Chất lượng không khí và phấn hoa ở các khu vực và tuyến đường
Mục tiêu
API Chất lượng không khí và Phấn hoa mang đến nhiều cơ hội để thêm thông tin chi tiết vào một chuyến đi hoặc bản đồ tại một vị trí bất kỳ. Có hai cách để sử dụng dữ liệu có sẵn từ các API đó: lập chỉ mục dưới dạng văn bản hoặc các ô bản đồ nhiệt dưới dạng hình ảnh raster.

Khi sử dụng các điểm cuối API ô bản đồ nhiệt, bạn có thể gặp phải một số vấn đề khi tải từng ô raster, chẳng hạn như:
- cách tải các ô trên Google Maps trên web? (cũng như để tuân thủ Điều khoản sử dụng của API)
- cách quản lý số lượng yêu cầu trong quá trình trải nghiệm?
- cách đọc các giá trị ô?
Các trường hợp sử dụng mẫu
Bạn sẽ được xem các trường hợp sử dụng mẫu để cố gắng trả lời những câu hỏi trên.
- Chất lượng không khí và phấn hoa trong một khu vực: trực quan hoá các ô bản đồ nhiệt (tình trạng hiện tại) dữ liệu raster trong một hoặc nhiều đa giác tuỳ chỉnh.
- Chất lượng không khí và phấn hoa dọc tuyến đường: trực quan hoá các ô bản đồ nhiệt (tình trạng hiện tại) dữ liệu raster được lập bản đồ trên các điểm tham chiếu của tuyến đường.
Triển khai
Bạn sẽ khám phá những ô hiện có và cách tải chúng trong trải nghiệm trên web. Bạn cũng sẽ thấy những việc có thể làm để quản lý số lượng yêu cầu trong trường hợp các ô được tải lên bản đồ. Cuối cùng, bạn sẽ biết cách đọc các ô.
Các ô bản đồ nhiệt có sẵn theo loại
Air Quality API
– UAQI_RED_GREEN (UAQI, bảng màu đỏ-xanh lục): Bảng màu đỏ-xanh lục của Chỉ số chất lượng không khí toàn cầu.
– UAQI_INDIGO_PERSIAN (UAQI, bảng màu chàm-ba tư): Bảng màu chàm-ba tư của Chỉ số chất lượng không khí toàn cầu.
– PM25_INDIGO_PERSIAN: Bảng màu chàm-ba tư cho chỉ số PM2.5.
– GBR_DEFRA: Bảng màu Chỉ số chất lượng không khí hằng ngày (Vương quốc Anh).
– DEU_UBA: Bảng màu chỉ số chất lượng không khí tại địa phương của Đức.
– CAN_EC: Bảng màu Chỉ số sức khoẻ theo chất lượng không khí của Canada.
– FRA_ATMO: Bảng màu Chỉ số chất lượng không khí của Pháp.
– US_AQI: Bảng màu Chỉ số chất lượng không khí của Hoa Kỳ.
Pollen API
– TREE_UP: Loại biểu đồ nhiệt sẽ biểu thị một bản đồ đồ hoạ chỉ mục cây.
– GRASS_UPI: Loại biểu đồ nhiệt sẽ biểu thị một bản đồ đồ hoạ chỉ số về cỏ.
- WEED_UPI: Loại bản đồ nhiệt này sẽ biểu thị một bản đồ trực quan về chỉ số cỏ dại.
Hiển thị các ô bản đồ nhiệt trên Web
Tải các ô và áp dụng một mặt nạ vectơ để chỉ hiển thị các khu vực mong muốn của khung hiển thị bản đồ.
Đang tải thẻ thông tin
- Sử dụng Maps JavaScript API để tải bản đồ cơ sở của Google và tải thư viện deckgl để chuẩn bị tải hình ảnh ô raster.
