टेक्स्ट इनपुट फ़ील्ड, अपनी वैल्यू के तौर पर एक स्ट्रिंग और अपने टेक्स्ट के तौर पर एक स्ट्रिंग सेव करता है. इसकी वैल्यू हमेशा एक मान्य स्ट्रिंग होती है. हालांकि, इसके टेक्स्ट में कोई भी स्ट्रिंग डाली जा सकती है.
टेक्स्ट डालने का फ़ील्ड

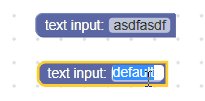
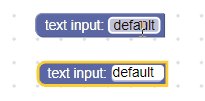
एडिटर के साथ टेक्स्ट इनपुट फ़ील्ड खुला है

कोलैप्स किए गए ब्लॉक पर टेक्स्ट इनपुट फ़ील्ड

कॉन्टेंट बनाने के
JSON
{
"type": "example_textinput",
"message0": "text input: %1",
"args0": [
{
"type": "field_input",
"name": "FIELDNAME",
"text": "default text",
"spellcheck": false
}
]
}
JavaScript
Blockly.Blocks['example_textinput'] = {
init: function() {
this.appendDummyInput()
.appendField("text input:")
.appendField(new Blockly.FieldTextInput('default text'),
'FIELDNAME');
}
};
टेक्स्ट इनपुट कंस्ट्रक्टर, एक वैकल्पिक वैल्यू और एक वैकल्पिक वैलडेटर लेता है. वैल्यू को स्ट्रिंग में बदला जाना चाहिए. अगर यह null या undefined है, तो एक खाली स्ट्रिंग का इस्तेमाल किया जाएगा.
JSON की परिभाषा में, spellcheck विकल्प को सेट करने की सुविधा भी मिलती है.
सीरियलाइज़ेशन और एक्सएमएल
JSON
टेक्स्ट डालने के फ़ील्ड के लिए JSON ऐसा दिखता है:
{
"fields": {
"FIELDNAME": "text"
}
}
यहां FIELDNAME, टेक्स्ट इनपुट फ़ील्ड का रेफ़रंस देने वाली स्ट्रिंग है. साथ ही, वैल्यू वह वैल्यू है जिसे फ़ील्ड पर लागू करना है. इसकी वैल्यू, कंस्ट्रक्टर की वैल्यू के लिए बने नियमों के मुताबिक होती है.
XML
टेक्स्ट इनपुट फ़ील्ड के लिए एक्सएमएल ऐसा दिखता है:
<field name="FIELDNAME">text</field>
यहां फ़ील्ड के name एट्रिब्यूट में, टेक्स्ट इनपुट फ़ील्ड का रेफ़रंस देने वाली स्ट्रिंग मौजूद होती है. साथ ही, अंदरूनी टेक्स्ट, फ़ील्ड में लागू की जाने वाली वैल्यू होती है. इनर टेक्स्ट वैल्यू, कंस्ट्रक्टर वैल्यू के नियमों का पालन करती है.
कस्टमाइज़ेशन
स्पेलचेक
setSpellcheck फ़ंक्शन का इस्तेमाल यह सेट करने के लिए किया जा सकता है कि फ़ील्ड, इनपुट किए गए टेक्स्ट की स्पेलिंग की जांच करे या नहीं.
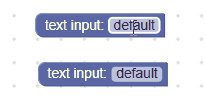
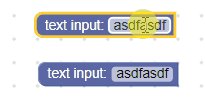
स्पेलिंग की जांच करने की सुविधा वाले और बिना सुविधा वाले टेक्स्ट इनपुट फ़ील्ड

स्पेलिंग की जांच करने की सुविधा डिफ़ॉल्ट रूप से चालू होती है.
यह सुविधा, अलग-अलग फ़ील्ड पर लागू होती है. अगर आपको सभी फ़ील्ड में बदलाव करना है, तो Blockly.FieldTextInput.prototype.spellcheck_ प्रॉपर्टी बदलें.
टेक्स्ट इनपुट की पुष्टि करने वाला टूल बनाना
टेक्स्ट इनपुट फ़ील्ड की वैल्यू एक स्ट्रिंग होती है. इसलिए, सभी पुष्टि करने वालों को एक स्ट्रिंग स्वीकार करनी चाहिए और एक स्ट्रिंग, null या undefined दिखानी चाहिए.
यहां एक ऐसे पुष्टि करने वाले टूल का उदाहरण दिया गया है जो स्ट्रिंग से सभी a वर्णों को हटाता है:
function(newValue) {
return newValue.replace(/a/g, '');
}

