Este guia mostra como depurar a veiculação de anúncios usando a visualização no aplicativo e as Inspetor de exibição.
Visualização no app permite que você veja seus próprios criativos renderizados no seu app para dispositivos móveis. Essa visualização é útil principalmente para editores que têm criativos que interagem com o app, têm um comportamento único ou dependem dele parte da renderização (incluindo criativos nativos e MRAID).
A página Fornecimento Inspetor fornece informações sobre quais anúncios foram exibidos. Quando anúncios inesperados são exibidos, use o Inspetor de exibição para descobrir o motivo.
Pré-requisitos
- Versão 7.13.1 ou mais recente do SDK dos anúncios para dispositivos móveis do Google
- Acesso a uma conta do Google Ad Manager
- Concluir Começar
Preparar seu app
A depuração requer interação com o menu de opções de depuração do SDK. A forma recomendada de abrir o menu é incluir a função abaixo no seu app e acione-a com base em uma ação do usuário:
Swift
@IBAction func openDebugOptions(sender: AnyObject) {
// TODO: Replace YOUR_AD_UNIT_ID with your own ad unit ID.
let debugOptionsViewController = DebugOptionsViewController(adUnitID: "YOUR_AD_UNIT_ID")
self.present(debugOptionsViewController, animated: true, completion: nil)
}
Objective-C
- (IBAction)openDebugOptions:(id)sender {
// TODO: Replace YOUR_AD_UNIT_ID with your own ad unit ID.
GADDebugOptionsViewController *debugOptionsViewController =
[GADDebugOptionsViewController debugOptionsViewControllerWithAdUnitID:@"YOUR_AD_UNIT_ID"];
[self presentViewController:debugOptionsViewController animated:YES completion:nil];
}
Qualquer bloco de anúncios válido da sua conta do Ad Manager é suficiente para abrir a no menu de opções de depuração.
Receba uma notificação quando o menu de depuração for fechado
Ao abrir o menu de opções de depuração de maneira programática, você pode escolher
para implementar GADDebugOptionsViewControllerDelegate e receber notificações
quando o controlador de visualização é dispensado. Para fazer isso, faça com que sua classe
estejam de acordo com o delegado:
Swift
import GoogleMobileAds class ViewController: UIViewController, GADDebugOptionsViewControllerDelegate { }
Objective-C
@import GoogleMobileAds; @interface ViewController : UIViewController <GADDebugOptionsViewControllerDelegate> { } @end
Defina o delegado no GADDebugOptionsViewController:
Swift
@IBAction func openDebugOptions(sender: AnyObject) { let debugOptionsViewController = GADDebugOptionsViewController(adUnitID: "YOUR_AD_UNIT_ID") debugOptionsViewController.delegate = self self.present(debugOptionsViewController, animated: true, completion: nil) }
Objective-C
- (IBAction)openDebugOptions:(id)sender { GADDebugOptionsViewController *debugOptionsViewController = [GADDebugOptionsViewController debugOptionsViewControllerWithAdUnitID:@"YOUR_AD_UNIT_ID"]; debugOptionsViewController.delegate = self; [self presentViewController:debugOptionsViewController animated:YES completion:nil]; }
Por fim, implemente o delegado:
Swift
func debugOptionsViewControllerDidDismiss(controller: GADDebugOptionsViewController) {
print("Debug options view controller dismissed.")
