Dữ liệu có cấu trúc loại Sự kiện (Event)
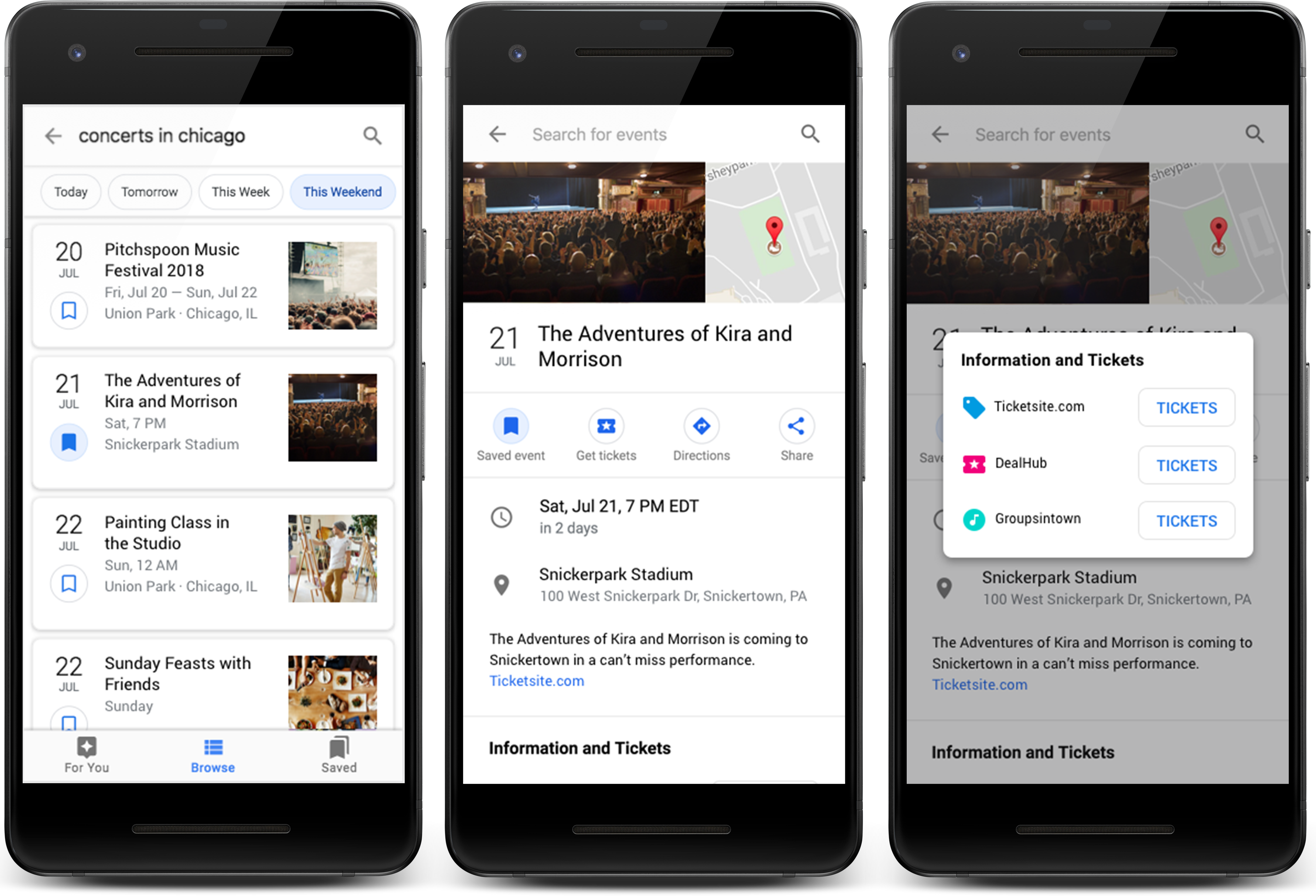
Trải nghiệm sự kiện trên Google giúp mọi người dễ dàng khám phá và tham dự các sự kiện thông qua kết quả của Google Tìm kiếm và các sản phẩm khác của Google, như Google Maps. Tính năng này mang lại nhiều lợi ích:
- Kết quả giàu tính tương tác hơn: Sự kiện của bạn có thể đủ điều kiện xuất hiện trong trải nghiệm sự kiện trên Google kèm theo biểu trưng của bạn, phần mô tả sự kiện và nhiều nội dung khác.
- Tăng cơ hội khám phá và chuyển đổi: Mọi người có một cách mới để tương tác với bài đăng sự kiện của bạn và nhấp vào trang web của bạn. Tìm hiểu xem Eventbrite đã làm thế nào để đạt mức tăng trường 100% về lưu lượng truy cập qua Google Tìm kiếm so với cùng kỳ năm trước.

Dựa trên cách bạn đánh dấu nội dung của mình, sự kiện của bạn có thể đủ điều kiện hiển thị kèm theo các tính năng nâng cao về sự kiện như sau:
| Các tính năng nâng cao về sự kiện | |
|---|---|
Hoạt động tại nhà: Giúp mọi người tìm hoạt động có thể làm tại nhà. Khi người dùng tìm kiếm các hoạt động làm tại nhà, video và các sự kiện trực tuyến sẽ xuất hiện dưới dạng kết quả nhiều định dạng sống động. Bằng cách thêm dữ liệu có cấu trúc Để biết thêm thông tin về các tính năng hiện có, các nguyên tắc và ví dụ, hãy xem nội dung Hoạt động tại nhà. |

|
Có ba phương thức để giúp cho các sự kiện của bạn đủ điều kiện xuất hiện trên Google:
- Nếu bạn sử dụng trang web của bên thứ ba để đăng sự kiện (ví dụ: bạn đăng sự kiện lên trang web bán vé hoặc mạng xã hội), hãy kiểm tra xem trang đăng sự kiện của bạn đã tham gia trải nghiệm tìm kiếm sự kiện trên Google chưa. Nếu trang này đã tích hợp với Google từ trước, hãy tiếp tục đăng các sự kiện của bạn lên trang web của họ. Bạn có thể dừng đọc tại đây.
- Nếu bạn sử dụng một Hệ thống quản lý nội dung (CMS) (ví dụ: WordPress) và bạn không có quyền truy cập vào HTML của mình, hãy kiểm tra với CMS của bạn để xem có trình bổ trợ nào có thể thêm dữ liệu có cấu trúc vào trang web của bạn không. Ngoài ra, bạn có thể sử dụng Công cụ đánh dấu dữ liệu để thông báo cho Google biết các sự kiện của bạn mà không cần phải chỉnh sửa HTML trên trang web của bạn.
- Nếu bạn muốn chỉnh sửa HTML của mình, hãy dùng dữ liệu có cấu trúc để trực tiếp tích hợp với Google. Bạn sẽ phải chỉnh sửa HTML của các trang sự kiện.
Cách thêm dữ liệu có cấu trúc
Dữ liệu có cấu trúc là một định dạng chuẩn để cung cấp thông tin về một trang và phân loại nội dung trên trang. Nếu mới làm quen với dữ liệu có cấu trúc, bạn có thể tìm hiểu thêm về cách thức hoạt động của dữ liệu có cấu trúc.
Sau đây là thông tin tổng quan về cách xây dựng, kiểm tra và phát hành dữ liệu có cấu trúc.
- Đảm bảo rằng Googlebot có thể thu thập dữ liệu các trang sự kiện của bạn (có nghĩa là bạn không được sử dụng tệp robots.txt hoặc thẻ
metarobots để chặn các trang của mình). - Đảm bảo máy chủ của bạn có thể xử lý tốc độ thu thập dữ liệu cao hơn.
- Đảm bảo bạn tuân theo các nguyên tắc của chúng tôi.
- Nếu một sự kiện trên trang web của bạn có nhiều bản sao nằm tại nhiều URL, hãy dùng các URL chính tắc trên mỗi trang trùng lặp.
- Thêm dữ liệu có cấu trúc vào các trang sự kiện của bạn. Hiện tại, trải nghiệm sự kiện trên Google chỉ hỗ trợ các trang tập trung vào một sự kiện duy nhất. Bạn nên tập trung vào việc thêm thẻ đánh dấu vào các trang đăng sự kiện thay vì các trang liệt kê lịch trình hoặc nhiều sự kiện.
- Kiểm tra và xem trước dữ liệu có cấu trúc.
- Kiểm tra trạng thái lập chỉ mục của các URL của bạn và yêu cầu Google thu thập dữ liệu những URL đó bằng Công cụ kiểm tra URL trong Search Console. Để xác nhận xem trình thu thập dữ liệu có truy cập được vào dữ liệu có cấu trúc trên trang của bạn hay không, hãy sử dụng tính năng Kiểm tra phiên bản hoạt động.
- Thông báo cho Google về các trang sự kiện mới hoặc các thay đổi đối với trang sự kiện hiện có.
Ví dụ
Sự kiện tiêu chuẩn
Sau đây là ví dụ về dữ liệu có cấu trúc Event tiêu chuẩn trong JSON-LD. Sự kiện tiêu chuẩn là các sự kiện chỉ diễn ra ở một địa điểm thực tế theo lịch. Bạn cũng có thể
sử dụng cú pháp Microdata hoặc RDFa.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventAttendanceMode": "https://schema.org/OfflineEventAttendanceMode",
"eventStatus": "https://schema.org/EventScheduled",
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_201803180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
Sự kiện qua mạng
Sau đây là ví dụ về một sự kiện diễn ra qua mạng.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventStatus": "https://schema.org/EventScheduled",
"eventAttendanceMode": "https://schema.org/OnlineEventAttendanceMode",
"location": {
"@type": "VirtualLocation",
"url": "https://operaonline.stream5.com/"
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_201803180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
Sự kiện kết hợp cả qua mạng và tại địa điểm thực tế
Dưới đây là ví dụ về sự kiện vừa có hoạt động diễn ra qua mạng vừa có hoạt động diễn ra tại một địa điểm thực tế.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventAttendanceMode": "https://schema.org/MixedEventAttendanceMode",
"eventStatus": "https://schema.org/EventScheduled",
"location": [{
"@type": "VirtualLocation",
"url": "https://operaonline.stream5.com/"
},
{
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
}],
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_201803180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
Sự kiện đã thay đổi trạng thái
Có nhiều cách để đặt trạng thái cho sự kiện. Dưới đây là một số ví dụ phổ biến về các sự kiện đã thay đổi trạng thái. Để biết thêm thông tin, hãy tham khảo thuộc tính eventStatus.
Đã hủy
Dưới đây là ví dụ về một sự kiện đã bị hủy.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventStatus": "https://schema.org/EventCancelled",
"eventAttendanceMode": "https://schema.org/OfflineEventAttendanceMode",
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_201803180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
Đã đổi lịch
Dưới đây là ví dụ về một sự kiện đã đổi lịch.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventStatus": "https://schema.org/EventRescheduled",
"eventAttendanceMode": "https://schema.org/OfflineEventAttendanceMode",
"previousStartDate": "2025-03-21T19:00-05:00",
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_201803180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
Đã chuyển thành sự kiện qua mạng và đổi lịch
Dưới đây là ví dụ về một sự kiện đã chuyển thành sự kiện qua mạng và đổi lịch.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventAttendanceMode": "https://schema.org/OnlineEventAttendanceMode",
"eventStatus": [
"https://schema.org/EventRescheduled",
"https://schema.org/EventMovedOnline"
],
"previousStartDate": "2025-03-21T19:00-05:00",
"location": {
"@type": "VirtualLocation",
"url": "https://operaonline.stream5.com/"
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_201803180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00-05:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
Phạm vi cung cấp theo quốc gia và ngôn ngữ
Chúng tôi mong sẽ được cung cấp trải nghiệm tìm kiếm sự kiện trên Google cho nhiều khu vực trên thế giới hơn. Hiện tại, chúng tôi đang cung cấp trải nghiệm này ở những khu vực và ngôn ngữ sau:
| Khu vực | Ngôn ngữ hỗ trợ |
|---|---|
| Úc | Tiếng Anh |
| Brazil | Tiếng Bồ Đào Nha |
| Canada | Tiếng Anh |
| Đức | Tiếng Đức |
| Ấn Độ | Tiếng Anh |
| Châu Mỹ La Tinh | Tiếng Tây Ban Nha |
| Tây Ban Nha | Tiếng Tây Ban Nha |
| Vương quốc Anh | Tiếng Anh |
| Hoa Kỳ | Tiếng Anh |
Nguyên tắc
Bạn phải tuân thủ các nguyên tắc này để đủ điều kiện xuất hiện trong trải nghiệm tìm kiếm sự kiện trên Google.
- Nguyên tắc kỹ thuật
- Nguyên tắc về nội dung
- Nguyên tắc về ngày và giờ
- Nguyên tắc cơ bản của Tìm kiếm
- Nguyên tắc chung về dữ liệu có cấu trúc
Nguyên tắc kỹ thuật
- Trang đích phải chứa các mục dữ liệu có cấu trúc trong các loại sự kiện trên schema.org.
- Mỗi sự kiện PHẢI có một URL riêng biệt (một trang chi tiết) và thẻ đánh dấu trên URL đó.
- Hiện tại, trải nghiệm sự kiện trên Google chỉ hỗ trợ các trang tập trung vào một sự kiện duy nhất. Bạn nên tập trung vào việc thêm thẻ đánh dấu vào các trang đăng sự kiện thay vì các trang liệt kê lịch trình hoặc nhiều sự kiện.
Nguyên tắc về nội dung
- Mỗi sự kiện phải mô tả chính xác tên sự kiện, ngày bắt đầu và địa điểm.
- Tránh đánh dấu sự kiện cho các mục không phải sự kiện:
- Đừng quảng bá các sản phẩm hoặc dịch vụ không phải sự kiện, chẳng hạn như "Du lịch trọn gói: San Diego/LA, 7 đêm" dưới dạng sự kiện.
- Đừng thêm ưu đãi giảm giá hoặc cơ hội mua hàng ngắn hạn, chẳng hạn như: "Chương trình hòa nhạc – hãy mua vé ngay" hoặc "Chương trình hòa nhạc – giảm 50% cho đến thứ Bảy".
- Đừng đánh dấu giờ làm việc là sự kiện, chẳng hạn như: "Công viên phiêu lưu mở cửa từ 8 giờ sáng đến 5 giờ chiều".
- Đừng đánh dấu phiếu giảm giá hoặc phiếu thưởng là sự kiện, chẳng hạn như: "Giảm 5% cho đơn hàng đầu tiên".
- Đánh dấu chính xác các sự kiện dài ngày:
- Nếu thông tin về sự kiện hoặc vé của bạn là về một sự kiện diễn ra trong vài ngày, hãy chỉ định cả ngày bắt đầu và ngày kết thúc của sự kiện đó.
- Nếu có một vài buổi biểu diễn khác nhau diễn ra vào các ngày khác nhau và mỗi ngày có vé riêng, hãy thêm một phần tử
Eventriêng cho mỗi buổi biểu diễn.
Nguyên tắc về ngày và giờ
Khi triển khai các thuộc tính startDate, endDate và previousStartDate, hãy thực hiện theo những nguyên tắc về ngày và giờ sau đây.
Cách chỉ định múi giờ
Chỉ định múi giờ bằng cách nêu rõ số giờ nhanh hơn hay chậm hơn so với giờ UTC hoặc GMT. Nếu sự kiện bắt đầu lúc
7 giờ tối ngày 5 tháng 9 tại New York, thì giá trị startDate sẽ là GMT/UTC-5 theo
giờ chuẩn và GMT/UTC-4 theo giờ mùa hè. Khi theo giờ chuẩn, giá trị startDate
sẽ là "2019-09-05T19:00:00-05:00" hoặc
"2019-09-05T19:00:00-04:00". Nếu không có thuộc tính múi giờ, Google sẽ sử dụng
múi giờ của địa điểm diễn ra sự kiện như được chỉ định trong thuộc tính location. Các sự kiện
qua mạng phải có thuộc tính múi giờ vì Google không thể sử dụng thông tin vị trí nào để
xác định thời điểm sự kiện bắt đầu.
Các phương pháp hay nhất
- Sự kiện diễn ra trong nhiều ngày: Nếu sự kiện diễn ra trong nhiều ngày, hãy cho biết cả ngày bắt đầu và ngày kết thúc. Không chỉ rõ giờ nếu bạn không biết giờ cụ thể.
Nên
"startDate": "2019-07-01T10:00:00-05:00", "endDate": "2019-07-26T17:00:00-05:00"
Nên
"startDate": "2019-07-01", "endDate": "2019-07-26"
Không nên
"startDate": "2019-07-01T00:00:00+00:00", "endDate": "2019-07-26T23:59:59+00:00"
- Sự kiện bắt đầu vào một giờ cụ thể: Nếu sự kiện bắt đầu vào một thời điểm cụ thể, chẳng hạn như 5 giờ chiều theo giờ địa phương, hãy sử dụng
2019-07-20T17:00:00. Nêu số giờ nhanh hơn hay chậm hơn so với giờ UTC (ví dụ: sử dụng2019-07-20T17:00:00-07:00nếu sự kiện diễn ra ở California). - Sự kiện kéo dài cả ngày: Nếu sự kiện diễn ra cả ngày, đừng chỉ định giờ chi tiết cho ngày bắt đầu. Ví dụ: bạn có thể sử dụng
2019-08-15cho cảstartDatevàendDateđối với một sự kiện kéo dài cả ngày. - Giờ bắt đầu sự kiện chưa xác định: Nếu bạn không biết giờ bắt đầu, đừng chỉ định giờ chi tiết. Ví dụ: bạn có thể sử dụng
2019-08-15cho cảstartDatevàendDate.Nên:
"startDate": "2025-07-21"Không nên:
"startDate": "2019-08-15T00:00:00+00:00"Không nên:
"startDate": "2019-07-20T00:00:00"
Ví dụ về cách Google diễn giải ngày tháng
Sau đây là một số ví dụ về cách Google diễn giải ngày và giờ:
| Diễn giải ngày và giờ | |
|---|---|
2019-08-15T00:00:00+00:00 |
Google diễn giải startTime là 2019-08-14T17:00:00-07:00 (nếu location được đặt thành California) hoặc 2019-08-15T09:00:00 (nếu location được đặt thành Hàn Quốc). |
2019-08-15T23:59:59+00:00 |
Giá trị này không có nghĩa là cuối ngày 2019-08-15, trừ khi sự kiện xảy ra trong múi giờ GMT. Google diễn giải startTime là 2019-08-15T16:59:59-07:00 (nếu location được đặt thành California) hoặc 2019-08-16T08:59:59 (nếu location được đặt thành Hàn Quốc). |
2019-07-10 |
Giá trị này chỉ ngày tháng bất kể múi giờ là gì. Khi được sử dụng trong startDate, giá trị này có nghĩa là sự kiện sẽ bắt đầu ở location vào một thời điểm nhất định trong ngày đó. Khi được sử dụng trong endDate, giá trị này có nghĩa là sự kiện sẽ kết thúc ở location vào một thời điểm nhất định trong ngày đó. |
2019-07-20T00:00:00 |
Giá trị này chỉ mốc thời gian nửa đêm vào ngày 2019-07-20 theo múi giờ ở nơi sự kiện xảy ra. Giá trị này cũng có thể không chính xác trừ khi sự kiện này dự kiến bắt đầu lúc
nửa đêm. |
Định nghĩa kiểu dữ liệu có cấu trúc
Bạn có thể xem định nghĩa đầy đủ cho Event tại schema.org/Event.
Bạn phải bao gồm các thuộc tính bắt buộc để nội dung của bạn đủ điều kiện hiển thị trong kết quả tìm kiếm nâng cao. Bạn cũng có thể bao gồm các thuộc tính mà chúng tôi khuyên dùng để thêm thông tin về nội dung nhằm mang lại trải nghiệm người dùng tốt hơn.
| Thuộc tính bắt buộc | |
|---|---|
location
|
Địa điểm diễn ra sự kiện. Các yêu cầu sẽ khác nhau tùy vào việc sự kiện diễn ra trực tuyến hay tại địa điểm thực:
|
location.address
|
Địa chỉ chi tiết của nơi diễn ra sự kiện. Bạn chỉ phải cung cấp thuộc tính này cho các sự kiện diễn ra ở địa điểm thực tế. Không nên: Sydney Nên: Bennelong Point, Sydney NSW 2000, Úc Ví dụ tại Hoa Kỳ
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
}
Ví dụ tại Nhật Bản Bạn có thể viết địa chỉ tại Nhật Bản theo nhiều cách và Google vẫn hiểu được địa chỉ của bạn. Sau đây là ví dụ với địa chỉ đường phố, khu vực và quốc gia trong các trường khác nhau.
"location": {
"@type": "Place",
"name": "ダイバーシティ東京",
"address": {
"@type": "PostalAddress",
"streetAddress": "江東区青海1-10",
"addressLocality": "東京",
"addressCountry": "日本"
}
}
Sau đây là ví dụ về địa chỉ đường phố và quốc gia trong các trường khác nhau.
"location": {
"@type": "Place",
"name": "ダイバーシティ東京",
"address": {
"@type": "PostalAddress",
"streetAddress": "東京都江東区青海1-10",
"addressCountry": "日本"
}
}
Sau đây là ví dụ về toàn bộ địa chỉ trên một dòng.
"location": {
"@type": "Place",
"name": "ダイバーシティ東京",
"address": {
"@type": "PostalAddress",
"name": "東京都江東区青海 1-1-10 ダイバーシティ東京プラザ"
}
}
Các phương pháp hay nhất cho địa chỉ:
|
location.url |
URL của sự kiện qua mạng để mọi người có thể tham gia. Thuộc tính này là bắt buộc nếu sự kiện của bạn diễn ra qua mạng. Nếu URL dùng để tham gia sự kiện chỉ có sau khi đăng ký sự kiện, hãy cung cấp URL đăng ký để mọi người có thể thực hiện các bước tiếp theo để tham gia sự kiện của bạn.
"location": {
"@type": "VirtualLocation",
"url": "https://operaonline.stream5.com/"
}
|
name
|
Tiêu đề đầy đủ của sự kiện. Không nên: Bill Graham Civic Auditorium Không nên: **GIẢM GIÁ TRONG THỜI GIAN CÓ HẠN – Buổi biểu diễn của Kesha và Macklemore – $25** Nên: Cuộc phiêu lưu của Kesha và Macklemore Nên: Giao lưu và gặp gỡ Kesha và Macklemore Các phương pháp hay nhất:
|
startDate |
Ngày giờ bắt đầu của sự kiện ở định dạng ISO-8601. Hãy thêm cả ngày và giờ để người dùng có thể dễ dàng tìm thấy các sự kiện phù hợp với lịch trình của họ. Đối với các sự kiện trực tuyến, bạn phải chỉ định múi giờ bằng cách nêu rõ số giờ chênh lệch so với giờ UTC hoặc GMT. "startDate": "2025-07-21T19:00" |
| Thuộc tính nên có | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
description
|
Mô tả về sự kiện. Hãy mô tả tất cả các chi tiết của sự kiện để giúp người dùng hiểu và tham dự sự kiện dễ dàng hơn. Các phương pháp hay nhất:
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance." |
||||||||||
endDate
|
Ngày và thời gian kết thúc sự kiện sẽ ở định dạng ISO-8601.
Sử dụng định dạng tương tự như "endDate": "2025-07-21T23:00" |
||||||||||
eventAttendanceMode
|
Hãy nêu rõ rằng sự kiện sẽ diễn ra qua mạng, tại một địa điểm thực tế hay kết hợp cả qua mạng và tại một địa điểm thực tế. Nếu bạn không cung cấp thuộc tính này, Google sẽ hiểu rằng
sự kiện có trạng thái
Sau đây là ví dụ về một sự kiện chỉ diễn ra qua mạng:
{
"@context": "https://schema.org",
"@type": "Event",
"eventAttendanceMode": "https://schema.org/OnlineEventAttendanceMode",
"location": {
"@type":"VirtualLocation",
"url": "https://operaonline.stream5.com/"
}
}
Sau đây là ví dụ về một sự kiện diễn ra cả qua mạng lẫn tại một địa điểm thực tế:
{
"@context": "https://schema.org",
"@type": "Event",
"eventAttendanceMode": "https://schema.org/MixedEventAttendanceMode",
"location": {
"@type": "VirtualLocation",
"url": "https://operaonline.stream5.com/"
},
{
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
}
}
|
||||||||||
eventStatus
|
EventStatusType
Trạng thái của sự kiện. Nếu bạn không sử dụng trường này, Google sẽ hiểu
| ||||||||||
image
|
URL của hình ảnh hoặc biểu trưng cho sự kiện hoặc chuỗi sự kiện. Hãy sử dụng một hình ảnh giúp người dùng hiểu và tương tác với sự kiện của bạn. Bạn nên sử dụng hình ảnh có chiều rộng 1920px (chiều rộng tối thiểu là 720px). Nguyên tắc bổ sung về hình ảnh:
Ví dụ: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
||||||||||
location.name
|
Tên chi tiết của địa điểm tổ chức sự kiện. Bạn chỉ nên dùng thuộc tính này cho những sự kiện diễn ra ở địa điểm thực. Không nên: San Francisco, CA Nên: Khán phòng Bill Graham Civic Auditorium Các phương pháp hay nhất:
|
||||||||||
offers
|
Một mục Offer được lồng, một mục cho mỗi loại vé.
"offers": {
"@type": "Offer"
}
|
||||||||||
offers.availability
|
Một trong những giá trị sau:
"offers": {
"@type": "Offer",
"availability": "https://schema.org/InStock"
}
|
||||||||||
offers.price
|
Giá thấp nhất hiện có, bao gồm cả phí dịch vụ và các loại phí khác. Đừng quên cập nhật giá trị này khi thay đổi giá hoặc đã bán hết vé.
Nếu sự kiện diễn ra mà không cần thanh toán, thu phí hay phí dịch vụ, hãy đặt
"offers": {
"@type": "Offer",
"price": "30"
}
|
||||||||||
offers.priceCurrency
|
Mã tiền tệ ISO 4217 gồm 3 chữ cái.
"offers": {
"@type": "Offer",
"priceCurrency": "USD"
}
|
||||||||||
offers.validFrom
|
Ngày giờ bán vé (chỉ bắt buộc khi bạn bán vé trong một khung thời gian có hạn), ở định dạng ISO-8601.
"offers": {
"@type": "Offer",
"validFrom": "2024-05-21T12:00"
}
|
||||||||||
offers.url
|
URL của một trang cho phép người dùng mua vé.
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_201803180430"
}
URL này phải đáp ứng các yêu cầu sau:
|
||||||||||
organizer
|
Người hoặc nhóm tổ chức sự kiện. Thuộc tính này đặc biệt quan trọng đối với các sự kiện qua mạng không có bất kỳ thông tin nào về địa điểm. Nếu dùng |
||||||||||
organizer.name
|
Tên của cá nhân hoặc nhóm tổ chức sự kiện. |
||||||||||
organizer.url
|
URL của miền của người hoặc nhóm tổ chức sự kiện. |
||||||||||
performer
|
Những người tham gia biểu diễn tại sự kiện, chẳng hạn như các nghệ sĩ và diễn viên hài. Sử dụng thuộc tính
"performer": {
"@type": "PerformingGroup"
}
|
||||||||||
performer.name
|
Tên của những người tham gia biểu diễn tại sự kiện, chẳng hạn như tên nghệ sĩ và diễn viên hài.
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
}
|
||||||||||
previousStartDate
|
Ngày bắt đầu theo lịch trước đó nếu sự kiện này đã được lên lịch lại. Nếu thêm Đối với các sự kiện trực tuyến, bạn phải chỉ định múi giờ bằng cách nêu rõ số giờ chênh lệch so với giờ UTC hoặc GMT.
Đối với các sự kiện được lên lịch lại, bạn chỉ được dùng thuộc tính
{
"@context": "https://schema.org",
"@type": "Event",
"previousStartDate": ["2020-03-21T19:00-05:00", "2020-03-20T19:00-05:00", "2020-03-21T19:00-05:00"],
"eventStatus": "https://schema.org/EventRescheduled",
"startDate": "2020-07-21T19:00-05:00"
}
|
||||||||||
Theo dõi kết quả nhiều định dạng bằng Search Console
Search Console là công cụ giúp bạn theo dõi hiệu quả hoạt động của các trang web trong Google Tìm kiếm. Bạn không cần đăng ký sử dụng Search Console để đưa trang web vào Google Tìm kiếm, nhưng việc làm vậy có thể giúp bạn hiểu và cải thiện cách Google nhìn thấy trang web của bạn. Bạn nên kiểm tra Search Console trong những trường hợp sau:
- Sau lần đầu triển khai dữ liệu có cấu trúc
- Sau khi phát hành mẫu mới hoặc cập nhật mã của bạn
- Phân tích lưu lượng truy cập định kỳ
Sau lần đầu triển khai dữ liệu có cấu trúc
Sau khi Google lập chỉ mục các trang của bạn, hãy tìm vấn đề bằng cách sử dụng Báo cáo trạng thái kết quả nhiều định dạng có liên quan. Lý tưởng nhất là số mục hợp lệ tăng lên và số mục không hợp lệ không tăng. Nếu bạn tìm thấy vấn đề trong dữ liệu có cấu trúc:
- Sửa các mục không hợp lệ.
- Kiểm tra URL đang hoạt động để xem vấn đề còn tồn tại không.
- Yêu cầu xác thực bằng cách sử dụng báo cáo trạng thái.
Sau khi phát hành các mẫu mới hoặc cập nhật mã
Khi bạn thực hiện những thay đổi đáng kể trên trang web của mình, hãy theo dõi xem số lượng mục dữ liệu có cấu trúc không hợp lệ có tăng lên hay không.- Nếu bạn thấy số mục không hợp lệ gia tăng, thì có lẽ bạn đã triển khai một mẫu mới không hoạt động được hoặc trang web của bạn tương tác với mẫu hiện có theo cách mới và không hợp lệ.
- Nếu bạn thấy số mục hợp lệ giảm (nhưng số mục không hợp lệ không tăng), thì có thể bạn không còn nhúng dữ liệu có cấu trúc trên các trang của mình nữa. Hãy sử dụng Công cụ kiểm tra URL để tìm hiểu nguyên nhân gây ra vấn đề.
Phân tích lưu lượng truy cập định kỳ
Phân tích lưu lượng truy cập bạn nhận được qua Google Tìm kiếm bằng cách sử dụng Báo cáo hiệu suất. Dữ liệu báo cáo sẽ cho bạn biết bạn tần suất trang web xuất hiện dưới dạng kết quả nhiều định dạng trong Tìm kiếm, tần suất người dùng nhấp vào trang và vị trí trung bình của trang trong kết quả tìm kiếm. Bạn cũng có thể tự động lấy các kết quả này bằng Search Console API.Khắc phục sự cố
Nếu gặp sự cố khi triển khai hoặc gỡ lỗi dữ liệu có cấu trúc, thì bạn có thể tham khảo một số tài nguyên trợ giúp sau đây.
- Nếu bạn đang sử dụng một hệ thống quản lý nội dung (CMS) hoặc có ai đó đang quản lý trang web của bạn, hãy đề nghị họ trợ giúp. Đừng quên chuyển tiếp mọi thông báo trong Search Console để nêu rõ vấn đề cho họ.
- Google không đảm bảo rằng các tính năng sử dụng dữ liệu có cấu trúc sẽ xuất hiện trong kết quả tìm kiếm. Để xem danh sách các lý do phổ biến khiến Google không thể hiển thị nội dung của bạn trong kết quả nhiều định dạng, hãy xem Nguyên tắc chung về dữ liệu có cấu trúc.
- Có thể có lỗi trong dữ liệu có cấu trúc của bạn. Xem danh sách các lỗi liên quan đến dữ liệu có cấu trúc.
- Nếu bị áp dụng biện pháp thủ công, thì dữ liệu có cấu trúc trên trang sẽ bị bỏ qua (mặc dù trang vẫn có thể xuất hiện trong các kết quả trên Google Tìm kiếm). Để khắc phục các vấn đề về dữ liệu có cấu trúc, hãy sử dụng báo cáo Biện pháp thủ công.
- Xem lại các nguyên tắc để xác định xem nội dung của bạn có tuân thủ nguyên tắc hay không. Nguyên nhân gây lỗi có thể là do bạn sử dụng nội dung không hợp lệ hoặc thẻ đánh dấu không hợp lệ. Tuy nhiên, vấn đề có thể không phải là lỗi cú pháp và do đó, Công cụ kiểm tra kết quả nhiều định dạng sẽ không thể xác định được những vấn đề như vậy.
- Khắc phục sự cố thiếu kết quả nhiều định dạng/giảm tổng số kết quả nhiều định dạng
- Hãy dành một chút thời gian để Google thu thập dữ liệu và lập chỉ mục lại. Xin lưu ý rằng có thể mất nhiều ngày sau khi bạn xuất bản một trang thì Google mới tìm được và thu thập dữ liệu trên trang đó. Đối với các câu hỏi chung về hoạt động thu thập dữ liệu và lập chỉ mục, hãy tham khảo nội dung Câu hỏi thường gặp về việc thu thập dữ liệu và lập chỉ mục trên Google Tìm kiếm.
- Đăng câu hỏi trong diễn đàn của Trung tâm Google Tìm kiếm.
Nếu sự kiện của bạn không xuất hiện trong kết quả tìm kiếm sự kiện trên Google hoặc nếu bạn bị áp dụng biện pháp thủ công do đã dùng Mã đánh dấu có cấu trúc vi phạm trong Search Console, hãy giải quyết những vấn đề thường gặp nhất và xem lại các nguyên tắc của chúng tôi. Nếu bạn vẫn gặp vấn đề, hãy xem phần Câu hỏi thường gặp về Sự kiện hoặc đăng câu hỏi trong diễn đàn của Trung tâm Google Tìm kiếm.
Địa điểm tổ chức sự kiện bị thiếu hoặc không chính xác
error Nguyên nhân: Google không hiểu được các giá trị đã cung cấp cho thuộc tính eventLocation, addressLocality hoặc addressRegion.
Google cố gắng khớp thông tin địa điểm với
địa điểm thực tế, và địa điểm được cung cấp bị thiếu hoặc không chính xác.
done Khắc phục vấn đề
- Hãy đảm bảo dữ liệu có cấu trúc có chứa giá trị cho
eventLocation,addressLocalityhoặcaddressRegion(tùy thuộc vào vị trí, vì không phải tất cả các thuộc tính vị trí đều thích hợp). - Kiểm tra xem trường
location.namecó sử dụng tên vị trí không, hoặc để trống trường đó nếu không có tên. Một vấn đề phổ biến là vô tình đặt tên sự kiện trong trườnglocation.name. - Xác thực kết quả sửa lỗi:
- Mở công cụ Kiểm tra kết quả nhiều định dạng.
- Nhập URL của trang đăng sự kiện vào hộp Tìm nạp URL.
- Nhấp vào Xác thực.
- Nhấp vào Xem trước.
Success (Thành công): Công cụ kiểm tra kết quả nhiều định dạng hiển thị
eventLocationchính xác trong Công cụ xem trước trên Google Tìm kiếm.Try again (Thử lại): Công cụ kiểm tra kết quả nhiều định dạng hiển thị giá trị "false" (sai) cho địa điểm sự kiện trong Công cụ xem trước trên Google Tìm kiếm. Hãy đảm bảo rằng địa điểm bạn cung cấp là một địa điểm có thực.
Trang web của tôi không hiển thị dưới dạng một tùy chọn để mua vé
error Nguyên nhân: Thuộc tính offers.url bị thiếu hoặc không đáp ứng các yêu cầu đối với URL.
done Khắc phục vấn đề
- Đảm bảo dữ liệu có cấu trúc của bạn chứa thuộc tính
offers.url. - Đảm bảo URL của bạn đáp ứng các yêu cầu về URL đối với
offers.url. - Yêu cầu Google thu thập lại dữ liệu trên trang web của bạn.
- Gửi yêu cầu đánh giá (lại).
Giờ hoặc ngày không chính xác
error Nguyên nhân: Ngày hoặc giờ không chính xác. Các lỗi phổ biến bao gồm không nêu số giờ nhanh hoặc chậm hơn so với múi giờ bạn sử dụng hoặc chỉ định thời gian bắt đầu không chính xác (ví dụ: thời gian bắt đầu là nửa đêm).
done Khắc phục vấn đề
- Chỉ rõ số giờ nhanh hơn hay chậm hơn so với múi giờ chuẩn tại địa phương. Ví dụ: nếu sự kiện của bạn bắt đầu vào lúc 7 giờ tối tại New York (UTC - 5) và kết thúc vào lúc 9 giờ tối thì giá trị của
startDatelà2019-08-15T19:00:00-05:00và giá trị củaendDatelà2019-08-15T21:00:00-05:00. Nếu bạn không thể điền thông tin này thì hãy bỏ qua (ví dụ: chỉ sử dụng2019-08-15T19:00:00). - Đảm bảo thời gian bắt đầu hoặc kết thúc là chính xác. Một sai lầm phổ biến là chỉ định thời gian bắt đầu cho một sự kiện là nửa đêm khi sự kiện không thực sự bắt đầu vào lúc đó. Nếu sự kiện kéo dài cả ngày hoặc giờ bắt đầu chưa được công bố thì bạn chỉ nên xác định ngày. Ví dụ:
Nên:
2019-07-20Không nên:
2019-07-20T00:00:00Không nên:
2019-08-15T00:00:01+00:00Không nên
2019-08-15T00:00:00+00:00
