Utilizza gli indicatori per visualizzare singole località su una mappa. Questa guida mostra come
utilizzare i marcatori avanzati. Con gli indicatori avanzati puoi creare e personalizzare indicatori dalle prestazioni elevate e creare indicatori accessibili che rispondono agli eventi di clic DOM e all'input da tastiera. Per una personalizzazione ancora più approfondita,
gli indicatori avanzati supportano l'utilizzo di HTML e CSS personalizzati,
inclusa la possibilità di creare indicatori completamente personalizzati. Per le applicazioni 3D
puoi controllare l'altitudine alla quale viene visualizzato un indicatore.
I marcatori avanzati sono supportati sia sulle mappe raster che su quelle vettoriali (anche se alcune funzionalità non sono disponibili sulle mappe raster).
Per utilizzare gli indicatori avanzati è necessario un ID mappa (è possibile utilizzare DEMO_MAP_ID).
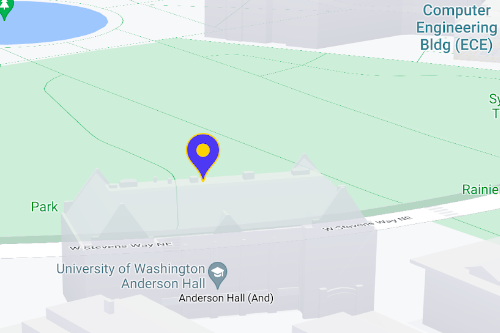
Iniziare a utilizzare i marcatori avanzati
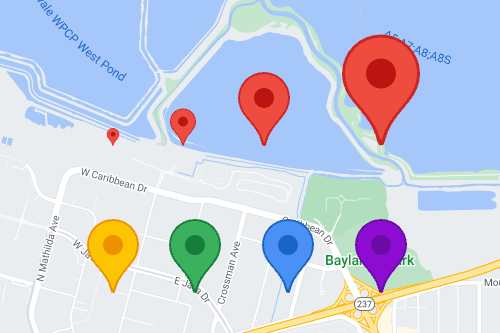
Personalizzare il colore, la scala e l'immagine dell'icona
Personalizza lo sfondo, il glifo e il colore del bordo dell'indicatore predefinito e regola le dimensioni dell'indicatore.

Sostituisci l'icona predefinita del marcatore con un'immagine SVG o PNG personalizzata.

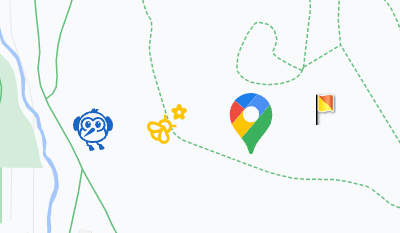
Creare indicatori HTML personalizzati
Utilizza HTML e CSS personalizzati per creare marcatori interattivi visivamente distintivi e creare animazioni.

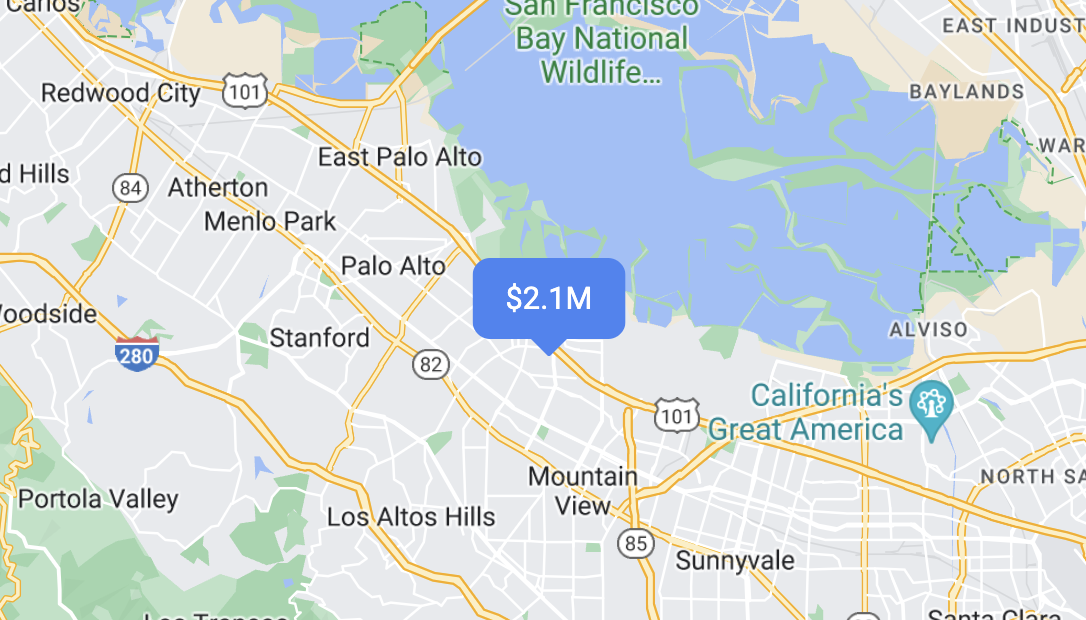
Fare in modo che i marcatori rispondano agli eventi di clic e tastiera
Fai in modo che un indicatore risponda ai clic e agli eventi della tastiera aggiungendo un
listener di eventi click.
function initMap() { const map = new google.maps.Map(document.getElementById('map'), { center: {lat: 37.4239163, lng: -122.0947209}, zoom: 17, mapId: 'DEMO_MAP_ID', }); const marker = new google.maps.marker.AdvancedMarkerElement({ map, position: {lat: 37.4239163, lng: -122.0947209}, }); marker.addListener('click', ({domEvent, latLng}) => { const {target} = domEvent; // Handle the click event. // ... }); }
Impostare l'altitudine del marcatore e il comportamento in caso di collisione
Imposta l'altitudine di un indicatore per visualizzarlo correttamente con gli elementi della mappa 3D e specifica il comportamento di un indicatore quando entra in collisione con un altro indicatore o un'etichetta della mappa. L'altitudine del marcatore è supportata solo sulle mappe vettoriali.