ब्लॉक डेफ़िनिशन से पता चलता है कि ब्लॉक कैसा दिखता है और कैसे काम करता है. इसमें टेक्स्ट, रंग, आकार, और कौन-कौनसे ब्लॉक से वह कनेक्ट कर सकता है.
JSON फ़ॉर्मैट बनाम JavaScript API
Blockly में ब्लॉक तय करने के दो तरीके हैं: JSON ऑब्जेक्ट और JavaScript फ़ंक्शन. JSON फ़ॉर्मैट को इस तरह से डिज़ाइन किया गया है कि स्थानीय भाषा के मुताबिक अनुवाद करना आसान हो जाए प्रोसेस करते समय . JSON फ़ॉर्मैट को प्राथमिकता दी जाती है तय करने का तरीका.
हालांकि, JSON फ़ॉर्मैट, ऐसी बेहतर सुविधाओं को सीधे तौर पर तय नहीं कर सकता म्यूटेटर या वैलिडेटर के तौर पर काम करेगा. इन्हें JavaScript में लिखना चाहिए, आम तौर पर ऐसा एक्सटेंशन भी उपलब्ध हैं.
ब्लॉकली के ओरिजनल JavaScript को लागू करने के तरीके का इस्तेमाल करने वाले ऐप्लिकेशन, यह भी लिख सकते हैं कि सीधे तौर पर लोअर लेवल के Blockly API फ़ंक्शन कॉल में डेफ़िनिशन को ब्लॉक करने की सुविधा, जो दिखती है जो नीचे दिए गए विभिन्न JavaScript उदाहरणों में दिए गए हैं.
Blockly.defineBlocksWithJsonArray([{
"type": "string_length",
"message0": 'length of %1',
"args0": [
{
"type": "input_value",
"name": "VALUE",
"check": "String"
}
],
"output": "Number",
"colour": 160,
"tooltip": "Returns number of letters in the provided text.",
"helpUrl": "http://www.w3schools.com/jsref/jsref_length_string.asp"
}]);
Blockly.Blocks['string_length'] = {
init: function() {
this.appendValueInput('VALUE')
.setCheck('String')
.appendField('length of');
this.setOutput(true, 'Number');
this.setColour(160);
this.setTooltip('Returns number of letters in the provided text.');
this.setHelpUrl('http://www.w3schools.com/jsref/jsref_length_string.asp');
}
};
init फ़ंक्शन, ब्लॉक का आकार बनाता है. इसके संदर्भ में
फ़ंक्शन कीवर्ड this असल में बनाया जा रहा ब्लॉक है.
दोनों उदाहरणों में एक जैसी 'string_length' लोड होती है ब्लॉक.

वेब पर, initJson फ़ंक्शन का इस्तेमाल करके JSON फ़ॉर्मैट को लोड किया जाता है.
इससे ब्लॉकली वेबपेज में भी दोनों फ़ॉर्मैट शामिल किए जा सकते हैं. हां
जहां भी मुमकिन हो, JSON के साथ आपके ब्लॉक के बारे में बताएं और JavaScript का इस्तेमाल करें
सिर्फ़ ब्लॉक डेफ़िनिशन के उन हिस्सों के लिए ही इस्तेमाल किया जा सकता है जिनके साथ JSON काम नहीं करता.
नीचे एक ब्लॉक का उदाहरण दिया गया है, जिसे मुख्य रूप से JSON का इस्तेमाल करके, तय किया गया है. हालांकि, इसे डाइनैमिक टूलटिप के लिए JavaScript API का इस्तेमाल करके बढ़ाया जाता है.
var mathChangeJson = {
"message0": "change %1 by %2",
"args0": [
{"type": "field_variable", "name": "VAR", "variable": "item", "variableTypes": [""]},
{"type": "input_value", "name": "DELTA", "check": "Number"}
],
"previousStatement": null,
"nextStatement": null,
"colour": 230
};
Blockly.Blocks['math_change'] = {
init: function() {
this.jsonInit(mathChangeJson);
// Assign 'this' to a variable for use in the tooltip closure below.
var thisBlock = this;
this.setTooltip(function() {
return 'Add a number to variable "%1".'.replace('%1',
thisBlock.getFieldValue('VAR'));
});
}
};
ब्लॉक कलर
ब्लॉक का मुख्य रंग, JSON colour प्रॉपर्टी से तय किया जाता है.
block.setColour(..) फ़ंक्शन,
या थीम का इस्तेमाल करके और ब्लॉक तय करके,
स्टाइल.
{
// ...,
"colour": 160,
}
init: function() {
// ...
this.setColour(160);
}
ब्लॉक कलर गाइड देखें देखें.
स्टेटमेंट कनेक्शन
उपयोगकर्ता nextStatement का इस्तेमाल करके और ब्लॉक के क्रम बना सकते हैं
previousStatement कनेक्टर. Blockly के स्टैंडर्ड लेआउट में, ये कनेक्शन
ये सबसे ऊपर और सबसे नीचे मौजूद होते हैं. साथ ही, ये ब्लॉक वर्टिकल तौर पर स्टैक किए गए होते हैं.
पिछले कनेक्टर वाले ब्लॉक में आउटपुट कनेक्टर में लोड हो जाएगी. स्टेटमेंट ब्लॉक शब्द एक ऐसे ब्लॉक के बारे में बताता है जिसमें कोई वैल्यू आउटपुट नहीं होता. स्टेटमेंट ब्लॉक में आम तौर पर पिछला कनेक्शन और अगला कनेक्शन, दोनों.
nextStatement और previousStatement कनेक्शन
टाइप किया गया,
लेकिन स्टैंडर्ड ब्लॉक में इस सुविधा का इस्तेमाल नहीं किया जाता.
अगला कनेक्शन
ब्लॉक के नीचे एक बिंदु बनाता है, ताकि अन्य स्टेटमेंट उसके नीचे. अगले कनेक्शन वाला ब्लॉक, लेकिन पिछला कनेक्शन नहीं है आम तौर पर किसी इवेंट को दिखाता है और इसे रेंडर करने के लिए कॉन्फ़िगर किया जा सकता है एक टोपी.

