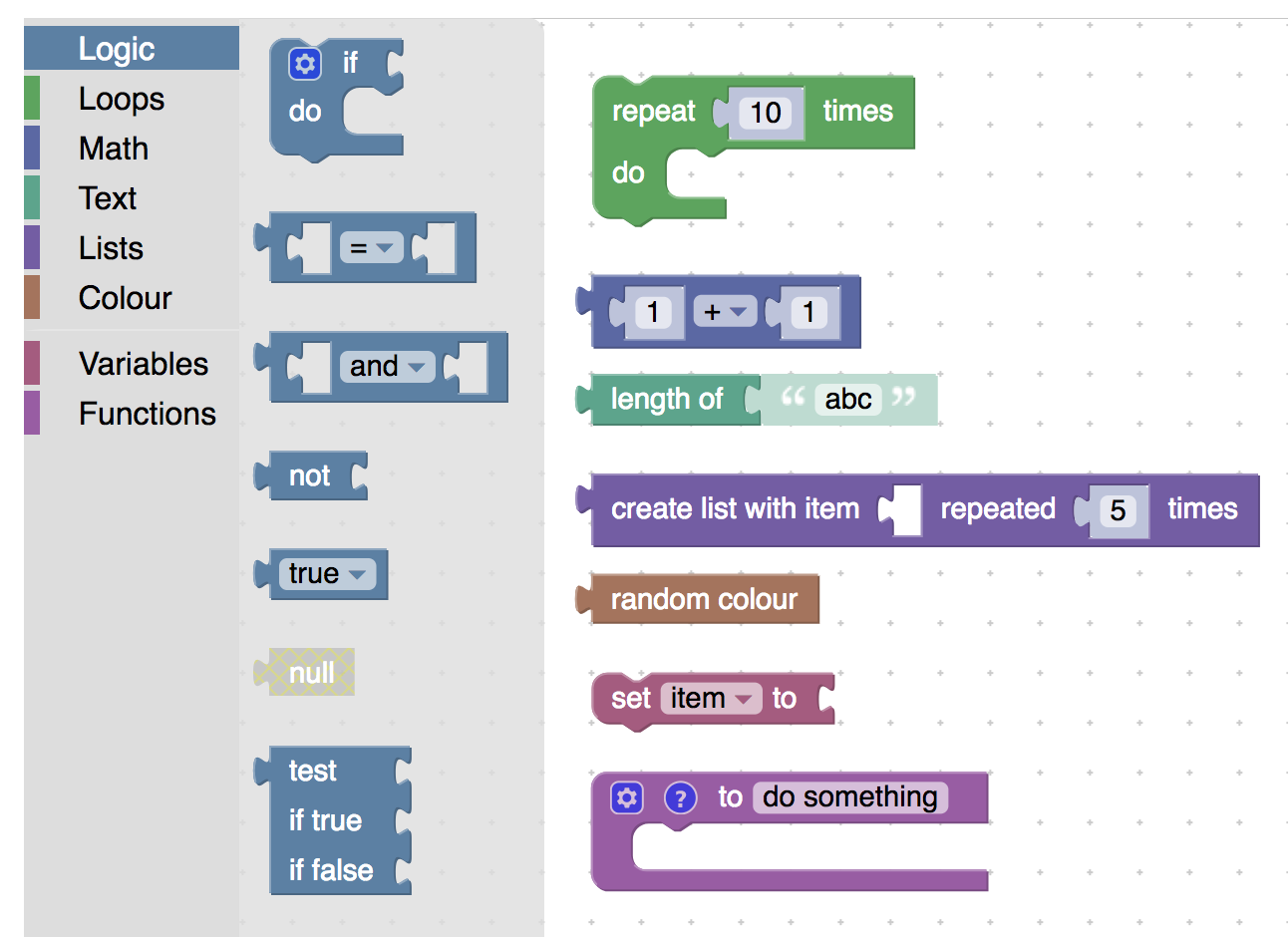
La mayoría de las apps de Blockly usan una variedad de colores para agrupar visualmente los bloques en categorías. Los bloques que se envían con Blockly incluyen varias categorías, con los colores reflejados por las diversas categorías de la barra de herramientas en las demostraciones:

Los colores adicionales del bloque se derivan del color principal. Por ejemplo, los bloques de sombras son una versión desaturada del color principal, y los colores de los bordes son una versión más oscura.
Cómo establecer el color del bloque
El color primario de un bloque se puede definir en JSON o JavaScript. Puedes pasar el tono (preferido), el valor RGB o el nombre del color. Para obtener más información, consulta Formatos de color.
{
// ...,
"colour": 160,
}
init: function() {
// ...
this.setColour(160);
}
Ten en cuenta la ortografía británica. Si no se establece el color, se mostrará un bloque negro.
También puedes establecer el color del bloque con la función Block.setColour(..) o con temas y definir un estilo de bloque.
Accesibilidad
Para obtener información sobre cómo el color afecta la accesibilidad, consulta Color y accesibilidad.

