Wyświetlanie zdefiniowanego przez system formatu reklamy natywnej
Gdy reklama natywna zostanie wczytana, aplikacja otrzyma obiekt reklamy natywnej za pomocą jednego z GADAdLoaderDelegate komunikatów protokołu. Aplikacja jest wtedy odpowiedzialna za wyświetlenie reklamy (choć nie musi tego robić od razu).
Aby ułatwić wyświetlanie zdefiniowanych przez system formatów reklam, pakiet SDK udostępnia przydatne zasoby.
GADNativeAdView
W przypadku GADNativeAd istnieje odpowiednia klasa „wyświetlenie reklamy”:GADNativeAdView.
Ta klasa widoku reklamy to UIView, której wydawcy powinni używać do wyświetlania reklamy.
Pojedynczy element GADNativeAdView może na przykład wyświetlać pojedynczą instancję elementu GADNativeAd. Każdy z obiektów UIView używanych do wyświetlania komponentów reklamy powinien być widokiem podrzędnym obiektu GADNativeAdView.
Jeśli na przykład wyświetlasz reklamę w UITableView, hierarchia widoków jednej z komórek może wyglądać tak:

Klasa GADNativeAdView udostępnia też IBOutlets służący do rejestrowania widoku używanego w przypadku każdego komponentu oraz metodę rejestrowania samego obiektu GADNativeAd. Rejestrowanie wyświetleń w ten sposób umożliwia pakietowi SDK automatyczne wykonywanie takich zadań jak:
- Rejestrowanie kliknięć.
- Rejestrowanie wyświetleń (gdy pierwszy piksel jest widoczny na ekranie).
- wyświetlanie nakładki Informacja;
Nakładka Informacja
W przypadku reklam natywnych wyświetlanych pośrednio (przez element zapasowy Ad Managera lub przez Ad Exchange albo AdSense) nakładka AdChoices jest dodawana przez SDK. Zostaw miejsce w wybranym rogu widoku reklamy natywnej na automatycznie wstawiane logo „Informacja”. Zadbaj też o to, by nakładkę Informacja można było łatwo zauważyć w treści. Więcej informacji o wyglądzie i działaniu nakładki znajdziesz w wytycznych dotyczących implementacji automatycznych reklam natywnych.
Atrybucja reklam w przypadku zautomatyzowanych reklam natywnych
Podczas wyświetlania programowych reklam natywnych musisz wyświetlać oznaczenie reklamy, aby wskazać, że widok jest reklamą. Więcej informacji znajdziesz w naszych wytycznych dotyczących zasad.Przykładowy kod
W tej sekcji pokazujemy, jak wyświetlać reklamy natywne za pomocą widoków wczytywanych dynamicznie z plików xib. Może to być bardzo przydatne podejście w przypadku korzystania z GADAdLoadersskonfigurowanego do wysyłania żądań w wielu formatach.
Rozmieszczanie obiektów UIView
Pierwszym krokiem jest określenie UIViews, które będą wyświetlać komponenty reklam natywnych.