टाइप नहीं किया गया:
{
...,
"nextStatement": null,
}
टाइप किया गया (बहुत कम):
{
"nextStatement": "Action",
...
}
टाइप नहीं किया गया:
this.setNextStatement(true); // false implies no next connector, the default
टाइप किया गया (बहुत कम):
this.setNextStatement(true, 'Action');
पिछला कनेक्शन
ब्लॉक के सबसे ऊपर एक नॉच बनाता है, ताकि इसे स्टैक के तौर पर जोड़ा जा सके ध्यान दें.
पिछले कनेक्शन वाले ब्लॉक में आउटपुट कनेक्शन नहीं हो सकता.

टाइप नहीं किया गया:
{
...,
"previousStatement": null,
}
टाइप किया गया (बहुत कम):
{
"previousStatement": "Action",
...
}
टाइप नहीं किया गया:
this.setPreviousStatement(true); // false implies no previous connector, the default
टाइप किया गया (बहुत कम):
this.setPreviousStatement(true, 'Action');
आउटपुट ब्लॉक करें
किसी ब्लॉक में सिर्फ़ एक आउटपुट हो सकता है, जिसे सबसे आगे. आउटपुट, वैल्यू इनपुट से कनेक्ट होते हैं. आउटपुट वाले ब्लॉक ये हैं इन्हें आम तौर पर वैल्यू ब्लॉक कहा जाता है.

टाइप नहीं किया गया:
{
// ...,
"output": null,
}
टाइप किया गया:
{
// ...,
"output": "Number",
}
टाइप नहीं किया गया:
init: function() {
// ...
this.setOutput(true);
}
टाइप किया गया:
init: function() {
// ...
this.setOutput(true, 'Number');
}
आउटपुट कनेक्टर वाले ब्लॉक में पिछला स्टेटमेंट नॉच भी नहीं हो सकता.
इनपुट ब्लॉक करें
ब्लॉक में एक या उससे ज़्यादा इनपुट होते हैं, जिनमें हर इनपुट का क्रम फ़ील्ड शामिल हैं और किसी कनेक्शन पर खत्म हो सकते हैं. कई टाइप किए जा सकते हैं.
- वैल्यू इनपुट: यह किसी
वैल्यू ब्लॉक.
math_arithmeticब्लॉक (जोड़, घटाव) दो वैल्यू इनपुट वाले ब्लॉक का उदाहरण. - स्टेटमेंट इनपुट: इससे कनेक्ट होता है: किसी स्टेटमेंट ब्लॉक का पिछला कनेक्शन. कॉन्टेंट बनाने लूप का नेस्ट किया गया सेक्शन, स्टेटमेंट इनपुट का एक उदाहरण है.
- डमी इनपुट: इसमें ब्लॉक कनेक्शन नहीं है. नई लाइन की तरह काम करता है, जब ब्लॉक को बाहरी वैल्यू के इनपुट इस्तेमाल करने के लिए कॉन्फ़िगर किया गया है.
- एंड-रो इनपुट: इसमें ब्लॉक कनेक्शन नहीं होता और यह हमेशा न्यूलाइन.

आपके पास पसंद के मुताबिक इनपुट बनाने का विकल्प भी है. रेंडर करना.
JSON फ़ॉर्मैट और JavaScript API, जानकारी देने के लिए थोड़े अलग मॉडल का इस्तेमाल करते हैं उनके इनपुट शामिल हैं.
JSON में इनपुट और फ़ील्ड
JSON के तय किए गए ब्लॉक, इंटरपोलेट किए गए क्रम के हिसाब से बनाए गए हैं
मैसेज स्ट्रिंग ( message0, message1, ...), जहां हर इंटरपोलेशन टोकन
(%1, %2, ...) एक फ़ील्ड या इनपुट एंड है (इस तरह, जहां इनपुट कनेक्टर
रेंडर करता है. मैसेज में) उससे मेल खाने वाले JSON argsN कलेक्शन में दिखता है. यह फ़ॉर्मैट
का मकसद अंतरराष्ट्रीयकरण को आसान बनाना है.
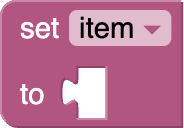
{
"message0": "set %1 to %2",
"args0": [
{
"type": "field_variable",
"name": "VAR",
"variable": "item",
"variableTypes": [""]
},
{
"type": "input_value",
"name": "VALUE"
}
]
}

