Blok tanımları, bir blokun nasıl görüneceğini ve nasıl bir davranış sergileyeceğini belirtir. rengi, şekli ve bağlanabileceği diğer blokları değiştirebilir.
JSON biçimi ile JavaScript API'sinin karşılaştırması
Blockly'de blokları iki şekilde tanımlayabilirsiniz: JSON nesneleri ve JavaScript işlevleri. JSON biçimi, yerelleştirmeyi yerelleştirmeyi belirli süreçlerin farklı kelime sıralarına sahip diller için JSON biçimi tercih edilir yöntemi kullanır.
Ancak, JSON biçimi; gelişmiş özellikleri doğrudan tanımlayamaz. doğrulayıcılar veya doğrulayıcılar olarak görürler. Bunlar JavaScript'te yazılmalıdır. Genellikle uzantılar.
Blockly'nin orijinal JavaScript uygulamasını kullanan uygulamalar da yazabilir ve Tanımları doğrudan alt düzey Blockly API işlev çağrılarına yönlendirin: inceleyebilirsiniz.
Blockly.defineBlocksWithJsonArray([{
"type": "string_length",
"message0": 'length of %1',
"args0": [
{
"type": "input_value",
"name": "VALUE",
"check": "String"
}
],
"output": "Number",
"colour": 160,
"tooltip": "Returns number of letters in the provided text.",
"helpUrl": "http://www.w3schools.com/jsref/jsref_length_string.asp"
}]);
Blockly.Blocks['string_length'] = {
init: function() {
this.appendValueInput('VALUE')
.setCheck('String')
.appendField('length of');
this.setOutput(true, 'Number');
this.setColour(160);
this.setTooltip('Returns number of letters in the provided text.');
this.setHelpUrl('http://www.w3schools.com/jsref/jsref_length_string.asp');
}
};
init işlevi, bloğun şeklini oluşturur. Bu bağlamda
işlevi için this anahtar kelimesi, oluşturulan gerçek bloktur.
Her iki örnek de aynı "string_length" değerini yükler engelleyebilirsiniz.

Web'de JSON biçimi, initJson işlevi kullanılarak yüklenir.
Bu, iki biçimin Blockly web sayfalarında karıştırılmasına da olanak tanır. Evet
mümkün olduğunda blokunuzu JSON ile tanımlamayı ve JavaScript kullanmayı tercih etmeyi tercih ettik
yalnızca JSON'un desteklemediği blok tanımlarının bölümleri için.
Aşağıda, ağırlıklı olarak JSON kullanılarak tanımlanmış bir blok örneği verilmiştir. ancak dinamik bir ipucu içerecek şekilde JavaScript API kullanılarak genişletilir.
var mathChangeJson = {
"message0": "change %1 by %2",
"args0": [
{"type": "field_variable", "name": "VAR", "variable": "item", "variableTypes": [""]},
{"type": "input_value", "name": "DELTA", "check": "Number"}
],
"previousStatement": null,
"nextStatement": null,
"colour": 230
};
Blockly.Blocks['math_change'] = {
init: function() {
this.jsonInit(mathChangeJson);
// Assign 'this' to a variable for use in the tooltip closure below.
var thisBlock = this;
this.setTooltip(function() {
return 'Add a number to variable "%1".'.replace('%1',
thisBlock.getFieldValue('VAR'));
});
}
};
Blok rengi
Bir blokun birincil rengi JSON colour özelliği tarafından tanımlanır.
block.setColour(..) işlevi,
veya temaları kullanıp bir blok tanımlayarak
stiline sahip.
{
// ...,
"colour": 160,
}
init: function() {
// ...
this.setColour(160);
}
Blok rengi rehberini inceleyin inceleyebilirsiniz.
İfade Bağlantıları
Kullanıcılar, nextStatement ve
previousStatement bağlayıcı. Blockly'nin standart düzeninde bu bağlantılar
bloklar dikey olarak üst üste dizilmiş şekilde bulunuyor.
Önceki bağlayıcısı olan bir blokta çıkış bağlayıcısı ve tam tersi de geçerlidir. İfade bloğu terimi değer çıkışı olmayan bir blok anlamına gelir. Bir ifade bloğunda genellikle hem önceki hem de sonraki bağlantı.
nextStatement ve previousStatement bağlantıları şunlar olabilir:
yazıldı,
ancak bu özellik standart bloklar tarafından kullanılmaz.
Sonraki Bağlantı
Diğer ifadelerin yazılabilmesi için bloğun altında bir nokta oluşturur. üst üste yığılır. Sonraki bağlantıyı içeren ancak önceki bağlantısı olmayan bir blok genellikle bir etkinliği temsil eder ve değişken ile oluşturulacak şekilde yapılandırılabilir şapka da kullanabilirsiniz.

