mL、L、g 或 kg 表示的份量, 質量 |
sodiumContent |
文字 | 選用 |
毫米或鈉的數,格式如下: number g_OR_mg |
sugarContent |
文字 | 選用 |
糖的 g 或 mg 數量,格式如下: number g_OR_mg |
transFatContent |
文字 | 選用 |
透明脂肪的 g 或 mg 數,格式如下: number g_OR_mg |
unsaturatedFatContent |
文字 | 選用 |
不飽和脂肪的含量,通常以 g 為單位,使用下列指令 格式: number g_OR_mg |
以下是 NutritionInformation 元素的範例:
範例 1
"nutrition": {
"@type": "NutritionInformation",
"calories": "170 Cal",
"fatContent": "3 g",
"fiberContent": "2 g",
"proteinContent": "4 g"
},
範例 2
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/7",
"name": "Peach Ice Tea",
"description": "A 0.5l bottle of peach ice tea.",
"offers": {
"@type": "Offer",
"sku": "offer-peach-ice-tea",
"price": "2.49",
"priceCurrency": "USD"
},
"nutrition": {
"@type": "NutritionInformation",
"description": "Contains preservatives and artificial flavor"
}
},
優惠
菜單品項。下表說明
Offer 類型:
| 屬性 | 類型 | 必要性 | 說明 |
|---|---|---|---|
@type |
文字 | 必填 | 這項設定一律為「優惠」。 |
sku |
文字 | 條件式 |
優惠的專屬 ID。可以是任何不重複的文字值
這項資源僅適用於下列優惠類型:
|
price |
文字 | 條件式 |
提供商品的價格。例如「6.00」不使用幣別 符號。 只有下列優惠類型需要提供這項屬性:
不適用於下列優惠類型:
|
priceCurrency |
文字 | 條件式 |
價格或價格的幣別 (使用 3 個英文字母組成的 ISO 4217 格式) 元件。 只有下列優惠類型需要提供這項屬性:
不適用於下列優惠類型:
|
availabilityStarts |
DateTime 或 Time |
選用 | 提供優惠的日期和時間,或僅提供優惠的時間。 例如,若鬆餅是從早上 7 點開始提供,則值 這個欄位應如下所示:「2017-05-01T07:00:00-07:00」。 若需更多資訊,請參閲 日期和時間格式: |
availabilityEnds |
DateTime 或 Time |
選用 | 優惠的日期和時間,或只提供優惠的時段。這個 指定時間不含例如,如果鬆餅的供應結束時間: 早上 10 點,最後一個鬆餅便可以在上午 9:59:59 放送。如果 這個欄位看起來會像這樣:「2017-05-01T10:00:00-07:00」。 若需更多資訊,請參閲 日期和時間格式: |
availableDay |
DayOfWeek 陣列 | 選用 |
開放購買這項商品的日期。有效值如下:
如果一週內不同的日子可以提供不同時段的話
使用多個 |
validFrom |
DateTime |
選用 |
指定地區的日期和時間 (包括時區) 價格有效。舉例來說,午餐時的義大利麵是 $8 美元,午餐時為 $10 美元 晚餐。若需更多資訊,請參閲 日期和時間格式: 這項資源可用於下列優惠類型:
下列優惠類型未使用這個屬性:
|
validThrough |
DateTime |
選用 | 指定日期的日期和時間 (包括時區)
價格已失效。舉例來說,午餐時的義大利麵是 $8 美元
晚餐是 $10 美元 這項資源可用於下列優惠類型:
下列優惠類型未使用這個屬性。
|
eligibleQuantity |
QuantitativeValue | 選用 |
系統接受這個項目的訂購數量。例如: 一間餐廳必須符合 廣告放送。 這是選用值。根據預設,沒有上限,但 餐廳就能指定一個最低限制僅適用於使用者 選取項目 這項資源可用於下列優惠類型:
下列優惠類型未使用這個屬性。
|
aggregateRating |
AggregateRating | 選用 |
整體評分是根據商家眾多的評論或評分 項目。 這項資源可用於下列優惠類型:
下列類型中未使用此屬性。
|
inventoryLevel |
QuantitativeValue | 選用 |
項目或項目目前的庫存量約略等級。 這項資源可用於下列優惠類型:
下列優惠類型未使用這個屬性:
|
priceSpecification |
DeliveryChargeSpecification 陣列 PaymentChargeSpecification 的陣列 | 選用 |
在 這項資源可用於下列優惠類型:
下列優惠類型未使用這個屬性:
|
offeredBy |
Restaurant ID 陣列 |
選用 | 代表此 如果未指定,系統會使用這個 這項資源可用於下列優惠類型:
下列優惠類型未使用這個屬性:
|
applicableFulfillmentMethod |
文字陣列 | 選用 | 代表此 如未指定,將執行此 這項資源可用於下列優惠類型:
下列優惠類型未使用這個屬性:
|
@id |
網址 | 已淘汰 | 優惠的專屬 ID。自 2019 年 4 月 25 日起淘汰,替換為
sku (如上所述)。
|
下列範例顯示 Offer 元素:
範例 1
以下是簡易優惠的範例:
{
"@type": "Offer",
"@id": "https://www.provider.com/menu/74962/139/offer",
"price": "10",
"priceCurrency": "USD"
}
範例 2
以下優惠範例顯示上午 8 點到 10 點的供應情形 週末:
{
"@type": "Offer",
"@id": "https://www.provider.com/menu/74962/140/offer",
"price": "10",
"priceCurrency": "USD",
"availabilityStarts": "T08:00:00-07:00", // Only available from 8-9:59:59 AM
"availabilityEnds": "T10:00:00-07:00",
"availableDay": ["Saturday", "Sunday"] // Only on weekends.
