Z tego przewodnika dowiesz się, jak debugować wyświetlanie reklam, korzystając z podglądu w aplikacji oraz Inspektor wyświetlania.
Podgląd w aplikacji umożliwia wyświetlanie własnych kreacji renderowanych w aplikacji mobilnej. Ten podgląd jest szczególnie przydatny dla wydawców, którzy mają kreacje które wchodzą w interakcje z aplikacją, zachowują się w niepowtarzalny sposób lub polegają na niej dla części ich renderowania (w tym kreacji natywnych i MRAID).
Raport Delivery Inspektor zawiera informacje o tym, które reklamy zostały wyświetlone. Jeśli wyświetlają się nieoczekiwane reklamy, możesz skorzystać z Inspektora wyświetlania, by poznać przyczynę.
Wymagania wstępne
- Pakiet SDK do reklam mobilnych Google w wersji 7.13.1 lub nowszej
- dostęp do konta Google Ad Managera,
- Wykonaj czynności opisane w artykule Pierwsze kroki.
Przygotowanie aplikacji
Debugowanie wymaga interakcji z menu opcji debugowania pakietu SDK. Zalecanym sposobem na otwarcie menu jest dodanie funkcji poniżej w aplikacji i wywołane na podstawie działania użytkownika:
Swift
@IBAction func openDebugOptions(sender: AnyObject) {
// TODO: Replace YOUR_AD_UNIT_ID with your own ad unit ID.
let debugOptionsViewController = DebugOptionsViewController(adUnitID: "YOUR_AD_UNIT_ID")
self.present(debugOptionsViewController, animated: true, completion: nil)
}
Objective-C
- (IBAction)openDebugOptions:(id)sender {
// TODO: Replace YOUR_AD_UNIT_ID with your own ad unit ID.
GADDebugOptionsViewController *debugOptionsViewController =
[GADDebugOptionsViewController debugOptionsViewControllerWithAdUnitID:@"YOUR_AD_UNIT_ID"];
[self presentViewController:debugOptionsViewController animated:YES completion:nil];
}
Każda prawidłowa jednostka reklamowa z Twojego konta Ad Managera wystarczy do otwarcia menu opcji debugowania.
Otrzymuj powiadomienia o zamknięciu menu debugowania
Podczas automatycznego otwierania menu opcji debugowania możesz wybrać
w celu zaimplementowania funkcji GADDebugOptionsViewControllerDelegate w celu otrzymywania powiadomień
po zamknięciu kontrolera widoku. Aby to zrobić, utwórz zajęcia
spełniać wymagania przedstawiciela:
Swift
import GoogleMobileAds class ViewController: UIViewController, GADDebugOptionsViewControllerDelegate { }
Objective-C
@import GoogleMobileAds; @interface ViewController : UIViewController <GADDebugOptionsViewControllerDelegate> { } @end
Ustawianie przedstawiciela na urządzeniu GADDebugOptionsViewController:
Swift
@IBAction func openDebugOptions(sender: AnyObject) { let debugOptionsViewController = GADDebugOptionsViewController(adUnitID: "YOUR_AD_UNIT_ID") debugOptionsViewController.delegate = self self.present(debugOptionsViewController, animated: true, completion: nil) }
Objective-C
- (IBAction)openDebugOptions:(id)sender { GADDebugOptionsViewController *debugOptionsViewController = [GADDebugOptionsViewController debugOptionsViewControllerWithAdUnitID:@"YOUR_AD_UNIT_ID"]; debugOptionsViewController.delegate = self; [self presentViewController:debugOptionsViewController animated:YES completion:nil]; }
Na koniec wdróż przedstawiciela:
Swift
func debugOptionsViewControllerDidDismiss(controller: GADDebugOptionsViewController) {
print("Debug options view controller dismissed.")