इंटरपोलेशन टोकन, args0 कलेक्शन से पूरी तरह मैच होने चाहिए: कोई डुप्लीकेट नहीं,
कोई चूक नहीं हुई. टोकन किसी भी क्रम में मौजूद हो सकते हैं. इससे अलग-अलग
भाषाओं का इस्तेमाल करें.
इंटरपोलेशन टोकन के दोनों ओर मौजूद टेक्स्ट खाली सफ़ेद जगह में काट-छांट किया जाता है.
% वर्ण का उपयोग करने वाले टेक्स्ट (उदा. प्रतिशत का संदर्भ देते समय) का उपयोग करना चाहिए
%% ताकि इसे इंटरपोलेशन टोकन न माना जाए.
आर्ग्युमेंट और आर्ग्युमेंट टाइप,
ब्लॉक. इनमें से किसी भी स्ट्रिंग को बदलने से ब्लॉक का लेआउट पूरी तरह बदल सकता है.
यह खास तौर पर उन भाषाओं में ज़रूरी है जिनका शब्द क्रम अलग है
कम शब्दों में बताया जा सकता है. कोई काल्पनिक भाषा सोचें, जिसमें "set %1 to %2" (जैसा कि इस्तेमाल किया गया है)
ऊपर दिए गए उदाहरण में) को "put %2 in %1" कहने के लिए उलटा जाना चाहिए. बदला जा रहा है
यह स्ट्रिंग (और JSON के बाकी हिस्से को छोड़ देती है)
अनछुई) नतीजों के हिसाब से ये नतीजे दिखते हैं:

ब्लॉकली ने फ़ील्ड का क्रम अपने-आप बदला, एक डमी इनपुट बनाया, और बाहरी इनपुट से बदलकर इंटरनल इनपुट पर स्विच किया जा सकता है.
ब्लॉकली, मैसेज में मौजूद किसी भी न्यूलाइन वर्ण (\n) को अपने-आप बदल देता है
स्ट्रिंग जिसमें आखिरी पंक्ति के इनपुट मौजूद हैं.
{
"message0": "set %1\nto %2",
"args0": [
{
"type": "field_variable",
"name": "VAR",
"variable": "item",
"variableTypes": [""]
},
{
"type": "input_value",
"name": "VALUE"
}
]
}

ऑर्ग
हर मैसेज स्ट्रिंग, उसी नंबर वाले args कलेक्शन से जुड़ी होती है. इसके लिए
उदाहरण के लिए, args0 के साथ message0 जाता है. इंटरपोलेशन टोकन
(%1, %2, ...) args कलेक्शन के आइटम के बारे में बताते हैं. हर ऑब्जेक्ट में
type स्ट्रिंग. बाकी पैरामीटर, टाइप के आधार पर अलग-अलग होते हैं:
आपके पास खुद के कस्टम फ़ील्ड तय करने और कस्टम इनपुट का इस्तेमाल करके उन्हें आर्ग्युमेंट के तौर पर पास किया जा सकता है.
हर ऑब्जेक्ट में एक alt फ़ील्ड भी हो सकता है. ऐसे मामले में जिनमें Blockly का इस्तेमाल नहीं होता
ऑब्जेक्ट के type को पहचानता है, तो उसकी जगह alt ऑब्जेक्ट का इस्तेमाल किया जाता है. इसके लिए
उदाहरण के लिए, अगर Blockly में field_time नाम का नया फ़ील्ड जोड़ा जाता है, तो
यह फ़ील्ड alt का इस्तेमाल करके, पुराने वर्शन के लिए field_input फ़ॉलबैक तय कर सकता है
ब्लॉकली में से:
{
"message0": "sound alarm at %1",
"args0": [
{
"type": "field_time",
"name": "TEMPO",
"hour": 9,
"minutes": 0,
"alt":
{
"type": "field_input",
"name": "TEMPOTEXT",
"text": "9:00"
}
}
]
}
alt ऑब्जेक्ट का अपना alt ऑब्जेक्ट हो सकता है. इसलिए, इसकी मदद से चेन बनाई जा सकती है.
अगर Blockly, args0 कलेक्शन में कोई ऑब्जेक्ट नहीं बना पाता है (इसके बाद
alt ऑब्जेक्ट डालने पर) ऐसा करते हैं, तो उस ऑब्जेक्ट को छोड़ दिया जाता है.
ब्लॉक के अंत में एक डमी इनपुट अपने-आप जुड़ जाएगा, अगर
message स्ट्रिंग ऐसे टेक्स्ट या फ़ील्ड से खत्म होती है जो इनपुट में शामिल नहीं होते.
इसलिए, अगर किसी ब्लॉक का आखिरी इनपुट एक डमी इनपुट है, तो इसे हटाया जा सकता है
args कलेक्शन में बताया गया है और इसे message में इंटरपोलेशन की ज़रूरत नहीं है. कॉन्टेंट बनाने
टेलिंग डमी इनपुट के अपने-आप जुड़ने से अनुवादक बदल जाते हैं
message के लिए, बाकी JSON में बदलाव करने की ज़रूरत नहीं है. इसका उदाहरण देखें
"set %1 to %2" (कोई डमी इनपुट नहीं) और "put %2 in %1" (डमी इनपुट जोड़ा गया)
इस पेज पर सबसे पहले.
implicitAlign0
बहुत कम मामलों में, अपने-आप बने डमी इनपुट को अलाइन करना ज़रूरी होता है
"RIGHT" या "CENTRE". अगर इसके लिए कोई वैल्यू तय नहीं की गई है, तो डिफ़ॉल्ट तौर पर यह वैल्यू "LEFT" होती है.
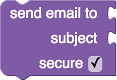
नीचे दिए गए उदाहरण में message0, "send email to %1 subject %2 secure %3" है
और Blockly, अपने-आप तीसरी लाइन के लिए एक डमी इनपुट जोड़ देता है. सेटिंग
implicitAlign0 से "RIGHT" इस पंक्ति को दाईं ओर अलाइन होने के लिए मजबूर करता है. यह
अलाइनमेंट उन सभी इनपुट पर लागू होता है जिनके बारे में JSON में साफ़ तौर पर नहीं बताया गया है
ब्लॉक की परिभाषा. इसमें आखिरी पंक्ति के ऐसे इनपुट शामिल हैं जो न्यूलाइन के वर्णों की जगह लेते हैं
मैसेज में ('\n'). यहां अब काम नहीं करने वाली प्रॉपर्टी lastDummyAlign0 भी है
इसका व्यवहार implicitAlign0 जैसा ही है.