- Sử dụng TileLayer của deck.gl để tải các ô Chất lượng không khí trong bản đồ nhiệt. Thao tác này sẽ hiển thị nhãn lớp cơ sở của Google Maps trên các ô bản đồ nhiệt (không giống như lớp phủ tuỳ chỉnh JavaScript của Maps)
import { TileLayer } from "deck.gl"; import { GoogleMapsOverlay } from "@deck.gl/google-maps"; // const TileLayer = deck.TileLayer; // const GoogleMapsOverlay = deck.GoogleMapsOverlay; // Initialize and add the map function initMap() { const map = new google.maps.Map(document.getElementById("map"), { center: { lat: 40, lng: -110 }, zoom: 4, }); const apiKey = 'YOUR_API_KEY'; const airqualityType = 'UAQI_RED_GREEN' // AirQuality API heatmap type const deckOverlay = new GoogleMapsOverlay({ layers: [ // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', data: 'https://airquality.googleapis.com/v1/mapTypes/'+ heatmapType + +'/heatmapTiles/{z}/{x}/{y}?key=' + apiKey, ... }) ], }); deckOverlay.setMap(map); } window.initMap = initMap;
Áp dụng mặt nạ vectơ
Bạn có thể ẩn hoặc hiện bất kỳ phần nào của ô bản đồ nhiệt. Lưu ý quan trọng: Bạn sẽ cần thu thập dữ liệu sẽ được dùng để tạo mặt nạ vectơ áp dụng cho các ô bản đồ nhiệt.
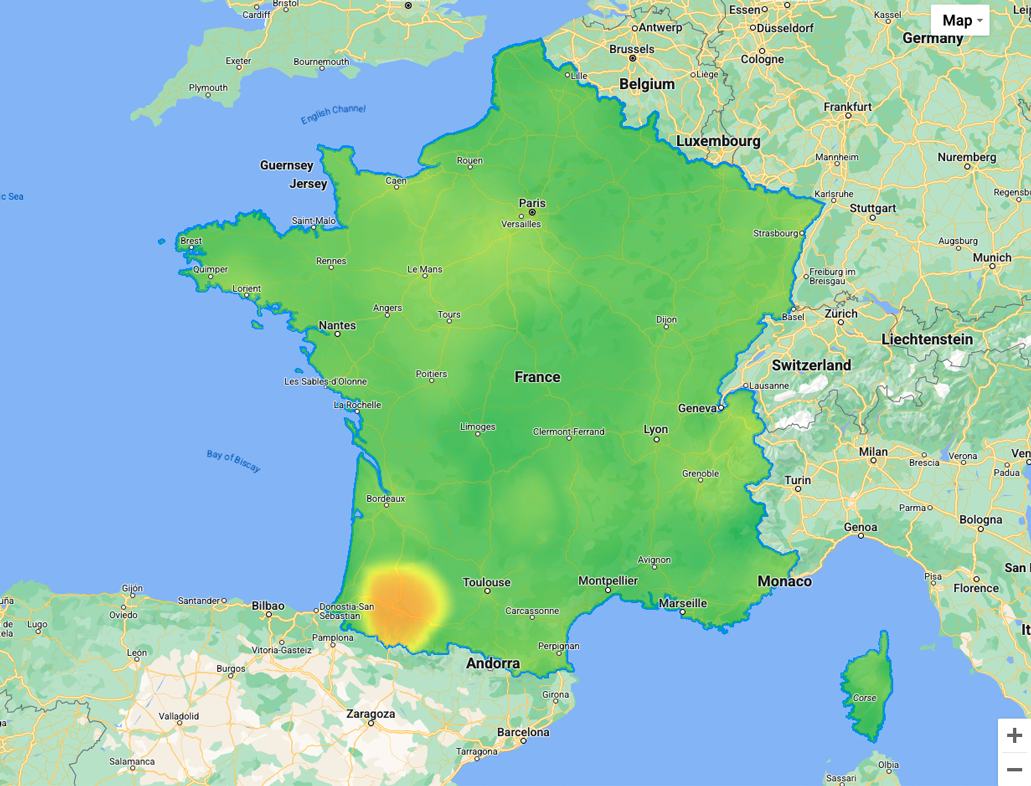
- Trong một khu vực:
sử dụng GeoJson của deck.gl để tạo một Lớp phủ trên Air Quality TileLayer.

