تستند خلاصات كتالوج الطعام إلى كيانات DataFeed
في schema.org. تتألف خلاصة قائمة الطعام من تفاصيل لغة المطعم، مثل
عنوان المطعم وقائمة الطعام والموقع الجغرافي، بالإضافة إلى تفاصيل خدمات المطعم، مثل
رسوم التوصيل ومناطق التوصيل والعناصر الأخرى الموضّحة أدناه.
يحتوي العنصر DataFeed على مجموعة من العناصر، يمثّل كلّ منها عنصرًا واحدًا
معبّرًا عنه بلغة schema.org. يمكنك استخدام نوع DataFeed
لنشر كل بياناتك المنظَّمة بتنسيق JSON-LD.
للاطّلاع على معلومات عن استخدام هذه المواصفات لإنشاء خلاصاتك، يمكنك الاطّلاع على نظرة عامة على دمج المستودع.
تنسيقات التاريخ والوقت
تستند سمة DateTime إلى نوع schema.org،
ويجب أن تتّبع تنسيق ISO 8601 وأن تتضمّن
التاريخ والوقت والمنطقة الزمنية، ما لم يُذكر خلاف ذلك. استخدِم البنية التالية للسمة DateTime:
// DateTime format:YYYY-MM-DD THH:MM:SS [∓HH:MM |Z]
على سبيل المثال:
2017-05-01T06:30:00-07:00 // UTC minus 7 hours
2017-05-01T06:30:00Z // UTC time zone. The optional "Z" suffix represents the UTC time zone.
Time هو الوقت المحلي لمطعم معيّن أو
المنطقة الزمنية لموقع الخدمة، ويستند أيضًا إلى نوع schema.org، ويجب أن يلي
أيضًا تنسيق ISO 8601. يستخدم الوقت البنية التالية:
// Time format: THH:MM:SS
على سبيل المثال:
T08:08:00 // 8:08 AM
يُرجى مراعاة ما يلي عند تحديد DateTime أو Time:
- إنّ البادئة "T" قبل الوقت هي جزء من التنسيق ويجب استخدامها.
- يجب تحديد المنطقة الزمنية لـ
DATETIME. ولا يُشترط ذلك فيTIME. - يجب تحديد الوقت بالتوقيت المحلي للمطعم أو الخدمة.
ظرف
يجب أن يحتوي الرمز الافتتاحي لأي خلاصة كتالوج طعام على قسم "مظروف".
"المغلف" هو بنية المستوى الأعلى لكل خلاصة، ويجب أن يكون
DataFeed يتضمّن السمات التالية:
| الموقع | النوع | الضرورة | الوصف |
|---|---|---|---|
@context |
عنوان URL | مطلوب | السياق المستخدَم، وعادةً ما يكون "http://schema.googleapis.com". |
@type |
نص | مطلوب | يكون هذا العنصر دائمًا "DataFeed". |
dateModified |
DateTime |
مطلوب |
تمثّل هذه السمة تاريخ تمثّل هذه السمة تاريخ ووقت تعديل العناصر في هذه الخلاصة بتنسيق ISO_OFFSET_DATE_TIME. في حال عدم توفّر هذا الحقل، يتم الافتراض أنّ وقت التعديل هو الوقت الذي يتم فيه تلقّي رسالة الإرسال الفوري (أو الزحف) على خوادم Google. ننصحك بشدة بتنفيذ ذلك إذا كنت تستخدم كلّ من الدفع والزحف معًا. يجب تحديد هذا الطابع الزمني مع منطقة زمنية ودرجة دقة بالملي ثانية، على سبيل المثال: "2016-12-28T06:30:00:123-07:00". في خلاصات الدفعات، يتم تحديد
إصدارات
الكيانات من خلال حقل |
dataFeedElement |
صفيف Menu أو
Restaurant
أو Service |
مطلوب | عنصر واحد أو أكثر يشكّل جزءًا من هذه الخلاصة يمكنك الاطّلاع أدناه على التفاصيل. |
يوضّح المثال التالي المظروف:
{ "@context": "http://schema.googleapis.com", "dateModified": "2016-12-28T06:30:00:123-07:00", "@type": "DataFeed", "dataFeedElement": [ /* All items that are part of this feed go here */ ] }
AdditiveDetails
لاستخدام هذا النوع، أضِف سياق gs1:
"@context": ["http://gs1.org/voc/", "http://schema.org"]
بعد ذلك، أضِف FoodBeverageTobaccoProduct إلى نوع MenuItem
أو MenuItemOption المناسب.
يوضّح الجدول التالي سمات النوع AdditiveDetails:
| الموقع | النوع | الضرورة | الوصف |
|---|---|---|---|
@type |
نص | مطلوب | يكون هذا العنصر دائمًا "AdditiveDetails". |
additiveName |
نص | اختياري | اسم المادة المضافة |
additiveLevelOfContainment |
نص | اختياري | رمز الحاوية وفقًا لـ
gs1:LevelOfContainmentCode.
على سبيل المثال http://gs1.org/voc/LevelOfContainmentCode-CONTAINS
http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM أو
http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN. |
يوضّح المثال التالي استخدام النوع AdditiveDetails:
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/8", "name": "Energy Drink", "description": "A 0.25l can of energy drink.", "offers": { "@type": "Offer", "sku": "offer-energy-drink", "price": "3.49", "priceCurrency": "USD" }, "additive": [ { "@type": "AdditiveDetails", "additiveName": "caffeine", "additiveLevelOfContainment": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" }, { "@type": "AdditiveDetails", "additiveName": "phosphate", "additiveLevelOfContainment": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" } ] },
AddOnMenuItem
طعام أو مشروب مُدرَج في قائمة إضافية MenuItem
يسرد الجدول التالي سمات النوع AddOnMenuItem:
| الموقع | النوع | الضرورة | الوصف |
|---|---|---|---|
@type |
نص | مطلوب | يكون هذا العنصر دائمًا "AddOnMenuItem". |
@id |
عنوان URL | مطلوب | معرّف فريد لعنصر قائمة الإضافة |
name |
نص | مطلوب | النص الذي يحدِّد عنصر AddOnMenuItem عندما يتصفّح المستخدم القائمة |
description |
نص | اختياري | وصف عنصر قائمة الإضافة |
image |
عنوان URL | اختياري |
صورة لعنصر قائمة الإضافة تتوافق مع الإرشادات التالية:
|
offers |
صفيف Offer |
مطلوب* |
عرض واحد أو أكثر لتقديم AddOnMenuItem هذا يصف هذا الحقل وقت توفّر AddOnMenuItem وسعره.
يجب أن يكون هناك عرض واحد فقط صالح في وقت معيّن. يمكنك استخدام
العديد من العروض الصالحة إذا كان السعر أو مدى التوفّر يمكن أن يتغيران استنادًا إلى
الوقت من اليوم. عندما يختلف العنصر الإضافي أو السلعة من خلال سمة أساسية
أو صيغة للعنصر الإضافي نفسه (مثل البطاطس المقلية بحجم صغير ومتوسط وكبير
كإضافة)، استخدِم السمة القيمة التلقائية لسمة تُستخدَم سمات
|
hasMenuItemOptions |
صفيف MenuItemOption |
مطلوب* |
صفيف من السمات الأساسية التي تصف خيارًا في الطبق المكمّل نفسه (مثل البطاطس المقلية الصغيرة والمتوسطة والكبيرة كطبق مكمّل)، لطبق المكمّل هذا استخدِم الخيارات لتحديد الأسعار المتغيرة المختلفة المتاحة لعنصر القائمة الإضافي هذا. هناك سيناريوهان يمكن أن يؤديا إلى حدوث ذلك:
|
suitableForDiet |
صفيف RestrictedDiet |
اختياري | يتوافق الطبق مع القيود الغذائية الموضّحة (مثل "GlutenFreeDiet" أو "VeganDiet"). هذه قائمة مُدرَجة بالقيم المحتمَلة. |
nutrition |
NutritionInformation |
اختياري | معلومات التغذية للطبق، وأهمها السعرات الحرارية |
menuAddOn |
صفيف AddOnMenuSection |
اختياري | يمكن أن يتضمّن AddOnMenuItem قسم قائمة يتألف من عناصر مسموح بها يمكن إضافتها كإضافة. |
يوضّح المثال التالي AddOnMenuItem:
{ "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] }
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Pepperoni Pizza", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Small" }, "offers": { "@type": "Offer", "sku": "offer-small-pepperoni-pizza", "price": "10.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Large" }, "offers": { "@type": "Offer", "sku": "offer-large-pepperoni-pizza", "price": "20.00", "priceCurrency": "USD" } } ], "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Choice of toppings", "@id": "https://www.example.com/1089/addon/1", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Shrimp", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_LEFT" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Small" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-left-small", "price": "1.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_LEFT" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Large" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-left-large", "price": "2.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_WHOLE" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Small" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-whole-small", "price": "1.50", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_WHOLE" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Large" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-whole-large", "price": "2.50", "priceCurrency": "USD" } } ] } ] } ] }
AddOnMenuSection
مجموعة فرعية من عناصر الطعام أو المشروبات كقسم إضافي للقائمة
يسرد الجدول التالي سمات النوع AddOnMenuSection:
| الموقع | النوع | الضرورة | الوصف |
|---|---|---|---|
@type |
نص | مطلوب | يكون هذا العنصر دائمًا "AddOnMenuSection". |
@id |
عنوان URL | مطلوب | المعرّف الفريد لقسم القائمة |
name |
نص | مطلوب | نص يمكنه تحديد AddOnMenuSection عندما يتصفّح المستخدم القائمة |
description |
نص | اختياري | وصف قسم القائمة |
eligibleQuantity |
QuantitativeValue |
اختياري | يشير إلى عدد العناصر المسموح بها كإضافة لهذا القسم من القائمة. يمكنك استخدام هذا الحقل لتقييد عدد الإضافات، مثل الحد الأدنى والحد الأقصى لعدد الإضافات التي يمكنك اختيارها على البيتزا. |
image |
عنوان URL | اختياري | صورة لقسم القائمة |
hasMenuItem |
صفيف AddOnMenuItem |
مطلوب* | عناصر قائمة إضافية مضمّنة في AddOnMenuSection |
offers |
صفيف Offer |
اختياري |
استخدِم تعرض القائمة أدناه سمات
|
hasMenuSection |
صفيف AddOnMenuSection |
مطلوب* | تجميع فرعي منطقي للقوائم الإضافية (مثل العشاء أو المقبلات أو أطباق الأسماك) |
defaultOption |
صفيف AddOnMenuItem |
اختياري |
عناصر قائمة الإضافات التي سيتم اختيارها مسبقًا تلقائيًا للمستخدمين في
يجب أن تكون عناصر لا يمكن أن يتجاوز عدد |
numberOfFreeAddOns |
العدد | اختياري | يشير إلى عدد الإضافات التي يمكن للمستخدم اختيارها بدون أي رسوم. |
تتضمّن الأمثلة التالية عناصر AddOnMenuSection:
{ "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] }
"menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } }
يتضمّن عنصر القائمة "شطيرة جبن" خيار "نوع الجبن"
AddOnMenuSection مع اختيار "سويسري" و "موتزاريلا" مسبقًا
بشكل تلقائي.
{ "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "defaultOption": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a" }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b" } ], "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozzarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] }
AdvanceServiceDeliveryHoursSpecification
تمثّل ساعات العمل التي يمكن للمستخدمين من خلالها تحديد موعد مسبق للطلبات من أجل التوصيل والطلبات الخارجية.