}
範例 3
以下範例顯示星期一上午 9 點至 10 點 59 分 59 分, 每週三和週五但星期二上午 8 點至 11 點 59 分 59 秒:
{
"@type": "Offer",
"@id": "https://www.provider.com/menu/74962/140/offer",
"price": "10",
"priceCurrency": "USD",
"availabilityStarts": "T09:00:00-07:00",
"availabilityEnds": "T11:00:00-07:00",
"availableDay": ["Monday", "Wednesday", "Friday"]
}, {
"@type": "Offer",
"@id": "https://www.provider.com/menu/74962/141/offer",
"price": "10",
"priceCurrency": "USD",
"availabilityStarts": "T08:00:00-07:00",
"availabilityEnds": "T12:00:00-07:00",
"availableDay": ["Tuesday", "Thursday"]
}
示例 4
以下範例顯示外掛程式選單項目的合格 設定數量,確保使用者最多能訂購 2 部分 :
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a",
"name": "Ranch",
"offers": {
"@type": "Offer",
"@id": "https://www.example.com/1089/addon/a/offer",
"price": "2.99",
"priceCurrency": "USD"
"eligibleQuantity": {
"@type": "QuantitativeValue",
"maxValue": 2
}
}
}
範例 5
以下範例顯示特定地點的送貨優惠:
{
"@type": "Offer",
"@id": "https://www.provider.com/menu/74962/139/offer",
"price": "10",
"priceCurrency": "USD",
"applicableFulfillmentMethods": ["DELIVERY"],
"offeredBy": [
{
"@type": "Restaurant",
"@id": "https://www.provider.com/location/1",
}
]
}
OpeningHoursSpecification
定義提供訂購服務的時機。通常是 opens 的值
小於 closes 的值。使用
opens 和 closes 屬性:
opens和closes為選用屬性,但強烈建議這麼做 表示可使用訂購的服務。定義可用的最佳做法 小時是加入含有deliveryHours含有opens和closes屬性的ServiceDeliveryHoursSpecification。個人中心 即可AdvanceServiceDeliveryHoursSpecification在deliveryHours具有專屬的opens和closes屬性 (如要) 開放提前訂購。- 如果未明確指定
opens和closes,系統會假設該排序 隨時提供服務。 - 時間必須以服務的當地時間指定。請勿在
時區,該範圍包含
opens或closes值。如果指定時區,Google 會忽略這些資訊。 - 如果
opens和closes相同,我們會假設餐廳是 開啟 0 分鐘 - 如果
opens大於closes,系統會將打烊時間解讀為為 第二天。舉例來說,假設營業時間設為 1 月 1 日的 下午 5 點,關門時間是凌晨 2 點,然後會解讀為餐廳 打烊時間為 1 月 2 日凌晨 2 點 closes的時間不含優惠。因此,如果聯播網的營業和打烊時間 這個訂購時段分別設為上午 10 點和下午 4 點,然後是最後一天 訂單是下午 3:59:59
下表說明 OpeningHoursSpecification 的屬性
類型:
| 屬性 | 類型 | 必要性 | 說明 |
|---|---|---|---|
@type |
文字 | 必填 | 一律為「OpeningHoursSpecification」。 |
@id |
網址 | 選用 | OpeningHoursSpecification 的 ID。 |
dayOfWeek |
DayOfWeek 陣列 |
選用 |
這些營業時間的星期幾。可接受: 的值包括「Monday」、「Tuesday」、「Thursday」、「Thursday」、「Friday」 「週六」和「週日」。例如: "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ] 如果您未指定星期幾,則
「 |
opens |
Time |
選用 |
用於 在 時間必須以服務的當地時間指定。禁止事項
在 若需更多資訊,請參閲 日期和時間格式: |
closes |
Time |
選用 |
用於 時間必須以服務的當地時間指定。禁止事項
在 若需更多資訊,請參閲 日期和時間格式: |
validFrom |
DateTime |
選用 |
用於 例如,如果指定的時間適用於 2017 年一整年,請將
將 用於 如未在動態饋給中指定這項屬性,Google 會假設 提供每日供應的餐廳或服務。 除了日期外, 這是必要的。 至於時區,請使用「餐廳」或「服務」的時區。 若需更多資訊,請參閲 日期和時間格式: |
validThrough |
DateTime |
選用 |
在 例如,如果指定的時間適用於 2017 年一整年,請將
將 用於 如未在動態饋給中指定這項屬性,Google 會假設 提供每日供應的餐廳或服務。 除了日期外, 必須提供 DateTime。 至於時區,請使用「餐廳」或「服務」的時區。
若需更多資訊,請參閲 日期和時間格式: |
deliveryHours |
ServiceDeliveryHoursSpecification 陣列或陣列
AdvanceServiceDeliveryHoursSpecification。 |
條件式 |
遞送或外帶時間規格。 除非餐廳停業,否則這是必要參數。
|
下列範例顯示 OpeningHoursSpecification 元素:
範例 1
// Ordering times for Monday through Friday
{
"@type": "OpeningHoursSpecification",
"deliveryHours": [
{
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "T12:00:00", // Advance ordering begins at noon
"closes": "T23:59:59", // Advance ordering ends at midnight
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
"@type": "ServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "T10:00:00", // ASAP ordering begins at 10AM
"closes": "T14:00:00", // ASAP ordering ends at 2PM
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
}
]
},
範例 2
// Ordering times for Saturday and Sunday
{
"@type": "OpeningHoursSpecification",
"deliveryHours": [
{
