Les flux de catalogue alimentaire sont basés sur les entités DataFeed de schema.org. Un flux de catalogue alimentaire comprend des informations sur l'établissement, comme son adresse, son menu et son emplacement, ainsi que des informations sur le service, comme les frais de livraison, les zones de livraison et d'autres éléments, comme indiqué ci-dessous.
Un DataFeed contient une collection d'éléments, chacun représentant un seul élément exprimé dans le vocabulaire schema.org. Vous pouvez utiliser le type DataFeed pour publier toutes vos données structurées au format JSON-LD.
Pour savoir comment utiliser cette spécification pour créer vos flux, consultez la présentation de l'intégration de l'inventaire.
Formats DateTime et Time
DateTime est basé sur le type schema.org. Sauf indication contraire, il doit suivre le format ISO 8601 et inclure la date, l'heure et le fuseau horaire. Utilisez la syntaxe suivante pour DateTime:
// DateTime format:YYYY-MM-DD THH:MM:SS [∓HH:MM |Z]
Exemple :
2017-05-01T06:30:00-07:00 // UTC minus 7 hours
2017-05-01T06:30:00Z // UTC time zone. The optional "Z" suffix represents the UTC time zone.
Time correspond à l'heure locale du fuseau horaire d'un restaurant ou d'un établissement de services donné. Il est également basé sur le type schema.org et doit également suivre le format ISO 8601. L'heure utilise la syntaxe suivante:
// Time format: THH:MM:SS
Exemple :
T08:08:00 // 8:08 AM
Tenez compte des points suivants lorsque vous spécifiez un DateTime ou un Time:
- Le préfixe "T" avant l'heure fait partie du format et est obligatoire.
- Le fuseau horaire doit être spécifié pour
DATETIME. Elle n'est pas obligatoire pourTIME. - L'heure doit être indiquée en heure locale du restaurant ou du service.
Enveloppe
Le code de départ de tout flux de catalogue alimentaire doit contenir une section "enveloppe".
L'enveloppe est la structure de premier niveau de chaque flux. Elle doit être un élément DataFeed avec les propriétés suivantes:
| Propriété | Type | Nécessité | Description |
|---|---|---|---|
@context |
URL | Obligatoire | Contexte utilisé, généralement "http://schema.googleapis.com". |
@type |
Texte | Obligatoire | Il s'agit toujours de "DataFeed". |
dateModified |
DateTime |
Obligatoire |
Date et heure au format ISO_OFFSET_DATE_TIME auxquelles les éléments de ce flux ont été modifiés. En l'absence de ce champ, on suppose que l'heure de mise à jour est l'heure à laquelle le message push est reçu (ou que l'exploration a lieu) sur les serveurs Google. Nous vous conseillons vivement de l'implémenter si vous utilisez à la fois le push et l'exploration. Ce code temporel doit être spécifié avec un fuseau horaire et une précision de milliseconde, par exemple "2016-12-28T06:30:00:123-07:00". Dans vos flux par lot, la gestion des versions des entités est déterminée par le champ |
dataFeedElement |
Tableau de Menu ou Restaurant ou Service |
Obligatoire | Un ou plusieurs éléments de ce flux. Pour en savoir plus, consultez les informations ci-dessous. |
L'exemple suivant montre l'enveloppe:
{ "@context": "http://schema.googleapis.com", "dateModified": "2016-12-28T06:30:00:123-07:00", "@type": "DataFeed", "dataFeedElement": [ /* All items that are part of this feed go here */ ] }
AdditiveDetails
Pour utiliser ce type, ajoutez le contexte gs1 :
"@context": ["http://gs1.org/voc/", "http://schema.org"]
Ajoutez ensuite FoodBeverageTobaccoProduct au type de MenuItem ou MenuItemOption approprié.
Le tableau suivant décrit les propriétés du type AdditiveDetails:
| Propriété | Type | Nécessité | Description |
|---|---|---|---|
@type |
Texte | Obligatoire | Il s'agit toujours de "AdditiveDetails". |
additiveName |
Texte | Facultatif | Nom de l'additif. |
additiveLevelOfContainment |
Texte | Facultatif | Code de structuration conformément à gs1:LevelOfContainmentCode.
Par exemple, http://gs1.org/voc/LevelOfContainmentCode-CONTAINS, http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM ou http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN. |
L'exemple suivant illustre l'utilisation du type AdditiveDetails:
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/8", "name": "Energy Drink", "description": "A 0.25l can of energy drink.", "offers": { "@type": "Offer", "sku": "offer-energy-drink", "price": "3.49", "priceCurrency": "USD" }, "additive": [ { "@type": "AdditiveDetails", "additiveName": "caffeine", "additiveLevelOfContainment": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" }, { "@type": "AdditiveDetails", "additiveName": "phosphate", "additiveLevelOfContainment": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" } ] },
AddOnMenuItem
Élément alimentaire ou boisson listé dans un élément de menu de module complémentaire d'un MenuItem.
Le tableau suivant répertorie les propriétés du type AddOnMenuItem:
| Propriété | Type | Nécessité | Description |
|---|---|---|---|
@type |
Texte | Obligatoire | Il s'agit toujours de "AddOnMenuItem". |
@id |
URL | Obligatoire | Identifiant unique de l'élément de menu du module complémentaire. |
name |
Texte | Obligatoire | Texte qui identifie l'élément AddOnMenuItem lorsqu'un utilisateur parcourt le menu. |
description |
Texte | Facultatif | Description de l'élément de menu du module complémentaire. |
image |
URL | Facultatif |
Image de l'élément de menu du module complémentaire qui respecte les consignes suivantes:
|
offers |
Tableau de Offer |
Obligatoire* |
Une ou plusieurs offres pour fournir cet élément de menu complémentaire Indique quand et à quel prix cet élément de menu complémentaire est disponible.
Une seule offre doit être valide à un moment donné. Vous pouvez avoir de nombreuses offres valides si le prix ou la disponibilité peuvent changer en fonction de l'heure de la journée. Lorsque le complément ou l'article diffère via un attribut de base ou une variante de l'article de complément lui-même (par exemple, des frites de taille petite, moyenne et grande en tant que complément), utilisez la propriété La valeur par défaut de Les propriétés
|
hasMenuItemOptions |
Tableau de MenuItemOption |
Obligatoire* |
Tableau d'attributs de base qui décrivent une variante de l'élément complémentaire lui-même (par exemple, des frites de taille petite, moyenne et grande en tant qu'élément complémentaire), pour cet élément de menu complémentaire. Utilisez les options pour spécifier les différentes variantes disponibles pour cet élément de menu de module complémentaire. Deux scénarios peuvent se produire:
|
suitableForDiet |
Tableau de RestrictedDiet |
Facultatif | Le plat respecte la restriction alimentaire décrite (par exemple, "GlutenFreeDiet" ou "VeganDiet"). Il s'agit d'une liste énumérée des valeurs possibles. |
nutrition |
NutritionInformation |
Facultatif | Les informations nutritionnelles du plat, en particulier les calories |
menuAddOn |
Tableau de AddOnMenuSection |
Facultatif | AddOnMenuItem peut comporter une section de menu composée d'éléments autorisés pouvant être ajoutés en tant que module complémentaire. |
L'exemple suivant montre AddOnMenuItem:
{ "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] }
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Pepperoni Pizza", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Small" }, "offers": { "@type": "Offer", "sku": "offer-small-pepperoni-pizza", "price": "10.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Large" }, "offers": { "@type": "Offer", "sku": "offer-large-pepperoni-pizza", "price": "20.00", "priceCurrency": "USD" } } ], "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Choice of toppings", "@id": "https://www.example.com/1089/addon/1", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Shrimp", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_LEFT" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Small" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-left-small", "price": "1.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_LEFT" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Large" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-left-large", "price": "2.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_WHOLE" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Small" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-whole-small", "price": "1.50", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_WHOLE" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Large" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-whole-large", "price": "2.50", "priceCurrency": "USD" } } ] } ] } ] }
AddOnMenuSection
Sous-groupement d'aliments ou de boissons en tant que section de menu complémentaire pour l'élément de menu.
Le tableau suivant répertorie les propriétés du type AddOnMenuSection:
| Propriété | Type | Nécessité | Description |
|---|---|---|---|
@type |
Texte | Obligatoire | Il s'agit toujours de "AddOnMenuSection". |
@id |
URL | Obligatoire | Identifiant unique de la section de menu. |
name |
Texte | Obligatoire | Texte permettant d'identifier l'élément AddOnMenuSection lorsqu'un utilisateur parcourt le menu. |
description |
Texte | Facultatif | Description de la section de menu. |
eligibleQuantity |
QuantitativeValue |
Facultatif | Indique le nombre d'éléments autorisés en tant qu'ajout pour cette section de menu. Vous pouvez utiliser ce champ pour limiter le nombre d'extras, comme le nombre minimal et maximal de garnitures que vous pouvez choisir pour une pizza. |
image |
URL | Facultatif | Image de la section du menu. |
hasMenuItem |
Tableau de AddOnMenuItem |
Obligatoire* | Éléments de menu du module complémentaire contenus dans une AddOnMenuSection. |
offers |
Tableau de Offer |
Facultatif |
Utilisez La liste ci-dessous indique les propriétés
|
hasMenuSection |
Tableau de AddOnMenuSection |
Obligatoire* | Sous-groupement logique du menu du module complémentaire (par exemple, "Dîner", "Apéritifs" ou "Plats de poisson"). |
defaultOption |
Tableau de AddOnMenuItem |
Facultatif |
Éléments de menu du module complémentaire à présélectionner par défaut pour les utilisateurs dans Les objets Le nombre de |
numberOfFreeAddOns |
Nombre | Facultatif | Indique le nombre de modules complémentaires qu'un utilisateur peut sélectionner sans frais. |
Les exemples suivants incluent des objets AddOnMenuSection:
{ "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] }
"menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } }
Un élément de menu "Sandwich au fromage" comporte un AddOnMenuSection "Choix du fromage" avec "Suisse" et "Mozzarella" présélectionnés par défaut.
{ "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "defaultOption": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a" }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b" } ], "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozzarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] }
AdvanceServiceDeliveryHoursSpecification
Représente les heures de traitement pour que les utilisateurs puissent planifier des commandes à l'avance pour la livraison et la vente à emporter.