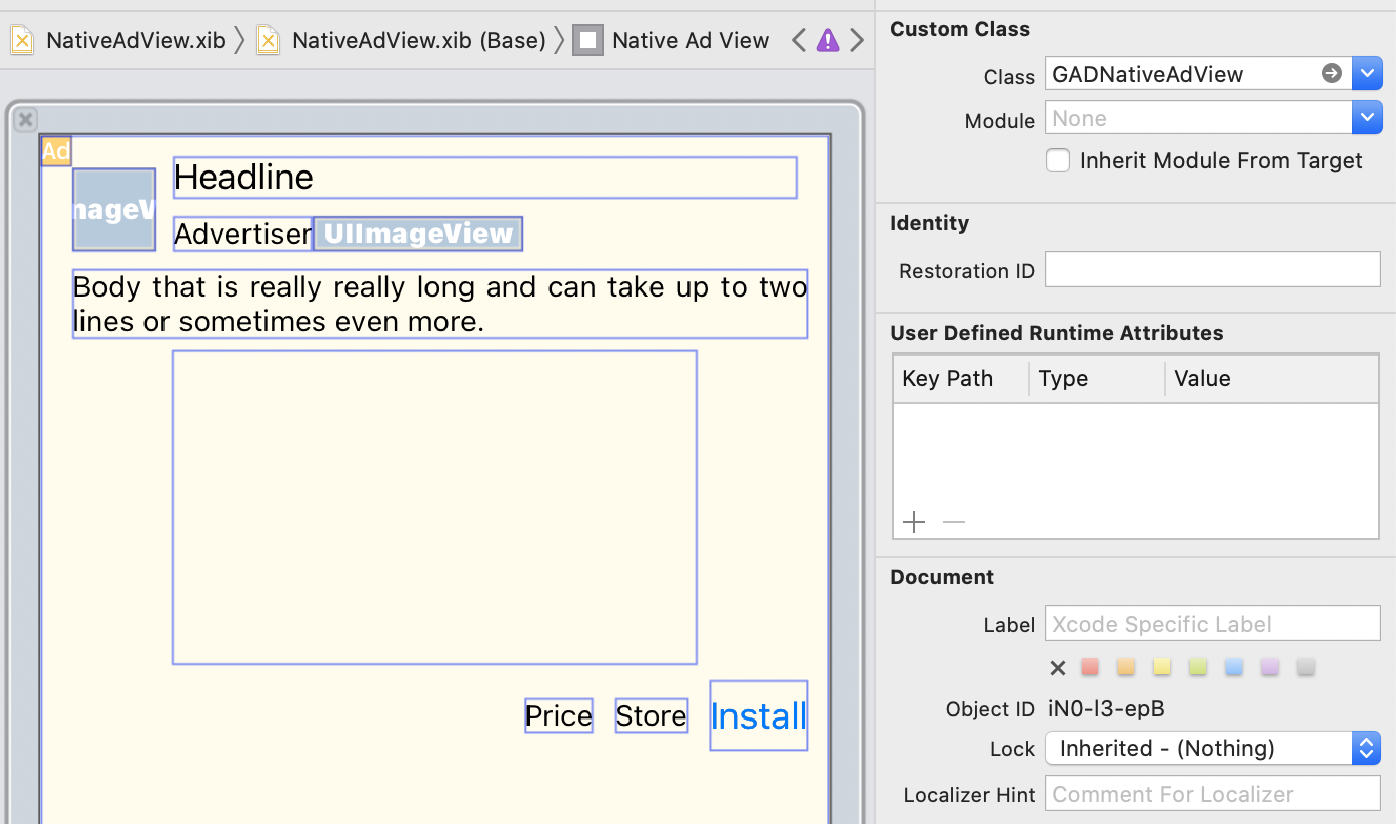
Możesz to zrobić w programie Interface Builder, tak jak w przypadku tworzenia dowolnego innego pliku xib. Oto jak może wyglądać układ reklamy natywnej:

Zwróć uwagę na wartość klasy niestandardowej w prawym górnym rogu obrazu. Ustawiono na
GADNativeAdView.
Jest to klasa widoku reklamy, która służy do wyświetlania GADNativeAd.
Musisz też ustawić niestandardową klasę dla elementu GADMediaView, który służy do wyświetlania filmu lub obrazu w reklamie.
Łączenie gniazd z widokami
Gdy widoki są już na miejscu i przypiszesz do układu odpowiednią klasę widoku reklamy, połącz punkty wyjścia komponentu widoku reklamy z utworzonymi przez siebie UIViews.
Oto jak możesz połączyć gniazda komponentów widoku reklamy z UIViews utworzonymi
dla reklamy:
W panelu gniazd gniazda w GADNativeAdView zostały połączone z UIViews rozmieszczonymi w Kreatorze interfejsu. Dzięki temu pakiet SDK wie, który UIView wyświetla który komponent.
Warto też pamiętać, że te źródła reprezentują poglądy, które
można kliknąć w reklamie.
Wyświetlanie reklamy
Po ukończeniu układu i połączeniu gniazd dodaj do aplikacji ten kod, który wyświetli reklamę po jej załadowaniu:
Swift
func adLoader(_ adLoader: AdLoader, didReceive nativeAd: NativeAd) {
// ...
// Set ourselves as the native ad delegate to be notified of native ad events.
nativeAd.delegate = self
// Populate the native ad view with the native ad assets.
