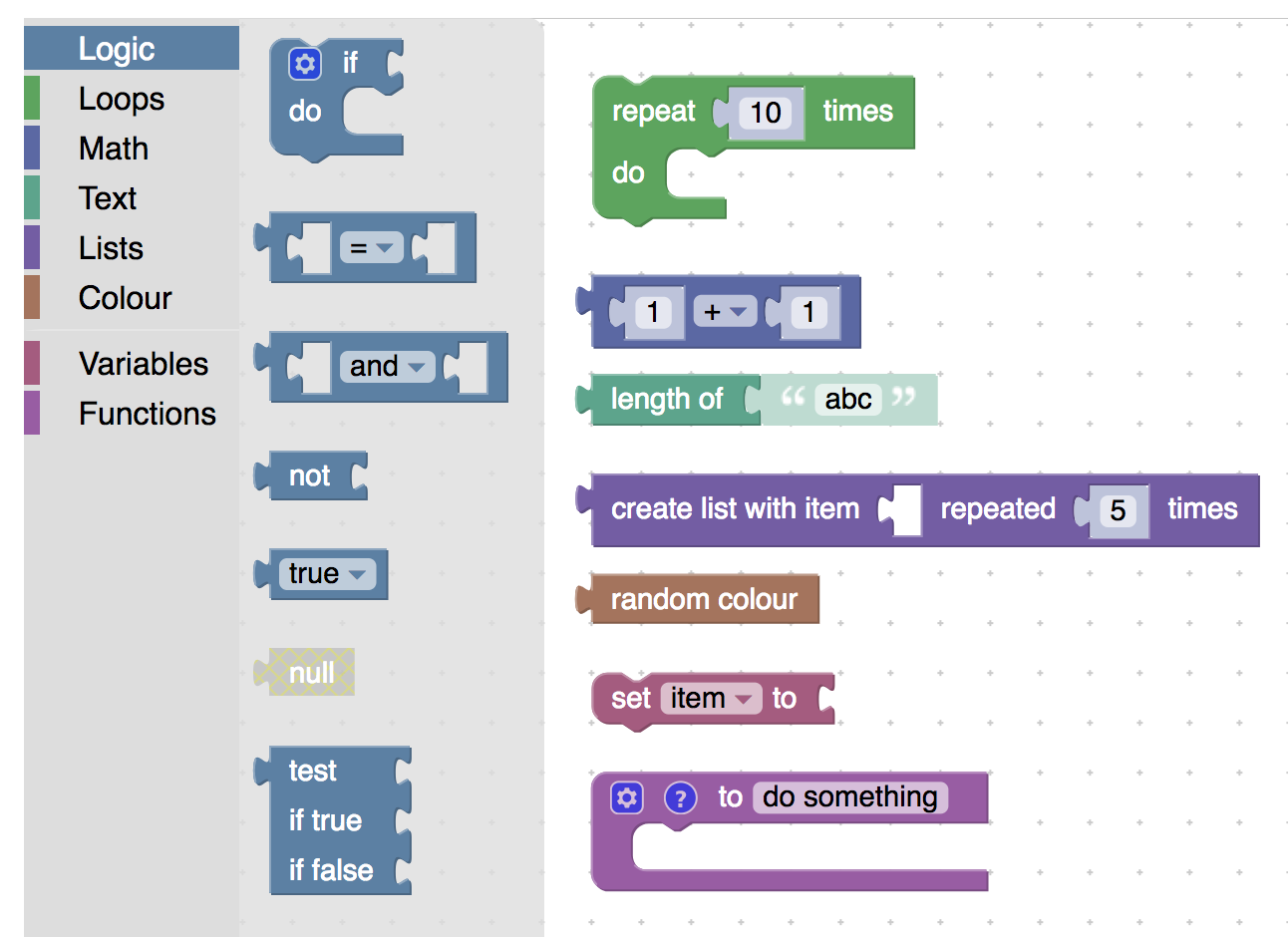
แอป Blockly ส่วนใหญ่ใช้สีของบล็อกที่หลากหลายเพื่อจัดกลุ่มบล็อกเป็นหมวดหมู่ บล็อกที่มาพร้อมกับ Blockly มีหมวดหมู่ต่างๆ ดังนี้ โดยสีของบล็อกจะตรงกับสีของหมวดหมู่แถบเครื่องมือต่างๆ ในเดโม

สีเพิ่มเติมในบล็อกจะมาจากสีหลัก เช่น บล็อกเงาเป็นสีหลักที่ลดความอิ่มตัว และสีเส้นขอบเป็นสีที่เข้มกว่า
ตั้งค่าสีบล็อก
คุณกำหนดสีหลักของบล็อกได้ใน JSON หรือ JavaScript คุณสามารถส่งเฉดสี (แนะนำ) ค่า RGB หรือชื่อสี ดูข้อมูลเพิ่มเติมได้ที่รูปแบบสี
JSON
{
// ...,
"colour": 160,
}
JavaScript
init: function() {
// ...
this.setColour(160);
}
โปรดสังเกตการสะกดแบบอังกฤษ หากตั้งค่าสีไม่สำเร็จ บล็อกจะเป็นสีดํา
นอกจากนี้ คุณยังตั้งค่าสีบล็อกได้โดยใช้ฟังก์ชัน Block.setColour(..) หรือใช้ธีมและกำหนดสไตล์บล็อก
การช่วยเหลือพิเศษ
ดูข้อมูลเกี่ยวกับผลกระทบของสีที่มีต่อการช่วยเหลือพิเศษได้ที่สีและการช่วยเหลือพิเศษ

