Motywy umożliwiają dostosowanie wyglądu i sposobu obsługi Blockly. Możesz dostosować kolory bloków, kolory kategorii i niektóre komponenty za pomocą klasy Themes. Jeśli chcesz dostosować dodatkowe komponenty, podajemy nazwę motywu jako klasę w instancji div. Umożliwia to użytkownikom zmianę wyglądu dowolnych nieobsługiwanych komponentów za pomocą CSS. Głównym celem tworzenia motywów jest umożliwienie deweloperom tworzenia bardziej dostępnych rozwiązań opartych na Blockly.
Właściwości motywu
Motyw to obiekt z kilkoma właściwościami: motywem bazowym, od którego ma być rozszerzany, obiektem stylu dla bloków, kategorii, komponentów i czcionek oraz informacją, czy w przypadku bloków początkowych mają być używane kapelusze.
Styl bloku
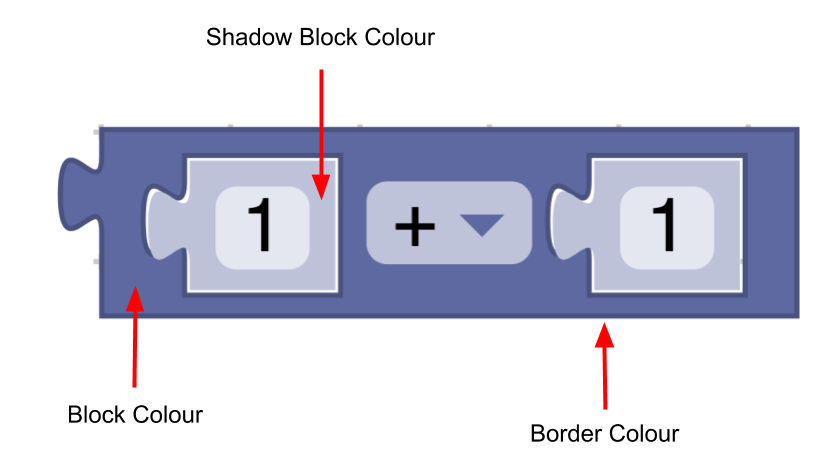
Styl bloku składa się z 4 pól:
colourPrimary(wymagany) – kolor tła bloku.colourSecondary(opcjonalnie) – kolor tła, jeśli blok jest blokiem cienia.colourTertiary(opcjonalnie) – kolor obramowania lub wyróżnienia bloku.hat(opcjonalnie) – dodaje kapelusz do bloku, jeśli wartość jest ustawiona nacap. Dowiedz się więcej o nakryciach głowy.

const listBlocks = {
'colourPrimary': '#4a148c',
'colourSecondary':'#AD7BE9',
'colourTertiary':'#CDB6E9',
'hat': 'cap'
}
Motyw będzie zawierać mapowanie nazwy stylu bloku na obiekt stylu bloku:
const blockStyles = {
'list_blocks': {
'colourPrimary': '#4a148c',
'colourSecondary':'#AD7BE9',
'colourTertiary':'#CDB6E9'
},
'logic_blocks': {
'colourPrimary': '#01579b',
'colourSecondary':'#64C7FF',
'colourTertiary':'#C5EAFF'
}
}
Styl kategorii
Styl kategorii zawiera tylko właściwość koloru.
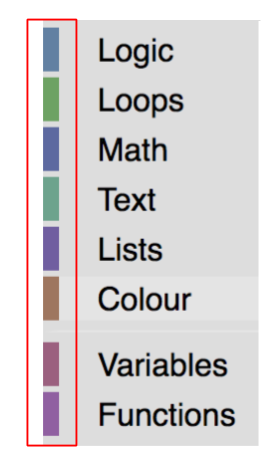
- Kolor (wymagany) – kolor kategorii w przyborniku. Zazwyczaj te kolory powinny być takie same jak kolor
colourPrimaryna większości bloków w kategorii. Ułatwia to użytkownikom rozpoznawanie, które bloki należą do danej kategorii.

const mathCategory = {
'colour':'290'
}
Motyw będzie zawierać mapowanie nazwy kategorii na obiekt stylu kategorii:
const categoryStyles = {
'list_category': {
'colour': '#4a148c'
},
'logic_category': {
'colour': '#01579b',
}
}
Style komponentów
Motyw może ustawić kolor lub wartość tych komponentów:
workspaceBackgroundColour: kolor tła obszaru roboczego.toolboxBackgroundColour: kolor tła Zestawu narzędzitoolboxForegroundColour: kolor tekstu kategorii w zestawie narzędziflyoutBackgroundColour: Kolor tła wysuwanego menuflyoutForegroundColour: kolor tekstu etykiety wysuwanejflyoutOpacity: Nieprzezroczystość wysuwanego menuscrollbarColour: Kolor paska przewijaniascrollbarOpacity: Nieprzezroczystość paska przewijaniainsertionMarkerColour: kolor znacznika wstawiania (nie akceptuje nazw kolorów)insertionMarkerOpacity: nieprzezroczystość znacznika wstawiania.markerColour: kolor znacznika wyświetlanego w trybie nawigacji za pomocą klawiatury.cursorColour: kolor kursora wyświetlanego w trybie nawigacji za pomocą klawiatury.
