Możesz skonfigurować (ustawić wstępnie) stan bloków w przyborniku. Możesz na przykład ustawić domyślną wartość pola lub połączyć ze sobą 2 bloki. Możesz też tworzyć bloki cienia, które będą domyślnymi blokami podrzędnymi.
Przykłady
Oto kilka przykładów gotowych bloków.
Blokowanie za pomocą gotowej wartości pola
Oto blok math_number, którego pole wyświetla liczbę 42 zamiast domyślnej wartości 0:

Oto zestaw narzędzi, który ustawia to pole:
JSON
{
"kind": "flyoutToolbox",
"contents": [
{
"kind": "block",
"type": "math_number",
"fields": {
"NUM": 42
}
},
]
}
XML
<xml id="toolbox" style="display: none">
<block type="math_number">
<field name="NUM">42</field>
</block>
</xml>
Bloki połączone w trybie preconnect
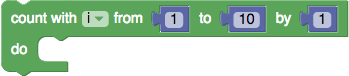
Oto blok controls_for, do którego są podłączone 3 bloki math_number:

A oto przybornik, który wstępnie łączy te bloki:
JSON
{
"kind": "flyoutToolbox",
"contents": [
{
"kind": "block",
"type": "controls_for",
"inputs": {
"FROM": {
"block": {
"type": "math_number",
"fields": {
"NUM": 1
}
}
},
"TO": {
"block": {
"type": "math_number",
"fields": {
"NUM": 10
}
}
},
"BY": {
"block": {
"type": "math_number",
"fields": {
"NUM": 1
}
}
},
}
},
]
}
XML
<xml id="toolbox" style="display: none">
<block type="controls_for">
<value name="FROM">
<block type="math_number">
<field name="NUM">1</field>
</block>
</value>
<value name="TO">
<block type="math_number">
<field name="NUM">10</field>
</block>
</value>
<value name="BY">
<block type="math_number">
<field name="NUM">1</field>
</block>
</value>
</block>
</xml>
Wyłączone bloki
Wyłączonych bloków nie można przeciągać z przybornika. Poszczególne bloki można wyłączyć za pomocą opcjonalnej właściwości disabled.

JSON
{
"kind": "flyoutToolbox",
"contents": [
{
"kind": "block",
"type":"math_number"
},
{
"kind": "block",
"type": "math_arithmetic"
},
{
"kind": "block",
"type": "math_single",
"disabled": "true"
}
]
}
XML
<xml id="toolbox" style="display: none">
<block type="math_number"></block>
<block type="math_arithmetic"></block>
<block type="math_single" disabled="true"></block>
</xml>
Możesz też programowo wyłączyć lub włączyć blokadę za pomocą funkcji setDisabledReason.
Konfigurowanie blokad
Blok w przyborniku możesz skonfigurować w dowolny sposób, w jaki można go skonfigurować w obszarze roboczym. Możesz na przykład ustawiać wartości pól, łączyć bloki z wejściami wartości lub instrukcji, dodawać komentarze oraz zwijać lub wyłączać bloki. Jest to możliwe, ponieważ przyborniki używają tego samego kodu do konfigurowania bloków, którego obszary robocze używają do serializacji.
Oznacza to również, że łatwo jest utworzyć konfigurację bloku. Wystarczy wczytać blok do obszaru roboczego, skonfigurować go w odpowiedni sposób i zserializować, uruchamiając w konsoli ten kod:
JSON
console.log(Blockly.serialization.workspaces.save(Blockly.getMainWorkspace()));
XML
console.log(Blockly.Xml.workspaceToDom(Blockly.getMainWorkspace()));
Następnie możesz skopiować kod konfiguracji i wkleić go do skrzynki narzędziowej. Pamiętaj, aby usunąć właściwości x, y i id, które są ignorowane przez zestaw narzędzi.
Pola zmienne
Pola zmiennych mogą wymagać innego określenia, gdy znajdują się w przyborniku, niż gdy są serializowane.
W szczególności, gdy pola zmiennych są zwykle serializowane do formatu JSON, zawierają tylko identyfikator zmiennej, którą reprezentują, ponieważ nazwa i typ zmiennej są serializowane oddzielnie. Jednak skrzynki narzędziowe nie zawierają tych informacji, więc należy je umieścić bezpośrednio w polu zmiennej.
{
"kind": "flyoutToolbox",
"content": [
{
"kind": "block",
"type": "controls_for",
"fields": {
"VAR": {
"name": "index",
"type": "Number"
}
}
}
]
}
Bloki cieni
Bloki cienia to bloki zastępcze, które pełnią kilka funkcji:
- Wskazują one domyślne wartości bloku nadrzędnego.
- Umożliwiają użytkownikom bezpośrednie wpisywanie wartości bez konieczności pobierania bloku liczbowego lub tekstowego.
- W przeciwieństwie do zwykłych bloków zostaną one zastąpione, jeśli użytkownik upuści na nie blok.
- Informują one użytkownika o oczekiwanym typie wartości.
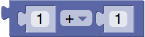
Aby utworzyć blok cienia, użyj właściwości shadow (JSON) lub tagu <shadow> (XML) zamiast właściwości block lub tagu <block>. Na przykład ten blok math_arithmetic ma 2 bloki cienia math_number:

Oto przybornik, który korzysta z tych bloków cienia:
JSON
{
"kind": "flyoutToolbox",
"contents": [
{
"kind": "block",
"type": "math_arithmetic",
"fields": {
"OP": "ADD"
},
"inputs": {
"A": {
"shadow": {
"type": "math_number",
"fields": {
"NUM": 1
}
}
},
"B": {
"shadow": {
"type": "math_number",
"fields": {
"NUM": 1
}
}
}
}
},
]
}
XML
<xml id="toolbox" style="display: none">
<block type="math_arithmetic">
<field name="OP">ADD</field>
<value name="A">
<shadow type="math_number">
<field name="NUM">1</field>
</shadow>
</value>
<value name="B">
<shadow type="math_number">
<field name="NUM">1</field>
</shadow>
</value>
</block>
</xml>