RTL (ऐरेबिक और हिब्रू) के लिए ब्लॉक डिज़ाइन करते समय, बाईं और दाईं ओर वाले बॉक्स को उलटा कर दिया जाता है.
इसलिए, "RIGHT" फ़ील्ड को बाईं ओर अलाइन करेगा.
message1, args1, implicitAlign1
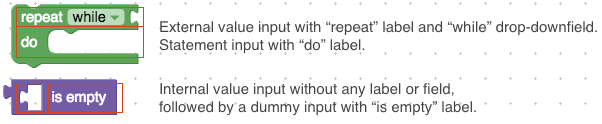
कुछ ब्लॉक स्वाभाविक रूप से दो या उनसे ज़्यादा अलग-अलग हिस्सों में बंटे होते हैं. इस दोहराने वाले ब्लॉक पर विचार करें, जिसमें दो पंक्तियां हैं:

अगर इस ब्लॉक के बारे में एक ही मैसेज से बताया गया था, तो message0 प्रॉपर्टी
"repeat %1 times %2 do %3" होगा. यह स्ट्रिंग किसी अनुवादक के लिए अजीब है,
यह बताना मुश्किल है कि %2 के विकल्प का क्या मतलब होता है. %2 डमी
यह भी हो सकता है कि कुछ भाषाओं में इनपुट की उम्मीद भी न की जाए. साथ ही, आपको कई सारे
ब्लॉक, जो दूसरी पंक्ति के टेक्स्ट को शेयर करना चाहते हैं. बेहतर तरीका
JSON के लिए, एक से ज़्यादा मैसेज और आर्ग प्रॉपर्टी का इस्तेमाल किया जाता है:
{
"type": "controls_repeat_ext",
"message0": "repeat %1 times",
"args0": [
{"type": "input_value", "name": "TIMES", "check": "Number"}
],
"message1": "do %1",
"args1": [
{"type": "input_statement", "name": "DO"}
],
"previousStatement": null,
"nextStatement": null,
"colour": 120
}
कितनी भी message, args, और implicitAlign प्रॉपर्टी तय की जा सकती हैं
JSON फ़ॉर्मैट में होना चाहिए. यह 0 से शुरू होता है और एक क्रम में बढ़ता जाता है. ध्यान दें कि
ब्लॉक फ़ैक्ट्री में मैसेज को कई हिस्सों में नहीं बांटा जा सकता, लेकिन
ऐसा मैन्युअल रूप से करना आसान है.
JavaScript में इनपुट और फ़ील्ड
JavaScript API में हर इनपुट टाइप के लिए, एक append तरीका शामिल होता है:
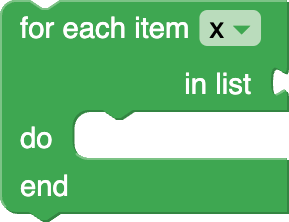
this.appendEndRowInput()
.appendField('for each')
.appendField('item')
.appendField(new Blockly.FieldVariable());
this.appendValueInput('LIST')
.setCheck('Array')
.setAlign(Blockly.inputs.Align.RIGHT)
.appendField('in list');
this.appendStatementInput('DO')
.appendField('do');
this.appendDummyInput()
.appendField('end');