Ví dụ dưới đây sử dụng geojson nhiều đa giác của Pháp
// geojson sample { "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [[[[-54.111527,2.11427],...[-54.194491,2.163073]]]] }, "properties": { "name": "France" } }
Sau đây là thông tin tham khảo về việc triển khai deckgl:
// Loaded layers in maps overlay const deckOverlay = new GoogleMapsOverlay({ layers: layers }); const MaskExtension = deck.MaskExtension; // or import extension ... // As part of object containing the different layers const layers = [ // Masking layer new GeoJsonLayer({ id: 'country-vector', operation: 'mask', data: "geojson.json", // <-- any custom geometry }) ... ... // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', maskId: 'country-vector', // <-- same as mask id extensions: [new MaskExtension()], // <-- enable mask extension ... }) ]
- Dọc theo một tuyến đường: Sử dụng deck.gl với TripsLayer để tạo Mask (Mặt nạ) trên Air Quality TileLayer
Ô bản đồ nhiệt về Chất lượng không khí trên một chuyến đi

Quản lý yêu cầu và chi phí API
Mặc dù hành vi mặc định của trình duyệt thường là lưu vào bộ nhớ đệm tất cả các ô đã tải trong bộ nhớ cục bộ (trong cùng một phiên), nhưng bạn có thể tối ưu hoá thêm:
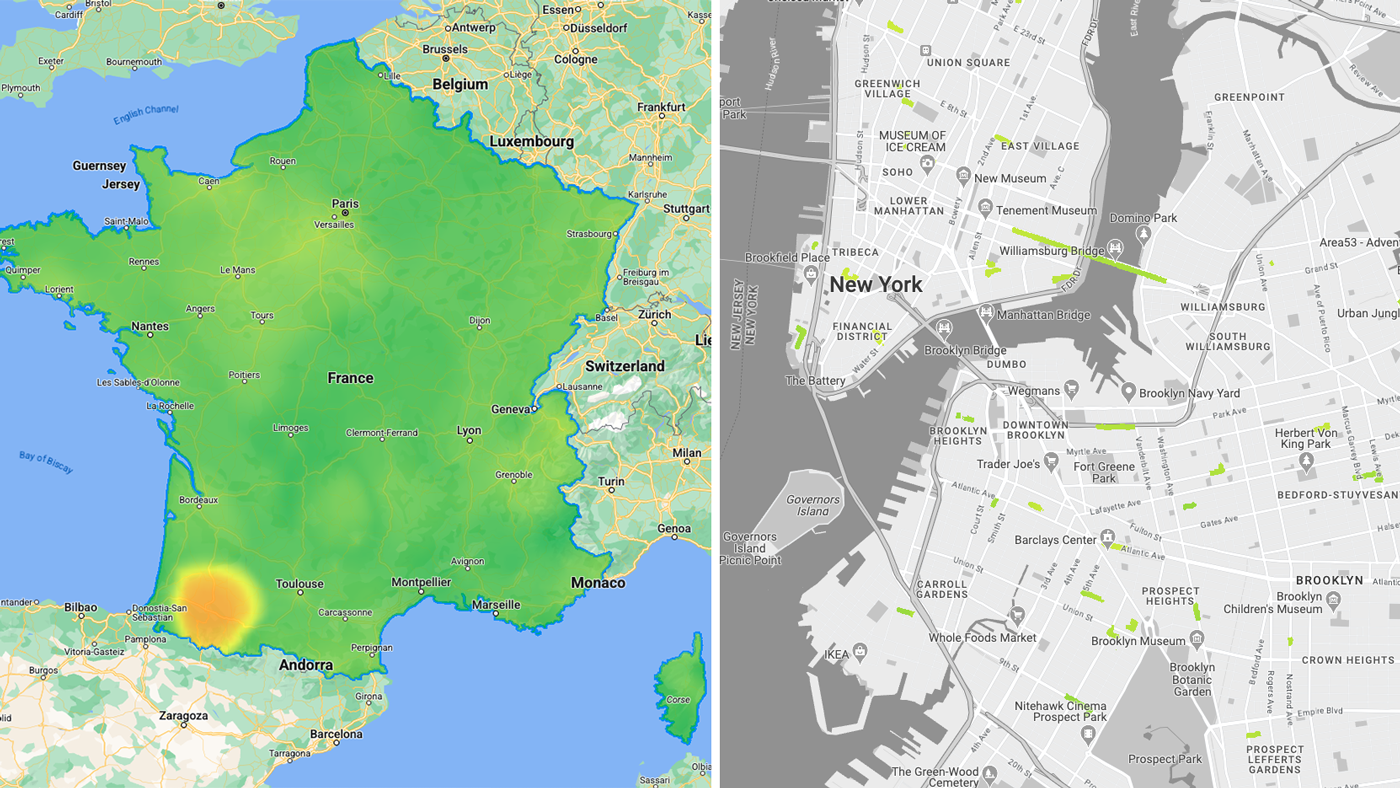
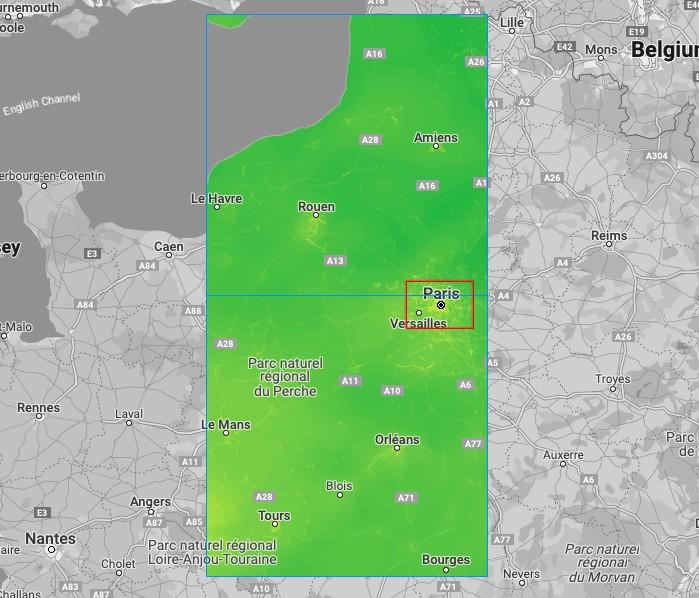
