कस्टम विज्ञापन फ़ॉर्मैट
सिस्टम की ओर से तय किए गए नेटिव विज्ञापन फ़ॉर्मैट की तरह ही, कस्टम नेटिव विज्ञापन फ़ॉर्मैट को GADAdLoader ऑब्जेक्ट का इस्तेमाल करके लोड किया जाता है. GADAdLoader को शुरू करते समय, adTypes ऐरे में GADAdLoaderAdTypeCustomNative कॉन्स्टेंट शामिल करने से, विज्ञापन लोड करते समय कस्टम नेटिव फ़ॉर्मैट का अनुरोध करने के लिए कॉन्फ़िगर किया जाएगा.
GADCustomNativeAdLoaderDelegate
कस्टम फ़ॉर्मैट लोड करने के प्रोटोकॉल के दो तरीके हैं. पहले का इस्तेमाल GADAdLoader करता है, ताकि यह पता चल सके कि उसे किस फ़ॉर्मैट के आईडी का अनुरोध करना चाहिए:
Swift
public func customNativeAdFormatIDs(for adLoader: AdLoader) -> [Any]
Objective-C
- (NSArray *)customNativeAdFormatIDsForAdLoader:(AdLoader *)adLoader;
हर कस्टम नेटिव विज्ञापन फ़ॉर्मैट का एक फ़ॉर्मैट आईडी होता है. इससे उसकी पहचान होती है. इस तरीके को कॉल करने पर, आपके ऐप्लिकेशन को एक ऐसा कलेक्शन दिखाना चाहिए जिसमें उन विज्ञापनों के फ़ॉर्मैट आईडी शामिल हों जिन्हें वह दिखाने के लिए तैयार है.
दूसरा मैसेज तब भेजा जाता है, जब कस्टम नेटिव विज्ञापन लोड हो जाता है. यह मैसेज, सिस्टम के तय किए गए फ़ॉर्मैट के लिए भेजे जाने वाले मैसेज की तरह होता है:
Swift
public func adLoader(_ adLoader: AdLoader, didReceive customNativeAd: CustomNativeAd)
Objective-C
- (void)adLoader:(AdLoader *)adLoader didReceiveCustomNativeAd:(CustomNativeAd *)customNativeAd;
फ़ॉर्मैट आईडी
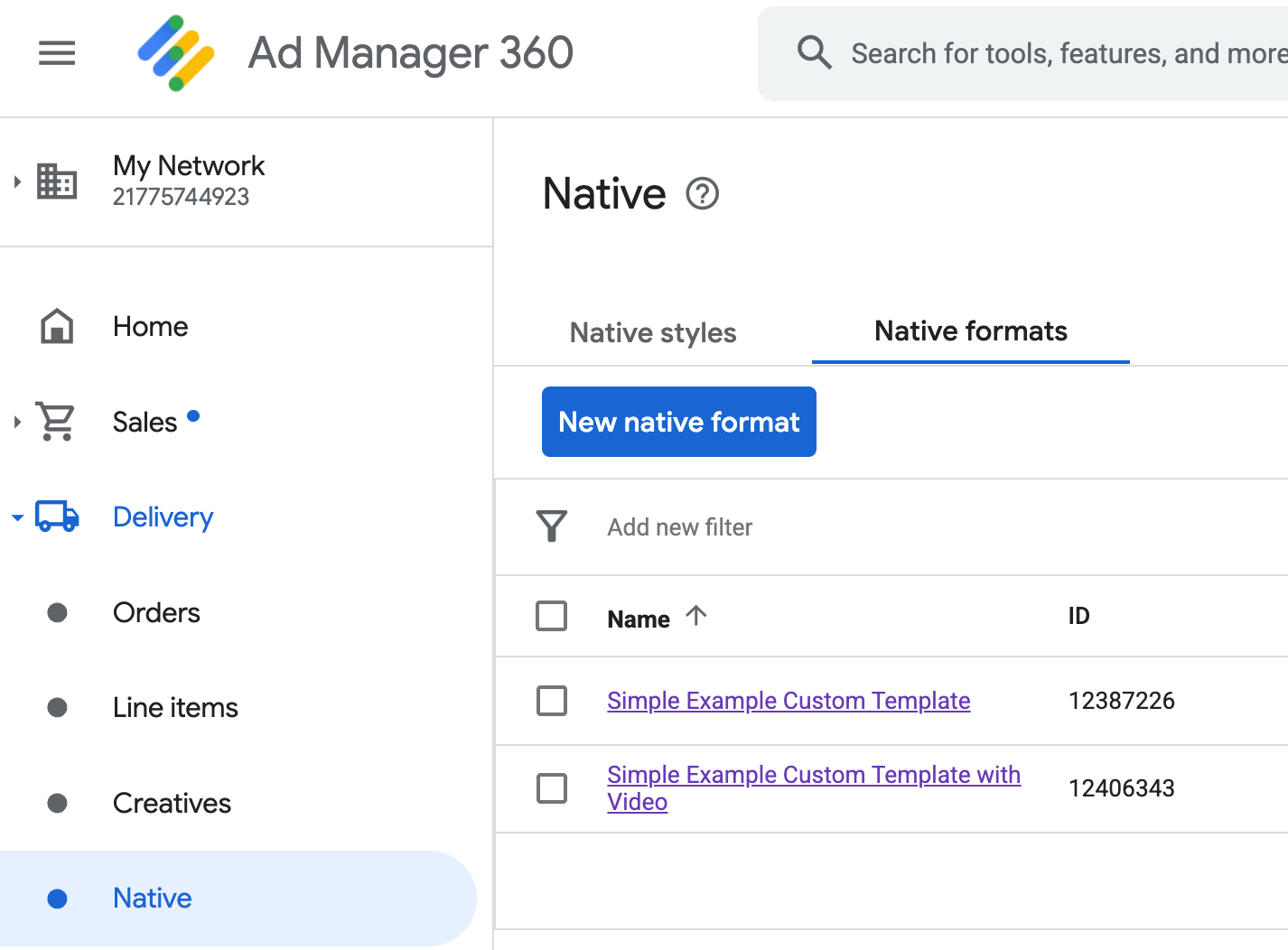
कस्टम नेटिव विज्ञापन फ़ॉर्मैट को यूनीक तरीके से रेफ़र करने के लिए इस्तेमाल किए गए फ़ॉर्मैट आईडी, Ad Manager के यूज़र इंटरफ़ेस (यूआई) में देखे जा सकते हैं. इसके लिए, डिलीवरी ड्रॉपडाउन में जाकर, नेटिव सेक्शन पर जाएं:

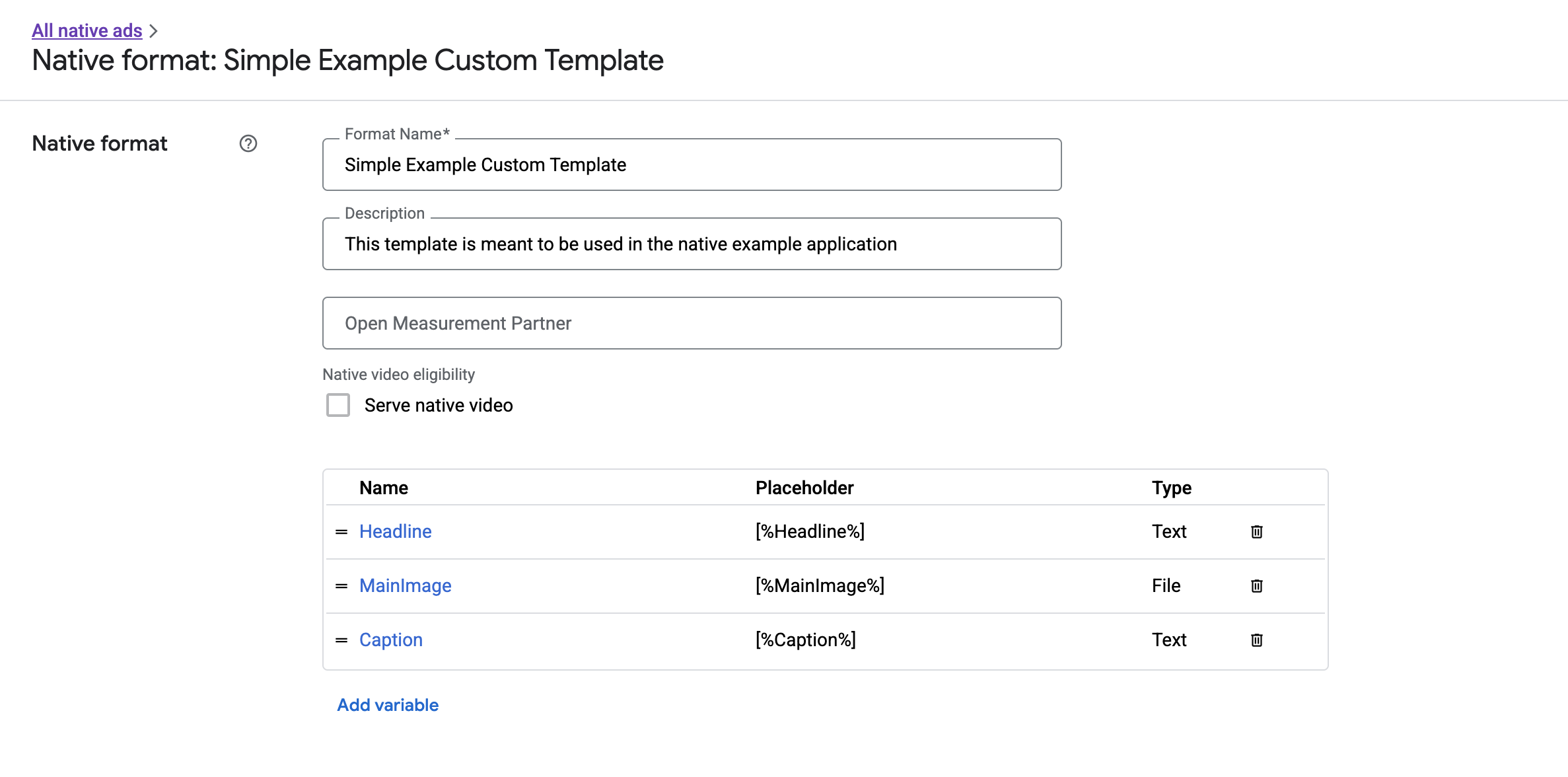
हर कस्टम नेटिव विज्ञापन के फ़ॉर्मैट आईडी को उसके नाम के बगल में दिखाया जाता है. किसी नाम पर क्लिक करने से, आपको ज़्यादा जानकारी वाली स्क्रीन पर ले जाया जाता है. इस स्क्रीन पर, फ़ॉर्मैट के फ़ील्ड के बारे में जानकारी दिखती है:

यहां से, अलग-अलग फ़ील्ड जोड़े, बदले, और हटाए जा सकते हैं. हर ऐसेट का नाम नोट करें. यह नाम, एक कुंजी है. इसका इस्तेमाल, कस्टम नेटिव विज्ञापन फ़ॉर्मैट दिखाते समय हर ऐसेट के लिए डेटा पाने के लिए किया जाता है.