जोड़ने का हर तरीका, आइडेंटिफ़ायर स्ट्रिंग ले सकता है. इसका इस्तेमाल कोड जनरेटर करता है. डमी आखिरी पंक्ति के इनपुट को शायद ही कभी रेफ़रंस की ज़रूरत होती है और आइडेंटिफ़ायर आम तौर पर बचा रहता है सेट नहीं है.
JavaScript API में, जोड़ने के लिए एक सामान्य appendInput तरीका भी शामिल है
कस्टम इनपुट. ध्यान दें कि इस मामले में, आइडेंटिफ़ायर को
इसे सीधे आपके कस्टम इनपुट के कंस्ट्रक्टर को पास कर दिया जाएगा.
this.appendInput(new MyCustomInput('INPUT_NAME'))
.appendField('an example label')
सभी appendInput तरीके (सामान्य और गैर-सामान्य, दोनों) नतीजे के तौर पर
ऑब्जेक्ट इनपुट करें, ताकि उन्हें मेथड चेनिंग का इस्तेमाल करके आगे कॉन्फ़िगर किया जा सके. यह लीजिए
इनपुट कॉन्फ़िगर करने के लिए, पहले से मौजूद तीन तरीकों का इस्तेमाल किया जाता है.
setCheck
input.setCheck('Number');
इस वैकल्पिक फ़ंक्शन का इस्तेमाल कनेक्ट किए गए इनपुट के टाइप-चेकिंग के लिए किया जाता है. अगर दिया गया हो शून्य का आर्ग्युमेंट, डिफ़ॉल्ट, तो यह इनपुट किसी भी ब्लॉक से कनेक्ट हो सकता है. जानकारी के लिए टाइप जांच देखें.
setAlign
input.setAlign(Blockly.inputs.Align.RIGHT);
इस वैकल्पिक फ़ंक्शन का इस्तेमाल फ़ील्ड को अलाइन करने के लिए किया जाता है (नीचे देखें). तीन
वे वैल्यू जिन्हें इस फ़ंक्शन में आर्ग्युमेंट के तौर पर दिया जा सकता है:
Blockly.inputs.Align.LEFT, Blockly.inputs.Align.RIGHT, और
Blockly.inputs.Align.CENTER.
RTL (ऐरेबिक और हिब्रू) के लिए ब्लॉक डिज़ाइन करते समय, बाईं और दाईं ओर वाले बॉक्स को उलटा कर दिया जाता है.
इसलिए, Blockly.inputs.Align.RIGHT फ़ील्ड को बाईं ओर अलाइन करेगा.
appendField
इनपुट बनाने और appendInput की मदद से ब्लॉक में जोड़ने के बाद, एक
विकल्प के तौर पर, इनपुट में कई फ़ील्ड जोड़े जा सकते हैं. ये फ़ील्ड
का इस्तेमाल अक्सर लेबल के तौर पर किया जाता है. इससे पता चलता है कि हर इनपुट किस काम के लिए है.
input.appendField('hello');

सबसे आसान फ़ील्ड एलिमेंट, टेक्स्ट होता है. Blockly का नियम है कि अंग्रेज़ी के छोटे अक्षरों में लिखा जा सकता है. इसमें सही नाम (जैसे कि Google, SQL) नहीं हैं.
इनपुट लाइन में कई फ़ील्ड एलिमेंट हो सकते हैं. एक से ज़्यादा appendField
कई फ़ील्ड को एक ही जगह पर आसानी से जोड़ने के लिए, कॉल को एक साथ चेन किया जा सकता है
इनपुट पंक्ति.
input.appendField('hello')
.appendField(new Blockly.FieldLabel('Neil', 'person'));

appendField('hello') कॉल असल में, अश्लील कॉन्टेंट का इस्तेमाल करने का शॉर्टकट है
फ़ील्ड लेबल कंस्ट्रक्टर: appendField(new Blockly.FieldLabel('hello')).
किसी कंस्ट्रक्टर का इस्तेमाल सिर्फ़ तब किया जा सकता है, जब
क्लास नाम ताकि टेक्स्ट को CSS नियम का इस्तेमाल करके स्टाइल किया जा सके.
इनलाइन बनाम बाहरी
ब्लॉक इनपुट को बाहरी या इंटरनल तौर पर रेंडर किया जा सकता है.

ब्लॉक की परिभाषा, एक वैकल्पिक बूलियन के बारे में बता सकती है जो यह कंट्रोल करेगी कि इनपुट
हैं या नहीं. अगर false है, तो कोई भी वैल्यू इनपुट बाहरी होगा (जैसे
बायां ब्लॉक). अगर true है, तो कोई भी वैल्यू इनपुट इनलाइन होगा (जैसे कि
दायां ब्लॉक ऊपर).
{
// ...,
"inputsInline": true
}
init: function() {
// ...
this.setInputsInline(true);
}
अगर इस नीति को सेट नहीं किया गया है, तो Blockly अनुमान लगाने के लिए अलग-अलग तरीकों का इस्तेमाल करेगा
सबसे अच्छा. यह मानते हुए कि Blockly सही विकल्प चुनता है, इस फ़ील्ड को 'खाली नहीं है'
बेहतर है, क्योंकि अलग-अलग भाषाओं में अनुवाद
चालू कर सकते हैं. "set %1 to %2" (बाहरी इनपुट) का JSON उदाहरण देखें और
इस पेज की शुरुआत में "put %2 in %1" (इनलाइन इनपुट) सबमिट करें.
जब किसी ब्लॉक में संख्याओं जैसे छोटे इनपुट होने की संभावना हो, तब इनलाइन इनपुट का इस्तेमाल करें.
उपयोगकर्ता संदर्भ मेन्यू के ज़रिए इस विकल्प को टॉगल कर सकता है, अगर collapse
कॉन्फ़िगरेशन चालू है (अगर टूलबॉक्स में कैटगरी हैं, तो यह डिफ़ॉल्ट रूप से 'सही' पर सेट होती है).
फ़ील्ड
फ़ील्ड में किसी ब्लॉक में मौजूद ज़्यादातर यूज़र इंटरफ़ेस (यूआई) एलिमेंट तय किए जाते हैं. इनमें,
स्ट्रिंग लेबल, इमेज, और इनपुट
लिटरल डेटा
जैसे कि स्ट्रिंग और संख्याएं. math_number ब्लॉक, सबसे आसान उदाहरण है.
जो उपयोगकर्ता को नंबर लिखने देने के लिए field_input का इस्तेमाल करता है.