- Hạn chế khu vực tải: tạo một hộp giới hạn (màu đỏ) và chỉ định hộp đó cho lớp, chỉ các ô bản đồ nhiệt (màu xanh dương) bao phủ hộp giới hạn sẽ tải ở bất kỳ mức thu phóng nào
Khung hình chữ nhật (màu đỏ), ô bản đồ nhiệt (màu xanh dương)

// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', extent: [minX, minY, maxX, maxY] // bounding box: southwest lat, southwest lng, northeast lat, northeast lng ... })
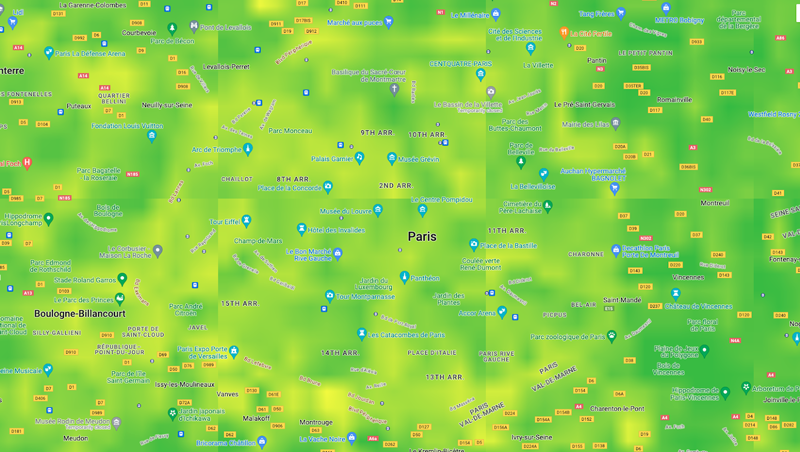
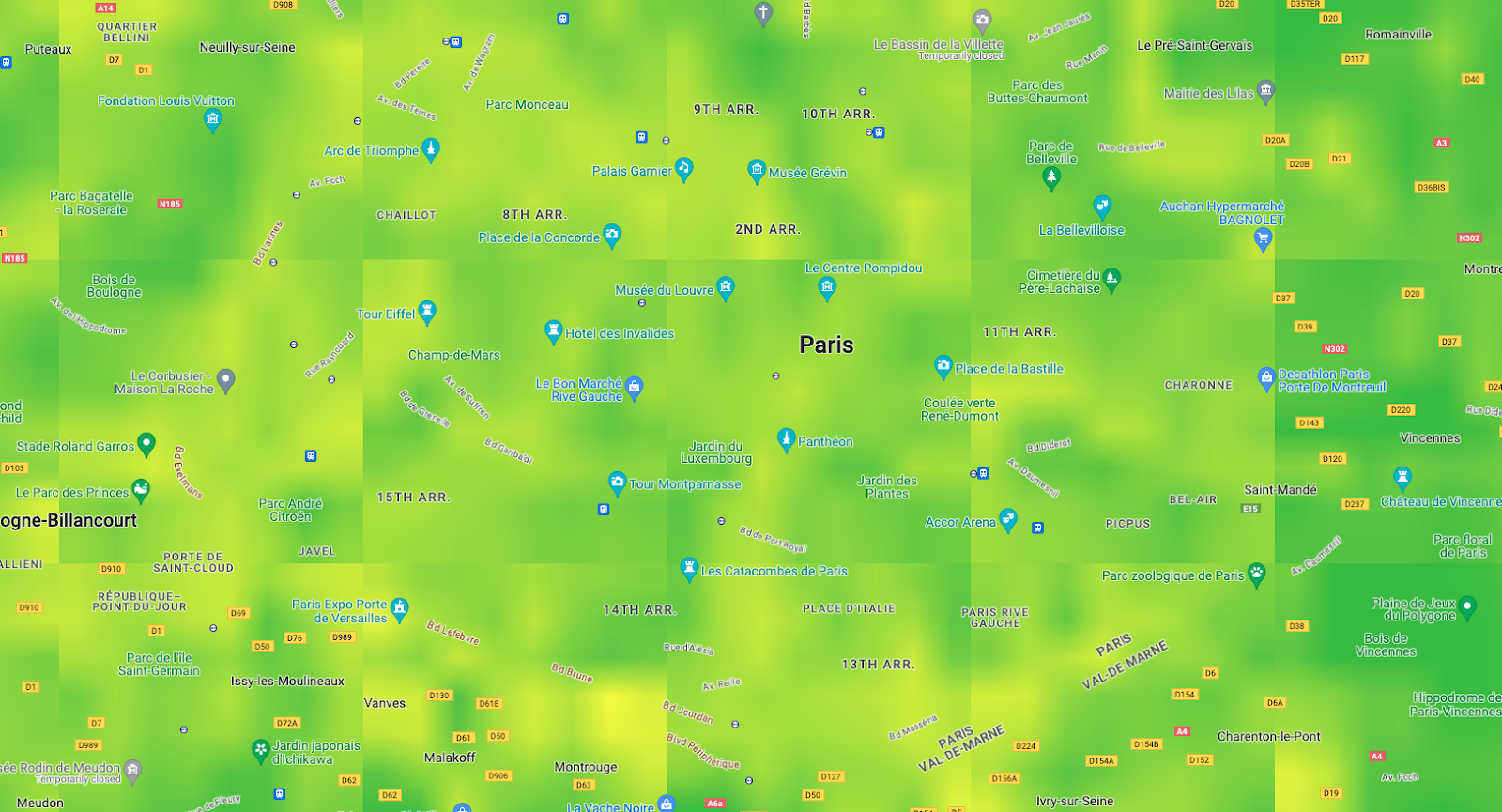
- Đặt kích thước ô hiển thị trực quan để bao phủ toàn bộ khung hiển thị ở bất kỳ mức thu phóng nào; nên đặt trong khoảng từ 256 đến 1024.