Yazılmadı:
{
...,
"nextStatement": null,
}
Yazılan (nadir):
{
"nextStatement": "Action",
...
}
Yazılmadı:
this.setNextStatement(true); // false implies no next connector, the default
Yazıldı (nadir):
this.setNextStatement(true, 'Action');
Önceki Bağlantı
Blokun bir yığın olarak bağlanabilmesi için en üstünde bir çentik oluşturur sağlayabilir.
Önceki bir bağlantıya sahip blokların çıkış bağlantısı olamaz.

Yazılmadı:
{
...,
"previousStatement": null,
}
Yazılan (nadir):
{
"previousStatement": "Action",
...
}
Yazılmadı:
this.setPreviousStatement(true); // false implies no previous connector, the default
Yazıldı (nadir):
this.setPreviousStatement(true, 'Action');
Çıkışı Engelle
Bir blokun üzerinde tek bir çıkış olabilir ve bu çıkış, üzerinde erkek yapboz konnektörü olarak gösterilir öncü bir çabadır. Çıkışlar, değer girişlerine bağlanır. Çıkışa sahip bloklar genellikle değer blokları olarak adlandırılır.

Yazılmadı:
{
// ...,
"output": null,
}
Yazıldı:
{
// ...,
"output": "Number",
}
Yazılmadı:
init: function() {
// ...
this.setOutput(true);
}
Yazıldı:
init: function() {
// ...
this.setOutput(true, 'Number');
}
Çıkış bağlayıcısı olan bloklarda önceki ifade çentiği de olamaz.
Girişleri Engelle
Bir blokta bir veya daha fazla giriş bulunur. Bu girişlerde her girişin bir sırası vardır alanlarında kalır ve bir bağlantıyla bitebilir. Birkaç tane yerleşik giriş türleridir.
- Değer girişi: Bir cihazın çıkış bağlantısına
değer bloğu için geçerlidir.
math_arithmeticbloğu (toplama, çıkarma) iki değer girişi olan bir blok örneği. - İfade girişi: Bir ifade bloğunun önceki bağlantısını belirtir. İlgili içeriği oluşturmak için kullanılan İç içe yerleştirilmiş bölümü, bir ifade girişi örneğidir.
- Dummy giriş: Blok bağlantı yoktur. Aşağıdaki durumlarda yeni satır gibi davranır: blok, harici değer girişleri kullanacak şekilde yapılandırılır.
- Bitiş satırı girişi: Blok bağlantısı yoktur ve her zaman bir yeni satır.

