Отображение системно определенного формата нативной рекламы
При загрузке нативной рекламы ваше приложение получает объект нативной рекламы через одно из сообщений протокола GADAdLoaderDelegate . После этого ваше приложение отвечает за отображение рекламы (хотя это не обязательно должно происходить немедленно). Для упрощения отображения системных форматов рекламы в SDK есть ряд полезных ресурсов.
GADNativeAdView
Для GADNativeAd существует соответствующий класс «представления рекламы»: GADNativeAdView . Этот класс представления рекламы представляет собой UIView , который издатели должны использовать для отображения рекламы. Например, один объект GADNativeAdView может отображать один экземпляр GADNativeAd . Каждый из объектов UIView , используемых для отображения ресурсов этой рекламы, должен быть подпредставлением этого объекта GADNativeAdView .
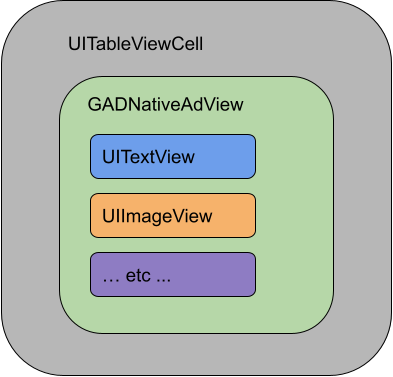
Например, если вы отображаете рекламу в UITableView , иерархия представлений для одной из ячеек может выглядеть следующим образом:

Класс GADNativeAdView также предоставляет IBOutlets , используемые для регистрации представления, используемого для каждого отдельного актива, и метод для регистрации самого объекта GADNativeAd . Такая регистрация представлений позволяет SDK автоматически выполнять такие задачи, как:
- Запись щелчков.
- Фиксация показов (когда на экране виден первый пиксель).
- Отображение наложения AdChoices.
Наложение AdChoices
Для непрямых нативных объявлений (показываемых через заполнение Менеджера рекламы, Ad Exchange или AdSense) оверлей AdChoices добавляется SDK. Оставьте место в нужном углу области просмотра нативной рекламы для автоматически вставленного логотипа AdChoices. Также убедитесь, что оверлей AdChoices размещается на контенте, на котором его значок хорошо виден. Подробнее о внешнем виде и функциях оверлея см. в руководстве по внедрению программной нативной рекламы .
Атрибуция рекламы для программной нативной рекламы