En règle générale, la valeur de opens est inférieure à celle de closes. Les consignes suivantes s'appliquent à l'utilisation des propriétés opens et closes:
- Les propriétés
opensetclosessont facultatives pourAdvanceServiceDeliveryHoursSpecification, mais nous vous recommandons vivement de les inclure. - L'heure doit être spécifiée dans l'heure locale du service. N'incluez pas de fuseau horaire dans une valeur
opensoucloses. Les fuseaux horaires spécifiés sont ignorés. - Si
opensetclosesne sont pas explicitement spécifiés, nous supposons que les commandes à l'avance sont disponibles tous les jours et à tout moment. - Si
opensetclosessont identiques, nous supposons que la commande anticipée n'est pas disponible. - Si
opensest supérieur àcloses, l'heure de fermeture est interprétée comme étant celle du jour suivant. Par exemple, si l'heure d'ouverture est définie au 1er janvier à 17h et que l'heure de fermeture est fixée à 2h, le restaurant est interprété comme fermant le 2 janvier à 2h. opensetclosesfont référence à la plage horaire future.closesest exclusif. Par exemple, siopensest 10h etclosesest 16h avec unserviceTimeIntervalde 15 minutes, le premier créneau horaire commence à 10h et le dernier à 15h45.
Le tableau suivant décrit les propriétés du type AdvanceServiceDeliveryHoursSpecification:
| Propriété | Type | Nécessité | Description |
|---|---|---|---|
@type |
Texte | Obligatoire | Il s'agit toujours de "AdvanceServiceDeliveryHoursSpecification". |
validFrom |
DateTime |
Conditionnel |
Date à partir de laquelle les commandes anticipées des utilisateurs peuvent être traitées. Exemple : "2017-05-01T00:00:00-07:00". Si cette propriété n'est pas définie, elle est considérée comme valide tous les jours.
Les propriétés Si ce type est spécifié comme Pour en savoir plus, consultez la section Formats "Date/Heure" et "Heure". |
validThrough |
DateTime |
Facultatif |
Date de fin au-delà de laquelle les commandes anticipées des utilisateurs ne peuvent plus être traitées. Par exemple : "2018-12-01T00:00:00-07:00". Si cette propriété n'est pas définie, elle est considérée comme valide tous les jours.
Les propriétés Si ce type est spécifié en tant que L'heure de Pour en savoir plus, consultez la section Formats "Date/Heure" et "Heure". |
opens |
Time |
Facultatif |
S'applique aux créneaux de livraison ou de vente à emporter. Heure précise à partir de laquelle les commandes anticipées des utilisateurs peuvent être traitées. Par exemple, 6h30 du matin est indiqué par "T06:30:00". L'heure doit être spécifiée en heure locale pour le service. N'incluez pas de fuseau horaire dans une valeur Pour en savoir plus, consultez la section Formats "Date/Heure" et "Heure". |
closes |
Time |
Facultatif |
S'applique aux créneaux de livraison ou de vente à emporter. Heure spécifique à partir de laquelle les commandes anticipées des utilisateurs ne peuvent plus être traitées. Par exemple, 21h est indiqué par "T21:00:00".
L'heure doit être spécifiée en heure locale pour le service. N'incluez pas de fuseau horaire dans une valeur Pour en savoir plus, consultez la section Formats "Date/Heure" et "Heure". |
dayOfWeek |
Tableau de DayOfWeek |
Facultatif |
Jours de la semaine pour lesquels les heures de livraison avancées sont disponibles. Les valeurs valides sont les suivantes:
Si vous ne spécifiez aucun jour de la semaine, |
serviceTimeInterval |
Duration |
Obligatoire |
Intervalle entre deux temps de service successifs. Par exemple, si
|
advanceBookingRequirement |
QuantitativeValue |
Obligatoire |
Nombre de minutes à partir de l'heure de commande à laquelle la commande anticipée peut être traitée. Les valeurs Par exemple, si une commande anticipée nécessite au moins 60 minutes pour être traitée et qu'elle ne peut pas être traitée plus de deux jours plus tard, la valeur |
L'exemple suivant illustre l'utilisation du type AdvanceServiceDeliveryHoursSpecification:
{ "@type": "AdvanceServiceDeliveryHoursSpecification", "opens": "T10:00:00", // Delivery between 10AM and 7:59:59PM "closes": "T20:00:00", "serviceTimeInterval": "PT15M", // in slots spaced 15 minutes apart (ISO8601) "advanceBookingRequirement": { "minValue": 60, // The slot should be at least 60 mins away "maxValue": 8640, // but not more than 6 days away "unitCode": "MIN" } }
AllergenDetails
Pour utiliser ce type, ajoutez le contexte gs1 :
"@context": ["http://gs1.org/voc/", "http://schema.org"]
Ajoutez ensuite FoodBeverageTobaccoProduct au type de MenuItem ou MenuItemOption approprié.
Le tableau suivant décrit les propriétés du type AllergenDetails:
| Propriété | Type | Nécessité | Description |
|---|---|---|---|
@type |
Texte | Obligatoire | Il s'agit toujours de "AllergenDetails". |
allergenType |
Texte | Facultatif | Type d'allergène selon gs1:AllergenTypeCode
. Exemple : http://gs1.org/voc/AllergenTypeCode-PEANUTS.
|
allergenLevelOfContainmentCode |
Texte | Facultatif | Code de structuration conformément à gs1:LevelOfContainmentCode.
Par exemple, http://gs1.org/voc/LevelOfContainmentCode-CONTAINS, http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM ou http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN.
|
L'exemple suivant illustre l'utilisation du type AllergenDetails:
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/6", "name": "Strawberry joghurt drink", "description": "A 0.5l bottle of strawberry joghurt drink.", "offers": { "@type": "Offer", "sku": "offer-joghurt-drink", "price": "2.49", "priceCurrency": "USD" }, "hasAllergen": [ { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-GLUTEN", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM" }, { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-LACTOSE", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" } ] },
DeliveryChargeSpecification
Le tableau suivant décrit les propriétés du type DeliveryChargeSpecification:
| Propriété | Type | Nécessité | Description |
|---|---|---|---|
@type |
Texte | Obligatoire | Il s'agit toujours de "DeliveryChargeSpecification". |
@id |
URL | Facultatif | Identifiant de la spécification des frais de livraison. |
price |
Nombre | Obligatoire | Coût total de livraison sous forme de valeur numérique uniquement. Utilisez la propriété priceCurrency pour désigner le type de devise au lieu de symboles monétaires. Par exemple, "6,00", sans le symbole de la devise. |
priceCurrency |
Texte | Obligatoire | Code de devise ISO 4217 à trois lettres. Exemple : "USD". |
eligibleTransactionVolume |
PriceSpecification |
Facultatif | Volume de transactions, en unité monétaire, pour lequel cette spécification de frais de livraison est valide. Par exemple, pour indiquer un volume d'achat minimal ou pour indiquer que la livraison est disponible sans frais supplémentaires à partir d'un certain volume de commande. |
eligibleQuantity |
QuantitativeValue |
Facultatif | Intervalle et unité de mesure des quantités de commande pour lesquelles les frais de port sont valables. Vous pouvez ainsi, par exemple, spécifier qu'un certain tarif de transport n'est valable que pour une certaine quantité. |
eligibleRegion |
Tableau de GeoShape ou
Place ou
GeoCircle |
Facultatif | Lieu ou GeoShape/GeoCircle pour la ou les régions géopolitiques pour lesquelles les spécifications de l'offre ou des frais de livraison sont valides. N'utilisez cette propriété que si les frais de livraison varient selon la région. |
validFrom |
DateTime |
Facultatif | Date et heure (y compris le fuseau horaire) auxquelles les frais de livraison spécifiés deviennent valides. Exemple : "2017-05-01T06:30:00-07:00". Pour en savoir plus, consultez la section Formats "Date/Heure" et "Heure". |
validThrough |
DateTime |
Facultatif | Date et heure (y compris le fuseau horaire) après lesquelles les frais de livraison spécifiés ne sont plus valides. Exemple : "2017-05-01T06:30:00-07:00".
L'heure de validThrough est exclusive : par exemple, si cette heure est définie sur 18h, elle est valide jusqu'à 18h59:59.
Pour en savoir plus, consultez la section Formats "Date/Heure" et "Heure". |
Les exemples suivants montrent des éléments DeliveryChargeSpecification:
"offers": { "@type":"Offer", "priceSpecification":[ { "@type": "DeliveryChargeSpecification", "price": "5.0", "priceCurrency": "USD" } ] }
"priceSpecification": [ { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/defaultdeliveryfee/foo", "price": "10.0", "priceCurrency": "USD", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } }, { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/deliveryfee/foo/1", "price": "20.0", "priceCurrency": "USD", "validFrom":"T18:00:00", // Valid from 6:00PM "validThrough":"T22:00:00", // Valid to 9:59:59PM "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } } ]
"priceSpecification": [{ "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/threebrotherstacos/deliveryfee/1", "price": "8.00", // Charges $8 for area5 "priceCurrency": "USD", "eligibleTransactionVolume": { "@type": "PriceSpecification", "minPrice": "20.00", "priceCurrency": "USD" }, "eligibleRegion": [ // area5 { "@type": "GeoCircle", "geoMidpoint": { "@type": "GeoCoordinates", "latitude": "37.7392607", "longitude": "-122.3895522" }, "geoRadius": "4505" } ] }, { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/threebrotherstacos/defaultdeliveryfee", "price": "6.00", // Charges $6 when delivered from Foo restaurant to area1, area2, area3 and area4 (Default charge) "priceCurrency": "USD", "eligibleTransactionVolume": { "@type": "PriceSpecification", "minPrice": "20.00", // Minimum order price for delivery is $20 "priceCurrency": "USD" } } ]
En plus de "@type": ["DeliveryChargeSpecification"], l'objet peut être étendu avec UnitPriceSpecification:
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"]
L'extension fournit deux propriétés supplémentaires requises pour les frais de livraison calculés en pourcentages.
| Propriété | Type | Nécessité | Description |
|---|---|---|---|
referenceQuantity |
QuantitativeValue |
Obligatoire | Quantité de référence à laquelle un prix donné s'applique. Par exemple, une valeur referenceQuantity de 10 avec une valeur unitCode de "P1" correspond à 10% de la valeur de la commande. Seul unitCode "P1" est accepté pour le moment. |
basePrice |
Nombre | Facultatif | Frais de base en plus de referenceQuantity. Par exemple, une valeur referenceQuantity de 10 avec une valeur unitCode de "P1" et une valeur basePrice de 5 en USD donne 5 $+ 10% de la valeur de la commande. La valeur par défaut est 0. |
Exemples de frais de livraison
Google vous permet de spécifier à l'avance différents frais aux utilisateurs à l'aide de Offer.PriceSpecification de l'entité de service.
Notez que la fonctionnalité de commande de bout en bout n'est actuellement compatible qu'avec un seul DeliveryChargeSpecification. Regroupez tous les types de frais dans un seul DeliveryChargeSpecification.