Özel girişleri desteklemek için özel giriş de oluşturabilirsiniz oluşturma.
JSON biçimi ve JavaScript API'de, DMAIC ve PDCA gibi geri bildirim vermelidir.
JSON'deki Girişler ve Alanlar
JSON tanımlı bloklar, interpolasyon blokları bir dizi şeklinde yapılandırılır.
her interpolasyon jetonunun yer aldığı mesaj dizeleri ( message0, message1, ...)
(%1, %2, ...) bir alan veya giriş ucudur (böylece giriş bağlayıcısı
öğesi, ileti içinde oluşturulur) eşleşen JSON argsN dizisine alınır. Bu biçim
uluslararası hale getirmeyi kolaylaştırmayı amaçlıyor.
{
"message0": "set %1 to %2",
"args0": [
{
"type": "field_variable",
"name": "VAR",
"variable": "item",
"variableTypes": [""]
},
{
"type": "input_value",
"name": "VALUE"
}
]
}

İnterpolasyon jetonları, args0 dizisiyle tamamen eşleşmelidir: Yinelenenler yok,
eksik olmamalıdır. Jetonlar herhangi bir sırada bulunabilir ve farklı
blok düzenini değiştirmek için diller.
İnterpolasyon jetonunun her iki tarafındaki metin boşluklardan kaldırılır.
% karakterini kullanan metin (ör. bir yüzdeye atıfta bulunurken)
interpolasyon jetonu olarak yorumlanmaması için %%.
Bağımsız değişkenlerin ve bağımsız değişken türlerinin sırası
engelleyebilirsiniz. Bu dizelerden birinin değiştirilmesi, bloğun düzenini tamamen değiştirebilir.
Bu, özellikle kelime sırasının farklı olduğu dillerde önemlidir
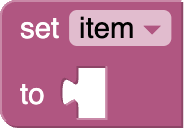
çok daha iyidir. "set %1 to %2" (kullanıldığı şekilde) için varsayımsal bir dil kullanın
anahtar/değer çiftinin "put %2 in %1" olarak değiştirilmesi gerekir. Değiştiriliyor
(ve JSON'un geri kalanını bırakarak)
dokunulmayan) aşağıdaki blokla sonuçlanır:

Blockly, alanların sırasını otomatik olarak değiştirdi, sahte bir giriş oluşturdu. ve harici girişlerden dahili girişlere geçirildi.
Blockly, mesajdaki tüm yeni satır karakterlerini (\n) otomatik olarak değiştirir
bir dize.
{
"message0": "set %1\nto %2",
"args0": [
{
"type": "field_variable",
"name": "VAR",
"variable": "item",
"variableTypes": [""]
},
{
"type": "input_value",
"name": "VALUE"
}
]
}

Bağımsız değişkenler
Her mesaj dizesi, aynı sayıya sahip bir args dizisiyle eşlenir. Örneğin,
örneğin, message0, args0 ile gider. İnterpolasyon jetonları
(%1, %2, ...), args dizisindeki öğelere işaret eder. Her nesnenin bir
type dizesi. Parametrelerin geri kalanı türe bağlı olarak değişiklik gösterir:
Ayrıca, kendi özel alanlarınızı tanımlayabilir ve özel girişleri kullanabilir ve bunları bağımsız değişken olarak iletir.
Her nesnenin bir alt alanı da olabilir. Blockly,
nesnenin type değerini tanırsa onun yerine alt nesnesi kullanılır. Örneğin,
Örneğin, Blockly'ye field_time adlı yeni bir alan eklenirse,
bu alanda, eski sürümler için bir field_input yedeği tanımlamak üzere alt kullanılabilir
:
{
"message0": "sound alarm at %1",
"args0": [
{
"type": "field_time",
"name": "TEMPO",
"hour": 9,
"minutes": 0,
"alt":
{
"type": "field_input",
"name": "TEMPOTEXT",
"text": "9:00"
}
}
]
}
Bir alt nesnesi, kendi alt nesnesine sahip olabilir ve bu nedenle zincirlemeye izin verir.
Sonuç olarak Blockly, args0 dizisinde (
alt nesneleri atlanırsa) bu nesne atlanır.
message dizesi, girişte yer almayan metin veya alanlarla bitiyor.
Dolayısıyla, bir bloktaki son giriş model bir girişse bu
args dizisidir ve message ile interpolasyon yapılması gerekmez. İlgili içeriği oluşturmak için kullanılan
otomatik girişin otomatik olarak eklenmesi, çevirmenlerin dönüşüm gerçekleştirmesine
message öğesini kullanarak JSON'ın geri kalanını değiştirmenize gerek kalmaz. Örnek görüntüleyin
"set %1 to %2" (sahte giriş yok) ve "put %2 in %1" (model giriş eklendi)
bu sayfadan yararlanabilirsiniz.
implicitAlign0
Nadir durumlarda, otomatik olarak oluşturulan model girişin hizalanması gerekir.
"RIGHT" veya "CENTRE". Belirtilmezse varsayılan olarak "LEFT" kullanılır.
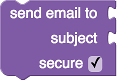
Aşağıdaki örnekte message0, "send email to %1 subject %2 secure %3" değeridir
ve Blockly üçüncü satır için otomatik olarak sahte giriş ekler. Ayar
implicitAlign0 - "RIGHT" arası, bu satırı sağa hizalı olmaya zorlar. Bu
hizalama, JSON dosyasında açıkça tanımlanmamış tüm girişler için geçerlidir
yeni satır karakterlerinin yerini alan bitiş satırı girişleri dahil blok tanımı
İletide ('\n') var. Kullanımdan kaldırılmış lastDummyAlign0 mülkü de mevcuttur
implicitAlign0 ile aynı davranışa sahiptir.