تكون قيمة opens عادةً أقل من قيمة closes. تنطبق
الإرشادات التالية على استخدام السمتَين opens وcloses:
- السمتَان
opensوclosesاختياريتان لسمةAdvanceServiceDeliveryHoursSpecification، ولكننا ننصح بشدة بدمجهما. - يجب تحديد الوقت بالتوقيت المحلي للخدمة. لا تُدرِج منطقة زمنية في قيمة
opensأوcloses. يتم تجاهل المناطق الزمنية المحدّدة. - إذا لم يتم تحديد
opensوclosesبشكل صريح، نفترض أنّه يمكن إجراء الطلبات مسبقًا في جميع الأيام وفي جميع الأوقات. - إذا كانت السمتَان
opensوclosesمتطابقتَين، نفترض أنّه لا يمكن طلب المنتج مسبقًا. - إذا كانت
opensأكبر منcloses، يتم تفسير ساعة الإغلاق على أنّها في اليوم التالي. على سبيل المثال، إذا تم ضبط ساعة الافتتاح على 1 كانون الثاني (يناير) عند الساعة 5 مساءً وساعة الإغلاق على الساعة 2 صباحًا، سيتم تفسير ذلك على أنّ المطعم يغلق في 2 كانون الثاني (يناير) عند الساعة 2 صباحًا. - يشير الرقمان
opensوclosesإلى خانة الوقت المستقبلية.closesحصري. على سبيل المثال، إذا كانopensهو الساعة 10 صباحًا وclosesهو الساعة 4 مساءً معserviceTimeIntervalمدته 15 دقيقة، ستبدأ الفترة الزمنية الأولى في الساعة 10 صباحًا وستبدأ الفترة الزمنية الأخيرة في الساعة 3:45 مساءً.
يوضّح الجدول التالي سمات النوع
AdvanceServiceDeliveryHoursSpecification:
| الموقع | النوع | الضرورة | الوصف |
|---|---|---|---|
@type |
نص | مطلوب | يكون هذا العنصر دائمًا "AdvanceServiceDeliveryHoursSpecification". |
validFrom |
DateTime |
الجملة الشرطية |
تاريخ البدء الذي يمكن فيه تنفيذ الطلبات المُسبَقة للمستخدمين على سبيل المثال، "2017-05-01T00:00:00-07:00". في حال عدم ضبط هذه السمة، يُفترض أنّها صالحة كل يوم.
يجب
عدم توفّر السمتَين إذا تم تحديد هذا النوع على أنّه
لمزيد من المعلومات، يُرجى الاطّلاع على تنسيقات التاريخ والوقت. |
validThrough |
DateTime |
اختياري |
تاريخ الانتهاء الذي لا يمكن بعده تنفيذ الطلبات المُسبَقة للمستخدمين على سبيل المثال، "2018-12-01T00:00:00-07:00". في حال عدم ضبط هذه السمة، يُفترض أنّها صالحة كل يوم.
يجب
عدم توفّر السمتَين إذا تم تحديد هذا النوع على أنّه
الوقت المخصّص لـ لمزيد من المعلومات، يُرجى الاطّلاع على تنسيقات التاريخ والوقت. |
opens |
Time |
اختياري |
ينطبق على خانات التوصيل أو طلب الطعام السفري. الوقت المحدّد من اليوم الذي يمكن فيه تنفيذ الطلبات المُسبَقة للمستخدمين على سبيل المثال، يتم عرض الساعة 6:30 صباحًا على النحو التالي: "T06:30:00". يجب تحديد الوقت بالتوقيت المحلي للخدمة. لا تُدرِج منطقة زمنية
في قيمة لمزيد من المعلومات، يُرجى الاطّلاع على تنسيقات التاريخ والوقت. |
closes |
Time |
اختياري |
ينطبق على خانات التوصيل أو طلب الطعام السفري. الوقت المحدّد من اليوم الذي لا يمكن بعده تنفيذ الطلبات المسبقة للمستخدمين
على سبيل المثال، يتم عرض الساعة 9:00 مساءً على النحو التالي: "T21:00:00".
إنّ يجب تحديد الوقت بالتوقيت المحلي للخدمة. لا
تضمِّن منطقة زمنية في قيمة لمزيد من المعلومات، يُرجى الاطّلاع على تنسيقات التاريخ والوقت. |
dayOfWeek |
صفيف DayOfWeek |
اختياري |
أيام الأسبوع التي تتوفّر فيها ساعات التسليم المُسبَقة في ما يلي القيم الصالحة:
إذا لم تحدّد أي أيام من الأسبوع، سيتم تطبيق القيمة
|
serviceTimeInterval |
Duration |
مطلوب |
الفاصل الزمني بين وقتَي الصيانة المتتاليين على سبيل المثال: إذا كانت قيمة يجب تحديد |
advanceBookingRequirement |
QuantitativeValue |
مطلوب |
عدد الدقائق التي يمكن خلالها تنفيذ الطلب المُسبَق بعد وقت الطلب يجب ضبط قيم على سبيل المثال، إذا كان الطلب المُسبَق يحتاج إلى 60 دقيقة على الأقل لتسليمه، ولا يمكن تسليمه بعد أكثر من يومين، تكون قيمة |
يوضّح المثال التالي استخدام النوع
AdvanceServiceDeliveryHoursSpecification:
{ "@type": "AdvanceServiceDeliveryHoursSpecification", "opens": "T10:00:00", // Delivery between 10AM and 7:59:59PM "closes": "T20:00:00", "serviceTimeInterval": "PT15M", // in slots spaced 15 minutes apart (ISO8601) "advanceBookingRequirement": { "minValue": 60, // The slot should be at least 60 mins away "maxValue": 8640, // but not more than 6 days away "unitCode": "MIN" } }
AllergenDetails
لاستخدام هذا النوع، أضِف سياق gs1:
"@context": ["http://gs1.org/voc/", "http://schema.org"]
بعد ذلك، أضِف FoodBeverageTobaccoProduct إلى نوع MenuItem
أو MenuItemOption المناسب.
يوضّح الجدول التالي سمات النوع AllergenDetails:
| الموقع | النوع | الضرورة | الوصف |
|---|---|---|---|
@type |
نص | مطلوب | يكون هذا العنصر دائمًا "AllergenDetails". |
allergenType |
نص | اختياري | نوع مسبّب الحساسية وفقًا لـ
gs1:AllergenTypeCode
على سبيل المثال http://gs1.org/voc/AllergenTypeCode-PEANUTS.
|
allergenLevelOfContainmentCode |
نص | اختياري | رمز الحاوية وفقًا لـ
gs1:LevelOfContainmentCode.
على سبيل المثال، http://gs1.org/voc/LevelOfContainmentCode-CONTAINS أو
http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM أو
http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN.
|
يوضّح المثال التالي استخدام النوع AllergenDetails:
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/6", "name": "Strawberry joghurt drink", "description": "A 0.5l bottle of strawberry joghurt drink.", "offers": { "@type": "Offer", "sku": "offer-joghurt-drink", "price": "2.49", "priceCurrency": "USD" }, "hasAllergen": [ { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-GLUTEN", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM" }, { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-LACTOSE", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" } ] },
DeliveryChargeSpecification
يوضّح الجدول التالي سمات النوع
DeliveryChargeSpecification:
| الموقع | النوع | الضرورة | الوصف |
|---|---|---|---|
@type |
نص | مطلوب | يكون هذا العنصر دائمًا "DeliveryChargeSpecification". |
@id |
عنوان URL | اختياري | معرّف لمواصفات رسوم التسليم |
price |
العدد | مطلوب | تمثل هذه الخاصية التكلفة الإجمالية للتوصيل كقيمة عددية فقط. استخدِم السمة
priceCurrency لبيان نوع العملة بدلاً من استخدام رموز العملات. على سبيل المثال، "6.00" بدون رمز
العملة. |
priceCurrency |
نص | مطلوب | تمثّل هذه السمة رمز العملة بالتنسيق ISO 4217 المكوَّن من 3 أحرف. على سبيل المثال، "USD". |
eligibleTransactionVolume |
PriceSpecification |
اختياري | حجم المعاملات، بوحدة نقدية، التي تكون مواصفات رسوم التسليم هذه صالحة لها. على سبيل المثال، للإشارة إلى الحد الأدنى لمقدار الشراء أو للتعبير عن توفّر خدمة الشحن بدون أي رسوم إضافية عند تجاوز عدد طلبات معيّن. |
eligibleQuantity |
QuantitativeValue |
اختياري | الفاصل الزمني ووحدة قياس كميات الطلب التي تكون رسوم التسليم سارية لها يتيح لك ذلك، على سبيل المثال، تحديد أنّه يمكن تطبيق رسوم شحن معيّنة على كمية معيّنة فقط. |
eligibleRegion |
صفيف GeoShape أو
Place أو
GeoCircle |
اختياري | المكان أو الشكل الجغرافي/الدائرة الجغرافية للمناطق الجغرافية-السياسية التي يكون فيها العرض أو مواصفات رسوم التسليم صالحة لا تستخدِم هذه السمة إلّا إذا كانت رسوم التسليم تختلف حسب المنطقة. |
validFrom |
DateTime |
اختياري | التاريخ والوقت (بما في ذلك المنطقة الزمنية) الذي تصبح فيه رسوم التسليم المحدّدة صالحة على سبيل المثال، "2017-05-01T06:30:00-07:00". لمزيد من المعلومات، يُرجى الاطّلاع على تنسيقات التاريخ والوقت. |
validThrough |
DateTime |
اختياري | التاريخ والوقت (بما في ذلك المنطقة الزمنية) بعدهما تصبح رسوم التسليم
المحدّدة غير صالحة على سبيل المثال، "2017-05-01T06:30:00-07:00".
يكون وقت validThrough حصريًا: على سبيل المثال، إذا تم ضبط
هذا الوقت على 6 مساءً، يكون الوقت صالحًا حتى الساعة 5:59:59 مساءً.
لمزيد من المعلومات، يُرجى الاطّلاع على
تنسيقات التاريخ والوقت. |
تعرض الأمثلة التالية عناصر DeliveryChargeSpecification:
"offers": { "@type":"Offer", "priceSpecification":[ { "@type": "DeliveryChargeSpecification", "price": "5.0", "priceCurrency": "USD" } ] }
"priceSpecification": [ { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/defaultdeliveryfee/foo", "price": "10.0", "priceCurrency": "USD", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } }, { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/deliveryfee/foo/1", "price": "20.0", "priceCurrency": "USD", "validFrom":"T18:00:00", // Valid from 6:00PM "validThrough":"T22:00:00", // Valid to 9:59:59PM "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } } ]
"priceSpecification": [{ "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/threebrotherstacos/deliveryfee/1", "price": "8.00", // Charges $8 for area5 "priceCurrency": "USD", "eligibleTransactionVolume": { "@type": "PriceSpecification", "minPrice": "20.00", "priceCurrency": "USD" }, "eligibleRegion": [ // area5 { "@type": "GeoCircle", "geoMidpoint": { "@type": "GeoCoordinates", "latitude": "37.7392607", "longitude": "-122.3895522" }, "geoRadius": "4505" } ] }, { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/threebrotherstacos/defaultdeliveryfee", "price": "6.00", // Charges $6 when delivered from Foo restaurant to area1, area2, area3 and area4 (Default charge) "priceCurrency": "USD", "eligibleTransactionVolume": { "@type": "PriceSpecification", "minPrice": "20.00", // Minimum order price for delivery is $20 "priceCurrency": "USD" } } ]
بالإضافة إلى "@type": ["DeliveryChargeSpecification"]، يمكن توسيع الكائن باستخدام
UnitPriceSpecification:
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"]
يوفّر الإضافة سمتَين إضافيتين مطلوبتَين لرسوم التسليم يتم احتسابها كنسب مئوية.
| الموقع | النوع | الضرورة | الوصف |
|---|---|---|---|
referenceQuantity |
QuantitativeValue |
مطلوب | الكمية المرجعية التي ينطبق عليها سعر معيّن على سبيل المثال،
referenceQuantity بقيمة 10 مع unitCode
"P1" تؤدي إلى% 10 من قيمة الطلب. لا يتوفّر سوى unitCode "P1"
في الوقت الحالي. |
basePrice |
العدد | اختياري | الرسوم الأساسية بالإضافة إلى referenceQuantity على سبيل المثال، referenceQuantity من 10 مع unitCode
من "P1" وbasePrice من 5 بالدولار الأمريكي تؤدي إلى 5 دولار أمريكي + 10% من قيمة
الطلب. القيمة التلقائية هي 0. |
أمثلة على رسوم التسليم
تسمح لك Google بتحديد مجموعة متنوعة من الرسوم للمستخدمين مسبقًا باستخدام
Offer.PriceSpecification لكيان الخدمة.