Consultez Exemples de flux de services pour savoir comment spécifier les frais de livraison en fonction de la zone, de la distance et de la valeur de la commande.
Si aucuns frais ne sont facturés, Offer.PriceSpecification est omis.
- Exemple 1: Les frais de livraison s'élèvent à 5% du sous-total du panier
- Exemple 2: Les frais de livraison sont de 5 $
- Exemple 3: Les frais de port sont de 5 € + 10% du sous-total du panier
- Exemple 4: Les frais de livraison sont de 5 $et les frais de sac de 0,1 $
- Exemple 5: Les frais de livraison sont de 5% et les frais de commodité de 2% du sous-total du panier
- Exemple 6: Les frais de livraison sont de 5 € et de 1 € par kilomètre supplémentaire
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "5.00", // 5% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" } ]
priceSpecification [ { "@type": ["DeliveryChargeSpecification"], "priceCurrency": "USD", "price": "5.00" } ]
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "10.00", // 10% "unitCode": "P1", // P1 == % }, "priceCurrency": "USD", "basePrice": "5.00" // User always pays $5 in addition to 10% } ]
priceSpecification [ { "@type": ["DeliveryChargeSpecification"], "priceCurrency": "USD", "price": "5.10" //$5 + $0.1 }
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "7.00", // 5% + 2% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" }, ]
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "basePrice": 5.00, // User always pays $5 "price": 1.00, // An additional $1.00 is added per 1km "priceCurrency": "USD", "referenceQuantity": { "@type": "QuantitativeValue", "unitCode": "MTR", // MTR == meter "value": "1000.0" // 1km } } ]
GeoCircle
Le tableau suivant décrit les propriétés du type GeoCircle:
| Propriété | Type | Nécessité | Description |
|---|---|---|---|
@type |
Texte | Obligatoire | Il s'agit toujours de "GeoCircle". |
geoMidpoint |
GeoCoordinates |
Obligatoire | Indique l'GeoCoordinates au centre d'un GeoCircle. |
geoRadius |
Nombre | Obligatoire | Indique le rayon approximatif (en mètres) d'un GeoCircle. |
L'exemple suivant montre un élément GeoCircle:
{ "@type": "GeoCircle", "geoMidpoint": { "@type": "GeoCoordinates", "latitude": "37.7392607", "longitude": "-122.3895522" }, "geoRadius": "4505" }
GeoCoordinates
Le tableau suivant décrit les propriétés du type GeoCoordinates:
| Propriété | Type | Nécessité | Description |
|---|---|---|---|
@type |
Texte | Obligatoire | Il s'agit toujours de "GeoCoordinates". |
latitude |
Nombre | Obligatoire |
Latitude en degrés. Les valeurs sont limitées à la plage comprise entre -90 et 90 inclus. Si la valeur spécifiée est inférieure à -90, elle est définie sur -90. Si elle est supérieure à 90, elle est définie sur 90. La précision doit être d'au moins cinq décimales. |
longitude |
Nombre | Obligatoire |
Longueur en degrés. Les valeurs situées en dehors de la plage de -180 à 180 sont converties pour être incluses dans la plage. Par exemple, une valeur de -190 est convertie en 170. Une valeur de 190 est convertie en -170. Cela reflète le fait que les longitudes font le tour du globe. La précision doit être d'au moins cinq décimales. |
L'exemple suivant montre un élément GeoCoordinates:
"geo": { "@type": "GeoCoordinates", "latitude": "35.7392607", "longitude": "-120.3895522" }
GeoShape
Le tableau suivant décrit les propriétés du type GeoShape:
| Propriété | Type | Nécessité | Description |
|---|---|---|---|
@type |
Texte | Obligatoire | Il s'agit toujours de "GeoShape". |
polygon |
Tableau de texte | Obligatoire |
Polygone ou multipolygone exprimé sous la forme d'une série de trois points ou plus séparés par des espaces. Il est recommandé que les premiers et derniers points soient identiques, mais ce n'est pas obligatoire. Chaque point d'un polygone ou d'un multipolygone est défini par un point de latitude suivi d'un point de longitude. Vous devez également spécifier les points dans le sens inverse des aiguilles d'une montre. Dans la plupart des cas, vous n'avez qu'un seul polygone. Pour des cas d'utilisation plus complexes, consultez la documentation sur la zone de service de livraison. |
Les exemples suivants montrent des éléments GeoShape:

{ "@type": "GeoShape", // area4 // Specify latitude first (i.e., lat long lat long ...) "polygon": "37.806000 -122.425592 37.775849 -122.419043 37.795547 -122.394046 37.808747 -122.412619" },

{ "@type": "GeoShape", // A service area with a hole. // Specify latitude first (i.e., lat long lat long ...) "polygon": [ “37.771535 -122.506881 37.764289 -122.506669 37.766497 -122.453058”, “37.791707 -122.447987 37.746676 -122.449433 37.736150 -122.505944 37.780924 -122.509729”] },

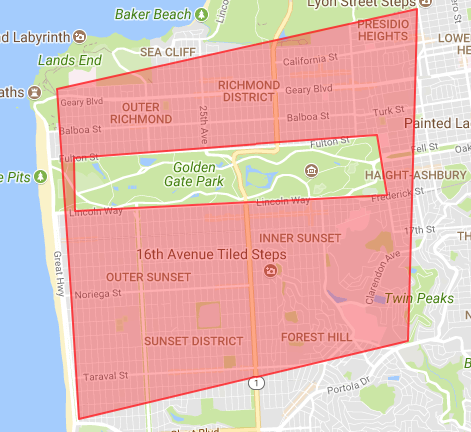
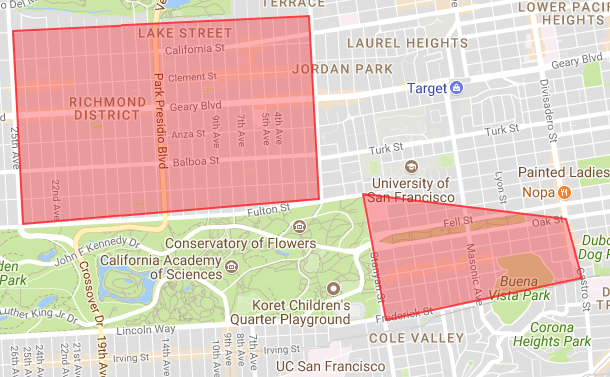
{ "@type": "Service", "@id": "http://www.provider.com/service/1", "areaServed": [ { "@type": "GeoShape", // Richmond District delivery area. // Specify latitude first (i.e., lat long lat long ...) "polygon": "37.785847 -122.484851 37.772757 -122.483983 37.774442 -122.458563 37.786876 -122.459474" }, { "@type": "GeoShape", // Haight-Ashbury delivery area. // Specify latitude first (i.e., lat long lat long ...) "polygon": "37.774804 -122.454774 37.766224 -122.452881 37.769087 -122.436043 37.773087 -122.437417" } ], ... },
Menu
Le tableau suivant répertorie les propriétés du type Menu:
| Propriété | Type | Nécessité | Description |
|---|---|---|---|
@type |
Texte | Obligatoire | Il s'agit toujours de "Menu". |
@id |
URL | Obligatoire | Identifiant unique du menu. |
name |
Texte | Facultatif | Texte permettant d'identifier le Menu lorsqu'un utilisateur parcourt le menu. |
description |
Texte | Facultatif | Description du menu. |
disclaimer |
MenuDisclaimer |
Facultatif | Clause de non-responsabilité pour le menu. Par exemple, la divulgation des informations nutritionnelles et des allergènes. |
hasMenuSection |
Objet unique ou tableau d'MenuSection |
Facultatif | Sous-groupement logique du menu (par exemple, dîner, entrées ou plats de poisson). |
hasMenuItem |
Objet unique ou tableau d'MenuItem |
Facultatif | Objets MenuItem contenus dans un Menu, généralement lorsque le Menu n'est pas subdivisé par MenuSections. |
inLanguage |
Texte | Facultatif | Langue du contenu du menu, sous la forme d'un code de langue de la norme IETF BCP 47. Exemple : "en-US". |
Les exemples suivants illustrent l'utilisation du type Menu:
{ "@type": "Menu", "@id": "http://www.provider.com/somerestaurant/menu/1", "hasMenuSection": { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/1", "name": "Tacos", "description": "Tacos inspired by India cuisine.", "offers": { "@type": "Offer", "availabilityStarts": "T08:00:00", // Starts at 8:00AM "availabilityEnds": "T22:00:00" // Ends at 10:00PM. Available 8AM-9:59:59PM }, "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/1", "name": "Aloo Gobi Taco", "description": "Mexico City-style street corn tortilla taco filled with a flavorful mixture of mildly south Indian spiced cauliflower, potato, tomato, onions and bell peppers.", "offers": { "@type": "Offer", "sku": "offer-aloo-gobi-taco", "price": "3.50", "priceCurrency": "USD" }, "nutrition": { "@type": "NutritionInformation", "calories": "170 Cal", "fatContent": "3 g", "fiberContent": "2 g", "proteinContent": "4 g" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }, "inLanguage": "English" }
Cet exemple présente hasMenuItem sous la forme d'un tableau.
{ "@type": "Menu", "@id": "http://www.provider.com/somerestaurant/menu/1", "name": "Dine-In Menu", "description": "Menu for in-restaurant dining only.", "hasMenuSection": [ { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/1", "name": "Main", "description": "Main course", "image": "http://www.provider.com/somerestaurant/main_dishes.jpg", "hasMenuItem": [ { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/1", "name": "Pizza", "description": "Pizza", "offers": { "@type": "Offer", "sku": "offer-pizza", "price": "7.49", "priceCurrency": "USD", "availabilityStarts": "T08:00:00", // Starts at 8:00AM "availabilityEnds": "T18:00:00" // Ends at 6:00PM, last order at 5:59:59PM } }, { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/2", "name": "Pasta", "description": "Pasta", "offers": [ { "@type": "Offer", "sku": "offer-pasta-lunch", "price": "7.49", "priceCurrency": "USD", "availabilityStarts": "T08:00:00", // Starts at 8:00AM "availabilityEnds": "T18:00:00" // Ends at 6:00PM, last order at 5:59:59PM }, { "@type": "Offer", "sku": "offer-pasta-dinner", "price": "10.49", "priceCurrency": "USD", "availabilityStarts": "T18:00:00", // Starts at 6:00PM "availabilityEnds": "T21:00:00" // Ends at 9:00PM, last order at 8:59:59PM } ] } ] }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/2", "name": "Soups & Salads", "description": "Salads and a few choices of soup", "image": "https://www.provider.com/somerestaurant/soup_and_salad_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/3", "name": "Pea Soup", "description": "Creamy pea soup topped with melted cheese and sourdough croutons.", "offers": { "@type": "Offer", "sku": "offer-pea-soup", "price": "3.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } } ] }
Cet exemple présente hasMenuSection sous la forme d'un tableau.