// In this case advance orders are unavailable on Saturday and Sunday
"@type": "ServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Saturday",
"Sunday"
],
"opens": "T12:00:00", // ASAP orders start at noon
"closes": "T23:59:59", // ASAP orders end at midnight
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
}
]
}
範例 3
"hoursAvailable": {
"@type": "OpeningHoursSpecification",
"validFrom": "2016-02-01T00:00:00-07:00",
"validThrough": "2016-03-01T00:00:00-07:00",
"opens": "T08:00:00", // Ordering begins at 8:00AM and ends at 6:00PM.
// ASAP and and advance orders are restricted to this
// time frame since the user won't be able to place
// orders outside of this window.
"closes": "T18:00:00",
"deliveryHours": {
"@type": "ServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
}
}
},
示例 4
// List hours available for 2017 and 2018
"hoursAvailable": [
{
"@type": "OpeningHoursSpecification",
// Array containing advance order hours for each day
"deliveryHours": [
{
// Open 10:00AM to 9:29:59PM on Mondays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Monday"
],
"opens": "T10:00:00",
"closes": "T21:30:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 10:00AM to 9:29:59PM on Tuesdays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Tuesday"
],
"opens": "T10:00:00",
"closes": "T21:30:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 10:00AM to 9:29:59PM on Wednesdays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Wednesday"
],
"opens": "T10:00:00",
"closes": "T21:30:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 10:00AM to 9:29:59PM on Thursdays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"dayOfWeek": [
"Thursday"
],
"opens": "T10:00:00",
"closes": "T21:30:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 10:00AM to 11:29:59PM on Fridays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Friday"
],
"opens": "T10:00:00",
"closes": "T23:30:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 10:00AM to 11:29:59PM on Saturdays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Saturday"
],
"opens": "T10:00:00",
"closes": "T23:30:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 11:00AM to 6:59:59PM on Sundays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Sunday"
],
"opens": "T11:00:00",
"closes": "T19:00:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
}
]
}
],
PackagingDetails
新增 gs1 背景資訊,才能使用這個類型:"@context": ["http://gs1.org/voc/", "http://schema.org"]。
然後將 FoodBeverageTobaccoProduct 新增至 MenuItem 或 MenuItemOption 的類型。
下表說明 PackagingDetails 類型的屬性:
| 屬性 | 類型 | 必要性 | 說明 |
|---|---|---|---|
@type |
文字 | 必填 | 值一律為「PackagingDetails」。 |
packagingRecyclingProcessType |
文字 | 選用 | 包裝回收程序類型
gs1:PackagingRecyclingProcessTypeCode。例如:
http://gs1.org/voc/PackagingRecyclingProcessTypeCode-RECYCLABLE
或 http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE
|
hasReturnablePackageDeposit |
ReturnablePackageDepositDetails |
選用 | 可傳回包裹的存款詳細資料 (每 gs1:ReturnablePackageDepositDetails。 例如寶特瓶和可傳回包裹的存款。 |
以下範例顯示 PackagingDetails 類型的用法:
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/5",
"name": "Sparkling Water",
"description": "A 0.5l bottle of sparking water.",
"offers": {
"@type": "Offer",
"sku": "offer-sparkling-water",
"price": "1.49",
"priceCurrency": "USD"
},
"packaging": {
"@type": "PackagingDetails",
"packagingRecyclingProcessType" :
"http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE",
"hasReturnablePackageDeposit": {
"@type": "ReturnablePackageDepositDetails",