Większość pozostałych komponentów można zmienić, używając nazwy motywu w arkuszu CSS. Jeśli jednak chcesz zmienić komponent, którego nie ma na tej liście i którego nie można zmienić za pomocą CSS, zgłoś problem, podając więcej informacji.
const componentStyle = {
'workspaceBackgroundColour': '#1e1e1e',
'toolboxBackgroundColour': '#333'
}
Style czcionki
Styl czcionki to obiekt, który zawiera rodzinę, grubość i rozmiar czcionki.
const fontStyle = {
'family': 'Georgia, serif',
'weight': 'bold',
'size': 12
}
Start Hats
Jeśli ustawisz startHats: true bezpośrednio w obiekcie motywu, do wszystkich bloków bez wcześniejszych połączeń ani połączeń wyjściowych zostanie dodany kapelusz. Jeśli chcesz mieć większą kontrolę nad tym, które bloki mają otrzymać kapelusz, możesz zamiast tego użyć właściwości styl bloku.
Motywy niestandardowe
Aby dodać motyw do aplikacji Blockly, musisz wykonać te czynności:
- Tworzenie motywu
- Dodawanie nazw stylów
- Ustawianie motywu w obszarze roboczym
Tworzenie motywu
Motyw można utworzyć za pomocą konstruktora lub za pomocą defineTheme. Użycie defineTheme ułatwia rozszerzenie istniejącego motywu i ustawienie wszystkich wartości za pomocą jednego obiektu. Motyw ma nazwę i jest obiektem ze stylami bloków, stylami kategorii i innymi właściwościami omówionymi powyżej.
Motyw może też mieć motyw bazowy, który będzie zawierać wartości domyślne dla wszystkich wartości nieokreślonych w motywie niestandardowym.
const theme = Blockly.Theme.defineTheme('themeName', {
'base': Blockly.Themes.Classic,
'blockStyles': {
'logic_blocks': {
'colourPrimary': '#4a148c'
},
'math_blocks': {...}
},
'categoryStyles': {...},
'componentStyles': {...},
'fontStyle': {...},
'startHats': true
});
Oto przykład użycia defineTheme.
Dodawanie nazw stylów
Po utworzeniu motywu musimy dodać nazwy stylów do definicji bloków i kategorii.
Kategorie
Aby użyć jednego ze stylów kategorii zdefiniowanych w pliku categoryStyles motywu, dodaj go do definicji kategorii:
JSON
{
"kind": "category",
"name": "Logic",
"categorystyle": "logic_category"
}
XML
<category name="Logic" categorystyle="logic_category"></category>
Bloki
Aby użyć jednego ze stylów bloków zdefiniowanych w pliku blockStyles motywu, dodaj go do definicji bloku:
JSON
"style":"logic_blocks"
JavaScript
this.setStyle('logic_blocks');
Ustawianie motywu
Musisz też poinformować Blockly, którego motywu ma używać. Definiując kilka motywów, które używają tego samego stylu bloku i nazw kategorii, możesz umożliwić użytkownikowi wybór motywu, który najlepiej mu odpowiada, i dynamiczną zmianę motywu bez konieczności zmiany samych definicji bloków.
Motyw początkowy
Najlepszym sposobem na ustawienie początkowego motywu jest uwzględnienie opcji konfiguracji theme w wywołaniu funkcji Blockly.inject. Motyw możesz podać w formacie JSON lub JavaScript.
JSON
Blockly.inject('blocklyDiv', {
theme: {
"blockStyles" : {
"list_blocks": {
"colourPrimary": "#4a148c",
"colourSecondary":"#AD7BE9",
"colourTertiary":"#CDB6E9"
}
},
"categoryStyles" : {
"list_category": {
"colour": "#4a148c"
}
},
"componentStyles" : {
"workspaceBackgroundColour": "#1e1e1e"
}
},
...
});
JavaScript
Blockly.inject('blocklyDiv', {
theme: Blockly.Theme.defineTheme('themeName', {
'blockStyles': blockStyles,
'categoryStyles': categoryStyles,
'componentStyles': componentStyles
}),
...
});
Jeśli nie podasz motywu, domyślnie zostanie użyty motyw klasyczny.
Motywy dynamiczne
Jeśli chcesz dynamicznie zmieniać motyw (np. w przypadku umożliwienia użytkownikom wyboru motywu z menu), możesz wywołać funkcję yourWorkspace.setTheme(theme).
Tworzenie skryptu stylów bloków
Blockly udostępnia skrypt, który przyjmuje mapę odcieni lub wartości szesnastkowych i oblicza dla nich kolory drugorzędne i trzeciorzędne. Skrypt znajdziesz w folderze scripts/themes.
Wbudowane motywy
Blockly udostępnia kilka motywów ułatwień dostępu, w tym motywy dla osób z określonymi rodzajami ślepoty barw:
Mamy też:
- Motyw klasyczny
- Nowoczesny
- Tryb ciemny