يُرجى العلم أنّ ميزة "الطلب من البداية إلى النهاية" لا تتيح حاليًا سوى
DeliveryChargeSpecification واحد. دمج جميع أنواع الرسوم في
DeliveryChargeSpecification واحد
اطّلِع على أمثلة على خلاصة الخدمات لمعرفة كيفية تحديد رسوم التسليم استنادًا إلى المنطقة والمسافة وقيمة الطلب.
في حال عدم توفّر رسوم، يتم حذف Offer.PriceSpecification.
- المثال 1: رسوم التسليم هي% 5 من المبلغ الفرعي في سلة التسوق
- المثال 2: رسوم التسليم هي 5 دولار أمريكي
- المثال 3: رسوم التسليم هي 5 ريال سعودي +% 10 من المبلغ الفرعي للسلة
- المثال 4: تبلغ رسوم التسليم 5 دولار أمريكي ورسوم الحقيبة 0.1 دولار أمريكي.
- المثال 5: تبلغ رسوم التسليم% 5 ورسوم الخدمة الإضافية% 2 من المبلغ الفرعي في سلة التسوّق.
- المثال 6: رسوم التسليم هي 5 ريال سعودي و1 ريال سعودي لكل كيلومتر إضافي
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "5.00", // 5% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" } ]
priceSpecification [ { "@type": ["DeliveryChargeSpecification"], "priceCurrency": "USD", "price": "5.00" } ]
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "10.00", // 10% "unitCode": "P1", // P1 == % }, "priceCurrency": "USD", "basePrice": "5.00" // User always pays $5 in addition to 10% } ]
priceSpecification [ { "@type": ["DeliveryChargeSpecification"], "priceCurrency": "USD", "price": "5.10" //$5 + $0.1 }
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "7.00", // 5% + 2% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" }, ]
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "basePrice": 5.00, // User always pays $5 "price": 1.00, // An additional $1.00 is added per 1km "priceCurrency": "USD", "referenceQuantity": { "@type": "QuantitativeValue", "unitCode": "MTR", // MTR == meter "value": "1000.0" // 1km } } ]
GeoCircle
يوضّح الجدول التالي سمات النوع GeoCircle:
| الموقع | النوع | الضرورة | الوصف |
|---|---|---|---|
@type |
نص | مطلوب | يكون هذا العنصر دائمًا "GeoCircle". |
geoMidpoint |
GeoCoordinates |
مطلوب | يشير إلى GeoCoordinates في وسط
GeoCircle. |
geoRadius |
العدد | مطلوب | يشير إلى نصف القطر التقريبي (بالأمتار) لحدود
GeoCircle. |
يوضّح المثال التالي عنصر GeoCircle:
{ "@type": "GeoCircle", "geoMidpoint": { "@type": "GeoCoordinates", "latitude": "37.7392607", "longitude": "-122.3895522" }, "geoRadius": "4505" }
GeoCoordinates
يوضّح الجدول التالي سمات النوع GeoCoordinates:
| الموقع | النوع | الضرورة | الوصف |
|---|---|---|---|
@type |
نص | مطلوب | يكون هذا الحقل دائمًا "GeoCoordinates". |
latitude |
العدد | مطلوب |
خط العرض بالدرجات تقتصر القيم على النطاق من -90 إلى 90 بشكل شامل. إذا كانت القيمة المحدّدة أقل من -90، يتم ضبطها على -90. وإذا كانت القيمة أكبر من 90، يتم ضبطها على 90. يجب ألا تقل الدقة عن 5 خانات عشرية. |
longitude |
العدد | مطلوب |
خط الطول بالدرجات يتم التفاف القيم خارج النطاق من -180 إلى 180 بحيث تقع ضمن النطاق. على سبيل المثال، يتم تحويل القيمة -190 إلى 170. يتم تحويل القيمة 190 إلى -170. ويعكس ذلك حقيقة أنّ خطوط الطول تدور حول الكرة الأرضية. يجب ألا تقل الدقة عن 5 خانات عشرية. |
يوضّح المثال التالي عنصر GeoCoordinates:
"geo": { "@type": "GeoCoordinates", "latitude": "35.7392607", "longitude": "-120.3895522" }
GeoShape
يوضّح الجدول التالي سمات النوع GeoShape:
| الموقع | النوع | الضرورة | الوصف |
|---|---|---|---|
@type |
نص | مطلوب | يكون هذا العنصر دائمًا "GeoShape". |
polygon |
مصفوفة من النصوص | مطلوب |
مضلّع أو مضلّعات متعددة يتم التعبير عنها كسلسلة من ثلاث نقاط أو أكثر مفصولة بمسافة ننصح بأن تكون النقطة الأولى والنقطة الأخيرة متطابقتَين، ولكن ليس من الضروري ذلك. يتم تحديد كل نقطة في مضلّع أو مضلّع متعدّد من خلال نقطة خط العرض متبوعة بنقطة خط الطول. يجب أيضًا تحديد النقاط في الاتجاه المعاكس لعقارب الساعة. في معظم الحالات، سيكون لديك مضلّع واحد. بالنسبة إلى حالات الاستخدام الأكثر تعقيدًا، يُرجى الاطّلاع على مستندات منطقة خدمة التسليم. |
تعرض الأمثلة التالية عناصر GeoShape:

{ "@type": "GeoShape", // area4 // Specify latitude first (i.e., lat long lat long ...) "polygon": "37.806000 -122.425592 37.775849 -122.419043 37.795547 -122.394046 37.808747 -122.412619" },

{ "@type": "GeoShape", // A service area with a hole. // Specify latitude first (i.e., lat long lat long ...) "polygon": [ “37.771535 -122.506881 37.764289 -122.506669 37.766497 -122.453058”, “37.791707 -122.447987 37.746676 -122.449433 37.736150 -122.505944 37.780924 -122.509729”] },

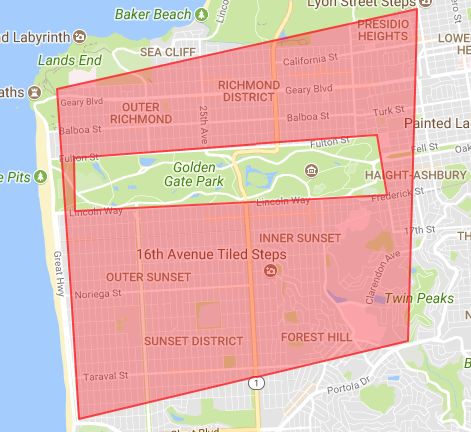
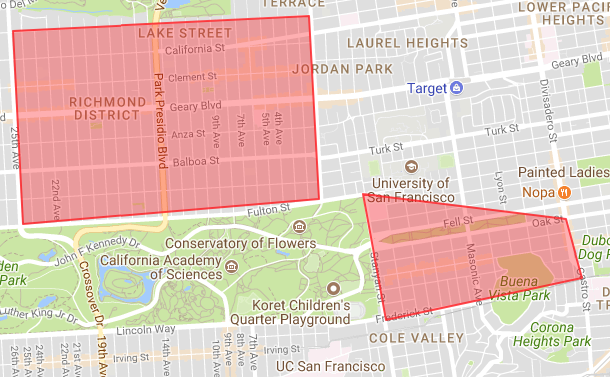
{ "@type": "Service", "@id": "http://www.provider.com/service/1", "areaServed": [ { "@type": "GeoShape", // Richmond District delivery area. // Specify latitude first (i.e., lat long lat long ...) "polygon": "37.785847 -122.484851 37.772757 -122.483983 37.774442 -122.458563 37.786876 -122.459474" }, { "@type": "GeoShape", // Haight-Ashbury delivery area. // Specify latitude first (i.e., lat long lat long ...) "polygon": "37.774804 -122.454774 37.766224 -122.452881 37.769087 -122.436043 37.773087 -122.437417" } ], ... },
القائمة
يسرد الجدول التالي سمات النوع Menu:
| الموقع | النوع | الضرورة | الوصف |
|---|---|---|---|
@type |
نص | مطلوب | يكون هذا الخيار دائمًا "القائمة". |
@id |
عنوان URL | مطلوب | المعرّف الفريد للقائمة |
name |
نص | اختياري | نص يمكنه تحديد Menu عندما يتصفّح المستخدم
القائمة |
description |
نص | اختياري | وصف القائمة |
disclaimer |
MenuDisclaimer |
اختياري | إخلاء مسؤولية للقائمة على سبيل المثال، بيان الإفصاح عن المعلومات الغذائية وبيان الإفصاح عن مسببات الحساسية |
hasMenuSection |
عنصر واحد أو مصفوفة من MenuSection |
اختياري | تجميع فرعي منطقي للقوائم (مثل العشاء أو المقبلات أو أطباق السمك |
hasMenuItem |
عنصر واحد أو مصفوفة من MenuItem |
اختياري | عناصر MenuItem المضمّنة في Menu،
عادةً عندما لا يتم تقسيم Menu حسب
MenuSections |
inLanguage |
نص | اختياري | لغة محتوى القائمة، بتنسيق رمز لغة من معيار IETF BCP 47 على سبيل المثال، "en-US". |
تعرض الأمثلة التالية استخدام النوع Menu:
{ "@type": "Menu", "@id": "http://www.provider.com/somerestaurant/menu/1", "hasMenuSection": { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/1", "name": "Tacos", "description": "Tacos inspired by India cuisine.", "offers": { "@type": "Offer", "availabilityStarts": "T08:00:00", // Starts at 8:00AM "availabilityEnds": "T22:00:00" // Ends at 10:00PM. Available 8AM-9:59:59PM }, "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/1", "name": "Aloo Gobi Taco", "description": "Mexico City-style street corn tortilla taco filled with a flavorful mixture of mildly south Indian spiced cauliflower, potato, tomato, onions and bell peppers.", "offers": { "@type": "Offer", "sku": "offer-aloo-gobi-taco", "price": "3.50", "priceCurrency": "USD" }, "nutrition": { "@type": "NutritionInformation", "calories": "170 Cal", "fatContent": "3 g", "fiberContent": "2 g", "proteinContent": "4 g" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }, "inLanguage": "English" }
يعرض هذا المثال hasMenuItem كصفيف.
{ "@type": "Menu", "@id": "http://www.provider.com/somerestaurant/menu/1", "name": "Dine-In Menu", "description": "Menu for in-restaurant dining only.", "hasMenuSection": [ { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/1", "name": "Main", "description": "Main course", "image": "http://www.provider.com/somerestaurant/main_dishes.jpg", "hasMenuItem": [ { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/1", "name": "Pizza", "description": "Pizza", "offers": { "@type": "Offer", "sku": "offer-pizza", "price": "7.49", "priceCurrency": "USD", "availabilityStarts": "T08:00:00", // Starts at 8:00AM "availabilityEnds": "T18:00:00" // Ends at 6:00PM, last order at 5:59:59PM } }, { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/2", "name": "Pasta", "description": "Pasta", "offers": [ { "@type": "Offer", "sku": "offer-pasta-lunch", "price": "7.49", "priceCurrency": "USD", "availabilityStarts": "T08:00:00", // Starts at 8:00AM "availabilityEnds": "T18:00:00" // Ends at 6:00PM, last order at 5:59:59PM }, { "@type": "Offer", "sku": "offer-pasta-dinner", "price": "10.49", "priceCurrency": "USD", "availabilityStarts": "T18:00:00", // Starts at 6:00PM "availabilityEnds": "T21:00:00" // Ends at 9:00PM, last order at 8:59:59PM } ] } ] }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/2", "name": "Soups & Salads", "description": "Salads and a few choices of soup", "image": "https://www.provider.com/somerestaurant/soup_and_salad_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/3", "name": "Pea Soup", "description": "Creamy pea soup topped with melted cheese and sourdough croutons.", "offers": { "@type": "Offer", "sku": "offer-pea-soup", "price": "3.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } } ] }
يعرض هذا المثال hasMenuSection كصفيف.
