通知:Google Maps Platform 即将推出全新基本地图样式。此次地图样式更新包括全新默认调色板、经过现代化改进的图钉,以及地图体验和易用性方面的改进。所有地图样式将于 2025 年 3 月自动更新。如需详细了解适用范围以及如何提前选择启用,请参阅
全新 Google Maps Platform 地图样式。
标记概览
您可以使用标记来显示地图上的单个位置。本指南介绍了如何使用高级标记。借助高级标记功能,您不仅可以创建和自定义高性能标记,还可以制作可访问的标记,以响应 DOM 点击事件和键盘输入。对于更深层次的自定义,高级标记支持使用自定义 HTML 和 CSS,包括创建完全自定义的标记。对于 3D 应用,您可以控制标记所呈现的海拔高度。光栅地图和矢量地图均支持高级标记(但光栅地图上不支持某些功能)。使用高级标记需要地图 ID(可以使用 DEMO_MAP_ID)。
高级标记使用入门
自定义颜色、比例和图标图片
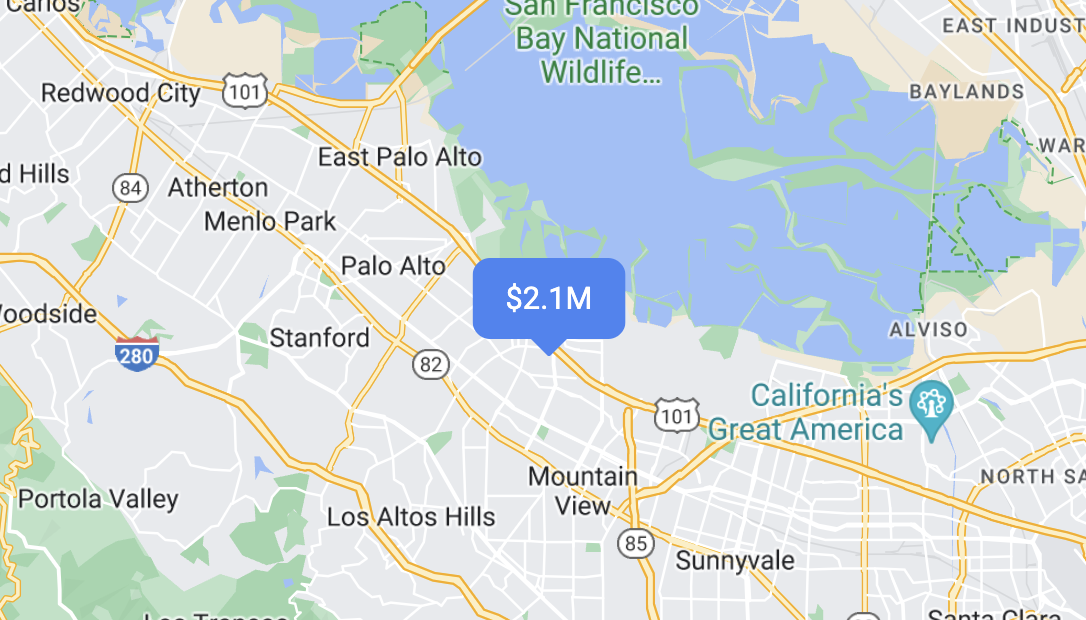
自定义默认标记的背景、字形和边框颜色,并调整标记大小。

将默认标记图标替换为自定义 SVG 或 PNG 图片。

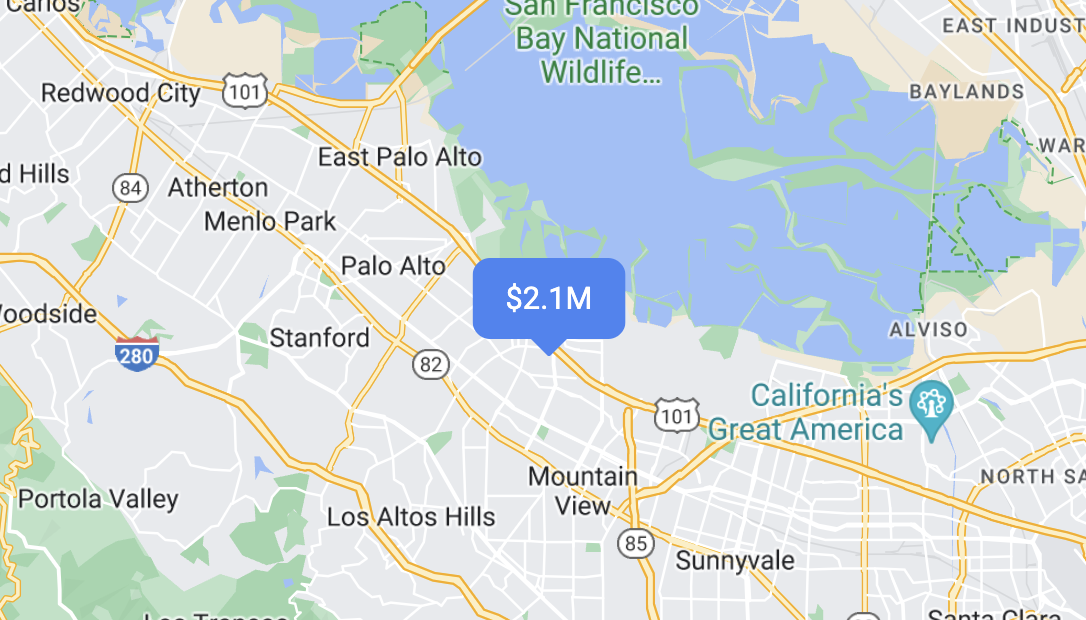
创建自定义 HTML 标记
使用自定义 HTML 和 CSS 来创建具有视觉吸引力的交互式标记,并创建动画。

使标记响应点击事件和键盘事件
通过添加 click 事件监听器,使标记响应点击和键盘事件。
function initMap() {
const map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 37.4239163, lng: -122.0947209},
zoom: 17,
mapId: 'DEMO_MAP_ID',
});
const marker = new google.maps.marker.AdvancedMarkerElement({
map,
position: {lat: 37.4239163, lng: -122.0947209},
});
marker.addListener('click', ({domEvent, latLng}) => {
const {target} = domEvent;
// Handle the click event.
// ...
});
}
设置标记海拔高度和冲突行为
为标记设置海拔高度,使其与 3D 地图元素一同正确显示,同时指定某个标记与其他标记或地图标签冲突时的行为方式。只有矢量地图支持标记海拔高度。

后续步骤
如未另行说明,那么本页面中的内容已根据知识共享署名 4.0 许可获得了许可,并且代码示例已根据 Apache 2.0 许可获得了许可。有关详情,请参阅 Google 开发者网站政策。Java 是 Oracle 和/或其关联公司的注册商标。
最后更新时间 (UTC):2025-01-14。
[null,null,["最后更新时间 (UTC):2025-01-14。"],[[["Advanced markers offer highly performant and customizable options for displaying single locations on Google Maps, including custom HTML and CSS for unique designs."],["They are accessible, responding to DOM click events and keyboard input for enhanced user interaction."],["Customization options include changing color, scale, icon image, and creating custom HTML markers with interactive elements and animations."],["Altitude control is available for 3D applications, enabling precise marker placement in three-dimensional spaces, although this feature is limited to vector maps."],["Advanced markers are compatible with both raster and vector maps, requiring a map ID for implementation, and offer improved performance compared to legacy markers."]]],[]]