}
Objective-C
- (void)debugOptionsViewControllerDidDismiss:(GADDebugOptionsViewController *)controller {
NSLog(@"Debug options view controller dismissed.");
}
Vincular seu dispositivo
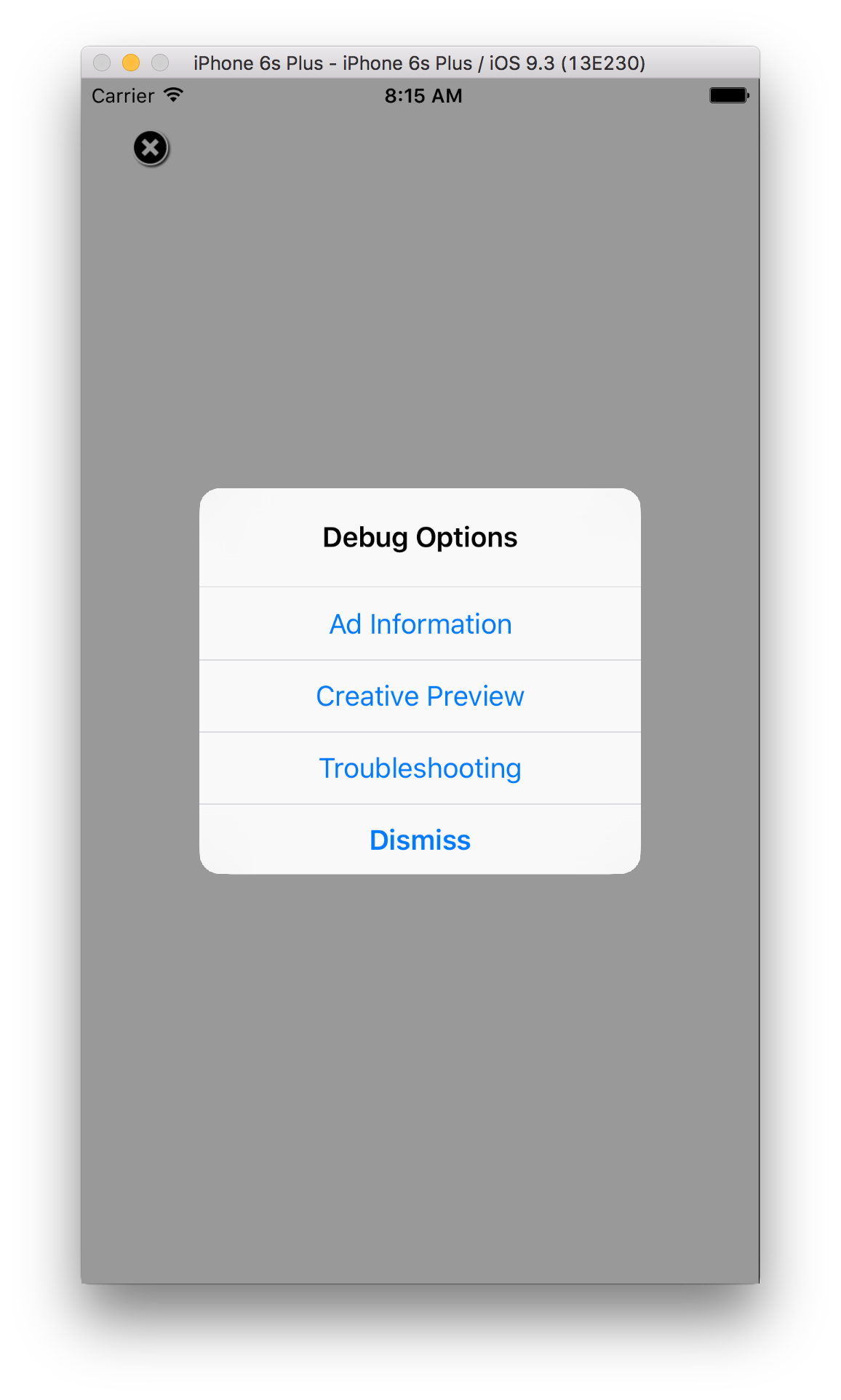
Depois de adicionar o recurso para abrir o menu de opções de depuração, execute o e acionar a função acima. O seguinte menu é aberto:

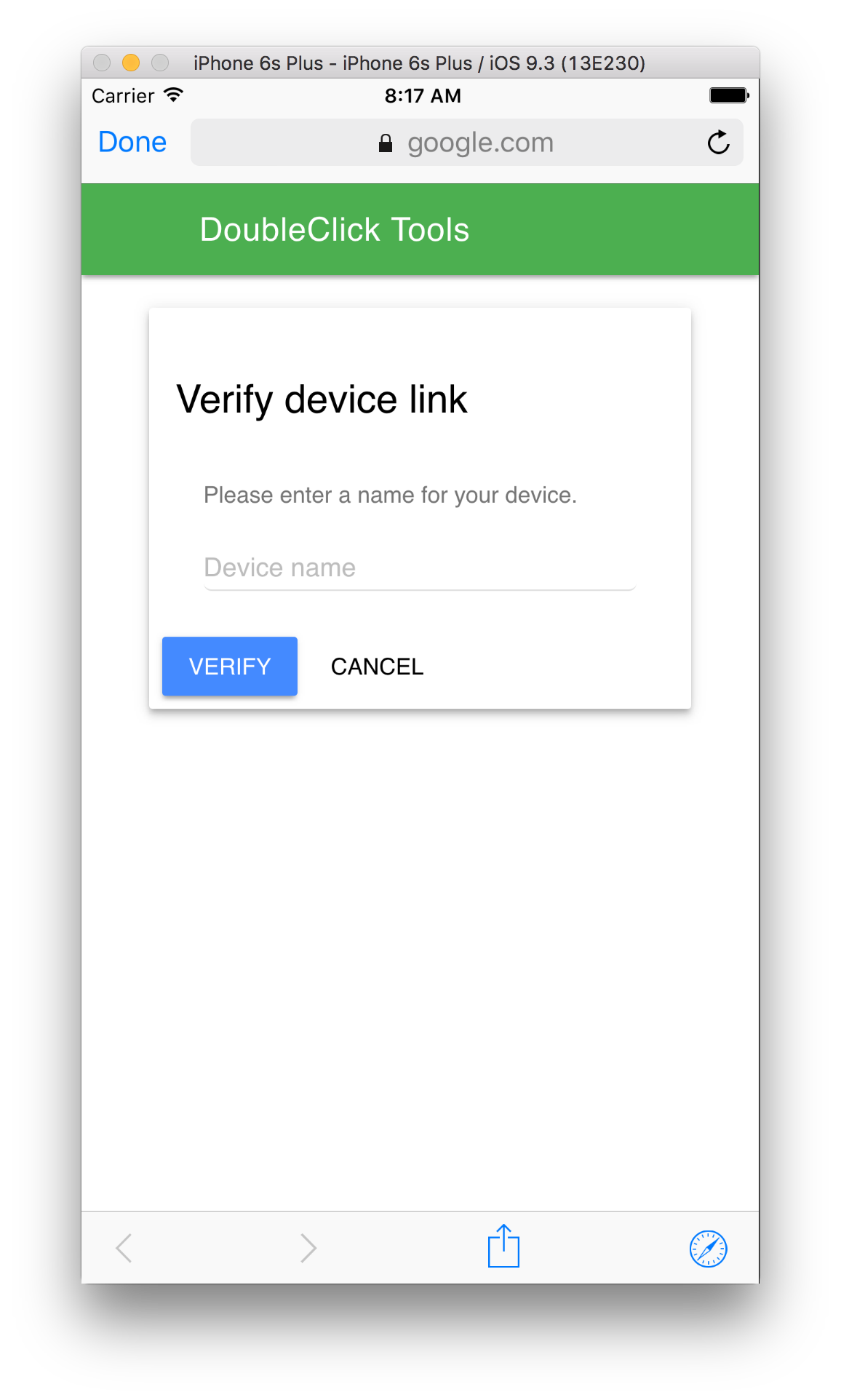
Selecione Creative Preview para vincular seu dispositivo. Um navegador é aberto. e direciona você automaticamente a um navegador para fazer login no Ad Manager. Depois fazer login, nomeie seu dispositivo para registrá-lo na sua conta do Ad Manager e clique em Verificar.

Seu dispositivo foi vinculado. Neste ponto, é possível ver seu dispositivo vinculado ao front-end do Ad Manager. Você também pode permitir que outras pessoas acessem seus dispositivos.
Visualização no app
Siga as etapas para enviar um criativo para seu dispositivo vinculado. Verificar se o criativo enviado faz parte de um item de linha ativo segmentado para o espaço de anúncio em que você deseja ver o criativo.
Depois de enviar um criativo do front-end, acione a depuração no menu de opções do dispositivo novamente e selecione Creative Preview de novo. Essa etapa permite que o SDK verifique o Ad Manager novamente para conferir se o a vinculação de dispositivo foi bem-sucedida e para obter algumas informações sobre qual criativo você enviou. Se a vinculação de dispositivos já tinha sido bem-sucedida, o menu de depuração fecha imediatamente. Em caso de falha, vincule sua conta novamente.
Por fim, carregue um anúncio para o espaço que você quer visualizar para ver seu criativo.