{ "@type": "Menu", "@id": "http://www.provider.com/somerestaurant/menu/1", "name": "Dine-In Menu", "description": "Menu for in-restaurant dining only.", "hasMenuSection": [ { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/1", "name": "Dinner", "description": "Dinner dishes", "hasMenuSection": [ { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/2", "name": "Starters", "description": "Appetizers and such", "image": "https://www.provider.com/somerestaurant/starter_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/1", "name": "Potato Skins", "description": "Small serving of stuffed potato skins.", "offers": { "@type": "Offer", "sku": "offer-potato-skins", "price": "7.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/3", "name": "Soups & Salads", "description": "Salads and a few choices of soup", "image": "https://thisisarestaurant.com/soup_and_salad_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/2", "name": "Pea Soup", "description": "Creamy pea soup topped with melted cheese and sourdough croutons.", "offers": { "@type": "Offer", "sku": "offer-pea-soup", "price": "3.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/4", "name": "Steak", "description": "Steak Dishes", "image": "https://steak.com/steak_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/3", "name": "Sirloin", "description": "Sirloin steak dish.", "offers": { "@type": "Offer", "sku": "offer-sirloin-steak", "price": "15.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } } ] }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/5", "name": "Desserts", "description": "Dessert dishes.", "image": "http://www.provider.com/somerestaurant/dessert_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/4", "name": "Chocolate Pie", "description": "A slice of chocolate pie.", "offers": { "@type": "Offer", "sku": "offer-chocolate-pie", "price": "3.49", "priceCurrency": "USD" } } } ] }
Pour obtenir d'autres exemples d'entités Menu, consultez les exemples de flux de restaurants et de menus.
MenuDisclaimer
Le tableau suivant répertorie les propriétés du type MenuDisclaimer:
| Propriété | Type | Nécessité | Description |
|---|---|---|---|
@type |
Texte | Obligatoire | Il s'agit toujours de "MenuDisclaimer". |
@id |
URL | Obligatoire | Identifiant unique de la clause de non-responsabilité du menu. |
text |
Texte | Obligatoire | Texte de la clause de non-responsabilité. Par exemple : "L'apport énergétique quotidien moyen d'un adulte est de 8 700 kJ." |
url |
URL | Facultatif | URL pointant vers une page fournissant plus d'informations sur la clause de non-responsabilité. |
L'exemple suivant illustre l'utilisation du type MenuDisclaimer:
{ "@type": "Menu", "@id": "menu_1", "disclaimer": { "@type": "MenuDisclaimer", "@id": "menu_1_disclaimer_1", "text": "The average adult daily energy intake is 8700 kJ", "url": "https://partner.domain.com/menu/provider/disclaimer/more-info.html" } }
MenuItem
Élément de menu pour représenter l'élément dans le menu. Le tableau suivant répertorie les propriétés du type MenuItem:
| Propriété | Type | Nécessité | Description |
|---|---|---|---|
@type |
Texte | Obligatoire | Il s'agit toujours de "MenuItem". |
@id |
URL | Obligatoire | Identifiant unique de l'élément de menu. |
name |
Texte | Obligatoire | Texte permettant d'identifier le MenuItem lorsqu'un utilisateur parcourt le menu. |
description |
Texte | Facultatif | Description de l'élément de menu. |
image |
URL | Facultatif |
Image de l'élément de menu. Respectez les consignes suivantes concernant les images:
|
menuAddOn |
Tableau de AddOnMenuSection |
Facultatif | Éléments d'une section de menu pouvant être ajoutés en tant que modules complémentaires à l'élément de menu. |
offers |
Tableau de Offer |
Obligatoire* |
Une ou plusieurs offres pour fournir cette La liste ci-dessous indique les propriétés
|
hasMenuItemOptions |
Tableau de MenuItemOption |
Obligatoire | Liste des options de base/variations pour cet élément de menu. Les options doivent être utilisées pour spécifier les différentes variantes de base disponibles pour l'article, par exemple les tailles S, M et L. |
suitableForDiet |
Tableau de RestrictedDiet |
Facultatif | Le plat est conforme à la restriction alimentaire décrite (par exemple, "http://schema.org/GlutenFreeDiet" ou "http://schema.org/VeganDiet"). Il s'agit d'une liste énumérée de valeurs possibles. |
nutrition |
NutritionInformation |
Facultatif | Les informations nutritionnelles du plat, en particulier les calories |
hasAllergen |
AllergenDetails |
Facultatif | Allergènes du plat par gs1:AllergenDetails.
Ajoutez le contexte gs1 pour utiliser cette propriété: "@context": ["http://gs1.org/voc/", "http://schema.org"].
Ajoutez FoodBeverageTobaccoProduct au type de MenuItem. |
additive |
Tableau AdditiveDetails |
Facultatif | Additifs du plat par gs1:AdditiveDetails.
Il s'agit d'une liste énumérée des valeurs possibles. Ajoutez le contexte gs1 pour utiliser cette propriété: "@context": ["http://gs1.org/voc/", "http://schema.org"].
Ajoutez FoodBeverageTobaccoProduct au type de MenuItem. |
packaging |
PackagingDetails |
Facultatif | Informations sur l'emballage et le recyclage de cet élément de menu par gs1:PackagingDetails.
Ajoutez le contexte gs1 pour utiliser cette propriété: "@context": ["http://gs1.org/voc/", "http://schema.org"].
Ajoutez FoodBeverageTobaccoProduct au type de MenuItem.
|
Les exemples suivants montrent des éléments MenuItem:
"hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/bar/menuitem/1", "name": "Potato Skins", "description": "Small serving of stuffed potato skins.", "offers": { "@type": "Offer", "sku": "offer-potato-skins", "price": "7.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" }
"hasMenuItem": [ { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Veg Grill Burrito", "offers": { "@type": "Offer", "sku": "offer-veg-grill-burrito", "price": "12.99", "priceCurrency": "USD" }, "menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } } }, { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170018", "name": "Chicken Taco", "offers": { "@type": "Offer", "sku": "offer-chicken-taco", "price": "6.99", "priceCurrency": "USD" } } ]
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Meat Combo", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Plate", "offers": { "@type": "Offer", "sku": "offer-meat-combo-plate", "price": "12.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Plate", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 3 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Sandwich" }, "offers": { "@type": "Offer", "sku": "offer-meat-combo-sandwich", "price": "10.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Sandwich", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } ] }
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Pepperoni Pizza", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Small" }, "offers": { "@type": "Offer", "sku": "offer-small", "price": "10.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Medium" }, "offers": { "@type": "Offer", "sku": "offer-medium", "price": "15.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Large" }, "offers": { "@type": "Offer", "sku": "offer-large", "price": "20.00", "priceCurrency": "USD" } } ] }
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/9", "name": "Ice Coffee", "offers": { "@type": "Offer", "sku": "offer-ice-coffee", "price": "3.99", "priceCurrency": "USD" }, "nutrition": { "@type": "NutritionInformation", "description": "Contains preservatives and artificial flavor" }, "hasAllergen": [ { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-LACTOSE", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" }, { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-PEANUTS", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN" } ], "additive": [ { "@type": "AdditiveDetails", "additiveName": "caffeine", "additiveLevelOfContainment": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" } ], "packaging": { "@type": "PackagingDetails", "packagingRecyclingProcessType" : "http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE", "hasReturnablePackageDeposit": { "@type": "ReturnablePackageDepositDetails", "returnablePackageDepositAmount": { "@type": "http://gs1.org/voc/PriceSpecification", "http://gs1.org/voc/price": "0.10", "http://gs1.org/voc/priceCurrency": "USD" } } } }
Pour obtenir d'autres exemples d'entités MenuItem, consultez Exemples de flux de restaurants et de menus.
MenuItemOption
Option permettant de représenter les choix qu'un utilisateur doit effectuer lorsqu'il sélectionne un plat ou un combo. L'utilisateur doit sélectionner une option, sinon la commande est considérée comme non valide. Par exemple, choisir une taille de pizza (petite, moyenne ou grande).
Pour obtenir des exemples de cas d'utilisation de MenuItemOption, consultez notre guide sur la personnalisation à l'aide de MenuItemOption.
Le tableau suivant répertorie les propriétés du type MenuItemOption:
| Propriété | Type | Nécessité | Description |
|---|---|---|---|
@type |
Texte | Obligatoire | Il s'agit toujours de "MenuItemOption". |
value |
PropertyValue |
Obligatoire | PropertyValue contenant une paire nom/valeur représentant l'option. |
offers |
Tableau de Offer |
Obligatoire |
Une ou plusieurs offres pour fournir cette
La liste ci-dessous indique les propriétés
|
menuAddOn |
Array of |
Facultatif | Section de menu des éléments autorisés pouvant être ajoutés en tant que module complémentaire. N'utilisez cette option que si les modules complémentaires sont spécifiques à une option d'élément de menu spécifique. Sinon, fournissez des modules complémentaires à l'aide de la propriété MenuItem.menuAddOn.
|
suitableForDiet |
Tableau de RestrictedDiet |
Facultatif | Liste énumérée qui indique les régimes pour lesquels ce plat est conforme à la restriction alimentaire décrite (par exemple, "http://schema.org/GlutenFreeDiet" ou "http://schema.org/VeganDiet"). |
nutrition |
NutritionInformation |
Facultatif | Les informations nutritionnelles du plat, en particulier les calories |
hasAllergen |
AllergenDetails |
Facultatif | Allergènes du plat par gs1:AllergenDetails.
Ajoutez le contexte gs1 pour utiliser cette propriété: "@context": ["http://gs1.org/voc/", "http://schema.org"].
Ajoutez FoodBeverageTobaccoProduct au type de MenuItemOption.
|
additive |
Tableau AdditiveDetails |
Facultatif | Additifs du plat par gs1:AdditiveDetails.
Il s'agit d'une liste énumérée des valeurs possibles. Ajoutez le contexte gs1 pour utiliser cette propriété: "@context": ["http://gs1.org/voc/", "http://schema.org"].
Ajoutez FoodBeverageTobaccoProduct au type de MenuItemOption.
|
packaging |
PackagingDetails |
Facultatif | Informations sur l'emballage et le recyclage de cet élément de menu par gs1:PackagingDetails
Ajoutez le contexte gs1 pour utiliser cette propriété: "@context": ["http://gs1.org/voc/", "http://schema.org"].
