সিস্টেম-সংজ্ঞায়িত নেটিভ বিজ্ঞাপন ফর্ম্যাট প্রদর্শন করুন
যখন একটি নেটিভ বিজ্ঞাপন লোড হয়, তখন আপনার অ্যাপটি GADAdLoaderDelegate প্রোটোকল বার্তাগুলির একটি ব্যবহার করে একটি নেটিভ বিজ্ঞাপন অবজেক্ট পাবে। এরপর আপনার অ্যাপটি বিজ্ঞাপনটি প্রদর্শনের জন্য দায়ী (যদিও এটি অবিলম্বে করতে হবে না)। সিস্টেম-সংজ্ঞায়িত বিজ্ঞাপন ফর্ম্যাটগুলি প্রদর্শন সহজ করার জন্য, SDK কিছু দরকারী সংস্থান সরবরাহ করে।
GADNativeAdView সম্পর্কে
GADNativeAd এর জন্য, একটি অনুরূপ "বিজ্ঞাপন দর্শন" শ্রেণী রয়েছে: GADNativeAdView । এই বিজ্ঞাপন দর্শন শ্রেণীটি একটি UIView যা প্রকাশকদের বিজ্ঞাপন প্রদর্শনের জন্য ব্যবহার করা উচিত। উদাহরণস্বরূপ, একটি একক GADNativeAdView একটি GADNativeAd এর একটি একক উদাহরণ প্রদর্শন করতে পারে। বিজ্ঞাপনের সম্পদ প্রদর্শনের জন্য ব্যবহৃত প্রতিটি UIView অবজেক্ট সেই GADNativeAdView অবজেক্টের সাবভিউ হওয়া উচিত।
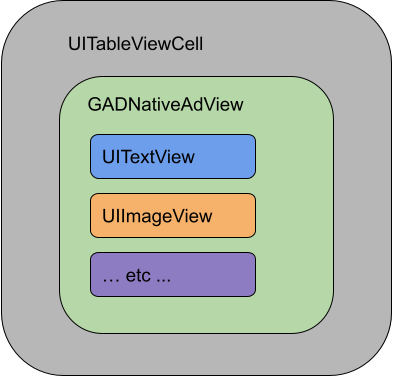
উদাহরণস্বরূপ, যদি আপনি UITableView তে একটি বিজ্ঞাপন প্রদর্শন করেন, তাহলে যেকোনো একটি কোষের ভিউ হায়ারার্কি এইরকম দেখতে হতে পারে:

GADNativeAdView ক্লাসটি প্রতিটি পৃথক সম্পদের জন্য ব্যবহৃত ভিউ নিবন্ধন করতে ব্যবহৃত IBOutlets এবং GADNativeAd অবজেক্ট নিজেই নিবন্ধন করার জন্য একটি পদ্ধতিও প্রদান করে। এইভাবে ভিউ নিবন্ধন করলে SDK স্বয়ংক্রিয়ভাবে নিম্নলিখিত কাজগুলি পরিচালনা করতে সক্ষম হয়:
- ক্লিক রেকর্ড করা হচ্ছে।
- রেকর্ডিং ইম্প্রেশন (যখন প্রথম পিক্সেল স্ক্রিনে দৃশ্যমান হয়)।
