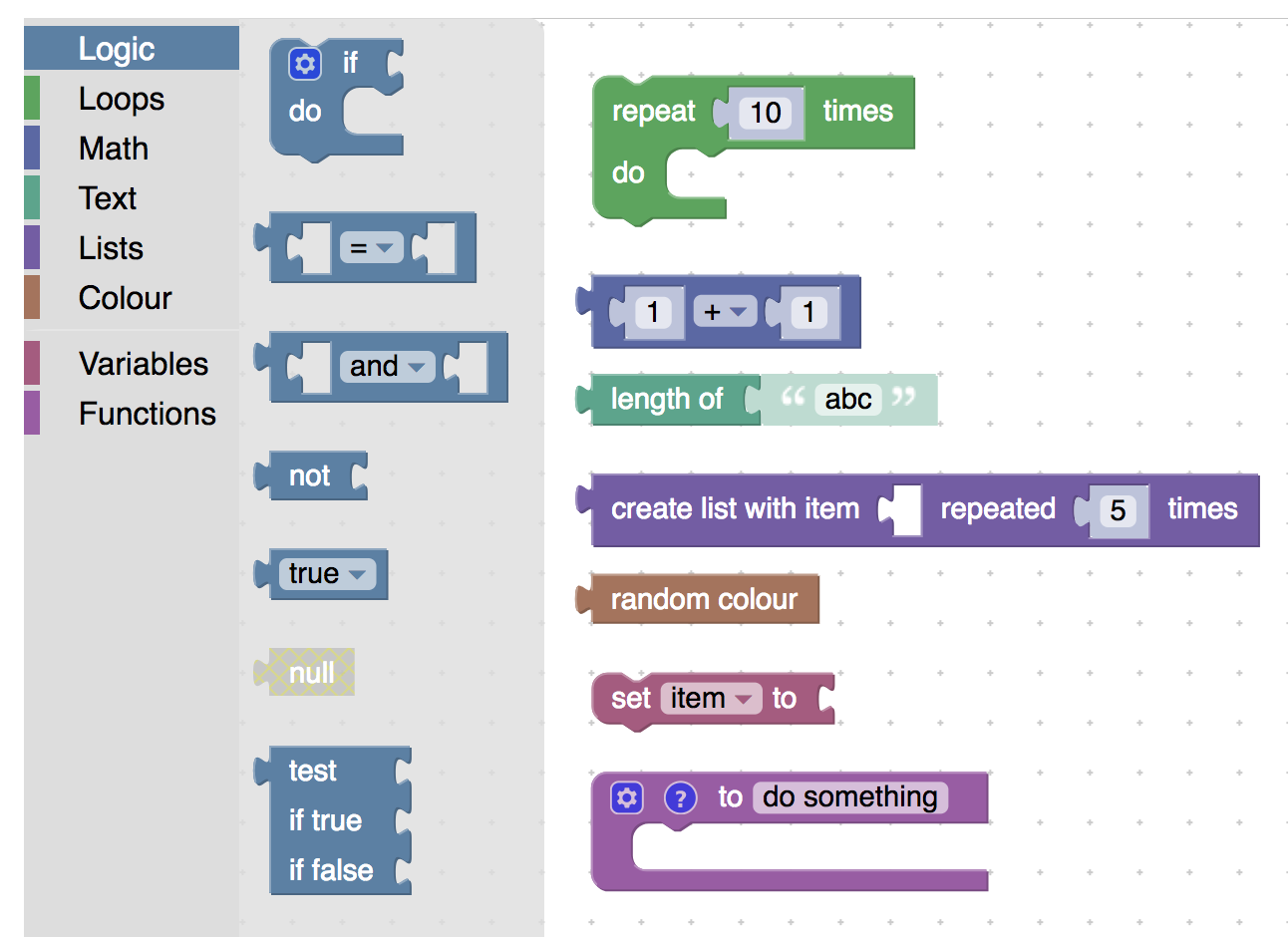
Większość aplikacji Blockly używa różnych kolorów bloków, aby wizualnie pogrupować je w kategorie. Bloki dostarczane z Blockly obejmują kilka kategorii, których kolory są odzwierciedlane w różnych kategoriach paska narzędzi w prezentacjach:

Dodatkowe kolory na bloku są tworzone na podstawie koloru głównego. Na przykład bloki cienia to wersja głównego koloru o zmniejszonej nasycenie, a kolory obramowania są ciemniejsze.
Ustawianie koloru bloku
Główny kolor bloku można zdefiniować w formacie JSON lub JavaScript. Możesz podać odcień (preferowane rozwiązanie), wartość RGB lub nazwę koloru. Więcej informacji znajdziesz w sekcji Formaty kolorów.
JSON
{
// ...,
"colour": 160,
}
JavaScript
init: function() {
// ...
this.setColour(160);
}
Uwaga: pisownia brytyjska. Jeśli nie ustawisz koloru, pojawi się czarny blok.
Kolor bloku możesz też ustawić za pomocą funkcji Block.setColour(..) lub korzystając z motywów i definiując styl bloku.
Ułatwienia dostępu
Informacje o tym, jak kolory wpływają na ułatwienia dostępu, znajdziesz w artykule Kolory i ułatwienia dostępu.