"returnablePackageDepositAmount": {
"@type": "http://gs1.org/voc/PriceSpecification",
"http://gs1.org/voc/price": "0.05",
"http://gs1.org/voc/priceCurrency": "USD"
}
}
}
},
PaymentChargeSpecification
下表說明 PaymentChargeSpecification 的屬性
類型:
| 屬性 | 類型 | 必要性 | 說明 |
|---|---|---|---|
@type |
文字 | 必填 | 一律為「PaymentChargeSpecification」。 |
@id |
網址 | 選用 | PaymentChargeSpecification 的 ID。 |
price |
數字 | 必填 | 總費用。例如「6.00」,不含幣別 符號。 |
priceCurrency |
文字 | 必填 | 價格的 ISO 4217 貨幣代碼,由 3 個英文字母組成。例如: 「USD」。 |
eligibleTransactionVolume |
PriceSpecification |
選用 | 交易量 (以貨幣單位顯示此款項時) 有效的規格,例如 表示極少購買 磁碟區 |
eligibleQuantity |
QuantitativeValue |
選用 | 這筆費用的排序數量。適用對象 舉例來說,您可以使用這項屬性來要求最低數量的項目 依序排列 |
validFrom |
DateTime |
選用 | 扣款的日期和時間 (包括時區) 指定的引數就會生效例如「2017-05-01T07:00:00-07:00」。適用對象 如需更多資訊,請參閱 日期和時間格式: |
validThrough |
DateTime |
選用 | 付款日期和時間 (包括時區)
指定的 Charge 無效。例如「2017-05-01T07:30:00-07:00」。
validThrough 的時間不含:例如
時間設為下午 6 點,但時間最長為晚上 5:59:59。
若需更多資訊,請參閲
日期和時間格式: |
以下範例為 PaymentChargeSpecification 元素:
範例
"priceSpecification": [{
"@type": "PaymentChargeSpecification",
"@id": "http://www.provider.com/paymentCharge/bar",
"priceCurrency": "USD",
"price": "6.00", // Charges $6 for processing fee
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 2 // Minimum of two items required
}
}]
除了 "@type": ["PaymentChargeSpecification"] 以外,物件也可以
已透過 UnitPriceSpecification 擴充
("@type": ["PaymentChargeSpecification", "UnitPriceSpecification"])。
擴充功能可提供額外兩項服務費用
都是以百分比為單位計算
| 屬性 | 類型 | 必要性 | 說明 |
referenceQuantity |
QuantitativeValue |
必填 | 特定價格適用的參考檔案數量。例如:
referenceQuantity 的值為 10,unitCode 為
「P1」導致訂單價值的 10%僅限「P1」unitCode為
。 |
basePrice |
數字 | 選用 | 為 referenceQuantity 以外的基本費用。適用對象
例如:referenceQuantity/10 搭配 unitCode
的「P1」$5 美元加上 basePrice,會產生 $5 美元 + 10% 的
訂單價值預設值為 0。 |
匯出費用範例
Google 允許您一開始使用
服務實體的 Offer.PriceSpecification。
請注意,目前我們只支援一個 PaymentChargeSpecification。合併
將所有費用類型彙整成單一PaymentChargeSpecification
如果沒有任何費用,系統就會省略 Offer.PriceSpecification。
- 範例 1:服務費為購物車小計 5% 的服務費
- 範例 2:服務費為 $5 美元
- 示例 3:行李費用為 $0.1 美元,服務費為購物車小計 5%
- 示例 4:行李費用為 $0.1 美元,服務費為 $1 美元
- 例 5:服務費為 5%,且必需的小費為購物車小計的 10%
範例 1
priceSpecification [
{
"@type": ["PaymentChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "5.00", // 5%
"unitCode": "P1" // P1 == %
},
"priceCurrency": "USD"
}
]
範例 2
priceSpecification [
{
"@type": ["PaymentChargeSpecification"],
"priceCurrency": "USD",
"price": "5.00"
}
]
範例 3
priceSpecification [
{
"@type": ["PaymentChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "5.00", // 5%
"unitCode": "P1", // P1 == %
},
"priceCurrency": "USD",
"basePrice": "0.10" // Bag fee $0.1
}
]
示例 4
priceSpecification [
{
"@type": ["PaymentChargeSpecification"],
"priceCurrency": "USD",
"price": "1.10" //$1 + $0.1
}
]
範例 5
priceSpecification [
{
"@type": ["PaymentChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "15.00", // 5% + 10%
"unitCode": "P1" // P1 == %
},
"priceCurrency": "USD"
}
]
地點
下表說明 Place 類型的屬性:
| 屬性 | 類型 | 必要性 | 說明 |
|---|---|---|---|
@type |
文字 | 必填 | 這一律為「Place」。 |
address |
PostalAddress |
必填 | 地點的地址。 |
以下範例顯示「地點」元素:
範例
{
"@type": "Place", // area2
"address": {
"@type": "PostalAddress",
"postalCode": "94041",
"addressCountry": "US"
}
},
PostalAddress
下表說明 PostalAddress 類型的屬性:
| 屬性 | 類型 | 必要性 | 說明 |
|---|---|---|---|
@type |
文字 | 必填 | 一律為「PostalAddress」。 |
addressLocality |
文字 | 必填* | 縣市或城市。例如「San Francisco」。 |
addressRegion |
文字 | 必填* | 區域或州/省。例如「CA」。 |
postalCode |
文字 | 必填* | 郵遞區號。例如「94102」。 |
streetAddress |