Ajoutez FoodBeverageTobaccoProduct au type de MenuItemOption.
|
L'exemple suivant montre des éléments MenuItemOption:
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Pepperoni Pizza", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Small" }, "offers": { "@type": "Offer", "sku": "offer-small", "price": "10.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Medium" }, "offers": { "@type": "Offer", "sku": "offer-medium", "price": "15.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Large" }, "offers": { "@type": "Offer", "sku": "offer-large", "price": "20.00", "priceCurrency": "USD" } } ] }
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Meat Combo", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Plate", "offers": { "@type": "Offer", "sku": "offer-meat-combo-plate", "price": "12.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Plate", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 3 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Sandwich" }, "offers": { "@type": "Offer", "sku": "offer-meat-combo-sandwich", "price": "10.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Sandwich", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } ] }
MenuSection
Section de menu représentant une section spécifique du menu. Le tableau suivant répertorie les propriétés du type MenuSection:
| Propriété | Type | Nécessité | Description |
|---|---|---|---|
@type |
Texte | Obligatoire | Il s'agit toujours de "MenuSection". |
@id |
URL | Obligatoire | Identifiant unique de la section de menu. |
name |
Texte | Obligatoire | Texte permettant d'identifier le MenuSection lorsqu'un utilisateur parcourt le menu. |
description |
Texte | Facultatif | Description de la section de menu. |
hasMenuSection |
Tableau de MenuSection |
Facultatif | Sous-groupement logique de l'MenuSection. Par exemple, la section du menu "Dîner" peut comporter plusieurs sous-sections de menu, comme "Plats de volaille" ou "Végétarien". |
hasMenuItem |
Tableau de MenuItem |
Facultatif | Éléments de menu contenus dans un MenuSection. |
offers |
Tableau de Offer |
Facultatif |
Utilisez La liste suivante indique les propriétés
|
image |
URL | Facultatif | Image de la section du menu. |
Les exemples suivants montrent des entités MenuSection:
{ "@type": "MenuSection", "@id": "http://www.provider.com/bar/menusection/4", "name": "Steak", "description": "Steak Dishes", "image": "https://steak.com/steak_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/bar/menuitem/3", "name": "Sirloin", "description": "Sirloin steak dish.", "offers": { "@type": "Offer", "sku": "offer-sirloin-steak", "price": "15.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }
"hasMenuSection": [ { "@type": "MenuSection", "@id": "https://www.example.com/1089/categorization/25114480", "name": "Main Items", "hasMenuItem": [ { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Veg Grill Burrito", "offers": { "@type": "Offer", "sku": "offer-veg-grill-burrito", "price": "12.99", "priceCurrency": "USD" }, "menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } } }, { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170018", "name": "Chicken Taco", "offers": { "@type": "Offer", "sku": "offer-chicken-taco", "price": "6.99", "priceCurrency": "USD" } } ] }, { "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] } ]
Pour obtenir d'autres exemples d'entités MenuSection, consultez les exemples de flux de restaurants et de menus.
NutritionInformation
Le tableau suivant décrit les propriétés du type NutritionInformation. Les unités de mesure sont sensibles à la casse. Par exemple, "Cal" est accepté, mais "cal" ne l'est pas.
| Propriété | Type | Nécessité | Description |
|---|---|---|---|
@type |
Texte | Obligatoire | Il s'agit toujours de "NutritionInformation". |
description |
Texte | Facultatif | Informations nutritionnelles au format de texte libre. Par exemple, "Contient des conservateurs". |
calories |
Texte | Facultatif |
Nombre de calories en Cal, kcal ou kJ, au format suivant:
Exemple : "240 kcal". |
carbohydrateContent |
Texte | Facultatif |
La quantité de glucides, généralement en g, au format suivant:
Exemple : "7 g". |
cholesterolContent |
Texte | Facultatif |
La quantité de cholestérol, généralement en mg, au format suivant:
Exemple : "12 mg". |
fatContent |
Texte | Facultatif |
La quantité de matières grasses, généralement en g, au format suivant:
Exemple : "42 g". |
fiberContent |
Texte | Facultatif |
Nombre de g ou mg de fibres, au format suivant:
|
proteinContent |
Texte | Facultatif |
Nombre de g ou mg de protéines, au format suivant:
|
saturatedFatContent |
Texte | Facultatif |
Nombre de g ou de mg de graisses saturées, au format suivant:
|
servingSize |
Texte | Facultatif | Taille de la portion en mL, L, g ou kg, en termes de volume ou de masse. |
sodiumContent |
Texte | Facultatif |
Nombre de mg ou g de sodium, au format suivant:
|
sugarContent |
Texte | Facultatif |
Nombre de g ou mg de sucre, au format suivant:
|
transFatContent |
Texte | Facultatif |
Nombre de g ou mg de graisses trans, au format suivant:
|
unsaturatedFatContent |
Texte | Facultatif |
Quantité de graisses insaturées, généralement en g, au format suivant:
|
Les exemples suivants montrent un élément NutritionInformation:
"nutrition": { "@type": "NutritionInformation", "calories": "170 Cal", "fatContent": "3 g", "fiberContent": "2 g", "proteinContent": "4 g" },
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/7", "name": "Peach Ice Tea", "description": "A 0.5l bottle of peach ice tea.", "offers": { "@type": "Offer", "sku": "offer-peach-ice-tea", "price": "2.49", "priceCurrency": "USD" }, "nutrition": { "@type": "NutritionInformation", "description": "Contains preservatives and artificial flavor" } },
Offre
Offre pour un élément de menu. Le tableau suivant décrit les propriétés du type Offer:
| Propriété | Type | Nécessité | Description |
|---|---|---|---|
@type |
Texte | Obligatoire | Il s'agit toujours de "Offre". |
sku |
Texte | Conditionnel |
Identifiant unique de l'offre. Peut être n'importe quelle valeur textuelle unique dans Cette propriété n'est utilisée que dans les types d'offres suivants:
|
price |
Texte | Conditionnel |
Prix de l'article proposé. Par exemple, "6,00" sans le symbole de la devise. Cette propriété n'est obligatoire que pour les types d'offres suivants:
Il n'est pas utilisé dans les types d'offres suivants:
|
priceCurrency |
Texte | Conditionnel |
Devise (au format ISO 4217 à trois lettres) du prix ou d'un composant de prix, lorsqu'elle est associée à PriceSpecification et à ses sous-types. Cette propriété n'est obligatoire que pour les types d'offres suivants:
Il n'est pas utilisé dans les types d'offres suivants:
|
availabilityStarts |
DateTime ou Time |
Facultatif | Date et heure, ou uniquement l'heure à partir de laquelle l'offre est disponible. Par exemple, si les pancakes sont servis à partir de 7h00, la valeur de ce champ peut être la suivante : "2017-05-01T07:00:00-07:00". Pour en savoir plus, consultez la section Formats "Date/Heure" et "Heure". |
availabilityEnds |
DateTime ou Time |
Facultatif | Date et heure, ou uniquement l'heure, auxquelles l'offre n'est pas disponible. Cette heure est exclusive. Par exemple, si la disponibilité des pancakes se termine à 10h, le dernier pancake peut être servi à 9h59:59. La valeur de ce champ peut alors se présenter comme suit : "2017-05-01T10:00:00-07:00". Pour en savoir plus, consultez la section Formats "Date/Heure" et "Heure". |
availableDay |
Tableau de DayOfWeek | Facultatif |
Jours de la semaine où cet article est disponible. Les valeurs valides sont les suivantes :
Si votre disponibilité varie selon les jours de la semaine, utilisez plusieurs objets |
validFrom |
DateTime |
Facultatif |
Date et heure (y compris le fuseau horaire) auxquelles le prix spécifié est valide. Par exemple, les pâtes coûtent 8 $au déjeuner et 10 $au dîner. Pour en savoir plus, consultez la section Formats "Date/Heure" et "Heure". Cette propriété peut être utilisée dans les types d'offres suivants:
Cette propriété n'est pas utilisée pour les types d'offres suivants:
|
validThrough |
DateTime |
Facultatif | Date et heure (y compris le fuseau horaire) après lesquelles le prix spécifié n'est plus valide. Par exemple, les pâtes coûtent 8 $au déjeuner et 10 $au dîner. L'heure de Cette propriété peut être utilisée dans les types d'offres suivants:
Cette propriété n'est pas utilisée dans les types d'offres suivants.
|
eligibleQuantity |
QuantitativeValue | Facultatif |
Quantités de commande autorisées pour cet article. Par exemple, un restaurant peut exiger que vous commandiez au moins 10 pizzas pour la livraison. Cette valeur est facultative. Par défaut, aucune limite maximale n'est appliquée, mais le restaurant peut en spécifier une. Les limites minimales ne s'appliquent que lorsqu'un utilisateur sélectionne l'élément. Cette propriété peut être utilisée dans les types d'offres suivants:
Cette propriété n'est pas utilisée dans les types d'offres suivants.
|
aggregateRating |
AggregateRating | Facultatif |
Note globale, basée sur un ensemble d'avis ou de notes sur l'élément. Cette propriété peut être utilisée dans les types d'offres suivants:
Cette propriété n'est pas utilisée dans les types suivants.
|
inventoryLevel |
QuantitativeValue | Facultatif |
Niveau approximatif actuel de l'inventaire de l'article ou des articles. Cette propriété peut être utilisée dans les types d'offres suivants:
Cette propriété n'est pas utilisée pour les types d'offres suivants:
|
priceSpecification |
Tableau de DeliveryChargeSpecification ou de PaymentChargeSpecification | Facultatif |
Lorsqu'il est utilisé dans Cette propriété peut être utilisée dans les types d'offres suivants:
Cette propriété n'est pas utilisée pour les types d'offres suivants:
|
offeredBy |
Tableau d'ID Restaurant |
Facultatif | Représente les restaurants où cette Si ce paramètre n'est pas spécifié, cette Cette propriété peut être utilisée dans les types d'offres suivants:
Cette propriété n'est pas utilisée pour les types d'offres suivants:
|
applicableFulfillmentMethod |
Tableau de texte | Facultatif | Représente le type de service fourni par cet élément Si aucune valeur n'est spécifiée, cette Cette propriété peut être utilisée dans les types d'offres suivants:
Cette propriété n'est pas utilisée pour les types d'offres suivants:
|
@id |
URL | Obsolète | Identifiant unique de l'offre. Abandonné depuis le 25/04/19. Remplacez-le par sku comme décrit ci-dessus.
|
Les exemples suivants montrent des éléments Offer:
L'exemple suivant montre une offre simple:
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/139/offer", "price": "10", "priceCurrency": "USD" }
L'exemple d'offre suivant indique une disponibilité de 8h à 10h les week-ends:
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/140/offer", "price": "10", "priceCurrency": "USD", "availabilityStarts": "T08:00:00-07:00", // Only available from 8-9:59:59 AM "availabilityEnds": "T10:00:00-07:00", "availableDay": ["Saturday", "Sunday"] // Only on weekends. }
L'exemple suivant indique une disponibilité de 9h à 10h59:59 les lundis, mercredis et vendredis, mais de 8h à 11h59:59 les mardis et jeudis :
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/140/offer", "price": "10", "priceCurrency": "USD", "availabilityStarts": "T09:00:00-07:00", "availabilityEnds": "T11:00:00-07:00", "availableDay": ["Monday", "Wednesday", "Friday"] }, { "@type": "Offer", "@id": "https://www.provider.com/menu/74962/141/offer", "price": "10", "priceCurrency": "USD", "availabilityStarts": "T08:00:00-07:00", "availabilityEnds": "T12:00:00-07:00", "availableDay": ["Tuesday", "Thursday"] }
L'exemple suivant montre la quantité éligible d'un élément de menu complémentaire définie pour que l'utilisateur puisse commander un maximum de deux portions de cet élément :
{ "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Ranch", "offers": { "@type": "Offer", "@id": "https://www.example.com/1089/addon/a/offer", "price": "2.99", "priceCurrency": "USD" "eligibleQuantity": { "@type": "QuantitativeValue", "maxValue": 2 } } }
L'exemple suivant montre une offre de livraison dans un emplacement spécifique:
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/139/offer", "price": "10", "priceCurrency": "USD", "applicableFulfillmentMethods": ["DELIVERY"], "offeredBy": [ { "@type": "Restaurant", "@id": "https://www.provider.com/location/1", } ] }
OpeningHoursSpecification
Définit les périodes pendant lesquelles les services de commande sont disponibles. En règle générale, la valeur de opens est inférieure à celle de closes. Les consignes suivantes s'appliquent à l'utilisation des propriétés opens et closes:
- Les propriétés
opensetclosessont facultatives, mais vivement recommandées pour indiquer quand la commande est disponible. Pour définir les heures disponibles, il est recommandé d'inclure un tableaudeliveryHourscontenant unServiceDeliveryHoursSpecificationavec des propriétésopensetcloses. Vous pouvez ensuite inclure un objetAdvanceServiceDeliveryHoursSpecificationdansdeliveryHoursavec ses propres propriétésopensetcloses, si vous souhaitez proposer une période de précommande plus limitée. - Si
opensetclosesne sont pas explicitement spécifiés, nous supposons que le service de commande est disponible tous les jours, à toute heure. - L'heure doit être spécifiée dans l'heure locale du service. N'incluez pas de fuseau horaire dans une valeur
opensoucloses. Si un fuseau horaire est spécifié, Google ignore cette information. - Si
opensetclosessont identiques, nous supposons que le restaurant est ouvert pendant 0 minute. - Si
opensest supérieur àcloses, l'heure de fermeture est interprétée comme étant celle du jour suivant. Par exemple, si l'heure d'ouverture est définie au 1er janvier à 17h et que l'heure de fermeture est fixée à 2h, le restaurant est interprété comme fermant le 2 janvier à 2h. - L'heure de
closesest exclusive. Par conséquent, si les heures d'ouverture et de fermeture de cette période de commande sont définies respectivement sur 10h et 16h, la dernière commande est effectuée à 15h59:59.
Le tableau suivant décrit les propriétés du type OpeningHoursSpecification:
| Propriété | Type | Nécessité | Description |
|---|---|---|---|
@type |
Texte | Obligatoire | Il s'agit toujours de "OpeningHoursSpecification". |
@id |
URL | Facultatif | Identifiant de la OpeningHoursSpecification. |
dayOfWeek |
Tableau DayOfWeek |
Facultatif |
Jour de la semaine pour lequel ces horaires d'ouverture sont valables. Les valeurs acceptées sont "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday" et "Sunday". Exemple : "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ] Si vous ne spécifiez aucun jour de la semaine, |
opens |
Time |
Facultatif |
Lorsqu'elle est utilisée dans une spécification Lorsqu'elle est utilisée dans une spécification L'heure doit être spécifiée dans l'heure locale du service. N'incluez pas de fuseau horaire dans une valeur Pour en savoir plus, consultez la section Formats "Date/Heure" et "Heure". |
closes |
Time |
Facultatif |
Lorsqu'elle est utilisée dans une spécification L'heure doit être spécifiée dans l'heure locale du service. N'incluez pas de fuseau horaire dans une valeur Pour en savoir plus, consultez la section Formats "Date/Heure" et "Heure". |
validFrom |
DateTime |
Facultatif |
Lorsqu'elle est utilisée dans une spécification Par exemple, si les heures indiquées s'appliquent à l'ensemble de l'année 2017, définissez Lorsqu'il est utilisé dans une spécification Si cette propriété n'est pas spécifiée dans votre flux, Google suppose que le restaurant ou le service est disponible tous les jours. En plus de la date, les parties heure et fuseau horaire de la valeur sont obligatoires. Pour le fuseau horaire, utilisez celui du restaurant ou du service. Pour en savoir plus, consultez la section Formats "Date/Heure" et "Heure". |
validThrough |
DateTime |
Facultatif |
Lorsqu'il est utilisé dans un Par exemple, si les heures indiquées s'appliquent à l'ensemble de l'année 2017, définissez Lorsqu'il est utilisé dans une spécification Si cette propriété n'est pas spécifiée dans votre flux, Google suppose que le restaurant ou le service est disponible tous les jours. En plus de la date, les parties "heure" et "fuseau horaire" de la propriété DateTime sont obligatoires. Pour le fuseau horaire, utilisez celui du restaurant ou du service. L'heure de Pour en savoir plus, consultez la section Formats "Date/Heure" et "Heure". |
deliveryHours |
Tableau de ServiceDeliveryHoursSpecification ou tableau de AdvanceServiceDeliveryHoursSpecification |
Conditionnel |
Heure de livraison ou de retrait. Ce paramètre est obligatoire, sauf si le restaurant est fermé (c'est-à-dire que
|
Les exemples suivants montrent des éléments OpeningHoursSpecification:
// Ordering times for Monday through Friday { "@type": "OpeningHoursSpecification", "deliveryHours": [ { "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ], "opens": "T12:00:00", // Advance ordering begins at noon "closes": "T23:59:59", // Advance ordering ends at midnight "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { "@type": "ServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ], "opens": "T10:00:00", // ASAP ordering begins at 10AM "closes": "T14:00:00", // ASAP ordering ends at 2PM "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" } ] },
// Ordering times for Saturday and Sunday { "@type": "OpeningHoursSpecification", "deliveryHours": [ { // In this case advance orders are unavailable on Saturday and Sunday "@type": "ServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Saturday", "Sunday" ], "opens": "T12:00:00", // ASAP orders start at noon "closes": "T23:59:59", // ASAP orders end at midnight "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" } ] }
"hoursAvailable": { "@type": "OpeningHoursSpecification", "validFrom": "2016-02-01T00:00:00-07:00", "validThrough": "2016-03-01T00:00:00-07:00", "opens": "T08:00:00", // Ordering begins at 8:00AM and ends at 6:00PM. // ASAP and and advance orders are restricted to this // time frame since the user won't be able to place // orders outside of this window. "closes": "T18:00:00", "deliveryHours": { "@type": "ServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" } } },
// List hours available for 2017 and 2018 "hoursAvailable": [ { "@type": "OpeningHoursSpecification", // Array containing advance order hours for each day "deliveryHours": [ { // Open 10:00AM to 9:29:59PM on Mondays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Monday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 9:29:59PM on Tuesdays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Tuesday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 9:29:59PM on Wednesdays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Wednesday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 9:29:59PM on Thursdays "@type": "AdvanceServiceDeliveryHoursSpecification", "dayOfWeek": [ "Thursday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 11:29:59PM on Fridays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Friday" ], "opens": "T10:00:00", "closes": "T23:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 11:29:59PM on Saturdays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Saturday" ], "opens": "T10:00:00", "closes": "T23:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 11:00AM to 6:59:59PM on Sundays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Sunday" ], "opens": "T11:00:00", "closes": "T19:00:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" } ] } ],
PackagingDetails
Ajoutez le contexte gs1 pour utiliser ce type: "@context": ["http://gs1.org/voc/", "http://schema.org"].
Ajoutez FoodBeverageTobaccoProduct au type de MenuItem ou MenuItemOption.
Le tableau suivant décrit les propriétés du type PackagingDetails:
| Propriété | Type | Nécessité | Description |
|---|---|---|---|
@type |
Texte | Obligatoire | Il s'agit toujours de "PackagingDetails". |
packagingRecyclingProcessType |
Texte | Facultatif | Type de processus de recyclage de l'emballage selon
gs1:PackagingRecyclingProcessTypeCode. Par exemple, http://gs1.org/voc/PackagingRecyclingProcessTypeCode-RECYCLABLE ou http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE
|
hasReturnablePackageDeposit |
ReturnablePackageDepositDetails |
Facultatif | Détails du dépôt pour les colis réutilisables conformément à gs1:ReturnablePackageDepositDetails. Par exemple, les bouteilles et les canettes sont soumises à des dépôts de consigne. |
L'exemple suivant illustre l'utilisation du type PackagingDetails:
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/5", "name": "Sparkling Water", "description": "A 0.5l bottle of sparking water.", "offers": { "@type": "Offer", "sku": "offer-sparkling-water", "price": "1.49", "priceCurrency": "USD" }, "packaging": { "@type": "PackagingDetails", "packagingRecyclingProcessType" : "http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE", "hasReturnablePackageDeposit": { "@type": "ReturnablePackageDepositDetails", "returnablePackageDepositAmount": { "@type": "http://gs1.org/voc/PriceSpecification", "http://gs1.org/voc/price": "0.05", "http://gs1.org/voc/priceCurrency": "USD" } } } },
PaymentChargeSpecification
Le tableau suivant décrit les propriétés du type PaymentChargeSpecification:
| Propriété | Type | Nécessité | Description |
|---|---|---|---|
@type |
Texte | Obligatoire | Il s'agit toujours de "PaymentChargeSpecification". |
@id |
URL | Facultatif | Identifiant de la PaymentChargeSpecification. |
price |
Nombre | Obligatoire | Montant total de la facturation. Par exemple, "6,00", sans le symbole de la devise. |
priceCurrency |
Texte | Obligatoire | Code de devise ISO 4217 à trois lettres du prix. Exemple : "USD". |
eligibleTransactionVolume |
PriceSpecification |
Facultatif | Volume de transactions, dans une unité monétaire, pour lequel cette spécification de frais de paiement est valide, par exemple pour indiquer un volume d'achat minimal. |
eligibleQuantity |
QuantitativeValue |
Facultatif | Quantités de commande pour lesquelles les frais de paiement sont valides. Par exemple, vous pouvez utiliser cette propriété pour exiger un nombre minimal d'articles dans une commande. |
validFrom |
DateTime |
Facultatif | Date et heure (y compris le fuseau horaire) auxquelles la charge de paiement spécifiée devient valide. Exemple : "2017-05-01T07:00:00-07:00". Pour en savoir plus, consultez la section Formats "Date/Heure" et "Heure". |
validThrough |
DateTime |
Facultatif | Date et heure (y compris le fuseau horaire) auxquelles le débit de paiement spécifié n'est pas valide. Exemple : "2017-05-01T07:30:00-07:00".
L'heure de validThrough est exclusive : par exemple, si cette heure est définie sur 18h00, elle est valide jusqu'à 18h59:59.
Pour en savoir plus, consultez la section Formats "Date/Heure" et "Heure". |
L'exemple suivant montre un élément PaymentChargeSpecification:
"priceSpecification": [{ "@type": "PaymentChargeSpecification", "@id": "http://www.provider.com/paymentCharge/bar", "priceCurrency": "USD", "price": "6.00", // Charges $6 for processing fee "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 2 // Minimum of two items required } }]
En plus de "@type": ["PaymentChargeSpecification"], l'objet peut être étendu avec UnitPriceSpecification ("@type": ["PaymentChargeSpecification", "UnitPriceSpecification"]). L'extension fournit deux propriétés supplémentaires requises pour les frais de service calculés en pourcentages.
| propriété | Type | Nécessité | Description |
referenceQuantity |
QuantitativeValue |
Obligatoire | Quantité de référence à laquelle un prix donné s'applique. Par exemple, une valeur referenceQuantity de 10 avec une valeur unitCode de "P1" correspond à 10% de la valeur de la commande. Seul unitCode "P1" est actuellement pris en charge. |
basePrice |
Nombre | Facultatif | Frais de base en plus de referenceQuantity. Par exemple, une valeur referenceQuantity de 10 avec une valeur unitCode de "P1" et une valeur basePrice de 5 en USD donne 5 $+ 10% de la valeur de la commande. La valeur par défaut est 0. |
Exemples de frais de retrait
Google vous permet de spécifier à l'avance différents frais aux utilisateurs à l'aide de Offer.PriceSpecification de l'entité de service.
Notez que nous n'acceptons actuellement qu'un seul PaymentChargeSpecification. Combiner tous les types de frais dans un seul PaymentChargeSpecification
Si aucuns frais ne sont facturés, Offer.PriceSpecification est omis.
- Exemple 1: Les frais de service s'élèvent à 5% du sous-total du panier
- Exemple 2: Les frais de service s'élèvent à 5 $
- Exemple 3: Les frais de livraison sont de 0,1 $et les frais de service s'élèvent à 5% du sous-total du panier
- Exemple 4: Les frais de sac s'élèvent à 0,1 $et les frais de service à 1 $
- Exemple 5: Les frais de service s'élèvent à 5% et le pourboire obligatoire est de 10% du sous-total du panier
priceSpecification [ { "@type": ["PaymentChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "5.00", // 5% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" } ]
priceSpecification [ { "@type": ["PaymentChargeSpecification"], "priceCurrency": "USD", "price": "5.00" } ]
priceSpecification [ { "@type": ["PaymentChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "5.00", // 5% "unitCode": "P1", // P1 == % }, "priceCurrency": "USD", "basePrice": "0.10" // Bag fee $0.1 } ]
priceSpecification [ { "@type": ["PaymentChargeSpecification"], "priceCurrency": "USD", "price": "1.10" //$1 + $0.1 } ]
priceSpecification [ { "@type": ["PaymentChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "15.00", // 5% + 10% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" } ]
Lieu
Le tableau suivant décrit les propriétés du type Place:
| Propriété | Type | Nécessité | Description |
|---|---|---|---|
@type |
Texte | Obligatoire | Il s'agit toujours de "Lieu". |
address |
PostalAddress |
Obligatoire | Adresse d'un lieu. |
L'exemple suivant montre un élément "Place" :
{ "@type": "Place", // area2 "address": { "@type": "PostalAddress", "postalCode": "94041", "addressCountry": "US" } },
PostalAddress
Le tableau suivant décrit les propriétés du type PostalAddress:
| Propriété | Type | Nécessité | Description |
|---|---|---|---|
@type |
Texte | Obligatoire | Il s'agit toujours de "PostalAddress". |
addressLocality |
Texte | Obligatoire* | Localité ou ville. Exemple : "San Francisco". |
addressRegion |
Texte | Obligatoire* | Région ou État. Exemple : "CA". |
postalCode |
Texte | Obligatoire* | Code postal. Exemple : "94102". |
streetAddress |
Texte | Facultatif | Adresse postale. Par exemple, "1600 Amphitheatre Parkway". |
addressCountry |
Texte | Obligatoire | Code pays ISO 3166-1 alpha-2 à deux lettres . Par exemple, "US". |
Les fournisseurs de services de livraison peuvent lister ces propriétés pour désigner une Service.areaServed où un service est fourni.
Lorsqu'il est utilisé dans Restaurant.address, toutes les propriétés listées dans PostalAddress sont obligatoires.
L'exemple suivant montre un élément PostalAddress:
"address": { "@type": "PostalAddress", "streetAddress": "12345 Bar Avenue", "addressLocality": "San Francisco", "addressRegion": "CA", "postalCode": "94124", "addressCountry": "US" },
PriceSpecification
Le tableau suivant décrit les propriétés du type PriceSpecification:
| Propriété | Type | Nécessité | Description |
|---|---|---|---|
@type |
Texte | Obligatoire | Il s'agit toujours de "PriceSpecification". |
@id |
URL | Facultatif | Identifiant de la PriceSpecification. |
minPrice |
Nombre | Facultatif | Prix le plus bas si le prix est une gamme. |
maxPrice |
Nombre | Facultatif | Prix le plus élevé si le prix est une gamme. |
priceCurrency |
Texte | Obligatoire | Code de devise ISO 4217 à trois lettres du prix. Exemple : "USD". |
eligibleQuantity |
QuantitativeValue |
Facultatif | Quantités de commande pour lesquelles la spécification de prix est valide. Par exemple, le prix peut être de 2 $ par livre ou de 2 articles pour 1 $. |
L'exemple suivant montre un élément PriceSpecification:
"eligibleTransactionVolume": { "@type": "PriceSpecification", "minPrice": "20.00", // Minimum order price for delivery is $20 "priceCurrency": "USD" }
PropertyValue
Paire de valeurs de propriété utilisée pour décrire les options dans MenuItemOption.
Le tableau suivant répertorie les propriétés du type PropertyValue:
| Propriété | Type | Nécessité | Description |
|---|---|---|---|
@type |
Texte | Obligatoire | Il s'agit toujours de "PropertyValue". |
name |
Texte | Obligatoire |
Nom ou type de l'option. Les noms suivants sont valides lorsqu'ils sont utilisés dans
Noms valides lorsqu'ils sont utilisés dans
|
value |
Texte | Obligatoire |
Valeur de l'option. Les valeurs peuvent être n'importe quelle chaîne et sont affichées telles quelles. Les valeurs suivantes sont valides:
|
QuantitativeValue
Le tableau suivant décrit les propriétés du type QuantitativeValue:
| Propriété | Type | Nécessité | Description |
|---|---|---|---|
@type |
Texte | Obligatoire | Il s'agit toujours de "QuantitativeValue". |
value |
Nombre | Facultatif | Valeur du nœud de valeur quantitative ou de valeur de propriété. |
unitCode |
Texte ou URL | Facultatif |
L'unité de mesure sous la forme d'un code commun UN/CEFACT ou d'une URL. Les codes autres que le code commun UN/CEFACT peuvent être utilisés avec un préfixe suivi d'un deux-points. |
maxValue |
Nombre | Facultatif | Valeur supérieure d'une caractéristique ou d'une propriété. |
minValue |
Nombre | Facultatif | Valeur inférieure d'une caractéristique ou d'une propriété. |
Les exemples suivants illustrent l'utilisation du type QuantitativeValue:
"deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }
"menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } }
"priceSpecification": [ { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/defaultdeliveryfee/foo", "price": "10.0", "priceCurrency": "USD", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } }, { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/deliveryfee/foo/1", "price": "20.0", "priceCurrency": "USD", "validFrom":"T18:00:00", // Valid from 6:00PM "validThrough":"T22:00:00", // Valid to 9:59:59PM "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } } ]
Restaurant
Le tableau suivant répertorie les propriétés du type Restaurant:
| Propriété | Type | Nécessité | Description |
|---|---|---|---|
@type |
Texte | Obligatoire | Il s'agit toujours de "Restaurant". |
@id |
URL | Obligatoire | Identifiant unique du restaurant ou du fournisseur de livraison. Par exemple, "http://www.provider.com/326", où "326" est l'identifiant unique du restaurant. |
name |
Texte | Obligatoire | Texte permettant d'identifier le Restaurant lors du processus de commande. |
url |
URL | Obligatoire | URL de votre domaine représentant le restaurant. Par exemple, "http://www.provider.com/unrestaurant". |
sameAs |
URL | Facultatif | Site Web officiel du restaurant. Par exemple, "http://www.unrestaurant.com". |
email |
Texte | Facultatif | Adresse e-mail de contact du restaurant. |
description |
Texte | Facultatif | Description du restaurant. |
telephone |
Texte | Obligatoire |
Numéro de téléphone au format suivant: "[+][ Exemple : "+16501234567". |
priceRange |
Texte | Facultatif | Une gamme de prix. Par exemple, "$$" ($-Inexpensive, $$-Moderate, $$$-Expensive, $$$$-Very Expensive). |
logo |
URL | Optional | Logo of the restaurant in PNG, JPG, or GIF format. For example, "http://www.somerestaurant.com/logo.png". |
image |
URL | Optional | Image of the restaurant. |
servesCuisine |
Array of Text | Optional | Food types that are served at the restaurant. For example,
["sushi","Asian fusion"]. |
address |
PostalAddress |
Required* | Address of the restaurant. |
geo |
GeoCoordinates |
Optional* | Geographic coordinates of the restaurant. |
suitableForDiet |
Array of RestrictedDiet |
Optional | Dietary restrictions this restaurant accommodates (like kosher, vegan, or gluten-free diets). It is an enumerated list. |
aggregateRating |
AggregateRating |
Optional | Overall rating, based on a collection of reviews or ratings of the restaurant. |
additionalProperty |
Array of name value string pairs | Optional |
A restaurant imprint is a section of additional information about the restaurant, such as legal name, legal address, and registration number. This information can be formatted using "\n". For example |
The following examples show the usage of the Restaurant type:
{ "@type": "Restaurant", "@id": "http://www.provider.com/somerestaurant", "url": "www.provider.com/somerestaurant", "name": "Some Restaurant", "sameAs": "http://www.somerestaurant.com", "image": "http://www.somerestaurant.com/image-of-some-restaurant.jpg", "description": "This is the Some Restaurant located on 345 Spear St. San Francisco, 94105 CA. It serves Indian-Mexican fusion cuisine", "address": { "@type": "PostalAddress", "addressLocality": "San Francisco", "addressRegion": "CA", "postalCode": "94105", "streetAddress": "345 Spear St", "addressCountry": "US" }, "geo": { "@type": "GeoCoordinates", "latitude": "37.391115", "longitude": "-122.081099" }, "aggregateRating": { "@type": "AggregateRating", "ratingValue": "4.4", "reviewCount": "89" }, "priceRange": "$$", "telephone": "+16501234567", // Country code (+1) is required "servesCuisine": [ "Indian-Mexican Fusion" ] },Exemple 2
Pour obtenir d'autres exemples d'entités
Restaurant, consultez les exemples de flux de restaurants et de menus.