{ "@type": "Menu", "@id": "http://www.provider.com/somerestaurant/menu/1", "name": "Dine-In Menu", "description": "Menu for in-restaurant dining only.", "hasMenuSection": [ { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/1", "name": "Dinner", "description": "Dinner dishes", "hasMenuSection": [ { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/2", "name": "Starters", "description": "Appetizers and such", "image": "https://www.provider.com/somerestaurant/starter_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/1", "name": "Potato Skins", "description": "Small serving of stuffed potato skins.", "offers": { "@type": "Offer", "sku": "offer-potato-skins", "price": "7.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/3", "name": "Soups & Salads", "description": "Salads and a few choices of soup", "image": "https://thisisarestaurant.com/soup_and_salad_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/2", "name": "Pea Soup", "description": "Creamy pea soup topped with melted cheese and sourdough croutons.", "offers": { "@type": "Offer", "sku": "offer-pea-soup", "price": "3.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/4", "name": "Steak", "description": "Steak Dishes", "image": "https://steak.com/steak_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/3", "name": "Sirloin", "description": "Sirloin steak dish.", "offers": { "@type": "Offer", "sku": "offer-sirloin-steak", "price": "15.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } } ] }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/5", "name": "Desserts", "description": "Dessert dishes.", "image": "http://www.provider.com/somerestaurant/dessert_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/4", "name": "Chocolate Pie", "description": "A slice of chocolate pie.", "offers": { "@type": "Offer", "sku": "offer-chocolate-pie", "price": "3.49", "priceCurrency": "USD" } } } ] }
لمزيد من الأمثلة على عناصر Menu، اطّلِع على
أمثلة على خلاصات المطاعم والقوائم.
MenuDisclaimer
يسرد الجدول التالي سمات النوع MenuDisclaimer:
| الموقع | النوع | الضرورة | الوصف |
|---|---|---|---|
@type |
نص | مطلوب | يكون هذا العنصر دائمًا "MenuDisclaimer". |
@id |
عنوان URL | مطلوب | المعرّف الفريد لإخلاء مسؤولية القائمة |
text |
نص | مطلوب | نص بيان إخلاء المسؤولية على سبيل المثال، "متوسط استهلاك البالغين اليومي من الطاقة هو 8700 كيلو جول". |
url |
عنوان URL | اختياري | عنوان URL يشير إلى صفحة تقدّم مزيدًا من التفاصيل حول بيان إخلاء المسؤولية |
يوضّح المثال التالي استخدام النوع MenuDisclaimer:
{ "@type": "Menu", "@id": "menu_1", "disclaimer": { "@type": "MenuDisclaimer", "@id": "menu_1_disclaimer_1", "text": "The average adult daily energy intake is 8700 kJ", "url": "https://partner.domain.com/menu/provider/disclaimer/more-info.html" } }
MenuItem
عنصر القائمة لتمثيل العنصر في القائمة يسرد الجدول التالي
السمات الخاصة بنوع MenuItem:
| الموقع | النوع | الضرورة | الوصف |
|---|---|---|---|
@type |
نص | مطلوب | يكون هذا العنصر دائمًا "MenuItem". |
@id |
عنوان URL | مطلوب | المعرّف الفريد لعنصر القائمة |
name |
نص | مطلوب | نص يمكنه تحديد MenuItem عندما يتصفّح المستخدم
القائمة |
description |
نص | اختياري | وصف عنصر القائمة |
image |
عنوان URL | اختياري |
صورة عنصر القائمة اتّبِع إرشادات الصور التالية:
|
menuAddOn |
صفيف AddOnMenuSection |
اختياري | العناصر في قسم قائمة يمكن إضافتها كإضافات إلى عنصر القائمة |
offers |
صفيف Offer |
مطلوب* |
عرض واحد أو عدة عروض لتقديم هذا تعرض القائمة أدناه سمات
|
hasMenuItemOptions |
صفيف MenuItemOption |
مطلوب | قائمة بالخيارات الأساسية/الصيغة لهذا العنصر في القائمة يجب استخدام الخيارات لتحديد خيارات المنتج الأساسية المختلفة المتاحة للسلعة، مثل صغير ومتوسط وكبير. |
suitableForDiet |
صفيف RestrictedDiet |
اختياري | يمتثل الطبق للقيود الغذائية الموضّحة (مثل "http://schema.org/GlutenFreeDiet" أو "http://schema.org/VeganDiet"). وهذه العلامة هي قائمة مُدرَجة بالقيم المحتمَلة. |
nutrition |
NutritionInformation |
اختياري | معلومات التغذية للطبق، وأهمها السعرات الحرارية |
hasAllergen |
AllergenDetails |
اختياري | مسبّبات الحساسية في الطبق لكل gs1:AllergenDetails
أضِف سياق gs1 لاستخدام هذا السمة: "@context": ["http://gs1.org/voc/", "http://schema.org"].
وأضِف FoodBeverageTobaccoProduct إلى نوع
MenuItem. |
additive |
مصفوفة AdditiveDetails |
اختياري | الإضافات في الطبق لكل gs1:AdditiveDetails
هذه قائمة مُدرَجة بالقيم المحتمَلة. أضِف سياق gs1 لاستخدام
هذه السمة: "@context": ["http://gs1.org/voc/", "http://schema.org"].
وأضِف FoodBeverageTobaccoProduct إلى نوع
MenuItem. |
packaging |
PackagingDetails |
اختياري | معلومات التغليف وإعادة التدوير الخاصة بعنصر القائمة هذا وفقًا لـ
gs1:PackagingDetails.
أضِف سياق gs1 لاستخدام هذا السمة: "@context": ["http://gs1.org/voc/", "http://schema.org"].
وأضِف FoodBeverageTobaccoProduct إلى نوع
MenuItem.
|
تعرض الأمثلة التالية عناصر MenuItem:
"hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/bar/menuitem/1", "name": "Potato Skins", "description": "Small serving of stuffed potato skins.", "offers": { "@type": "Offer", "sku": "offer-potato-skins", "price": "7.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" }
"hasMenuItem": [ { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Veg Grill Burrito", "offers": { "@type": "Offer", "sku": "offer-veg-grill-burrito", "price": "12.99", "priceCurrency": "USD" }, "menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } } }, { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170018", "name": "Chicken Taco", "offers": { "@type": "Offer", "sku": "offer-chicken-taco", "price": "6.99", "priceCurrency": "USD" } } ]
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Meat Combo", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Plate", "offers": { "@type": "Offer", "sku": "offer-meat-combo-plate", "price": "12.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Plate", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 3 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Sandwich" }, "offers": { "@type": "Offer", "sku": "offer-meat-combo-sandwich", "price": "10.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Sandwich", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } ] }
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Pepperoni Pizza", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Small" }, "offers": { "@type": "Offer", "sku": "offer-small", "price": "10.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Medium" }, "offers": { "@type": "Offer", "sku": "offer-medium", "price": "15.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Large" }, "offers": { "@type": "Offer", "sku": "offer-large", "price": "20.00", "priceCurrency": "USD" } } ] }
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/9", "name": "Ice Coffee", "offers": { "@type": "Offer", "sku": "offer-ice-coffee", "price": "3.99", "priceCurrency": "USD" }, "nutrition": { "@type": "NutritionInformation", "description": "Contains preservatives and artificial flavor" }, "hasAllergen": [ { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-LACTOSE", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" }, { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-PEANUTS", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN" } ], "additive": [ { "@type": "AdditiveDetails", "additiveName": "caffeine", "additiveLevelOfContainment": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" } ], "packaging": { "@type": "PackagingDetails", "packagingRecyclingProcessType" : "http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE", "hasReturnablePackageDeposit": { "@type": "ReturnablePackageDepositDetails", "returnablePackageDepositAmount": { "@type": "http://gs1.org/voc/PriceSpecification", "http://gs1.org/voc/price": "0.10", "http://gs1.org/voc/priceCurrency": "USD" } } } }
للاطّلاع على المزيد من الأمثلة على عناصر MenuItem، اطّلِع على أمثلة على خلاصات المطاعم والقوائم.
MenuItemOption
خيار لتمثيل الخيارات التي سيُطلب من المستخدم اتخاذها عند اختيار طبق أو مجموعة. على المستخدم اختيار خيار، وإلا سيتم اعتبار الطلب غير صالح. على سبيل المثال، اختيار صغير أو متوسط أو كبير في حال البيتزا
للحصول على أمثلة على حالات استخدام MenuItemOption، يُرجى الاطّلاع على دليلنا حول
التخصيص باستخدام MenuItemOption.
يسرد الجدول التالي سمات النوع MenuItemOption:
| الموقع | النوع | الضرورة | الوصف |
|---|---|---|---|
@type |
نص | مطلوب | يكون هذا العنصر دائمًا "MenuItemOption". |
value |
PropertyValue |
مطلوب | PropertyValue يحتوي على زوج اسم/قيمة يمثّل خيار
|
offers |
صفيف Offer |
مطلوب |
عرض واحد أو أكثر لتقديم هذه
تعرض القائمة أدناه سمات
|
menuAddOn |
Array of |
اختياري | قسم القائمة للعناصر المسموح بها التي يمكن إضافتها كإضافة لا تستخدِم
هذا الخيار إلا إذا كانت الإضافات خاصة بخيار محدد لعنصر قائمة معيّن. وبخلاف ذلك،
قدِّم إضافات باستخدام السمة MenuItem.menuAddOn.
|
suitableForDiet |
صفيف RestrictedDiet |
اختياري | قائمة مُدرَجة تشير إلى الأنظمة الغذائية التي يمتثل هذا الطبق فيها للقيود الغذائية الموضّحة (مثل "http://schema.org/GlutenFreeDiet" أو "http://schema.org/VeganDiet") |
nutrition |
NutritionInformation |
اختياري | معلومات التغذية للطبق، وأهمها السعرات الحرارية |
hasAllergen |
AllergenDetails |
اختياري | مسبّبات الحساسية في الطبق لكل gs1:AllergenDetails
أضِف سياق gs1 لاستخدام هذا السمة: "@context": ["http://gs1.org/voc/", "http://schema.org"].
وأضِف FoodBeverageTobaccoProduct إلى نوع
MenuItemOption.
|
additive |
مصفوفة AdditiveDetails |
اختياري | المواد المضافة للطبق لكل gs1:AdditiveDetails
هذه قائمة مُدرَجة بالقيم المحتمَلة. أضِف سياق gs1 لاستخدام
هذه السمة: "@context": ["http://gs1.org/voc/", "http://schema.org"].
وأضِف FoodBeverageTobaccoProduct إلى نوع
MenuItemOption.
|
packaging |
PackagingDetails |
اختياري | معلومات التعبئة وإعادة التدوير الخاصة بعنصر القائمة هذا وفقًا لـ
gs1:PackagingDetails
أضِف سياق gs1 لاستخدام هذا السمة: "@context": ["http://gs1.org/voc/", "http://schema.org"].