文字 | 選用 | 街道地址。例如「臺北市信義區信義路五段 7 號」。 |
addressCountry |
文字 | 必填 | 雙字母 ISO 3166-1 alpha-2 國家/地區代碼 。例如「US」。 |
放送服務供應商可以列出這些房源,藉此指定Service.areaServed
並以該平台提供服務
在 Restaurant.address 中使用時,列在
「PostalAddress」為必填欄位。
以下是 PostalAddress 元素的範例:
範例
"address": {
"@type": "PostalAddress",
"streetAddress": "12345 Bar Avenue",
"addressLocality": "San Francisco",
"addressRegion": "CA",
"postalCode": "94124",
"addressCountry": "US"
},
PriceSpecification
下表說明 PriceSpecification 的屬性
類型:
| 屬性 | 類型 | 必要性 | 說明 |
|---|---|---|---|
@type |
文字 | 必填 | 值一律為「PriceSpecification」。 |
@id |
網址 | 選用 | PriceSpecification 的 ID。 |
minPrice |
數字 | 選用 | 在價格範圍內的最低價格。 |
maxPrice |
數字 | 選用 | 如果價格範圍是範圍,則最高的價格。 |
priceCurrency |
文字 | 必填 | 價格的 ISO 4217 貨幣代碼,由 3 個英文字母組成。例如: 「USD」。 |
eligibleQuantity |
QuantitativeValue |
選用 | 價格規格的有效排序數量。 舉例來說,價格可能是每磅 $2 美元,或是 2 件商品的價格。 |
以下是 PriceSpecification 元素的範例:
範例 1
"eligibleTransactionVolume": {
"@type": "PriceSpecification",
"minPrice": "20.00", // Minimum order price for delivery is $20
"priceCurrency": "USD"
}
PropertyValue
用來說明 MenuItemOption 選項的屬性值組合。
下表列出 PropertyValue 類型的屬性:
| 屬性 | 類型 | 必要性 | 說明 |
|---|---|---|---|
@type |
文字 | 必填 | 一律為「PropertyValue」。 |
name |
文字 | 必填 |
名稱或選項類型。 以下是用於
用於
|
value |
文字 | 必填 |
選項的值。這個值可以是任何字串,且會顯示為 不過,無論內部 IP 位址為何 DNS 名稱始終會指向特定的執行個體有效的值如下:
|
QuantitativeValue
下表說明 QuantitativeValue 類型的屬性:
| 屬性 | 類型 | 必要性 | 說明 |
|---|---|---|---|
@type |
文字 | 必填 | 一律為「QuantitativeValue」。 |
value |
數字 | 選用 | 量化值或屬性值節點的值。 |
unitCode |
文字或網址 | 選用 |
做為測量單位 聯合國/CEFACT 通用代碼 或是網址 UN/CEFACT 通用代碼以外的代碼可搭配使用前置字元 後面加上冒號。 |
maxValue |
數字 | 選用 | 某些特徵或屬性的最大值。 |
minValue |
數字 | 選用 | 某些特徵或屬性的下限。 |
以下範例顯示 QuantitativeValue 類型的用法:
範例 1
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
}
範例 2
"menuAddOn": {
"@type": "AddOnMenuSection",
"name": "Cheese",
"@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection
"eligibleQuantity":
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2 // Maximum of 2 cheeses are allowed
}
}
範例 3
"priceSpecification": [
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/defaultdeliveryfee/foo",
"price": "10.0",
"priceCurrency": "USD",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 3 // Minimum of 3 items required for delivery
}
},
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/deliveryfee/foo/1",
"price": "20.0",
"priceCurrency": "USD",
"validFrom":"T18:00:00", // Valid from 6:00PM
"validThrough":"T22:00:00", // Valid to 9:59:59PM
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 3 // Minimum of 3 items required for delivery
}
}
]
餐廳
下表列出 Restaurant 類型的屬性:
| 屬性 | 類型 | 必要性 | 說明 |
|---|---|---|---|
@type |
文字 | 必填 | 永遠都是「餐廳」。 |
@id |
網址 | 必填 | 餐廳或外送服務供應商的專屬 ID。例如: 「http://www.provider.com/326」,其中「326」是 Pod 的專屬識別碼 餐廳。 |
name |
文字 | 必填 | 可在排序期間識別 Restaurant 的文字
上傳資料集之後,您可以運用 AutoML
自動完成部分資料準備工作 |
url |
網址 | 必填 | 網域上可代表餐廳的網址。例如: "http://www.provider.com/somerestaurant". |
sameAs |
網址 | 選用 | 餐廳的官方網站。例如: 「http://www.somerestaurant.com」。 |
email |
文字 | 選用 | 餐廳的聯絡電子郵件地址。 |
description |
文字 | 選用 | 餐廳說明。 |
telephone |
文字 | 必填 |
電話號碼的格式如下: "[+][country_code][phone_#_with_area_code]" 例如「+16501234567」。 |
priceRange |
文字 | 選用 | 有多種定價方案,例如「$$" ($-Inexpensive, $$-中度」、「 $$$-Expensive, $$$$-Very Expensive). |
logo |
URL | Optional | Logo of the restaurant in PNG, JPG, or GIF format. For example, "http://www.somerestaurant.com/logo.png". |
image |
URL | Optional | Image of the restaurant. |
servesCuisine |
Array of Text | Optional | Food types that are served at the restaurant. For example,