RTL (Arapça ve İbranice) için bloklar tasarlarken sol ve sağ kısımları tersine çevirin.
Bu nedenle "RIGHT", alanları sola hizalar.
message1, args1 implicitAlign1
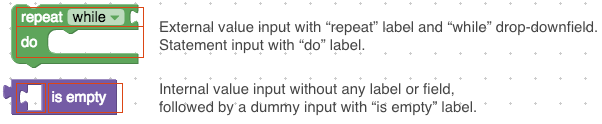
Bazı bloklar doğal olarak iki veya daha fazla ayrı bölüme ayrılır. İki satırlı şu tekrarlanan bloku düşünün:

Bu engelleme tek bir mesajla açıklanmışsa message0 özelliği
"repeat %1 times %2 do %3" olacaktı. Bu dize bir çevirmen için tuhaf.
%2 değişikliğinin ne anlama geldiğini açıklamak zordur. %2 modeli
giriş bazı dillerde bile istenmeyebilir. Ayrıca birden fazla
ikinci satırdaki metni paylaşmak isteyen bloklara ekleyebilirsiniz. Daha iyi bir yaklaşım
JSON'un birden fazla mesaj ve bağımsız değişken özelliklerini kullanması içindir:
{
"type": "controls_repeat_ext",
"message0": "repeat %1 times",
"args0": [
{"type": "input_value", "name": "TIMES", "check": "Number"}
],
"message1": "do %1",
"args1": [
{"type": "input_statement", "name": "DO"}
],
"previousStatement": null,
"nextStatement": null,
"colour": 120
}
İstediğiniz sayıda message, args ve implicitAlign özelliği tanımlanabilir
JSON biçiminde, 0 ile başlayacak ve sırayla artacak şekilde ayarlanır. Lütfen
Blok Fabrikası iletileri birden çok bölüme ayıramaz, ancak
bunu manuel olarak yapmak kolaydır.
JavaScript'te Girişler ve Alanlar
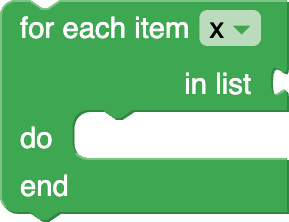
JavaScript API, her giriş türü için bir append yöntemi içerir:
this.appendEndRowInput()
.appendField('for each')
.appendField('item')
.appendField(new Blockly.FieldVariable());
this.appendValueInput('LIST')
.setCheck('Array')
.setAlign(Blockly.inputs.Align.RIGHT)
.appendField('in list');
this.appendStatementInput('DO')
.appendField('do');
this.appendDummyInput()
.appendField('end');

