I banner adattivi consentono di specificare la larghezza di un annuncio per determinare le dimensioni ottimali dell'annuncio. I banner adattivi massimizzano il rendimento ottimizzando le dimensioni dell'annuncio per ogni dispositivo. Questo approccio offre opportunità per migliorare il rendimento.
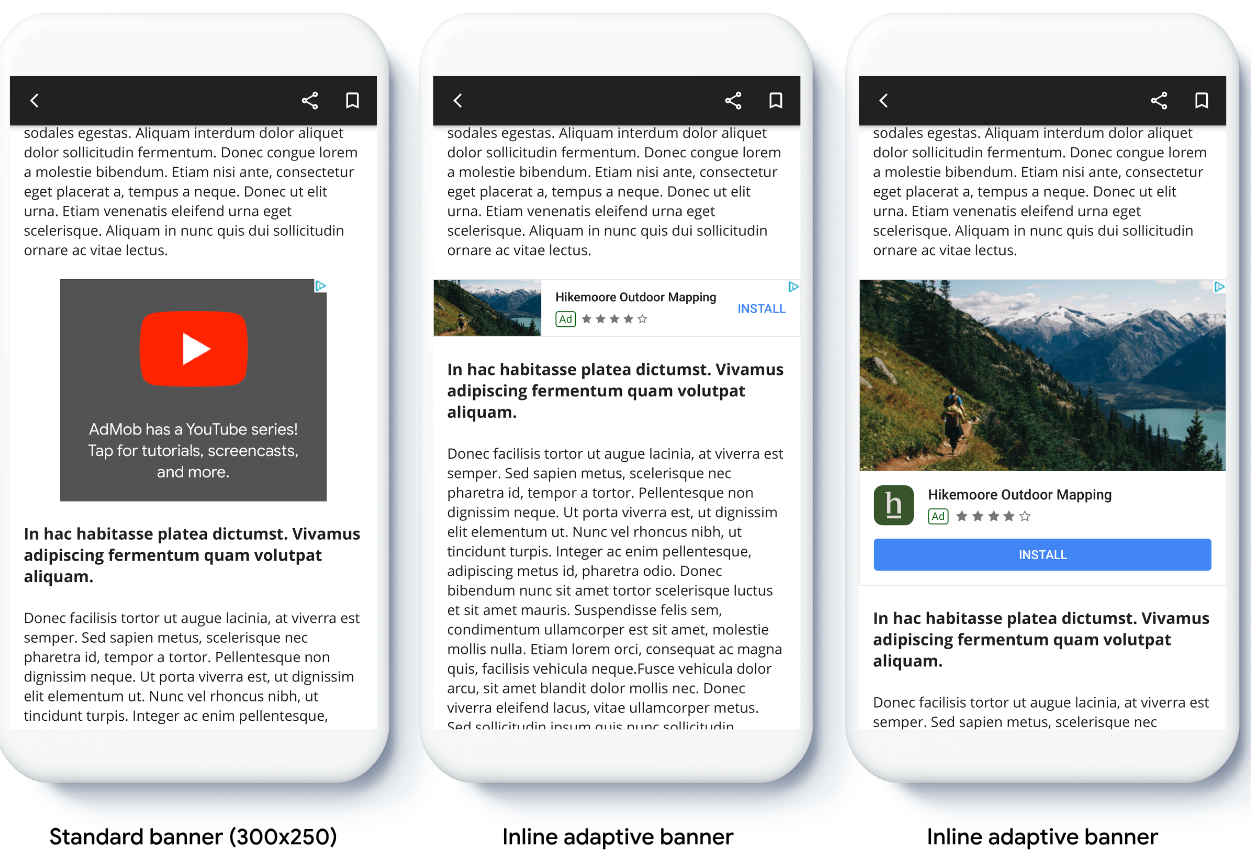
Rispetto ai banner adattivi ancorati, i banner adattivi in linea sono più grandi, più alti e utilizzano altezze variabili anziché fisse. I banner adattivi in linea hanno un'altezza variabile e possono occupare l'intero schermo o un'altezza massima che specifichi.