При показе программной нативной рекламы необходимо указывать авторство объявления, чтобы обозначить, что это реклама. Подробнее см. в наших правилах .Пример кода
В этом разделе показано, как отображать нативную рекламу с использованием представлений, динамически загружаемых из XIB-файлов. Это может быть очень полезно при использовании GADAdLoaders , настроенных на запрос нескольких форматов.
Разместите UIViews
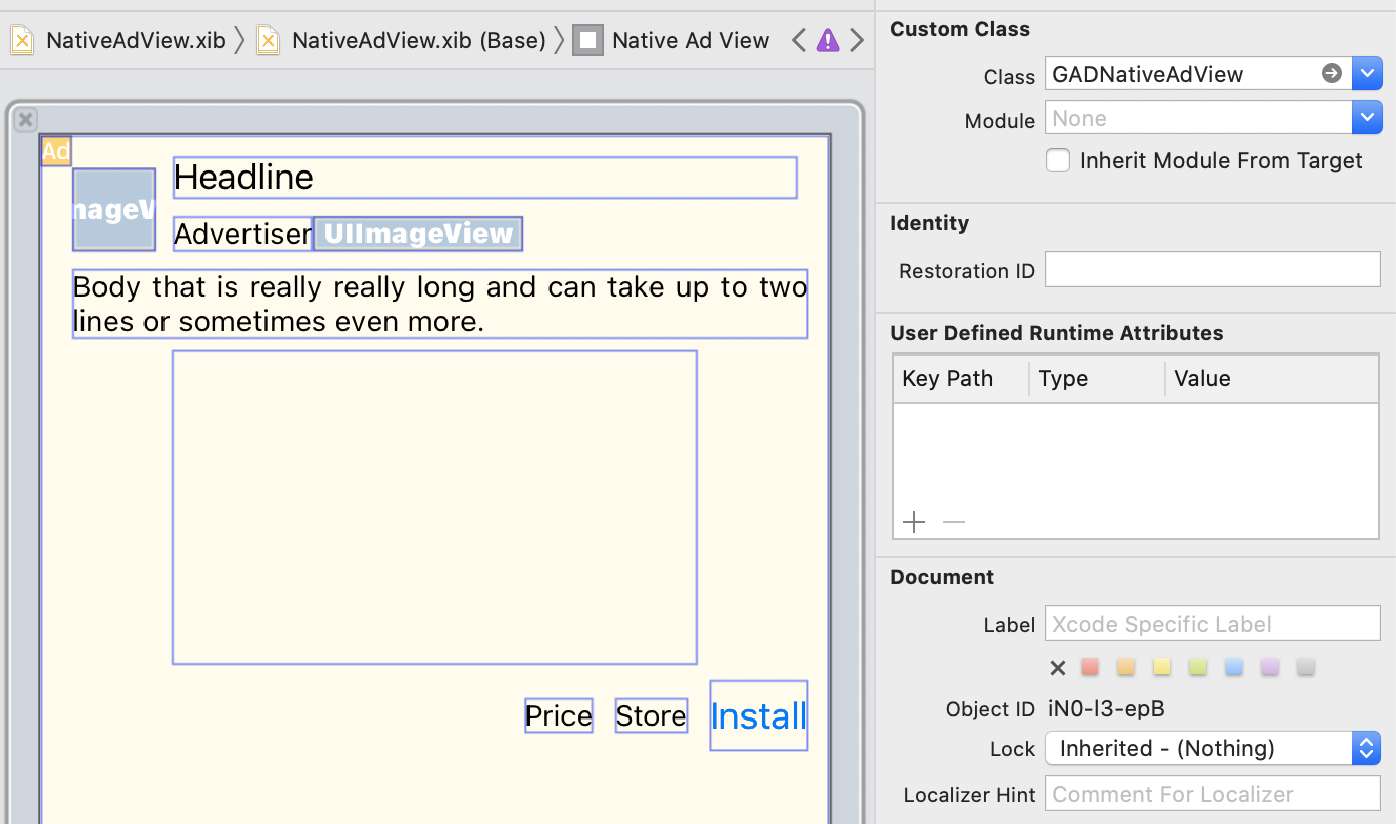
Первый шаг — создать макет UIViews , который будет отображать ресурсы нативной рекламы. Это можно сделать в конструкторе интерфейсов, как при создании любого другого XIB-файла. Вот как может выглядеть макет нативной рекламы:

Обратите внимание на значение пользовательского класса в правом верхнем углу изображения. Оно равно
GADNativeAdView . Это класс представления рекламы, используемый для отображения GADNativeAd .
Вам также потребуется задать пользовательский класс для GADMediaView , который используется для отображения видео или изображения для рекламы.
Связать розетки с представлениями
После того, как представления будут созданы и вы назначите макету правильный класс представления рекламы, свяжите выходы ресурсов представления рекламы с созданными вами UIViews . Вот как можно связать выходы ресурсов представления рекламы с UIViews , созданными для рекламы:
На панели аутлетов аутлеты в GADNativeAdView связаны с UIViews , созданными в Interface Builder. Это позволяет SDK определить, какой UIView отображает тот или иной ресурс. Также важно помнить, что эти аутлеты представляют собой представления, на которые можно кликнуть в объявлении.
Показывать рекламу
После завершения макета и привязки торговых точек добавьте в приложение следующий код, который отображает рекламу после загрузки:
Быстрый
func adLoader(_ adLoader: AdLoader, didReceive nativeAd: NativeAd) {
// ...
// Set ourselves as the native ad delegate to be notified of native ad events.
nativeAd.delegate = self
// Populate the native ad view with the native ad assets.
