Führen Sie diese Schritte aus, um erweiterte Markierungen einzurichten.
API-Schlüssel anfordern und Maps JavaScript API aktivieren
Damit Sie erweiterte Markierungen verwenden können, benötigen Sie ein Cloud-Projekt mit einem Rechnungskonto. Außerdem muss die Maps JavaScript API aktiviert sein. Weitere Informationen finden Sie unter Google Cloud-Projekt einrichten.
Karten-ID erstellen
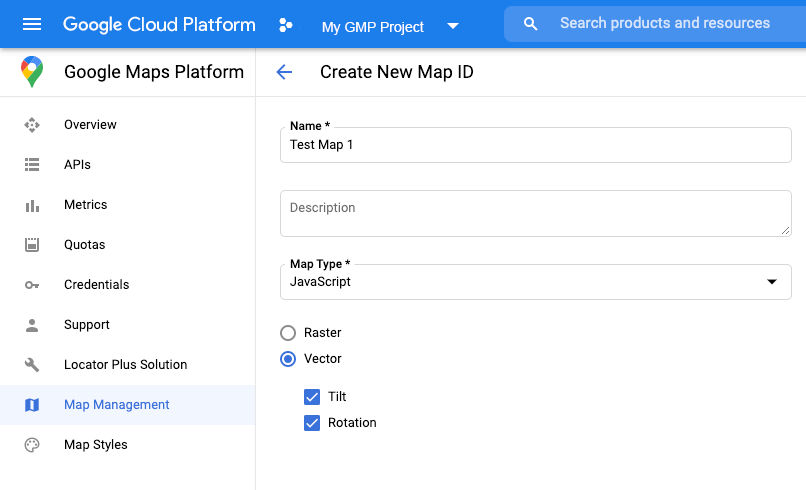
Eine Anleitung zum Erstellen einer Karten-ID finden Sie unter Cloudbasiertes Gestalten von Karteninhalten. Legen Sie als Kartentyp JavaScript fest und wählen Sie entweder die Option Vektor oder Raster aus.

Initialisierungscode der Karte aktualisieren
Dazu ist die soeben erstellte Karten-ID erforderlich. Sie finden sie auf der Seite Kartenverwaltung.
Öffnen Sie die Bibliothek mit erweiterten Markierungen bei Bedarf aus einer
async-Funktion heraus:const { AdvancedMarkerElement } = await google.maps.importLibrary("marker") as google.maps.MarkerLibrary;
Geben Sie eine Karten-ID an, wenn Sie die Karte mit der Eigenschaft
mapIdinstanziieren. Sie können selbst eine Karten-ID angeben oderDEMO_MAP_IDverwenden.const map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'YOUR_MAP_ID' });
Kartenfunktionen prüfen (optional)
Für erweiterte Markierungen ist eine Karten-ID erforderlich. Wenn die Karten-ID fehlt, können keine erweiterten Markierungen geladen werden. Zur Fehlerbehebung können Sie einen mapcapabilities_changed-Listener hinzufügen, um über Änderungen der Kartenfunktionen informiert zu werden. Die Verwendung von „mapCapabilities“ ist optional und wird nur für Test- und Fehlerbehebungszwecke oder für das Laufzeit-Fallback empfohlen.
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isAdvancedMarkersAvailable) { // Advanced markers are *not* available, add a fallback. } });
Nächste Schritte
Markierung auf einer Karte einfügen

