Metin giriş alanı, değer olarak bir dize, metin olarak da bir dize depolar. Değeri her zaman geçerli bir dizeyken metni, düzenleyicisine girilen herhangi bir dize olabilir.
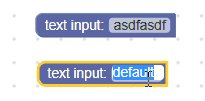
Metin giriş alanı

Düzenleyici açıkken metin giriş alanı

Daraltılmış bloktaki metin giriş alanı

içerik üretimi
JSON
{
"type": "example_textinput",
"message0": "text input: %1",
"args0": [
{
"type": "field_input",
"name": "FIELDNAME",
"text": "default text",
"spellcheck": false
}
]
}
JavaScript
Blockly.Blocks['example_textinput'] = {
init: function() {
this.appendDummyInput()
.appendField("text input:")
.appendField(new Blockly.FieldTextInput('default text'),
'FIELDNAME');
}
};
Metin girişi oluşturucusu, isteğe bağlı bir değer ve isteğe bağlı bir doğrulayıcı alır. Değer, dizeye dönüştürülmelidir. null veya undefined ise boş bir dize kullanılır.
JSON tanımı, yazım denetimi seçeneğini ayarlamanıza da olanak tanır.
Serileştirme ve XML
JSON
Bir metin giriş alanı için JSON şu şekilde görünür:
{
"fields": {
"FIELDNAME": "text"
}
}
Burada FIELDNAME, bir metin girişi alanına referans veren bir dizedir ve değer, alana uygulanacak değerdir. Değer, oluşturucu değeriyle aynı kurallara uyar.
XML
Metin giriş alanı için XML şu şekilde görünür:
<field name="FIELDNAME">text</field>
Alanının name özelliği, bir metin girişi alanına referans veren bir dize içerdiğinde ve iç metin, alana uygulanacak değer olduğunda. İç metin değeri, oluşturucu değeriyle aynı kurallara uyar.
Özelleştirme
Yazım denetimi
setSpellcheck işlevi, alanın giriş metninde yazım denetimi yapıp yapmayacağını ayarlamak için kullanılabilir.
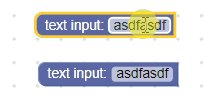
Yazım denetimli ve yazım denetimsiz metin giriş alanları

Yazım denetimi varsayılan olarak etkindir.
Bu, tek tek alanlar için geçerlidir. Tüm alanları değiştirmek istiyorsanız Blockly.FieldTextInput.prototype.spellcheck_ özelliğini değiştirin.
Metin girişi doğrulayıcısı oluşturma
Metin girişi alanının değeri bir dizedir. Bu nedenle, tüm doğrulayıcılar bir dizeyi kabul etmeli ve bir dize, null veya undefined döndürmelidir.
Aşağıda, dizedeki tüm a karakterlerini kaldıran bir doğrulayıcı örneği verilmiştir:
function(newValue) {
return newValue.replace(/a/g, '');
}