وأضِف FoodBeverageTobaccoProduct إلى نوع
MenuItemOption.
|
يوضّح المثال التالي عناصر MenuItemOption:
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Pepperoni Pizza", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Small" }, "offers": { "@type": "Offer", "sku": "offer-small", "price": "10.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Medium" }, "offers": { "@type": "Offer", "sku": "offer-medium", "price": "15.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Large" }, "offers": { "@type": "Offer", "sku": "offer-large", "price": "20.00", "priceCurrency": "USD" } } ] }
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Meat Combo", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Plate", "offers": { "@type": "Offer", "sku": "offer-meat-combo-plate", "price": "12.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Plate", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 3 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Sandwich" }, "offers": { "@type": "Offer", "sku": "offer-meat-combo-sandwich", "price": "10.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Sandwich", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } ] }
MenuSection
قسم قائمة لتمثيل قسم معيّن في القائمة يسرد الجدول التالي
سمات النوع MenuSection:
| الموقع | النوع | الضرورة | الوصف |
|---|---|---|---|
@type |
نص | مطلوب | يكون هذا العنصر دائمًا "قسم القائمة". |
@id |
عنوان URL | مطلوب | المعرّف الفريد لقسم القائمة |
name |
نص | مطلوب | نص يمكنه تحديد MenuSection عندما يتصفّح المستخدم
القائمة |
description |
نص | اختياري | وصف قسم القائمة |
hasMenuSection |
صفيف MenuSection |
اختياري | مجموعة فرعية منطقية من MenuSection على سبيل المثال، يمكن أن يتضمّن
قسم قائمة العشاء عدة أقسام فرعية للقوائم، مثل "أطباق
الدواجن" أو "أطباق نباتية". |
hasMenuItem |
صفيف MenuItem |
اختياري | عناصر القائمة المضمّنة في MenuSection |
offers |
صفيف Offer |
اختياري |
استخدِم تعرض القائمة التالية سمات
|
image |
عنوان URL | اختياري | صورة لقسم القائمة |
تعرض الأمثلة التالية عناصر MenuSection:
{ "@type": "MenuSection", "@id": "http://www.provider.com/bar/menusection/4", "name": "Steak", "description": "Steak Dishes", "image": "https://steak.com/steak_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/bar/menuitem/3", "name": "Sirloin", "description": "Sirloin steak dish.", "offers": { "@type": "Offer", "sku": "offer-sirloin-steak", "price": "15.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }
"hasMenuSection": [ { "@type": "MenuSection", "@id": "https://www.example.com/1089/categorization/25114480", "name": "Main Items", "hasMenuItem": [ { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Veg Grill Burrito", "offers": { "@type": "Offer", "sku": "offer-veg-grill-burrito", "price": "12.99", "priceCurrency": "USD" }, "menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } } }, { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170018", "name": "Chicken Taco", "offers": { "@type": "Offer", "sku": "offer-chicken-taco", "price": "6.99", "priceCurrency": "USD" } } ] }, { "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] } ]
لمزيد من الأمثلة على عناصر MenuSection، اطّلِع على
أمثلة على خلاصات المطاعم والقوائم.
NutritionInformation
يوضّح الجدول التالي سمات النوع NutritionInformation. تكون وحدات القياس حسّاسة لحالة الأحرف. على سبيل المثال، يتم قبول "Cal"،
ولكن لا يتم قبول "cal".
| الموقع | النوع | الضرورة | الوصف |
|---|---|---|---|
@type |
نص | مطلوب | يكون هذا العنصر دائمًا "NutritionInformation". |
description |
نص | اختياري | معلومات التغذية في نص حر على سبيل المثال، "يحتوي على مواد حافظة". |
calories |
نص | اختياري |
عدد السعرات الحرارية بوحدة السعرات الحرارية أو السعرات الحرارية لكل كيلوغرام أو الكيلو جول، باستخدام التنسيق التالي:
على سبيل المثال، "240 سعرة حرارية". |
carbohydrateContent |
نص | اختياري |
كمية الكربوهيدرات، عادةً ما تكون بالغرام، باستخدام التنسيق التالي:
على سبيل المثال، "7 غرام". |
cholesterolContent |
نص | اختياري |
كمية الكوليسترول، عادةً ما تكون بالملليغرام، باستخدام التنسيق التالي:
على سبيل المثال، "12 مجم". |
fatContent |
نص | اختياري |
كمية الدهون، عادةً ما تكون بالغرام، باستخدام التنسيق التالي:
على سبيل المثال، "42 غرام". |
fiberContent |
نص | اختياري |
عدد غرام أو مليغرام من الألياف، باستخدام التنسيق التالي:
|
proteinContent |
نص | اختياري |
عدد غرام أو مليغرام من البروتين، باستخدام التنسيق التالي:
|
saturatedFatContent |
نص | اختياري |
عدد غرام أو مليغرام من الدهون المشبعة، باستخدام التنسيق التالي:
|
servingSize |
نص | اختياري | حجم الوجبة بالملي لتر أو اللتر أو الغرام أو الكيلوغرام، من حيث عدد الحجم أو الكتلة |
sodiumContent |
نص | اختياري |
عدد ملليغرام أو جرام الصوديوم، باستخدام التنسيق التالي:
|
sugarContent |
نص | اختياري |
عدد غرام أو مليغرام من السكر، باستخدام التنسيق التالي:
|
transFatContent |
نص | اختياري |
عدد غرام أو مليغرام من الدهون المتحولة، باستخدام التنسيق التالي:
|
unsaturatedFatContent |
نص | اختياري |
كمية الدهون غير المشبعة، عادةً ما تكون بالجرام، باستخدام التنسيق التالي:
|
تعرض الأمثلة التالية عنصر NutritionInformation:
"nutrition": { "@type": "NutritionInformation", "calories": "170 Cal", "fatContent": "3 g", "fiberContent": "2 g", "proteinContent": "4 g" },
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/7", "name": "Peach Ice Tea", "description": "A 0.5l bottle of peach ice tea.", "offers": { "@type": "Offer", "sku": "offer-peach-ice-tea", "price": "2.49", "priceCurrency": "USD" }, "nutrition": { "@type": "NutritionInformation", "description": "Contains preservatives and artificial flavor" } },
عرض
عرض لعنصر في قائمة الطعام يوضّح الجدول التالي سمات النوع
Offer:
| الموقع | النوع | الضرورة | الوصف |
|---|---|---|---|
@type |
نص | مطلوب | يكون هذا الخيار دائمًا "عرض". |
sku |
نص | الجملة الشرطية |
المعرّف الفريد للعرض يمكن أن تكون أي قيمة نصية فريدة
ضمن لا يتم استخدام هذا السمة إلا في أنواع العروض التالية:
|
price |
نص | الجملة الشرطية |
سعر السلعة المعروضة. على سبيل المثال، "6.00" بدون رمز العملة. لا يكون هذا السمة مطلوبًا إلا في أنواع العروض التالية:
ولا يتم استخدامه في أنواع العروض التالية:
|
priceCurrency |
نص | الجملة الشرطية |
تمثّل هذه السمة العملة (بتنسيق ISO 4217 المكوّن من 3 أحرف) للسعر أو أحد مكوّنات السعر، وذلك عند إرفاقها بالسمة PriceSpecification وأنواعها الفرعية. لا يكون هذا الحقل مطلوبًا إلا في أنواع العروض التالية:
ولا يتم استخدامه في أنواع العروض التالية:
|
availabilityStarts |
DateTime أو Time |
اختياري | التاريخ والوقت أو الوقت فقط الذي يصبح فيه العرض متاحًا على سبيل المثال، إذا كان يتم تقديم الفطائر بدءًا من الساعة 7:00 صباحًا، يمكن أن تظهر قيمة هذا الحقل على النحو التالي: "2017-05-01T07:00:00-07:00". لمزيد من المعلومات، يُرجى الاطّلاع على تنسيقات التاريخ والوقت. |
availabilityEnds |
DateTime أو Time |
اختياري | التاريخ والوقت أو الوقت فقط الذي لا يتوفّر فيه العرض هذا الوقت حصري. على سبيل المثال، إذا كان وقت انتهاء توفّر الفطائر هو 10 صباحًا، يمكن تقديم آخر فطيرة في الساعة 9:59:59 صباحًا. يمكن أن تظهر قيمة هذا الحقل على النحو التالي: "2017-05-01T10:00:00-07:00". لمزيد من المعلومات، يُرجى الاطّلاع على تنسيقات التاريخ والوقت. |
availableDay |
صفيف DayOfWeek | اختياري |
أيام الأسبوع التي يتوفّر فيها هذا العنصر القيم الصالحة هي:
إذا كان مدى التوفّر مختلفًا لأيام مختلفة من الأسبوع،
استخدِم أكثر من عنصر |
validFrom |
DateTime |
اختياري |
التاريخ والوقت (بما في ذلك المنطقة الزمنية) اللذان يكون فيهما السعر المحدّد صالحًا على سبيل المثال، سعر المعكرونة هو 8 دولار أمريكي خلال فترة الغداء و10 دولار أمريكي خلال فترة العشاء. لمزيد من المعلومات، يُرجى الاطّلاع على تنسيقات التاريخ والوقت. يمكن استخدام هذه السمة في أنواع العروض التالية:
لا يتم استخدام هذه السمة في أنواع العروض التالية:
|
validThrough |
DateTime |
اختياري | التاريخ والوقت (بما في ذلك المنطقة الزمنية) بعد انقضاءهما لن يكون
السعر المحدّد صالحًا. على سبيل المثال، سعر المعكرونة 8 ريال سعودي خلال فترة الغداء
و10 ريال سعودي خلال فترة العشاء. يكون وقت يمكن استخدام هذه السمة في أنواع العروض التالية:
لا يتم استخدام هذه السمة في أنواع العروض التالية.
|
eligibleQuantity |
QuantitativeValue | اختياري |
كميات الطلب المسموح بها لهذا العنصر. على سبيل المثال، قد يطلب مطعم طلب 10 بيتزا على الأقل لتوصيلها. هذه القيمة اختيارية. لا يتوفّر حدّ أقصى تلقائيًا، ولكن يمكن للمطعم تحديد حدّ أقصى. لا تنطبق الحدود الدنيا إلا عندما يختار مستخدم العنصر. يمكن استخدام هذه السمة في أنواع العروض التالية:
لا يتم استخدام هذه السمة في أنواع العروض التالية.
|
aggregateRating |
AggregateRating | اختياري |
التقييم العام استنادًا إلى مجموعة من المراجعات أو التقييمات الخاصة بالموضوع يمكن استخدام هذه السمة في أنواع العروض التالية:
لا يتم استخدام هذه السمة في الأنواع التالية.
|
inventoryLevel |
QuantitativeValue | اختياري |
المستوى التقريبي الحالي للمستودع للسلع أو السلع المتعددة. يمكن استخدام هذه السمة في أنواع العروض التالية:
لا يتم استخدام هذه السمة في أنواع العروض التالية:
|
priceSpecification |
مصفوفة من DeliveryChargeSpecification أو مصفوفة من PaymentChargeSpecification | اختياري |
عند استخدامها في يمكن استخدام هذه السمة في أنواع العروض التالية:
لا يتم استخدام هذه السمة في أنواع العروض التالية:
|
offeredBy |
صفيف من أرقام تعريف Restaurant |
اختياري | يمثّل المطاعم التي يتم تقديم في حال عدم تحديد ذلك، سيتم عرض هذا يمكن استخدام هذه السمة في أنواع العروض التالية:
لا يتم استخدام هذه السمة في أنواع العروض التالية:
|
applicableFulfillmentMethod |
مصفوفة من النصوص | اختياري | يمثّل نوع الخدمة التي يقدّمها في حال عدم تحديد ذلك، سيتم تنفيذ يمكن استخدام هذه السمة في أنواع العروض التالية:
لا يتم استخدام هذه السمة في أنواع العروض التالية:
|
@id |
عنوان URL | منهي العمل به | المعرّف الفريد للعرض تم إيقافه نهائيًا اعتبارًا من 25/4/2019، ويجب استبداله بعلامة
sku كما هو موضّح أعلاه.