Her ekleme yöntemi, kod oluşturucular tarafından kullanılan bir tanımlayıcı dizesi alabilir. Sahte ve bitiş satırı girişlerine nadiren referansta bulunulması gerekir ve tanımlayıcı genellikle bırakılır ayarlanmamıştır.
JavaScript API, ekleme için genel bir appendInput yöntemi de içerir
özel girişler. Bu örnekte, tanımlayıcının
doğrudan özel girişinizin oluşturucusuna geçirilir.
this.appendInput(new MyCustomInput('INPUT_NAME'))
.appendField('an example label')
appendInput yöntemlerinin tümü (genel ve genel olmayan)
Böylece yöntem zincirini kullanarak daha fazla yapılandırılabilirler. Orada
girişleri yapılandırmak için kullanılan üç yerleşik yöntemdir.
setCheck
input.setCheck('Number');
Bu isteğe bağlı işlev, bağlı girişlerin tür kontrolü için kullanılır. Verilmişse null bağımsız değişkeni varsa varsayılan olarak bu giriş herhangi bir bloka bağlanabilir. Ayrıntılar için Tür Kontrolleri bölümüne bakın.
setAlign
input.setAlign(Blockly.inputs.Align.RIGHT);
Bu isteğe bağlı işlev, alanları hizalamak için kullanılır (aşağıya bakın). Üç tane var
bu işleve bağımsız değişken olarak iletilebilecek, açıklayıcı değerler:
Blockly.inputs.Align.LEFT, Blockly.inputs.Align.RIGHT ve
Blockly.inputs.Align.CENTER.
RTL (Arapça ve İbranice) için bloklar tasarlarken sol ve sağ kısımları tersine çevirin.
Bu nedenle Blockly.inputs.Align.RIGHT, alanları sola hizalar.
appendField
Bir giriş oluşturulduktan ve appendInput içeren bir bloğa eklendikten sonra, bir
isteğe bağlı olarak girişe istenen sayıda alan ekleyebilir. Bu alanlar
genellikle her girişin amacını açıklayan etiket olarak kullanılır.
input.appendField('hello');

En basit alan öğesi metindir. Blockly'nin kuralı, tüm özel isimler (ör. Google, SQL) hariç küçük harfli metinler.
Bir giriş satırı, herhangi bir sayıda alan öğesi içerebilir. Birden çok appendField
Çağrılar, birkaç alanın aynı kullanıcıya etkili bir şekilde eklenebilmesi için birbirine zincirlenebilir
giriş satırını kullanın.
input.appendField('hello')
.appendField(new Blockly.FieldLabel('Neil', 'person'));

appendField('hello') çağrısı aslında uygunsuz bir etiket kullanmanın kısayolu
FieldLabel oluşturucusu: appendField(new Blockly.FieldLabel('hello')).
Yapıcıyı kullanmak isteyeceği tek sefer,
metnin bir CSS kuralı kullanılarak biçimlendirilebilmesi için sınıf adını kullanın.
Satır içi - Harici
Engellenen girişler, harici veya dahili olarak oluşturulabilir.