ब्लॉक में फ़ील्ड को इसका उपयोग करके जोड़ा जाता है appendField.
Blockly में कई बिल्ट-इन फ़ील्ड हैं, जिनमें टेक्स्ट इनपुट, कलर पिकर, और इमेज. आपके पास खुद के फ़ील्ड बनाने का विकल्प भी है.
→ पहले से मौजूद फ़ील्ड के बारे में ज़्यादा जानकारी.
→ कस्टम फ़ील्ड बनाने के बारे में ज़्यादा जानकारी.
आइकॉन
आइकॉन, "मेटा" दिखाने वाले ब्लॉक पर यूज़र इंटरफ़ेस (यूआई) एलिमेंट के बारे में बताते हैं इसके बारे में जानकारी ब्लॉक.
addIcon का इस्तेमाल करके ब्लॉक में आइकॉन जोड़े जाते हैं.
Blockly में कई पहले से मौजूद आइकॉन उपलब्ध हैं. इनमें टिप्पणी वाले आइकॉन भी शामिल हैं और चेतावनी आइकॉन. अपने खुद के आइकॉन भी बनाए जा सकते हैं.
→ कस्टम आइकॉन बनाने के बारे में ज़्यादा जानकारी.
टूलटिप
जब उपयोगकर्ता ब्लॉक पर अपना माउस घुमाता है, तो टूलटिप की मदद से तुरंत मदद मिलती है. अगर टेक्स्ट लंबा है, तो वह अपने-आप रैप हो जाएगा.
{
// ...,
"tooltip": "Tooltip text."
}
init: function() {
this.setTooltip("Tooltip text.");
}
JavaScript API में, टूलटिप को
स्थिर स्ट्रिंग. इससे डाइनैमिक मदद मिलती है. इसके लिए math_arithmetic पर जाएं
टूलटिप का उदाहरण, जो इस आधार पर बदलता है कि कौनसा ड्रॉपडाउन विकल्प चुना गया है
चुना गया.
Blockly.Blocks['math_arithmetic'] = {
init: function() {
// ...
// Assign 'this' to a variable for use in the tooltip closure below.
var thisBlock = this;
this.setTooltip(function() {
var mode = thisBlock.getFieldValue('OP');
var TOOLTIPS = {
'ADD': Blockly.Msg.MATH_ARITHMETIC_TOOLTIP_ADD,
'MINUS': Blockly.Msg.MATH_ARITHMETIC_TOOLTIP_MINUS,
'MULTIPLY': Blockly.Msg.MATH_ARITHMETIC_TOOLTIP_MULTIPLY,
'DIVIDE': Blockly.Msg.MATH_ARITHMETIC_TOOLTIP_DIVIDE,
'POWER': Blockly.Msg.MATH_ARITHMETIC_TOOLTIP_POWER
};
return TOOLTIPS[mode];
});
}
};
JavaScript API का इस्तेमाल करके, ब्लॉक के बजाय स्टैटिक फ़ंक्शन तय किया जा सकता है
स्ट्रिंग, जो टूलटिप स्ट्रिंग दिखाती है. यह डाइनैमिक टूलटिप को अनुमति देता है.
उदाहरण के लिए math_arithmetic देखें.
पसंद के मुताबिक बनाना
अपने हिसाब से रेंडरिंग की सुविधा का इस्तेमाल करके, टूलटिप के लुक को अपनी पसंद के मुताबिक बनाया जा सकता है फ़ंक्शन का इस्तेमाल करना होगा. ऐसा फ़ंक्शन बनाएं जो दो पैरामीटर स्वीकार करता हो:
- पहले,
<div>एलिमेंट में आपको कॉन्टेंट रेंडर करना होगा - दूसरा, वह वास्तविक एलीमेंट जिस पर माउस घुमाया जा रहा है और जिसे आप टूलटिप
फ़ंक्शन के मुख्य हिस्से में, अपनी पसंद का कॉन्टेंट रेंडर किया जा सकता है
div. जिस ब्लॉक पर माउस घुमाया जा रहा है उस पर टूलटिप स्ट्रिंग पाने के लिए,
Blockly.Tooltip.getTooltipOfObject(element); को कॉल करें, जहां element
ऊपर दूसरा पैरामीटर है.
आखिर में, इस फ़ंक्शन को रजिस्टर करें, ताकि Blockly इसे सही समय पर कॉल कर सके:
Blockly.Tooltip.setCustomTooltip(yourFnHere);
उदाहरण के लिए, देखें कि कस्टम टूलटिप का डेमो.
सहायता यूआरएल
ब्लॉक में उनसे जुड़ा सहायता पेज हो सकता है. यह सुविधा,
ब्लॉकली फ़ॉर वेब का इस्तेमाल करने वाले लोग, जिन्होंने ब्लॉक पर राइट क्लिक करके "सहायता" को चुना है
चुनें. अगर यह वैल्यू null है, तो मेन्यू धूसर हो जाएगा
बाहर.
{
// ...,
"helpUrl": "https://en.wikipedia.org/wiki/For_loop"
}
init: function() {
// ...
this.setHelpUrl('https://en.wikipedia.org/wiki/For_loop');
}
JavaScript API का इस्तेमाल करके, ब्लॉक के बजाय स्टैटिक फ़ंक्शन तय किया जा सकता है स्ट्रिंग, जो एक यूआरएल स्ट्रिंग दिखाती है. इससे डाइनैमिक मदद मिलती है.
लिसनर और वैलिडेटर को बदलें
