スタイル設定の例
ここでは、複雑な要素のスタイル設定の例を示します。
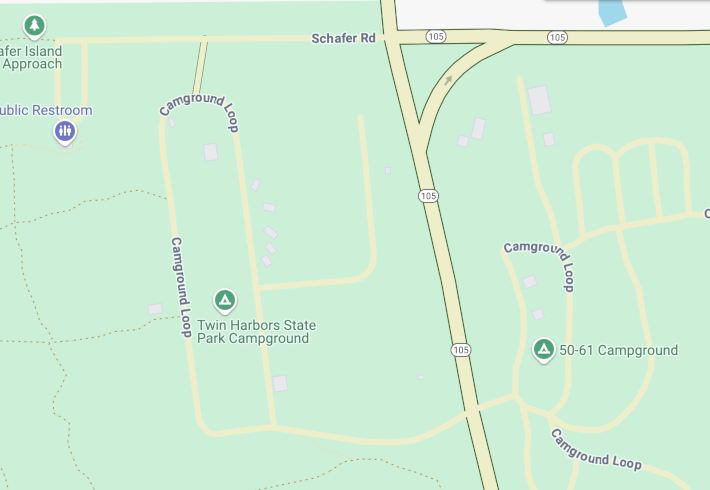
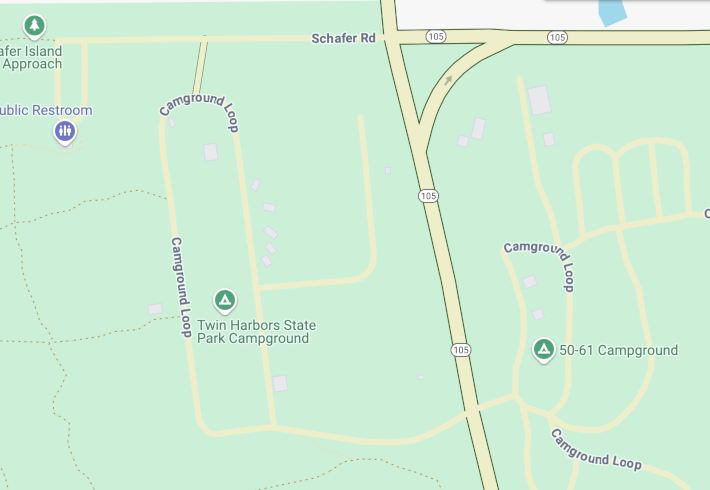
緑色の枠線付きの黄色い道路
すべての道路をカスタマイズして、薄い黄色の塗りつぶしと濃い緑色の枠線が基本スタイルとして表示されるようにします。
[地図上の対象物] で、[道路網] を選択します。
[道路網] ペインの [ポリライン] で、[塗りつぶしの色] の下にあるボックスを選択します。
薄い黄色(16 進数コード #eeeec8 など)を選択します。
[ストロークの色] の下にあるボックスを選択し、濃い緑色(16 進数コード #155304 など)を選択します。
[ストロークの幅] で、値を 3 ピクセルに設定します。
ズームインやズームアウトを行うとさまざまな道路が現れたり消えたりしますが、道路が現れた際にはこのスタイルで表示されます。道路が小さくなりすぎて枠線を表示できなくなった場合は、黄色だけが表示されます。
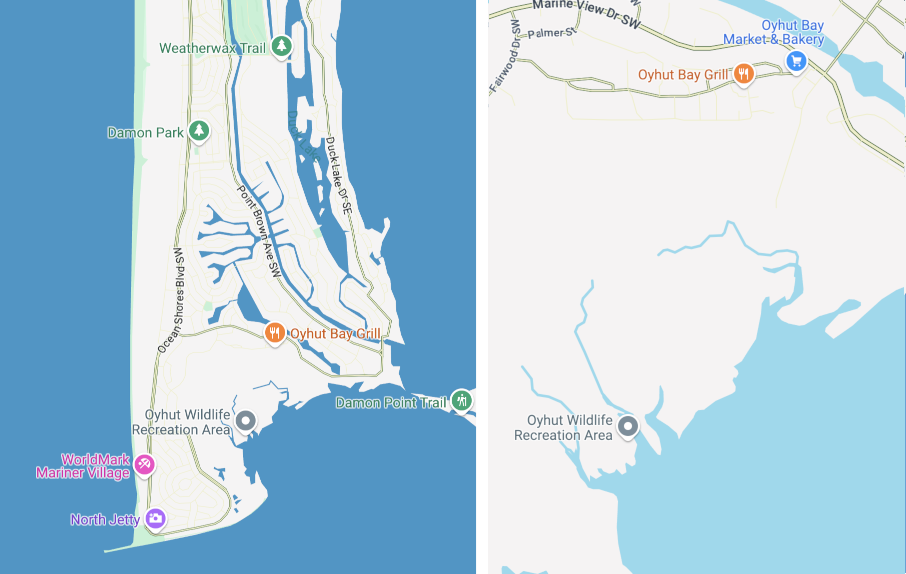
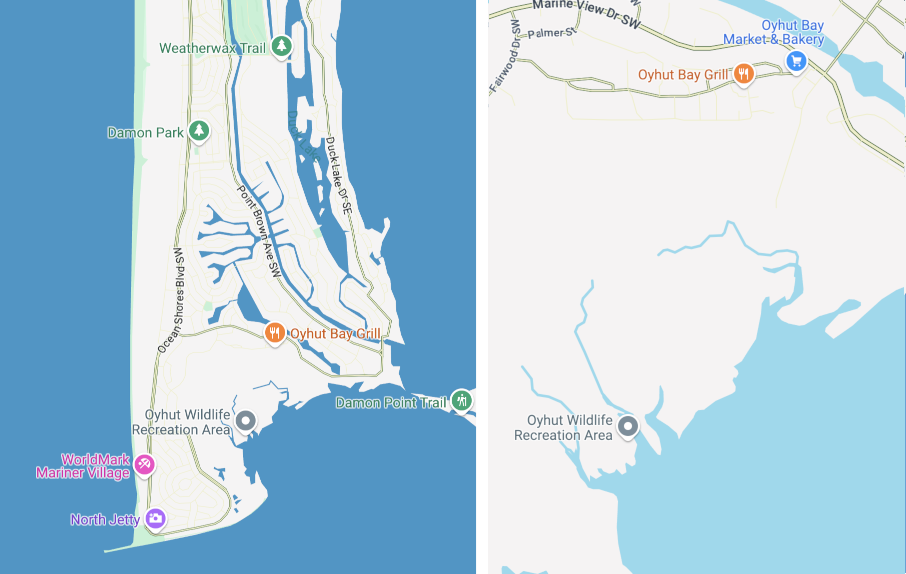
ズームレベルに応じて水域の色を変える
要素のスタイル設定の中には、特定のズームレベルでしか表示されないものがあります(建物やスポット(POI)の 3D 表示など)。ここでは、そうした種類のスタイルを水域に追加します。最大限にズームアウト(z0)すると水域が濃い青色で、州や都道府県のレベル(ノートパソコンではズームレベル 6)にズームインすると水域が中程度の青色で、最大限にズームイン(z19)すると水域が淡い青色で濃い青色の枠線を伴って表示されるスタイルを追加します。

[地図上の対象物] で、[水域] を選択します。
[水域] ペインの [ポリライン] で、[塗りつぶしの色] の下にあるボックスを選択し、濃い青色を選びます。
[塗りつぶしの色] の右側にあるズームのひし形アイコンを選択し、ズームレベル スタイル設定ペインを開きます。
ズームレベル 6 を選択し、中程度の青色を選びます。
ズームレベル 19 を選択し、水域の色を明るい青色に変更します。
なお、ストロークの色を設定している場合でも、小川や細い水路などでは最大限にズームインしても水域本体の色しか表示されません。大きな池や湖などの水域では、ストロークと塗りつぶしの色を見分けることができます。
特に記載のない限り、このページのコンテンツはクリエイティブ・コモンズの表示 4.0 ライセンスにより使用許諾されます。コードサンプルは Apache 2.0 ライセンスにより使用許諾されます。詳しくは、Google Developers サイトのポリシーをご覧ください。Java は Oracle および関連会社の登録商標です。
最終更新日 2025-01-14 UTC。
[null,null,["最終更新日 2025-01-14 UTC。"],[[["This documentation provides guidance on customizing the visual style of map elements, such as roads and water bodies, using Cloud-based Map Styling."],["Users can learn to apply custom colors, outlines, and stroke widths to road networks based on zoom levels, creating unique map presentations."],["The examples demonstrate how to style water bodies with different colors based on zoom levels, showcasing the flexibility of map customization options."],["Users will understand how element styling, such as 3D buildings and POIs, might have visibility limitations based on zoom levels."],["This guide offers platform-specific instructions for implementing these customizations on Android, iOS, JavaScript, and Web Service platforms."]]],[]]