Page Summary
-
This page provides best practices for creating effective and engaging RCS for Business experiences, covering both technical implementation and conversational design.
-
Ensure your system can verify a user's device capabilities and respects message size limits.
-
Prevent duplicate messages by verifying delivery receipts and using unique IDs for outgoing messages.
-
Design conversations to be natural and helpful, guiding users with clear messages and suggested replies or actions.
-
Respect user preferences for receiving messages and maintain your own opt-out list.
This page provides best practices for creating effective and engaging RCS for Business experiences, covering both technical implementation and conversational design.
Technical guidelines
Check the device's capabilities
Before starting a conversation with a user, verify that the user's device can receive RCS messages. To identify the user's capabilities, send a capability check, and tailor your agent's interactions accordingly. Only interact with users in ways that their devices support. If a user's device isn't RCS enabled, set up a fallback method of communication with another channel, such as SMS.
Respect the maximum message size
There are limits on the maximum size of an RCS for Business message and the media file it can contain. See Maximum messages sizes for details.
Prevent sending duplicate messages
To avoid sending duplicate messages to users, your system must first confirm a message was not delivered before attempting a fallback to SMS.
Follow these best practices to improve your system's reliability and prevent duplicate messages:
- Set connection pool lifetime to match DNS time to live (TTL): Use connection and client object pools to reuse existing connections and client objects. To avoid using stale IP addresses after DNS updates, set the maximum time a connection or object remains in the pool to match the API's DNS time to live.
- Don't assume connection timeout means failure: Do not assume a connection timeout means the RCS for Business message wasn't delivered. The message might still be processing on the server side.
- Verify delivery receipts: Always check for delivery receipts before triggering a fallback message.
- Match TTL to connection timeout: Whenever possible, set the message TTL to match the connection timeout.
- Revoke messages before fallback: Always attempt to revoke the original message before sending the fallback SMS. If revocation fails, handle the failure, as this might indicate the message was already delivered to the user.
- Retry sending messages: If a message fails due to a retryable error or a
connection timeout, retry the send operation. Use the initial
messageIDto prevent duplicates, and implement an exponential backoff to space out the attempts.
Check for duplicate incoming messages
When you check for and respond to incoming messages from users, check the
messageId and verify that you haven't already received and
responded to the message.
With distributed systems, there are two ways of sending messages:
- At most once: The system sends a message once, but if there are network or communication errors along the way, the message may not be received.
- At least once: The system might send a message multiple times, but the message can be received even when there are network or communication errors.
Google Cloud Pub/Sub uses the at least once system. While this can lead to
duplicate incoming messages, it's straightforward to de-duplicate messages by
tracking messageId strings. If you've already received a message, it's safe
to disregard any additional messages you receive with the same messageId.
Use unique IDs for all outgoing messages
When your agent sends a message to the user, the messageId you include in the
API call must be unique for every message.
For more information about receiving messages, see Handle incoming events.
Don't use stale IP addresses
Your system must always use the correct, up-to-date IP address when connecting to the RBM API. Various programming platforms use default DNS cache timeouts that may be significantly longer than Google's DNS TTL setting, which can cause your system to try connecting to expired IP addresses, leading to timeouts. The RBM domain DNS cache TTL is 300 seconds.
To make sure your connection logic respects our 300-second TTL, follow these steps.
- Match your connection pool timeout to TTL: If you use a connection or client object pool, set its maximum lifetime to 300 seconds (or less). This forces your system to fetch a new IP address when the object is refreshed.
- Ensure DNS refresh: Confirm that your platform or HTTP client library is set to refresh its DNS cache every 300 seconds or less.
- Check the current TTL: We recommend programmatically checking the RBM API domain TTL to ensure you are using the correct maximum value. You need to check the domain that corresponds to your deployment region:
dig +nocmd +noall +answer +ttlid A us-rcsbusinessmessaging.googleapis.com | sort
dig +nocmd +noall +answer +ttlid A asia-rcsbusinessmessaging.googleapis.com | sort
dig +nocmd +noall +answer +ttlid A europe-rcsbusinessmessaging.googleapis.com | sort
Implement retries with exponential backoff
When calling any API, it's possible for a call to fail because of infrastructure issues, service overload, QPS limits, and other errors. To recover gracefully from failed API calls, implement retries with exponential backoff.
Using retries with exponential backoff, your infrastructure automatically does the following:
- Identifies a failed API call.
- Sets the initial wait duration and the maximum number of retries.
- Pauses for the wait duration.
- Retries the API call.
Assesses the API call response:
- If a success, proceeds with the next step in the workflow.
- If a failure, increases the wait duration and returns to step 3.
- If a failure after the maximum number of retries, enters a fail state.