// The headline and mediaContent are guaranteed to be present in every native ad.
(nativeAdView.headlineView as? UILabel)?.text = nativeAd.headline
nativeAdView.mediaView?.mediaContent = nativeAd.mediaContent
// Some native ads will include a video asset, while others do not. Apps can use the
// GADVideoController's hasVideoContent property to determine if one is present, and adjust their
// UI accordingly.
let mediaContent = nativeAd.mediaContent
if mediaContent.hasVideoContent {
// By acting as the delegate to the GADVideoController, this ViewController receives messages
// about events in the video lifecycle.
mediaContent.videoController.delegate = self
videoStatusLabel.text = "Ad contains a video asset."
} else {
videoStatusLabel.text = "Ad does not contain a video."
}
// This app uses a fixed width for the GADMediaView and changes its height to match the aspect
// ratio of the media it displays.
if let mediaView = nativeAdView.mediaView, nativeAd.mediaContent.aspectRatio > 0 {
let aspectRatioConstraint = NSLayoutConstraint(
item: mediaView,
attribute: .width,
relatedBy: .equal,
toItem: mediaView,
attribute: .height,
multiplier: CGFloat(nativeAd.mediaContent.aspectRatio),
constant: 0)
mediaView.addConstraint(aspectRatioConstraint)
nativeAdView.layoutIfNeeded()
}
// These assets are not guaranteed to be present. Check that they are before
// showing or hiding them.
(nativeAdView.bodyView as? UILabel)?.text = nativeAd.body
nativeAdView.bodyView?.isHidden = nativeAd.body == nil
(nativeAdView.callToActionView as? UIButton)?.setTitle(nativeAd.callToAction, for: .normal)
nativeAdView.callToActionView?.isHidden = nativeAd.callToAction == nil
(nativeAdView.iconView as? UIImageView)?.image = nativeAd.icon?.image
nativeAdView.iconView?.isHidden = nativeAd.icon == nil
(nativeAdView.starRatingView as? UIImageView)?.image = imageOfStars(from: nativeAd.starRating)
nativeAdView.starRatingView?.isHidden = nativeAd.starRating == nil
(nativeAdView.storeView as? UILabel)?.text = nativeAd.store
nativeAdView.storeView?.isHidden = nativeAd.store == nil
(nativeAdView.priceView as? UILabel)?.text = nativeAd.price
nativeAdView.priceView?.isHidden = nativeAd.price == nil
(nativeAdView.advertiserView as? UILabel)?.text = nativeAd.advertiser
nativeAdView.advertiserView?.isHidden = nativeAd.advertiser == nil
// In order for the SDK to process touch events properly, user interaction should be disabled.
nativeAdView.callToActionView?.isUserInteractionEnabled = false
// Associate the native ad view with the native ad object. This is
// required to make the ad clickable.
// Note: this should always be done after populating the ad views.
nativeAdView.nativeAd = nativeAd
}
SwiftUI
Tworzenie modelu widoku
Utwórz model widoku, który wczytuje reklamę natywną i publikuje zmiany danych reklamy natywnej:
import GoogleMobileAds
class NativeAdViewModel: NSObject, ObservableObject, NativeAdLoaderDelegate {
@Published var nativeAd: NativeAd?
private var adLoader: AdLoader!
func refreshAd() {
adLoader = AdLoader(
adUnitID: "ca-app-pub-3940256099942544/3986624511",
// The UIViewController parameter is optional.
rootViewController: nil,
adTypes: [.native], options: nil)
adLoader.delegate = self
adLoader.load(Request())
}
func adLoader(_ adLoader: AdLoader, didReceive nativeAd: NativeAd) {
// Native ad data changes are published to its subscribers.
self.nativeAd = nativeAd
nativeAd.delegate = self
}
func adLoader(_ adLoader: AdLoader, didFailToReceiveAdWithError error: Error) {
print("\(adLoader) failed with error: \(error.localizedDescription)")
}
}
Tworzenie elementu UIViewRepresentable
Utwórz UIViewRepresentable dla NativeView i zasubskrybuj zmiany danych w klasie ViewModel:
private struct NativeAdViewContainer: UIViewRepresentable {
typealias UIViewType = NativeAdView
// Observer to update the UIView when the native ad value changes.
@ObservedObject var nativeViewModel: NativeAdViewModel
func makeUIView(context: Context) -> NativeAdView {
return
Bundle.main.loadNibNamed(
"NativeAdView",
owner: nil,
options: nil)?.first as! NativeAdView
}
func updateUIView(_ nativeAdView: NativeAdView, context: Context) {
guard let nativeAd = nativeViewModel.nativeAd else { return }
// Each UI property is configurable using your native ad.
(nativeAdView.headlineView as? UILabel)?.text = nativeAd.headline
nativeAdView.mediaView?.mediaContent = nativeAd.mediaContent
(nativeAdView.bodyView as? UILabel)?.text = nativeAd.body
(nativeAdView.iconView as? UIImageView)?.image = nativeAd.icon?.image
(nativeAdView.starRatingView as? UIImageView)?.image = imageOfStars(from: nativeAd.starRating)
(nativeAdView.storeView as? UILabel)?.text = nativeAd.store
(nativeAdView.priceView as? UILabel)?.text = nativeAd.price
(nativeAdView.advertiserView as? UILabel)?.text = nativeAd.advertiser
(nativeAdView.callToActionView as? UIButton)?.setTitle(nativeAd.callToAction, for: .normal)
// For the SDK to process touch events properly, user interaction should be disabled.
nativeAdView.callToActionView?.isUserInteractionEnabled = false
// Associate the native ad view with the native ad object. This is required to make the ad
// clickable.
// Note: this should always be done after populating the ad views.
nativeAdView.nativeAd = nativeAd
}
Dodaj widok do hierarchii widoków.
Ten kod pokazuje, jak dodać widok UIViewRepresentable do hierarchii widoków:
struct NativeContentView: View {
// Single source of truth for the native ad data.
@StateObject private var nativeViewModel = NativeAdViewModel()
var body: some View {
ScrollView {
VStack(spacing: 20) {
// Updates when the native ad data changes.
NativeAdViewContainer(nativeViewModel: nativeViewModel)
.frame(minHeight: 300) // minHeight determined from xib.
Objective-C
- (void)adLoader:(GADAdLoader *)adLoader didReceiveNativeAd:(GADNativeAd *)nativeAd {
// ...
GADNativeAdView *nativeAdView = self.nativeAdView;
// Set ourselves as the ad delegate to be notified of native ad events.
nativeAd.delegate = self;
// Populate the native ad view with the native ad assets.
// The headline and mediaContent are guaranteed to be present in every native ad.
((UILabel *)nativeAdView.headlineView).text = nativeAd.headline;
nativeAdView.mediaView.mediaContent = nativeAd.mediaContent;
// This app uses a fixed width for the GADMediaView and changes its height
// to match the aspect ratio of the media content it displays.
if (nativeAdView.mediaView != nil && nativeAd.mediaContent.aspectRatio > 0) {
NSLayoutConstraint *aspectRatioConstraint =
[NSLayoutConstraint constraintWithItem:nativeAdView.mediaView
attribute:NSLayoutAttributeWidth
relatedBy:NSLayoutRelationEqual
toItem:nativeAdView.mediaView
attribute:NSLayoutAttributeHeight
multiplier:(nativeAd.mediaContent.aspectRatio)
constant:0];
[nativeAdView.mediaView addConstraint:aspectRatioConstraint];
[nativeAdView layoutIfNeeded];
}
if (nativeAd.mediaContent.hasVideoContent) {
// By acting as the delegate to the GADVideoController, this ViewController
// receives messages about events in the video lifecycle.
nativeAd.mediaContent.videoController.delegate = self;
self.videoStatusLabel.text = @"Ad contains a video asset.";
} else {
self.videoStatusLabel.text = @"Ad does not contain a video.";
}
// These assets are not guaranteed to be present. Check that they are before
// showing or hiding them.
