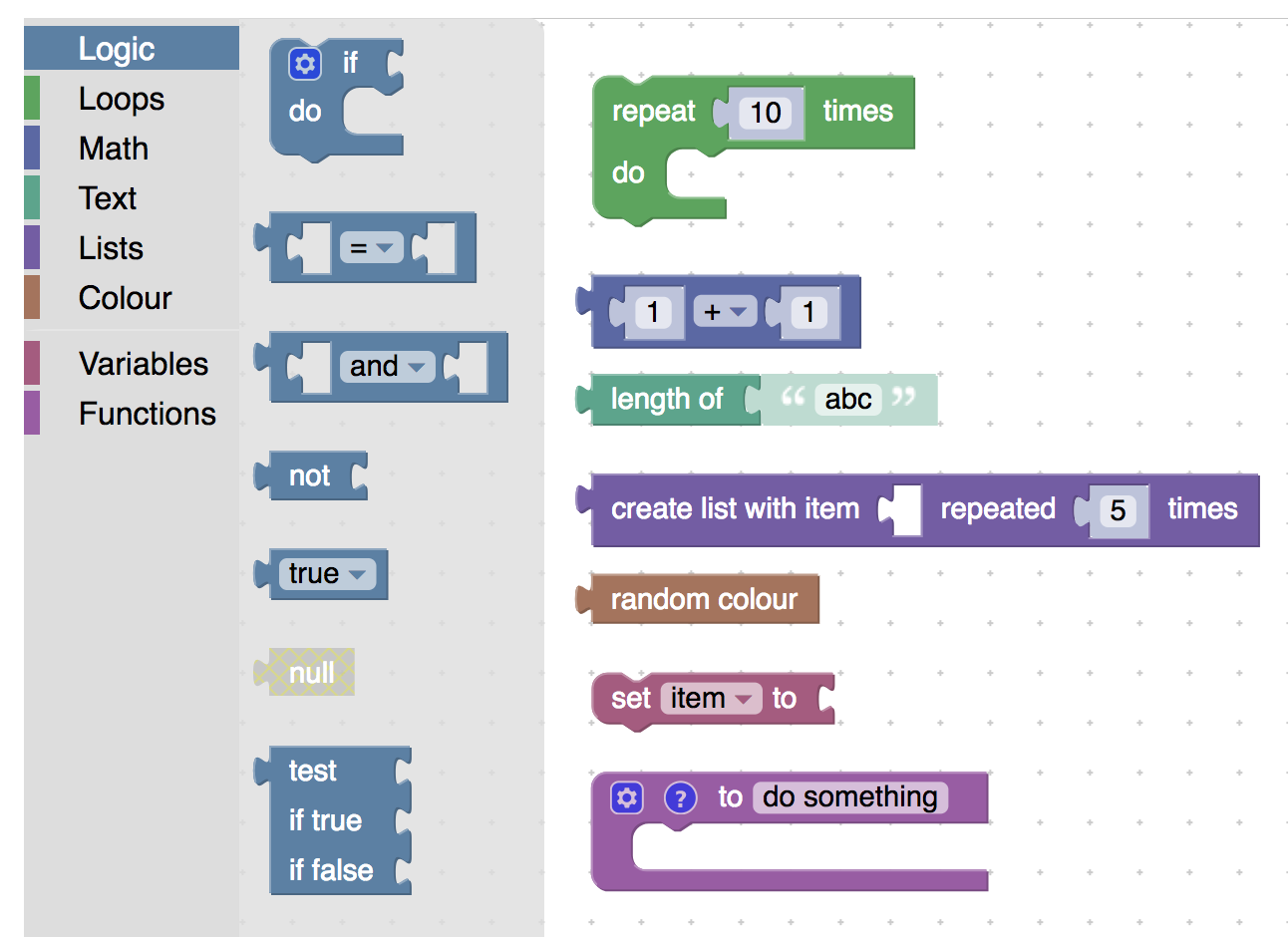
大多數 Blockly 應用程式都會使用各種方塊顏色,將方塊視覺化地分為不同類別。Blockly 提供的區塊包含多個類別,其中顏色與示範中的各種工具列類別相呼應:

區塊上的其他顏色則是從主要顏色衍生而來。舉例來說,陰影區塊是主要顏色的飽和度較低的版本,而邊框顏色則是較深的版本。
設定區塊顏色
區塊的主要顏色可在 JSON 或 JavaScript 中定義。您可以傳遞色相 (建議)、RGB 值或顏色名稱;詳情請參閱「色彩格式」。
JSON
{
// ...,
"colour": 160,
}
JavaScript
init: function() {
// ...
this.setColour(160);
}
請注意英國拼法。無法設定顏色,導致黑色區塊。
您也可以使用 Block.setColour(..) 函式,或使用主題並定義區塊樣式,設定區塊顏色。
無障礙設定
如要瞭解顏色對無障礙設計的影響,請參閱「顏色和無障礙設計」