ReturnablePackageDepositDetailsPour utiliser ce type, ajoutez le contexte gs1: "@context":
["http://gs1.org/voc/", "http://schema.org"]Ajoutez ensuite
FoodBeverageTobaccoProductau type deMenuItemouMenuItemOptionapproprié.Le tableau suivant décrit les propriétés du type
ReturnablePackageDepositDetails:
Propriété Type Nécessité Description @typeTexte Obligatoire Il s'agit toujours de "ReturnablePackageDepositDetails". returnablePackageDepositAmountgs1:PriceSpecificationFacultatif Montant du dépôt pour cet article par gs1:PriceSpecification. Par exemple, 0,25 $ de caution par canette. L'exemple suivant illustre l'utilisation du type
ReturnablePackageDepositDetails:Service
Décrit la livraison d'une action de commande de bout en bout d'un restaurant à un emplacement géographique par une organisation de livraison.
Le tableau suivant décrit les propriétés du type
Service:
Propriété Type Nécessité Description @typeTexte Obligatoire Type de flux.
Service: utilisez ce type pour tous les flux de services actifs.DisabledService: n'utilisez ce type que lorsque vous devez désactiver une entité de service en raison d'un événement inattendu et que vous ne savez pas quand le service sera rétabli.@idURL Obligatoire Identifiant du service de traitement. Par exemple, "http://www.provider.com/service/1". descriptionTexte Facultatif Description de l'article. serviceTypeTexte Obligatoire Type de service proposé. Les valeurs possibles sont "DELIVERY" ou "TAKEOUT". providerRestaurantObligatoire Référence à l'identifiant unique du restaurant. Par exemple, "http://www.provider.com/unrestaurant". areaServedTableau GeoShape,PlaceouGeoCircleConditionnel Zone géographique dans laquelle un service est fourni. Ce champ est facultatif par défaut, mais il est obligatoire si serviceTypeest "DELIVERY".hoursAvailableTableau de OpeningHoursSpecificationObligatoire Heures pendant lesquelles ce service est disponible. specialOpeningHoursSpecificationTableau OpeningHoursSpecification,ServiceDeliveryHoursSpecificationouAdvanceServiceDeliveryHoursSpecificationFacultatif Heures qui remplacent le
OpeningHoursSpecificationplus général ou les délais de traitement. Vous utilisez généralement ce champ pour définir les jours fériés et d'autres types de fermetures temporaires ou de modifications des horaires.Définissez la plage de dates spéciale à l'aide des propriétés
validFrometvalidThrough. L'heure et le fuseau horaire sont obligatoires lorsque vous spécifiez ces propriétés.offersTableau de OfferConditionnel Informations sur l'offre de livraison d'un restaurant spécifié. Ce champ est facultatif par défaut, mais obligatoire si
serviceTypeest "DELIVERY".La propriété
Offer.priceSpecificationest facultative dans le service. Aucune autre propriétéOffern'est utilisée ici.hasOfferCatalog[ Menu, OfferCatalog]Obligatoire Spécifie un menu pour ce service. Vous pouvez avoir un menu différent pour chacun de vos services (vente à emporter, livraison et traiteur, par exemple).
Vous devez spécifier à la fois
MenuetOfferCatalogpour le type. Exemple :additionalPropertyTableau de {name, value} Facultatif Informations de configuration facultatives du service. Les éléments doivent être un objet dont la clé
namecorrespond au nom de champ facultatif. La clévalueest une valeur pertinente pour le champ.Pour en savoir plus sur les noms et valeurs spécifiques, consultez la documentation de référence sur
ServingConfig."additionalProperty": [{ "name": "disableOrderInstructions", "value": false }, { "name": "disableMenuItemSpecialInstructions", "value": false }, { "name": "disableTipWidget", "value": false }, { "name": "disablePromoWidget", "value": false }, { "name": "menuItemSpecialInstructionsMaxLength", "value": 256 }, { "name": "orderInstructionsMaxLength", "value": 256 }]potentialActionURL Facultatif Inclut une URL pour un service de livraison/à emporter qui sera utilisée lors de la migration de l'expérience de commande de repas de bout en bout vers la redirection. Par exemple : "potentialAction": { "url": "https://fopatestagent.com/ordering/restaurant-1/delivery" }
L'exemple suivant illustre l'utilisation du type de service:
Pour obtenir d'autres exemples d'entités de service, consultez Exemples de flux de services.
ServiceDeliveryHoursSpecification
Représente les heures de traitement pour que les utilisateurs puissent planifier des commandes le plus rapidement possible pour la livraison et la vente à emporter.
En règle générale, la valeur de
opensest inférieure à celle decloses. Les consignes suivantes s'appliquent à l'utilisation des propriétésopensetcloses:
- Les propriétés
opensetclosessont facultatives pourServiceDeliveryHoursSpecification, mais nous vous recommandons vivement de les inclure.- L'heure doit être spécifiée dans l'heure locale du service. N'incluez pas de fuseau horaire dans une valeur
opensoucloses. Si un fuseau horaire est spécifié, Google ignore les informations sur le fuseau horaire.- Si
opensetclosesne sont pas explicitement spécifiés, nous supposons que la commande "ASAP" est disponible tous les jours et à tout moment.- Si
opensetclosessont identiques, nous supposons que la commande le plus tôt possible n'est pas disponible.- Si
opensest supérieur àcloses, l'heure de fermeture est interprétée comme étant celle du jour suivant. Par exemple, si l'heure d'ouverture est définie au 1er janvier à 17h et que l'heure de fermeture est fixée à 2h, le restaurant est interprété comme fermant le 2 janvier à 2h.Le tableau suivant décrit les propriétés du type
ServiceDeliveryHoursSpecification:
Propriété Type Nécessité Description @typeTexte Obligatoire Il s'agit toujours de "ServiceDeliveryHoursSpecification". validFromDateTimeFacultatif Date et heure (y compris le fuseau horaire) auxquelles les commandes "ASAP" des utilisateurs peuvent être traitées. Exemple : "2017-05-01T07:00:00-07:00". Si cette propriété n'est pas définie, elle est considérée comme valide tous les jours.
Pour en savoir plus, consultez la section Formats "Date/Heure" et "Heure".
validThroughDateTimeFacultatif Date et heure (y compris le fuseau horaire) après lesquelles les commandes urgentes des utilisateurs ne peuvent plus être traitées. Exemple : "2017-05-01T07:00:00-07:00". Si cette propriété n'est pas définie, elle est considérée comme valide tous les jours.
L'heure de
validThroughest exclusive. Par exemple, si cette heure est définie sur 18h00, elle est valide jusqu'à 18h59:59.Pour en savoir plus, consultez la section Formats "Date/Heure" et "Heure".
opensTimeFacultatif Heure à laquelle le service de livraison commence à traiter les commandes urgentes des utilisateurs. Par exemple, "T10:30:00".
L'heure doit être spécifiée dans l'heure locale du service. N'incluez pas de fuseau horaire dans une valeur
opens. Si un fuseau horaire est spécifié, Google ignore cette information.Pour en savoir plus, consultez la section Formats "Date/Heure" et "Heure".
closesTimeFacultatif Heure à laquelle le service de livraison pour les commandes "le plus tôt possible" des utilisateurs n'est plus disponible. Exemple : "T23:59:59".
L'heure de
closesest exclusive. Par conséquent, si vous définissez les heures d'ouverture/de fermeture de cetteServiceDeliveryHoursSpecificationsur 10h00 et 16h00, la dernière commande est à 15h59:59.L'heure doit être spécifiée dans l'heure locale du service. N'incluez pas de fuseau horaire dans une valeur
closes. Si un fuseau horaire est spécifié, Google ignore cette information.Pour en savoir plus, consultez la section Formats "Date/Heure" et "Heure".
dayOfWeekTableau de DayOfWeekFacultatif Jours de la semaine pendant lesquels ce service est disponible pour les commandes urgentes des utilisateurs. Voici les valeurs valides:
- "Monday"
- "Tuesday"
- "Wednesday"
- "Thursday"
- "Friday"
- "Saturday"
- "Sunday"
Si vous ne spécifiez aucun jour de la semaine,
ServiceDeliveryHoursSpecifications'applique à tous les jours.deliveryLeadTimeQuantitativeValueFacultatif Délai de livraison estimé, en minutes, une fois la commande passée. Nous vous recommandons vivement de définir cette propriété. Définissez le champ valuedeQuantitativeValuesur le nombre de minutes etunitCodesur "MIN".L'exemple suivant montre un élément
ServiceDeliveryHoursSpecification:Enums
RestrictedDiet
Le type
RestrictedDietpeut avoir les valeurs suivantes:
- http://schema.org/DiabeticDiet
- http://schema.org/GlutenFreeDiet
- http://schema.org/HalalDiet
- http://schema.org/HinduDiet
- http://schema.org/KosherDiet
- http://schema.org/LowCalorieDiet
- http://schema.org/LowFatDiet
- http://schema.org/LowLactoseDiet
- http://schema.org/LowSaltDiet
- http://schema.org/VeganDiet
- http://schema.org/VegetarianDiet