|
تعرض الأمثلة التالية عناصر Offer:
يعرض المثال التالي عرضًا بسيطًا:
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/139/offer", "price": "10", "priceCurrency": "USD" }
يوضّح المثال التالي على العرض مدى التوفّر من الساعة 8 إلى الساعة 10 صباحًا في عطلات نهاية الأسبوع:
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/140/offer", "price": "10", "priceCurrency": "USD", "availabilityStarts": "T08:00:00-07:00", // Only available from 8-9:59:59 AM "availabilityEnds": "T10:00:00-07:00", "availableDay": ["Saturday", "Sunday"] // Only on weekends. }
يوضّح المثال التالي مدى التوفّر من الساعة 9:00 صباحًا إلى 10:59:59 صباحًا أيام الاثنين والأربعاء والجمعة، ولكن من الساعة 8:00 صباحًا إلى 11:59:59 صباحًا أيام الثلاثاء والخميس:
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/140/offer", "price": "10", "priceCurrency": "USD", "availabilityStarts": "T09:00:00-07:00", "availabilityEnds": "T11:00:00-07:00", "availableDay": ["Monday", "Wednesday", "Friday"] }, { "@type": "Offer", "@id": "https://www.provider.com/menu/74962/141/offer", "price": "10", "priceCurrency": "USD", "availabilityStarts": "T08:00:00-07:00", "availabilityEnds": "T12:00:00-07:00", "availableDay": ["Tuesday", "Thursday"] }
يعرض المثال التالي الكمية المسموح بها لعنصر قائمة إضافي كي يتمكّن المستخدم من طلب حصتين كحد أقصى من هذا العنصر:
{ "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Ranch", "offers": { "@type": "Offer", "@id": "https://www.example.com/1089/addon/a/offer", "price": "2.99", "priceCurrency": "USD" "eligibleQuantity": { "@type": "QuantitativeValue", "maxValue": 2 } } }
يوضّح المثال التالي عرضًا للتوصيل في موقع جغرافي محدّد:
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/139/offer", "price": "10", "priceCurrency": "USD", "applicableFulfillmentMethods": ["DELIVERY"], "offeredBy": [ { "@type": "Restaurant", "@id": "https://www.provider.com/location/1", } ] }
OpeningHoursSpecification
لتحديد أوقات توفّر خدمات الطلب تكون قيمة opens
عادةً أقل من قيمة closes. تنطبق الإرشادات التالية على استخدام السمتَين
opens وcloses:
- السمتَان
opensوclosesاختياريتان، ولكننا ننصح بشدة باستخدامهما لتحديد ما إذا كان الطلب متاحًا. إنّ أفضل ممارسة لتحديد ساعات العمل المتاحة هي تضمين صفيفdeliveryHoursيحتوي علىServiceDeliveryHoursSpecificationمع السمتَينopensوcloses. يمكنك بعد ذلك تضمين عنصرAdvanceServiceDeliveryHoursSpecificationفيdeliveryHoursمع سمتَيopensوcloses، إذا كنت تريد تقديم فترة محدودة أكثر للطلب المُسبَق. - إذا لم يتم تحديد
opensوclosesبشكل صريح، نفترض أنّ خدمة الطلبات متوفّرة كل يوم في جميع الأوقات. - يجب تحديد الوقت بالتوقيت المحلي للخدمة. لا تُدرِج منطقة زمنية في قيمة
opensأوcloses. إذا تم تحديد منطقة زمنية، تجاهل محرّك بحث Google هذه المعلومات. - إذا كانت
opensوclosesمتطابقتَين، نفترض أنّ المطعم مفتوح لمدة 0 دقيقة. - إذا كانت
opensأكبر منcloses، يتم تفسير ساعة الإغلاق على أنّها في اليوم التالي. على سبيل المثال، إذا تم ضبط ساعة الافتتاح على 1 كانون الثاني (يناير) عند الساعة 5 مساءً وساعة الإغلاق على الساعة 2 صباحًا، سيتم تفسير ذلك على أنّ المطعم يغلق في 2 كانون الثاني (يناير) عند الساعة 2 صباحًا. - الوقت المخصّص لـ
closesحصري. لذلك، إذا تم ضبط وقتَي الافتتاح والإغلاق لهذه الفترة الزمنية للطلب على الساعة 10 صباحًا والساعة 4 مساءً على التوالي، سيكون وقت تقديم الطلب الأخير هو 3:59:59 مساءً.
يوضّح الجدول التالي سمات النوع OpeningHoursSpecification:
| الموقع | النوع | الضرورة | الوصف |
|---|---|---|---|
@type |
نص | مطلوب | يكون هذا العنصر دائمًا "OpeningHoursSpecification". |
@id |
عنوان URL | اختياري | معرّف OpeningHoursSpecification |
dayOfWeek |
مصفوفة DayOfWeek |
اختياري |
يوم الأسبوع الذي تكون فيه ساعات العمل هذه صالحة القيم المقبولة هي "الاثنين" و"الثلاثاء" و"الأربعاء" و"الخميس" و"الجمعة" و"السبت" و "الأحد". على سبيل المثال: "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ] إذا لم تحدّد أي أيام من الأسبوع، تنطبق القيمة
|
opens |
Time |
اختياري |
عند استخدام هذه السمة في مواصفات عند استخدامها في مواصفات يجب تحديد الوقت بالتوقيت المحلي للخدمة. لا
تضمِّن منطقة زمنية في قيمة لمزيد من المعلومات، يُرجى الاطّلاع على تنسيقات التاريخ والوقت. |
closes |
Time |
اختياري |
عند استخدام هذه السمة في مواصفات يجب تحديد الوقت بالتوقيت المحلي للخدمة. لا
تضمِّن منطقة زمنية في قيمة لمزيد من المعلومات، يُرجى الاطّلاع على تنسيقات التاريخ والوقت. |
validFrom |
DateTime |
اختياري |
عند استخدام هذه السمة في مواصفات على سبيل المثال، إذا كانت الساعات المقدَّمة تنطبق على عام 2017 بأكمله، يمكنك ضبط
عند استخدام العنصر إذا لم يتم تحديد هذه السمة في خلاصتك، تفترض Google أنّه يتوفّر مطعم أو خدمة يوميًا. بالإضافة إلى التاريخ، يجب إدخال جزءَي الوقت والمنطقة الزمنية من قيمة. بالنسبة إلى المنطقة الزمنية، استخدِم المنطقة الزمنية للمطعم أو الخدمة. لمزيد من المعلومات، يُرجى الاطّلاع على تنسيقات التاريخ والوقت. |
validThrough |
DateTime |
اختياري |
عند استخدامها في على سبيل المثال، إذا كانت الساعات المقدَّمة تنطبق على عام 2017 بأكمله، يمكنك ضبط
عند استخدام العنصر إذا لم يتم تحديد هذه السمة في خلاصتك، تفترض Google أنّه يتوفّر مطعم أو خدمة يوميًا. بالإضافة إلى التاريخ، يجب إدخال جزءَي الوقت والمنطقة الزمنية من DateTime. بالنسبة إلى المنطقة الزمنية، استخدِم المنطقة الزمنية للمطعم أو الخدمة. الوقت المخصّص لـ لمزيد من المعلومات، يُرجى الاطّلاع على تنسيقات التاريخ والوقت. |
deliveryHours |
صفيف ServiceDeliveryHoursSpecification أو صفيف
AdvanceServiceDeliveryHoursSpecification |
الجملة الشرطية |
مواصفات وقت التسليم أو وقت طلب الطعام السفري هذه المَعلمة مطلوبة ما لم يكن المطعم مغلقًا (أي
أنّه تم ضبط
|
تعرض الأمثلة التالية عناصر OpeningHoursSpecification:
// Ordering times for Monday through Friday { "@type": "OpeningHoursSpecification", "deliveryHours": [ { "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ], "opens": "T12:00:00", // Advance ordering begins at noon "closes": "T23:59:59", // Advance ordering ends at midnight "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { "@type": "ServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ], "opens": "T10:00:00", // ASAP ordering begins at 10AM "closes": "T14:00:00", // ASAP ordering ends at 2PM "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" } ] },
// Ordering times for Saturday and Sunday { "@type": "OpeningHoursSpecification", "deliveryHours": [ { // In this case advance orders are unavailable on Saturday and Sunday "@type": "ServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Saturday", "Sunday" ], "opens": "T12:00:00", // ASAP orders start at noon "closes": "T23:59:59", // ASAP orders end at midnight "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" } ] }
"hoursAvailable": { "@type": "OpeningHoursSpecification", "validFrom": "2016-02-01T00:00:00-07:00", "validThrough": "2016-03-01T00:00:00-07:00", "opens": "T08:00:00", // Ordering begins at 8:00AM and ends at 6:00PM. // ASAP and and advance orders are restricted to this // time frame since the user won't be able to place // orders outside of this window. "closes": "T18:00:00", "deliveryHours": { "@type": "ServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" } } },
// List hours available for 2017 and 2018 "hoursAvailable": [ { "@type": "OpeningHoursSpecification", // Array containing advance order hours for each day "deliveryHours": [ { // Open 10:00AM to 9:29:59PM on Mondays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Monday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 9:29:59PM on Tuesdays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Tuesday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 9:29:59PM on Wednesdays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Wednesday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 9:29:59PM on Thursdays "@type": "AdvanceServiceDeliveryHoursSpecification", "dayOfWeek": [ "Thursday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 11:29:59PM on Fridays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Friday" ], "opens": "T10:00:00", "closes": "T23:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 11:29:59PM on Saturdays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Saturday" ], "opens": "T10:00:00", "closes": "T23:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 11:00AM to 6:59:59PM on Sundays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Sunday" ], "opens": "T11:00:00", "closes": "T19:00:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" } ] } ],
PackagingDetails
أضِف سياق gs1 لاستخدام هذا النوع: "@context": ["http://gs1.org/voc/", "http://schema.org"].
وأضِف FoodBeverageTobaccoProduct إلى نوع MenuItem أو MenuItemOption.
يوضّح الجدول التالي سمات النوع PackagingDetails:
| الموقع | النوع | الضرورة | الوصف |
|---|---|---|---|
@type |
نص | مطلوب | يكون هذا العنصر دائمًا "PackagingDetails". |
packagingRecyclingProcessType |
نص | اختياري | نوع عملية إعادة تدوير التعبئة وفقًا لـ
gs1:PackagingRecyclingProcessTypeCode على سبيل المثال،
http://gs1.org/voc/PackagingRecyclingProcessTypeCode-RECYCLABLE
أو http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE
|
hasReturnablePackageDeposit |
ReturnablePackageDepositDetails |
اختياري | تفاصيل الوديعة الخاصة بالحزمة القابلة للإرجاع وفقًا لـ gs1:ReturnablePackageDepositDetails على سبيل المثال، يتم تحصيل ودائع مقابل العلب والزجاجات التي يمكن إرجاعها. |
يوضّح المثال التالي استخدام النوع PackagingDetails:
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/5", "name": "Sparkling Water", "description": "A 0.5l bottle of sparking water.", "offers": { "@type": "Offer", "sku": "offer-sparkling-water", "price": "1.49", "priceCurrency": "USD" }, "packaging": { "@type": "PackagingDetails", "packagingRecyclingProcessType" : "http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE", "hasReturnablePackageDeposit": { "@type": "ReturnablePackageDepositDetails", "returnablePackageDepositAmount": { "@type": "http://gs1.org/voc/PriceSpecification", "http://gs1.org/voc/price": "0.05", "http://gs1.org/voc/priceCurrency": "USD" } } } },
PaymentChargeSpecification
يوضّح الجدول التالي سمات النوع PaymentChargeSpecification:
| الموقع | النوع | الضرورة | الوصف |
|---|---|---|---|
@type |
نص | مطلوب | يكون هذا العنصر دائمًا "PaymentChargeSpecification". |
@id |
عنوان URL | اختياري | معرّف PaymentChargeSpecification |
price |
العدد | مطلوب | إجمالي مبلغ الرسوم على سبيل المثال، "6.00" بدون رمز العملة. |
priceCurrency |
نص | مطلوب | تمثّل هذه السمة رمز العملة بالتنسيق ISO 4217 المكوَّن من 3 أحرف للسعر. على سبيل المثال، "USD". |
eligibleTransactionVolume |
PriceSpecification |
اختياري | حجم المعاملات، بوحدة نقدية، التي تكون مواصفات رسوم الدفع هذه مفيدة لها، مثل الإشارة إلى الحد الأدنى لحجم المشتريات |
eligibleQuantity |
QuantitativeValue |
اختياري | كميات الطلبات التي تكون رسوم الدفع سارية لها. على سبيل المثال، يمكنك استخدام هذه السمة لفرض حدّ أدنى لعدد السلع في الطلب. |
validFrom |
DateTime |
اختياري | التاريخ والوقت (بما في ذلك المنطقة الزمنية) الذي تصبح فيه رسوم الدفع المحدّدة صالحة على سبيل المثال، "2017-05-01T07:00:00-07:00". لمزيد من المعلومات، يُرجى الاطّلاع على تنسيقات التاريخ والوقت. |
validThrough |
DateTime |
اختياري | التاريخ والوقت (بما في ذلك المنطقة الزمنية) عندما تكون الرسوم المحدّدة في عملية الدفع
غير صالحة على سبيل المثال، "2017-05-01T07:30:00-07:00".
