Questo documento descrive le best practice per ottimizzare il consumo di energia in un'app di navigazione mobile che crei utilizzando l'SDK Navigation. Allo stesso tempo, descrive i compromessi da considerare quando si utilizzano queste pratiche. In particolare, questo documento tratta i seguenti argomenti:
- Origini di consumo energetico elevato, classificate dalla più alta alla più bassa.
- Strategie per ottimizzare il consumo energetico, in ordine di importanza, a partire dalla frequenza dei fotogrammi.
- Strategie per gli utenti finali per insegnare agli utenti della tua app come gestire l'utilizzo del dispositivo durante la navigazione.
Perché ottimizzare l'app di navigazione?
A seconda della situazione, gli utenti della tua app potrebbero eseguire la guida alla navigazione per lunghi periodi di tempo. Ad esempio, gli autisti e i corrieri possono lavorare per molte ore, completando incarichi in territori sconosciuti. In questi casi, si affidano molto alle indicazioni stradali passo passo in-app. Ciò comporta alcuni problemi tipici:
- Consumo della batteria e disponibilità di caricabatterie. L'utilizzo intenso della navigazione può causare lo scaricamento più rapido del previsto delle batterie del dispositivo. Molti utenti possono risolvere il problema caricando il dispositivo nel veicolo, ma i conducenti di veicoli a due ruote non possono.
- Limitazione delle prestazioni del dispositivo a causa del calore. Anche gli utenti che caricano continuamente il proprio dispositivo possono riscontrare problemi. Un elevato consumo energetico per lunghi periodi di tempo può causare il surriscaldamento del dispositivo, con conseguente limitazione termica e successiva perdita di prestazioni.
Le app di navigazione turn-by-turn si basano su funzionalità che consumano molta energia, come lo schermo, il GPS e la comunicazione radio con le torri cellulari, quindi è consigliabile ottimizzare il consumo energetico dell'app mobile. Inoltre, devi considerare le esigenze di consumo energetico del tuo pubblico di destinazione per poter trovare il giusto compromesso tra prestazioni e ottimizzazione del consumo energetico.
Quali funzionalità consumano più energia?
Questa sezione divide le attività in-app associate a un consumo energetico elevato in due categorie:
- Rendering schermo
- Aggiornamenti posizione
Rendering schermo
Il rendering dello schermo di solito causa il consumo energetico più elevato nelle app di navigazione mobile. Ogni volta che il dispositivo disegna una mappa e altri elementi dell'interfaccia utente sullo schermo, si basa sull'elaborazione della GPU e della CPU. Allo stesso modo, quando l'utente lascia la schermata accesa per lunghi periodi di tempo, il consumo di energia aumenta.
In una certa misura, puoi aspettarti un elevato consumo di energia da parte di conducenti o passeggeri che si affidano a una mappa visibile per navigare, soprattutto se utilizzano l'app ininterrottamente per molte ore. In questo scenario, l'app esegue anche una frequenza di rendering più elevata sullo schermo perché la mappa viene aggiornata in tempo reale. In alcuni casi, lo schermo può essere ridisegnato quasi continuamente, soprattutto quando l'utente guida da una posizione all'altra senza fermarsi.
Aggiornamenti posizione
Oltre al rendering dello schermo, altre due attività di navigazione consumano energia del dispositivo:
- Utilizzo del ripetitore radiofonico e del GPS
- Aggiornamenti e condivisione della posizione, ad esempio per fornire un orario di arrivo stimato o per segnalare le posizioni di un veicolo in una flotta.
La comunicazione GPS e radio cellulare si basa su operazioni di avvio che consumano molta energia: il GPS deve trovare i satelliti e le radio cellulari devono negoziare con le torri e stabilire una connessione. Per questi motivi, vengono eseguiti ininterrottamente durante la navigazione, anche se le radio cellulari rimangono attive per 20-30 secondi nel tentativo di ridurre al minimo i costi di avvio. Il sistema operativo controlla queste impostazioni che non puoi configurare facilmente nella tua app.
Per gli aggiornamenti della posizione, il consumo energetico varia in base a fattori imprevedibili. Ad esempio, la distanza tra il dispositivo e la stazione base cellulare determina il consumo energetico, poiché il dispositivo utilizzerà il segnale minimo necessario per continuare la navigazione al fine di evitare di cambiare torre. Pertanto, un dispositivo che naviga in un'area con connettività scarsa consumerà più energia di uno vicino a una stazione base. Inoltre, alcune app potrebbero condividere gli aggiornamenti della posizione con un servizio centrale di gestione della flotta e, pertanto, dovranno comunicare con un server per farlo.
Ottimizzare il consumo energetico dell'app
La difficoltà di ottimizzare il consumo energetico nelle app di navigazione è che queste app dipendono fortemente da risorse che consumano molta energia, il che limita le opzioni per mitigare l'impatto senza dover scendere a compromessi, ad esempio limitando l'utilizzo dello schermo. Questa sezione fornisce un elenco di approcci che puoi adottare per ottimizzare la tua app, in ordine dall'impatto maggiore a quello minore.
Modificare il frame rate
Lo schermo aggiorna ciò che mostra a una frequenza nota come frame rate. La frequenza fotogrammi viene solitamente misurata in frame al secondo (FPS). Poiché il rendering dello schermo utilizza molta CPU o GPU, puoi ridurre il frame rate per risparmiare energia.
Il compromesso quando si riduce il frame rate è che il rendering dello schermo può apparire meno fluido, soprattutto se la mappa viene aggiornata di frequente. Questo potrebbe essere più evidente quando la mappa è ingrandita, quando l'utente viaggia a velocità elevata o quando cambia velocità o direzione di molto.
Per scoprire di più sulla modifica delle frequenze frame, consulta la sezione Frequenza frame nella documentazione per gli sviluppatori del Centro di sviluppo multimediale Android.
Navigare senza una mappa
Anche se non puoi controllare la luminosità dello schermo del dispositivo dell'utente finale o per quanto tempo lo schermo rimane acceso, puoi fornire un'opzione per la guida alla navigazione senza una mappa. In questo modo l'utente finale può scegliere questa opzione per risparmiare energia. Ad esempio, se gli autisti lavorano regolarmente nello stesso quartiere, potrebbero non aver bisogno di indicazioni basate sulla mappa così spesso. La navigazione senza mappa può essere attivata impostando una destinazione e avviando la guida nell'SDK Navigation, ma senza visualizzare una mappa.
Per nascondere l'interfaccia utente di navigazione, non aggiungere un NavigationView o SupportNavigationFragment oppure, se l'hai già fatto, rimuovi il codice che li aggiunge. Il seguente codice è stato modificato dall'app demo per Android dell'SDK Navigation e mostra l'utilizzo dei commenti per rimuovere il codice che aggiunge l'UI di navigazione:
//Obtain a reference to the NavigationFragment
//setContentView(R.layout.activity_nav_fragment);
//mNavFragment = (SupportNavigationFragment) getSupportFragmentManager().findFragmentById(R.id.navigation_fragment);
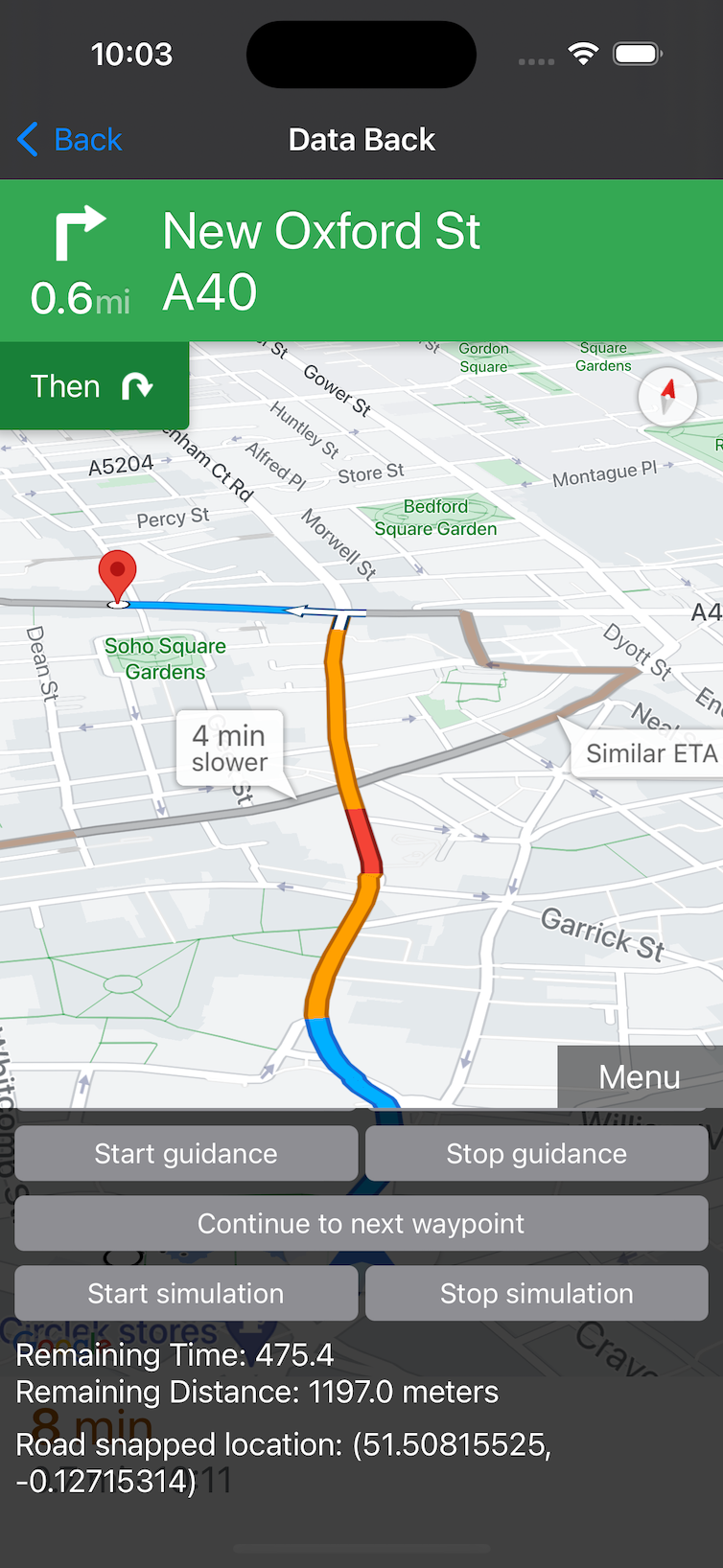
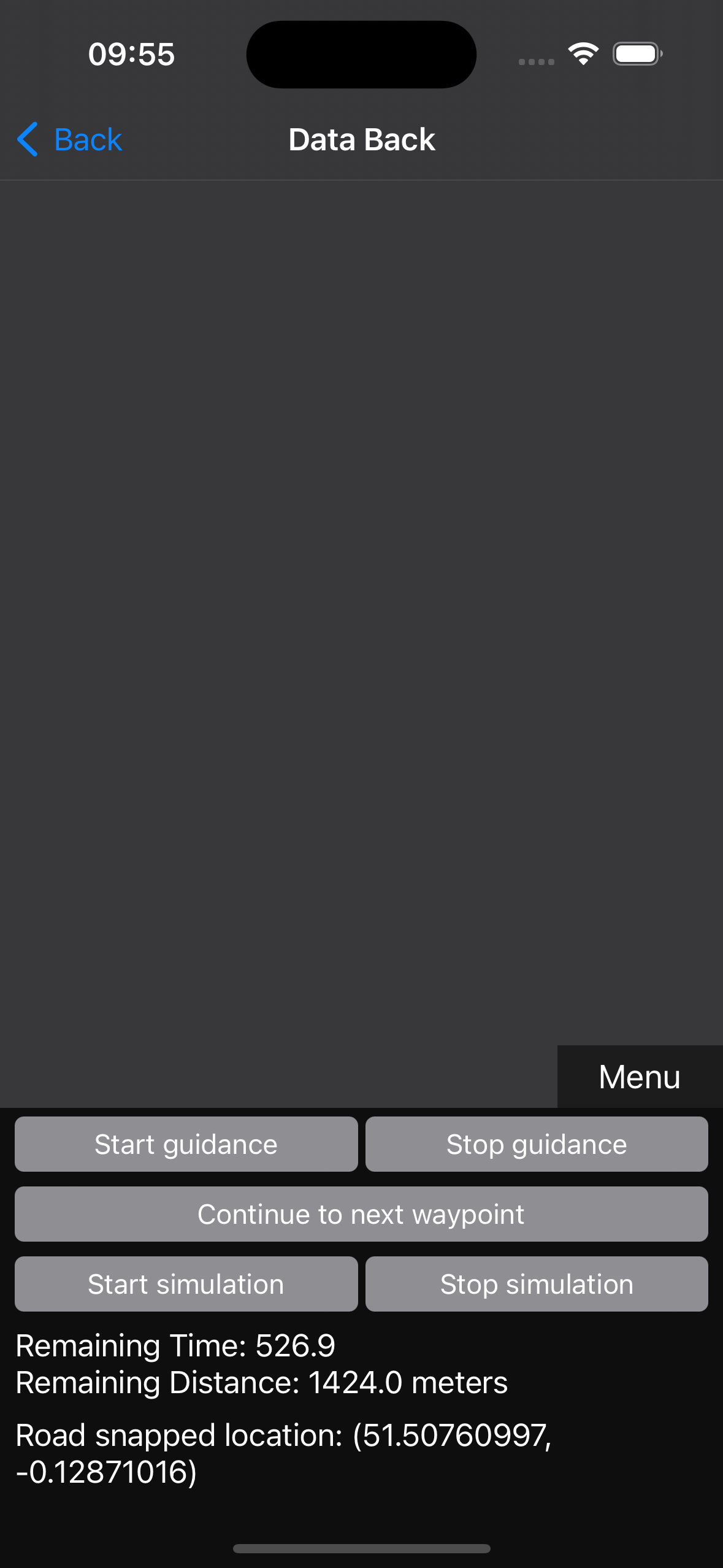
L'SDK Navigation continuerà ad aggiornare le posizioni agganciate alla strada, l'ETA e la distanza rimanente del viaggio e la tua app potrà comunque iscriversi a tutti gli eventi generati dall'SDK man mano che l'autista procede. Questo non è appropriato per tutti i casi d'uso e, naturalmente, non è un buon consiglio nei casi in cui il conducente deve vedere la mappa e seguire le indicazioni visive. I seguenti screenshot mostrano un confronto fianco a fianco dell'attivazione/disattivazione delle visualizzazioni della mappa durante la navigazione attiva.

|

|
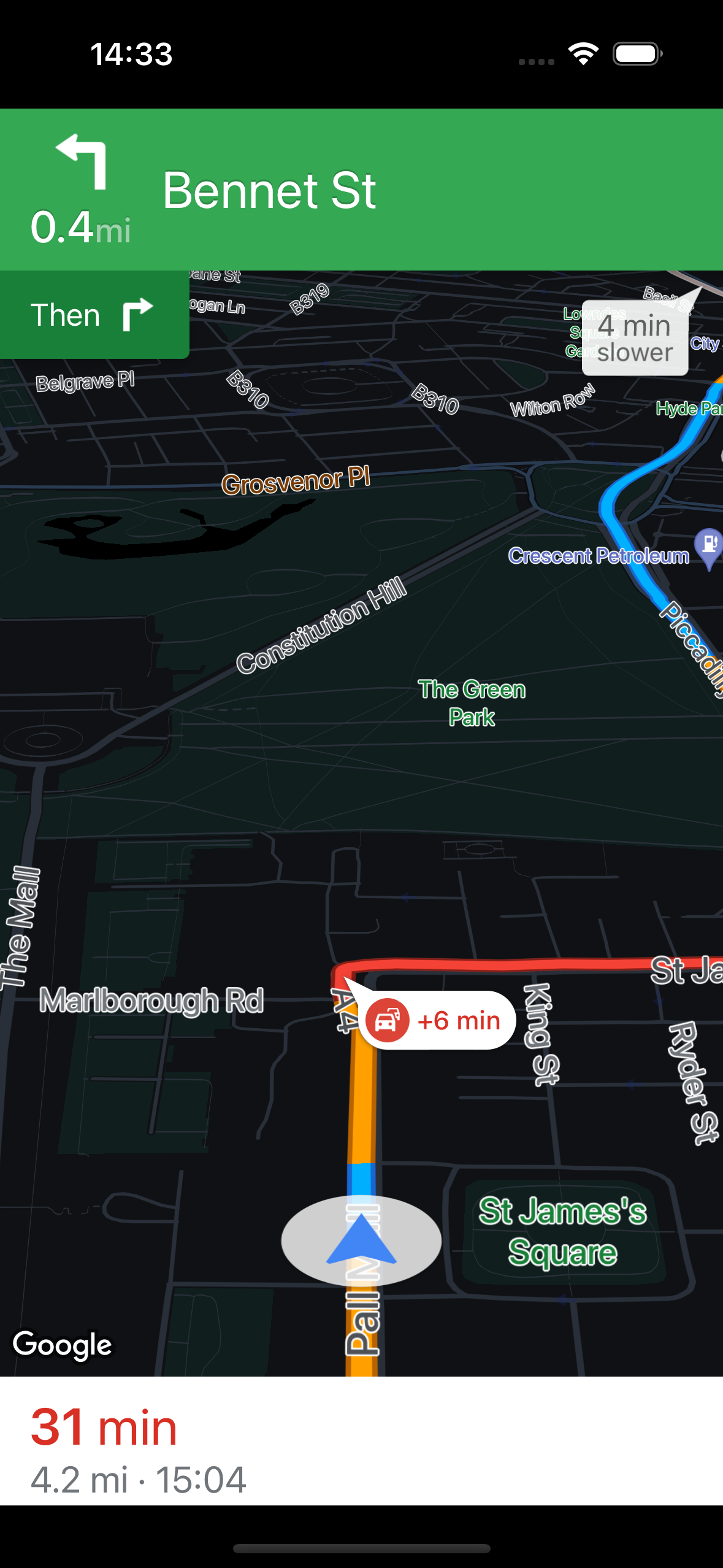
Utilizzare uno stile di mappa scuro
Valuta la possibilità di applicare uno stile alla mappa in modo da utilizzare un tema scuro per ridurre la quantità di energia necessaria per visualizzare la mappa sullo schermo.
L'SDK Navigation esegue il rendering delle mappe utilizzando l'SDK di Google Maps per Android, che contiene opzioni per lo stile di qualsiasi visualizzazione della mappa non di navigazione nella tua app. La visualizzazione di navigazione supporta anche l'applicazione forzata della modalità Buio. A causa delle differenze nel tipo di schermo, questo potrebbe non influire su tutti i dispositivi allo stesso modo, ma consente un potenziale risparmio energetico in alcuni casi. Un recente studio ha rilevato che la quantità di energia risparmiata dalla modalità Buio su alcune schermate dipende dalla luminosità iniziale dello schermo. Ad esempio, la modalità Buio consente di risparmiare più energia sugli schermi impostati sulla luminosità massima rispetto agli schermi la cui luminosità è già regolata al 30-50% del massimo. È importante tenerne conto quando utilizzi la modalità Buio per le tue app, perché il risparmio energetico sarà relativo alla luminosità dello schermo impostata dall'utente finale.
Per scoprire di più sulla modifica della UI di navigazione, consulta la sezione Modificare la UI di navigazione.

Per creare uno stile scuro per la mappa, utilizza un oggetto MapStyleOptions con uno stile JSON che rappresenta la tua scelta di stile scuro per la mappa. Gli stili JSON legacy possono essere creati utilizzando l'editor di stili legacy all'indirizzo https://mapstyle.withgoogle.com/.
Modificare la frequenza di aggiornamento della posizione GPS
Quando valuti il consumo energetico degli aggiornamenti della posizione inviati dal dispositivo, concentrati maggiormente sulla frequenza degli aggiornamenti della posizione piuttosto che sulla quantità di dati inviati nella trasmissione.
Non puoi controllare direttamente questa impostazione nell'SDK Navigation, ma se la tua app per Android richiede la posizione in modo indipendente, ti consigliamo di seguire i suggerimenti riportati nell'articolo Ottimizzare la posizione per la batteria nella documentazione per gli sviluppatori Android. Lo stesso consiglio vale per l'utilizzo di origini di localizzazione non GPS (cellulare e Wi-Fi).
Tieni informati i tuoi utenti
Gli utenti della tua app potrebbero voler sapere come ottimizzare il consumo di energia. Per aiutarli a ridurre il consumo energetico delle loro app, consiglia ai tuoi utenti di procedere nel seguente modo:
- Bloccare lo smartphone
- Metti l'app di navigazione in background
- Se possibile, utilizza la navigazione senza una mappa
- Ridurre la luminosità dello schermo utilizzando la modalità Buio per gli schermi OLED e AMOLED o attivando la luminosità adattiva.
- Mantenere il dispositivo fresco
- Connettiti al Wi-Fi del veicolo, se disponibile
Misurare il consumo energetico
Puoi utilizzare strumenti di livello professionale per misurare il consumo energetico, ma spesso è difficile o costoso ottenerli. Le app e gli strumenti di profilazione IDE come Power Profiler in Android Studio e il riquadro Utilizzo batteria in XCode Organizer misurano il consumo energetico, ma può essere difficile rimuovere l'effetto dei processi in background o impostare una base di riferimento delle prestazioni da confrontare. In alcuni casi, le limitazioni del dispositivo potrebbero impedire l'accesso ai dati necessari.
Puoi utilizzare hardware di monitoraggio dell'alimentazione per scopi speciali e modificare la configurazione della connessione della batteria. Esistono prodotti e servizi commerciali che ti aiutano a farlo. Tieni presente che la modifica dei dispositivi in questo modo potrebbe invalidare la garanzia del dispositivo.