कस्टम नेटिव विज्ञापन फ़ॉर्मैट दिखाना
कस्टम नेटिव विज्ञापन फ़ॉर्मैट, सिस्टम की ओर से तय किए गए फ़ॉर्मैट से इस तरह अलग होते हैं कि पब्लिशर के पास, विज्ञापन बनाने वाली ऐसेट की अपनी सूची तय करने का अधिकार होता है. इस वजह से, कस्टम नेटिव विज्ञापनों को दिखाने की प्रोसेस, सिस्टम के तय किए गए फ़ॉर्मैट से कुछ मामलों में अलग होती है:
GADCustomNativeAdको आपके बनाए गए किसी भी कस्टम नेटिव विज्ञापन फ़ॉर्मैट को मैनेज करने के लिए डिज़ाइन किया गया है. इसलिए, इसमें नाम वाली ऐसेट ऐक्सेस करने की सुविधा नहीं होती. इसके बजाय, यहimageForKey:औरstringForKey:जैसे तरीके उपलब्ध कराता है. इनमें फ़ील्ड का नाम आर्ग्युमेंट के तौर पर लिया जाता है.GADCustomNativeAdके साथ इस्तेमाल करने के लिए, विज्ञापन व्यू क्लासGADNativeAdViewजैसा कोई खास क्लास नहीं है. आपके पास उपयोगकर्ता अनुभव के हिसाब से कोई भी व्यू इस्तेमाल करने का विकल्प होता है.- विज्ञापन व्यू के लिए कोई खास क्लास नहीं है. इसलिए, आपको विज्ञापन की ऐसेट दिखाने के लिए इस्तेमाल किए जाने वाले किसी भी व्यू को रजिस्टर करने की ज़रूरत नहीं है.
यहां विज्ञापन व्यू का एक उदाहरण दिया गया है. इसमें कस्टम नेटिव विज्ञापन को आसानी से दिखाया जा सकता है:
MySimpleNativeAdView.h
Swift
import UIKit import GoogleMobileAds /// Custom native ad view class with format ID 10063170. class MySimpleNativeAdView: UIView { /// Weak references to this ad's asset views. @IBOutlet weak var headlineView: UILabel! @IBOutlet weak var mainImageView: UIImageView! @IBOutlet weak var captionView: UILabel! ... /// Populates the ad view with the custom native ad object. func populateWithCustomNativeAd(_ customNativeAd: CustomNativeAd) { ... } }
Objective-C
@import UIKit; @import GoogleMobileAds; /// View representing a custom native ad format with format ID 10063170. @interface MySimpleNativeAdView : UIView // Weak references to this ad's asset views. @property(weak, nonatomic) IBOutlet UILabel *headlineView; @property(weak, nonatomic) IBOutlet UIImageView *mainImageView; @property(weak, nonatomic) IBOutlet UILabel *captionView; /// Populates the ad view with the custom native ad object. - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd; @end
MySimpleNativeAdView.m (excerpt)
Swift
... func populateWithCustomNativeAd(_ customNativeAd: CustomNativeAd) { self.customNativeAd = customNativeAd // Populate the custom native ad assets. headlineView.text = self.customNativeAd.stringForKey("Headline") mainImageView.image = self.customNativeAd.imageForKey("MainImage")?.image captionView.text = self.customNativeAd.stringForKey("Caption") } ...
Objective-C
... - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd { self.customNativeAd = customNativeAd; // Populate the custom native ad assets. self.headlineView.text = [customNativeAd stringForKey:@"Headline"]; self.mainImageView.image = [customNativeAd imageForKey:@"MainImage"].image; self.captionView.text = [customNativeAd stringForKey:@"Caption"]; } ...
AdChoices आइकॉन रेंडर करना
डिजिटल सर्विसेज़ ऐक्ट (डीएसए) का पालन करने के लिए, यूरोपियन इकनॉमिक एरिया (ईईए) में रिज़र्वेशन करके दिखाए जाने वाले विज्ञापनों में AdChoices आइकॉन और Google के 'विज्ञापन के बारे में जानकारी' पेज का लिंक शामिल होना चाहिए. कस्टम नेटिव विज्ञापन लागू करते समय, AdChoices आइकॉन को रेंडर करने की ज़िम्मेदारी आपकी होती है. मुख्य विज्ञापन ऐसेट रेंडर करते समय, AdChoices आइकॉन को रेंडर करने और उसके लिए क्लिक लिसनर सेट करने के लिए, आपको ज़रूरी कार्रवाई करनी होगी.
यहां दिए गए उदाहरण में, AdChoices आइकॉन को रेंडर करने और क्लिक करने पर होने वाली कार्रवाई को कॉन्फ़िगर करने का तरीका बताया गया है.