["sushi","Asian fusion"]. |
address |
PostalAddress |
Required* | Address of the restaurant. |
geo |
GeoCoordinates |
Optional* | Geographic coordinates of the restaurant. |
suitableForDiet |
Array of RestrictedDiet |
Optional | Dietary restrictions this restaurant accommodates (like kosher, vegan, or gluten-free diets). It is an enumerated list. |
aggregateRating |
AggregateRating |
Optional | Overall rating, based on a collection of reviews or ratings of the restaurant. |
additionalProperty |
Array of name value string pairs | Optional |
A restaurant imprint is a section of additional information about the restaurant, such as legal name, legal address, and registration number. This information can be formatted using "\n". For example |
The following examples show the usage of the Restaurant type:
Example 1
{
"@type": "Restaurant",
"@id": "http://www.provider.com/somerestaurant",
"url": "www.provider.com/somerestaurant",
"name": "Some Restaurant",
"sameAs": "http://www.somerestaurant.com",
"image": "http://www.somerestaurant.com/image-of-some-restaurant.jpg",
"description": "This is the Some Restaurant located on 345 Spear St. San Francisco, 94105 CA. It serves Indian-Mexican fusion cuisine",
"address": {
"@type": "PostalAddress",
"addressLocality": "San Francisco",
"addressRegion": "CA",
"postalCode": "94105",
"streetAddress": "345 Spear St",
"addressCountry": "US"
},
"geo": {
"@type": "GeoCoordinates",
"latitude": "37.391115",
"longitude": "-122.081099"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.4",
"reviewCount": "89"
},
"priceRange": "$$",
"telephone": "+16501234567", // 必須提供國家/地區代碼 (+1)
"servesCuisine": [servesCuisine":],
「印度與墨西哥融合」
]
},您好:
範例 2
{
"@type": "Restaurant",
"@id": "http://www.example.com/threebrotherstacos",
"name": "Three Brothers Tacos",
"address": {
"@type": "PostalAddress",
"addressLocality": "Mountain View",
"addressRegion": "CA",
"postalCode": "94041",
"streetAddress": "123 Foo St",
"addressCountry": "US"
},
"additionalProperty": [
{"name": "imprint", "value": "Three Brothers Tacos\n123 FooSt\nMountain View\nCA 94041, United States\nemail: contact@threebrotherstacos.com\n\nCommercial Register: 123456789"}
]
}
如需更多 Restaurant 實體的範例,請參閱
餐廳和菜單動態饋給範例。
ReturnablePackageDepositDetails
如要使用這個類型,請新增 gs1 結構定義:「@context」:
["http://gs1.org/voc/", "http://schema.org"]
然後,將 FoodBeverageTobaccoProduct 新增至適當的 MenuItem 類型中
或 MenuItemOption。
下表說明
ReturnablePackageDepositDetails 類型:
| 屬性 | 類型 | 必要性 | 說明 |
|---|---|---|---|
@type |
文字 | 必填 | 一律為「ReturnablePackageDepositDetails」。 |
returnablePackageDepositAmount |
gs1:PriceSpecification |
選用 | 這個商品的存款金額 gs1:PriceSpecification。例如,每筆額度為 $0.25 美元。 |
以下範例顯示 ReturnablePackageDepositDetails 的用法
類型:
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/5",
"name": "Sparkling Water",
"description": "A 0.5l bottle of sparking water.",
"offers": {
"@type": "Offer",
"sku": "offer-sparkling-water",
"price": "1.49",
"priceCurrency": "USD"
},
"packaging": {
"@type": "PackagingDetails",
"packagingRecyclingProcessType" :
"http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE",
"hasReturnablePackageDeposit": {
"@type": "ReturnablePackageDepositDetails",
"returnablePackageDepositAmount": {
"@type": "http://gs1.org/voc/PriceSpecification",
"http://gs1.org/voc/price": "0.05",
"http://gs1.org/voc/priceCurrency": "USD"
}
}
}
},
服務
說明如何將餐廳端對端動作交付 放送機構劃分的地理位置
下表說明 Service 類型的屬性:
| 屬性 | 類型 | 必要性 | 說明 |
|---|---|---|---|
