वैरिएबल फ़ील्ड, अपनी वैल्यू के तौर पर एक स्ट्रिंग और अपने टेक्स्ट के तौर पर एक स्ट्रिंग सेव करता है. वैल्यू, वैरिएबल का आईडी है. वहीं, टेक्स्ट, वैरिएबल का नाम है.
वैरिएबल फ़ील्ड

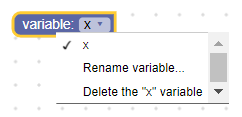
एडिटर के साथ वैरिएबल फ़ील्ड खुला है

धंस गए ब्लॉक पर वैरिएबल फ़ील्ड

कॉन्टेंट बनाने के
टाइप नहीं किया गया
JSON
{
"type": "example_variable_untyped",
"message0": "variable: %1",
"args0": [
{
"type": "field_variable",
"name": "FIELDNAME",
"variable": "x"
}
]
}
JavaScript
Blockly.Blocks['example_variable_untyped'] = {
init: function() {
this.appendDummyInput()
.appendField('variable:')
.appendField(new Blockly.FieldVariable('x'), 'FIELDNAME');
}
};
टाइप किया गया
JSON
{
"type": "example_variable_typed",
"message0": "variable: %1",
"args0": [
{
"type": "field_variable",
"name": "FIELDNAME",
"variable": "x",
"variableTypes": ["Number", "String"],
"defaultType": "Number"
}
]
}
JavaScript
Blockly.Blocks['example_variable_typed'] = {
init: function() {
this.appendDummyInput()
.appendField('variable:')
.appendField(new Blockly.FieldVariable(
'X',
null,
['Number', 'String'],
'Number'
), 'FIELDNAME');
}
};
वैरिएबल कंस्ट्रक्टर में, वैरिएबल का वैकल्पिक नाम, वैकल्पिक मान्य करने वाला, वैरिएबल टाइप का वैकल्पिक कलेक्शन, और वैकल्पिक डिफ़ॉल्ट टाइप होता है.
- वैरिएबल का नाम, स्ट्रिंग होना चाहिए. यह उस शुरुआती वैरिएबल का नाम होगा जिसे फ़ील्ड होल्ड करता है. अगर यह शून्य या अपरिभाषित है, तो एक यूनीक नाम जनरेट होगा.
- वैरिएबल टाइप, स्ट्रिंग का एक कलेक्शन होना चाहिए. इससे फ़ील्ड को यह पता चलता है कि फ़ील्ड में किस तरह के वैरिएबल शामिल किए जा सकते हैं. इसका मतलब है कि ड्रॉपडाउन में किस तरह के वैरिएबल जोड़ने हैं. अगर यह शून्य या तय नहीं है, तो सभी तरह के वैरिएबल स्वीकार किए जाएंगे. साथ ही, उन्हें ड्रॉपडाउन में जोड़ दिया जाएगा.
- डिफ़ॉल्ट टाइप एक स्ट्रिंग होना चाहिए. इसका इस्तेमाल, फ़ील्ड के शुरुआती वैरिएबल मॉडल को बनाते समय किया जाएगा. अगर इसे तय किया गया है, तो इसे वैरिएबल टाइप के कलेक्शन में शामिल किया जाना चाहिए. अगर यह शून्य है या इसकी कोई वैल्यू तय नहीं की गई है, तो डिफ़ॉल्ट रूप से इसकी वैल्यू खाली स्ट्रिंग होती है. इसका मतलब है कि शुरुआती वैरिएबल को फ़्लेक्सिबल टाइप किया जाएगा.
→ स्ट्रिक्ट टाइपिंग के बारे में ज़्यादा जानने के लिए, टाइप की जांच करना लेख पढ़ें.
एपिसोड क्रम से लगाने की सेटिंग
JSON
वैरिएबल फ़ील्ड के लिए JSON ऐसा दिखता है:
{
"fields": {
"FIELDNAME": {
"id": "QJD^+@[RVIwbLSZoDb:V"
}
}
}
यहां FIELDNAME, वैरिएबल फ़ील्ड का रेफ़रंस देने वाली स्ट्रिंग है. साथ ही, वैल्यू उस वैरिएबल का आईडी है जिसका रेफ़रंस फ़ील्ड देता है.
अगर इस फ़ील्ड का इस्तेमाल टूलबॉक्स में किया जा रहा है, तो सीधे तौर पर नाम और (ज़रूरी नहीं) टाइप भी तय किया जा सकता है. ऐसा इसलिए, क्योंकि रेफ़रंस के लिए कोई वैरिएबल उपलब्ध नहीं होगा.
{
"fields": {
"FIELDNAME": {
"name": "my_variable",
"type": "string"
}
}
}
XML
वैरिएबल फ़ील्ड के लिए एक्सएमएल ऐसा दिखता है:
<field name="VARIABLE" id="QJD^+@[RVIwbLSZoDb:V" variabletype="">name</field>
- नोड के
nameएट्रिब्यूट में एक ऐसी स्ट्रिंग शामिल है जो किसी वैरिएबल फ़ील्ड को रेफ़रंस करती है. - नोड के
idएट्रिब्यूट में, उस वैरिएबल का आईडी होता है जिसे फ़ील्ड रेफ़रंस करता है. - नोड के
variabletypeएट्रिब्यूट में वैरिएबल का टाइप शामिल होता है.variabletype, कंस्ट्रक्टर के डिफ़ॉल्ट टाइप पैरामीटर के लिए बने नियमों का पालन करता है. - नोड का इनर टेक्स्ट, वैरिएबल का नाम होता है. इनर टेक्स्ट वैल्यू, कंस्ट्रक्टर के वैरिएबल नेम पैरामीटर के नियमों का पालन करती है.
वैरिएबल की पुष्टि करने वाला टूल बनाना
वैरिएबल फ़ील्ड की वैल्यू एक स्ट्रिंग होती है. इसलिए, सभी पुष्टि करने वालों को एक स्ट्रिंग स्वीकार करनी चाहिए और null या undefined के साथ एक स्ट्रिंग दिखानी चाहिए.
यहां ऐसे पुष्टि करने वाले व्यक्ति का उदाहरण दिया गया है जो सिर्फ़ कुछ पहले से तय किए गए वैरिएबल को विकल्पों के तौर पर स्वीकार करता है. जब फ़ाइल फ़ोल्डर लोड हो, तब इन वैरिएबल को Workspace.getVariableMap().createVariable फ़ंक्शन के साथ तय करना होगा.
function(newValue) {
var validIds = ['Worf', 'Riker', 'Picard'];
if (validIds.indexOf(newValue) == -1) {
return null;
}
return newValue;
}

