Google パートナーは、予約のエンドツーエンド統合を通じて、構造化されたメニューデータを Google に提供できます。このデータは、レストランの Google ビジネス プロフィールの [メニュー] セクションや、Google のユーザー向けサービス全体の他のエントリ ポイントで使用されます。
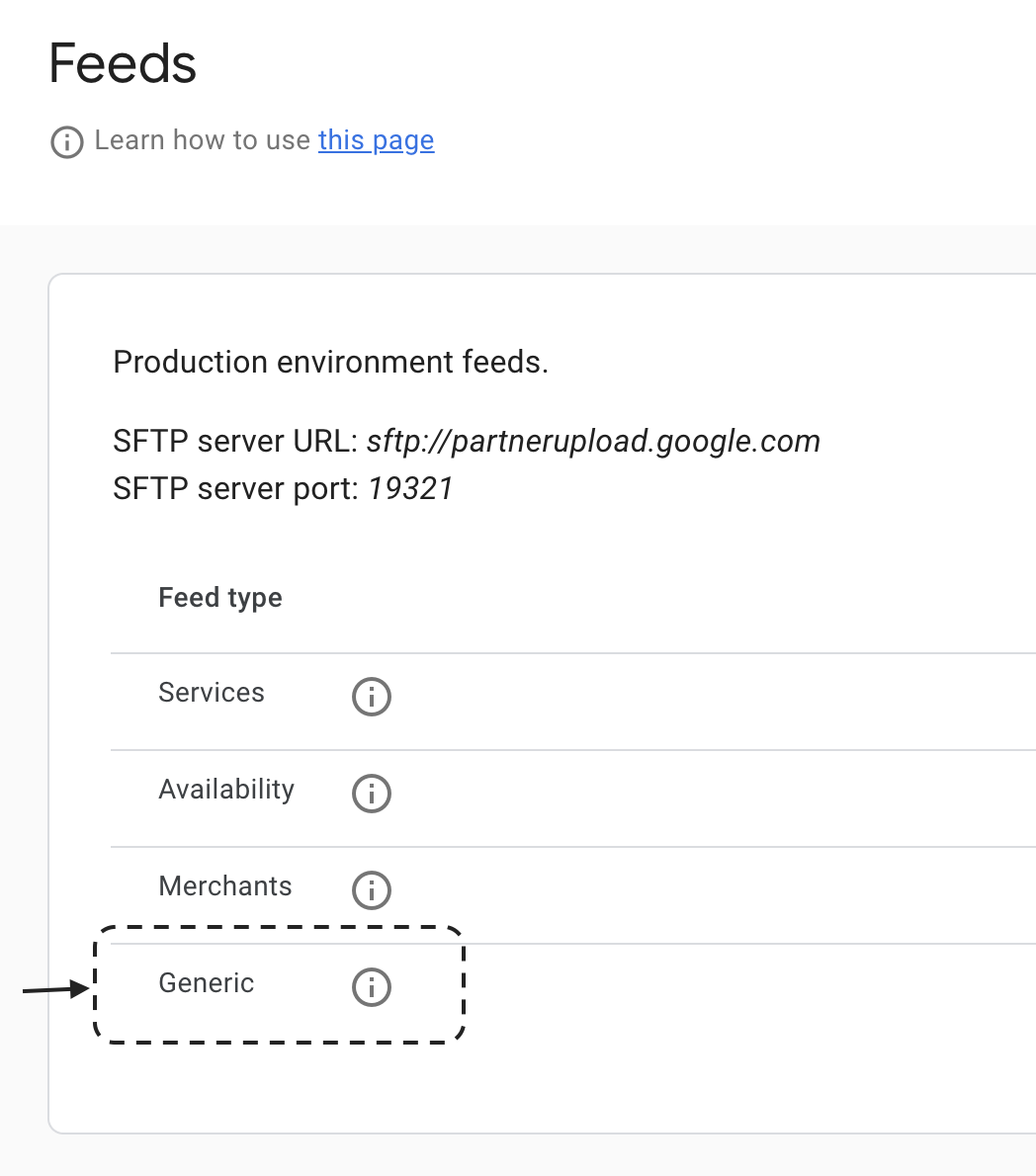
メニューデータは、汎用フィードを使用して取り込まれます。始める前に:
- アカウントの設定が完了していることを確認します。
- 汎用フィードのアップロード プロセスを理解する
- 汎用フィードのアップロード用にアカウントを設定する方法について
スキーマ
メニュー スキーマの完全なリストはこちらで確認できます。
メニュー フィードの作成とアップロード
メニュー フィードを作成してアップロードする際は、次のガイドラインと規則に沿ってください。-
レストランの詳細を提供するには、販売者フィードで説明されているデータ仕様に沿って対応してください。JSON ファイルの例については、JSON のサンプルを参照してください。データファイル名はアップロードごとに一意である必要があります。ファイル名にタイムスタンプを含めることをおすすめします(例:
menu1_1633621547.json)。 -
メニューフィードのファイルセット記述子で、
nameフィールドをgoogle.food_menuに設定します。記述子ファイルの内容の例については、記述子ファイルの JSON サンプルを参照してください。記述子ファイルの名前は、アップロード間で一意である必要があります。ファイル名にタイムスタンプ(例:descriptor_1633621547.filesetdesc.json)を含めることをおすすめします。記述子ファイルは、メニュー フィードの一部として汎用 SFTP サーバーにアップロードする必要があります。 - フィードは、完全な更新として毎日汎用 SFTP サーバーにアップロードする必要があります。
- 汎用フィードの sftp の使用で説明されているように、フィードを 1,000 個のシャード(ファイル)に制限します。
フィードの取り込みステータスは、パートナー ポータルの [フィード] > [履歴] セクションで確認できます。フィードの SFTP サーバー情報は、パートナー ポータルの [Configuration > Feeds] セクションで確認できます。

フィードの取り込みステータスは、パートナー ポータルの [フィード > 履歴] セクションで確認できます。フィード SFTP サーバーの情報は、パートナー ポータルの [構成 > フィード] セクションで確認できます。
メニュー項目のオプションの操作
メニュー項目のオプションは、MenuItemOption proto を使用して指定できます。
1 つのメニュー項目に複数の必須オプションのセットがあるパートナー(サイズ オプションとミルク オプションがあるラテなど)は、Google でこれらのオプションを最適に表示する方法を決定する必要があります。Google では次のことをおすすめします。
- メニュー フィードは、パートナーの注文サイト(または、店舗の注文サイトがない場合はレストランの店内メニュー)と一致している必要があります。注文サイトに個別の価格が表示される場合は、
MenuItemを使用する必要があります。基本価格と複数のオプションが表示される商品には、MenuItemOptionを使用する必要があります。 - 次のような、オプションの長いリストは含めないでください。
- チキン ブリトー
- チーズ入りチキン ブリトー
- サルサソースを添えたチキンブリトー
- サルサとチーズを添えたチキン ブリトー
- ワカモレ付きチキン ブリトー
- ワカモレとサルサを添えたチキン ブリトー
- メニュー項目のオプションは、料理でオプションのいずれかの選択が必須の場合にのみサポートされます。たとえば、ピザを注文する場合、サイズは必須のオプションです。アドオンのメニュー項目オプション(「アボカドを追加するオプション」など)はサポートされておらず、フィードに含めるべきではありません。
メニュー項目のオプションの価格は、そのオプションが選択された項目の全額である必要があります。料金はメニュー アイテムまたはオプションのいずれかに設定する必要があります。両方に設定することはできません。
複数のメニューがあるレストラン
1 つのレストラン(エンティティ)に設定できるメニューは 1 つのみです。複数のメニュー(ランチとディナーのメニューが別々になっているなど)があるレストランの場合、すべてのメニューを MenuSections を使用して 1 つのメニューにまとめることができます(ランチのセクションとディナーのセクションがある 1 つのメニューなど)。結果のメニューの構造は次のようになります。
- メニュー
- ランチ セクション
- スープ
- スープ 1
- スープ 2
- サンドイッチ
- サンドイッチ 1
- サンドイッチ 2
- [Dinner] セクション
- 開始条件
- スターター 1
- スターター 2
- メイン
- メイン料理 1
- メインディッシュ 2
複数のレストランでメニューを共有する
メニューの merchant_ids リストにすべてのレストランを含めることで、1 つのメニューを複数のレストランで共有できます。このリストでは、Entity フィードを使用しているパートナーのエンティティ ID を受け付けます。
ベスト プラクティス
メニュー フィードを開発する際のベスト プラクティスは次のとおりです。
- レストランに関連付けることができるメニューは 1 つのみです。
- TextField の最初の言語として、優先言語を指定します。複数の LocalizedText オブジェクトを送信する場合、テキスト リストの最初のオブジェクトがユーザーに表示されます。
- すべてのメニュー項目は、メニュー セクションに追加する必要があります。メニュー項目をメニュー オブジェクトに直接追加しないでください。
- utf-8 エンコードを使用してコンテンツを提供します。ASCII 以外の文字をエスケープする必要はありません。
- 複数の地域でリリースする場合は、単位と nanos のフィールドで正しい通貨コードと額面を使用していることを確認してください。特に nanos のフィールドは単位の 10^-9 であるため、注意が必要です。在庫ビューアのメニュー ビジュアライザーを使用して、価格が正しく設定されていることを確認します。
- 視覚的に豊かで、包括的で、最新のメニューをユーザーに提供することは、有益で魅力的なユーザー エクスペリエンスを提供するうえで重要です。価格、説明、写真、食事に関する情報は、意思決定を促すうえで重要な要素です。最適なユーザー エクスペリエンスと販売者エクスペリエンスを提供するため、パートナーは可能な限り多くのデータを提供することをおすすめします。
- 価格を表示しない場合は、Offer proto に空の Price proto を含めます。
開発とテストのツール
メニュー フィードが リリースされると、メニュー フィードのデータが検索結果に表示されるようになり、レストランのプレースシートの [メニュー] タブに表示される可能性があります。メニュータブは Google 検索(モバイルとパソコン)でサポートされており、Google マップなどの他のサービスにも拡大される予定です。レンダリングされるエクスペリエンスは、サーフェスによって異なる場合があります。

メニューが正しく構成されていることを確認するには、在庫ビューアのメニュー ビジュアライザーを使用してメニューをプレビューします。
レストランのメニューは、Google ビジネス プロフィールを通じてレストラン自身が提供する情報、料理の注文や予約のパートナー、ユーザーが撮影したメニューの写真など、さまざまな情報源から取得されます。同じレストランのメニューを複数のソースが提供している場合、販売者は Google ビジネス プロフィールのメニュー エディタで優先するプロバイダを選択できます。
