Biểu ngữ thích ứng cho phép bạn chỉ định chiều rộng của quảng cáo để xác định kích thước quảng cáo tối ưu. Biểu ngữ thích ứng cũng tối đa hoá hiệu suất bằng cách tối ưu hoá kích thước quảng cáo cho từng thiết bị. Phương pháp này mang lại cơ hội để nâng cao hiệu suất.
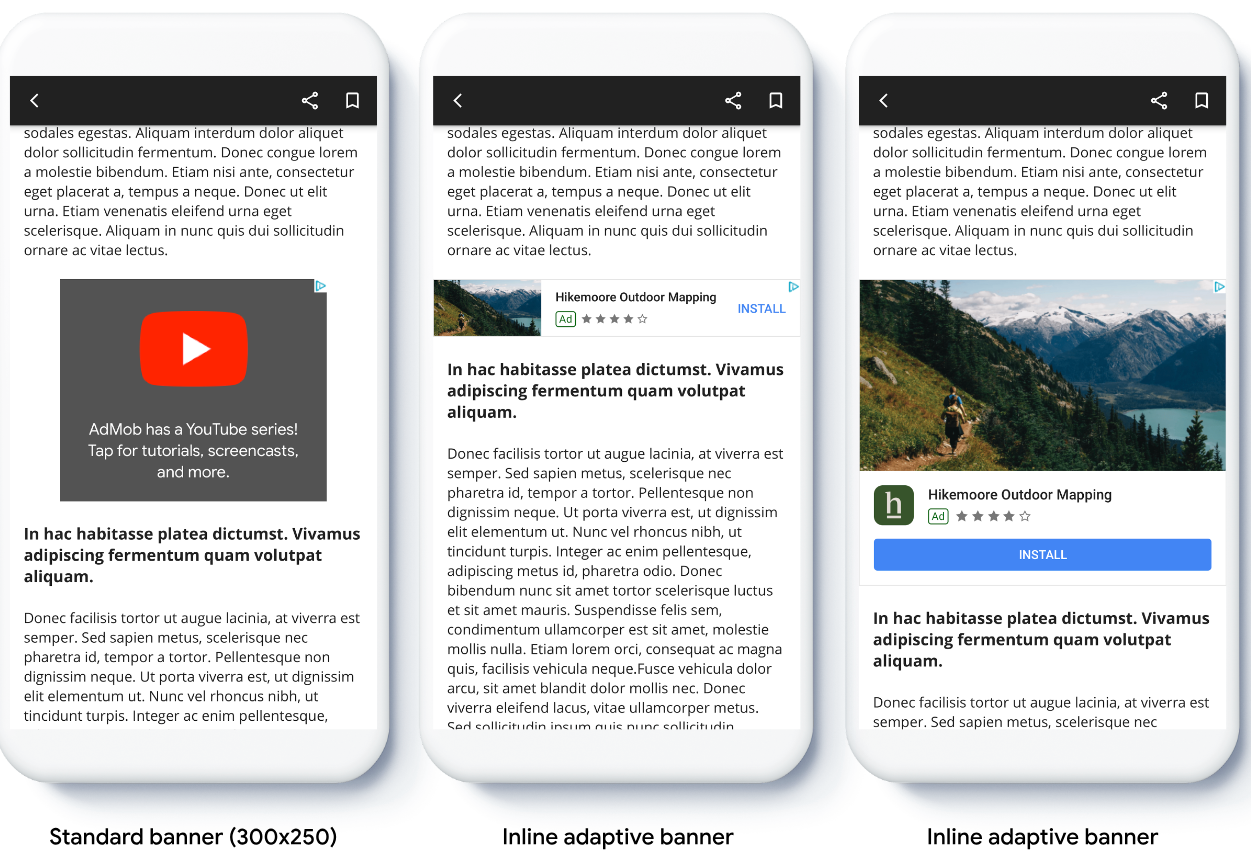
So với biểu ngữ thích ứng cố định, biểu ngữ thích ứng cùng dòng có kích thước lớn hơn, chiều cao cao hơn và sử dụng chiều cao thay đổi được thay vì chiều cao cố định. Biểu ngữ thích ứng trong dòng có chiều cao thay đổi và có thể bao gồm toàn bộ màn hình hoặc chiều cao tối đa mà bạn chỉ định.
Bạn đặt biểu ngữ thích ứng cùng dòng trong nội dung có thể di chuyển lên xuống, chẳng hạn như:

Trước khi bắt đầu
Trước khi tiếp tục, hãy đảm bảo bạn có những thông tin sau:
- Đã hoàn thành hướng dẫn bắt đầu sử dụng Quảng cáo biểu ngữ.
