Giới thiệu
Với gói Google Maps cho Flutter, bạn có thể thêm bản đồ dựa trên dữ liệu của Google Maps vào ứng dụng iOS hoặc Android. SDK này tự động xử lý quyền truy cập vào máy chủ Google Maps, màn hình bản đồ và phản hồi các cử chỉ của người dùng, chẳng hạn như thao tác nhấp và kéo. Bạn cũng có thể thêm điểm đánh dấu, đường nhiều đoạn, lớp phủ trên mặt đất và cửa sổ thông tin vào bản đồ. Các đối tượng này cung cấp thông tin bổ sung cho các vị trí trên bản đồ và cho phép người dùng tương tác với bản đồ.
Khi sử dụng SDK, bạn cần tuân thủ Điều khoản dịch vụ của Nền tảng Google Maps và đảm bảo rằng ứng dụng của bạn tuân thủ luật hiện hành.

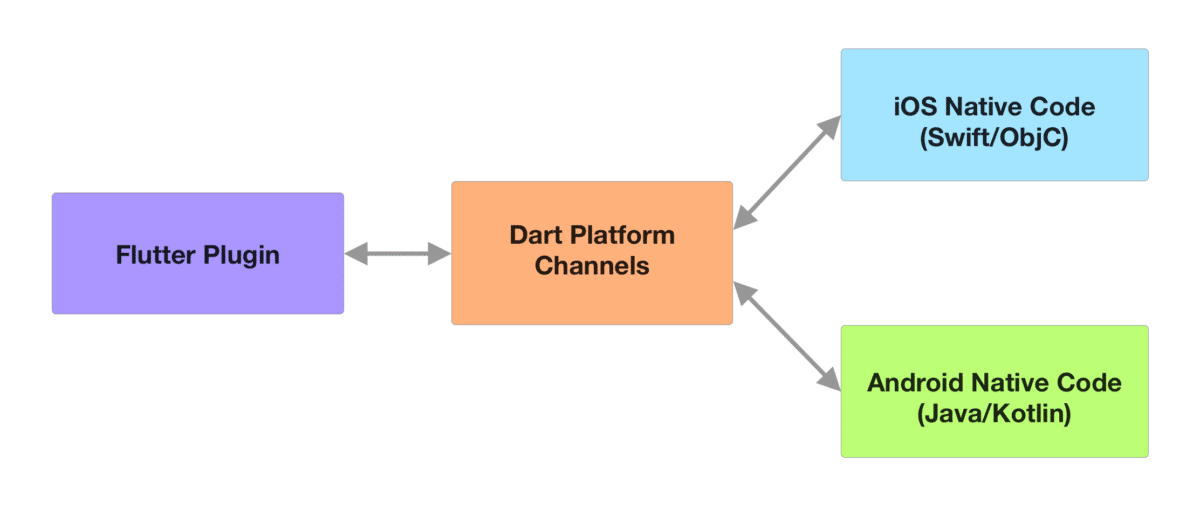
Các trình bổ trợ Flutter sử dụng các kênh Dart để gọi API dành riêng cho từng nền tảng. Nhà phát triển Flutter tương tác với một gói duy nhất hướng đến ứng dụng. Gói này nhận dạng nền tảng mà ứng dụng đang chạy và liên kết các lệnh gọi API với mã gốc thích hợp
Đối tượng
Tài liệu này dành cho những người đã quen thuộc với các khái niệm về phát triển Flutter. Bạn cũng nên hiểu rõ về Google Maps theo quan điểm của người dùng. Với hướng dẫn này, bạn có thể bắt đầu khám phá và phát triển các ứng dụng bằng gói Google Maps cho Flutter. Để tìm hiểu thông tin cụ thể về các lớp và phương thức, hãy xem tài liệu tham khảo.
Yêu cầu về việc ghi công
Nếu sử dụng gói Google Maps cho Flutter trong ứng dụng, bạn phải thêm văn bản ghi nhận quyền tác giả vào phần thông báo pháp lý trong ứng dụng. Google đề xuất bạn đưa thông báo pháp lý vào một mục riêng trong trình đơn hoặc trong mục "Giới thiệu" của trình đơn.
Để lấy văn bản ghi nhận quyền tác giả, hãy gọi điểm cuối showLicensePage.
Nền tảng được hỗ trợ
Với gói Google Maps cho Flutter, bạn có thể tạo các ứng dụng nhắm đến iOS, Android và Web.
Tham khảo tài liệu Flutter để biết các yêu cầu về môi trường phát triển và phiên bản hiện tại của các nền tảng mục tiêu.
Để sử dụng URL Maps, thiết bị mục tiêu của bạn cần cài đặt ứng dụng Google Maps phù hợp. Đối với thiết bị di động, điều này bao gồm Google Maps dành cho iOS hoặc Google Maps dành cho Android.