Blok tanımı, girişlerin yapılıp yapılmadığını kontrol eden isteğe bağlı bir boole değeri belirtebilir.
satır içi olup olmadıklarını görebilirsiniz. false ise tüm değer girişleri harici olur (ör.
sol blok). true ise tüm değer girişleri satır içi olur (ör.
sağ blokta) görürsünüz.
{
// ...,
"inputsInline": true
}
init: function() {
// ...
this.setInputsInline(true);
}
Tanımlanmamışsa Blockly, hangi modun etkin olduğunu tahmin etmek için bazı buluşsal yöntemler kullanır.
en iyisi. Blockly'nin doğru seçimi yaptığını varsayarsak bu alanı tanımsız bırakın
farklı dillerdeki çeviriler otomatik olarak mümkün olduğundan
farklı modları vardır. "set %1 to %2" (harici girişler) ve
Bu sayfanın önceki kısımlarında "put %2 in %1" (satır içi girişler) yer alır.
Bir blokta sayı gibi küçük girişler olması muhtemelse satır içi girişleri kullanın.
collapse, içerik menüsünde bu seçeneği açıp kapatabilir.
yapılandırması etkinleştirilmiştir (araç kutusunda kategoriler varsa varsayılan olarak "doğru") değerine ayarlanır.
Alanlar
Alanlar, bir blok içindeki kullanıcı arayüzü öğelerinin çoğunu tanımlar. Bunlardan bazıları
dize etiketleri, resimler ve girişler
değişmez veri
kullanabilirsiniz. En basit örnek math_number bloğudur.
Kullanıcının bir sayı yazmasına olanak tanımak için field_input kullanıyor.

