Nguồn cấp dữ liệu danh mục thực phẩm dựa trên các thực thể DataFeed của schema.org. Nguồn cấp dữ liệu danh mục thực phẩm bao gồm thông tin chi tiết về địa điểm của nhà hàng như địa chỉ, thực đơn và vị trí của nhà hàng, cũng như thông tin chi tiết về dịch vụ của nhà hàng như phí giao hàng, khu vực giao hàng và các mục khác như được chỉ định bên dưới.
DataFeed chứa một tập hợp các phần tử, mỗi phần tử đại diện cho một mục được thể hiện bằng từ vựng schema.org. Bạn có thể sử dụng loại DataFeed để phát hành tất cả dữ liệu có cấu trúc ở định dạng JSON-LD.
Để biết thông tin về cách sử dụng quy cách này để tạo nguồn cấp dữ liệu, hãy xem bài viết Tổng quan về việc tích hợp khoảng không quảng cáo.
Định dạng DateTime và Time
DateTime dựa trên loại schema.org và phải tuân theo định dạng ISO 8601, bao gồm ngày, giờ và múi giờ, trừ phi có quy định khác. Sử dụng cú pháp sau cho DateTime:
// DateTime format:YYYY-MM-DD THH:MM:SS [∓HH:MM |Z]
Ví dụ:
2017-05-01T06:30:00-07:00 // UTC minus 7 hours
2017-05-01T06:30:00Z // UTC time zone. The optional "Z" suffix represents the UTC time zone.
Time là giờ địa phương của một nhà hàng hoặc vị trí cung cấp dịch vụ nhất định, cũng dựa trên loại schema.org và phải tuân theo định dạng ISO 8601. Thời gian sử dụng cú pháp sau:
// Time format: THH:MM:SS
Ví dụ:
T08:08:00 // 8:08 AM
Hãy lưu ý những điều sau mỗi khi bạn chỉ định DateTime hoặc Time:
- Tiền tố "T" trước thời gian là một phần của định dạng và là bắt buộc.
- Bạn phải chỉ định múi giờ cho
DATETIME. Không bắt buộc đối vớiTIME. - Bạn phải chỉ định thời gian theo giờ địa phương của nhà hàng hoặc dịch vụ.
Phong bì
Mã bắt đầu của mọi nguồn cấp dữ liệu danh mục thực phẩm phải chứa phần "envelope" ("phong bì").
"Envelope" (thư) là cấu trúc cấp cao nhất của mỗi nguồn cấp dữ liệu và phải là một DataFeed có các thuộc tính sau:
| Thuộc tính | Loại | Cần thiết | Mô tả |
|---|---|---|---|
@context |
URL | Bắt buộc | Ngữ cảnh đang được sử dụng; thường là "http://schema.googleapis.com". |
@type |
Văn bản | Bắt buộc | Giá trị này luôn là "DataFeed". |
dateModified |
DateTime |
Bắt buộc |
Ngày và giờ ở định dạng ISO_OFFSET_DATE_TIME mà các mục trong nguồn cấp dữ liệu này được sửa đổi. Nếu không có trường này, hệ thống sẽ giả định thời gian cập nhật là thời điểm nhận được thông báo đẩy (hoặc quá trình thu thập dữ liệu diễn ra) tại máy chủ của Google. Bạn nên triển khai tính năng này nếu đang sử dụng cả tính năng đẩy và thu thập dữ liệu cùng nhau. Bạn phải chỉ định dấu thời gian này theo múi giờ và độ chi tiết mili giây; ví dụ: "2016-12-28T06:30:00:123-07:00". Trong nguồn cấp dữ liệu theo lô, quy trình tạo phiên bản thực thể được xác định thông qua trường |
dataFeedElement |
Mảng Menu hoặc
Restaurant
hoặc Service |
Bắt buộc | Một hoặc nhiều mục thuộc nguồn cấp dữ liệu này. Hãy xem bên dưới để biết thông tin chi tiết. |
Ví dụ sau đây cho thấy phong bì:
{ "@context": "http://schema.googleapis.com", "dateModified": "2016-12-28T06:30:00:123-07:00", "@type": "DataFeed", "dataFeedElement": [ /* All items that are part of this feed go here */ ] }
AdditiveDetails
Để sử dụng loại này, hãy thêm ngữ cảnh gs1:
"@context": ["http://gs1.org/voc/", "http://schema.org"]
Sau đó, hãy thêm FoodBeverageTobaccoProduct vào loại MenuItem hoặc MenuItemOption thích hợp.
Bảng sau đây mô tả các thuộc tính của loại AdditiveDetails:
| Thuộc tính | Loại | Cần thiết | Mô tả |
|---|---|---|---|
@type |
Văn bản | Bắt buộc | Giá trị này luôn là "AdditiveDetails". |
additiveName |
Văn bản | Không bắt buộc | Tên của chất phụ gia. |
additiveLevelOfContainment |
Văn bản | Không bắt buộc | Mã vùng chứa cho mỗi gs1:LevelOfContainmentCode.
Ví dụ: http://gs1.org/voc/LevelOfContainmentCode-CONTAINS, http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM hoặc http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN. |
Ví dụ sau đây cho thấy cách sử dụng loại AdditiveDetails:
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/8", "name": "Energy Drink", "description": "A 0.25l can of energy drink.", "offers": { "@type": "Offer", "sku": "offer-energy-drink", "price": "3.49", "priceCurrency": "USD" }, "additive": [ { "@type": "AdditiveDetails", "additiveName": "caffeine", "additiveLevelOfContainment": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" }, { "@type": "AdditiveDetails", "additiveName": "phosphate", "additiveLevelOfContainment": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" } ] },
AddOnMenuItem
Một món ăn hoặc đồ uống được liệt kê trong mục bổ sung của trình đơn MenuItem.
Bảng sau đây liệt kê các thuộc tính cho loại AddOnMenuItem:
| Thuộc tính | Loại | Cần thiết | Mô tả |
|---|---|---|---|
@type |
Văn bản | Bắt buộc | Giá trị này luôn là "AddOnMenuItem". |
@id |
URL | Bắt buộc | Giá trị nhận dạng duy nhất của mục trình đơn tiện ích bổ sung. |
name |
Văn bản | Bắt buộc | Văn bản giúp nhận dạng AddOnMenuItem khi người dùng duyệt qua trình đơn. |
description |
Văn bản | Không bắt buộc | Nội dung mô tả về mục trong trình đơn tiện ích bổ sung. |
image |
URL | Không bắt buộc |
Hình ảnh của mục trình đơn tiện ích bổ sung phù hợp với các nguyên tắc sau:
|
offers |
Mảng Offer |
Bắt buộc* |
Một hoặc nhiều ưu đãi để cung cấp AddOnMenuItem này. Mô tả thời điểm và giá của AddOnMenuItem này.
Chỉ một ưu đãi được hợp lệ tại một thời điểm cụ thể. Bạn có thể có nhiều ưu đãi hợp lệ nếu giá hoặc tình trạng còn hàng có thể thay đổi dựa trên thời gian trong ngày. Khi mặt hàng hoặc món ăn bổ sung khác nhau thông qua một thuộc tính cơ sở hoặc một biến thể trên chính mặt hàng bổ sung (chẳng hạn như món khoai tây chiên nhỏ, trung bình và lớn dưới dạng món ăn bổ sung), hãy sử dụng thuộc tính Giá trị mặc định cho Các thuộc tính
|
hasMenuItemOptions |
Mảng MenuItemOption |
Bắt buộc* |
Mảng các thuộc tính cơ sở mô tả một biến thể trên chính mặt hàng bổ sung (chẳng hạn như khoai tây chiên nhỏ, trung bình và lớn dưới dạng mặt hàng bổ sung) cho mục bổ sung này trong trình đơn. Sử dụng các tuỳ chọn để chỉ định nhiều biến thể có sẵn cho mục trình đơn tiện ích bổ sung này. Có hai trường hợp có thể xảy ra điều này:
|
suitableForDiet |
Mảng RestrictedDiet |
Không bắt buộc | Món ăn tuân thủ quy định hạn chế về chế độ ăn uống được mô tả (chẳng hạn như "GlutenFreeDiet" hoặc "VeganDiet"). Đây là danh sách liệt kê các giá trị có thể có. |
nutrition |
NutritionInformation |
Không bắt buộc | Thông tin dinh dưỡng của món ăn, đáng chú ý nhất là lượng calo. |
menuAddOn |
Mảng AddOnMenuSection |
Không bắt buộc | AddOnMenuItem có thể có một mục trình đơn bao gồm các mục được phép mà bạn có thể thêm dưới dạng tiện ích bổ sung. |
Ví dụ sau đây cho thấy AddOnMenuItem:
{ "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] }
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Pepperoni Pizza", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Small" }, "offers": { "@type": "Offer", "sku": "offer-small-pepperoni-pizza", "price": "10.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Large" }, "offers": { "@type": "Offer", "sku": "offer-large-pepperoni-pizza", "price": "20.00", "priceCurrency": "USD" } } ], "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Choice of toppings", "@id": "https://www.example.com/1089/addon/1", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Shrimp", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_LEFT" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Small" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-left-small", "price": "1.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_LEFT" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Large" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-left-large", "price": "2.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_WHOLE" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Small" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-whole-small", "price": "1.50", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_WHOLE" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Large" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-whole-large", "price": "2.50", "priceCurrency": "USD" } } ] } ] } ] }
AddOnMenuSection
Một nhóm phụ gồm các món ăn hoặc thức uống dưới dạng một phần trình đơn bổ sung cho mục trong trình đơn.
Bảng sau đây liệt kê các thuộc tính cho loại AddOnMenuSection:
| Thuộc tính | Loại | Cần thiết | Mô tả |
|---|---|---|---|
@type |
Văn bản | Bắt buộc | Thuộc tính này luôn là "AddOnMenuSection". |
@id |
URL | Bắt buộc | Giá trị nhận dạng duy nhất của mục trong trình đơn. |
name |
Văn bản | Bắt buộc | Văn bản có thể xác định AddOnMenuSection khi người dùng duyệt qua trình đơn. |
description |
Văn bản | Không bắt buộc | Nội dung mô tả về mục trong trình đơn. |
eligibleQuantity |
QuantitativeValue |
Không bắt buộc | Cho biết số lượng mục được phép làm tiện ích bổ sung cho mục này trong trình đơn. Bạn có thể sử dụng trường này để hạn chế số lượng món ăn kèm, chẳng hạn như số lượng tối thiểu và tối đa của các loại nhân bánh pizza mà bạn có thể chọn. |
image |
URL | Không bắt buộc | Hình ảnh phần trình đơn. |
hasMenuItem |
Mảng AddOnMenuItem |
Bắt buộc* | Các mục trình đơn tiện ích bổ sung có trong AddOnMenuSection. |
offers |
Mảng Offer |
Không bắt buộc |
Sử dụng Danh sách bên dưới cho biết các thuộc tính
|
hasMenuSection |
Mảng AddOnMenuSection |
Bắt buộc* | Nhóm phụ hợp lý của trình đơn bổ sung (như Bữa tối, Món khai vị hoặc Món cá). |
defaultOption |
Mảng AddOnMenuItem |
Không bắt buộc |
Các mục trình đơn tiện ích bổ sung được chọn trước theo mặc định cho người dùng trong
Các đối tượng Số lượng |
numberOfFreeAddOns |
Số | Không bắt buộc | Cho biết số lượng tiện ích bổ sung mà người dùng có thể chọn mà không mất phí. |
Các ví dụ sau đây bao gồm các đối tượng AddOnMenuSection:
{ "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] }
"menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } }
Một mục trong trình đơn "Bánh mì phô mai" có "Lựa chọn phô mai" AddOnMenuSection, trong đó "Phô mai Thụy Sĩ" và "Phô mai Mozzarella" được chọn trước theo mặc định.
{ "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "defaultOption": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a" }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b" } ], "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozzarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] }
AdvanceServiceDeliveryHoursSpecification
Biểu thị giờ thực hiện đơn hàng để người dùng lên lịch đặt hàng trước cho dịch vụ giao hàng và mang đi.