Ideal wait durations and the ideal maximum number of retries vary by use case. Determine these numbers based on your infrastructure and workflow latency requirements.
Optimize API performance with regional endpoints
To optimize API performance for better latency:
Use the closest endpoints to the user's region.
The following table provides recommendations on which regional RBM endpoints to use depending on the user's phone number.
Phone number prefix Recommended endpoint Geographic region +1 us-rcsbusinessmessaging.googleapis.com Americas +2 europe-rcsbusinessmessaging.googleapis.com Europe +3 europe-rcsbusinessmessaging.googleapis.com Europe +4 europe-rcsbusinessmessaging.googleapis.com Europe +5 us-rcsbusinessmessaging.googleapis.com Americas +6 asia-rcsbusinessmessaging.googleapis.com Asia +7 europe-rcsbusinessmessaging.googleapis.com Europe +8 asia-rcsbusinessmessaging.googleapis.com Asia +9 asia-rcsbusinessmessaging.googleapis.com Asia Default us-rcsbusinessmessaging.googleapis.com Americas Consider locating servers near the chosen endpoint.
See https://www.google.com/about/datacenters/locations/ for Google's data centers.
For more information about identifying the agent's region, see the Create an agent documentation.
Conversational UI and user experience
Conversational UI, not app UI
RCS for Business agents are well suited for providing efficient and specific tasks to users in a conversational user interface. The best-designed agents keep interactions focused, clear to understand, and structured like natural conversation.
Agents can't rely on the visual UI of an app or web page and shouldn't attempt to mimic it. Instead, agents need to rely on carefully crafted conversations that address users' needs by guiding them with verbal cues, suggestions, and good error-handling.
Agents also shouldn't mimic phone trees, or interfaces that rely on users responding with a number that represents a given action. Users should be able to communicate with agents naturally, much like they would communicate with another person in a conversation.
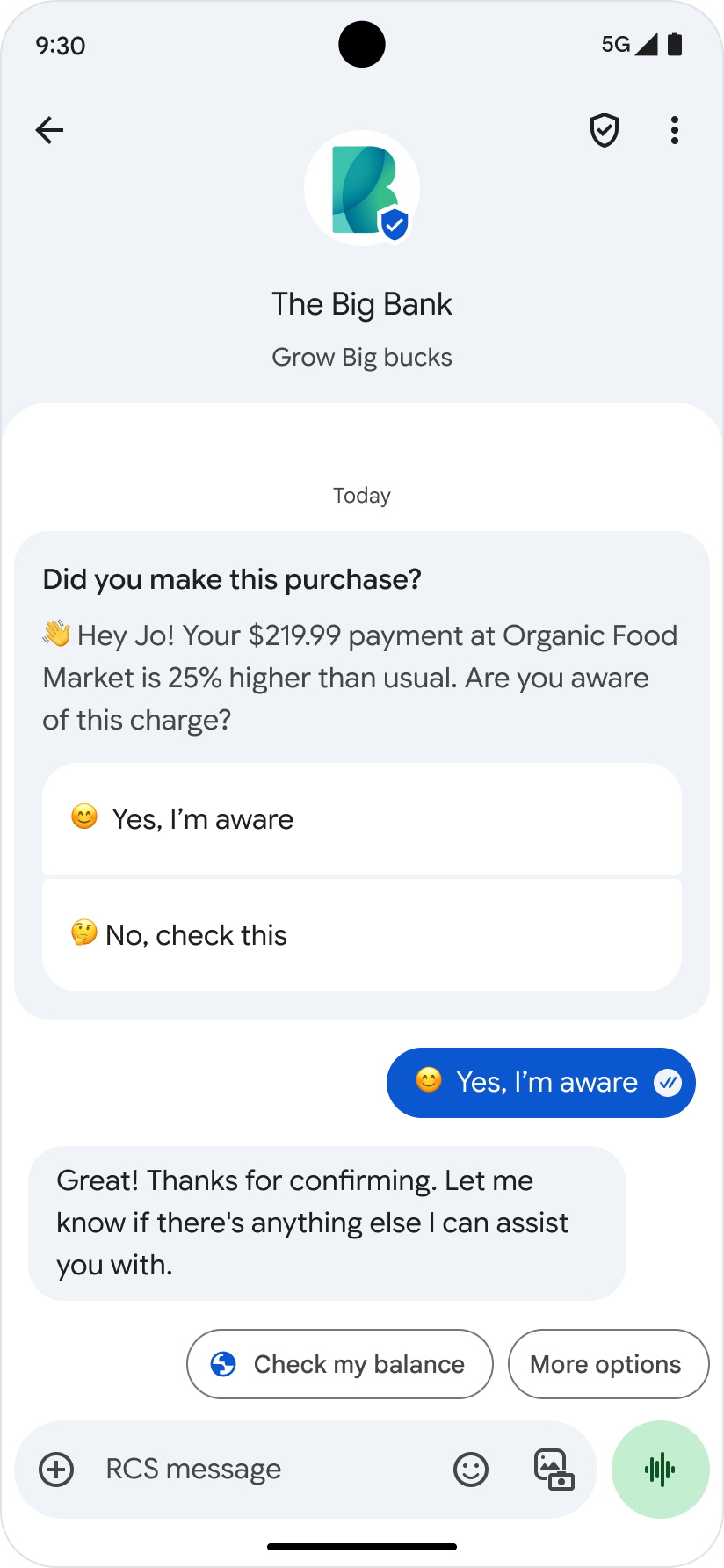
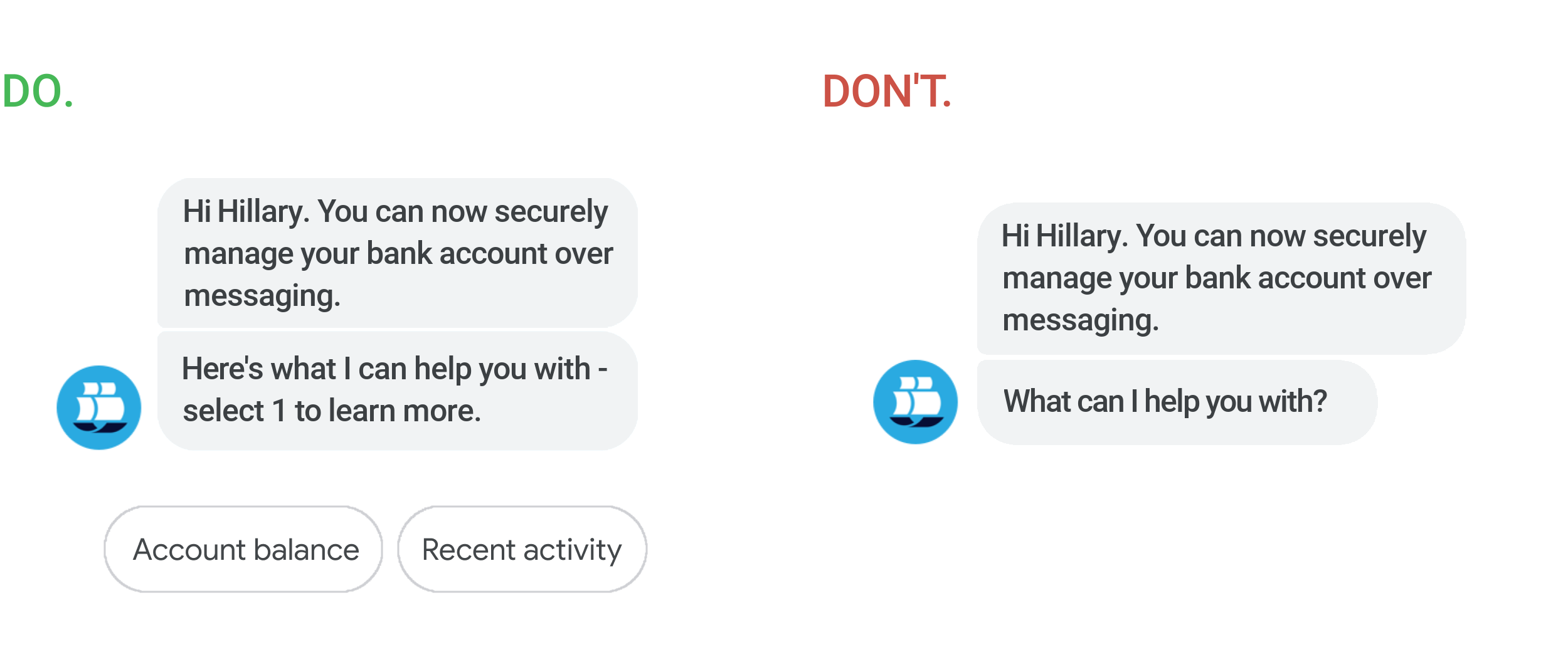
Start a conversation
The start of a conversation sets the user's expectations of what an agent can do. Begin conversations on a strong note: show your agent's personality, front-load information your users care about, and share what your agent is capable of. Give users clear options for interacting with your agent and continuing the conversation.
Show your agent's personality: Set the tone by greeting the user and introducing your brand. If you create a persona for the agent, such as a virtual assistant or digital concierge, be clear that it's a chatbot and not a real person. You can set the agent name to match the persona. An avatar is a great way to reinforce your image. It can be your logo, but a graphic cartoon-style character works well too.
Share what your agent is capable of: A good greeting message makes it clear what the conversation offers. It explains the agent's capabilities at a high level. It also includes suggested replies and actions to guide users down specific paths. Use these suggestions to help users navigate the conversation and understand the tasks the agent can assist with.

Write clear and consistent messages
Send messages that are easy for users to understand and respond to. Create message text that prompts users to respond. Maintain a consistent style, format, and pace to establish trust with users.
Keep the following additional best practices in mind when creating message text:
Don't create dead ends. Each message should lead to a meaningful next step.
- If the user journey has a task with multiple steps, use discourse markers to guide the user through the process.
For example, Now…, And…, Got it! Here you go…
- Be concise because suggested replies and actions have a maximum of 25 characters.
- If the conversation includes a handoff, a quick acknowledgement can smooth the transition.
For example, "Alright. Your account manager will take over from here."
For example, "Perfect! I think I know what you're looking for." and provide a link to your website.
Acknowledge the user's message with a word or phrase of recognition.
For example, "Great choice!", "OK", "Alright", or "Got it".
Address the user directly by using their name (if known) or the pronoun "you." Avoid referring to the user as "me" or "I," as this can create confusion.
For titles and labels, use sentence case, not title case.
For example, "Account statement", not "Account Statement".
Use contractions, which is appropriate even for agents with a serious or elevated tone.
For example, "it's" is more conversational than "it is."
Use exclamation points sparingly.
Use the serial comma, that is, "A, B, and C", not "A, B and C".
Write numbers as digits.
For example, "1, 2, 3", not "one, two, three".
When using emoji, make sure a playful tone fits the use case.
For example, users who are booking a tow truck or looking up their health test results might not be in the mood.
Keep messages in order
If you send multiple messages in sequence, it's important that users receive
those messages in order. Messages with media take longer to process than
text-only messages. To make sure users receive messages in the correct order,
wait until you receive a 200 OK response for a message before sending the next
one in the sequence.
Create engaging conversations with suggested replies and suggested actions
Suggested replies and actions are powerful tools to guide and enhance user conversations. They can follow a message or a rich card and offer options to continue or change the topic of the conversation.
Suggested replies: Help users quickly respond to your agent by providing predefined options. Use suggested replies whenever possible, especially when specific responses are expected.

Suggested actions: Allow your agent to integrate with device features, streamlining tasks like calling support or finding locations.
Follow these key considerations to create more engaging and efficient conversations:
- Relevance: Make sure suggestions align with the current conversation.
- Conciseness: Limit the number of suggestions to avoid overwhelming users.
- Clarity: Use clear and concise language for the suggestion text.
Help the user
Your agent should respond to HELP messages from users and educate them about your agent's capabilities. A list of suggested replies tailored to your agent's capabilities can transform a poor user experience into a useful one.
Make sure your logo and hero image display well
- Leave enough space around the logo to accommodate cropping and maintain visual integrity.
- Avoid stretching or distorting the logo or hero image, as this can negatively impact brand perception.
- Test the logo and hero image in both light and dark modes for optimal visibility and aesthetics.
For more resources to help you design your logo or troubleshoot issues, see Logo design guidelines.
Logo
- Design the logo with circular cropping in mind to maintain balance and clarity.
- Center the logo within the image to avoid cropping issues.
- For logos with transparent backgrounds, make sure there is sufficient contrast against both light and dark backgrounds to accommodate dark mode. If unsure, use a solid white background.
Hero image
- Use the 45:14 aspect ratio to prevent unwanted cropping.
Consider the logo overlap when designing the hero image so key elements aren't obscured.
Respect when users don't want messages
Maintaining user trust means respecting their communication preferences. When a user indicates they'd like to stop receiving messages, your agent must honor their choice. This includes understanding and responding appropriately to various expressions of opt-out, such as "STOP," in all relevant languages.
Consult the laws and best practices for your country of operation on how to respond to "STOP" and other mandatory commands.
For example, refer to the CTIA best practices.
Handle Unsubscribe and Subscribe events
Google Messages provides built-in Unsubscribe and Subscribe features,
empowering users to control their conversations. When a user chooses to
unsubscribe, your agent will receive an UNSUBSCRIBE webhook event. A
SUBSCRIBE event signifies a user's intent to re-engage with your agent.
For detailed information on handling Unsubscribe and Resubscribe events, including payload details, business rules, and examples, refer to the documentation on User-generated events.
Handle opt-outs
The RCS for Business platform doesn't provide a direct way to manage user opt-out lists. You are responsible for maintaining your own database of users who have chosen to stop receiving messages through unsubscription or other forms of opt-out.
Resume conversations
If a user deletes their conversation with your agent, they must re-initiate contact through another channel, such as website opt-in, SMS short code, or other consent mechanism. This new interaction signals their renewed interest in receiving messages.