((UILabel *)nativeAdView.bodyView).text = nativeAd.body;
nativeAdView.bodyView.hidden = nativeAd.body ? NO : YES;
[((UIButton *)nativeAdView.callToActionView) setTitle:nativeAd.callToAction
forState:UIControlStateNormal];
nativeAdView.callToActionView.hidden = nativeAd.callToAction ? NO : YES;
((UIImageView *)nativeAdView.iconView).image = nativeAd.icon.image;
nativeAdView.iconView.hidden = nativeAd.icon ? NO : YES;
((UIImageView *)nativeAdView.starRatingView).image = [self imageForStars:nativeAd.starRating];
nativeAdView.starRatingView.hidden = nativeAd.starRating ? NO : YES;
((UILabel *)nativeAdView.storeView).text = nativeAd.store;
nativeAdView.storeView.hidden = nativeAd.store ? NO : YES;
((UILabel *)nativeAdView.priceView).text = nativeAd.price;
nativeAdView.priceView.hidden = nativeAd.price ? NO : YES;
((UILabel *)nativeAdView.advertiserView).text = nativeAd.advertiser;
nativeAdView.advertiserView.hidden = nativeAd.advertiser ? NO : YES;
// In order for the SDK to process touch events properly, user interaction
// should be disabled.
nativeAdView.callToActionView.userInteractionEnabled = NO;
// Associate the native ad view with the native ad object. This is
// required to make the ad clickable.
// Note: this should always be done after populating the ad views.
nativeAdView.nativeAd = nativeAd;
}
Pełny przykład w GitHubie
Pełny przykład integracji reklam natywnych w językach Swift, SwiftUI i Objective-C znajdziesz, klikając odpowiedni link na GitHubie.
Przykład renderowania niestandardowego w Swift Przykład reklam natywnych w SwiftUI Przykład renderowania niestandardowego w Objective-C
GADMediaView
Komponenty z obrazem i filmem są wyświetlane użytkownikom za pomocą GADMediaView.
Jest to UIView, który można zdefiniować w pliku xib lub utworzyć dynamicznie.
Powinien być umieszczony w hierarchii widoków elementu GADNativeAdView, tak jak w przypadku każdego innego widoku komponentu.
Podobnie jak w przypadku wszystkich widoków komponentów, widok multimediów musi zawierać treść. Ustawia się ją za pomocą właściwości mediaContent w GADMediaView. Właściwość
mediaContent
elementu
GADNativeAd
zawiera treści multimedialne, które można przekazać do elementu
GADMediaView.
Oto fragment przykładu renderowania niestandardowego
(Swift
| Objective-C)
pokazujący, jak wypełnić obiekt GADMediaView komponentami reklamy natywnej za pomocą funkcji GADMediaContent z biblioteki GADNativeAd:
Swift
nativeAdView.mediaView?.mediaContent = nativeAd.mediaContent
Objective-C
nativeAdView.mediaView.mediaContent = nativeAd.mediaContent;
Upewnij się, że w pliku narzędzia do tworzenia interfejsu widoku reklamy natywnej masz ustawioną niestandardową klasę widoków na GADMediaView i że jest ona połączona z gniazdem mediaView.
Zmiana trybu treści obrazu
Klasa GADMediaView uwzględnia właściwość UIView
contentMode podczas wyświetlania obrazów. Jeśli chcesz zmienić sposób skalowania obrazu w GADMediaView, ustaw odpowiednią wartość UIViewContentMode w contentMode właściwości GADMediaView.
Na przykład, aby wypełnić GADMediaView, gdy wyświetlany jest obraz (reklama nie zawiera filmu):
Swift
nativeAdView.mediaView?.contentMode = .scaleAspectFit
Objective-C
GADMediaView *mediaView = nativeAdView.mediaView;
if (mediaView) {
mediaView.contentMode = UIViewContentModeScaleAspectFit;
}
GADMediaContent
Klasa GADMediaContent zawiera dane związane z treściami multimedialnymi reklamy natywnej, które są wyświetlane za pomocą klasy GADMediaView. Gdy jest ustawiona w usłudze GADMediaView
mediaContent:
Jeśli zasób wideo jest dostępny, jest buforowany i odtwarzany w
GADMediaView. Dostępność zasobu wideo możesz sprawdzić, klikająchasVideoContent.Jeśli reklama nie zawiera komponentu wideo, komponent
mainImagejest pobierany i umieszczany w miejscuGADMediaView.
Dalsze kroki
Dowiedz się więcej o prywatności użytkowników.

