עיצובים הם דרך להתאים אישית את המראה והתחושה של Blockly. אפשר להתאים אישית את הצבעים של הבלוקים, את הצבעים של הקטגוריות ורכיבים מסוימים באמצעות המחלקה Themes. אם רוצים להתאים אישית רכיבים נוספים, אנחנו מספקים את שם העיצוב כסיווג בהזרקה div. כך המשתמשים יכולים לשנות את המראה של כל רכיב שלא נתמך באמצעות CSS. המטרה העיקרית שלנו ביצירת ערכות נושא היא לאפשר למפתחים ליצור חוויות Blockly נגישות יותר.
מאפייני העיצוב
עיצוב הוא אובייקט עם כמה מאפיינים: עיצוב הבסיס שממנו מתבצעת ההרחבה, אובייקט סגנון לבלוקים, לקטגוריות, לרכיבים ולגופנים, וגם הגדרה אם להשתמש ב'כובעים' לבלוקים של התחלה.
סגנון חסימה
סגנון בלוק מורכב מארבעה שדות:
-
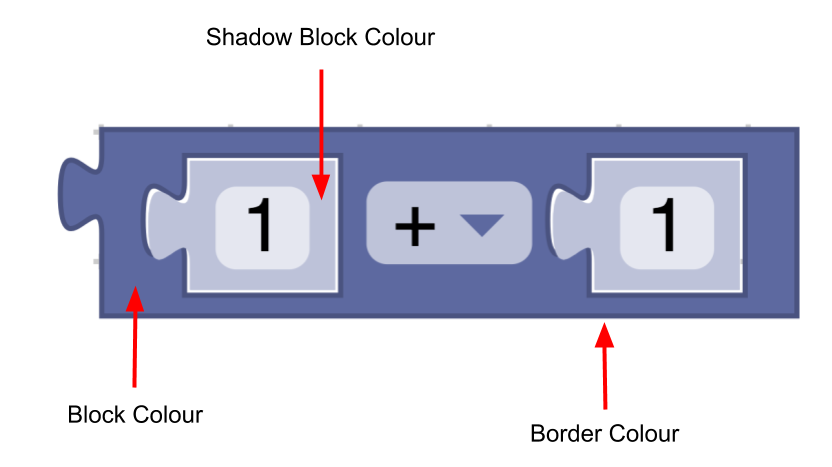
colourPrimary(חובה) – צבע הרקע של הבלוק. -
colourSecondary(אופציונלי) – צבע הרקע אם הבלוק הוא בלוק צל. -
colourTertiary(אופציונלי) – צבע הגבול או ההדגשה של הבלוק. -
hat(אופציונלי) – מוסיף כובע לבלוק, אם הערך מוגדר כ-cap. מידע נוסף על כובעים

const listBlocks = {
'colourPrimary': '#4a148c',
'colourSecondary':'#AD7BE9',
'colourTertiary':'#CDB6E9',
'hat': 'cap'
}
עיצוב יכלול מיפוי של שם סגנון הבלוק לאובייקט סגנון הבלוק:
const blockStyles = {
'list_blocks': {
'colourPrimary': '#4a148c',
'colourSecondary':'#AD7BE9',
'colourTertiary':'#CDB6E9'
},
'logic_blocks': {
'colourPrimary': '#01579b',
'colourSecondary':'#64C7FF',
'colourTertiary':'#C5EAFF'
}
}
סגנון קטגוריה
סגנון קטגוריה מכיל רק מאפיין צבע.
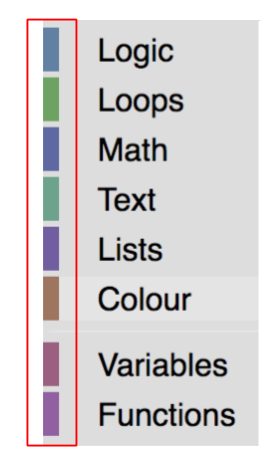
- צבע (חובה) – הצבע של הקטגוריה בארגז הכלים. בדרך כלל הצבעים האלה צריכים להיות זהים לצבעים של
colourPrimaryברוב הבלוקים בקטגוריה. כך קל למשתמשים לדעת אילו בלוקים שייכים לקטגוריה מסוימת.

const mathCategory = {
'colour':'290'
}
עיצוב יכלול מיפוי של שם הקטגוריה לאובייקט של סגנון הקטגוריה:
const categoryStyles = {
'list_category': {
'colour': '#4a148c'
},
'logic_category': {
'colour': '#01579b',
}
}
סגנונות רכיבים
בעיצוב אפשר להגדיר את הצבע או הערך של הרכיבים הבאים:
-
workspaceBackgroundColour: צבע הרקע של סביבת העבודה -
toolboxBackgroundColour: צבע הרקע של ארגז הכלים -
toolboxForegroundColour: צבע הטקסט של קטגוריית ארגז הכלים -
flyoutBackgroundColour: צבע הרקע של התפריט הנפתח -
flyoutForegroundColour: צבע הטקסט של התווית בחלון הקופץ -
flyoutOpacity: אטימות של חלון קופץ scrollbarColour: צבע סרגל הגלילהscrollbarOpacity: אטימות של סרגל הגלילהinsertionMarkerColour: צבע סמן ההוספה (לא ניתן להזין שמות של צבעים)insertionMarkerOpacity: השקיפות של סמן ההוספה-
markerColour: הצבע של הסמן שמוצג במצב ניווט באמצעות המקלדת -
cursorColour: הצבע של הסמן שמוצג במצב ניווט באמצעות המקלדת
אפשר לשנות את רוב הרכיבים האחרים באמצעות שם העיצוב בקובץ ה-CSS. עם זאת, אם יש רכיב שאתם רוצים לשנות שלא מופיע ברשימה הזו ואי אפשר לשנות אותו באמצעות CSS, אתם יכולים לשלוח בעיה עם מידע נוסף.