- AdChoices ওভারলে প্রদর্শন করা হচ্ছে।
AdChoices ওভারলে
পরোক্ষ নেটিভ বিজ্ঞাপনের জন্য (অ্যাড ম্যানেজার ব্যাকফিলের মাধ্যমে অথবা অ্যাড এক্সচেঞ্জ বা অ্যাডসেন্সের মাধ্যমে বিতরণ করা হয়), SDK দ্বারা একটি AdChoices ওভারলে যোগ করা হয়। স্বয়ংক্রিয়ভাবে সন্নিবেশিত AdChoices লোগোর জন্য আপনার নেটিভ বিজ্ঞাপন ভিউয়ের পছন্দের কোণে জায়গা ছেড়ে দিন। এছাড়াও, নিশ্চিত করুন যে AdChoices ওভারলে এমন সামগ্রীতে স্থাপন করা হয়েছে যা আইকনটিকে স্পষ্টভাবে দেখা যায়। ওভারলের উপস্থিতি এবং কার্যকারিতা সম্পর্কে আরও তথ্যের জন্য, প্রোগ্রাম্যাটিক নেটিভ বিজ্ঞাপন বাস্তবায়ন নির্দেশিকা দেখুন।
প্রোগ্রাম্যাটিক নেটিভ বিজ্ঞাপনের জন্য বিজ্ঞাপনের বৈশিষ্ট্য
প্রোগ্রাম্যাটিক নেটিভ বিজ্ঞাপন প্রদর্শনের সময়, আপনাকে অবশ্যই একটি বিজ্ঞাপনের বৈশিষ্ট্য প্রদর্শন করতে হবে যা বোঝাবে যে ভিউটি একটি বিজ্ঞাপন। আমাদের নীতি নির্দেশিকাগুলিতে আরও জানুন।কোড উদাহরণ
এই বিভাগে দেখানো হয়েছে কিভাবে xib ফাইল থেকে গতিশীলভাবে লোড করা ভিউ ব্যবহার করে নেটিভ বিজ্ঞাপন প্রদর্শন করতে হয়। একাধিক ফর্ম্যাট অনুরোধ করার জন্য কনফিগার করা GADAdLoaders ব্যবহার করার সময় এটি একটি খুব কার্যকর পদ্ধতি হতে পারে।
UIViews তৈরি করুন
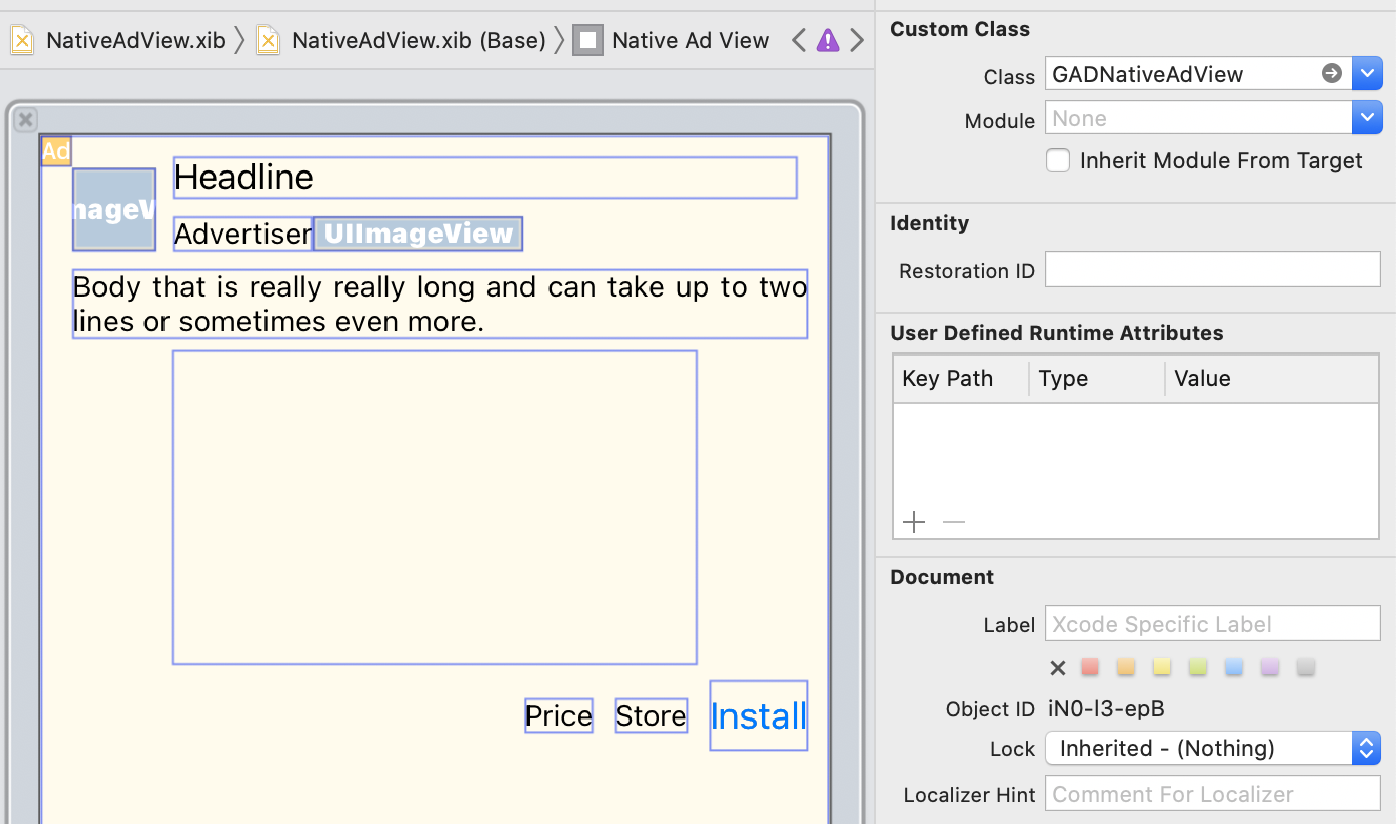
প্রথম ধাপ হল UIViews তৈরি করা যা নেটিভ বিজ্ঞাপন সম্পদ প্রদর্শন করবে। আপনি ইন্টারফেস বিল্ডারে এটি করতে পারেন যেমনটি আপনি অন্য কোনও xib ফাইল তৈরি করার সময় করেন। একটি নেটিভ বিজ্ঞাপনের লেআউটটি কেমন হতে পারে তা এখানে দেওয়া হল:

ছবির উপরের ডানদিকে কাস্টম ক্লাসের মানটি লক্ষ্য করুন। এটি সেট করা আছে
GADNativeAdView । এটি হল বিজ্ঞাপন দেখার ক্লাস যা একটি GADNativeAd প্রদর্শনের জন্য ব্যবহৃত হয়।
আপনাকে GADMediaView এর জন্য কাস্টম ক্লাসও সেট করতে হবে, যা বিজ্ঞাপনের ভিডিও বা ছবি প্রদর্শনের জন্য ব্যবহৃত হয়।
আউটলেটগুলিকে ভিউয়ের সাথে লিঙ্ক করুন
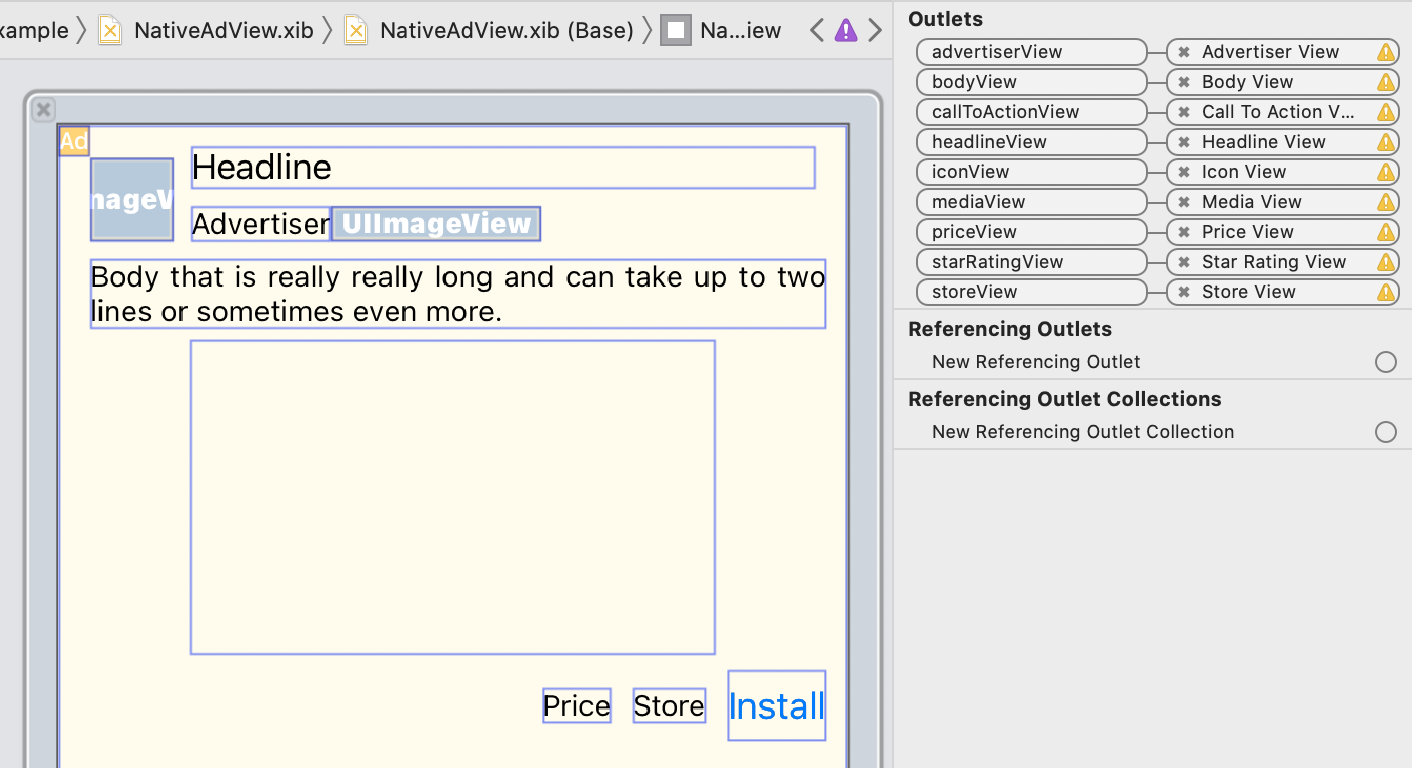
একবার ভিউগুলি ঠিক হয়ে গেলে এবং লেআউটে সঠিক বিজ্ঞাপন ভিউ ক্লাস বরাদ্দ করার পরে, বিজ্ঞাপন ভিউয়ের সম্পদ আউটলেটগুলিকে আপনার তৈরি করা UIViews এর সাথে লিঙ্ক করুন। এখানে আপনি কীভাবে বিজ্ঞাপনের জন্য তৈরি UIViews এর সাথে বিজ্ঞাপন ভিউয়ের সম্পদ আউটলেটগুলিকে লিঙ্ক করতে পারেন:
আউটলেট প্যানেলে, GADNativeAdView এর আউটলেটগুলিকে ইন্টারফেস বিল্ডারে থাকা UIViews এর সাথে লিঙ্ক করা হয়েছে। এটি SDK-কে জানতে দেয় যে কোন UIView কোন সম্পদ প্রদর্শন করে। এটি মনে রাখাও গুরুত্বপূর্ণ যে এই আউটলেটগুলি বিজ্ঞাপনে ক্লিকযোগ্য ভিউগুলিকে প্রতিনিধিত্ব করে।
বিজ্ঞাপনটি প্রদর্শন করুন
লেআউটটি সম্পূর্ণ হয়ে গেলে এবং আউটলেটগুলি লিঙ্ক করা হয়ে গেলে, আপনার অ্যাপে নিম্নলিখিত কোডটি যুক্ত করুন যা লোড হওয়ার পরে একটি বিজ্ঞাপন প্রদর্শন করে:
সুইফট
func adLoader(_ adLoader: AdLoader, didReceive nativeAd: NativeAd) {
// ...
// Set ourselves as the native ad delegate to be notified of native ad events.
nativeAd.delegate = self
// Populate the native ad view with the native ad assets.
// The headline and mediaContent are guaranteed to be present in every native ad.