Posiziona i banner adattivi in linea nei contenuti scorrevoli, ad esempio:

Prima di iniziare
Prima di continuare, assicurati di avere quanto segue:
- Hai completato la Guida introduttiva Annunci banner.
Implementare i banner adattivi
A differenza dei banner adattivi ancorati, i banner adattivi in linea vengono caricati utilizzando una dimensione adattiva in linea. Per creare una dimensione dell'annuncio adattabile in linea, completa i seguenti passaggi:
Ottieni la larghezza del dispositivo in uso o imposta la tua larghezza se non vuoi utilizzare la larghezza massima dello schermo.
Per ottenere un oggetto di dimensioni dell'annuncio adattivo in linea per l'orientamento scelto, utilizza un metodo statico nella classe delle dimensioni dell'annuncio:
Swift
// Step 1: Create an inline adaptive banner ad size. This size is used to // request your adaptive banner. You can pass in the width of the device, or // set your own width. This example sets a static width. let adSize = currentOrientationInlineAdaptiveBanner(320) // Step 2: Create banner with the inline size and set ad unit ID. let bannerView = GAMBannerView(adSize: adSize) bannerView.adUnitID = "AD_UNIT_ID" bannerView.rootViewController = self // For Ad Manager, the `adSize` property is used for the adaptive banner ad // size. The `validAdSizes` property is used as normal for the supported // reservation sizes for the ad placement. bannerView.validAdSizes = [NSValueFromGADAdSize(AdSizeBanner)] // Step 3: Load an ad. let request = AdManagerRequest() bannerView.load(request) // TODO: Insert banner view in table view or scroll view, etc.Objective-C
// Step 1: Create an inline adaptive banner ad size. This size is used to // request your adaptive banner. You can pass in the width of the device, or set // your own width. This example sets a static width. GADAdSize adSize = GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(320); // Step 2: Create banner with the inline size and set ad unit ID. GAMBannerView bannerView = [[GAMBannerView alloc] initWithAdSize:adSize]; bannerView.adUnitID = @"AD_UNIT_ID"; bannerView.rootViewController = self; // For Ad Manager, the adSize property is used for the adaptive banner ad size. // The validAdSizes property is used as normal for the supported reservation // sizes for the ad placement. This is optional and only needed if you wish to // support reservation ad sizes. bannerView.validAdSizes = @[ NSValueFromGADAdSize(GADAdSizeBanner) ]; // Step 3: Load an ad. GAMRequest *request = [GAMRequest request]; [bannerView loadRequest:request]; // TODO: Insert banner view in table view or scroll view, etc.Quando implementi i banner adattivi nella tua app, tieni presente quanto segue:
- Le dimensioni dei banner adattivi in linea si adattano meglio quando viene utilizzata l'intera larghezza disponibile. Nella maggior parte dei casi, questa dimensione corrisponde alla larghezza massima dello schermo del dispositivo in uso o del contenuto principale del banner. Devi conoscere la larghezza della visualizzazione da inserire nell'annuncio, la larghezza del dispositivo, la larghezza dei contenuti principali e le aree sicure applicabili.
- Potresti dover aggiornare o creare nuovi elementi pubblicitari per utilizzare le dimensioni adattive. Ulteriori informazioni.
Orientare le dimensioni del banner adattivo in linea
Per precaricare un annuncio banner adattivo in linea per un orientamento specifico, utilizza i seguenti metodi:
GADPortraitInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)GADLandscapeInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)
Se la tua app supporta sia la visualizzazione verticale che orizzontale e vuoi precaricare un annuncio banner adattivo nell'orientamento corrente, utilizza
GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)Questo metodo carica un annuncio nell'orientamento corrente.Limitare l'altezza dei banner adattivi in linea
Per impostazione predefinita, i banner adattivi in linea istanziati senza un valore
maxHeighthanno un valoremaxHeightpari all'altezza del dispositivo. Per limitare l'altezza del banner adattivo in linea, utilizza il metodoGADInlineAdaptiveBannerAdSizeWithWidthAndMaxHeight(CGFloat width, CGFloat maxHeight).Risorse aggiuntive
Esempi su GitHub
Scarica l'applicazione di esempio per vedere i banner adattivi in linea in azione.