// The headline and mediaContent are guaranteed to be present in every native ad.
(nativeAdView.headlineView as? UILabel)?.text = nativeAd.headline
nativeAdView.mediaView?.mediaContent = nativeAd.mediaContent
// Some native ads will include a video asset, while others do not. Apps can use the
// GADVideoController's hasVideoContent property to determine if one is present, and adjust their
// UI accordingly.
let mediaContent = nativeAd.mediaContent
if mediaContent.hasVideoContent {
// By acting as the delegate to the GADVideoController, this ViewController receives messages
// about events in the video lifecycle.
mediaContent.videoController.delegate = self
videoStatusLabel.text = "Ad contains a video asset."
} else {
videoStatusLabel.text = "Ad does not contain a video."
}
// This app uses a fixed width for the GADMediaView and changes its height to match the aspect
// ratio of the media it displays.
if let mediaView = nativeAdView.mediaView, nativeAd.mediaContent.aspectRatio > 0 {
let aspectRatioConstraint = NSLayoutConstraint(
item: mediaView,
attribute: .width,
relatedBy: .equal,
toItem: mediaView,
attribute: .height,
multiplier: CGFloat(nativeAd.mediaContent.aspectRatio),
constant: 0)
mediaView.addConstraint(aspectRatioConstraint)
nativeAdView.layoutIfNeeded()
}
// These assets are not guaranteed to be present. Check that they are before
// showing or hiding them.
(nativeAdView.bodyView as? UILabel)?.text = nativeAd.body
nativeAdView.bodyView?.isHidden = nativeAd.body == nil
(nativeAdView.callToActionView as? UIButton)?.setTitle(nativeAd.callToAction, for: .normal)
nativeAdView.callToActionView?.isHidden = nativeAd.callToAction == nil
(nativeAdView.iconView as? UIImageView)?.image = nativeAd.icon?.image
nativeAdView.iconView?.isHidden = nativeAd.icon == nil
(nativeAdView.starRatingView as? UIImageView)?.image = imageOfStars(from: nativeAd.starRating)
nativeAdView.starRatingView?.isHidden = nativeAd.starRating == nil
(nativeAdView.storeView as? UILabel)?.text = nativeAd.store
nativeAdView.storeView?.isHidden = nativeAd.store == nil
(nativeAdView.priceView as? UILabel)?.text = nativeAd.price
nativeAdView.priceView?.isHidden = nativeAd.price == nil
(nativeAdView.advertiserView as? UILabel)?.text = nativeAd.advertiser
nativeAdView.advertiserView?.isHidden = nativeAd.advertiser == nil
// In order for the SDK to process touch events properly, user interaction should be disabled.
nativeAdView.callToActionView?.isUserInteractionEnabled = false
// Associate the native ad view with the native ad object. This is
// required to make the ad clickable.
// Note: this should always be done after populating the ad views.
nativeAdView.nativeAd = nativeAd
}
SwiftUI
Создать модель представления
Создайте модель представления, которая загружает нативную рекламу и публикует изменения данных нативной рекламы:
import GoogleMobileAds
class NativeAdViewModel: NSObject, ObservableObject, NativeAdLoaderDelegate {
@Published var nativeAd: NativeAd?
private var adLoader: AdLoader!
func refreshAd() {
adLoader = AdLoader(
adUnitID: "ca-app-pub-3940256099942544/3986624511",
// The UIViewController parameter is optional.
rootViewController: nil,
adTypes: [.native], options: nil)
adLoader.delegate = self
adLoader.load(Request())
}
func adLoader(_ adLoader: AdLoader, didReceive nativeAd: NativeAd) {
// Native ad data changes are published to its subscribers.
self.nativeAd = nativeAd
nativeAd.delegate = self
}
func adLoader(_ adLoader: AdLoader, didFailToReceiveAdWithError error: Error) {
print("\(adLoader) failed with error: \(error.localizedDescription)")
}
}
Создайте UIViewRepresentable
Создайте UIViewRepresentable для NativeView и подпишитесь на изменения данных в классе ViewModel :
private struct NativeAdViewContainer: UIViewRepresentable {
typealias UIViewType = NativeAdView
// Observer to update the UIView when the native ad value changes.