Swift
class MySimpleNativeAdView: UIView {
@IBOutlet weak var adChoicesView: UIImageView!
override func awakeFromNib() {
super.awakeFromNib()
// Enable clicks on AdChoices.
adChoicesView.addGestureRecognizer(
UITapGestureRecognizer(
target: self,
action: #selector(performClickOnAdChoices(_:))))
adChoicesView.isUserInteractionEnabled = true
}
@objc func performClickOnAdChoices(_ sender: UIImage!) {
customNativeAd.performClickOnAsset(withKey:
NativeAssetIdentifier.adChoicesViewAsset.rawValue)
}
func populate(withCustomNativeAd customNativeAd: CustomNativeAd) {
// Render the AdChoices image.
let adChoicesKey = NativeAssetIdentifier.adChoicesViewAsset.rawValue
let adChoicesImage = customNativeAd.image(forKey: adChoicesKey)?.image
adChoicesView.image = adChoicesImage
adChoicesView.isHidden = adChoicesImage == nil
...
}
}
Objective-C
@interface MySimpleNativeAdView ()
@property(nonatomic, weak) IBOutlet UIImageView *adChoicesView;
@end
@implementation MySimpleNativeAdView
- (void)awakeFromNib {
[super awakeFromNib];
// Enable clicks on AdChoices.
[self.adChoicesView addGestureRecognizer:[[UITapGestureRecognizer alloc]
initWithTarget:self
action:@selector(performClickOnAdChoices:)]];
self.adChoicesView.userInteractionEnabled = YES;
}
- (void)performClickOnAdChoices:(UITapGestureRecognizer *)sender {
[self.customNativeAd performClickOnAssetWithKey:GADNativeAdChoicesViewAsset];
}
- (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd {
// Render the AdChoices image.
GADNativeAdImage *adChoicesAsset = [customNativeAd
imageForKey:GADNativeAdChoicesViewAsset];
self.adChoicesView.image = adChoicesAsset.image;
self.adChoicesView.hidden = (adChoicesAsset == nil);
...
}
कस्टम नेटिव विज्ञापन फ़ॉर्मैट के लिए नेटिव वीडियो
कस्टम फ़ॉर्मैट बनाते समय, आपके पास फ़ॉर्मैट को वीडियो के लिए ज़रूरी शर्तें पूरी करने वाला बनाने का विकल्प होता है.
ऐप्लिकेशन में लागू करने के लिए, वीडियो के व्यू पाने के लिए GADCustomNativeAd.mediaView प्रॉपर्टी का इस्तेमाल किया जा सकता है. इसके बाद, इस व्यू को व्यू हैरारकी में जोड़ें. अगर विज्ञापन में वीडियो कॉन्टेंट नहीं है, तो वीडियो के बिना विज्ञापन दिखाने के लिए अन्य प्लान बनाएं.
नीचे दिए गए उदाहरण में, यह देखा जाता है कि विज्ञापन में वीडियो कॉन्टेंट है या नहीं. अगर वीडियो उपलब्ध नहीं है, तो उसकी जगह इमेज दिखाई जाती है:
Swift
... /// Populates the ad view with the custom native ad object. func populate(withCustomNativeAd customNativeAd: CustomNativeAd) { if customNativeAd.videoController.hasVideoContent(), let mediaView = customNativeAd.mediaView { updateMainView(mediaView) } else { // Assumes your native format has an image asset with the name MainImage. let image: UIImage? = customNativeAd.image(forKey: "MainImage")?.image updateMainView(UIImageView(image: image)) } } private func updateMainView(_ mainView:UIView) { // Assumes you have a placeholder view for your media content. // Remove all the placeholder's subviews. for subview: UIView in mainPlaceholder.subviews { subview.removeFromSuperview() } mainPlaceholder.addSubview(mainView) // Size the media view to fill our container size. mainView.translatesAutoresizingMaskIntoConstraints = false let viewDictionary: [AnyHashable: Any] = ["mainView":mainView] mainPlaceholder.addConstraints(NSLayoutConstraint.constraints( withVisualFormat: "H:|[mainView]|", options: [], metrics: nil, views: viewDictionary as? [String : Any] ?? [String : Any]())) mainPlaceholder.addConstraints(NSLayoutConstraint.constraints( withVisualFormat: "V:|[mainView]|", options: [], metrics: nil, views: viewDictionary as? [String : Any] ?? [String : Any]())) } ...
Objective-C
... - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)ad { UIView *mainView = nil; if (ad.videoController.hasVideoContent) { mainView = ad.mediaView; } else { // Assumes your native format has an image asset with the name MainImage. UIImage *image = [ad imageForKey:@"MainImage"].image; mainView = [[UIImageView alloc] initWithImage:image]; } // Assumes you have a placeholder view for your media content. for (UIView *subview in self.mainPlaceholder.subviews) { [subview removeFromSuperview]; } [self.mainPlaceholder addSubview:mainView]; // Size the main view to fill our container size. [mainView setTranslatesAutoresizingMaskIntoConstraints:NO]; NSDictionary *viewDictionary = NSDictionaryOfVariableBindings(mainView); [self.mainPlaceholder addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|[mainView]|" options:0 metrics:nil views:viewDictionary]]; } ...
कस्टम नेटिव विज्ञापन के वीडियो अनुभव को अपनी पसंद के मुताबिक बनाने के तरीके के बारे में ज़्यादा जानने के लिए, GADVideoController देखें.
नेटिव वीडियो के काम करने का उदाहरण देखने के लिए, Ad Manager कस्टम रेंडरिंग का उदाहरण डाउनलोड करें.
कस्टम नेटिव विज्ञापन पर क्लिक और इंप्रेशन को हैंडल करना
कस्टम नेटिव विज्ञापन फ़ॉर्मैट के लिए, आपका ऐप्लिकेशन इंप्रेशन रिकॉर्ड करने के साथ-साथ, क्लिक इवेंट की जानकारी SDK टूल को देने के लिए ज़िम्मेदार होता है.
रिकॉर्डिंग के इंप्रेशन
कस्टम नेटिव विज्ञापन के लिए इंप्रेशन रिकॉर्ड करने के लिए, बस उससे जुड़े GADCustomNativeAd पर recordImpression तरीके को कॉल करें:
Swift
myCustomNativeAd.recordImpression()
Objective-C
[myCustomNativeAd recordImpression];
अगर आपका ऐप्लिकेशन एक ही विज्ञापन के लिए, इस तरीके को कई बार कॉल करता है, तो SDK टूल एक ही अनुरोध के लिए डुप्लीकेट इंप्रेशन रिकॉर्ड होने से रोकता है.
क्लिक की रिपोर्टिंग
एसडीके को यह बताने के लिए कि ऐसेट व्यू पर क्लिक किया गया है, उससे जुड़े GADCustomNativeAd पर performClickOnAssetWithKey: तरीके को कॉल करें. साथ ही, उस ऐसेट का नाम पास करें जिस पर क्लिक किया गया था.
उदाहरण के लिए, अगर आपके कस्टम फ़ॉर्मैट में "MainImage" नाम की कोई ऐसेट है और आपको उस ऐसेट से जुड़े व्यू पर हुए क्लिक की रिपोर्ट करनी है, तो आपका कोड ऐसा दिखेगा:
Swift
myCustomNativeAd.performClickOnAsset(withKey: "MainImage")
Objective-C
[myCustomNativeAd performClickOnAssetWithKey:@"MainImage"];
ध्यान दें कि आपको अपने विज्ञापन से जुड़ी हर ऐसेट व्यू के लिए, इस तरीके को कॉल करने की ज़रूरत नहीं है. उदाहरण के लिए, अगर आपके पास "कैप्शन" नाम की कोई दूसरी ऐसेट है, जिसे दिखाया जाना है, लेकिन उपयोगकर्ता ने उस पर क्लिक या टैप नहीं किया है, तो आपके ऐप्लिकेशन को उस व्यू के लिए performClickOnAssetWithKey: को कॉल करने की ज़रूरत नहीं होगी.
कस्टम क्लिक ऐक्शन का जवाब देना
GADCustomNativeAd में customClickHandler प्रॉपर्टी है, जो GADNativeAdCustomClickHandler टाइप की है
Swift
typealias NativeAdCustomClickHandler = (assetID: String) -> Void
Objective-C
typedef void (^GADNativeAdCustomClickHandler)(NSString *assetID);
यह एक ब्लॉक (Objective-C) / क्लोज़र (Swift) है. यह assetID को इनपुट पैरामीटर के तौर पर स्वीकार करता है. इससे उस ऐसेट की पहचान होती है जिस पर क्लिक किया गया है.
कस्टम नेटिव विज्ञापन पर क्लिक करने पर, एसडीके से तीन तरह के रिस्पॉन्स मिल सकते हैं. ये रिस्पॉन्स, इस क्रम में मिलते हैं:
- अगर कोई ब्लॉक सेट किया गया है, तो Objective-C में
customClickHandlerब्लॉक या Swift में क्लोज़र को लागू करें. - विज्ञापन के डीपलिंक यूआरएल को लूप करें और उस पहले यूआरएल को खोलें जिसके लिए मैच करने वाला ऐप्लिकेशन मिल सकता है.
- कोई ब्राउज़र खोलें और विज्ञापन के पारंपरिक डेस्टिनेशन यूआरएल पर जाएं.
customClickHandler प्रॉपर्टी, Objective-C में ब्लॉक और Swift में क्लोज़र स्वीकार करती है. अगर आपने किसी विज्ञापन को ब्लॉक करने या बंद करने का अनुरोध किया है, तो SDK उसे लागू करेगा और कोई अन्य कार्रवाई नहीं करेगा. हालांकि, अगर आपने शून्य वैल्यू सेट की है, तो SDK टूल, विज्ञापन के साथ रजिस्टर किए गए डीपलिंक और/या डेस्टिनेशन यूआरएल पर वापस चला जाएगा.
कस्टम क्लिक हैंडलर की मदद से, आपका ऐप्लिकेशन यह तय कर सकता है कि क्लिक के जवाब में सबसे सही कार्रवाई क्या होगी. जैसे, यूज़र इंटरफ़ेस (यूआई) को अपडेट करना, दूसरा व्यू कंट्रोलर दिखाना या सिर्फ़ क्लिक को लॉग करना. यहां एक उदाहरण दिया गया है, जिसमें सूचना दिखाई गई है:
Swift
myCustomNativeAd.customClickHandler = { assetID in if assetID == "MainImage" { let alertView = UIAlertView(title: "Custom Click", message: "You just clicked on the image!", delegate: self, cancelButtonTitle: "OK") alertView.alertViewStyle = .default alertView.show() } } myCustomNativeAd.performClickOnAsset(withKey: "MainImage")
Objective-C
[self.customNativeAd setCustomClickHandler:^(NSString *assetID){ if ([assetID isEqualToString:@"MainImage"]) { [[[UIAlertView alloc] initWithTitle:@"Custom Click" message:@"You just clicked on the image!" delegate:self cancelButtonTitle:@"OK" otherButtonTitles:nil] show]; } }]; [self.customNativeAd performClickOnAssetWithKey:@"MainImage"];
नेटिव विज्ञापन कोड की जांच करना
सीधे तौर पर बेचे जाने वाले विज्ञापन
अगर आपको यह देखना है कि सीधे तौर पर बेचे गए नेटिव विज्ञापन कैसे दिखते हैं, तो Ad Manager के इस विज्ञापन यूनिट आईडी का इस्तेमाल करें:
/21775744923/example/native
इसे ऐप्लिकेशन इंस्टॉल करने और कॉन्टेंट के विज्ञापन के सैंपल दिखाने के लिए कॉन्फ़िगर किया गया है. साथ ही, इसमें कस्टम नेटिव विज्ञापन फ़ॉर्मैट भी शामिल है. इसमें ये ऐसेट शामिल हैं:
- हेडलाइन (टेक्स्ट)
- MainImage (इमेज)
- कैप्शन (text)
नेटिव बैकफ़िल विज्ञापन
नेटिव बैकफ़िल विज्ञापनों के व्यवहार की जांच करने के लिए, इस Ad Manager विज्ञापन यूनिट का इस्तेमाल करें:
/21775744923/example/native-backfill
यह ऐप्लिकेशन इंस्टॉल करने और कॉन्टेंट दिखाने वाले विज्ञापनों के सैंपल दिखाएगा. इनमें AdChoices ओवरले शामिल होगा.
लाइव होने से पहले, अपने कोड को अपडेट करना न भूलें, ताकि वह आपकी विज्ञापन यूनिट और फ़ॉर्मैट आईडी को रेफ़र कर सके!