Lưu ý quan trọng: Các ô API vẫn có độ phân giải 256x256 nhưng chế độ điều chỉnh hiển thị trực quan sẽ cho phép bạn tăng/giảm số lượng yêu cầu về ô để bao phủ toàn bộ Khung hiển thị bản đồ
(đảm bảo rằng nó hoạt động với minZoom và maxZoom của Google Map, tức là
tilesize:1024sẽ không tải các ô ở mức thu phóng 0 hoặc 1).
Viewport có các ô 256x256 pixel so với 512x512 pixel


// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', tilesize:256, // <-- change to 512 for instance ... })
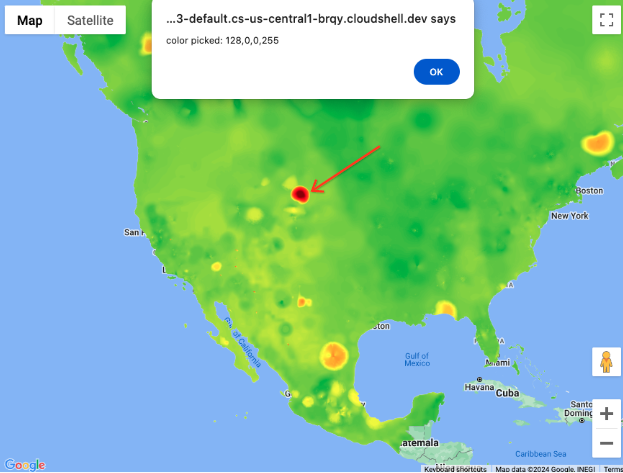
Đọc giá trị pixel
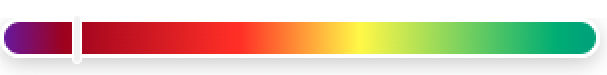
Để hiển thị giá trị tương ứng trên thang màu
Bạn có thể sử dụng thư viện Luma.gl và phương thức readPixelsToArray của thư viện này trong sự kiện onClick được chỉ định làm prop cho lớp deck.gl.
Giá trị pixel: rgba(128,0,0,255)
THẤP  CAO
CAO
// Uint8Array pixel sample import { readPixelsToArray } from "@luma.gl/core"; ... // assign on the TileLayer new TileLayer({ id: 'heatmap-tiles', ... onClick: ({ bitmap, layer }) => { if (bitmap) { const pixel = readPixelsToArray(layer.props.image, { sourceX: bitmap.pixel[0], sourceY: bitmap.pixel[1], sourceWidth: 1, sourceHeight: 1 }); // console.log("color picked:"+ pixel); } } })
Kết luận
Bạn đã khám phá ra cách các điểm cuối API của ô bản đồ nhiệt Chất lượng không khí và Phấn hoa có thể:
- được tải trên Google Maps trên web, đồng thời đảm bảo tuân thủ Điều khoản sử dụng
- được tối ưu hoá để phù hợp với trường hợp sử dụng của bạn
- đọc các giá trị ô
Hành động tiếp theo
Tài liệu đọc thêm được đề xuất:
Người đóng góp
Tác giả chính:
Thomas Anglaret | Kỹ sư giải pháp của Nền tảng Google Maps