@type |
文字 | 必填 |
動態饋給類型。
|
@id |
網址 | 必填 | 執行要求服務的 ID。例如: "http://www.provider.com/service/1". |
description |
文字 | 選用 | 商品說明。 |
serviceType |
文字 | 必填 | 提供的服務類型。可能的值為「DELIVERY」。或 「TAKEOUT」。 |
provider |
Restaurant |
必填 | 餐廳專屬 ID 的參照。例如: "http://www.provider.com/somerestaurant". |
areaServed |
GeoShape 陣列,
Place,或
GeoCircle |
條件式 | 提供服務的地理區域。這是選填欄位。
預設值,但如果 serviceType 為「DELIVERY」,則為必要欄位。 |
hoursAvailable |
OpeningHoursSpecification 陣列 |
必填 | 提供這項服務的時段。 |
specialOpeningHoursSpecification |
OpeningHoursSpecification 陣列,
ServiceDeliveryHoursSpecification,或
AdvanceServiceDeliveryHoursSpecification |
選用 |
覆寫較通用的 使用 |
offers |
Offer 陣列 |
條件式 |
特定餐廳的外送服務詳細資料。這個
欄位預設為選用欄位,但如果
|
hasOfferCatalog |
[Menu、OfferCatalog] |
必填 |
指定這項服務的選單。可以針對不同使用者 宣傳每項服務,例如外帶、外送和餐飲服務 您必須同時指定 "hasOfferCatalog": {
"@type": ["Menu", "OfferCatalog"],
"@id": "https://www.provider.com/restaurant/menu/1"
}
|
additionalProperty |
「{name, value}」陣列 | 選用 |
選用的服務設定資訊。項目應符合以下條件
鍵
請參閱 "additionalProperty": [{
"name": "disableOrderInstructions",
"value": false
}, {
"name": "disableMenuItemSpecialInstructions",
"value": false
}, {
"name": "disableTipWidget",
"value": false
}, {
"name": "disablePromoWidget",
"value": false
}, {
"name": "menuItemSpecialInstructionsMaxLength",
"value": 256
}, {
"name": "orderInstructionsMaxLength",
"value": 256
}]
|
potentialAction |
網址 | 選用 |
包含外送/外帶服務的網址,用於從端對端訂餐服務遷移至重新導向。例如,"potentialAction": { "url": "https://fopatestagent.com/ordering/restaurant-1/delivery"} |
以下範例說明 Service 類型的用法:
範例
{
"@type": "Service",
"@id": "http://www.provider.com/service/1",
"serviceType": "DELIVERY",
"provider": {
"@type": "Restaurant",
"@id": "http://www.provider.com/threebrotherstacos"
},
"potentialAction": {
"url": "https://foprovider.com/ordering/restaurant-1/delivery"
},
"hoursAvailable": [
// Ordering times for Monday through Friday
{
"@type": "OpeningHoursSpecification",
"deliveryHours": [
{
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "T12:00:00", // Advance ordering begins at noon
"closes": "T23:59:59", // Advance ordering ends at midnight
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
"@type": "ServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "T10:00:00", // ASAP ordering begins at 10AM
"closes": "T14:00:00", // ASAP ordering ends at 2PM
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
}
]
},
// Ordering times for Saturday and Sunday
{
"@type": "OpeningHoursSpecification",
"deliveryHours": [
{
// In this case advance orders are unavailable on Saturday and Sunday
"@type": "ServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Saturday",
"Sunday"
],
"opens": "T12:00:00", // ASAP orders start at noon
"closes": "T23:59:59", // ASAP orders end at midnight
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
}
]
}
],
"hasOfferCatalog": {
"@type": ["Menu", "OfferCatalog"],
"@id": "https://www.provider.com/menu/1"
},
"areaServed": [{
"@type": "GeoCircle", // area1
"geoMidpoint": {
"@type": "GeoCoordinates",
"latitude": "42.362757",
"longitude": "-71.087109"
},
"geoRadius": "10000"
},
{
"@type": "Place", // area2
"address": {
"@type": "PostalAddress",
"postalCode": "94041",
"addressCountry": "US"
}
},
{
"@type": "GeoShape", // area3
// Specify latitude first (i.e., lat long lat long ...)
"polygon": "37.418128 -122.098167 37.382755 -122.118968 37.368551 -122.047978 37.400949 -122.048106 37.418128 -122.098167"
},
{
"@type": "GeoShape", // area4
// Specify latitude first (i.e., lat long lat long ...)