Thông thường, giá trị của opens nhỏ hơn giá trị của closes. Các nguyên tắc sau đây áp dụng cho việc sử dụng thuộc tính opens và closes:
- Bạn không bắt buộc phải sử dụng thuộc tính
opensvàcloseschoAdvanceServiceDeliveryHoursSpecification, nhưng bạn nên sử dụng các thuộc tính này. - Bạn phải chỉ định thời gian theo giờ địa phương cho dịch vụ. Không đưa múi giờ vào giá trị
openshoặccloses. Các múi giờ được chỉ định sẽ bị bỏ qua. - Nếu bạn không chỉ định rõ ràng
opensvàcloses, chúng tôi sẽ giả định rằng bạn có thể đặt trước vào mọi ngày và mọi lúc. - Nếu
opensvàclosesgiống nhau, thì chúng tôi giả định rằng bạn không thể đặt hàng trước. - Nếu
openslớn hơncloses, thì giờ đóng cửa được hiểu là vào ngày tiếp theo. Ví dụ: nếu giờ mở cửa được đặt thành 5 giờ chiều ngày 1 tháng 1 và giờ đóng cửa là 2 giờ sáng, thì nhà hàng sẽ được hiểu là đóng cửa vào 2 giờ sáng ngày 2 tháng 1. opensvàclosesđề cập đến khung giờ trong tương lai.closeslà độc quyền. Ví dụ: nếuopenslà 10 giờ sáng vàcloseslà 4 giờ chiều vớiserviceTimeIntervallà 15 phút, thì khung giờ đầu tiên bắt đầu lúc 10 giờ sáng và khung giờ cuối cùng bắt đầu lúc 3:45 chiều.
Bảng sau đây mô tả các thuộc tính của loại AdvanceServiceDeliveryHoursSpecification:
| Thuộc tính | Loại | Cần thiết | Mô tả |
|---|---|---|---|
@type |
Văn bản | Bắt buộc | Thuộc tính này luôn là "AdvanceServiceDeliveryHoursSpecification". |
validFrom |
DateTime |
Câu lệnh có điều kiện |
Ngày bắt đầu mà bạn có thể thực hiện đơn đặt hàng trước của người dùng. Ví dụ: "2017-05-01T00:00:00-07:00". Nếu bạn không đặt thuộc tính này, thì thuộc tính này được giả định là hợp lệ mỗi ngày.
Thuộc tính Nếu loại này được chỉ định là Để biết thêm thông tin, hãy xem phần Định dạng ngày giờ và thời gian. |
validThrough |
DateTime |
Không bắt buộc |
Ngày kết thúc mà sau đó bạn không thể thực hiện đơn đặt hàng trước của người dùng được nữa. Ví dụ: "2018-12-01T00:00:00-07:00". Nếu bạn không đặt thuộc tính này, thì thuộc tính này sẽ được giả định là hợp lệ mỗi ngày.
Thuộc tính Nếu loại này được chỉ định là Thời gian cho Để biết thêm thông tin, hãy xem phần Định dạng DateTime và Time. |
opens |
Time |
Không bắt buộc |
Áp dụng cho các khung giờ giao hàng hoặc mang đi. Thời gian cụ thể trong ngày mà bạn có thể thực hiện đơn đặt hàng trước của người dùng. Ví dụ: 6:30 sáng được cung cấp dưới dạng "T06:30:00". Bạn phải chỉ định thời gian theo giờ địa phương cho dịch vụ. Không bao gồm múi giờ trong giá trị Để biết thêm thông tin, hãy xem phần Định dạng DateTime và Time. |
closes |
Time |
Không bắt buộc |
Áp dụng cho các khung giờ giao hàng hoặc mang đi. Thời điểm cụ thể trong ngày mà hệ thống không thể thực hiện đơn đặt hàng trước của người dùng. Ví dụ:9 giờ tối được cung cấp dưới dạng "T21:00:00".
Bạn phải chỉ định thời gian theo giờ địa phương để bảo dưỡng. Không đưa múi giờ vào giá trị Để biết thêm thông tin, hãy xem phần Định dạng DateTime và Time. |
dayOfWeek |
Mảng DayOfWeek |
Không bắt buộc |
Ngày trong tuần có giờ giao hàng trước. Các giá trị hợp lệ là:
Nếu bạn không chỉ định ngày nào trong tuần, thì |
serviceTimeInterval |
Duration |
Bắt buộc |
Khoảng thời gian giữa hai lần bảo dưỡng liên tiếp. Ví dụ: Nếu Bạn phải chỉ định |
advanceBookingRequirement |
QuantitativeValue |
Bắt buộc |
Số phút kể từ thời điểm đặt hàng khi đơn đặt hàng trước có thể được thực hiện. Bạn phải đặt giá trị Ví dụ: nếu một đơn đặt hàng trước cần ít nhất 60 phút để thực hiện và bị hạn chế thực hiện sau hơn 2 ngày, thì giá trị |
Ví dụ sau đây cho thấy cách sử dụng loại AdvanceServiceDeliveryHoursSpecification:
{ "@type": "AdvanceServiceDeliveryHoursSpecification", "opens": "T10:00:00", // Delivery between 10AM and 7:59:59PM "closes": "T20:00:00", "serviceTimeInterval": "PT15M", // in slots spaced 15 minutes apart (ISO8601) "advanceBookingRequirement": { "minValue": 60, // The slot should be at least 60 mins away "maxValue": 8640, // but not more than 6 days away "unitCode": "MIN" } }
AllergenDetails
Để sử dụng loại này, hãy thêm ngữ cảnh gs1:
"@context": ["http://gs1.org/voc/", "http://schema.org"]
Sau đó, hãy thêm FoodBeverageTobaccoProduct vào loại MenuItem hoặc MenuItemOption thích hợp.
Bảng sau đây mô tả các thuộc tính của loại AllergenDetails:
| Thuộc tính | Loại | Cần thiết | Mô tả |
|---|---|---|---|
@type |
Văn bản | Bắt buộc | Thuộc tính này luôn là "AllergenDetails". |
allergenType |
Văn bản | Không bắt buộc | Loại chất gây dị ứng theo gs1:AllergenTypeCode
. Ví dụ: http://gs1.org/voc/AllergenTypeCode-PEANUTS.
|
allergenLevelOfContainmentCode |
Văn bản | Không bắt buộc | Mã vùng chứa cho mỗi gs1:LevelOfContainmentCode.
Ví dụ: http://gs1.org/voc/LevelOfContainmentCode-CONTAINS, http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM hoặc http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN.
|
Ví dụ sau đây cho thấy cách sử dụng loại AllergenDetails:
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/6", "name": "Strawberry joghurt drink", "description": "A 0.5l bottle of strawberry joghurt drink.", "offers": { "@type": "Offer", "sku": "offer-joghurt-drink", "price": "2.49", "priceCurrency": "USD" }, "hasAllergen": [ { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-GLUTEN", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM" }, { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-LACTOSE", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" } ] },
DeliveryChargeSpecifying
Bảng sau đây mô tả các thuộc tính của loại DeliveryChargeSpecification:
| Thuộc tính | Loại | Cần thiết | Mô tả |
|---|---|---|---|
@type |
Văn bản | Bắt buộc | Giá trị này luôn là "DeliveryChargeSpecification". |
@id |
URL | Không bắt buộc | Giá trị nhận dạng cho thông số kỹ thuật về phí giao hàng. |
price |
Số | Bắt buộc | Tổng chi phí giao hàng dưới dạng giá trị số. Hãy sử dụng thuộc tính priceCurrency để biểu thị loại đơn vị tiền tệ thay vì ký hiệu tiền tệ. Ví dụ: "6.00", không có ký hiệu tiền tệ. |
priceCurrency |
Văn bản | Bắt buộc | Mã tiền tệ ISO 4217 gồm 3 chữ cái. Ví dụ: "USD". |
eligibleTransactionVolume |
PriceSpecification |
Không bắt buộc | Số lượng giao dịch, tính theo đơn vị tiền tệ, mà thông số kỹ thuật về phí phân phối này có hiệu lực. Ví dụ: để cho biết số lượng mua tối thiểu hoặc để cho biết rằng bạn cung cấp dịch vụ vận chuyển miễn phí cho số lượng đơn đặt hàng nhất định. |
eligibleQuantity |
QuantitativeValue |
Không bắt buộc | Khoảng thời gian và đơn vị đo lường của số lượng đặt hàng mà phí giao hàng có hiệu lực. Ví dụ: bạn có thể chỉ định rằng một khoản phí vận chuyển nhất định chỉ có hiệu lực đối với một số lượng nhất định. |
eligibleRegion |
Mảng GeoShape hoặc
Place hoặc
GeoCircle |
Không bắt buộc | Địa điểm hoặc GeoShape/GeoCircle cho(các) khu vực địa chính trị mà thông số kỹ thuật của ưu đãi hoặc phí giao hàng có hiệu lực. Chỉ sử dụng thuộc tính này nếu phí giao hàng thay đổi theo khu vực. |
validFrom |
DateTime |
Không bắt buộc | Ngày và giờ (bao gồm cả múi giờ) mà phí giao hàng được chỉ định có hiệu lực. Ví dụ: "2017-05-01T06:30:00-07:00". Để biết thêm thông tin, hãy xem phần Định dạng DateTime và Time. |
validThrough |
DateTime |
Không bắt buộc | Ngày và giờ (bao gồm cả múi giờ) sau đó, phí giao hàng được chỉ định không hợp lệ. Ví dụ: "2017-05-01T06:30:00-07:00".
Thời gian của validThrough là riêng biệt: ví dụ: nếu thời gian đó được đặt thành 6 giờ chiều, thì thời gian này sẽ hợp lệ cho đến 5 giờ 59 phút 59 giây chiều.
Để biết thêm thông tin, hãy xem phần Định dạng DateTime và Time. |
Các ví dụ sau đây cho thấy các phần tử DeliveryChargeSpecification:
"offers": { "@type":"Offer", "priceSpecification":[ { "@type": "DeliveryChargeSpecification", "price": "5.0", "priceCurrency": "USD" } ] }
"priceSpecification": [ { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/defaultdeliveryfee/foo", "price": "10.0", "priceCurrency": "USD", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } }, { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/deliveryfee/foo/1", "price": "20.0", "priceCurrency": "USD", "validFrom":"T18:00:00", // Valid from 6:00PM "validThrough":"T22:00:00", // Valid to 9:59:59PM "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } } ]
"priceSpecification": [{ "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/threebrotherstacos/deliveryfee/1", "price": "8.00", // Charges $8 for area5 "priceCurrency": "USD", "eligibleTransactionVolume": { "@type": "PriceSpecification", "minPrice": "20.00", "priceCurrency": "USD" }, "eligibleRegion": [ // area5 { "@type": "GeoCircle", "geoMidpoint": { "@type": "GeoCoordinates", "latitude": "37.7392607", "longitude": "-122.3895522" }, "geoRadius": "4505" } ] }, { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/threebrotherstacos/defaultdeliveryfee", "price": "6.00", // Charges $6 when delivered from Foo restaurant to area1, area2, area3 and area4 (Default charge) "priceCurrency": "USD", "eligibleTransactionVolume": { "@type": "PriceSpecification", "minPrice": "20.00", // Minimum order price for delivery is $20 "priceCurrency": "USD" } } ]
Ngoài "@type": ["DeliveryChargeSpecification"], đối tượng này có thể được mở rộng bằng UnitPriceSpecification:
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"]
Tiện ích này cung cấp thêm 2 thuộc tính bắt buộc cho phí giao hàng được tính theo tỷ lệ phần trăm.
| Thuộc tính | Loại | Cần thiết | Mô tả |
|---|---|---|---|
referenceQuantity |
QuantitativeValue |
Bắt buộc | Số lượng tham chiếu áp dụng một mức giá nhất định. Ví dụ: referenceQuantity có giá trị 10 với unitCode là "P1" sẽ cho kết quả là 10% giá trị đơn đặt hàng. Hiện tại, chúng tôi chỉ hỗ trợ unitCode "P1". |
basePrice |
Số | Không bắt buộc | Phí cơ bản ngoài referenceQuantity. Ví dụ: referenceQuantity là 10 với unitCode là "P1" và basePrice là 5 đô la Mỹ sẽ cho kết quả là 5 đô la + 10% giá trị đơn đặt hàng. Giá trị mặc định là "0". |
Ví dụ về phí giao hàng
Google cho phép bạn chỉ định trước nhiều khoản phí cho người dùng bằng cách sử dụng Offer.PriceSpecification của pháp nhân Dịch vụ.
Xin lưu ý rằng tính năng Đặt hàng toàn diện hiện chỉ hỗ trợ một DeliveryChargeSpecification. Kết hợp tất cả các loại phí vào một DeliveryChargeSpecification.
Hãy tham khảo Ví dụ về nguồn cấp dữ liệu dịch vụ để biết cách chỉ định phí giao hàng dựa trên khu vực, khoảng cách và giá trị đơn đặt hàng.
Nếu không có phí, Offer.PriceSpecification sẽ bị bỏ qua.
- Ví dụ 1: Phí vận chuyển là 5% tổng phụ của giỏ hàng
- Ví dụ 2: Phí giao hàng là 5 USD
- Ví dụ 3: Phí giao hàng là 5 USD + 10% tổng phụ của giỏ hàng
- Ví dụ 4: Phí giao hàng là 5 USD và phí túi là 0,1 USD
- Ví dụ 5: Phí giao hàng là 5% và phí dịch vụ là 2% trên tổng phụ của giỏ hàng
- Ví dụ 6: Phí giao hàng là 5 USD và 1 USD cho mỗi 1 km thêm
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "5.00", // 5% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" } ]
priceSpecification [ { "@type": ["DeliveryChargeSpecification"], "priceCurrency": "USD", "price": "5.00" } ]
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "10.00", // 10% "unitCode": "P1", // P1 == % }, "priceCurrency": "USD", "basePrice": "5.00" // User always pays $5 in addition to 10% } ]
priceSpecification [ { "@type": ["DeliveryChargeSpecification"], "priceCurrency": "USD", "price": "5.10" //$5 + $0.1 }
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "7.00", // 5% + 2% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" }, ]
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "basePrice": 5.00, // User always pays $5 "price": 1.00, // An additional $1.00 is added per 1km "priceCurrency": "USD", "referenceQuantity": { "@type": "QuantitativeValue", "unitCode": "MTR", // MTR == meter "value": "1000.0" // 1km } } ]
GeoCircle
Bảng sau đây mô tả các thuộc tính của loại GeoCircle:
| Thuộc tính | Loại | Cần thiết | Mô tả |
|---|---|---|---|
@type |
Văn bản | Bắt buộc | Lớp này luôn là "GeoCircle". |
geoMidpoint |
GeoCoordinates |
Bắt buộc | Cho biết GeoCoordinates ở giữa GeoCircle. |
geoRadius |
Số | Bắt buộc | Cho biết bán kính gần đúng (tính bằng mét) của GeoCircle. |
Ví dụ sau đây cho thấy một phần tử GeoCircle:
{ "@type": "GeoCircle", "geoMidpoint": { "@type": "GeoCoordinates", "latitude": "37.7392607", "longitude": "-122.3895522" }, "geoRadius": "4505" }
GeoCoordins
Bảng sau đây mô tả các thuộc tính của loại GeoCoordinates:
| Thuộc tính | Loại | Cần thiết | Mô tả |
|---|---|---|---|
@type |
Văn bản | Bắt buộc | Giá trị này luôn là "GeoCoordinates". |
latitude |
Số | Bắt buộc |
Vĩ độ tính bằng độ. Giá trị bị giới hạn trong khoảng từ -90 đến 90. Nếu giá trị được chỉ định nhỏ hơn -90, thì giá trị đó sẽ được đặt thành -90; nếu giá trị lớn hơn 90, thì giá trị đó sẽ được đặt thành 90. Giá trị này phải có ít nhất 5 chữ số thập phân. |
longitude |
Số | Bắt buộc |
Kinh độ tính bằng độ. Các giá trị nằm ngoài phạm vi -180 đến 180 sẽ được gói lại để nằm trong phạm vi này. Ví dụ: giá trị -190 sẽ được chuyển đổi thành 170. Giá trị 190 được chuyển đổi thành -170. Điều này phản ánh thực tế là kinh độ bao quanh địa cầu. Giá trị này phải có ít nhất 5 chữ số thập phân. |
Ví dụ sau đây cho thấy một phần tử GeoCoordinates:
"geo": { "@type": "GeoCoordinates", "latitude": "35.7392607", "longitude": "-120.3895522" }
GeoShape
Bảng sau đây mô tả các thuộc tính của loại GeoShape:
| Thuộc tính | Loại | Cần thiết | Mô tả |
|---|---|---|---|
@type |
Văn bản | Bắt buộc | Luôn là "GeoShape". |
polygon |
Mảng văn bản | Bắt buộc |
Một đa giác hoặc đa đa giác được biểu thị dưới dạng một loạt ba điểm trở lên được phân tách bằng dấu cách. Bạn nên đặt điểm đầu tiên và điểm cuối cùng giống nhau, nhưng không bắt buộc. Mỗi điểm trong đa giác hoặc đa đa giác được xác định bằng một điểm vĩ độ, theo sau là một điểm kinh độ. Bạn cũng phải chỉ định các điểm theo hướng ngược chiều kim đồng hồ. Trong hầu hết các trường hợp, bạn sẽ có một đa giác. Đối với các trường hợp sử dụng phức tạp hơn, hãy xem tài liệu về khu vực cung cấp dịch vụ giao hàng. |
Các ví dụ sau đây cho thấy các phần tử GeoShape:

{ "@type": "GeoShape", // area4 // Specify latitude first (i.e., lat long lat long ...) "polygon": "37.806000 -122.425592 37.775849 -122.419043 37.795547 -122.394046 37.808747 -122.412619" },

{ "@type": "GeoShape", // A service area with a hole. // Specify latitude first (i.e., lat long lat long ...) "polygon": [ “37.771535 -122.506881 37.764289 -122.506669 37.766497 -122.453058”, “37.791707 -122.447987 37.746676 -122.449433 37.736150 -122.505944 37.780924 -122.509729”] },

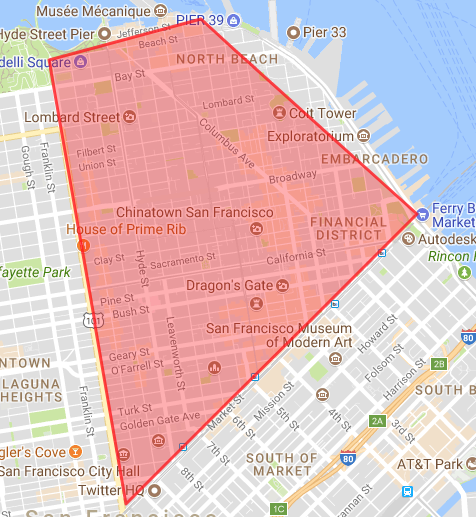
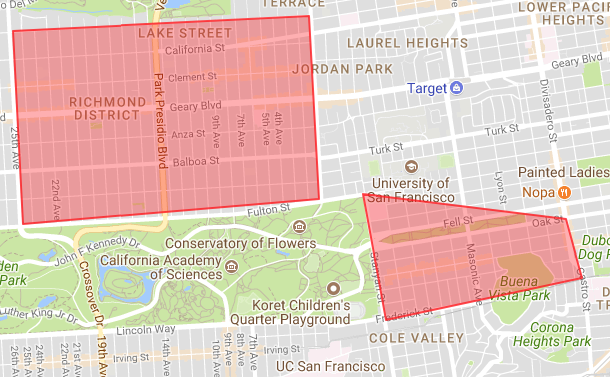
{ "@type": "Service", "@id": "http://www.provider.com/service/1", "areaServed": [ { "@type": "GeoShape", // Richmond District delivery area. // Specify latitude first (i.e., lat long lat long ...) "polygon": "37.785847 -122.484851 37.772757 -122.483983 37.774442 -122.458563 37.786876 -122.459474" }, { "@type": "GeoShape", // Haight-Ashbury delivery area. // Specify latitude first (i.e., lat long lat long ...) "polygon": "37.774804 -122.454774 37.766224 -122.452881 37.769087 -122.436043 37.773087 -122.437417" } ], ... },
Trình đơn
Bảng sau đây liệt kê các thuộc tính cho loại Menu:
| Thuộc tính | Loại | Cần thiết | Mô tả |
|---|---|---|---|
@type |
Văn bản | Bắt buộc | Giá trị này luôn là "Trình đơn". |
@id |
URL | Bắt buộc | Giá trị nhận dạng duy nhất của trình đơn. |
name |
Văn bản | Không bắt buộc | Văn bản có thể xác định Menu khi người dùng duyệt qua trình đơn. |
description |
Văn bản | Không bắt buộc | Nội dung mô tả về trình đơn. |
disclaimer |
MenuDisclaimer |
Không bắt buộc | Tuyên bố từ chối trách nhiệm cho trình đơn. Ví dụ: thông tin công bố về dinh dưỡng và thông tin công bố về chất gây dị ứng. |
hasMenuSection |
Một đối tượng hoặc mảng MenuSection |
Không bắt buộc | Nhóm phụ hợp lý của thực đơn (như Bữa tối, Món khai vị hoặc Món cá). |
hasMenuItem |
Một đối tượng hoặc mảng MenuItem |
Không bắt buộc | Các đối tượng MenuItem có trong Menu, thường là khi Menu không được phân chia theo MenuSections. |
inLanguage |
Văn bản | Không bắt buộc | Ngôn ngữ của nội dung trình đơn, dưới dạng mã ngôn ngữ theo tiêu chuẩn IETF BCP 47. Ví dụ: "en-US". |
Các ví dụ sau đây cho thấy cách sử dụng loại Menu:
{ "@type": "Menu", "@id": "http://www.provider.com/somerestaurant/menu/1", "hasMenuSection": { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/1", "name": "Tacos", "description": "Tacos inspired by India cuisine.", "offers": { "@type": "Offer", "availabilityStarts": "T08:00:00", // Starts at 8:00AM "availabilityEnds": "T22:00:00" // Ends at 10:00PM. Available 8AM-9:59:59PM }, "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/1", "name": "Aloo Gobi Taco", "description": "Mexico City-style street corn tortilla taco filled with a flavorful mixture of mildly south Indian spiced cauliflower, potato, tomato, onions and bell peppers.", "offers": { "@type": "Offer", "sku": "offer-aloo-gobi-taco", "price": "3.50", "priceCurrency": "USD" }, "nutrition": { "@type": "NutritionInformation", "calories": "170 Cal", "fatContent": "3 g", "fiberContent": "2 g", "proteinContent": "4 g" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }, "inLanguage": "English" }
Ví dụ này cho thấy hasMenuItem dưới dạng một mảng.
{ "@type": "Menu", "@id": "http://www.provider.com/somerestaurant/menu/1", "name": "Dine-In Menu", "description": "Menu for in-restaurant dining only.", "hasMenuSection": [ { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/1", "name": "Main", "description": "Main course", "image": "http://www.provider.com/somerestaurant/main_dishes.jpg", "hasMenuItem": [ { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/1", "name": "Pizza", "description": "Pizza", "offers": { "@type": "Offer", "sku": "offer-pizza", "price": "7.49", "priceCurrency": "USD", "availabilityStarts": "T08:00:00", // Starts at 8:00AM "availabilityEnds": "T18:00:00" // Ends at 6:00PM, last order at 5:59:59PM } }, { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/2", "name": "Pasta", "description": "Pasta", "offers": [ { "@type": "Offer", "sku": "offer-pasta-lunch", "price": "7.49", "priceCurrency": "USD", "availabilityStarts": "T08:00:00", // Starts at 8:00AM "availabilityEnds": "T18:00:00" // Ends at 6:00PM, last order at 5:59:59PM }, { "@type": "Offer", "sku": "offer-pasta-dinner", "price": "10.49", "priceCurrency": "USD", "availabilityStarts": "T18:00:00", // Starts at 6:00PM "availabilityEnds": "T21:00:00" // Ends at 9:00PM, last order at 8:59:59PM } ] } ] }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/2", "name": "Soups & Salads", "description": "Salads and a few choices of soup", "image": "https://www.provider.com/somerestaurant/soup_and_salad_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/3", "name": "Pea Soup", "description": "Creamy pea soup topped with melted cheese and sourdough croutons.", "offers": { "@type": "Offer", "sku": "offer-pea-soup", "price": "3.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } } ] }
Ví dụ này cho thấy hasMenuSection dưới dạng một mảng.