ब्लॉक लिसनर फ़ंक्शन में, वे बदलाव हो सकते हैं जिन्हें कॉल करने पर, फ़ाइल फ़ोल्डर (इसमें वह फ़ाइल फ़ोल्डर भी शामिल है जो ब्लॉक से नहीं जुड़ा है). मुख्य रूप से इन कामों के लिए इस्तेमाल किए जाते हैं ब्लॉक का चेतावनी लेख, या समान उपयोगकर्ता नोटिफ़िकेशन को name@yourcompany.com जैसा कोई प्रोफ़ेशनल ईमेल पता बनाएं. इससे आपका कारोबार ज़्यादा भरोसेमंद बनेगा.
फ़ंक्शन को फ़ंक्शन के साथ setOnChange को कॉल करके जोड़ा जाता है और ऐसा किया जा सकता है JSON एक्सटेंशन के ज़रिए या अगर आपको इसका इस्तेमाल करना है, तो ट्रैक करते हैं.
{
// ...,
"extensions":["warning_on_change"],
}
Blockly.Extensions.register('warning_on_change', function() {
// Example validation upon block change:
this.setOnChange(function(changeEvent) {
if (this.getInput('NUM').connection.targetBlock()) {
this.setWarningText(null);
} else {
this.setWarningText('Must have an input block.');
}
});
});
Blockly.Blocks['block_type'] = {
init: function() {
// Example validation upon block change:
this.setOnChange(function(changeEvent) {
if (this.getInput('NUM').connection.targetBlock()) {
this.setWarningText(null);
} else {
this.setWarningText('Must have an input block.');
}
});
}
}
सिस्टम फ़ंक्शन को कॉल करता है, जो
इवेंट बदलें.
फ़ंक्शन के अंदर, this, ब्लॉक इंस्टेंस को दिखाता है.
किसी भी बदलाव के लिए फ़ंक्शन को कॉल किया जाता है. अगर इसका इस्तेमाल किया जाता है, तो डेवलपर को यह पक्का करना चाहिए लिसनर तेज़ी से काम करता है. आपको फ़ाइल फ़ोल्डर में होने वाले बदलावों से भी सावधान रहना चाहिए जो सुनने वाले व्यक्ति की बात को सुनता हो या वापस लौट सकता हो.
controls_flow_statements, logic_compare, और procedures_ifreturn देखें
ब्लॉक शामिल करें.
ध्यान दें कि इनपुट की पुष्टि के लिए, बदलाव किए जा सकने वाले फ़ील्ड के खुद के इवेंट लिसनर होते हैं और खराब असर पड़ सकता है.
म्यूटेटर
म्यूटेटर की मदद से, बेहतर ब्लॉक अपना आकार बदल सकते हैं. खास तौर पर, इसलिए,
उपयोगकर्ताओं को कॉम्पोनेंट जोड़ने, हटाने या फिर से व्यवस्थित करने के लिए, डायलॉग बॉक्स खोलने की सुविधा मिलती है. म्यूटेटर ये हो सकते हैं
को mutator कुंजी की मदद से JSON में जोड़ा गया है.
{
// ...,
"mutator":"if_else_mutator"
}
हर ब्लॉक के हिसाब से कॉन्फ़िगरेशन
ब्लॉक इंस्टेंस में ऐसी कई प्रॉपर्टी होती हैं जो कॉन्फ़िगर करती हैं कि ये कैसे काम करते हैं उपयोगकर्ता है. इनका इस्तेमाल फ़ाइल फ़ोल्डर को सीमित करने के लिए किया जा सकता है, ताकि डोमेन की प्रॉपर्टी (उदाहरण के लिए, यहां सिर्फ़ एक 'शुरू' इवेंट है) या फ़ोकस उपयोगकर्ता की कोशिश (उदाहरण के लिए, ट्यूटोरियल).
हटाने योग्य स्थिति
block.setDeletable(false);
अगर नीति को 'गलत है' पर सेट किया जाता है, तो लोग ब्लॉक को मिटा नहीं पाएंगे. डिफ़ॉल्ट रूप से ब्लॉक करें का इस्तेमाल, उस फ़ाइल फ़ोल्डर पर किया जा सकता है जिसमें बदलाव किया जा सकता है.
कोई भी ब्लॉक (यहां तक कि पूरे हो चुके ब्लॉक भी) प्रोग्राम के हिसाब से अपने-आप मिट सकते हैं:
block.dispose();
बदलाव की स्थिति
block.setEditable(false);
अगर नीति को 'गलत है' पर सेट किया जाता है, तो उपयोगकर्ता ब्लॉक के फ़ील्ड में बदलाव नहीं कर पाएंगे (उदाहरण के लिए, ड्रॉपडाउन और टेक्स्ट इनपुट). बदलाव करने की अनुमति होने पर, डिफ़ॉल्ट रूप से 'बदलाव नहीं किया जा सकता' को ब्लॉक करता है name@yourcompany.com जैसा कोई प्रोफ़ेशनल ईमेल पता बनाएं. इससे आपका कारोबार ज़्यादा भरोसेमंद बनेगा.
मूवेबल स्टेट
block.setMovable(false);
