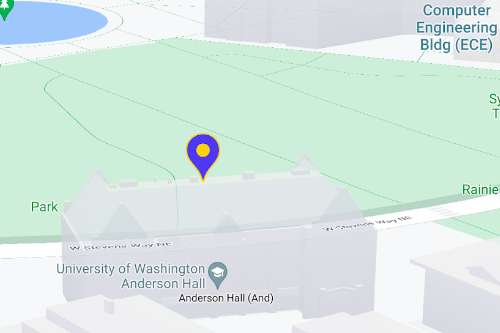
אפשר להשתמש בסמנים כדי להציג מיקומים בודדים במפה. במדריך הזה מוסבר איך להשתמש בסמנים מתקדמים. באמצעות סמנים מתקדמים אפשר ליצור סמנים עם ביצועים גבוהים ולהתאים אותם אישית, וגם ליצור סמנים נגישים שתגובתם תהיה לאירועי קליקים ב-DOM ולקלט מהמקלדת. כדי לבצע התאמה אישית מעמיקה יותר, תוכלו להשתמש ב-HTML וב-CSS מותאמים אישית באמצעות סמנים מתקדמים, כולל היכולת ליצור סמנים מותאמים אישית לחלוטין. באפליקציות תלת-ממד אפשר לקבוע את הגובה שבו הסמן יופיע.
אפשר להשתמש בסמנים מתקדמים גם במפות רסטר וגם במפות וקטורים (אבל חלק מהתכונות לא זמינות במפות רסטר).
כדי להשתמש בסמנים מתקדמים, נדרש מזהה מפה (אפשר להשתמש ב-DEMO_MAP_ID).
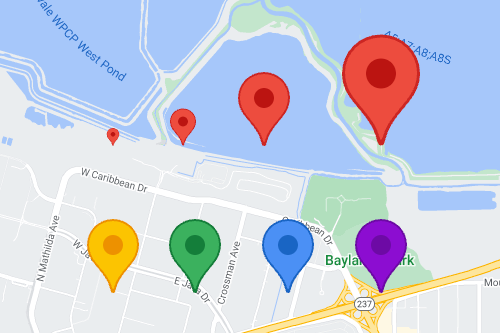
התאמה אישית של הצבע, הסולם ותמונת הסמל
אפשר להתאים אישית את הרקע, את הגליף ואת צבע המסגרת של סמן ברירת המחדל, וגם לשנות את הגודל של הסמן.

החלפת סמל הסמן שמוגדר כברירת מחדל בתמונה בהתאמה אישית בפורמט SVG או PNG.

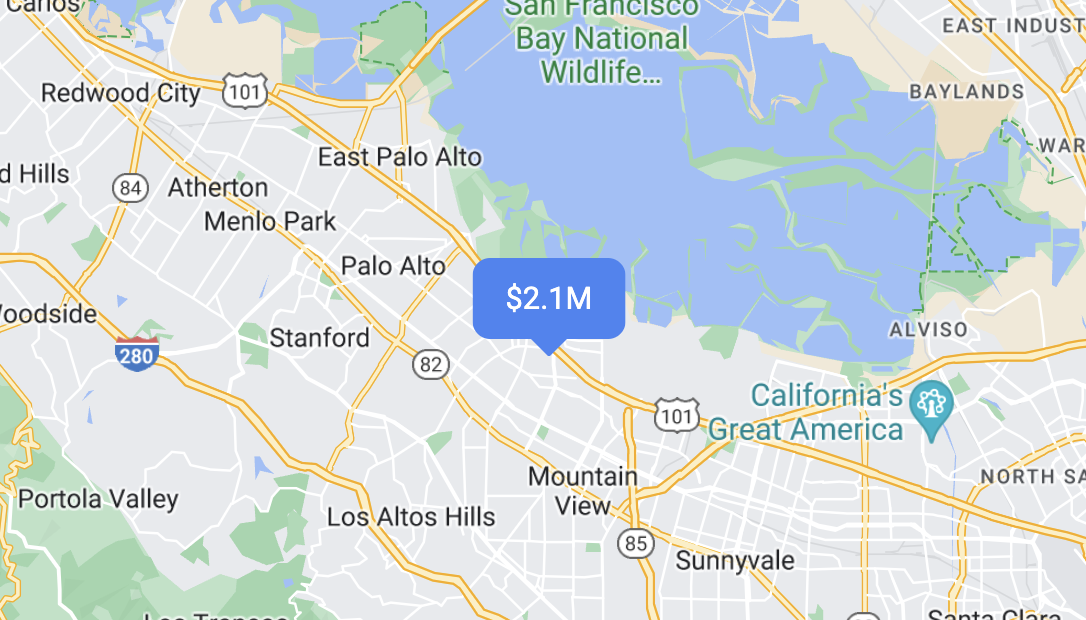
יצירת סמנים מותאמים אישית של HTML
שימוש ב-HTML וב-CSS בהתאמה אישית כדי ליצור סמנים אינטראקטיביים בולטים מבחינה ויזואלית וליצור אנימציות.

איך מסמנים מגיבים לקליקים ולאירועים במקלדת
כדי לגרום לסמן להגיב ללחיצות ולאירועים במקלדת, מוסיפים רכיב מעקב אירועים מסוג click.
function initMap() {
const map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 37.4239163, lng: -122.0947209},
zoom: 17,
mapId: 'DEMO_MAP_ID',
});
const marker = new google.maps.marker.AdvancedMarkerElement({
map,
position: {lat: 37.4239163, lng: -122.0947209},
});
marker.addListener('click', ({domEvent, latLng}) => {
const {target} = domEvent;
// Handle the click event.
// ...
});
}
הגדרת הגובה של הסמן והתנהגות התנגשות
אפשר להגדיר את הגובה של סמן כדי שהוא יופיע בצורה נכונה עם אלמנטים של מפה תלת-ממדית, ולציין איך הסמן יתנהג כשהוא יתנגש בסמן אחר או בתווית מפה. אפשר לציין את הגובה של סמנים רק במפות וקטוריות.