{ "@type": "Menu", "@id": "http://www.provider.com/somerestaurant/menu/1", "name": "Dine-In Menu", "description": "Menu for in-restaurant dining only.", "hasMenuSection": [ { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/1", "name": "Dinner", "description": "Dinner dishes", "hasMenuSection": [ { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/2", "name": "Starters", "description": "Appetizers and such", "image": "https://www.provider.com/somerestaurant/starter_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/1", "name": "Potato Skins", "description": "Small serving of stuffed potato skins.", "offers": { "@type": "Offer", "sku": "offer-potato-skins", "price": "7.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/3", "name": "Soups & Salads", "description": "Salads and a few choices of soup", "image": "https://thisisarestaurant.com/soup_and_salad_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/2", "name": "Pea Soup", "description": "Creamy pea soup topped with melted cheese and sourdough croutons.", "offers": { "@type": "Offer", "sku": "offer-pea-soup", "price": "3.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/4", "name": "Steak", "description": "Steak Dishes", "image": "https://steak.com/steak_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/3", "name": "Sirloin", "description": "Sirloin steak dish.", "offers": { "@type": "Offer", "sku": "offer-sirloin-steak", "price": "15.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } } ] }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/5", "name": "Desserts", "description": "Dessert dishes.", "image": "http://www.provider.com/somerestaurant/dessert_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/4", "name": "Chocolate Pie", "description": "A slice of chocolate pie.", "offers": { "@type": "Offer", "sku": "offer-chocolate-pie", "price": "3.49", "priceCurrency": "USD" } } } ] }
Để biết thêm ví dụ về các thực thể Menu, hãy xem phần Ví dụ về nguồn cấp dữ liệu nhà hàng và trình đơn.
MenuDisclaimer
Bảng sau đây liệt kê các thuộc tính cho loại MenuDisclaimer:
| Thuộc tính | Loại | Cần thiết | Mô tả |
|---|---|---|---|
@type |
Văn bản | Bắt buộc | Tên này luôn là "Tuyên bố từ chối trách nhiệm trong trình đơn". |
@id |
URL | Bắt buộc | Giá trị nhận dạng duy nhất của tuyên bố từ chối trách nhiệm trong trình đơn. |
text |
Văn bản | Bắt buộc | Văn bản tuyên bố từ chối trách nhiệm. Ví dụ: "Lượng năng lượng trung bình mà người lớn tiêu thụ mỗi ngày là 8.700 kJ". |
url |
URL | Không bắt buộc | URL trỏ đến một trang cung cấp thêm thông tin chi tiết về tuyên bố từ chối trách nhiệm. |
Ví dụ sau đây cho thấy cách sử dụng loại MenuDisclaimer:
{ "@type": "Menu", "@id": "menu_1", "disclaimer": { "@type": "MenuDisclaimer", "@id": "menu_1_disclaimer_1", "text": "The average adult daily energy intake is 8700 kJ", "url": "https://partner.domain.com/menu/provider/disclaimer/more-info.html" } }
MenuItem
Mục trong trình đơn để biểu thị mục trong trình đơn. Bảng sau đây liệt kê các thuộc tính cho loại MenuItem:
| Thuộc tính | Loại | Cần thiết | Mô tả |
|---|---|---|---|
@type |
Văn bản | Bắt buộc | Giá trị này luôn là "MenuItem". |
@id |
URL | Bắt buộc | Giá trị nhận dạng duy nhất của mục trong trình đơn. |
name |
Văn bản | Bắt buộc | Văn bản có thể xác định MenuItem khi người dùng duyệt qua trình đơn. |
description |
Văn bản | Không bắt buộc | Nội dung mô tả về mục trong trình đơn. |
image |
URL | Không bắt buộc |
Hình ảnh của mục trong trình đơn. Hãy sử dụng các nguyên tắc sau đây về hình ảnh:
|
menuAddOn |
Mảng AddOnMenuSection |
Không bắt buộc | Các mục trong một phần trình đơn có thể được thêm dưới dạng tiện ích bổ sung vào mục trình đơn. |
offers |
Mảng Offer |
Bắt buộc* |
Một hoặc nhiều ưu đãi để cung cấp Danh sách dưới đây cho biết các thuộc tính
|
hasMenuItemOptions |
Mảng MenuItemOption |
Bắt buộc | Danh sách các tuỳ chọn/biến thể cơ bản cho mục trong trình đơn này. Bạn nên sử dụng tuỳ chọn để chỉ định nhiều biến thể cơ sở có sẵn cho mặt hàng, ví dụ: nhỏ, trung bình và lớn. |
suitableForDiet |
Mảng RestrictedDiet |
Không bắt buộc | Món ăn tuân thủ quy định hạn chế về chế độ ăn uống được mô tả (chẳng hạn như "http://schema.org/GlutenFreeDiet" hoặc "http://schema.org/VeganDiet"). Đây là danh sách liệt kê các giá trị có thể có. |
nutrition |
NutritionInformation |
Không bắt buộc | Thông tin dinh dưỡng của món ăn, đáng chú ý nhất là lượng calo. |
hasAllergen |
AllergenDetails |
Không bắt buộc | Các chất gây dị ứng của món ăn trên mỗi gs1:AllergenDetails.
Thêm ngữ cảnh gs1 để sử dụng thuộc tính này: "@context": ["http://gs1.org/voc/", "http://schema.org"].
Và thêm FoodBeverageTobaccoProduct vào loại của MenuItem. |
additive |
Mảng AdditiveDetails |
Không bắt buộc | Các chất phụ gia của món ăn trên mỗi gs1:AdditiveDetails.
Đây là danh sách liệt kê các giá trị có thể có. Thêm ngữ cảnh gs1 để sử dụng thuộc tính này: "@context": ["http://gs1.org/voc/", "http://schema.org"].
Và thêm FoodBeverageTobaccoProduct vào loại của MenuItem. |
packaging |
PackagingDetails |
Không bắt buộc | Thông tin về bao bì và tái chế của MenuItem này theo
gs1:PackagingDetails.
Thêm ngữ cảnh gs1 để sử dụng thuộc tính này: "@context": ["http://gs1.org/voc/", "http://schema.org"].
Và thêm FoodBeverageTobaccoProduct vào loại của MenuItem.
|
Các ví dụ sau đây cho thấy các phần tử MenuItem:
"hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/bar/menuitem/1", "name": "Potato Skins", "description": "Small serving of stuffed potato skins.", "offers": { "@type": "Offer", "sku": "offer-potato-skins", "price": "7.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" }
"hasMenuItem": [ { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Veg Grill Burrito", "offers": { "@type": "Offer", "sku": "offer-veg-grill-burrito", "price": "12.99", "priceCurrency": "USD" }, "menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } } }, { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170018", "name": "Chicken Taco", "offers": { "@type": "Offer", "sku": "offer-chicken-taco", "price": "6.99", "priceCurrency": "USD" } } ]
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Meat Combo", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Plate", "offers": { "@type": "Offer", "sku": "offer-meat-combo-plate", "price": "12.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Plate", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 3 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Sandwich" }, "offers": { "@type": "Offer", "sku": "offer-meat-combo-sandwich", "price": "10.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Sandwich", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } ] }
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Pepperoni Pizza", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Small" }, "offers": { "@type": "Offer", "sku": "offer-small", "price": "10.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Medium" }, "offers": { "@type": "Offer", "sku": "offer-medium", "price": "15.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Large" }, "offers": { "@type": "Offer", "sku": "offer-large", "price": "20.00", "priceCurrency": "USD" } } ] }
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/9", "name": "Ice Coffee", "offers": { "@type": "Offer", "sku": "offer-ice-coffee", "price": "3.99", "priceCurrency": "USD" }, "nutrition": { "@type": "NutritionInformation", "description": "Contains preservatives and artificial flavor" }, "hasAllergen": [ { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-LACTOSE", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" }, { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-PEANUTS", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN" } ], "additive": [ { "@type": "AdditiveDetails", "additiveName": "caffeine", "additiveLevelOfContainment": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" } ], "packaging": { "@type": "PackagingDetails", "packagingRecyclingProcessType" : "http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE", "hasReturnablePackageDeposit": { "@type": "ReturnablePackageDepositDetails", "returnablePackageDepositAmount": { "@type": "http://gs1.org/voc/PriceSpecification", "http://gs1.org/voc/price": "0.10", "http://gs1.org/voc/priceCurrency": "USD" } } } }
Để biết thêm ví dụ về các thực thể MenuItem, hãy xem phần Ví dụ về nguồn cấp dữ liệu nhà hàng và trình đơn.
MenuItemOption
Một tuỳ chọn để thể hiện các lựa chọn mà người dùng bắt buộc phải thực hiện khi chọn một món ăn hoặc món ăn kết hợp. Người dùng phải chọn một tuỳ chọn, nếu không, đơn đặt hàng sẽ được coi là không hợp lệ. Ví dụ: chọn pizza cỡ nhỏ, vừa hoặc lớn.
Để biết các trường hợp sử dụng mẫu của MenuItemOption, hãy xem hướng dẫn của chúng tôi về cách tuỳ chỉnh bằng MenuItemOption.
Bảng sau đây liệt kê các thuộc tính cho loại MenuItemOption:
| Thuộc tính | Loại | Cần thiết | Mô tả |
|---|---|---|---|
@type |
Văn bản | Bắt buộc | Giá trị này luôn là "MenuItemOption". |
value |
PropertyValue |
Bắt buộc | PropertyValue chứa một cặp tên/giá trị đại diện cho tuỳ chọn. |
offers |
Mảng Offer |
Bắt buộc |
Một hoặc nhiều mặt hàng cung cấp
Danh sách dưới đây cho biết các thuộc tính
|
menuAddOn |
Array of |
Không bắt buộc | Mục trình đơn gồm các mục được phép mà bạn có thể thêm dưới dạng tiện ích bổ sung. Chỉ sử dụng thuộc tính này nếu tiện ích bổ sung dành riêng cho một tuỳ chọn mục trong trình đơn cụ thể. Nếu không, hãy cung cấp các tiện ích bổ sung bằng cách sử dụng thuộc tính MenuItem.menuAddOn.
|
suitableForDiet |
Mảng RestrictedDiet |
Không bắt buộc | Danh sách liệt kê cho biết các chế độ ăn mà món ăn này tuân thủ hạn chế về chế độ ăn được mô tả (chẳng hạn như "http://schema.org/GlutenFreeDiet" hoặc "http://schema.org/VeganDiet"). |
nutrition |
NutritionInformation |
Không bắt buộc | Thông tin dinh dưỡng của món ăn, đáng chú ý nhất là lượng calo. |
hasAllergen |
AllergenDetails |
Không bắt buộc | Các chất gây dị ứng của món ăn trên mỗi gs1:AllergenDetails.
Thêm ngữ cảnh gs1 để sử dụng thuộc tính này: "@context": ["http://gs1.org/voc/", "http://schema.org"].
Và thêm FoodBeverageTobaccoProduct vào loại của MenuItemOption.
|
additive |
Mảng AdditiveDetails |
Không bắt buộc | Phụ gia của món ăn trên mỗi gs1:AdditiveDetails.
Đây là danh sách liệt kê các giá trị có thể có. Thêm ngữ cảnh gs1 để sử dụng thuộc tính này: "@context": ["http://gs1.org/voc/", "http://schema.org"].
Và thêm FoodBeverageTobaccoProduct vào loại của MenuItemOption.
|
packaging |
PackagingDetails |
Không bắt buộc | Thông tin đóng gói và tái chế của MenuItem này theo
gs1:PackagingDetails
Thêm ngữ cảnh gs1 để sử dụng thuộc tính này: "@context": ["http://gs1.org/voc/", "http://schema.org"].
Và thêm FoodBeverageTobaccoProduct vào loại của MenuItemOption.
|
Ví dụ sau đây cho thấy các phần tử MenuItemOption:
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Pepperoni Pizza", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Small" }, "offers": { "@type": "Offer", "sku": "offer-small", "price": "10.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Medium" }, "offers": { "@type": "Offer", "sku": "offer-medium", "price": "15.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Large" }, "offers": { "@type": "Offer", "sku": "offer-large", "price": "20.00", "priceCurrency": "USD" } } ] }
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Meat Combo", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Plate", "offers": { "@type": "Offer", "sku": "offer-meat-combo-plate", "price": "12.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Plate", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 3 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Sandwich" }, "offers": { "@type": "Offer", "sku": "offer-meat-combo-sandwich", "price": "10.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Sandwich", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } ] }
MenuSection
Mục trong trình đơn để biểu thị một mục cụ thể trong trình đơn. Bảng sau đây liệt kê các thuộc tính cho loại MenuSection:
| Thuộc tính | Loại | Cần thiết | Mô tả |
|---|---|---|---|
@type |
Văn bản | Bắt buộc | Giá trị này luôn là "MenuSection". |
@id |
URL | Bắt buộc | Giá trị nhận dạng duy nhất của mục trong trình đơn. |
name |
Văn bản | Bắt buộc | Văn bản có thể xác định MenuSection khi người dùng duyệt qua trình đơn. |
description |
Văn bản | Không bắt buộc | Nội dung mô tả về mục trong trình đơn. |
hasMenuSection |
Mảng MenuSection |
Không bắt buộc | Nhóm con logic của MenuSection. Ví dụ: mục thực đơn Bữa tối có thể có nhiều mục con như "Món gia cầm" hoặc "Món chay". |
hasMenuItem |
Mảng MenuItem |
Không bắt buộc | Các mục trong trình đơn nằm trong MenuSection. |
offers |
Mảng Offer |
Không bắt buộc |
Sử dụng Danh sách sau đây cho biết các thuộc tính
|
image |
URL | Không bắt buộc | Hình ảnh phần trình đơn. |
Các ví dụ sau đây cho thấy các thực thể MenuSection:
{ "@type": "MenuSection", "@id": "http://www.provider.com/bar/menusection/4", "name": "Steak", "description": "Steak Dishes", "image": "https://steak.com/steak_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/bar/menuitem/3", "name": "Sirloin", "description": "Sirloin steak dish.", "offers": { "@type": "Offer", "sku": "offer-sirloin-steak", "price": "15.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }
"hasMenuSection": [ { "@type": "MenuSection", "@id": "https://www.example.com/1089/categorization/25114480", "name": "Main Items", "hasMenuItem": [ { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Veg Grill Burrito", "offers": { "@type": "Offer", "sku": "offer-veg-grill-burrito", "price": "12.99", "priceCurrency": "USD" }, "menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } } }, { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170018", "name": "Chicken Taco", "offers": { "@type": "Offer", "sku": "offer-chicken-taco", "price": "6.99", "priceCurrency": "USD" } } ] }, { "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] } ]
Để biết thêm ví dụ về các thực thể MenuSection, hãy xem phần Ví dụ về nguồn cấp dữ liệu nhà hàng và trình đơn.
NutritionInformation
Bảng sau đây mô tả các thuộc tính của loại NutritionInformation. Đơn vị đo lường có phân biệt chữ hoa chữ thường. Ví dụ: "Cal" được chấp nhận, nhưng "cal" thì không.
| Thuộc tính | Loại | Cần thiết | Mô tả |
|---|---|---|---|
@type |
Văn bản | Bắt buộc | Thuộc tính này luôn là "NutritionInformation". |
description |
Văn bản | Không bắt buộc | Thông tin dinh dưỡng ở dạng văn bản tự do. Ví dụ: "Chứa chất bảo quản". |
calories |
Văn bản | Không bắt buộc |
Lượng calo tính bằng Cal, kcal hoặc kJ, theo định dạng sau:
Ví dụ: "240 Cal". |
carbohydrateContent |
Văn bản | Không bắt buộc |
Lượng carbohydrate, thường tính bằng g, theo định dạng sau:
Ví dụ: "7 g". |
cholesterolContent |
Văn bản | Không bắt buộc |
Lượng cholesterol, thường tính bằng mg, theo định dạng sau:
Ví dụ: "12 mg". |
fatContent |
Văn bản | Không bắt buộc |
Lượng chất béo, thường tính bằng g, theo định dạng sau:
Ví dụ: "42 g". |
fiberContent |
Văn bản | Không bắt buộc |
Số g hoặc mg chất xơ, theo định dạng sau:
|
proteinContent |
Văn bản | Không bắt buộc |
Số g hoặc mg protein, theo định dạng sau:
|
saturatedFatContent |
Văn bản | Không bắt buộc |
Số g hoặc mg chất béo bão hoà, theo định dạng sau:
|
servingSize |
Văn bản | Không bắt buộc | Kích thước khẩu phần tính bằng mL, L, g hoặc kg, theo số lượng thể tích hoặc khối lượng. |
sodiumContent |
Văn bản | Không bắt buộc |
Số mg hoặc g natri, theo định dạng sau:
|
sugarContent |
Văn bản | Không bắt buộc |
Số g hoặc mg đường, theo định dạng sau:
|
transFatContent |
Văn bản | Không bắt buộc |
Số g hoặc mg chất béo chuyển hoá, theo định dạng sau:
|
unsaturatedFatContent |
Văn bản | Không bắt buộc |
Lượng chất béo không bão hòa, thường tính bằng g, theo định dạng sau:
|
Các ví dụ sau đây minh hoạ một phần tử NutritionInformation:
"nutrition": { "@type": "NutritionInformation", "calories": "170 Cal", "fatContent": "3 g", "fiberContent": "2 g", "proteinContent": "4 g" },
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/7", "name": "Peach Ice Tea", "description": "A 0.5l bottle of peach ice tea.", "offers": { "@type": "Offer", "sku": "offer-peach-ice-tea", "price": "2.49", "priceCurrency": "USD" }, "nutrition": { "@type": "NutritionInformation", "description": "Contains preservatives and artificial flavor" } },
Lời đề nghị
Ưu đãi cho một món trong thực đơn. Bảng sau đây mô tả các thuộc tính của loại Offer:
| Thuộc tính | Loại | Cần thiết | Mô tả |
|---|---|---|---|
@type |
Văn bản | Bắt buộc | Giá trị này luôn là "Ưu đãi". |
sku |
Văn bản | Câu lệnh có điều kiện |
Giá trị nhận dạng duy nhất của mặt hàng. Có thể là bất kỳ giá trị văn bản nào duy nhất trong Thuộc tính này chỉ được dùng trong các loại mặt hàng sau:
|
price |
Văn bản | Câu lệnh có điều kiện |
Giá của mặt hàng được cung cấp. Ví dụ: "6.00" không có ký hiệu tiền tệ. Thuộc tính này chỉ bắt buộc trong các loại mặt hàng sau:
Giá trị này không được dùng trong các loại mặt hàng sau:
|
priceCurrency |
Văn bản | Câu lệnh có điều kiện |
Đơn vị tiền tệ (ở định dạng ISO 4217 gồm 3 chữ cái) của giá hoặc một thành phần giá, khi được đính kèm với PriceSpecification và các loại phụ của thuộc tính này. Thuộc tính này chỉ bắt buộc trong các loại mặt hàng sau:
Giá trị này không được dùng trong các loại mặt hàng sau:
|
availabilityStarts |
DateTime hoặc Time |
Không bắt buộc | Ngày và giờ hoặc chỉ thời gian áp dụng ưu đãi. Ví dụ: nếu bánh kếp được phục vụ bắt đầu từ 7:00 sáng, thì giá trị của trường này có thể có dạng như sau: "2017-05-01T07:00:00-07:00". Để biết thêm thông tin, hãy xem phần Định dạng DateTime và Time. |
availabilityEnds |
DateTime hoặc Time |
Không bắt buộc | Ngày và giờ hoặc chỉ thời điểm không có ưu đãi. Thời gian này là riêng biệt. Ví dụ: nếu thời gian phục vụ bánh kếp kết thúc lúc 10:00, thì bánh kếp cuối cùng có thể được phục vụ lúc 9:59:59. Khi đó, giá trị của trường này có thể có dạng như sau: "2017-05-01T10:00:00-07:00". Để biết thêm thông tin, hãy xem phần Định dạng DateTime và Time. |
availableDay |
Mảng DayOfWeek | Không bắt buộc |
Ngày trong tuần mà mặt hàng này có sẵn. Các giá trị hợp lệ là:
Nếu bạn có lịch trống khác nhau cho các ngày trong tuần, hãy sử dụng nhiều đối tượng |
validFrom |
DateTime |
Không bắt buộc |
Ngày và giờ (bao gồm cả múi giờ) mà giá được chỉ định có hiệu lực. Ví dụ: món mì có giá 8 đô la trong bữa trưa và 10 đô la trong bữa tối. Để biết thêm thông tin, hãy xem phần Định dạng DateTime và Time. Bạn có thể sử dụng thuộc tính này trong các loại ưu đãi sau:
Thuộc tính này không được dùng trong các loại mặt hàng sau:
|
validThrough |
DateTime |
Không bắt buộc | Ngày và giờ (bao gồm cả múi giờ) mà sau đó giá đã chỉ định sẽ không còn hợp lệ. Ví dụ: món mì có giá 8 đô la trong bữa trưa và 10 đô la trong bữa tối. Thời gian của Bạn có thể sử dụng thuộc tính này trong các loại ưu đãi sau:
Thuộc tính này không được dùng trong các loại ưu đãi sau.
|
eligibleQuantity |
QuantitativeValue | Không bắt buộc |
Số lượng đặt hàng được phép cho mặt hàng này. Ví dụ: một nhà hàng có thể yêu cầu phải đặt ít nhất 10 chiếc pizza thì mới giao hàng. Giá trị này là không bắt buộc. Theo mặc định, không có giới hạn tối đa, nhưng nhà hàng có thể chỉ định giới hạn. Giới hạn tối thiểu chỉ áp dụng khi người dùng chọn mục. Bạn có thể sử dụng thuộc tính này trong các loại ưu đãi sau:
Thuộc tính này không được dùng trong các loại ưu đãi sau.
|
aggregateRating |
AggregateRating | Không bắt buộc |
Điểm xếp hạng tổng thể, dựa trên một tập hợp các bài đánh giá hoặc điểm xếp hạng của mục. Bạn có thể sử dụng thuộc tính này trong các loại ưu đãi sau:
Thuộc tính này không được sử dụng trong các loại sau.
|
inventoryLevel |
QuantitativeValue | Không bắt buộc |
Mức tồn kho gần đúng hiện tại cho mặt hàng hoặc các mặt hàng. Bạn có thể sử dụng thuộc tính này trong các loại ưu đãi sau:
Thuộc tính này không được dùng trong các loại mặt hàng sau:
|
priceSpecification |
Mảng DeliveryChargeSpecification hoặc mảng PaymentChargeSpecification | Không bắt buộc |
Khi được sử dụng trong Bạn có thể sử dụng thuộc tính này trong các loại ưu đãi sau:
Thuộc tính này không được dùng trong các loại mặt hàng sau:
|
offeredBy |
Mảng mã Restaurant |
Không bắt buộc | Biểu thị các nhà hàng cung cấp Nếu bạn không chỉ định, Bạn có thể sử dụng thuộc tính này trong các loại ưu đãi sau:
Thuộc tính này không được dùng trong các loại mặt hàng sau:
|
applicableFulfillmentMethod |
Mảng văn bản | Không bắt buộc | Biểu thị loại dịch vụ mà Nếu không được chỉ định, Bạn có thể sử dụng thuộc tính này trong các loại ưu đãi sau:
Thuộc tính này không được dùng trong các loại mặt hàng sau:
|
@id |
URL | Không được dùng nữa | Giá trị nhận dạng duy nhất của mặt hàng. Ngừng sử dụng kể từ ngày 25/4/2019, thay thế bằng sku như mô tả ở trên.