अगर नीति को 'गलत है' पर सेट किया जाता है, तो उपयोगकर्ता ब्लॉक को सीधे तौर पर नहीं ले जा सकेंगे. अगर आप अचल ब्लॉक, जो किसी अन्य ब्लॉक का चाइल्ड है, उससे डिसकनेक्ट नहीं किया जा सकता उस ब्लॉक को शामिल नहीं किया जा सकता. हालांकि, पैरंट के साथ जगह बदलने पर वह अपने पैरंट के साथ मूव हो जाएगा. ब्लॉक बदलाव किए जा सकने वाले फ़ाइल फ़ोल्डर पर, डिफ़ॉल्ट रूप से एक जगह से दूसरी जगह ले जाया जा सकता है.
किसी भी ब्लॉक (यहां तक कि अचल संपत्ति भी) को प्रोग्राम के हिसाब से, अपने-आप होने वाली प्रोसेस के ज़रिए उस समय हटाया जा सकता है जब वह name@yourcompany.com जैसा कोई प्रोफ़ेशनल ईमेल पता बनाएं. इससे आपका कारोबार ज़्यादा भरोसेमंद बनेगा.
block.moveBy(dx, dy)
वर्कस्पेस पर ब्लॉक की शुरुआती पोज़िशन, डिफ़ॉल्ट रूप से (0, 0) होती है.
डेटा ब्लॉक करें
this.data = '16dcb3a4-bd39-11e4-8dfc-aa07a5b093db';
डेटा एक वैकल्पिक और आर्बिट्रेरी स्ट्रिंग है जो ब्लॉक से जुड़ी होती है. जब ब्लॉक को सीरियल नंबर के तौर पर डाला गया है. इसके साथ ही, डेटा स्ट्रिंग को क्रम से लगाया गया है. इसमें ये काम शामिल हैं: ब्लॉक की कॉपी बनाई गई है या उसे कॉपी करके चिपकाया गया है.
आम तौर पर, इसका इस्तेमाल किसी बाहरी रिसॉर्स के साथ ब्लॉक जोड़ने के लिए किया जाता है.
JSON को क्रम से लगाए जाने पर, डेटा ब्लॉक में टॉप-लेवल की प्रॉपर्टी के तौर पर सेव होता है:
{
"type": "my_block",
"data": "16dcb3a4-bd39-11e4-8dfc-aa07a5b093db",
// etc..
}
एक्सएमएल (पुराना आइसबॉक्स किया गया सीरियलाइज़ेशन सिस्टम) को क्रम से लगाने पर, डेटा स्ट्रिंग
इसे ब्लॉक के अंदर, <data></data> टैग में सेव किया जाता है:
<block type="my_block">
<data>16dcb3a4-bd39-11e4-8dfc-aa07a5b093db</data>
<!-- etc... -->
</block>
विनाश
ब्लॉक में destroy हुक होता है. इसे तब कहा जाता है, जब उन्हें
name@yourcompany.com जैसा कोई प्रोफ़ेशनल ईमेल पता बनाएं. इससे आपका कारोबार ज़्यादा भरोसेमंद बनेगा. इसका इस्तेमाल, किसी भी बैकिंग डेटा मॉडल/एक्सटर्नल को बंद करने के लिए किया जा सकता है
रोक से जुड़े ऐसे संसाधन चुनें जिनकी अब ज़रूरत नहीं है.
{
// ...,
"extensions":["destroy"],
}
Blockly.Extensions.registerMixin('destroy', {
destroy: function() {
this.myResource.dispose();
}
});
Blockly.Blocks['block_type'] = {
destroy: function() {
this.myResource.dispose();
}
}
ब्लॉक के पैरंट के निपटारे के बाद, destroy तरीके को कॉल किया जाता है, लेकिन
उसके किसी भी बच्चे या फ़ील्ड को नष्ट करने से पहले.
संदर्भ मेनू
डिफ़ॉल्ट रूप से, ब्लॉक में राइट-क्लिक संदर्भ मेन्यू होता है, जिसकी मदद से उपयोगकर्ता ये काम कर सकते हैं टिप्पणियां जोड़ने या डुप्लीकेट ब्लॉक को अनलॉक करने जैसी चीज़ें शामिल की जा सकती हैं.
किसी ब्लॉक के संदर्भ मेन्यू को बंद करने के लिए, ये काम किए जा सकते हैं:
block.contextMenu = false;
आपके पास मेन्यू में दिखने वाले विकल्पों को अपनी पसंद के मुताबिक बनाने का विकल्प भी होता है. मेन्यू को अपनी पसंद के मुताबिक बनाने के लिए
सभी ब्लॉक शामिल हैं, तो
कॉन्टेक्स्ट मेन्यू का दस्तावेज़.
अगर आपको किसी ब्लॉक के लिए मेन्यू को पसंद के मुताबिक बनाना है, तो
customContextMenu. यह फ़ंक्शन मेन्यू के अलग-अलग विकल्पों और
उसे उसकी जगह पर बदल देता है, जिसका मतलब है कि आपको आइटम जोड़ने और हटाने की सुविधा मिलती है.
हर मेन्यू विकल्प तीन प्रॉपर्टी वाला एक ऑब्जेक्ट होता है:
textडिसप्ले टेक्स्ट है.enabledएक बूलियन है. बंद होने पर, यह विकल्प स्लेटी रंग में दिखता है टेक्स्ट.- विकल्प पर क्लिक करने पर,
callbackफ़ंक्शन को कॉल किया जाता है.