}
Objective-C
- (void)debugOptionsViewControllerDidDismiss:(GADDebugOptionsViewController *)controller {
NSLog(@"Debug options view controller dismissed.");
}
Połącz swoje urządzenie
Po dodaniu możliwości otwarcia menu opcji debugowania uruchom i aktywuj powyższą funkcję. Otworzy się to menu:

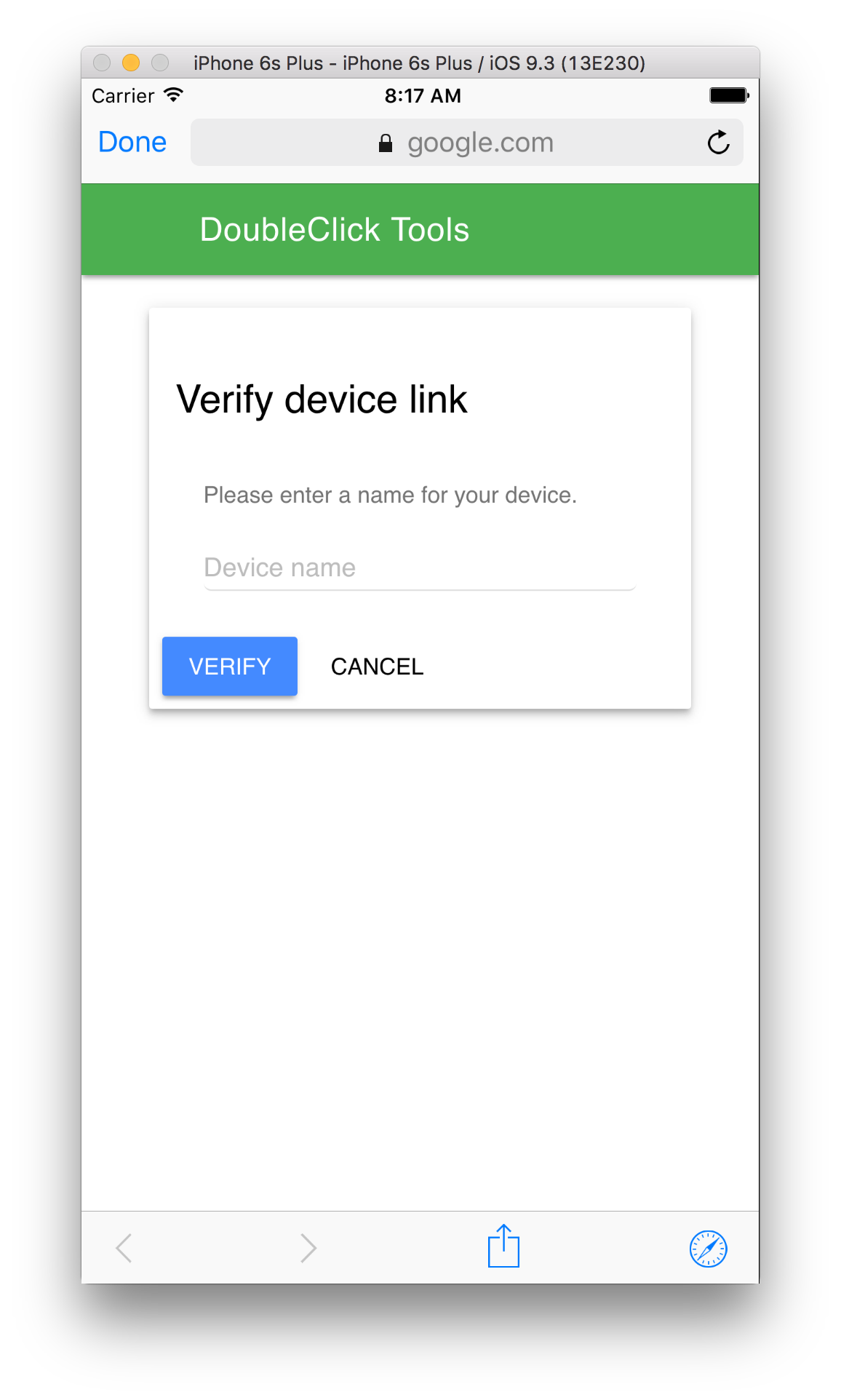
Wybierz Creative Preview, by połączyć urządzenie. Otworzy się przeglądarka i automatycznie otwiera przeglądarkę, aby zalogować się w usłudze Ad Manager. Po zalogujesz się na swoje urządzenie, nadaj mu nazwę, aby zarejestrować je konto Ad Managera i kliknij Zweryfikuj.

Twoje urządzenie zostało połączone. Teraz możesz urządzenie jest połączone w interfejsie Ad Managera. Możesz też zezwolić innym użytkownikom na dostęp do Twoich urządzeń.
Podgląd w aplikacji
Wykonaj te czynności, aby przekazać kreację na połączone urządzenie. Upewnij się, że przekazana kreacja jest częścią aktywnego elementu zamówienia kierowane na boks reklamowy, w którym ma się pojawić kreacja.
Po przekazaniu kreacji z interfejsu uruchom debugowanie. w menu opcji na urządzeniu i wybierz Creative Preview. ponownie. Dzięki temu pakiet SDK ponownie sprawdzi Ad Managera, czy udało się połączyć urządzenia i dowiedzieć się więcej wysłaną przez Ciebie kreację. Jeśli urządzenie zostało wcześniej połączone, menu debugowania zostanie natychmiast zamknięte. W przeciwnym razie zostanie wyświetlony monit o ponowne połączenie konta.
Na koniec załaduj reklamę w boksie, którego podgląd chcesz wyświetlić, aby zobaczyć kreację.
Inspektor wyświetlania
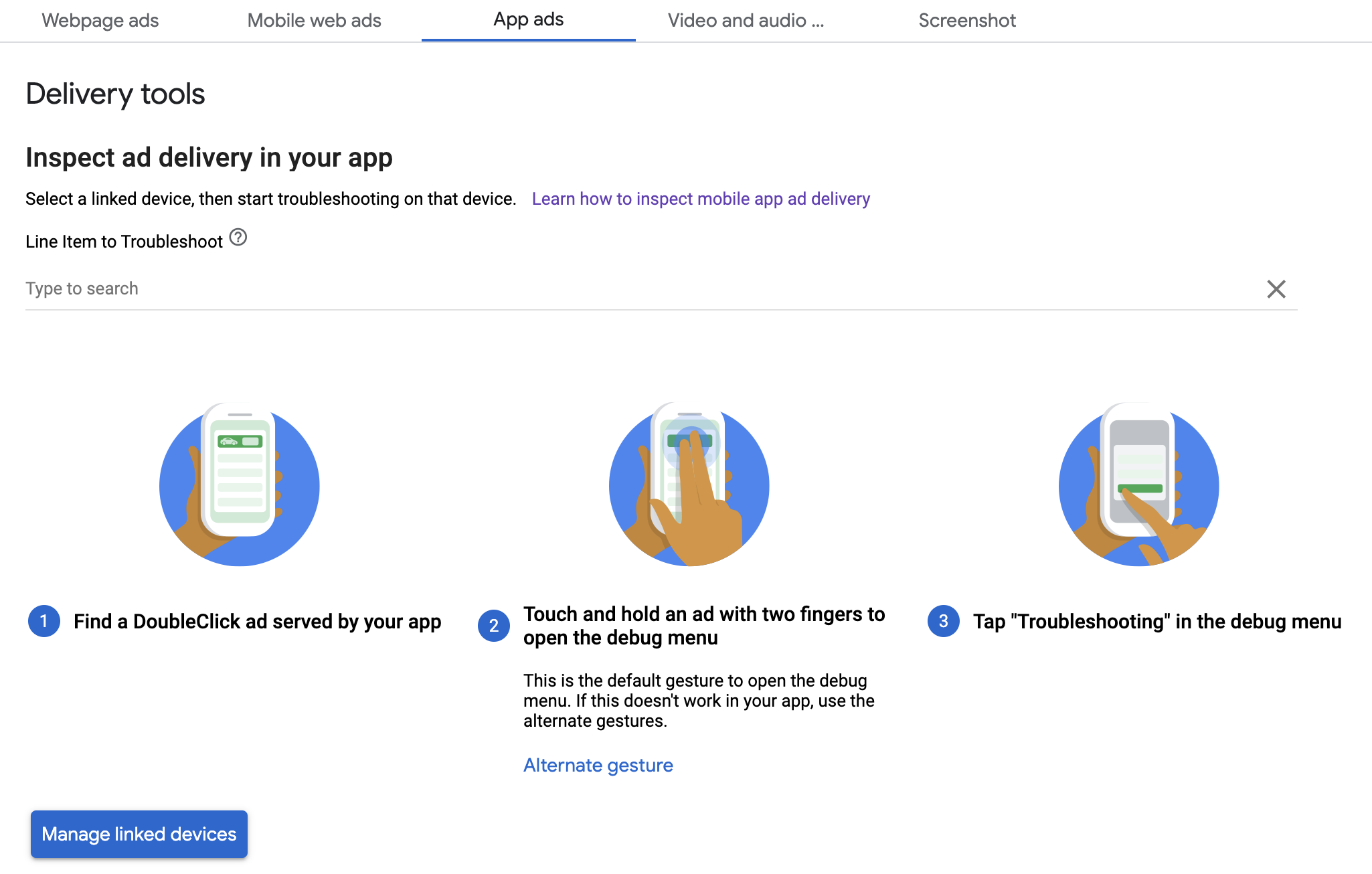
Postępuj zgodnie z instrukcjami w sekcji Rozwiązywanie problemów z aplikacją. czynności, jakie należy wykonać, aby rozwiązać problemy z aplikacją. Jeśli wykonasz te czynności prawidłowo, żądania pojawi się w interfejsie Ad Managera i będzie można wyświetlić więcej informacji o reklamie które zostały wyświetlone.