|
Các ví dụ sau đây cho thấy các phần tử Offer:
Ví dụ sau đây cho thấy một ưu đãi đơn giản:
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/139/offer", "price": "10", "priceCurrency": "USD" }
Ưu đãi mẫu sau đây cho biết tình trạng còn chỗ từ 8 đến 10 giờ sáng vào cuối tuần:
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/140/offer", "price": "10", "priceCurrency": "USD", "availabilityStarts": "T08:00:00-07:00", // Only available from 8-9:59:59 AM "availabilityEnds": "T10:00:00-07:00", "availableDay": ["Saturday", "Sunday"] // Only on weekends. }
Ví dụ sau đây cho thấy thời gian có thể đặt phòng từ 9:00 đến 10:59:59 vào thứ Hai, thứ Tư và thứ Sáu, nhưng từ 8:00 đến 11:59:59 vào thứ Ba và thứ Năm:
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/140/offer", "price": "10", "priceCurrency": "USD", "availabilityStarts": "T09:00:00-07:00", "availabilityEnds": "T11:00:00-07:00", "availableDay": ["Monday", "Wednesday", "Friday"] }, { "@type": "Offer", "@id": "https://www.provider.com/menu/74962/141/offer", "price": "10", "priceCurrency": "USD", "availabilityStarts": "T08:00:00-07:00", "availabilityEnds": "T12:00:00-07:00", "availableDay": ["Tuesday", "Thursday"] }
Ví dụ sau đây cho thấy số lượng đủ điều kiện của một mặt hàng trong trình đơn bổ sung để người dùng có thể đặt tối đa 2 phần của mặt hàng đó:
{ "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Ranch", "offers": { "@type": "Offer", "@id": "https://www.example.com/1089/addon/a/offer", "price": "2.99", "priceCurrency": "USD" "eligibleQuantity": { "@type": "QuantitativeValue", "maxValue": 2 } } }
Ví dụ sau đây cho thấy một ưu đãi giao hàng tại một vị trí cụ thể:
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/139/offer", "price": "10", "priceCurrency": "USD", "applicableFulfillmentMethods": ["DELIVERY"], "offeredBy": [ { "@type": "Restaurant", "@id": "https://www.provider.com/location/1", } ] }
OpeningHoursSpecification
Xác định thời điểm có thể đặt hàng dịch vụ. Thông thường, giá trị của opens nhỏ hơn giá trị của closes. Các nguyên tắc sau áp dụng cho việc sử dụng thuộc tính opens và closes:
- Các thuộc tính
opensvàcloseslà không bắt buộc nhưng bạn nên sử dụng để cho biết thời điểm có thể đặt hàng. Phương pháp hay nhất để xác định số giờ hoạt động là thêm một mảngdeliveryHourschứa mộtServiceDeliveryHoursSpecificationcó các thuộc tínhopensvàcloses. Sau đó, bạn có thể đưa một đối tượngAdvanceServiceDeliveryHoursSpecificationvàodeliveryHoursvới các thuộc tínhopensvàclosesriêng, nếu muốn cung cấp một khoảng thời gian giới hạn hơn để đặt hàng trước. - Nếu bạn không chỉ định rõ
opensvàcloses, chúng tôi sẽ giả định rằng dịch vụ đặt hàng hoạt động mọi ngày và mọi thời điểm trong ngày. - Bạn phải chỉ định thời gian theo giờ địa phương cho dịch vụ. Không đưa múi giờ vào giá trị
openshoặccloses. Nếu bạn chỉ định múi giờ, Google sẽ bỏ qua thông tin này. - Nếu
opensvàclosesgiống nhau, thì chúng ta giả định rằng nhà hàng mở cửa trong 0 phút. - Nếu
openslớn hơncloses, thì giờ đóng cửa được hiểu là vào ngày tiếp theo. Ví dụ: nếu giờ mở cửa được đặt thành 5 giờ chiều ngày 1 tháng 1 và giờ đóng cửa là 2 giờ sáng, thì nhà hàng sẽ được hiểu là đóng cửa vào 2 giờ sáng ngày 2 tháng 1. - Thời gian cho
closeslà không bao gồm giá trị đầu và giá trị cuối. Do đó, nếu bạn đặt giờ mở và giờ đóng của khoảng thời gian đặt hàng này lần lượt là 10:00 và 16:00, thì đơn đặt hàng cuối cùng sẽ là 15:59:59.
Bảng sau đây mô tả các thuộc tính của loại OpeningHoursSpecification:
| Thuộc tính | Loại | Cần thiết | Mô tả |
|---|---|---|---|
@type |
Văn bản | Bắt buộc | Giá trị này luôn là "OpeningHoursSpecification". |
@id |
URL | Không bắt buộc | Giá trị nhận dạng cho OpeningHoursSpecification. |
dayOfWeek |
Mảng DayOfWeek |
Không bắt buộc |
Ngày trong tuần mà những giờ mở cửa này có hiệu lực. Các giá trị được chấp nhận là "Monday" (Thứ Hai), "Tuesday" (Thứ Ba), "Wednesday" (Thứ Tư), "Thursday" (Thứ Năm), "Friday" (Thứ Sáu), "Saturday" (Thứ Bảy) và "Sunday" (Chủ Nhật). Ví dụ: "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ] Nếu bạn không chỉ định ngày nào trong tuần, thì |
opens |
Time |
Không bắt buộc |
Khi được sử dụng trong thông số kỹ thuật Khi được sử dụng trong thông số kỹ thuật Bạn phải chỉ định thời gian theo giờ địa phương cho dịch vụ. Không đưa múi giờ vào giá trị Để biết thêm thông tin, hãy xem phần Định dạng DateTime và Time. |
closes |
Time |
Không bắt buộc |
Khi được sử dụng trong thông số kỹ thuật Bạn phải chỉ định thời gian theo giờ địa phương cho dịch vụ. Không đưa múi giờ vào giá trị Để biết thêm thông tin, hãy xem phần Định dạng DateTime và Time. |
validFrom |
DateTime |
Không bắt buộc |
Khi được sử dụng trong quy cách Ví dụ: nếu giờ được cung cấp áp dụng cho toàn bộ năm 2017, bạn đặt Khi được sử dụng trong thông số kỹ thuật Nếu bạn không chỉ định thuộc tính này trong nguồn cấp dữ liệu, Google sẽ giả định rằng Nhà hàng hoặc Dịch vụ đó hoạt động hằng ngày. Ngoài ngày, bạn phải cung cấp cả phần thời gian và múi giờ của giá trị. Đối với múi giờ, hãy sử dụng múi giờ của Nhà hàng hoặc Dịch vụ. Để biết thêm thông tin, hãy xem phần Định dạng DateTime và Time. |
validThrough |
DateTime |
Không bắt buộc |
Khi được sử dụng trong Ví dụ: nếu giờ được cung cấp áp dụng cho toàn bộ năm 2017, bạn đặt Khi được sử dụng trong thông số kỹ thuật Nếu bạn không chỉ định thuộc tính này trong nguồn cấp dữ liệu, Google sẽ giả định rằng Nhà hàng hoặc Dịch vụ đó hoạt động hằng ngày. Ngoài ngày, bạn phải cung cấp phần giờ và múi giờ của DateTime. Đối với múi giờ, hãy sử dụng múi giờ của Nhà hàng hoặc Dịch vụ. Thời gian cho Để biết thêm thông tin, hãy xem phần Định dạng DateTime và Time. |
deliveryHours |
Mảng ServiceDeliveryHoursSpecification hoặc mảng AdvanceServiceDeliveryHoursSpecification |
Câu lệnh có điều kiện |
Quy cách thời gian giao hàng hoặc lấy đồ mang đi. Bạn phải sử dụng tham số này trừ phi nhà hàng đã đóng cửa (nghĩa là
|
Các ví dụ sau đây cho thấy các phần tử OpeningHoursSpecification:
// Ordering times for Monday through Friday { "@type": "OpeningHoursSpecification", "deliveryHours": [ { "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ], "opens": "T12:00:00", // Advance ordering begins at noon "closes": "T23:59:59", // Advance ordering ends at midnight "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { "@type": "ServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ], "opens": "T10:00:00", // ASAP ordering begins at 10AM "closes": "T14:00:00", // ASAP ordering ends at 2PM "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" } ] },
// Ordering times for Saturday and Sunday { "@type": "OpeningHoursSpecification", "deliveryHours": [ { // In this case advance orders are unavailable on Saturday and Sunday "@type": "ServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Saturday", "Sunday" ], "opens": "T12:00:00", // ASAP orders start at noon "closes": "T23:59:59", // ASAP orders end at midnight "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" } ] }
"hoursAvailable": { "@type": "OpeningHoursSpecification", "validFrom": "2016-02-01T00:00:00-07:00", "validThrough": "2016-03-01T00:00:00-07:00", "opens": "T08:00:00", // Ordering begins at 8:00AM and ends at 6:00PM. // ASAP and and advance orders are restricted to this // time frame since the user won't be able to place // orders outside of this window. "closes": "T18:00:00", "deliveryHours": { "@type": "ServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" } } },
// List hours available for 2017 and 2018 "hoursAvailable": [ { "@type": "OpeningHoursSpecification", // Array containing advance order hours for each day "deliveryHours": [ { // Open 10:00AM to 9:29:59PM on Mondays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Monday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 9:29:59PM on Tuesdays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Tuesday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 9:29:59PM on Wednesdays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Wednesday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 9:29:59PM on Thursdays "@type": "AdvanceServiceDeliveryHoursSpecification", "dayOfWeek": [ "Thursday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 11:29:59PM on Fridays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Friday" ], "opens": "T10:00:00", "closes": "T23:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 11:29:59PM on Saturdays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Saturday" ], "opens": "T10:00:00", "closes": "T23:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 11:00AM to 6:59:59PM on Sundays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Sunday" ], "opens": "T11:00:00", "closes": "T19:00:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" } ] } ],
PackagingDetails
Thêm ngữ cảnh gs1 để sử dụng loại này: "@context": ["http://gs1.org/voc/", "http://schema.org"].
Và thêm FoodBeverageTobaccoProduct vào loại MenuItem hoặc MenuItemOption.
Bảng sau đây mô tả các thuộc tính của loại PackagingDetails:
| Thuộc tính | Loại | Cần thiết | Mô tả |
|---|---|---|---|
@type |
Văn bản | Bắt buộc | Giá trị này luôn là "PackagingDetails". |
packagingRecyclingProcessType |
Văn bản | Không bắt buộc | Loại quy trình tái chế bao bì theo
gs1:PackagingRecyclingProcessTypeCode. Ví dụ: http://gs1.org/voc/PackagingRecyclingProcessTypeCode-RECYCLABLE hoặc http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE
|
hasReturnablePackageDeposit |
ReturnablePackageDepositDetails |
Không bắt buộc | Thông tin chi tiết về khoản đặt cọc cho gói hàng có thể trả lại theo gs1:ReturnablePackageDepositDetails. Ví dụ: chai và lon có tiền đặt cọc gói hàng có thể trả lại. |
Ví dụ sau đây cho thấy cách sử dụng loại PackagingDetails:
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/5", "name": "Sparkling Water", "description": "A 0.5l bottle of sparking water.", "offers": { "@type": "Offer", "sku": "offer-sparkling-water", "price": "1.49", "priceCurrency": "USD" }, "packaging": { "@type": "PackagingDetails", "packagingRecyclingProcessType" : "http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE", "hasReturnablePackageDeposit": { "@type": "ReturnablePackageDepositDetails", "returnablePackageDepositAmount": { "@type": "http://gs1.org/voc/PriceSpecification", "http://gs1.org/voc/price": "0.05", "http://gs1.org/voc/priceCurrency": "USD" } } } },
PaymentChargeSpecification
Bảng sau đây mô tả các thuộc tính của loại PaymentChargeSpecification:
| Thuộc tính | Loại | Cần thiết | Mô tả |
|---|---|---|---|
@type |
Văn bản | Bắt buộc | Giá trị này luôn là "PaymentChargeSpecification". |
@id |
URL | Không bắt buộc | Giá trị nhận dạng cho PaymentChargeSpecification. |
price |
Số | Bắt buộc | Tổng số tiền của khoản phí. Ví dụ: "6.00", không có ký hiệu tiền tệ. |
priceCurrency |
Văn bản | Bắt buộc | Mã tiền tệ ISO 4217 gồm 3 chữ cái của giá. Ví dụ: "USD". |
eligibleTransactionVolume |
PriceSpecification |
Không bắt buộc | Số lượng giao dịch, tính theo đơn vị tiền tệ, mà thông số kỹ thuật về khoản phí thanh toán này có hiệu lực, chẳng hạn như để cho biết số lượng giao dịch mua tối thiểu. |
eligibleQuantity |
QuantitativeValue |
Không bắt buộc | Số lượng đơn đặt hàng mà khoản phí thanh toán có hiệu lực. Ví dụ: bạn có thể sử dụng thuộc tính này để yêu cầu số lượng mặt hàng tối thiểu trong một đơn đặt hàng. |
validFrom |
DateTime |
Không bắt buộc | Ngày và giờ (bao gồm cả múi giờ) khi khoản phí thanh toán được chỉ định trở nên hợp lệ. Ví dụ: "2017-05-01T07:00:00-07:00". Để biết thêm thông tin, hãy xem phần Định dạng DateTime và Time. |
validThrough |
DateTime |
Không bắt buộc | Ngày và giờ (bao gồm cả múi giờ) khi khoản phí thanh toán được chỉ định không hợp lệ. Ví dụ: "2017-05-01T07:30:00-07:00".