@ObservedObject var nativeViewModel: NativeAdViewModel
func makeUIView(context: Context) -> NativeAdView {
return
Bundle.main.loadNibNamed(
"NativeAdView",
owner: nil,
options: nil)?.first as! NativeAdView
}
func updateUIView(_ nativeAdView: NativeAdView, context: Context) {
guard let nativeAd = nativeViewModel.nativeAd else { return }
// Each UI property is configurable using your native ad.
(nativeAdView.headlineView as? UILabel)?.text = nativeAd.headline
nativeAdView.mediaView?.mediaContent = nativeAd.mediaContent
(nativeAdView.bodyView as? UILabel)?.text = nativeAd.body
(nativeAdView.iconView as? UIImageView)?.image = nativeAd.icon?.image
(nativeAdView.starRatingView as? UIImageView)?.image = imageOfStars(from: nativeAd.starRating)
(nativeAdView.storeView as? UILabel)?.text = nativeAd.store
(nativeAdView.priceView as? UILabel)?.text = nativeAd.price
(nativeAdView.advertiserView as? UILabel)?.text = nativeAd.advertiser
(nativeAdView.callToActionView as? UIButton)?.setTitle(nativeAd.callToAction, for: .normal)
// For the SDK to process touch events properly, user interaction should be disabled.
nativeAdView.callToActionView?.isUserInteractionEnabled = false
// Associate the native ad view with the native ad object. This is required to make the ad
// clickable.
// Note: this should always be done after populating the ad views.
nativeAdView.nativeAd = nativeAd
}
Добавить представление в иерархию представлений
Следующий код демонстрирует добавление UIViewRepresentable в иерархию представлений:
struct NativeContentView: View {
// Single source of truth for the native ad data.
@StateObject private var nativeViewModel = NativeAdViewModel()
var body: some View {
ScrollView {
VStack(spacing: 20) {
// Updates when the native ad data changes.
NativeAdViewContainer(nativeViewModel: nativeViewModel)
.frame(minHeight: 300) // minHeight determined from xib.
Objective-C
- (void)adLoader:(GADAdLoader *)adLoader didReceiveNativeAd:(GADNativeAd *)nativeAd {
// ...
GADNativeAdView *nativeAdView = self.nativeAdView;
// Set ourselves as the ad delegate to be notified of native ad events.
nativeAd.delegate = self;
// Populate the native ad view with the native ad assets.
// The headline and mediaContent are guaranteed to be present in every native ad.
((UILabel *)nativeAdView.headlineView).text = nativeAd.headline;
nativeAdView.mediaView.mediaContent = nativeAd.mediaContent;
// This app uses a fixed width for the GADMediaView and changes its height
// to match the aspect ratio of the media content it displays.
if (nativeAdView.mediaView != nil && nativeAd.mediaContent.aspectRatio > 0) {
NSLayoutConstraint *aspectRatioConstraint =
[NSLayoutConstraint constraintWithItem:nativeAdView.mediaView
attribute:NSLayoutAttributeWidth
relatedBy:NSLayoutRelationEqual
toItem:nativeAdView.mediaView
attribute:NSLayoutAttributeHeight
multiplier:(nativeAd.mediaContent.aspectRatio)
constant:0];
[nativeAdView.mediaView addConstraint:aspectRatioConstraint];
[nativeAdView layoutIfNeeded];
}
if (nativeAd.mediaContent.hasVideoContent) {
// By acting as the delegate to the GADVideoController, this ViewController
// receives messages about events in the video lifecycle.
nativeAd.mediaContent.videoController.delegate = self;
self.videoStatusLabel.text = @"Ad contains a video asset.";
} else {
self.videoStatusLabel.text = @"Ad does not contain a video.";
}
// These assets are not guaranteed to be present. Check that they are before
// showing or hiding them.
