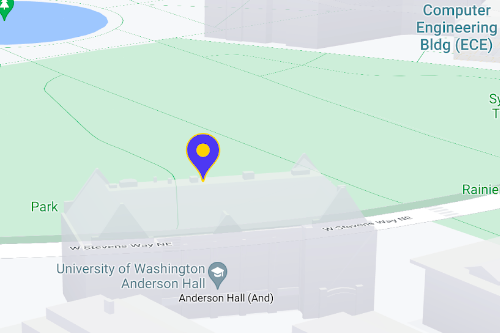
मैप पर एक जगह दिखाने के लिए, मार्कर का इस्तेमाल करें. इस गाइड में, बेहतर मार्कर इस्तेमाल करने का तरीका बताया गया है. बेहतर मार्कर की मदद से, बेहतर परफ़ॉर्म करने वाले मार्कर बनाए जा सकते हैं और उन्हें पसंद के मुताबिक बनाया जा सकता है. साथ ही, ऐसे मार्कर बनाए जा सकते हैं जो डीओएम क्लिक इवेंट और कीबोर्ड इनपुट का जवाब दे सकें. ज़्यादा कस्टमाइज़ेशन के लिए, बेहतर मार्कर में कस्टम एचटीएमएल और सीएसएस का इस्तेमाल किया जा सकता है. इसमें पूरी तरह से कस्टम मार्कर बनाने की सुविधा भी शामिल है. 3D ऐप्लिकेशन के लिए, मार्कर के दिखने की ऊंचाई को कंट्रोल किया जा सकता है.
बेहतर मार्कर, रेस्टर और वेक्टर, दोनों तरह के मैप पर काम करते हैं. हालांकि, रेस्टर मैप पर कुछ सुविधाएं उपलब्ध नहीं हैं.
ऐडवांस मार्कर का इस्तेमाल करने के लिए, मैप आईडी ज़रूरी है. इसके लिए, DEMO_MAP_ID का इस्तेमाल किया जा सकता है.
बेहतर मार्कर का इस्तेमाल शुरू करना
रंग, स्केल, और आइकॉन की इमेज को पसंद के मुताबिक बनाना
डिफ़ॉल्ट मार्कर के बैकग्राउंड, ग्लिफ़, और बॉर्डर के रंग को पसंद के मुताबिक बनाएं. साथ ही, मार्कर का साइज़ भी अडजस्ट करें.

मार्कर के डिफ़ॉल्ट आइकॉन को पसंद के मुताबिक SVG या PNG इमेज से बदलें.

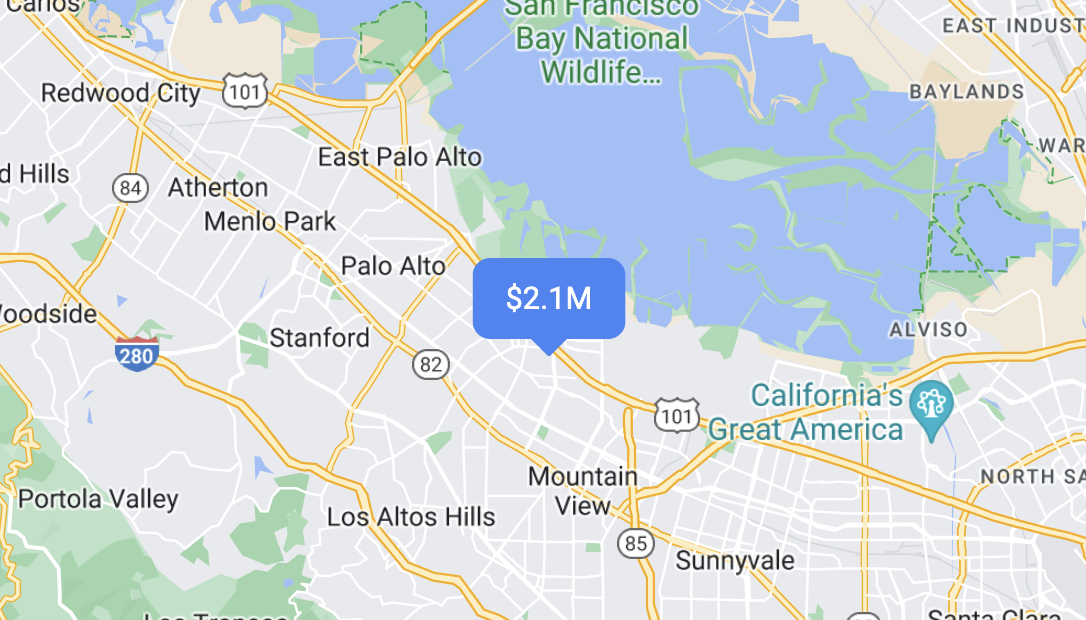
कस्टम एचटीएमएल मार्कर बनाना
विज़ुअल तौर पर अलग दिखने वाले इंटरैक्टिव मार्कर बनाने और ऐनिमेशन बनाने के लिए, कस्टम एचटीएमएल और सीएसएस का इस्तेमाल करें.

मार्कर को क्लिक और कीबोर्ड इवेंट के हिसाब से काम करने के लिए सेट करना
click इवेंट लिसनर जोड़कर, मार्कर को क्लिक और कीबोर्ड इवेंट के हिसाब से काम करने दें.
function initMap() { const map = new google.maps.Map(document.getElementById('map'), { center: {lat: 37.4239163, lng: -122.0947209}, zoom: 17, mapId: 'DEMO_MAP_ID', }); const marker = new google.maps.marker.AdvancedMarkerElement({ map, position: {lat: 37.4239163, lng: -122.0947209}, }); marker.addListener('click', ({domEvent, latLng}) => { const {target} = domEvent; // Handle the click event. // ... }); }
मार्कर की ऊंचाई और टक्कर के व्यवहार को सेट करना
मार्कर के लिए ऊंचाई सेट करें, ताकि वह 3D मैप एलिमेंट के साथ सही तरीके से दिखे. साथ ही, यह भी तय करें कि किसी दूसरे मार्कर या मैप लेबल से टकराने पर, मार्कर का व्यवहार कैसा होना चाहिए. मार्कर की ऊंचाई की जानकारी सिर्फ़ वेक्टर मैप पर दिखती है.