Thời gian của validThrough là riêng biệt: ví dụ: nếu thời gian đó được đặt thành 6 giờ chiều, thì thời gian này sẽ hợp lệ cho đến 5 giờ 59 phút 59 giây chiều.
Để biết thêm thông tin, hãy xem phần Định dạng DateTime và Time. |
Ví dụ sau đây cho thấy một phần tử PaymentChargeSpecification:
"priceSpecification": [{ "@type": "PaymentChargeSpecification", "@id": "http://www.provider.com/paymentCharge/bar", "priceCurrency": "USD", "price": "6.00", // Charges $6 for processing fee "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 2 // Minimum of two items required } }]
Ngoài "@type": ["PaymentChargeSpecification"], đối tượng này có thể được mở rộng bằng UnitPriceSpecification ("@type": ["PaymentChargeSpecification", "UnitPriceSpecification"]). Tiện ích này cung cấp thêm hai thuộc tính bắt buộc cho phí dịch vụ được tính theo tỷ lệ phần trăm.
| tài sản | Loại | Cần thiết | Mô tả |
referenceQuantity |
QuantitativeValue |
Bắt buộc | Số lượng tham chiếu áp dụng một mức giá nhất định. Ví dụ: referenceQuantity có giá trị 10 với unitCode là "P1" sẽ cho kết quả là 10% giá trị đơn đặt hàng. Hiện tại, chúng tôi chỉ hỗ trợ unitCode "P1". |
basePrice |
Số | Không bắt buộc | Phí cơ bản ngoài referenceQuantity. Ví dụ: referenceQuantity là 10 với unitCode là "P1" và basePrice là 5 đô la Mỹ sẽ cho kết quả là 5 đô la + 10% giá trị đơn đặt hàng. Giá trị mặc định là "0". |
Ví dụ về phí cho dịch vụ mang đi
Google cho phép bạn chỉ định trước nhiều khoản phí cho người dùng bằng cách sử dụng Offer.PriceSpecification của pháp nhân Dịch vụ.
Xin lưu ý rằng chúng tôi hiện chỉ hỗ trợ một PaymentChargeSpecification. Kết hợp tất cả các loại phí thành một PaymentChargeSpecification
Nếu không có phí, Offer.PriceSpecification sẽ bị bỏ qua.
- Ví dụ 1: Phí dịch vụ là 5% tổng phụ của giỏ hàng
- Ví dụ 2: Phí dịch vụ là 5 USD
- Ví dụ 3: Phí túi là 0,1 USD và phí dịch vụ là 5% tổng phụ của giỏ hàng
- Ví dụ 4: Phí túi là 0,1 USD và phí dịch vụ là 1 USD
- Ví dụ 5: Phí dịch vụ là 5% và tiền boa bắt buộc là 10% tổng phụ của giỏ hàng
priceSpecification [ { "@type": ["PaymentChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "5.00", // 5% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" } ]
priceSpecification [ { "@type": ["PaymentChargeSpecification"], "priceCurrency": "USD", "price": "5.00" } ]
priceSpecification [ { "@type": ["PaymentChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "5.00", // 5% "unitCode": "P1", // P1 == % }, "priceCurrency": "USD", "basePrice": "0.10" // Bag fee $0.1 } ]
priceSpecification [ { "@type": ["PaymentChargeSpecification"], "priceCurrency": "USD", "price": "1.10" //$1 + $0.1 } ]
priceSpecification [ { "@type": ["PaymentChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "15.00", // 5% + 10% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" } ]
Địa điểm
Bảng sau đây mô tả các thuộc tính của loại Place:
| Thuộc tính | Loại | Cần thiết | Mô tả |
|---|---|---|---|
@type |
Văn bản | Bắt buộc | Thuộc tính này luôn là "Địa điểm". |
address |
PostalAddress |
Bắt buộc | Địa chỉ của một địa điểm. |
Ví dụ sau đây cho thấy một phần tử Địa điểm:
{ "@type": "Place", // area2 "address": { "@type": "PostalAddress", "postalCode": "94041", "addressCountry": "US" } },
PostalAddress (Địa chỉ bưu điện)
Bảng sau đây mô tả các thuộc tính của loại PostalAddress:
| Thuộc tính | Loại | Cần thiết | Mô tả |
|---|---|---|---|
@type |
Văn bản | Bắt buộc | Giá trị này luôn là "PostalAddress". |
addressLocality |
Văn bản | Bắt buộc* | Thành phố hoặc địa phương. Ví dụ: "San Francisco". |
addressRegion |
Văn bản | Bắt buộc* | Khu vực hoặc tiểu bang. Ví dụ: "CA". |
postalCode |
Văn bản | Bắt buộc* | Mã bưu chính. Ví dụ: "94102". |
streetAddress |
Văn bản | Không bắt buộc | Địa chỉ đường phố. Ví dụ: "1600 Amphitheatre Pkwy". |
addressCountry |
Văn bản | Bắt buộc | Mã quốc gia gồm hai chữ cái theo định dạng ISO 3166-1 alpha-2 . Ví dụ: "US". |
Nhà cung cấp dịch vụ phân phối có thể liệt kê các thuộc tính này để chỉ định một Service.areaServed nơi cung cấp dịch vụ.
Khi sử dụng trong Restaurant.address, bạn phải có tất cả các thuộc tính được liệt kê trong PostalAddress.
Ví dụ sau đây cho thấy một phần tử PostalAddress:
"address": { "@type": "PostalAddress", "streetAddress": "12345 Bar Avenue", "addressLocality": "San Francisco", "addressRegion": "CA", "postalCode": "94124", "addressCountry": "US" },
PriceSpecification
Bảng sau đây mô tả các thuộc tính của loại PriceSpecification:
| Thuộc tính | Loại | Cần thiết | Mô tả |
|---|---|---|---|
@type |
Văn bản | Bắt buộc | Giá trị này luôn là "PriceSpecification". |
@id |
URL | Không bắt buộc | Giá trị nhận dạng cho PriceSpecification. |
minPrice |
Số | Không bắt buộc | Giá thấp nhất nếu giá là một phạm vi. |
maxPrice |
Số | Không bắt buộc | Giá cao nhất nếu giá là một phạm vi. |
priceCurrency |
Văn bản | Bắt buộc | Mã tiền tệ ISO 4217 gồm 3 chữ cái của giá. Ví dụ: "USD". |
eligibleQuantity |
QuantitativeValue |
Không bắt buộc | Số lượng đặt hàng mà quy cách giá hợp lệ. Ví dụ: giá có thể là 2 đô la Mỹ cho mỗi pound hoặc 2 mặt hàng cho một đô la Mỹ. |
Ví dụ sau đây cho thấy một phần tử PriceSpecification:
"eligibleTransactionVolume": { "@type": "PriceSpecification", "minPrice": "20.00", // Minimum order price for delivery is $20 "priceCurrency": "USD" }
PropertyValue
Cặp giá trị thuộc tính dùng để mô tả các tuỳ chọn trong MenuItemOption.
Bảng sau đây liệt kê các thuộc tính cho loại PropertyValue:
| Thuộc tính | Loại | Cần thiết | Mô tả |
|---|---|---|---|
@type |
Văn bản | Bắt buộc | Giá trị này luôn là "PropertyValue". |
name |
Văn bản | Bắt buộc |
Tên hoặc loại của tuỳ chọn. Sau đây là các tên hợp lệ khi dùng trong
Tên hợp lệ khi được sử dụng trong
|
value |
Văn bản | Bắt buộc |
Giá trị của tuỳ chọn. Giá trị có thể là bất kỳ chuỗi nào và được hiển thị như hiện có. Sau đây là các giá trị hợp lệ:
|
QuantitativeValue
Bảng sau đây mô tả các thuộc tính của loại QuantitativeValue:
| Thuộc tính | Loại | Cần thiết | Mô tả |
|---|---|---|---|
@type |
Văn bản | Bắt buộc | Giá trị này luôn là "QuantitativeValue". |
value |
Số | Không bắt buộc | Giá trị của giá trị định lượng hoặc nút giá trị thuộc tính. |
unitCode |
Văn bản hoặc URL | Không bắt buộc |
Đơn vị đo lường dưới dạng Mã chung UN/CEFACT hoặc URL. Bạn có thể sử dụng các mã khác với Mã chung UN/CEFACT với tiền tố, theo sau là dấu hai chấm. |
maxValue |
Số | Không bắt buộc | Giá trị trên của một số đặc điểm hoặc thuộc tính. |
minValue |
Số | Không bắt buộc | Giá trị thấp hơn của một số đặc điểm hoặc thuộc tính. |
Các ví dụ sau đây cho thấy cách sử dụng loại QuantitativeValue:
"deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }
"menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } }
"priceSpecification": [ { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/defaultdeliveryfee/foo", "price": "10.0", "priceCurrency": "USD", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } }, { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/deliveryfee/foo/1", "price": "20.0", "priceCurrency": "USD", "validFrom":"T18:00:00", // Valid from 6:00PM "validThrough":"T22:00:00", // Valid to 9:59:59PM "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } } ]
Nhà hàng
Bảng sau đây liệt kê các thuộc tính cho loại Restaurant:
| Thuộc tính | Loại | Cần thiết | Mô tả |
|---|---|---|---|
@type |
Văn bản | Bắt buộc | Giá trị này luôn là "Nhà hàng". |
@id |
URL | Bắt buộc | Giá trị nhận dạng duy nhất của nhà hàng hoặc nhà cung cấp dịch vụ giao hàng. Ví dụ: "http://www.provider.com/326", trong đó "326" là giá trị nhận dạng duy nhất của nhà hàng. |
name |
Văn bản | Bắt buộc | Văn bản có thể xác định Restaurant trong quá trình đặt hàng. |
url |
URL | Bắt buộc | URL trên miền của bạn đại diện cho nhà hàng. Ví dụ: "http://www.provider.com/somerestaurant". |
sameAs |
URL | Không bắt buộc | Trang web chính thức của nhà hàng. Ví dụ: "http://www.somerestaurant.com". |
email |
Văn bản | Không bắt buộc | Email liên hệ của nhà hàng. |
description |
Văn bản | Không bắt buộc | Nội dung mô tả nhà hàng. |
telephone |
Văn bản | Bắt buộc |
Số điện thoại ở định dạng sau: "[+][ Ví dụ: "+16501234567". |
priceRange |
Văn bản | Không bắt buộc | Một loạt mức giá. Ví dụ: "$$" ($-Inexpensive, $$-Moderate, $$$-Expensive, $$$$-Very Expensive). |
logo |
URL | Optional | Logo of the restaurant in PNG, JPG, or GIF format. For example, "http://www.somerestaurant.com/logo.png". |
image |
URL | Optional | Image of the restaurant. |
servesCuisine |
Array of Text | Optional | Food types that are served at the restaurant. For example,
["sushi","Asian fusion"]. |
address |
PostalAddress |
Required* | Address of the restaurant. |
geo |
GeoCoordinates |
Optional* | Geographic coordinates of the restaurant. |
suitableForDiet |
Array of RestrictedDiet |
Optional | Dietary restrictions this restaurant accommodates (like kosher, vegan, or gluten-free diets). It is an enumerated list. |
aggregateRating |
AggregateRating |
Optional | Overall rating, based on a collection of reviews or ratings of the restaurant. |
additionalProperty |
Array of name value string pairs | Optional |
A restaurant imprint is a section of additional information about the restaurant, such as legal name, legal address, and registration number. This information can be formatted using "\n". For example |
The following examples show the usage of the Restaurant type:
{ "@type": "Restaurant", "@id": "http://www.provider.com/somerestaurant", "url": "www.provider.com/somerestaurant", "name": "Some Restaurant", "sameAs": "http://www.somerestaurant.com", "image": "http://www.somerestaurant.com/image-of-some-restaurant.jpg", "description": "This is the Some Restaurant located on 345 Spear St. San Francisco, 94105 CA. It serves Indian-Mexican fusion cuisine", "address": { "@type": "PostalAddress", "addressLocality": "San Francisco", "addressRegion": "CA", "postalCode": "94105", "streetAddress": "345 Spear St", "addressCountry": "US" }, "geo": { "@type": "GeoCoordinates", "latitude": "37.391115", "longitude": "-122.081099" }, "aggregateRating": { "@type": "AggregateRating", "ratingValue": "4.4", "reviewCount": "89" }, "priceRange": "$$", "telephone": "+16501234567", // Country code (+1) is required "servesCuisine": [ "Indian-Mexican Fusion" ] },Ví dụ 2
Để biết thêm ví dụ về các thực thể
Restaurant, hãy xem phần Ví dụ về nguồn cấp dữ liệu nhà hàng và trình đơn.
