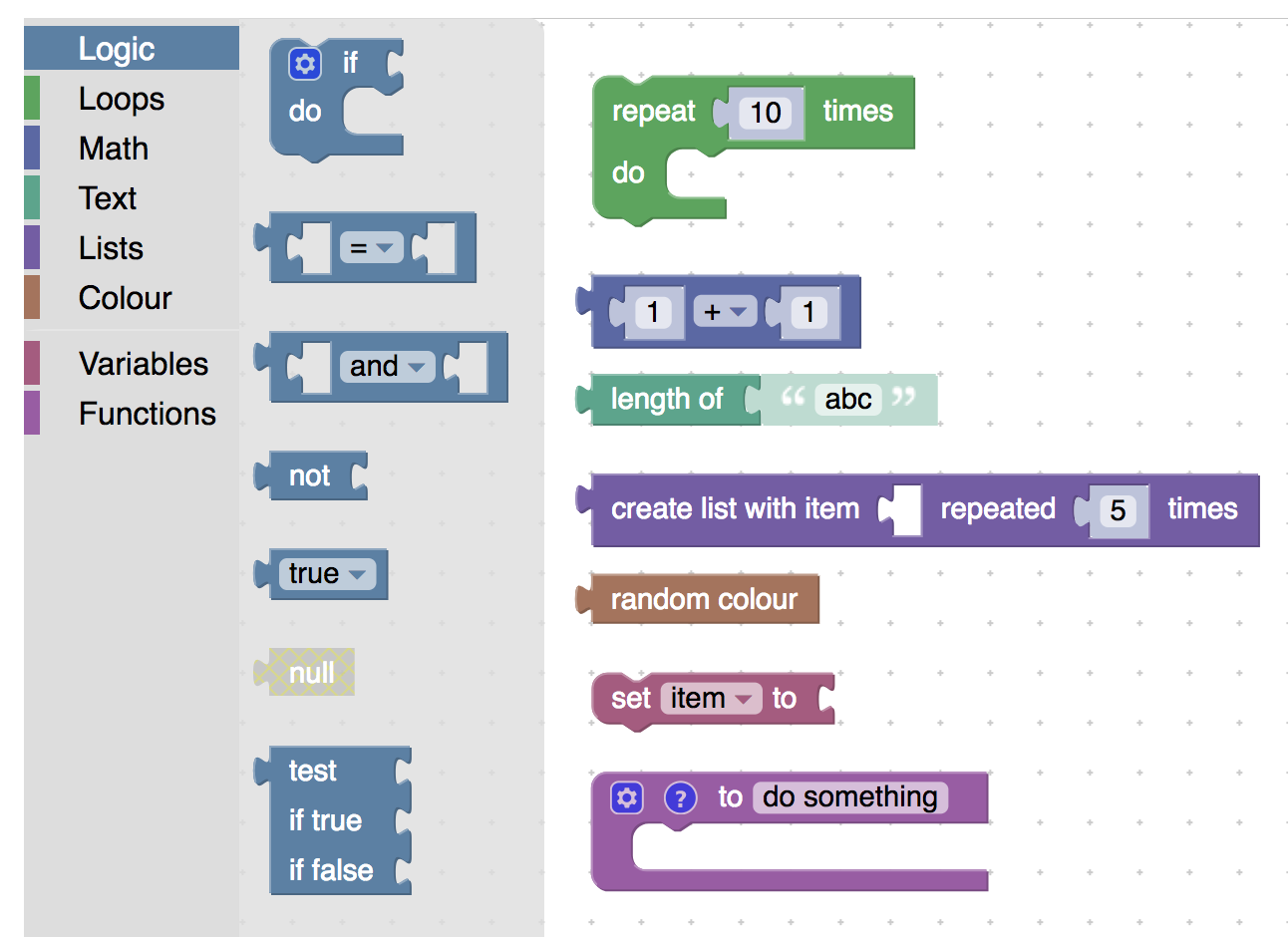
ברוב האפליקציות של Blockly נעשה שימוש במגוון צבעים של בלוקים כדי לקבץ את הקטגוריות באופן חזותי. הבלוקסים שכלולים ב-Blockly כוללים כמה קטגוריות, והצבעים שלהם תואמים לצבעים של הקטגוריות השונות בסרגל הכלים בדמואים:

צבעים נוספים בבלוק נגזרים מהצבע הראשי. לדוגמה, בלוקי צללים הם גרסה דהויה של הצבע הראשי, וצבעים של גבולות הם גרסה כהה יותר.
הגדרת צבע החסימה
אפשר להגדיר את הצבע הראשי של בלוק ב-JSON או ב-JavaScript. אפשר להעביר את הטון (האפשרות המועדפת), ערך ה-RGB או שם הצבע. מידע נוסף זמין במאמר פורמטים של צבעים.
JSON
{
// ...,
"colour": 160,
}
JavaScript
init: function() {
// ...
this.setColour(160);
}
שימו לב לאיות הבריטי. אם לא תגדירו את הצבע, יופיע בלוק שחור.
אפשר גם להגדיר את צבע הבלוק באמצעות הפונקציה Block.setColour(..), או באמצעות עיצובים והגדרת סגנון של בלוק.
נגישות
מידע נוסף על ההשפעה של צבע על הנגישות זמין במאמר צבע ונגישות.

