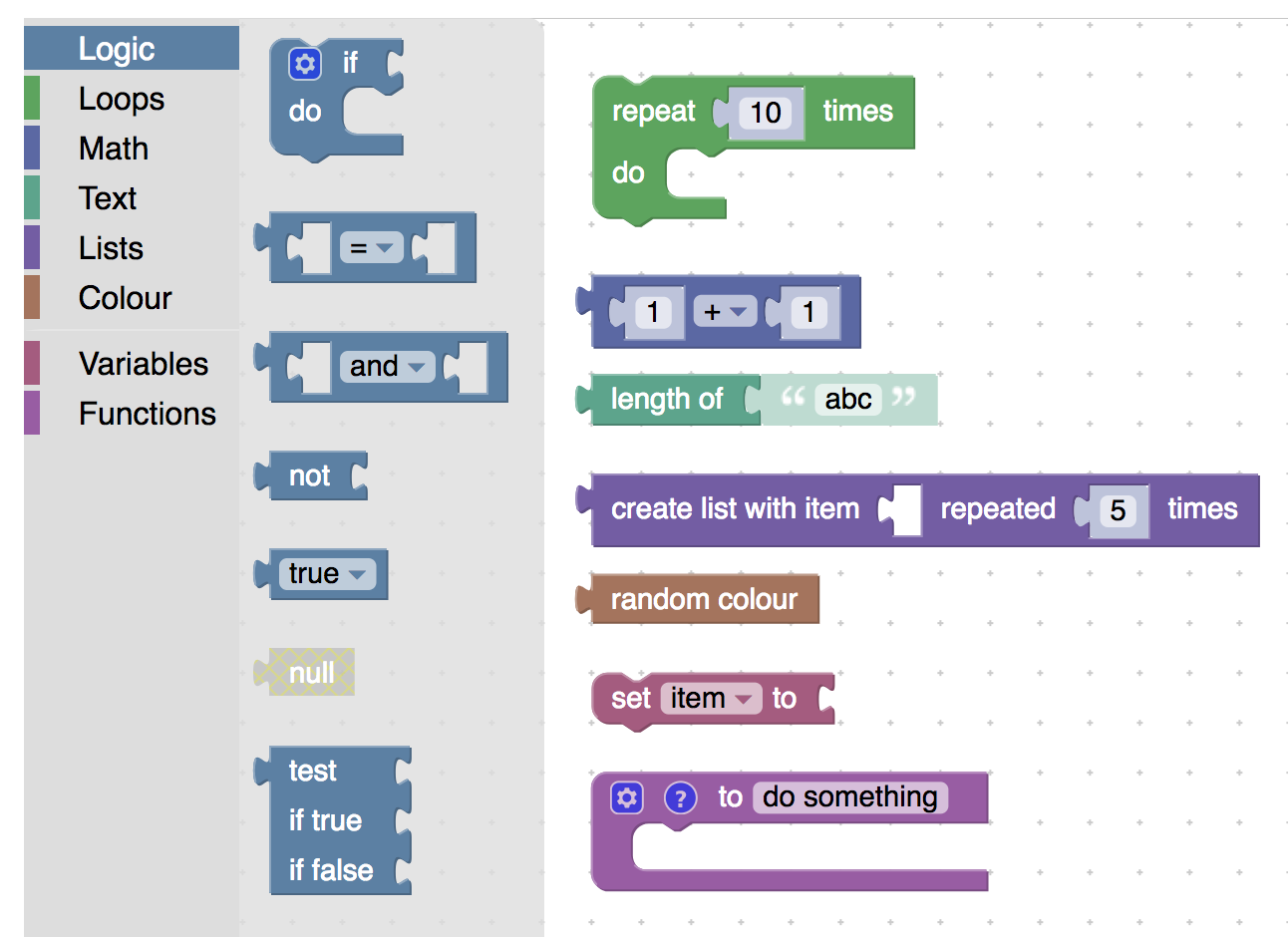
Hầu hết các ứng dụng Blockly đều sử dụng nhiều màu khối để nhóm các khối thành các danh mục một cách trực quan. Các khối đi kèm với Blockly bao gồm một số danh mục, với màu sắc được phản ánh theo các danh mục thanh công cụ khác nhau trong bản minh hoạ:

Các màu bổ sung trên khối được lấy từ màu chính. Ví dụ: khối bóng là phiên bản khử bão hoà của màu chính và màu đường viền là phiên bản tối hơn.
Đặt màu khối
Bạn có thể xác định màu chính của một khối trong JSON hoặc JavaScript. Bạn có thể truyền sắc độ (ưu tiên), giá trị RGB hoặc tên màu; để biết thêm thông tin, hãy xem phần Định dạng màu.
JSON
{
// ...,
"colour": 160,
}
JavaScript
init: function() {
// ...
this.setColour(160);
}
Lưu ý cách viết theo tiếng Anh của Anh. Nếu không đặt được màu, kết quả sẽ là một khối màu đen.
Bạn cũng có thể đặt màu khối bằng cách sử dụng hàm Block.setColour(..) hoặc bằng cách sử dụng giao diện và xác định kiểu khối.
Hỗ trợ tiếp cận
Để biết thông tin về ảnh hưởng của màu sắc đối với khả năng hỗ trợ tiếp cận, hãy xem bài viết Màu sắc và khả năng hỗ trợ tiếp cận

