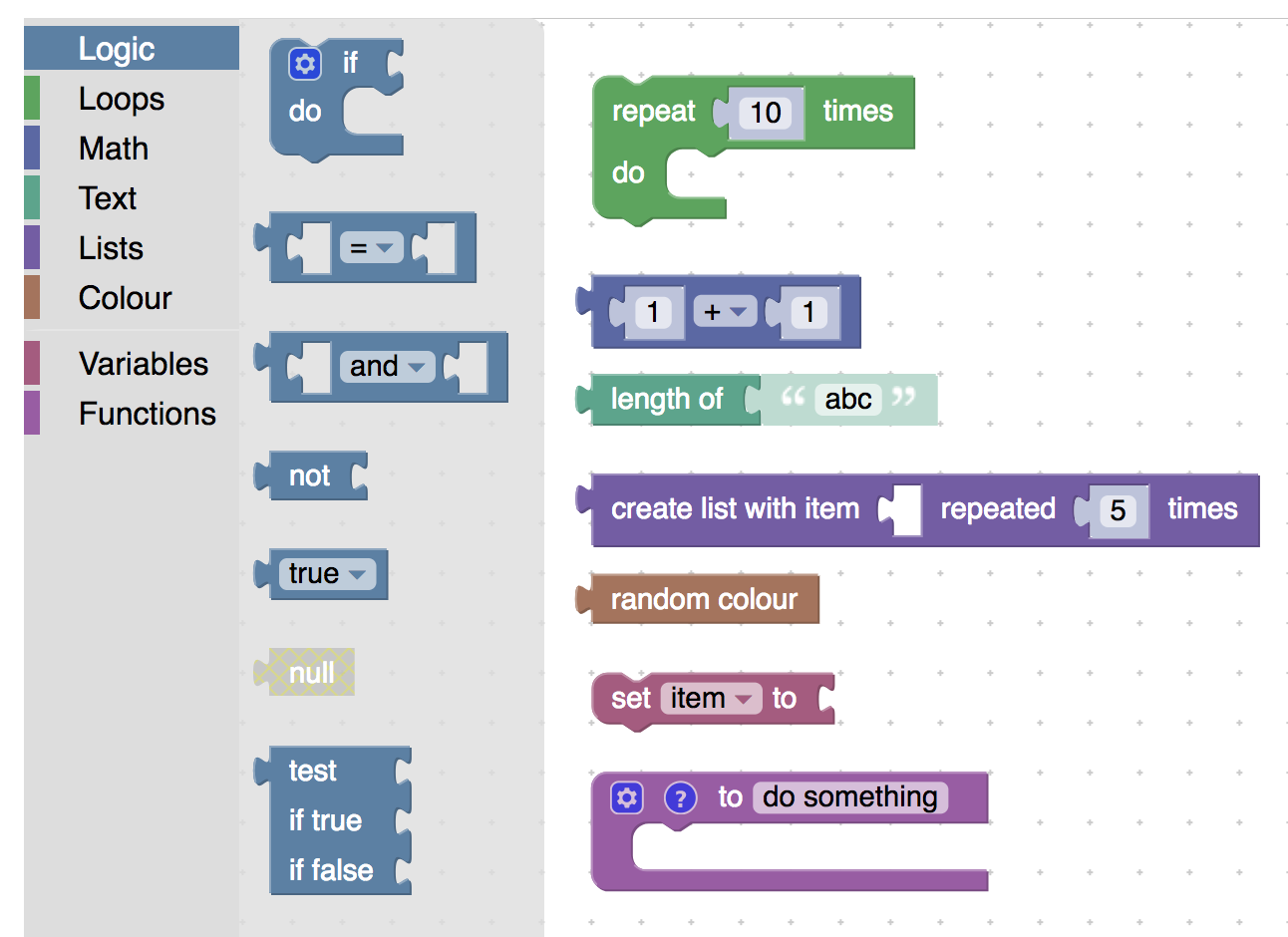
La plupart des applications Blockly utilisent différentes couleurs de blocs pour regrouper visuellement les blocs en catégories. Les blocs fournis avec Blockly incluent plusieurs catégories, dont les couleurs sont reflétées par les différentes catégories de barre d'outils dans les démonstrations:

Les couleurs supplémentaires du bloc sont dérivées de la couleur principale. Par exemple, les blocs d'ombre sont une version désaturée de la couleur principale, et les couleurs de bordure sont une version plus sombre.
Définir la couleur du bloc
La couleur primaire d'un bloc peut être définie en JSON ou en JavaScript. Vous pouvez transmettre la teinte (recommandée), la valeur RVB ou le nom de la couleur. Pour en savoir plus, consultez la section Formats de couleur.
JSON
{
// ...,
"colour": 160,
}
JavaScript
init: function() {
// ...
this.setColour(160);
}
Notez l'orthographe britannique. L'échec de la définition de la couleur génère un bloc noir.
Vous pouvez également définir la couleur du bloc à l'aide de la fonction Block.setColour(..), ou à l'aide de thèmes et en définissant un style de bloc.
Accessibilité
Pour en savoir plus sur l'impact de la couleur sur l'accessibilité, consultez Couleur et accessibilité.