يكون وقت validThrough حصريًا: على سبيل المثال، إذا
تم ضبط هذا الوقت على 6 مساءً، يكون الوقت صالحًا حتى الساعة 5:59:59 مساءً.
لمزيد من المعلومات، يُرجى الاطّلاع على
تنسيقات التاريخ والوقت. |
يوضّح المثال التالي عنصر PaymentChargeSpecification:
"priceSpecification": [{ "@type": "PaymentChargeSpecification", "@id": "http://www.provider.com/paymentCharge/bar", "priceCurrency": "USD", "price": "6.00", // Charges $6 for processing fee "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 2 // Minimum of two items required } }]
بالإضافة إلى "@type": ["PaymentChargeSpecification"]، يمكن توسيع الكائن باستخدام UnitPriceSpecification
("@type": ["PaymentChargeSpecification", "UnitPriceSpecification"]).
توفّر الإضافة سمتَين إضافيتين مطلوبتَين لرسوم الخدمة
المحسوبة كنسب مئوية.
| سمة | النوع | الضرورة | الوصف |
referenceQuantity |
QuantitativeValue |
مطلوب | الكمية المرجعية التي ينطبق عليها سعر معيّن على سبيل المثال،
referenceQuantity بقيمة 10 مع unitCode
"P1" تؤدي إلى% 10 من قيمة الطلب. لا يتوفّر حاليًا سوى unitCode "P1"
. |
basePrice |
العدد | اختياري | الرسوم الأساسية بالإضافة إلى referenceQuantity على سبيل المثال، referenceQuantity بقيمة 10 مع unitCode
بقيمة "P1" وbasePrice بقيمة 5 بالدولار الأمريكي تؤدي إلى 5 دولار أمريكي + 10% من
قيمة الطلب. القيمة التلقائية هي 0. |
أمثلة على رسوم Takeout
تسمح لك Google بتحديد مجموعة متنوعة من الرسوم للمستخدمين مسبقًا باستخدام
Offer.PriceSpecification لكيان الخدمة.
يُرجى العِلم أنّنا نقبل حاليًا PaymentChargeSpecification واحدًا فقط. دمج
جميع أنواع الرسوم في PaymentChargeSpecification واحد
في حال عدم توفّر رسوم، يتم حذف Offer.PriceSpecification.
- المثال 1: رسوم الخدمة هي% 5 من الإجمالي الفرعي لسلة التسوّق
- المثال 2: رسوم الخدمة هي 5 دولار أمريكي
- المثال 3: رسوم الحقيبة هي 0.1 دولار أمريكي ورسوم الخدمة هي% 5 من الإجمالي الفرعي للسلة
- المثال 4: تبلغ رسوم الحقيبة 0.1 دولار أمريكي ورسوم الخدمة 1 دولار أمريكي
- المثال 5: رسوم الخدمة هي% 5، وقيمة البقشيش المطلوبة هي% 10 من المبلغ الفرعي لسلة التسوق
priceSpecification [ { "@type": ["PaymentChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "5.00", // 5% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" } ]
priceSpecification [ { "@type": ["PaymentChargeSpecification"], "priceCurrency": "USD", "price": "5.00" } ]
priceSpecification [ { "@type": ["PaymentChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "5.00", // 5% "unitCode": "P1", // P1 == % }, "priceCurrency": "USD", "basePrice": "0.10" // Bag fee $0.1 } ]
priceSpecification [ { "@type": ["PaymentChargeSpecification"], "priceCurrency": "USD", "price": "1.10" //$1 + $0.1 } ]
priceSpecification [ { "@type": ["PaymentChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "15.00", // 5% + 10% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" } ]
مكان
يوضّح الجدول التالي سمات النوع Place:
| الموقع | النوع | الضرورة | الوصف |
|---|---|---|---|
@type |
نص | مطلوب | يكون هذا الخيار دائمًا "مكان". |
address |
PostalAddress |
مطلوب | عنوان مكان |
يوضّح المثال التالي عنصر "مكان":
{ "@type": "Place", // area2 "address": { "@type": "PostalAddress", "postalCode": "94041", "addressCountry": "US" } },
PostalAddress
يوضّح الجدول التالي سمات النوع PostalAddress:
| الموقع | النوع | الضرورة | الوصف |
|---|---|---|---|
@type |
نص | مطلوب | يكون هذا الحقل دائمًا "PostalAddress". |
addressLocality |
نص | مطلوب* | المنطقة المحلية أو المدينة على سبيل المثال، "القاهرة". |
addressRegion |
نص | مطلوب* | المنطقة أو الولاية على سبيل المثال، "CA". |
postalCode |
نص | مطلوب* | تمثّل هذه السمة الرمز البريدي. على سبيل المثال، "94102". |
streetAddress |
نص | اختياري | تمثّل هذه السمة عنوان الشارع. على سبيل المثال، "1600 Amphitheatre Pkwy". |
addressCountry |
نص | مطلوب | رمز البلد المكوّن من حرفَين وفقًا لمعيار ISO 3166-1 alpha-2 على سبيل المثال، "US". |
يمكن لمقدّمي خدمات التوصيل إدراج هذه المواقع لتحديد Service.areaServed
حيث يتم تقديم الخدمة.
عند استخدامها في Restaurant.address، تكون جميع السمات المدرَجة في
PostalAddress مطلوبة.
يوضّح المثال التالي عنصر PostalAddress:
"address": { "@type": "PostalAddress", "streetAddress": "12345 Bar Avenue", "addressLocality": "San Francisco", "addressRegion": "CA", "postalCode": "94124", "addressCountry": "US" },
PriceSpecification
يوضّح الجدول التالي سمات النوع PriceSpecification:
| الموقع | النوع | الضرورة | الوصف |
|---|---|---|---|
@type |
نص | مطلوب | يكون هذا العنصر دائمًا "PriceSpecification". |
@id |
عنوان URL | اختياري | معرّف PriceSpecification |
minPrice |
العدد | اختياري | أدنى سعر إذا كان السعر نطاقًا |
maxPrice |
العدد | اختياري | أعلى سعر إذا كان السعر نطاقًا |
priceCurrency |
نص | مطلوب | تمثّل هذه السمة رمز العملة بالتنسيق ISO 4217 المكوَّن من 3 أحرف للسعر. على سبيل المثال، "USD". |
eligibleQuantity |
QuantitativeValue |
اختياري | كميات الطلبات التي تكون مواصفات الأسعار صالحة لها. على سبيل المثال، قد يكون السعر 2 دولار أمريكي لكلّ رطل أو سلعتان مقابل دولار أمريكي. |
يوضّح المثال التالي عنصر PriceSpecification:
"eligibleTransactionVolume": { "@type": "PriceSpecification", "minPrice": "20.00", // Minimum order price for delivery is $20 "priceCurrency": "USD" }
PropertyValue
زوج قيمة خاصية يُستخدَم لوصف الخيارات في MenuItemOption.
يسرد الجدول التالي سمات النوع PropertyValue:
| الموقع | النوع | الضرورة | الوصف |
|---|---|---|---|
@type |
نص | مطلوب | يكون هذا العنصر دائمًا "PropertyValue". |
name |
نص | مطلوب |
اسم الخيار أو نوعه في ما يلي أسماء صالحة عند استخدامها في
الأسماء الصالحة عند استخدامها في
|
value |
نص | مطلوب |
قيمة الخيار يمكن أن تكون القيم أي سلسلة ويتم عرضها على النحو التالي: is. في ما يلي القيم الصالحة:
|
QuantitativeValue
يوضّح الجدول التالي سمات النوع QuantitativeValue:
| الموقع | النوع | الضرورة | الوصف |
|---|---|---|---|
@type |
نص | مطلوب | يكون هذا العنصر دائمًا "QuantitativeValue". |
value |
العدد | اختياري | قيمة القيمة الكميّة أو عقدة قيمة السمة |
unitCode |
نص أو عنوان URL | اختياري |
وحدة القياس على هيئة رمز UN/CEFACT المشترك أو عنوان URL يمكن استخدام رموز غير معيار UN/CEFACT Common Code مع بادئة يليها علامة نقطتان رأسيتان. |
maxValue |
العدد | اختياري | القيمة العليا لبعض الخصائص أو السمات |
minValue |
العدد | اختياري | القيمة الأدنى لبعض الخصائص أو السمات |
تعرض الأمثلة التالية استخدام النوع QuantitativeValue:
"deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }
"menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } }
"priceSpecification": [ { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/defaultdeliveryfee/foo", "price": "10.0", "priceCurrency": "USD", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } }, { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/deliveryfee/foo/1", "price": "20.0", "priceCurrency": "USD", "validFrom":"T18:00:00", // Valid from 6:00PM "validThrough":"T22:00:00", // Valid to 9:59:59PM "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } } ]
مطعم
يسرد الجدول التالي سمات النوع Restaurant:
| الموقع | النوع | الضرورة | الوصف |
|---|---|---|---|
@type |
نص | مطلوب | يكون هذا الخيار دائمًا "مطعم". |
@id |
عنوان URL | مطلوب | المعرّف الفريد للمطعم أو مقدّم خدمة التوصيل على سبيل المثال، "http://www.provider.com/326"، حيث يكون "326" هو المعرّف الفريد للمطعم. |
name |
نص | مطلوب | نص يمكنه تحديد Restaurant أثناء عملية الشراء
|
url |
عنوان URL | مطلوب | عنوان URL على نطاقك يمثّل المطعم على سبيل المثال، "http://www.provider.com/somerestaurant". |
sameAs |
عنوان URL | اختياري | الموقع الإلكتروني الرسمي للمطعم على سبيل المثال، "http://www.somerestaurant.com". |
email |
نص | اختياري | عنوان البريد الإلكتروني المخصّص للتواصل مع المطعم |
description |
نص | اختياري | وصف المطعم |
telephone |
نص | مطلوب |
رقم الهاتف بالتنسيق التالي: "[+][ على سبيل المثال، "+16501234567". |
priceRange |
نص | اختياري | نطاق أسعار على سبيل المثال، "$$" ($-Inexpensive, $$-متوسط، $$$-Expensive, $$$$-Very Expensive). |
logo |
URL | Optional | Logo of the restaurant in PNG, JPG, or GIF format. For example, "http://www.somerestaurant.com/logo.png". |
image |
URL | Optional | Image of the restaurant. |
servesCuisine |
Array of Text | Optional | Food types that are served at the restaurant. For example,
["sushi","Asian fusion"]. |
address |
PostalAddress |
Required* | Address of the restaurant. |
geo |
GeoCoordinates |
Optional* | Geographic coordinates of the restaurant. |
suitableForDiet |
Array of RestrictedDiet |
Optional | Dietary restrictions this restaurant accommodates (like kosher, vegan, or gluten-free diets). It is an enumerated list. |
aggregateRating |
AggregateRating |
Optional | Overall rating, based on a collection of reviews or ratings of the restaurant. |
additionalProperty |
Array of name value string pairs | Optional |
A restaurant imprint is a section of additional information about the restaurant, such as legal name, legal address, and registration number. This information can be formatted using "\n". For example |
The following examples show the usage of the Restaurant type:
{ "@type": "Restaurant", "@id": "http://www.provider.com/somerestaurant", "url": "www.provider.com/somerestaurant", "name": "Some Restaurant", "sameAs": "http://www.somerestaurant.com", "image": "http://www.somerestaurant.com/image-of-some-restaurant.jpg", "description": "This is the Some Restaurant located on 345 Spear St. San Francisco, 94105 CA. It serves Indian-Mexican fusion cuisine", "address": { "@type": "PostalAddress", "addressLocality": "San Francisco", "addressRegion": "CA", "postalCode": "94105", "streetAddress": "345 Spear St", "addressCountry": "US" }, "geo": { "@type": "GeoCoordinates", "latitude": "37.391115", "longitude": "-122.081099" }, "aggregateRating": { "@type": "AggregateRating", "ratingValue": "4.4", "reviewCount": "89" }, "priceRange": "$$"، "telephone": "+16501234567"، // يجب إدخال رمز البلد (+1) "servesCuisine": [ "Indian-Mexican Fusion" ] }مثال 2
لمزيد من الأمثلة على عناصر
Restaurant، اطّلِع على أمثلة على خلاصات المطاعم والقوائم.
