Sau khi thiết lập ý định và cảnh, bạn phải cập nhật mã phương thức thực hiện để tính đến các thay đổi đối với định dạng yêu cầu và phản hồi của Trình tạo hành động. Đây cũng là cơ hội để cân nhắc việc sử dụng các tính năng bổ sung của Trình tạo hành động. Trang này trình bày các bước chung và những điểm cần cân nhắc khi cập nhật mã thực hiện đơn hàng.
Cân nhắc phương pháp thực hiện đơn hàng
Mã thực hiện dự án của bạn phụ thuộc vào mô hình trò chuyện và các tính năng của nền tảng phát triển. Trình tạo hành động giới thiệu một chức năng và mô hình trò chuyện mới giúp thay đổi cách bạn xây dựng một cuộc trò chuyện và có khả năng sẽ thay đổi cách bạn tiến hành thực hiện dự án. Phần này mô tả các tính năng của Trình tạo hành động khác với Dialogflow và sự khác biệt này thay đổi cách bạn triển khai mã thực hiện.
Các thay đổi đối với cách triển khai cuộc trò chuyện
- Dialogflow sử dụng luồng trò chuyện từ ý định đến ý định theo ngữ cảnh, trong đó các ý định riêng lẻ được so khớp dựa trên các cụm từ huấn luyện và ngữ cảnh đầu vào/đầu ra của ý định trước đó.
- Luồng trò chuyện của Trình tạo hành động sử dụng cảnh làm vùng chứa cho các lượt trò chuyện. Trong một cảnh, bạn có thể so khớp các ý định cụ thể, rất giống với ngữ cảnh của Dialogflow. Hiệu ứng chuyển đổi xác định cảnh cần chuyển đổi, dựa trên ý định phù hợp.
Các chức năng webhook có thể sử dụng lại
- Trong Dialogflow, trình xử lý webhook được liên kết với các ý định riêng lẻ. Nếu cần thêm logic, bạn phải tạo một ý định riêng để xử lý hàm mới.
- Trình xử lý webhook có tên trình xử lý tuỳ chỉnh trong Trình tạo hành động. Tính năng này cho phép bạn gọi một hàm từ nhiều cảnh trong suốt dự án.
Các cách khác để gọi webhook
- Phương pháp tiếp cận một webhook cho mỗi ý định trong Dialogflow đòi hỏi phải có thêm ý định để hỗ trợ nhiều logic trò chuyện hơn trong quá trình thực hiện dự án của bạn.
- Trình tạo hành động cho phép bạn thực hiện lệnh gọi webhook từ nhiều vị trí trong một cảnh: khi nhập, dựa trên các điều kiện, dựa trên lấp đầy vùng, và thông qua so khớp ý định tuỳ chỉnh và hệ thống.
Cập nhật mã thực hiện
Mã thực hiện hành động của mỗi Hành động sẽ khác nhau tuỳ thuộc vào độ phức tạp và mục đích của Hành động đó. Tuy nhiên, bạn cần thực hiện các bước chung khi cập nhật mã:
Tải xuống và cài đặt phiên bản mới nhất của thư viện ứng dụng.
npm install @assistant/conversationCập nhật các câu lệnh
requiretrong mã của bạn. Ví dụ:const { SimpleResponse, BasicCard, Image, } = require('actions-on-google');Mã ở trên được cập nhật thành như sau:
const { conversation, Simple, Card, Image, } = require('@assistant/conversation');Tái cấu trúc mã của bạn để sử dụng các phương thức mới.
- Trình xử lý ý định:
app.intent→app.handle - Câu trả lời/lời nhắc:
conv.ask→conv.add - Khả năng của nền tảng/thiết bị:
conv.surface.capabilities.has('actions.capability.SCREEN_OUTPUT')→conv.device.capabilities.includes('RICH_RESPONSE') - Bộ nhớ dữ liệu:
conv.data→conv.session.params Loại phản hồi:
SimpleResponse→SimpleBasicCard→CardSuggestions→Suggestion
Tham số ý định:
conv.parameters[KEY]→conv.intent.parameters[KEY].resolvedBối cảnh/cảnh chuyển cảnh:
conv.contexts.set(content_name, 5);→conv.scene.next.name = 'context_name'Kết thúc cuộc trò chuyện:
conv.close(response)→conv.add.response; conv.scene.next.name = 'actions.page.END_CONVERSATION'
- Trình xử lý ý định:
Cập nhật mã phản hồi để sử dụng dữ liệu gốc phản hồi mới của Builder. Ví dụ:
conv.ask(new Suggestions (['a', 'b']));Mã ở trên được cập nhật thành như sau:
for (suggestion of ['a', 'b']) { conv.add.(new Suggestion({title: suggestion})) }
Hãy xem bản đồ bản dịch mã phương thức thực hiện dưới đây để biết danh sách đầy đủ các phương thức.
Sử dụng các trang sau để so sánh tải trọng yêu cầu và tải trọng phản hồi:
- Định dạng yêu cầu
- Định dạng phản hồi
Thiết lập webhook
Sau khi bạn cập nhật phương thức thực hiện, hãy bật cuộc gọi webhook trong suốt các cảnh trong dự án của bạn. Mặc dù công cụ di chuyển sẽ di chuyển các chế độ cài đặt webhook của ý định Dialogflow, nhưng bạn vẫn cần xem lại các chế độ cài đặt này vì mã thực hiện được tái cấu trúc và các chức năng webhook có thể thay đổi.
Trong Dialogflow, webhook được bật trong ý định và mã thực hiện của bạn bao gồm các trình xử lý và hàm cần thực thi khi ý định được khớp. Trong Trình tạo hành động, một webhook có thể kích hoạt trong các cảnh hoặc ý định của lệnh gọi, từ đó gửi một yêu cầu đến điểm cuối thực hiện của bạn. Phương thức thực hiện của bạn chứa các trình xử lý webhook xử lý tải trọng JSON trong yêu cầu. Bạn có thể kích hoạt webhook trong các trường hợp sau:
- Sau khi so khớp ý định gọi
- Khi một cảnh đang diễn ra
- Sau khi một điều kiện được đánh giá là true trong giai đoạn điều kiện của một cảnh
- Trong giai đoạn tạo vị trí của cảnh
- Sau khi việc so khớp ý định xảy ra trong giai đoạn đầu vào của một cảnh
Khi chuyển từ Dialogflow sang Trình tạo hành động, bạn cần tính đến các thay đổi đối với luồng trò chuyện của mình, vì điều này có thể thay đổi thời điểm và vị trí bạn thực hiện cuộc gọi webhook.
Để bật cuộc gọi webhook, hãy làm theo các bước sau:
- Chọn cảnh mà bạn muốn gọi webhook.
Chọn trạng thái mà bạn muốn bật webhook. Bạn có thể bật webhook cho một hoặc nhiều trạng thái sau:
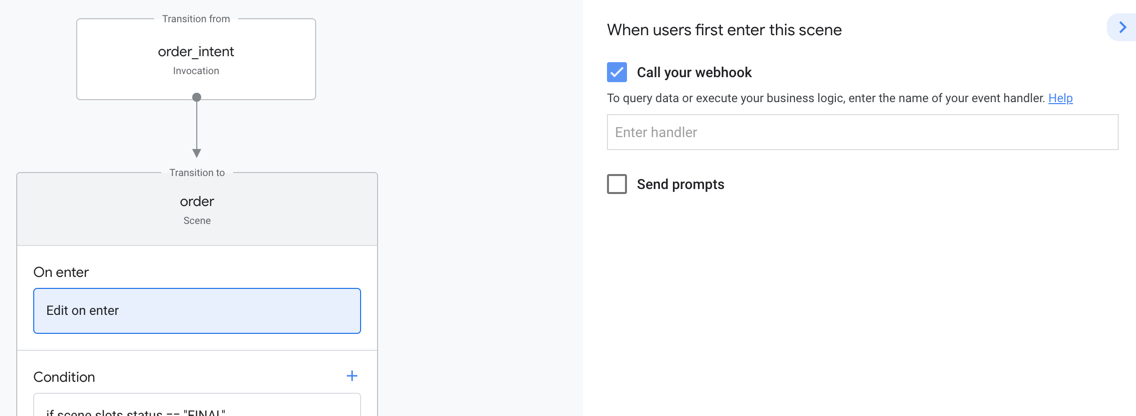
- Khi vào
- Điều kiện
- Lấp đầy khoảng trống
- Xử lý ý định của người dùng
- Xử lý ý định của hệ thống
Chọn tùy chọn Gọi webhook của bạn.

Nhập trình xử lý webhook mà bạn đã xác định trong mã thực hiện đơn hàng.
Nhấp vào Lưu.
Chuyển đến phần Kiểm tra để thử cuộc gọi webhook và các thay đổi đối với phương thức thực hiện.
Bản đồ dịch mã thực hiện đơn hàng
Bảng dưới đây cho bạn thấy cách cú pháp mã thực hiện của Dialogflow chuyển đổi thành mã Trình tạo hành động. Hãy xem tài liệu tham khảo về Actions Builder và SDK để biết danh sách đầy đủ các phương thức.
| Dialogflow | Trình tạo thao tác |
|---|---|
conv.data |
conv.session.params |
conv.ask |
conv.add |
conv.close |
conv.scene.next.name = 'actions.scene.END_CONVERSATION' |
conv.user.storage |
conv.user.params |
conv.input.raw |
conv.intent.query |
conv.parameters |
conv.intent.params[key].resolved |
conv.arguments.get('MEDIA_STATUS')mediaStatus.status==='FINISHED' |
conv.intent.params['MEDIA_STATUS']mediaStatus.resolved==='FINISHED' |
| Sự kiện | Xử lý ý định của hệ thống:MEDIA_STATUS_FINISHEDMEDIA_STATUS_FAILED |
conv.device.capabilities.has("actions.capability.SCREEN_OUTPUT") |
conv.device.capabilities.includes("RICH_RESPONSE") |
app.intent |
app.handler |
app.middleware |
app.middleware |
| Câu trả lời đơn giản |
prompt
-firstSimple
|
| Phản hồi nhiều định dạng |
prompt
-content
-card: object
-image: object
-table: object
-media: object
-suggestions
-link
|
Bạn có thể xem thông tin về các công cụ khác ở bên dưới:
