Kiểm thử nhanh là một công cụ cho phép bạn khám phá cách người dùng cuối trải nghiệm quy trình đặt hàng. Lớp này có thể cho thấy giao diện người dùng đặt hàng khi hiển thị dữ liệu từ các nguồn cấp dữ liệu và bạn có thể đặt hàng thử nghiệm bằng cách sử dụng điểm cuối API phương thức thực hiện thử nghiệm. Hướng dẫn này trình bày chi tiết cách xem trước và kiểm tra quá trình tích hợp hai đầu Đặt hàng bằng công cụ Kiểm tra nhanh.
Công cụ kiểm tra nhanh
Trên Trung tâm hành động, bạn có thể sử dụng công cụ Kiểm tra nhanh để kiểm tra thủ công quá trình tích hợp Đặt hàng hai đầu. Bạn có thể tải tệp nguồn cấp dữ liệu lên trực tiếp trong bảng điều khiển. Công cụ này sẽ mở ra một cửa sổ riêng với giao diện người dùng của quy trình đặt hàng. Nếu nguồn cấp dữ liệu và điểm cuối của phương thức thực hiện kiểm thử hợp lệ, thì quy trình đặt hàng của người dùng có thể được kiểm thử hai đầu.
Mỗi nhà phát triển chỉ được sử dụng một công cụ Kiểm tra nhanh tại một thời điểm. Người dùng phải có vai trò Người chỉnh sửa hoặc Quản trị viên để có thể tải nguồn cấp dữ liệu lên. Nếu người dùng thấy lỗi, tức là "phương thức gọi không có quyền", bạn có thể khắc phục lỗi này bằng cách cập nhật lên một trong các vai trò được hỗ trợ. Bạn chỉ có thể xuất bản một nguồn cấp dữ liệu trong tính năng Kiểm thử nhanh. Bạn có thể dùng hộp cát để chạy song song các chương trình kiểm thử khác.
Sau đây là hướng dẫn từng bước về cách sử dụng tính năng Kiểm thử nhanh:
- Trong Trung tâm thao tác, hãy chuyển đến Trang tổng quan > Kiểm thử nhanh.
- Tải tệp nguồn cấp dữ liệu lên để kiểm tra. Tệp này phải ở định dạng NDJSON.
- Sau khi tải lên xong, hãy nhấp vào Gửi.
- Hệ thống hiện sẽ xử lý tệp nguồn cấp dữ liệu. Quá trình này có thể mất tới vài phút. Bảng sẽ tự động làm mới nên bạn không cần phải làm mới trang.
- Sau khi trạng thái hiển thị là Thành công, hãy nhấp vào Kiểm tra nhanh.
- Điền vào một API phương thức thực hiện kiểm thử và chọn xem có sử dụng khoản thanh toán thực hay không trong quá trình kiểm thử. Xin lưu ý rằng bạn có thể sử dụng tính năng Kiểm thử nhanh mà không cần URL thực hiện nhưng người dùng sẽ không thể đặt hàng.
- Cuối cùng, hãy nhấp vào Kiểm tra nhanh.
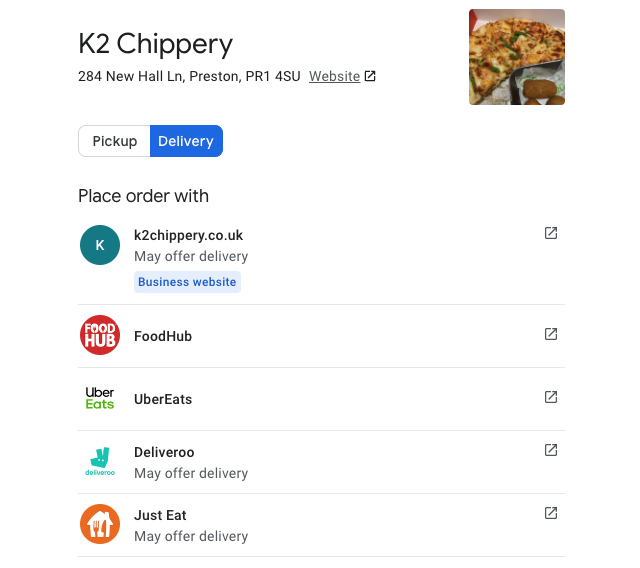
Sau khi nhấp vào nút Kiểm tra nhanh, người dùng sẽ được chuyển hướng đến giao diện khám phá nhà hàng thử nghiệm. Báo cáo này chỉ cho thấy các nhà hàng đã tải lên trong nguồn cấp dữ liệu thử nghiệm.
Giao diện cho thấy một trang đặt hàng giống hệt với màn hình sản xuất. Xin lưu ý rằng người kiểm thử có thể tạo giỏ hàng và nhấp để thanh toán nhưng họ sẽ gặp lỗi nếu không thiết lập Fulfillment API.
Giao diện này cũng có một bộ chọn đối tác, như trong ảnh chụp màn hình sau đây. Báo cáo này hiển thị tất cả các đối tác đã khởi chạy ngay cả trong môi trường thử nghiệm.

Tài nguyên khác
Ngoài các bước nêu trong hướng dẫn này, bạn có thể sử dụng các công cụ trong bảng điều khiển để kiểm thử thêm và khắc phục sự cố trong quá trình thực hiện đơn đặt hàng.
Nếu muốn thử nghiệm nhiều nhà hàng cùng một lúc, bạn có thể thực hiện việc này trong mục Thử nghiệm hộp cát.
Hãy tham khảo các công cụ sau để được hướng dẫn thêm:
- Bảng điều khiển Công cụ của Chrome cho nhà phát triển xuất ra yêu cầu và phản hồi JSON giữa bảng điều khiển và phương thức thực hiện của bạn. Hãy tham khảo kết quả này khi bạn kiểm tra thủ công để khắc phục các vấn đề cụ thể.
- Nhật ký yêu cầu và phản hồi có trong Trình khám phá nhật ký trong dự án GCP của bạn.