Alanlar, bloğa şu kullanılarak eklenir: appendField.
Blockly; metin girişleri, renk seçiciler, ve görseller. Kendi alanlarınızı da oluşturabilirsiniz.
→ Yerleşik alanlar hakkında daha fazla bilgi edinin.
→ Özel alan oluşturma hakkında daha fazla bilgi.
Simgeler
Simgeler, "meta" etiketli bir blokta kullanıcı arayüzü öğelerini tanımlar konu hakkında engelleyebilirsiniz.
Simgeler addIcon kullanılarak bloka eklenir.
Blockly, yorum simgeleri de dahil olmak üzere pek çok yerleşik simge sağlar ve uyarı simgeleri içerir. Kendi simgelerinizi de oluşturabilirsiniz.
→ Özel simge oluşturma hakkında daha fazla bilgi edinin.
İpuçları
İpuçları, kullanıcı faresini blokun üzerine getirdiğinde anında yardım sağlar. Metin uzunsa otomatik olarak kaydırılır.
{
// ...,
"tooltip": "Tooltip text."
}
init: function() {
this.setTooltip("Tooltip text.");
}
JavaScript API'de araç ipuçları da bir işlev olarak tanımlanabilir.
statik dize. Bu, dinamik yardıma olanak tanır. math_arithmetic hakkında bilgi edinmek için
kullanılan açılır liste seçeneğine bağlı olarak değişen ipucu örneği
seçilir.
Blockly.Blocks['math_arithmetic'] = {
init: function() {
// ...
// Assign 'this' to a variable for use in the tooltip closure below.
var thisBlock = this;
this.setTooltip(function() {
var mode = thisBlock.getFieldValue('OP');
var TOOLTIPS = {
'ADD': Blockly.Msg.MATH_ARITHMETIC_TOOLTIP_ADD,
'MINUS': Blockly.Msg.MATH_ARITHMETIC_TOOLTIP_MINUS,
'MULTIPLY': Blockly.Msg.MATH_ARITHMETIC_TOOLTIP_MULTIPLY,
'DIVIDE': Blockly.Msg.MATH_ARITHMETIC_TOOLTIP_DIVIDE,
'POWER': Blockly.Msg.MATH_ARITHMETIC_TOOLTIP_POWER
};
return TOOLTIPS[mode];
});
}
};
JavaScript API'yi kullanarak, bloklar statik bir yerine bir işlev belirtebilir
dizesini döndürür. Bu, dinamik ipuçlarının kullanılmasına olanak tanır.
Örnek için bkz. math_arithmetic.
Özelleştirme
Özel oluşturma sağlayarak ipucularınızın görünümünü de özelleştirebilirsiniz. işlevini kullanın. İki parametreyi kabul eden bir işlev oluşturun:
- İlk olarak, içeriği oluşturacağınız bir
<div>öğesi - ikincisi de fareyle üzerine gelindiği ve bu öğelerin şunun için ipucunu
İşlevin gövdesinde istediğiniz içeriği
div. Fareyle üzerine gelinen blokta tanımlanan ipucu dizesini almak için
element olan Blockly.Tooltip.getTooltipOfObject(element); numarasını ara
yukarıdaki ikinci parametreyi kullanın.
Son olarak, Blockly'nin uygun zamanda çağırabilmesi için bu işlevi kaydedin:
Blockly.Tooltip.setCustomTooltip(yourFnHere);
Örnek için Özel İpuçları demosu.
Yardım URL'si
Engellemelerle ilişkili bir yardım sayfası olabilir. Bu,
kullanıcıları engellemek için bloku sağ tıklayıp "Yardım"ı seçerek
içerik menüsünden seçim yapabilirsiniz. Bu değer null ise menü gri olur
çıkar.
{
// ...,
"helpUrl": "https://en.wikipedia.org/wiki/For_loop"
}
init: function() {
// ...
this.setHelpUrl('https://en.wikipedia.org/wiki/For_loop');
}
JavaScript API'yi kullanarak, bloklar statik bir yerine bir işlev belirtebilir dizesi döndüren, böylece dinamik yardıma olanak tanıyan bir URL dizesi döndürür.
İşleyicileri ve Doğrulayıcıları Değiştirme
Bloklarda, çalışma alanı (engelle ilgili olmayanlar dahil). Bunlar öncelikli olarak blokun uyarı metnini veya çalışmayacaktır.
İşlev, bir fonksiyonla setOnChange çağrısıyla eklenir ve Kullanmayı planlıyorsanız başlatma sırasında veya bir JSON uzantısı aracılığıyla tüm platformlarda kullanılabilir.
{
// ...,
"extensions":["warning_on_change"],
}
Blockly.Extensions.register('warning_on_change', function() {
// Example validation upon block change:
this.setOnChange(function(changeEvent) {
if (this.getInput('NUM').connection.targetBlock()) {
this.setWarningText(null);
} else {
this.setWarningText('Must have an input block.');
}
});
});
Blockly.Blocks['block_type'] = {
init: function() {
// Example validation upon block change:
this.setOnChange(function(changeEvent) {
if (this.getInput('NUM').connection.targetBlock()) {
this.setWarningText(null);
} else {
this.setWarningText('Must have an input block.');
}
});
}
}
Sistem, fonksiyonu çağırır ve
değişiklik etkinliği hakkında daha fazla bilgi edinin.
İşlev içinde this, blok örneğini ifade eder.