"polygon": "37.806000 -122.425592 37.775849 -122.419043 37.795547 -122.394046 37.808747 -122.412619"
},
{
"@type": "GeoCircle", // area5
"geoMidpoint": {
"@type": "GeoCoordinates",
"latitude": "37.7392607",
"longitude": "-122.3895522"
},
"geoRadius": "4505"
}
],
"offers": {
"@type": "Offer",
"priceSpecification": [{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/threebrotherstacos/deliveryfee/1",
"price": "8.00", // Charges $8 for area5
"priceCurrency": "USD",
"eligibleTransactionVolume": {
"@type": "PriceSpecification",
"minPrice": "20.00",
"priceCurrency": "USD"
},
"eligibleRegion": [ // area5
{
"@type": "GeoCircle",
"geoMidpoint": {
"@type": "GeoCoordinates",
"latitude": "37.7392607",
"longitude": "-122.3895522"
},
"geoRadius": "4505"
}
]
},
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/threebrotherstacos/defaultdeliveryfee",
"price": "6.00", // Charges $6 when delivered from Foo restaurant to area1, area2, area3 and area4 (Default charge)
"priceCurrency": "USD",
"eligibleTransactionVolume": {
"@type": "PriceSpecification",
"minPrice": "20.00", // Minimum order price for delivery is $20
"priceCurrency": "USD"
}
}
]
}
},
如需更多服務實體範例,請參閱服務動態饋給範例。
ServiceDeliveryHoursSpecification
代表使用者能安排「盡快出貨」的出貨時間 並提供外帶服務
通常 opens 的值小於 closes 的值。
opens 和 closes 屬性使用行為須符合下列規範:
opens和closes是選用屬性ServiceDeliveryHoursSpecification,但我們強烈建議您 您可以加入這些項目- 時間必須以服務的當地時間指定。請勿在
時區,該範圍包含
opens或closes值。如果指定時區,Google 則會忽略時區資訊。 - 如未明確指定
opens和closes,我們會假設盡快 隨時都可以訂購。 - 如果
opens和closes相同,我們會假設「盡快」排序為 無法使用。 - 如果
opens大於closes,系統會將打烊時間解讀為為 第二天。舉例來說,假設營業時間設為 1 月 1 日的 下午 5 點,關門時間是凌晨 2 點,然後會解讀為餐廳 打烊時間為 1 月 2 日凌晨 2 點
下表說明
ServiceDeliveryHoursSpecification 類型:
| 屬性 | 類型 | 必要性 | 說明 |
|---|---|---|---|
@type |
文字 | 必填 | 一律為「ServiceDeliveryHoursSpecification」。 |
validFrom |
DateTime |
選用 |
使用者事件發生的日期和時間 (包括時區)盡快訂單的 符合條件。例如「2017-05-01T07:00:00-07:00」。如果此屬性為 如未設定,則系統會假設每天有效。 若需更多資訊,請參閲 日期和時間格式: |
validThrough |
DateTime |
選用 |
使用者在此期間的日期和時間 (包括時區)盡快的訂單 就無法執行例如「2017-05-01T07:00:00-07:00」。如果 如未設定此屬性,則系統會假設每天有效。
若需更多資訊,請參閲 日期和時間格式: |
opens |
Time |
選用 |
外送服務為使用者啟動盡快的訂單: 符合條件。例如「T10:30:00」。 時間必須以服務的當地時間指定。禁止事項
在 若需更多資訊,請參閲 日期和時間格式: |
closes |
Time |
選用 |
使用者貨品交付服務的時間「盡快」訂單已不再適用 廣告。例如「T23:59:59」。
時間必須以服務的當地時間指定。禁止事項
在 若需更多資訊,請參閲 日期和時間格式: |
dayOfWeek |
DayOfWeek 陣列 |
選用 |
使用者在一週內可使用這項服務的天數盡快的訂單。 有效的值如下:
如果您未指定星期幾
「 |
deliveryLeadTime |
QuantitativeValue |
選用 | 訂單出貨後,預計送達時間 (以分鐘為單位)
位置。我們強烈建議您設定這個屬性。將
將 QuantitativeValue 的 value 欄位加到數字
並將 unitCode 變更為「MIN」。 |
以下是 ServiceDeliveryHoursSpecification 元素的範例:
範例 1
{
"@type": "ServiceDeliveryHoursSpecification",
"opens": "T08:00:00",
"closes": "T17:00:00",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60", // If no exact deliveryLeadTime, put a maximum time
"unitCode": "MIN"
}
},
範例 2
{
"@type": "ServiceDeliveryHoursSpecification",
"opens": "T08:00:00",
"closes": "T17:00:00",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"minValue": "30",
"maxValue": "50",
"unitCode": "MIN"
}
}
列舉
RestrictedDiet
RestrictedDiet 類型具有下列可能值:
- http://schema.org/DiabeticDiet
- http://schema.org/GlutenFreeDiet
- http://schema.org/HalalDiet
- http://schema.org/HinduDiet
- http://schema.org/KosherDiet
- http://schema.org/LowCalorieDiet
- http://schema.org/LowFatDiet
- http://schema.org/LowLactoseDiet
- http://schema.org/LowSaltDiet
- http://schema.org/VeganDiet
- http://schema.org/VegetarianDiet
除非另有註明,否則本頁面中的內容是採用創用 CC 姓名標示 4.0 授權,程式碼範例則為阿帕契 2.0 授權。詳情請參閱《Google Developers 網站政策》。Java 是 Oracle 和/或其關聯企業的註冊商標。
上次更新時間:2024-08-21 (世界標準時間)。