const componentStyle = {
'workspaceBackgroundColour': '#1e1e1e',
'toolboxBackgroundColour': '#333'
}
סגנונות גופן
סגנון גופן הוא אובייקט שמכיל את המשפחה, המשקל והגודל של הגופן.
const fontStyle = {
'family': 'Georgia, serif',
'weight': 'bold',
'size': 12
}
כובעים עם כוכבים
אם מגדירים את startHats: true ישירות באובייקט של ערכת נושא, יתווסף כובע לכל הבלוקים ללא חיבורים קודמים או חיבורי פלט. אם אתם רוצים לשלוט טוב יותר בבלוקים שיוצג עליהם כובע, אתם יכולים להשתמש במאפיין סגנון הבלוק.
עיצובים מותאמים אישית
כדי להוסיף עיצוב לאפליקציית Blockly, צריך לבצע את הפעולות הבאות:
- יצירת עיצוב
- הוספת שמות של סגנונות
- הגדרת עיצוב במרחב עבודה
יצירת עיצוב
אפשר ליצור עיצוב באמצעות בנאי או באמצעות defineTheme. השימוש ב-defineTheme מאפשר להרחיב בקלות עיצוב קיים ולהגדיר את כל הערכים באמצעות אובייקט יחיד. לכל נושא יש שם, והוא אובייקט עם סגנונות הבלוק, סגנונות הקטגוריה ומאפיינים אחרים כמו שמתואר למעלה.
לעיצוב יכול להיות גם עיצוב בסיסי, שיספק ערכי ברירת מחדל לכל הערכים שלא צוינו בעיצוב המותאם אישית.
const theme = Blockly.Theme.defineTheme('themeName', {
'base': Blockly.Themes.Classic,
'blockStyles': {
'logic_blocks': {
'colourPrimary': '#4a148c'
},
'math_blocks': {...}
},
'categoryStyles': {...},
'componentStyles': {...},
'fontStyle': {...},
'startHats': true
});
הנה דוגמה לשימוש ב-defineTheme.
הוספת שמות של סגנונות
אחרי שיצרנו את ערכת הנושא, צריך להוסיף את שם הסגנון להגדרות של הבלוק והקטגוריה.
קטגוריות
כדי להשתמש באחד מסגנונות הקטגוריות שהוגדרו ב-categoryStyles של ערכת הנושא, מוסיפים אותו להגדרת הקטגוריה:
JSON
{
"kind": "category",
"name": "Logic",
"categorystyle": "logic_category"
}
XML
<category name="Logic" categorystyle="logic_category"></category>
חסימות
כדי להשתמש באחד מסגנונות הבלוקים שהוגדרו ב-blockStyles של העיצוב, מוסיפים אותו להגדרת הבלוק:
JSON
"style":"logic_blocks"
JavaScript
this.setStyle('logic_blocks');
הגדרת העיצוב
צריך גם להגדיר ב-Blockly באיזה עיצוב להשתמש. אם מגדירים כמה עיצובים שמשתמשים באותו סגנון בלוק ובאותם שמות קטגוריות, אפשר לאפשר למשתמש לבחור את העיצוב שהכי מתאים לו ולשנות אותו באופן דינמי בלי לשנות את הגדרות הבלוק עצמן.
העיצוב הראשוני
הדרך הכי טובה להגדיר נושא ראשוני היא לכלול את אפשרות ההגדרה theme בקריאה ל-Blockly.inject. אפשר לספק את העיצוב בפורמט JSON או JavaScript.
JSON
Blockly.inject('blocklyDiv', {
theme: {
"blockStyles" : {
"list_blocks": {
"colourPrimary": "#4a148c",
"colourSecondary":"#AD7BE9",
"colourTertiary":"#CDB6E9"
}
},
"categoryStyles" : {
"list_category": {
"colour": "#4a148c"
}
},
"componentStyles" : {
"workspaceBackgroundColour": "#1e1e1e"
}
},
...
});
JavaScript
Blockly.inject('blocklyDiv', {
theme: Blockly.Theme.defineTheme('themeName', {
'blockStyles': blockStyles,
'categoryStyles': categoryStyles,
'componentStyles': componentStyles
}),
...
});
אם לא מציינים עיצוב, ברירת המחדל היא העיצוב הקלאסי.
עיצובים דינמיים
אם רוצים לשנות את העיצוב באופן דינמי (לדוגמה, אם רוצים לאפשר למשתמשים לבחור עיצוב מתוך תפריט נפתח), אפשר לקרוא ל-yourWorkspace.setTheme(theme).
יצירת סקריפט של סגנונות בלוקים
Blockly מספק סקריפט שמקבל מפה של גוונים או ערכים הקסדצימליים ומחשב את הצבעים המשניים והשלישוניים שלהם. הסקריפט נמצא בתיקייה scripts/themes.
עיצובים מובנים
Blockly מספק מספר עיצובים לנגישות, במיוחד לסוגים מסוימים של לקויות בראיית צבעים:
יש לנו גם:

