このガイドでは、アプリ内プレビューと 配信インスペクタ
アプリ内プレビュー を使用すると、モバイルアプリに独自のクリエイティブをレンダリングできるのを確認できます。 このプレビューは、クリエイティブを使用するパブリッシャーに特に有用です。 独自の動作がある、またはアプリに依存している 一部のクリエイティブ(ネイティブ クリエイティブや MRAID など)で広告が配信されます。
デリバリー Inspector 配信された広告に関する情報が表示されます。予想外の広告が配信された場合に 原因は配信インスペクタで確認できます
前提条件
- Google Mobile Ads SDK バージョン 7.13.1 以降
- Google アド マネージャー アカウントへのアクセス権
- スタートガイドを完了している
アプリの準備を整える
デバッグには、SDK のデバッグ オプション メニューで操作する必要があります。 メニューを開く方法として推奨されるのは、 トリガーし、ユーザーの操作に基づいてトリガーします。
Swift
@IBAction func openDebugOptions(sender: AnyObject) {
// TODO: Replace YOUR_AD_UNIT_ID with your own ad unit ID.
let debugOptionsViewController = DebugOptionsViewController(adUnitID: "YOUR_AD_UNIT_ID")
self.present(debugOptionsViewController, animated: true, completion: nil)
}
Objective-C
- (IBAction)openDebugOptions:(id)sender {
// TODO: Replace YOUR_AD_UNIT_ID with your own ad unit ID.
GADDebugOptionsViewController *debugOptionsViewController =
[GADDebugOptionsViewController debugOptionsViewControllerWithAdUnitID:@"YOUR_AD_UNIT_ID"];
[self presentViewController:debugOptionsViewController animated:YES completion:nil];
}
アド マネージャー アカウントに有効な広告ユニットがあれば、 デバッグ オプション メニューを使用します。
デバッグ メニューが閉じたときに通知を受け取る
プログラムでデバッグ オプション メニューを開く場合は、
通知を受け取るには、GADDebugOptionsViewControllerDelegate を実装します
ビュー コントローラが閉じられたとき。そのためには、クラスに
デリゲートに従う:
Swift
import GoogleMobileAds class ViewController: UIViewController, GADDebugOptionsViewControllerDelegate { }
Objective-C
@import GoogleMobileAds; @interface ViewController : UIViewController <GADDebugOptionsViewControllerDelegate> { } @end
GADDebugOptionsViewController でデリゲートを設定します。
Swift
@IBAction func openDebugOptions(sender: AnyObject) { let debugOptionsViewController = GADDebugOptionsViewController(adUnitID: "YOUR_AD_UNIT_ID") debugOptionsViewController.delegate = self self.present(debugOptionsViewController, animated: true, completion: nil) }
Objective-C
- (IBAction)openDebugOptions:(id)sender { GADDebugOptionsViewController *debugOptionsViewController = [GADDebugOptionsViewController debugOptionsViewControllerWithAdUnitID:@"YOUR_AD_UNIT_ID"]; debugOptionsViewController.delegate = self; [self presentViewController:debugOptionsViewController animated:YES completion:nil]; }
最後にデリゲートを実装します。
Swift
func debugOptionsViewControllerDidDismiss(controller: GADDebugOptionsViewController) {
print("Debug options view controller dismissed.")