(nativeAdView.headlineView as? UILabel)?.text = nativeAd.headline
nativeAdView.mediaView?.mediaContent = nativeAd.mediaContent
// Some native ads will include a video asset, while others do not. Apps can use the
// GADVideoController's hasVideoContent property to determine if one is present, and adjust their
// UI accordingly.
let mediaContent = nativeAd.mediaContent
if mediaContent.hasVideoContent {
// By acting as the delegate to the GADVideoController, this ViewController receives messages
// about events in the video lifecycle.
mediaContent.videoController.delegate = self
videoStatusLabel.text = "Ad contains a video asset."
} else {
videoStatusLabel.text = "Ad does not contain a video."
}
// This app uses a fixed width for the GADMediaView and changes its height to match the aspect
// ratio of the media it displays.
if let mediaView = nativeAdView.mediaView, nativeAd.mediaContent.aspectRatio > 0 {
let aspectRatioConstraint = NSLayoutConstraint(
item: mediaView,
attribute: .width,
relatedBy: .equal,
toItem: mediaView,
attribute: .height,
multiplier: CGFloat(nativeAd.mediaContent.aspectRatio),
constant: 0)
mediaView.addConstraint(aspectRatioConstraint)
nativeAdView.layoutIfNeeded()
}
// These assets are not guaranteed to be present. Check that they are before
// showing or hiding them.
(nativeAdView.bodyView as? UILabel)?.text = nativeAd.body
nativeAdView.bodyView?.isHidden = nativeAd.body == nil
(nativeAdView.callToActionView as? UIButton)?.setTitle(nativeAd.callToAction, for: .normal)
nativeAdView.callToActionView?.isHidden = nativeAd.callToAction == nil
(nativeAdView.iconView as? UIImageView)?.image = nativeAd.icon?.image
nativeAdView.iconView?.isHidden = nativeAd.icon == nil
(nativeAdView.starRatingView as? UIImageView)?.image = imageOfStars(from: nativeAd.starRating)
nativeAdView.starRatingView?.isHidden = nativeAd.starRating == nil
(nativeAdView.storeView as? UILabel)?.text = nativeAd.store
nativeAdView.storeView?.isHidden = nativeAd.store == nil
(nativeAdView.priceView as? UILabel)?.text = nativeAd.price
nativeAdView.priceView?.isHidden = nativeAd.price == nil
(nativeAdView.advertiserView as? UILabel)?.text = nativeAd.advertiser
nativeAdView.advertiserView?.isHidden = nativeAd.advertiser == nil
// In order for the SDK to process touch events properly, user interaction should be disabled.
nativeAdView.callToActionView?.isUserInteractionEnabled = false
// Associate the native ad view with the native ad object. This is
// required to make the ad clickable.
// Note: this should always be done after populating the ad views.
nativeAdView.nativeAd = nativeAd
}
সুইফটইউআই
একটি ভিউ মডেল তৈরি করুন
একটি ভিউ মডেল তৈরি করুন যা একটি নেটিভ বিজ্ঞাপন লোড করে এবং নেটিভ বিজ্ঞাপনের ডেটা পরিবর্তনগুলি প্রকাশ করে:
import GoogleMobileAds
class NativeAdViewModel: NSObject, ObservableObject, NativeAdLoaderDelegate {
@Published var nativeAd: NativeAd?
private var adLoader: AdLoader!
func refreshAd() {
adLoader = AdLoader(
adUnitID: "ca-app-pub-3940256099942544/3986624511",
// The UIViewController parameter is optional.
rootViewController: nil,
adTypes: [.native], options: nil)
adLoader.delegate = self
adLoader.load(Request())
}
func adLoader(_ adLoader: AdLoader, didReceive nativeAd: NativeAd) {
// Native ad data changes are published to its subscribers.
self.nativeAd = nativeAd
nativeAd.delegate = self
}
func adLoader(_ adLoader: AdLoader, didFailToReceiveAdWithError error: Error) {
print("\(adLoader) failed with error: \(error.localizedDescription)")
}
}
একটি UIViewRepresentable তৈরি করুন
NativeView এর জন্য একটি UIViewRepresentable তৈরি করুন, এবং ViewModel ক্লাসের ডেটা পরিবর্তনগুলিতে সাবস্ক্রাইব করুন:
private struct NativeAdViewContainer: UIViewRepresentable {
typealias UIViewType = NativeAdView
// Observer to update the UIView when the native ad value changes.
@ObservedObject var nativeViewModel: NativeAdViewModel
func makeUIView(context: Context) -> NativeAdView {
return
Bundle.main.loadNibNamed(
"NativeAdView",
owner: nil,
options: nil)?.first as! NativeAdView
}
func updateUIView(_ nativeAdView: NativeAdView, context: Context) {
guard let nativeAd = nativeViewModel.nativeAd else { return }
// Each UI property is configurable using your native ad.
(nativeAdView.headlineView as? UILabel)?.text = nativeAd.headline
nativeAdView.mediaView?.mediaContent = nativeAd.mediaContent
(nativeAdView.bodyView as? UILabel)?.text = nativeAd.body
(nativeAdView.iconView as? UIImageView)?.image = nativeAd.icon?.image
(nativeAdView.starRatingView as? UIImageView)?.image = imageOfStars(from: nativeAd.starRating)
(nativeAdView.storeView as? UILabel)?.text = nativeAd.store
(nativeAdView.priceView as? UILabel)?.text = nativeAd.price
(nativeAdView.advertiserView as? UILabel)?.text = nativeAd.advertiser
(nativeAdView.callToActionView as? UIButton)?.setTitle(nativeAd.callToAction, for: .normal)
// For the SDK to process touch events properly, user interaction should be disabled.
nativeAdView.callToActionView?.isUserInteractionEnabled = false
// Associate the native ad view with the native ad object. This is required to make the ad
// clickable.
// Note: this should always be done after populating the ad views.
nativeAdView.nativeAd = nativeAd
}
ভিউ হায়ারার্কিতে ভিউ যোগ করুন
নিচের কোডটি ভিউ হায়ারার্কিতে UIViewRepresentable যোগ করার পদ্ধতি প্রদর্শন করে:
struct NativeContentView: View {
// Single source of truth for the native ad data.
@StateObject private var nativeViewModel = NativeAdViewModel()
var body: some View {
ScrollView {
VStack(spacing: 20) {
// Updates when the native ad data changes.
NativeAdViewContainer(nativeViewModel: nativeViewModel)
.frame(minHeight: 300) // minHeight determined from xib.
অবজেক্টিভ-সি
- (void)adLoader:(GADAdLoader *)adLoader didReceiveNativeAd:(GADNativeAd *)nativeAd {
// ...
GADNativeAdView *nativeAdView = self.nativeAdView;
// Set ourselves as the ad delegate to be notified of native ad events.
nativeAd.delegate = self;
// Populate the native ad view with the native ad assets.
// The headline and mediaContent are guaranteed to be present in every native ad.
((UILabel *)nativeAdView.headlineView).text = nativeAd.headline;
nativeAdView.mediaView.mediaContent = nativeAd.mediaContent;
// This app uses a fixed width for the GADMediaView and changes its height
// to match the aspect ratio of the media content it displays.
if (nativeAdView.mediaView != nil && nativeAd.mediaContent.aspectRatio > 0) {
NSLayoutConstraint *aspectRatioConstraint =
[NSLayoutConstraint constraintWithItem:nativeAdView.mediaView
attribute:NSLayoutAttributeWidth
relatedBy:NSLayoutRelationEqual
toItem:nativeAdView.mediaView
attribute:NSLayoutAttributeHeight
multiplier:(nativeAd.mediaContent.aspectRatio)
constant:0];
[nativeAdView.mediaView addConstraint:aspectRatioConstraint];
[nativeAdView layoutIfNeeded];
}
if (nativeAd.mediaContent.hasVideoContent) {
// By acting as the delegate to the GADVideoController, this ViewController
// receives messages about events in the video lifecycle.
nativeAd.mediaContent.videoController.delegate = self;
self.videoStatusLabel.text = @"Ad contains a video asset.";
} else {
self.videoStatusLabel.text = @"Ad does not contain a video.";
}
// These assets are not guaranteed to be present. Check that they are before
// showing or hiding them.
((UILabel *)nativeAdView.bodyView).text = nativeAd.body;
nativeAdView.bodyView.hidden = nativeAd.body ? NO : YES;
[((UIButton *)nativeAdView.callToActionView) setTitle:nativeAd.callToAction
forState:UIControlStateNormal];
nativeAdView.callToActionView.hidden = nativeAd.callToAction ? NO : YES;
((UIImageView *)nativeAdView.iconView).image = nativeAd.icon.image;
nativeAdView.iconView.hidden = nativeAd.icon ? NO : YES;
((UIImageView *)nativeAdView.starRatingView).image = [self imageForStars:nativeAd.starRating];
nativeAdView.starRatingView.hidden = nativeAd.starRating ? NO : YES;
((UILabel *)nativeAdView.storeView).text = nativeAd.store;
nativeAdView.storeView.hidden = nativeAd.store ? NO : YES;
((UILabel *)nativeAdView.priceView).text = nativeAd.price;
nativeAdView.priceView.hidden = nativeAd.price ? NO : YES;
((UILabel *)nativeAdView.advertiserView).text = nativeAd.advertiser;
nativeAdView.advertiserView.hidden = nativeAd.advertiser ? NO : YES;
// In order for the SDK to process touch events properly, user interaction
// should be disabled.
nativeAdView.callToActionView.userInteractionEnabled = NO;
// Associate the native ad view with the native ad object. This is
// required to make the ad clickable.