ReturnablePackageDepositDetailsلاستخدام هذا النوع، أضِف سياق gs1: "@context":
["http://gs1.org/voc/", "http://schema.org"]بعد ذلك، أضِف
FoodBeverageTobaccoProductإلى نوعMenuItemأوMenuItemOptionالمناسب.يوضّح الجدول التالي سمات النوع
ReturnablePackageDepositDetails:
الموقع النوع الضرورة الوصف @typeنص مطلوب يكون هذا العنصر دائمًا "ReturnablePackageDepositDetails". returnablePackageDepositAmountgs1:PriceSpecificationاختياري مبلغ الوديعة لهذه السلعة لكل gs1:PriceSpecification. على سبيل المثال، وديعة بقيمة 0.25 دولار أمريكي لكل علبة. يوضّح المثال التالي استخدام النوع
ReturnablePackageDepositDetails:الخدمة
يصف هذا الإجراء تسليم "عملية طلب شاملة" من مطعم إلى موقع جغرافي من قِبل مؤسسة توصيل.
يوضّح الجدول التالي سمات النوع
Service:
الموقع النوع الضرورة الوصف @typeنص مطلوب نوع الخلاصة
Service: استخدِم هذا النوع لجميع خلاصات الخدمات النشطة.DisabledService: لا تستخدِم هذا النوع إلّا عندما يكون عليك إيقاف عنصر الخدمة بسبب حدث غير متوقّع، ولا تعرف متى ستتم إعادة إنشاء الخدمة.@idعنوان URL مطلوب معرّف لخدمة التسليم على سبيل المثال، "http://www.provider.com/service/1". descriptionنص اختياري وصف السلعة serviceTypeنص مطلوب نوع الخدمة المقدَّمة القيم المحتمَلة هي "DELIVERY" أو "TAKEOUT". providerRestaurantمطلوب إشارة إلى المعرّف الفريد للمطعم على سبيل المثال، "http://www.provider.com/somerestaurant". areaServedصفيف GeoShapeأوPlaceأوGeoCircleالجملة الشرطية المنطقة الجغرافية التي يتم تقديم الخدمة فيها يكون هذا الحقل اختياريًا تلقائيًا، ولكنّه مطلوب إذا كان serviceTypeهو "DELIVERY".hoursAvailableصفيف OpeningHoursSpecificationمطلوب ساعات توفّر هذه الخدمة specialOpeningHoursSpecificationصفيف OpeningHoursSpecificationأوServiceDeliveryHoursSpecificationأوAdvanceServiceDeliveryHoursSpecificationاختياري الأوقات التي تلغي
OpeningHoursSpecificationأو أوقات التسليم الأكثر عمومية يتم استخدام هذا الحقل عادةً لتحديد العطلات والأنواع الأخرى من الإغلاق المؤقت أو التغييرات في ساعات العمل.حدِّد النطاق الزمني الخاص باستخدام السمتَين
validFromvalidThrough. يجب تحديد الوقت والمنطقة الزمنية عند تحديد هذه السمات.offersصفيف Offerالجملة الشرطية تفاصيل حول خدمة التوصيل التي يوفّرها مطعم محدّد يكون الحقل اختياريًا تلقائيًا، ولكنه مطلوب إذا كان
serviceTypeهو "DELIVERY".تكون سمة
Offer.priceSpecificationاختيارية في الخدمة. ولا يتم استخدام أيّ خصائصOfferأخرى هنا.hasOfferCatalog[ Menu, OfferCatalog]مطلوب تُحدِّد قائمة لهذه الخدمة. يمكنك توفير قائمة طعام مختلفة لكل خدمة تقدّمها (مثل الوجبات الجاهزة والتوصيل والطعام المعدّ للحفلات).
يجب تحديد كل من
MenuوOfferCatalogللنوع. على سبيل المثال:additionalPropertyمصفوفة من {name, value} اختياري معلومات اختيارية عن إعدادات الخدمة من المتوقّع أن تكون العناصر عنصرًا يحتوي على المفتاح
nameالذي يتوافق مع اسم الحقل الاختياري. المفتاحvalueهو قيمة ذات صلة بالسياق للحقل.اطّلِع على مرجع
ServingConfigللحصول على مزيد من المعلومات عن الأسماء والقيم المحدّدة."additionalProperty": [{ "name": "disableOrderInstructions", "value": false }, { "name": "disableMenuItemSpecialInstructions", "value": false }, { "name": "disableTipWidget", "value": false }, { "name": "disablePromoWidget", "value": false }, { "name": "menuItemSpecialInstructionsMaxLength", "value": 256 }, { "name": "orderInstructionsMaxLength", "value": 256 }]potentialActionعنوان URL اختياري يحتوي على عنوان URL لخدمة توصيل/وجبات خارجية سيتم استخدامه أثناء نقل البيانات من تجربة طلب الطعام الشاملة إلى إعادة التوجيه. على سبيل المثال، "potentialAction": { "url": "https://fopatestagent.com/ordering/restaurant-1/delivery" }
يوضّح المثال التالي استخدام نوع الخدمة:
للاطّلاع على المزيد من الأمثلة على عناصر الخدمة، اطّلِع على أمثلة على خلاصات الخدمات.
ServiceDeliveryHoursSpecification
يمثّل ساعات تلبية الطلبات التي يمكن للمستخدمين من خلالها تحديد موعد لطلبات ASAP للتوصيل وطلبات الوجبات الجاهزة.
تكون قيمة
opensعادةً أقل من قيمةcloses. تنطبق الإرشادات التالية على استخدام السمتَينopensوcloses:
- السمتَان
opensوclosesاختياريتان لسمةServiceDeliveryHoursSpecification، ولكننا ننصح بشدة بإدراجها.- يجب تحديد الوقت بالتوقيت المحلي للخدمة. لا تُدرِج منطقة زمنية في قيمة
opensأوcloses. في حال تحديد منطقة زمنية، تجاهل محرّك بحث Google معلومات المنطقة الزمنية.- في حال عدم تحديد
opensوclosesبشكل صريح، نفترض أنّه يمكن تقديم الطلبات في أقرب وقت ممكن كل يوم وفي جميع الأوقات.- إذا كانت القيمة
opensمتطابقة مع القيمةcloses، نفترض أنّ ميزة "الطلب في أقرب وقت ممكن" غير متاحة.- إذا كانت
opensأكبر منcloses، يتم تفسير ساعة الإغلاق على أنّها في اليوم التالي. على سبيل المثال، إذا تم ضبط ساعة الافتتاح على 1 كانون الثاني (يناير) عند الساعة 5 مساءً وساعة الإغلاق على الساعة 2 صباحًا، سيتم تفسير ذلك على أنّ المطعم يغلق في 2 كانون الثاني (يناير) عند الساعة 2 صباحًا.يوضّح الجدول التالي سمات النوع
ServiceDeliveryHoursSpecification:
الموقع النوع الضرورة الوصف @typeنص مطلوب يكون هذا العنصر دائمًا "ServiceDeliveryHoursSpecification". validFromDateTimeاختياري التاريخ والوقت (بما في ذلك المنطقة الزمنية) الذي يمكن فيه تلبية طلبات ASAP على سبيل المثال، "2017-05-01T07:00:00-07:00". إذا لم يتم تحديد هذه السمة، يُفترض أنّها صالحة كل يوم.
لمزيد من المعلومات، يُرجى الاطّلاع على تنسيقات التاريخ والوقت.
validThroughDateTimeاختياري التاريخ والوقت (بما في ذلك المنطقة الزمنية) بعدهما لا يمكن تنفيذ طلبات ASAP للمستخدمين على سبيل المثال، "2017-05-01T07:00:00-07:00". إذا لم يتم ضبط هذه السمة، يُفترض أنّها صالحة كل يوم.
الوقت المخصّص لـ
validThroughحصري. على سبيل المثال، إذا تم ضبط هذا الوقت على 6 مساءً، يكون الوقت صالحًا حتى الساعة 5:59:59 مساءً.لمزيد من المعلومات، يُرجى الاطّلاع على تنسيقات التاريخ والوقت.
opensTimeاختياري الوقت الذي تبدأ فيه خدمة التسليم لإتمام طلبات ASAP الخاصة بالمستخدمين على سبيل المثال، "T10:30:00".
يجب تحديد الوقت بالتوقيت المحلي للخدمة. لا تضمِّن منطقة زمنية في قيمة
opens. إذا تم تحديد منطقة زمنية، تتجاهل Google هذه المعلومات.لمزيد من المعلومات، يُرجى الاطّلاع على تنسيقات التاريخ والوقت.
closesTimeاختياري الوقت الذي لم تعُد فيه خدمة التسليم لطلبات المستخدمين "في أقرب وقت ممكن" متوفرة على سبيل المثال، "T23:59:59".
الوقت المخصّص لـ
closesحصري. لذلك، إذا ضبطت وقتَي فتح/إغلاق هذاServiceDeliveryHoursSpecificationعلى الساعة 10 صباحًا والساعة 4 مساءً، سيكون وقت هذا الطلب الأخير 3:59:59 مساءً.يجب تحديد الوقت بالتوقيت المحلي للخدمة. لا تضمِّن منطقة زمنية في قيمة
closes. إذا تم تحديد منطقة زمنية، تتجاهل Google هذه المعلومات.لمزيد من المعلومات، يُرجى الاطّلاع على تنسيقات التاريخ والوقت.
dayOfWeekصفيف DayOfWeekاختياري أيام الأسبوع التي تتوفّر فيها هذه الخدمة لطلبات المستخدمين التي يجب تسليمها في أقرب وقت ممكن في ما يلي القيم الصالحة:
- "الإثنين"
- "الثلاثاء"
- "الأربعاء"
- "الخميس"
- "الجمعة"
- "السبت"
- "الأحد"
إذا لم تحدّد أي أيام من الأسبوع، تنطبق
ServiceDeliveryHoursSpecificationعلى جميع الأيام.deliveryLeadTimeQuantitativeValueاختياري الوقت المقدَّر للتسليم، بالدقائِق، بعد إرسال الطلب ننصحك بشدة بضبط هذه السمة. اضبط الحقل valueفيQuantitativeValueعلى عدد الدقائق واضبطunitCodeعلى "MIN".يوضّح المثال التالي عنصر
ServiceDeliveryHoursSpecification:عمليات التعداد
RestrictedDiet
يحتوي نوع
RestrictedDietعلى القيم المحتملة التالية:
- http://schema.org/DiabeticDiet
- http://schema.org/GlutenFreeDiet
- http://schema.org/HalalDiet
- http://schema.org/HinduDiet
- http://schema.org/KosherDiet
- http://schema.org/LowCalorieDiet
- http://schema.org/LowFatDiet
- http://schema.org/LowLactoseDiet
- http://schema.org/LowSaltDiet
- http://schema.org/VeganDiet
- http://schema.org/VegetarianDiet