}
Objective-C
- (void)debugOptionsViewControllerDidDismiss:(GADDebugOptionsViewController *)controller {
NSLog(@"Debug options view controller dismissed.");
}
デバイスをリンクしてください
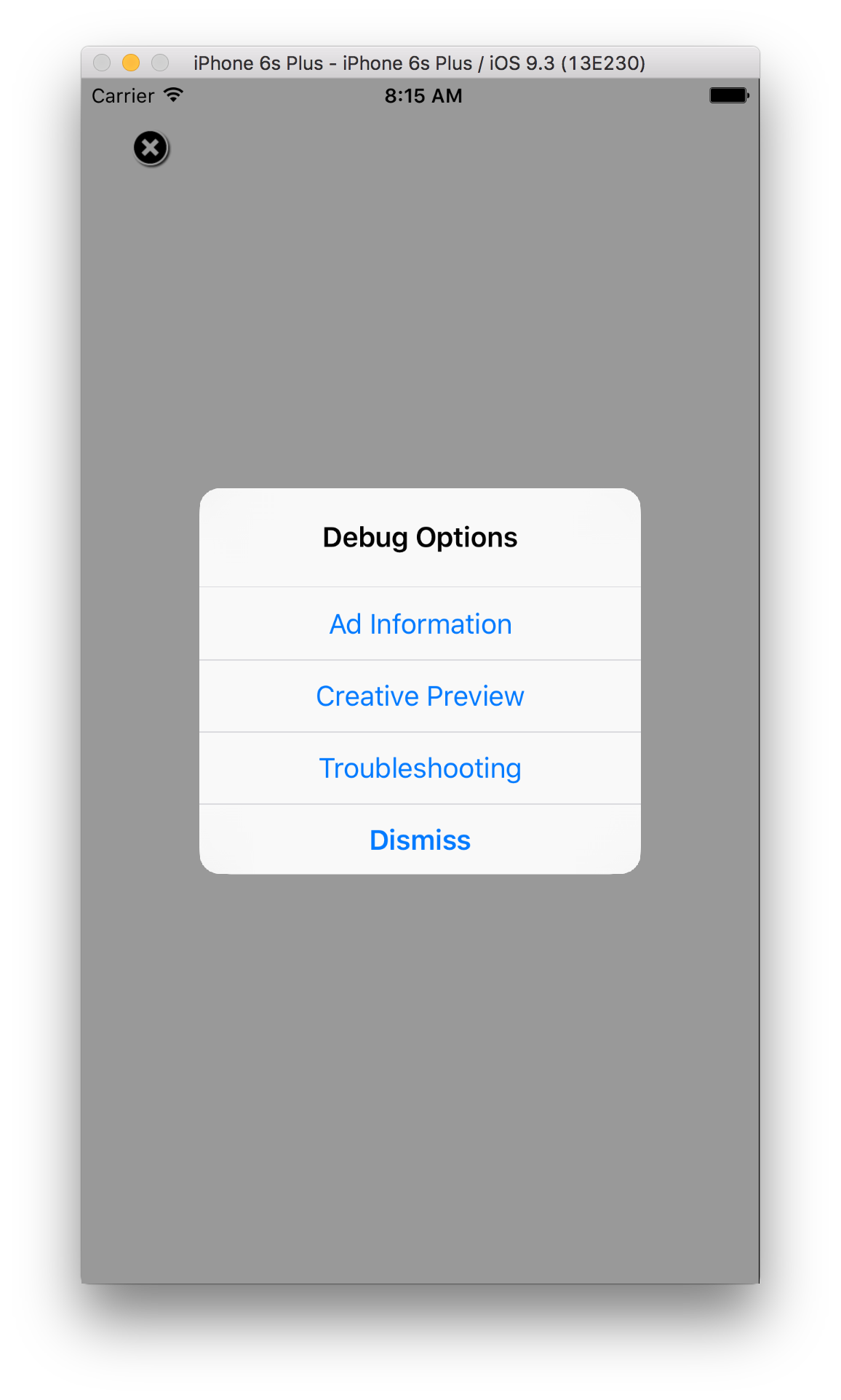
デバッグ オプション メニューを開く機能を追加したら、次のコマンドを実行します。 上記の関数をトリガーします。次のメニューが開きます。

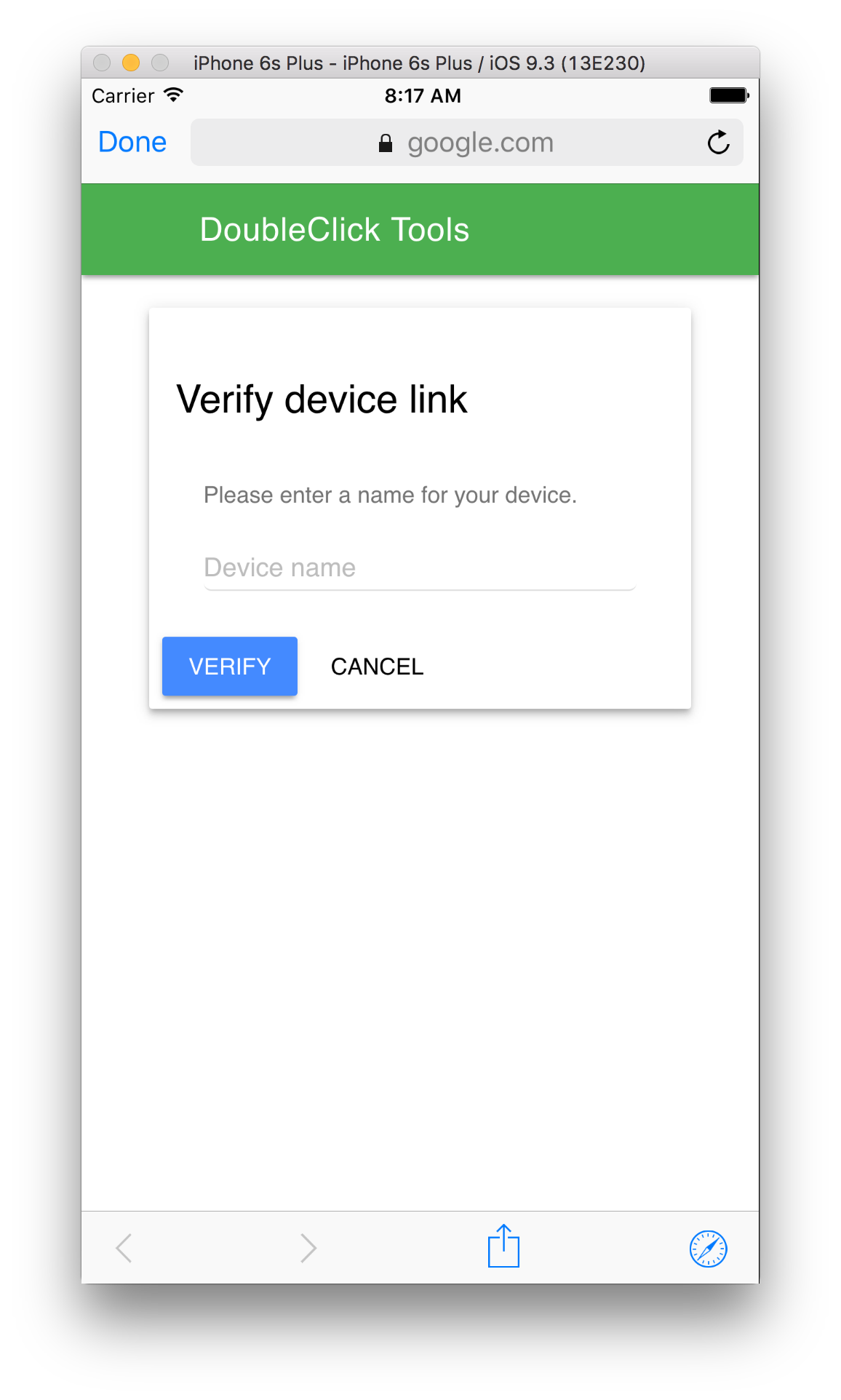
[クリエイティブのプレビュー] を選択してデバイスをリンクします。ブラウザが開きます アド マネージャーにログインするブラウザに自動的に移動します。変更後 デバイスに名前を付けて、 アド マネージャー アカウントを選択して [確認] をクリックします。

デバイスが正常にリンクされました。この時点で アド マネージャーのフロントエンドでリンクされているデバイスを確認します。 また、他のユーザーが 。
アプリ内プレビュー
手順に沿って リンクしたデバイスにクリエイティブをプッシュします。 プッシュされたクリエイティブが有効な広告申込情報の一部であることを確認する そのクリエイティブを表示したい広告スロットに ターゲットを絞り込めます
フロントエンドからクリエイティブをプッシュしたら、デバッグをトリガーします。 オプション メニューをもう一度選択して、[クリエイティブのプレビュー] を選択します。 もう一度クリックします。これにより、SDK はアド マネージャーを再度チェックして、 正常に完了したデバイスに関する情報が プッシュしたクリエイティブを特定します以前にデバイスをリンクできた場合は、 デバッグ メニューはすぐに閉じます。失敗した場合は アカウントを再度リンクするよう求めるメッセージが表示されます。
最後に、プレビューするスロットに広告を読み込み、クリエイティブを表示します。
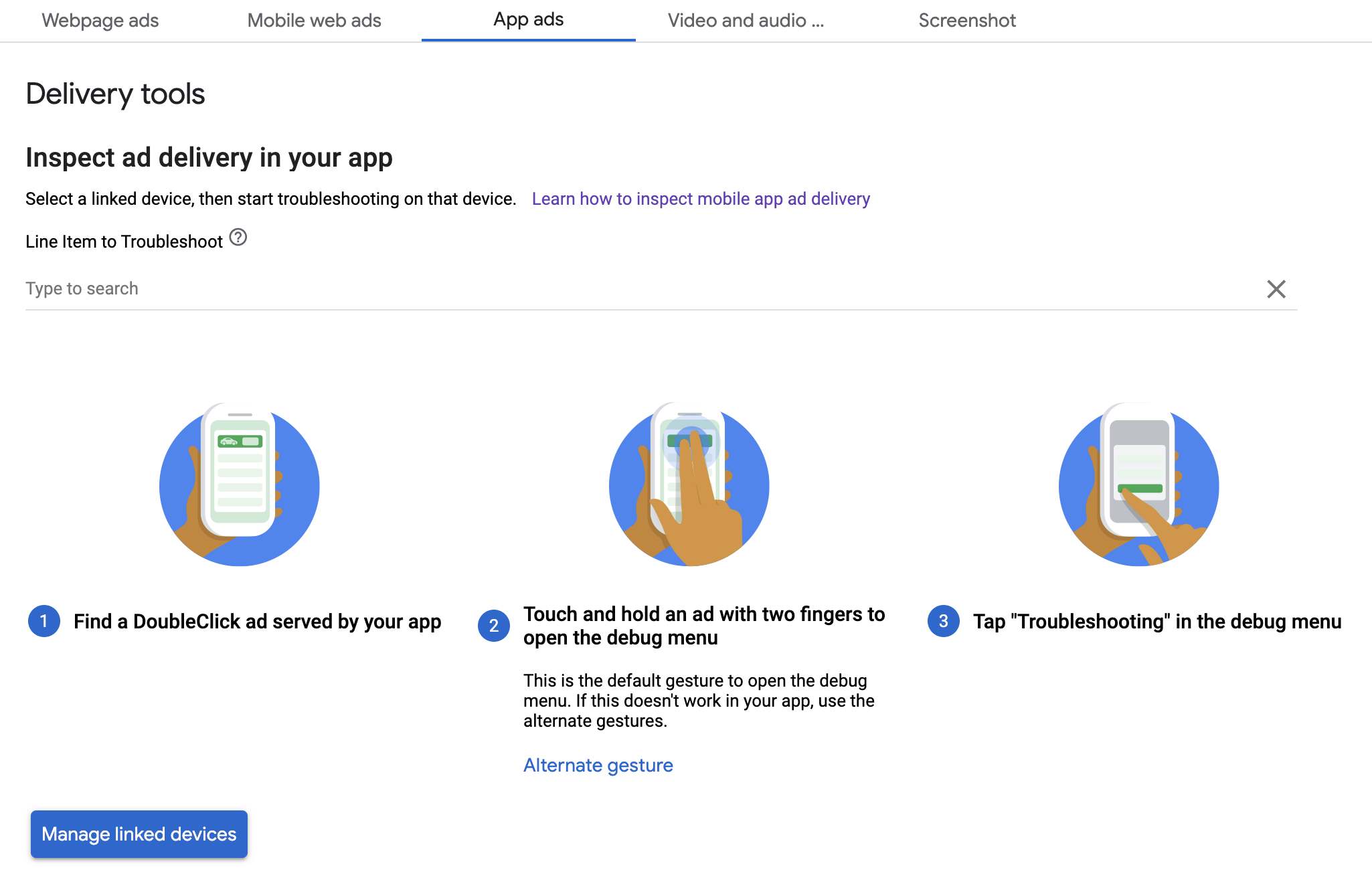
配信インスペクタ
アプリのトラブルシューティングを開始するに沿って操作します。 トラブルシューティングの手順に沿って対応してください上記の手順が正常に完了すると、 アド マネージャーの管理画面に表示され、広告の詳細を確認できます。 表示されます。