Triển khai biểu ngữ thích ứng
Không giống như biểu ngữ thích ứng cố định, biểu ngữ thích ứng cùng dòng tải bằng kích thước biểu ngữ thích ứng cùng dòng. Để tạo kích thước quảng cáo thích ứng cùng dòng, hãy hoàn tất các bước sau:
Biết chiều rộng của thiết bị mà bạn đang sử dụng hoặc đặt chiều rộng riêng nếu bạn không muốn sử dụng chiều rộng toàn màn hình.
Để thu thập đối tượng kích thước quảng cáo thích ứng cùng dòng cho hướng đã chọn, hãy sử dụng một phương thức tĩnh trên lớp kích thước quảng cáo:
Swift
// Step 1: Create an inline adaptive banner ad size. This size is used to // request your adaptive banner. You can pass in the width of the device, or // set your own width. This example sets a static width. let adSize = currentOrientationInlineAdaptiveBanner(320) // Step 2: Create banner with the inline size and set ad unit ID. let bannerView = GAMBannerView(adSize: adSize) bannerView.adUnitID = "AD_UNIT_ID" bannerView.rootViewController = self // For Ad Manager, the `adSize` property is used for the adaptive banner ad // size. The `validAdSizes` property is used as normal for the supported // reservation sizes for the ad placement. bannerView.validAdSizes = [NSValueFromGADAdSize(AdSizeBanner)] // Step 3: Load an ad. let request = AdManagerRequest() bannerView.load(request) // TODO: Insert banner view in table view or scroll view, etc.Objective-C
// Step 1: Create an inline adaptive banner ad size. This size is used to // request your adaptive banner. You can pass in the width of the device, or set // your own width. This example sets a static width. GADAdSize adSize = GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(320); // Step 2: Create banner with the inline size and set ad unit ID. GAMBannerView bannerView = [[GAMBannerView alloc] initWithAdSize:adSize]; bannerView.adUnitID = @"AD_UNIT_ID"; bannerView.rootViewController = self; // For Ad Manager, the adSize property is used for the adaptive banner ad size. // The validAdSizes property is used as normal for the supported reservation // sizes for the ad placement. This is optional and only needed if you wish to // support reservation ad sizes. bannerView.validAdSizes = @[ NSValueFromGADAdSize(GADAdSizeBanner) ]; // Step 3: Load an ad. GAMRequest *request = [GAMRequest request]; [bannerView loadRequest:request]; // TODO: Insert banner view in table view or scroll view, etc.Khi triển khai biểu ngữ thích ứng trong ứng dụng của bạn, hãy lưu ý những điểm sau:
- Kích thước của biểu ngữ thích ứng cùng dòng hoạt động hiệu quả nhất khi sử dụng toàn bộ chiều rộng có sẵn. Trong hầu hết các trường hợp, kích thước này là toàn bộ chiều rộng của màn hình thiết bị đang dùng hoặc toàn bộ chiều rộng của nội dung gốc trên biểu ngữ. Bạn phải biết chiều rộng của khung hiển thị để đặt quảng cáo, chiều rộng của thiết bị, chiều rộng của nội dung gốc và các vùng an toàn (nếu có).
- Bạn có thể cần cập nhật hoặc tạo các mục hàng mới phù hợp với các kích thước thích ứng. Tìm hiểu thêm.
Định hướng kích thước biểu ngữ thích ứng cùng dòng
Để tải trước một quảng cáo biểu ngữ thích ứng cùng dòng cho một hướng cụ thể, hãy sử dụng các phương thức sau:
GADPortraitInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)GADLandscapeInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)
Nếu ứng dụng của bạn hỗ trợ cả chế độ xem dọc và ngang, đồng thời bạn muốn tải trước một quảng cáo biểu ngữ thích ứng theo hướng hiện tại, hãy sử dụng
GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)Phương thức này tải một quảng cáo theo hướng hiện tại.Giới hạn chiều cao của biểu ngữ thích ứng cùng dòng
Theo mặc định, biểu ngữ thích ứng cùng dòng được khởi tạo mà không có giá trị
maxHeightsẽ cómaxHeightbằng với chiều cao của thiết bị. Để giới hạn chiều cao của biểu ngữ thích ứng cùng dòng, hãy sử dụng phương thứcGADInlineAdaptiveBannerAdSizeWithWidthAndMaxHeight(CGFloat width, CGFloat maxHeight).Tài nguyên khác
Ví dụ trên GitHub
Tải ứng dụng mẫu xuống để xem biểu ngữ thích ứng cùng dòng hoạt động.