ReturnablePackageDepositDetailsĐể sử dụng loại này, hãy thêm ngữ cảnh gs1: "@context":
["http://gs1.org/voc/", "http://schema.org"]Sau đó, hãy thêm
FoodBeverageTobaccoProductvào loạiMenuItemhoặcMenuItemOptionthích hợp.Bảng sau đây mô tả các thuộc tính của loại
ReturnablePackageDepositDetails:
Thuộc tính Loại Cần thiết Mô tả @typeVăn bản Bắt buộc Giá trị này luôn là "ReturnablePackageDepositDetails". returnablePackageDepositAmountgs1:PriceSpecificationKhông bắt buộc Số tiền đặt cọc cho mặt hàng này trên mỗi gs1:PriceSpecification. Ví dụ: 0, 25 đô la Mỹ tiền đặt cọc cho mỗi lon. Ví dụ sau đây cho thấy cách sử dụng loại
ReturnablePackageDepositDetails:Dịch vụ
Mô tả việc phân phối một Hành động đặt hàng toàn diện từ một nhà hàng đến một vị trí địa lý bằng một tổ chức giao hàng.
Bảng sau đây mô tả các thuộc tính của loại
Service:
Thuộc tính Loại Cần thiết Mô tả @typeVăn bản Bắt buộc Loại nguồn cấp dữ liệu.
Service: Sử dụng loại này cho tất cả nguồn cấp dữ liệu Dịch vụ đang hoạt động.DisabledService: Chỉ sử dụng loại này khi bạn phải tắt thực thể Dịch vụ do một sự kiện không mong muốn và bạn không biết khi nào dịch vụ sẽ được thiết lập lại.@idURL Bắt buộc Giá trị nhận dạng cho dịch vụ thực hiện đơn hàng. Ví dụ: "http://www.provider.com/service/1". descriptionVăn bản Không bắt buộc Nội dung mô tả về mặt hàng. serviceTypeVăn bản Bắt buộc Loại dịch vụ được cung cấp. Giá trị có thể là "DELIVERY" (GIAO TẬN NHÀ) hoặc "TAKEOUT" (ĐẶT ĐỒ ĂN ĐI). providerRestaurantBắt buộc Tham chiếu đến giá trị nhận dạng duy nhất của nhà hàng. Ví dụ: "http://www.provider.com/somerestaurant". areaServedMảng GeoShape,PlacehoặcGeoCircleCâu lệnh có điều kiện Khu vực địa lý nơi cung cấp dịch vụ. Theo mặc định, trường này là không bắt buộc, nhưng là bắt buộc nếu serviceTypelà "DELIVERY".hoursAvailableMảng OpeningHoursSpecificationBắt buộc Giờ hoạt động của dịch vụ này. specialOpeningHoursSpecificationMảng OpeningHoursSpecification,ServiceDeliveryHoursSpecificationhoặcAdvanceServiceDeliveryHoursSpecificationKhông bắt buộc Thời gian ghi đè
OpeningHoursSpecificationchung hơn hoặc thời gian thực hiện. Bạn thường sử dụng trường này để xác định ngày lễ và các loại hình đóng cửa tạm thời hoặc thay đổi giờ hoạt động khác.Xác định phạm vi ngày đặc biệt bằng cách sử dụng các thuộc tính
validFromvàvalidThrough. Bạn bắt buộc phải chỉ định thời gian và múi giờ khi chỉ định các thuộc tính này.offersMảng OfferCâu lệnh có điều kiện Thông tin chi tiết về dịch vụ giao hàng của một nhà hàng cụ thể. Theo mặc định, trường này là không bắt buộc, nhưng bắt buộc nếu
serviceTypelà "DELIVERY".Thuộc tính
Offer.priceSpecificationlà không bắt buộc trong Service. Không có thuộc tínhOffernào khác được sử dụng ở đây.hasOfferCatalog[ Menu, OfferCatalog]Bắt buộc Chỉ định trình đơn cho dịch vụ này. Bạn có thể có một thực đơn riêng cho từng dịch vụ (như mua mang đi, giao hàng và dịch vụ ăn uống).
Bạn phải chỉ định cả
MenuvàOfferCatalogcho loại này. Ví dụ:additionalPropertyMảng {name, value} Không bắt buộc Thông tin cấu hình dịch vụ không bắt buộc. Mục dự kiến sẽ là một đối tượng có khoá
nametương ứng với tên trường không bắt buộc. Khoávaluelà một giá trị có liên quan theo ngữ cảnh cho trường.Hãy xem tài liệu tham khảo
ServingConfigđể biết thêm thông tin về các tên và giá trị cụ thể."additionalProperty": [{ "name": "disableOrderInstructions", "value": false }, { "name": "disableMenuItemSpecialInstructions", "value": false }, { "name": "disableTipWidget", "value": false }, { "name": "disablePromoWidget", "value": false }, { "name": "menuItemSpecialInstructionsMaxLength", "value": 256 }, { "name": "orderInstructionsMaxLength", "value": 256 }]potentialActionURL Không bắt buộc Chứa URL của dịch vụ giao/mang đi sẽ được sử dụng trong quá trình di chuyển từ trải nghiệm đặt món ăn toàn diện sang lệnh chuyển hướng. Ví dụ: "potentialAction": { "url": "https://fopatestagent.com/ordering/restaurant-1/delivery" }
Ví dụ sau đây cho thấy cách sử dụng loại Dịch vụ:
Để xem thêm ví dụ về các thực thể Dịch vụ, hãy xem phần Ví dụ về nguồn cấp dữ liệu dịch vụ.
ServiceDeliveryHoursSpecification
Biểu thị giờ thực hiện đơn hàng để người dùng lên lịch đặt hàng giao tận nơi và mang đi.
Thông thường, giá trị của
opensnhỏ hơn giá trị củacloses. Các nguyên tắc sau đây áp dụng cho việc sử dụng thuộc tínhopensvàcloses:
- Bạn không bắt buộc phải sử dụng thuộc tính
opensvàcloseschoServiceDeliveryHoursSpecification, nhưng bạn nên sử dụng các thuộc tính này.- Bạn phải chỉ định thời gian theo giờ địa phương cho dịch vụ. Không đưa múi giờ vào giá trị
openshoặccloses. Nếu bạn chỉ định múi giờ, Google sẽ bỏ qua thông tin về múi giờ.- Nếu bạn không chỉ định rõ
opensvàcloses, chúng tôi sẽ giả định rằng bạn có thể đặt hàng càng sớm càng tốt mọi lúc, mọi ngày.- Nếu
opensvàclosesgiống nhau, thì chúng tôi giả định rằng bạn không thể đặt hàng càng sớm càng tốt.- Nếu
openslớn hơncloses, thì giờ đóng cửa được hiểu là vào ngày tiếp theo. Ví dụ: nếu giờ mở cửa được đặt thành 5 giờ chiều ngày 1 tháng 1 và giờ đóng cửa là 2 giờ sáng, thì nhà hàng sẽ được hiểu là đóng cửa vào 2 giờ sáng ngày 2 tháng 1.Bảng sau đây mô tả các thuộc tính của loại
ServiceDeliveryHoursSpecification:
Thuộc tính Loại Cần thiết Mô tả @typeVăn bản Bắt buộc Thuộc tính này luôn là "ServiceDeliveryHoursSpecification". validFromDateTimeKhông bắt buộc Ngày và giờ (bao gồm cả múi giờ) mà đơn đặt hàng "ASAP" của người dùng có thể được thực hiện. Ví dụ: "2017-05-01T07:00:00-07:00". Nếu bạn không đặt thuộc tính này, thì thuộc tính này sẽ được giả định là hợp lệ mỗi ngày.
Để biết thêm thông tin, hãy xem phần Định dạng DateTime và Time.
validThroughDateTimeKhông bắt buộc Ngày và giờ (bao gồm cả múi giờ) sau đó, bạn không thể thực hiện đơn đặt hàng "Ngay lập tức" của người dùng. Ví dụ: "2017-05-01T07:00:00-07:00". Nếu bạn không đặt thuộc tính này, thì thuộc tính này sẽ được giả định là hợp lệ mỗi ngày.
Thời gian cho
validThroughlà không bao gồm giá trị đầu và giá trị cuối. Ví dụ: nếu bạn đặt thời gian đó thành 6 giờ chiều, thì thời gian này sẽ hợp lệ cho đến 5 giờ 59 phút 59 giây chiều.Để biết thêm thông tin, hãy xem phần Định dạng DateTime và Time.
opensTimeKhông bắt buộc Thời điểm bắt đầu dịch vụ giao hàng để thực hiện đơn đặt hàng "Giao hàng nhanh nhất có thể" của người dùng. Ví dụ: "T10:30:00".
Bạn phải chỉ định thời gian theo giờ địa phương cho dịch vụ. Không đưa múi giờ vào giá trị
opens. Nếu bạn chỉ định một múi giờ, Google sẽ bỏ qua thông tin này.Để biết thêm thông tin, hãy xem phần Định dạng DateTime và Time.
closesTimeKhông bắt buộc Thời điểm dịch vụ giao hàng cho đơn đặt hàng "Giao hàng ngay" của người dùng không còn được cung cấp. Ví dụ: "T23:59:59".
Thời gian cho
closeslà không bao gồm giá trị đầu và giá trị cuối. Do đó, nếu bạn đặt giờ mở/đóng choServiceDeliveryHoursSpecificationnày là 10:00 và 16:00, thì đơn đặt hàng cuối cùng sẽ là 15:59:59.Bạn phải chỉ định thời gian theo giờ địa phương cho dịch vụ. Không đưa múi giờ vào giá trị
closes. Nếu bạn chỉ định một múi giờ, Google sẽ bỏ qua thông tin này.Để biết thêm thông tin, hãy xem phần Định dạng DateTime và Time.
dayOfWeekMảng DayOfWeekKhông bắt buộc Những ngày trong tuần mà dịch vụ này được cung cấp cho đơn đặt hàng "Giao hàng nhanh nhất có thể" của người dùng. Sau đây là các giá trị hợp lệ:
- "Thứ hai"
- "Thứ ba"
- "Thứ Tư"
- "Thứ Năm"
- "Thứ Sáu"
- "Saturday"
- "Chủ Nhật"
Nếu bạn không chỉ định ngày nào trong tuần, thì
ServiceDeliveryHoursSpecificationsẽ áp dụng cho tất cả các ngày.deliveryLeadTimeQuantitativeValueKhông bắt buộc Thời gian giao hàng dự kiến (tính bằng phút) sau khi đơn đặt hàng được đặt. Bạn nên đặt thuộc tính này. Đặt trường valuecủaQuantitativeValuethành số phút vàunitCodethành "MIN".Ví dụ sau đây cho thấy một phần tử
ServiceDeliveryHoursSpecification:Enum
RestrictedDiet
Loại
RestrictedDietcó thể có các giá trị sau:
- http://schema.org/DiabeticDiet
- http://schema.org/GlutenFreeDiet
- http://schema.org/HalalDiet
- http://schema.org/HinduDiet
- http://schema.org/KosherDiet
- http://schema.org/LowCalorieDiet
- http://schema.org/LowFatDiet
- http://schema.org/LowLactoseDiet
- http://schema.org/LowSaltDiet
- http://schema.org/VeganDiet
- http://schema.org/VegetarianDiet