Bu fonksiyon herhangi bir değişiklik üzerine çağrıldığı için, kullanılıyorsa geliştiriciler, dinleyici hızla koşar. Ayrıca çalışma alanında yapılacak değişikliklere dikkatli olmalıdır. yanıt verebilir.
controls_flow_statements, logic_compare ve procedures_ifreturn sayfalarını inceleyin
bloklarına bakın.
Düzenlenebilir alanların giriş doğrulaması için kendi etkinlik işleyicileri olduğunu unutmayın ve yan etkilere yol açıyor.
Mutatör
Mutatörler, gelişmiş blokların şeklinin değişmesine izin verir. Bu değişimin en önemli nedeni,
Bileşen eklemek, kaldırmak veya yeniden düzenlemek için bir iletişim kutusu açan kullanıcılar. Mutatörler
mutator anahtarıyla JSON üzerinden eklendi.
{
// ...,
"mutator":"if_else_mutator"
}
Blok başına yapılandırma
Engelleme örnekleri, nasıl davranacaklarını yapılandıran çeşitli özelliklere sahiptir temsil eder. Bunlar, çalışma alanını belirli özellikleri özellikleri (örneğin, tam olarak bir 'başlangıç' etkinliği vardır) veya odak noktası kullanıcının çabası (ör. bir eğitim).
Silinebilir Durumu
block.setDeletable(false);
Politika yanlış değerine ayarlandığında kullanıcı, engellemeyi silemez. Varsayılan engellemeler kolayca silebilirsiniz.
Tüm bloklar (silinemeyecekler de dahil) programatik olarak silinebilir:
block.dispose();
Düzenlenebilir Durum
block.setEditable(false);
Politika yanlış değerine ayarlandığında kullanıcı, engelleme alanlarını değiştiremez (ör. açılır listeler ve metin girişleri). Düzenlenebilir bloklar varsayılan olarak düzenlenebilir çalışmayacaktır.
Taşınabilir Durum
block.setMovable(false);
Yanlış değerine ayarlanırsa kullanıcı, bloğu doğrudan taşıyamaz. başka bir blokun alt öğesi olan taşınmaz blok ile bağlantısı kesilemez ancak üst öğe taşınırsa üst öğeyle birlikte taşınır. Bloklar düzenlenebilir bir çalışma alanında varsayılan olarak taşınabilir.
Herhangi bir blok (taşınamayanlar da dahil) çalışmayacaktır.
block.moveBy(dx, dy)
Çalışma alanındaki bir engellemenin başlangıç konumu varsayılan olarak (0, 0) olur.
Verileri engelle
this.data = '16dcb3a4-bd39-11e4-8dfc-aa07a5b093db';
Veri, bloğa eklenen isteğe bağlı ve rastgele bir dizedir. veri dizesinin kendisi ile serileştirilmesi. Buna, blok yinelendiğinde veya kopyalanıp yapıştırıldığından emin olun.
Bu, genellikle bir bloğu harici bir kaynakla ilişkilendirmek için kullanılır.
JSON'a serileştirildiğinde veriler blokta üst düzey bir mülk olarak depolanır:
{
"type": "my_block",
"data": "16dcb3a4-bd39-11e4-8dfc-aa07a5b093db",
// etc..
}
XML'e (eski iceboxed serileştirme sistemi) göre serileştirildiğinde veri dizesi
, blok içindeki bir <data></data> etiketinde depolanır:
<block type="my_block">
<data>16dcb3a4-bd39-11e4-8dfc-aa07a5b093db</data>
<!-- etc... -->
</block>
Yıkım
Blokların bir destroy kancası vardır. Bu kanca,
çalışmayacaktır. Bu, yedek veri modellerini yok etmek için kullanılabilir/harici
blokla ilişkili, artık ihtiyaç duyulmayan kaynaklar.
{
// ...,
"extensions":["destroy"],
}
Blockly.Extensions.registerMixin('destroy', {
destroy: function() {
this.myResource.dispose();
}
});
Blockly.Blocks['block_type'] = {
destroy: function() {
this.myResource.dispose();
}
}
destroy yöntemi, blokun üst öğesi ortadan kaldırıldıktan sonra çağrılır.
evrilmeye
başlamaya çalışın.
İçerik Menüleri
Varsayılan olarak, blokların kullanıcıların aşağıdakileri yapmasına olanak tanıyan bir sağ tıklama içerik menüsü vardır: Örneğin yorum ekleme veya blokları kopyalama.
Tek bir bloğun içerik menüsünü aşağıdakileri yaparak devre dışı bırakabilirsiniz:
block.contextMenu = false;
Menüde gösterilen seçenekleri de özelleştirebilirsiniz. Menüyü özelleştirmek için
için
bağlam menüleri dokümanları.
Menüyü tek bir engelleme için özelleştirmek üzere şunları uygulayabilirsiniz:
customContextMenu Bu fonksiyon, bir dizi menü seçeneğini alır ve
yerini değiştirir. Bu da hem öğe ekleyip hem de öğe çıkarabileceğiniz anlamına gelir.
Her menü seçeneği, üç özelliği olan bir nesnedir:
textgörünen metindir.enabledbir boole değeridir. Bu seçenek devre dışı bırakıldığında gri renkte gösterilir metin.callback, seçenek tıklandığında çağrılacak fonksiyondur.