((UILabel *)nativeAdView.bodyView).text = nativeAd.body;
nativeAdView.bodyView.hidden = nativeAd.body ? NO : YES;
[((UIButton *)nativeAdView.callToActionView) setTitle:nativeAd.callToAction
forState:UIControlStateNormal];
nativeAdView.callToActionView.hidden = nativeAd.callToAction ? NO : YES;
((UIImageView *)nativeAdView.iconView).image = nativeAd.icon.image;
nativeAdView.iconView.hidden = nativeAd.icon ? NO : YES;
((UIImageView *)nativeAdView.starRatingView).image = [self imageForStars:nativeAd.starRating];
nativeAdView.starRatingView.hidden = nativeAd.starRating ? NO : YES;
((UILabel *)nativeAdView.storeView).text = nativeAd.store;
nativeAdView.storeView.hidden = nativeAd.store ? NO : YES;
((UILabel *)nativeAdView.priceView).text = nativeAd.price;
nativeAdView.priceView.hidden = nativeAd.price ? NO : YES;
((UILabel *)nativeAdView.advertiserView).text = nativeAd.advertiser;
nativeAdView.advertiserView.hidden = nativeAd.advertiser ? NO : YES;
// In order for the SDK to process touch events properly, user interaction
// should be disabled.
nativeAdView.callToActionView.userInteractionEnabled = NO;
// Associate the native ad view with the native ad object. This is
// required to make the ad clickable.
// Note: this should always be done after populating the ad views.
nativeAdView.nativeAd = nativeAd;
}
Полный пример на GitHub
Ознакомьтесь с полным примером интеграции нативной рекламы в Swift, SwiftUI и Objective-C, перейдя по соответствующей ссылке на GitHub.
Пример пользовательского рендеринга Swift Пример нативной рекламы SwiftUI Пример пользовательского рендеринга Objective-C
GADMediaView
Изображения и видео отображаются для пользователей с помощью GADMediaView . Это UIView , который можно определить в xib-файле или создать динамически. Он должен быть помещен в иерархию представлений GADNativeAdView , как и любое другое представление ресурсов.
Как и для всех представлений ресурсов, для представления медиа необходимо заполнить контент. Это задаётся свойством mediaContent объекта GADMediaView . Свойство mediaContent объекта GADNativeAd содержит медиаконтент, который можно передать в GADMediaView .
Вот фрагмент из примера пользовательского рендеринга ( Swift | Objective-C ), который показывает, как заполнить GADMediaView собственными рекламными активами с помощью GADMediaContent из GADNativeAd :
Быстрый
nativeAdView.mediaView?.mediaContent = nativeAd.mediaContent
Objective-C
nativeAdView.mediaView.mediaContent = nativeAd.mediaContent;
Убедитесь, что в файле конструктора интерфейса для представления вашей собственной рекламы для пользовательского класса представлений задано значение GADMediaView , и вы подключили его к выходу mediaView .
Изменить режим содержимого изображения
Класс GADMediaView учитывает свойство contentMode объекта UIView при отображении изображений. Если вы хотите изменить масштаб изображения в GADMediaView , установите соответствующее значение UIViewContentMode в свойстве contentMode объекта GADMediaView .
Например, чтобы заполнить GADMediaView при отображении изображения (реклама не имеет видео):
Быстрый
nativeAdView.mediaView?.contentMode = .scaleAspectFit
Objective-C
GADMediaView *mediaView = nativeAdView.mediaView;
if (mediaView) {
mediaView.contentMode = UIViewContentModeScaleAspectFit;
}
GADMediaContent
Класс GADMediaContent содержит данные, связанные с медиаконтентом нативной рекламы, которая отображается с помощью класса GADMediaView . При установке свойства mediaContent класса GADMediaView :
Если видео доступно, оно буферизуется и начинается воспроизведение внутри
GADMediaView. Проверить доступность видео можно, проверивhasVideoContent.Если объявление не содержит видеоактива, вместо него загружается актив
mainImageи помещается вGADMediaView.
Следующие шаги
Узнайте больше о конфиденциальности пользователей .