// Note: this should always be done after populating the ad views.
nativeAdView.nativeAd = nativeAd;
}
GitHub-এ সম্পূর্ণ উদাহরণ
Swift, SwiftUI এবং Objective-C-তে নেটিভ বিজ্ঞাপনগুলিকে একীভূত করার সম্পূর্ণ উদাহরণটি সংশ্লিষ্ট GitHub লিঙ্কটি অনুসরণ করে দেখুন।
সুইফট কাস্টম রেন্ডারিং উদাহরণ SwiftUI নেটিভ বিজ্ঞাপন উদাহরণ অবজেক্টিভ-সি কাস্টম রেন্ডারিং উদাহরণ
GADMediaView সম্পর্কে
GADMediaView ব্যবহার করে ব্যবহারকারীদের কাছে ছবি এবং ভিডিও সম্পদ প্রদর্শিত হয়। এটি একটি UIView যা একটি xib ফাইলে সংজ্ঞায়িত করা যেতে পারে অথবা গতিশীলভাবে তৈরি করা যেতে পারে। এটি অন্য যেকোনো সম্পদ দৃশ্যের মতো, GADNativeAdView এর ভিউ অনুক্রমের মধ্যে স্থাপন করা উচিত।
সকল অ্যাসেট ভিউয়ের মতো, মিডিয়া ভিউতেও তার কন্টেন্ট পূরণ করা প্রয়োজন। এটি GADMediaView এর mediaContent প্রপার্টি ব্যবহার করে সেট করা হয়েছে। GADNativeAd এর mediaContent প্রপার্টিতে এমন মিডিয়া কন্টেন্ট রয়েছে যা GADMediaView এ পাঠানো যেতে পারে।
এখানে কাস্টম রেন্ডারিং উদাহরণ ( Swift | Objective-C ) থেকে একটি স্নিপেট দেওয়া হল যা GADNativeAd থেকে GADMediaContent ব্যবহার করে GADMediaView নেটিভ বিজ্ঞাপন সম্পদ দিয়ে কীভাবে পূরণ করতে হয় তা দেখায়:
সুইফট
nativeAdView.mediaView?.mediaContent = nativeAd.mediaContent
অবজেক্টিভ-সি
nativeAdView.mediaView.mediaContent = nativeAd.mediaContent;
আপনার নেটিভ বিজ্ঞাপন ভিউয়ের জন্য ইন্টারফেস বিল্ডার ফাইলে নিশ্চিত করুন যে আপনার ভিউ কাস্টম ক্লাসটি GADMediaView তে সেট করা আছে এবং আপনি এটি mediaView আউটলেটের সাথে সংযুক্ত করেছেন।
ছবির কন্টেন্ট মোড পরিবর্তন করুন
GADMediaView ক্লাস ছবি প্রদর্শনের সময় UIView contentMode প্রোপার্টি মেনে চলে। যদি আপনি GADMediaView তে একটি ইমেজ স্কেল করার পদ্ধতি পরিবর্তন করতে চান, তাহলে এটি অর্জনের জন্য GADMediaView এর contentMode প্রোপার্টিতে সংশ্লিষ্ট UIViewContentMode সেট করুন।
উদাহরণস্বরূপ, যখন কোনও ছবি প্রদর্শিত হয় (বিজ্ঞাপনের কোনও ভিডিও নেই) তখন GADMediaView পূরণ করতে:
সুইফট
nativeAdView.mediaView?.contentMode = .scaleAspectFit
অবজেক্টিভ-সি
GADMediaView *mediaView = nativeAdView.mediaView;
if (mediaView) {
mediaView.contentMode = UIViewContentModeScaleAspectFit;
}
GADMediaContent সম্পর্কে
GADMediaContent ক্লাসটি নেটিভ বিজ্ঞাপনের মিডিয়া কন্টেন্ট সম্পর্কিত ডেটা ধারণ করে, যা GADMediaView ক্লাস ব্যবহার করে প্রদর্শিত হয়। GADMediaView mediaContent প্রোপার্টিতে সেট করা হলে:
যদি কোনও ভিডিও অ্যাসেট উপলব্ধ থাকে, তাহলে এটি বাফার হয়ে যায় এবং
GADMediaViewএর ভিতরে প্লে হতে শুরু করে।hasVideoContentচেক করে আপনি জানতে পারবেন যে কোনও ভিডিও অ্যাসেট উপলব্ধ কিনা।যদি বিজ্ঞাপনটিতে কোনও ভিডিও সম্পদ না থাকে, তাহলে
mainImageসম্পদটি ডাউনলোড করেGADMediaViewএর ভিতরে রাখা হয়।
পরবর্তী পদক্ষেপ
ব্যবহারকারীর গোপনীয়তা সম্পর্কে আরও জানুন।

