Utilizza gli indicatori per visualizzare singole località su una mappa. Questa guida spiega come utilizzare gli indicatori avanzati. Con gli indicatori avanzati puoi creare e personalizzare indicatori dalle prestazioni elevate e indicatori accessibili che rispondono agli eventi di clic DOM e all'input da tastiera. Per una personalizzazione ancora più profonda,
gli indicatori avanzati supportano l'uso di HTML e CSS personalizzati,
inclusa la possibilità di creare indicatori completamente personalizzati. Per le applicazioni 3D, puoi controllare l'altitudine a cui viene visualizzato un indicatore.
Gli indicatori avanzati sono supportati sia nelle mappe raster che in quelle vettoriali (anche se alcune funzionalità non sono disponibili nelle mappe raster).
Per utilizzare gli indicatori avanzati è necessario un ID mappa (è possibile utilizzare DEMO_MAP_ID).
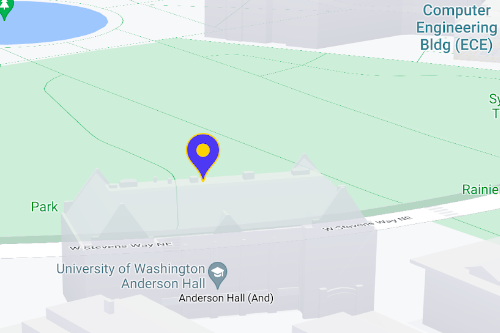
Iniziare a utilizzare gli indicatori avanzati
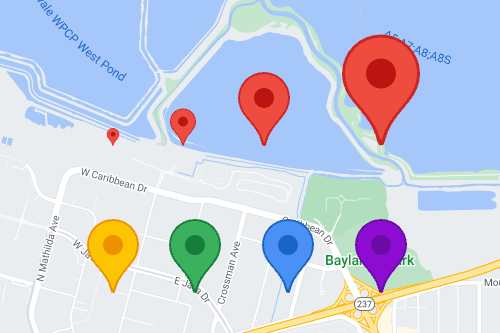
Personalizzare il colore, la scala e l'immagine dell'icona
Personalizza lo sfondo, il glifo e il colore del bordo dell'indicatore predefinito e regolane le dimensioni.

Sostituisci l'icona predefinita dell'indicatore con un'immagine SVG o PNG personalizzata.

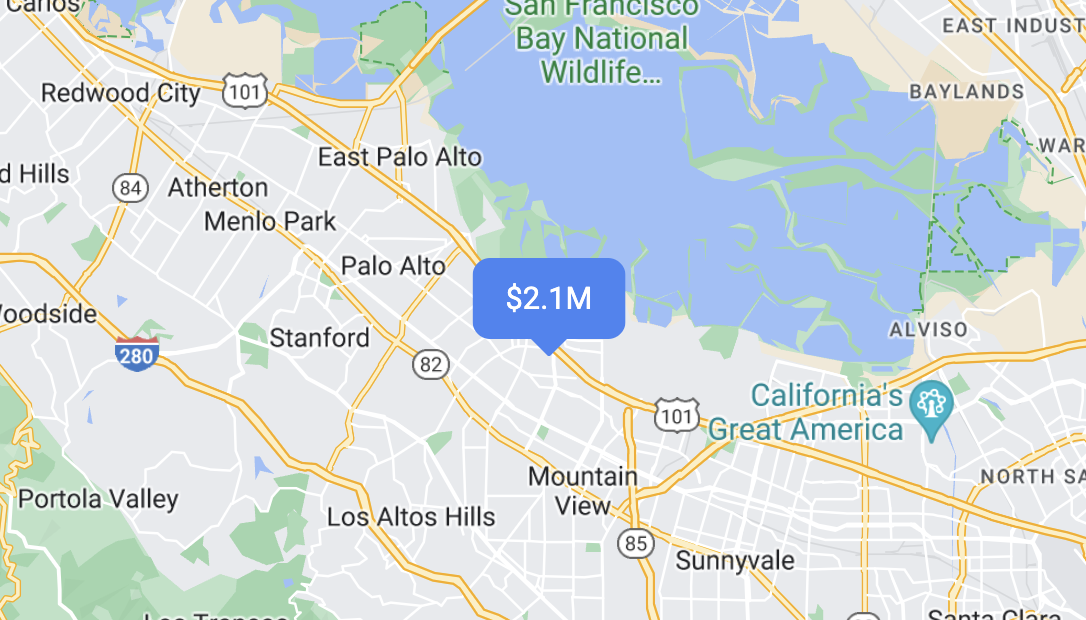
Crea indicatori HTML personalizzati
Utilizza HTML e CSS personalizzati per creare indicatori interattivi visualmente distinti e animazioni.

Fare in modo che gli indicatori rispondano agli eventi di clic e tastiera
Fai in modo che un indicatore risponda a clic ed eventi della tastiera aggiungendo un
click listener di eventi.
function initMap() {
const map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 37.4239163, lng: -122.0947209},
zoom: 17,
mapId: 'DEMO_MAP_ID',
});
const marker = new google.maps.marker.AdvancedMarkerElement({
map,
position: {lat: 37.4239163, lng: -122.0947209},
});
marker.addListener('click', ({domEvent, latLng}) => {
const {target} = domEvent;
// Handle the click event.
// ...
});
}
Impostare l'altitudine dell'indicatore e il comportamento in caso di collisione
Imposta l'altitudine di un indicatore in modo che venga visualizzato correttamente con gli elementi della mappa 3D e specifica il comportamento di un indicatore quando entra in collisione con un altro indicatore o un'etichetta della mappa. L'altitudine degli indicatori è supportata solo nelle mappe vettoriali.