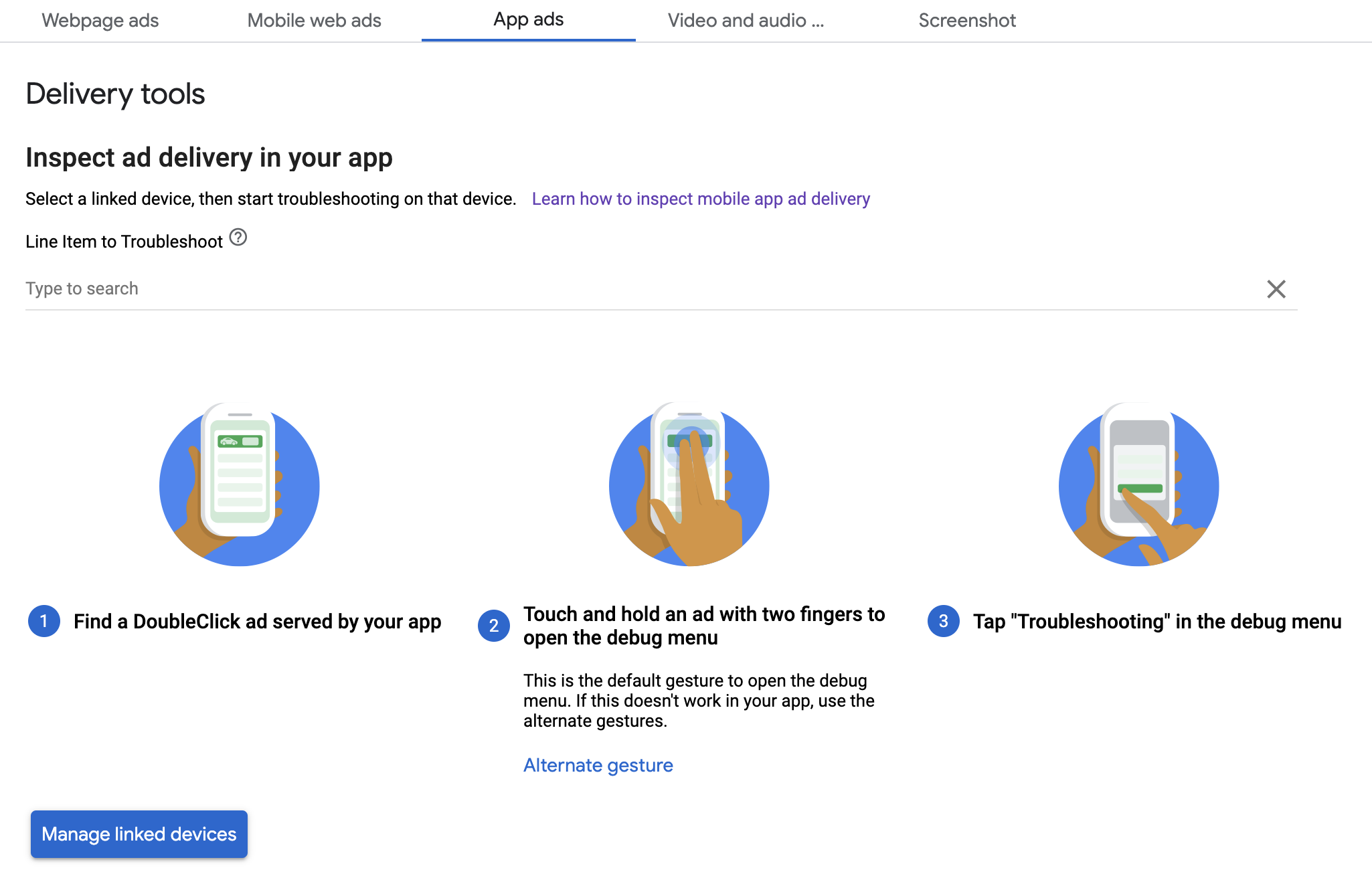
Inspetor de exibição
Siga as instruções em Começar a solução de problemas do app. etapas para resolver problemas no app. Se você concluir as etapas corretamente, o solicitação aparecerá na interface do Ad Manager, e você poderá ver mais informações sobre que veiculou.