Formatos de anuncios personalizados
Al igual que sus equivalentes definidos por el sistema, los formatos de anuncios nativos personalizados se cargan con objetos GADAdLoader. Si incluyes la constante GADAdLoaderAdTypeCustomNative en el array adTypes cuando inicialices un GADAdLoader, el cargador se configurará para solicitar formatos nativos personalizados cuando se carguen anuncios.
GADCustomNativeAdLoaderDelegate
El protocolo para cargar formatos personalizados tiene dos métodos. El primero lo usa GADAdLoader para averiguar qué IDs de formato debe solicitar:
Swift
public func customNativeAdFormatIDs(for adLoader: AdLoader) -> [Any]
Objective-C
- (NSArray *)customNativeAdFormatIDsForAdLoader:(AdLoader *)adLoader;
Cada formato de anuncio nativo personalizado tiene un ID de formato correspondiente que lo identifica. Cuando se llama a este método, tu app debe devolver un array que contenga los IDs de formato de los anuncios que está preparada para mostrar.
El segundo mensaje se envía cuando se carga el anuncio nativo personalizado, de forma similar a los formatos definidos por el sistema:
Swift
public func adLoader(_ adLoader: AdLoader, didReceive customNativeAd: CustomNativeAd)
Objective-C
- (void)adLoader:(AdLoader *)adLoader didReceiveCustomNativeAd:(CustomNativeAd *)customNativeAd;
IDs de formato
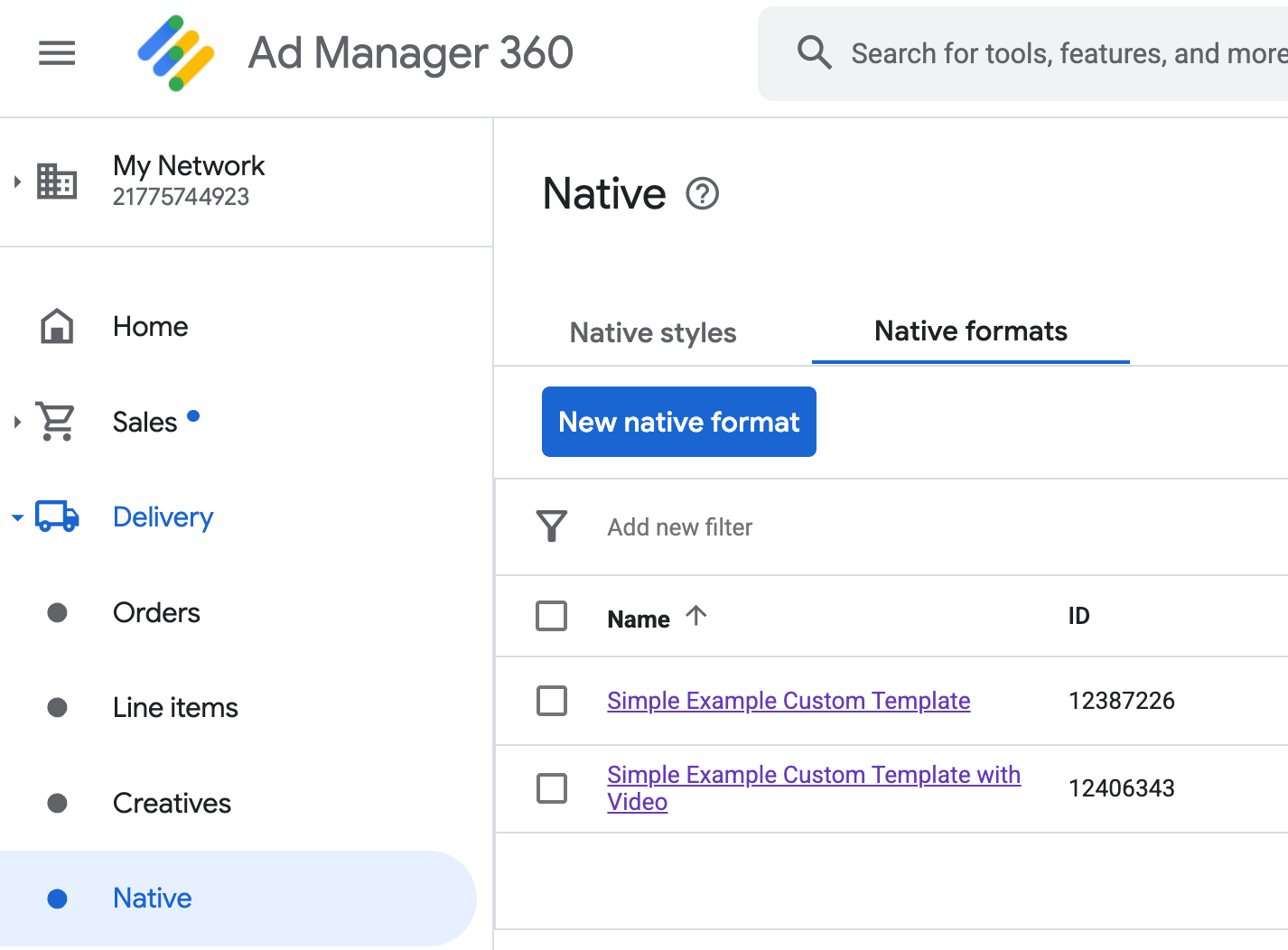
Los IDs de formato que se usan para hacer referencia de forma exclusiva a los formatos de anuncios nativos personalizados se pueden encontrar en la IU de Ad Manager, en la sección Nativo del menú desplegable Publicación:

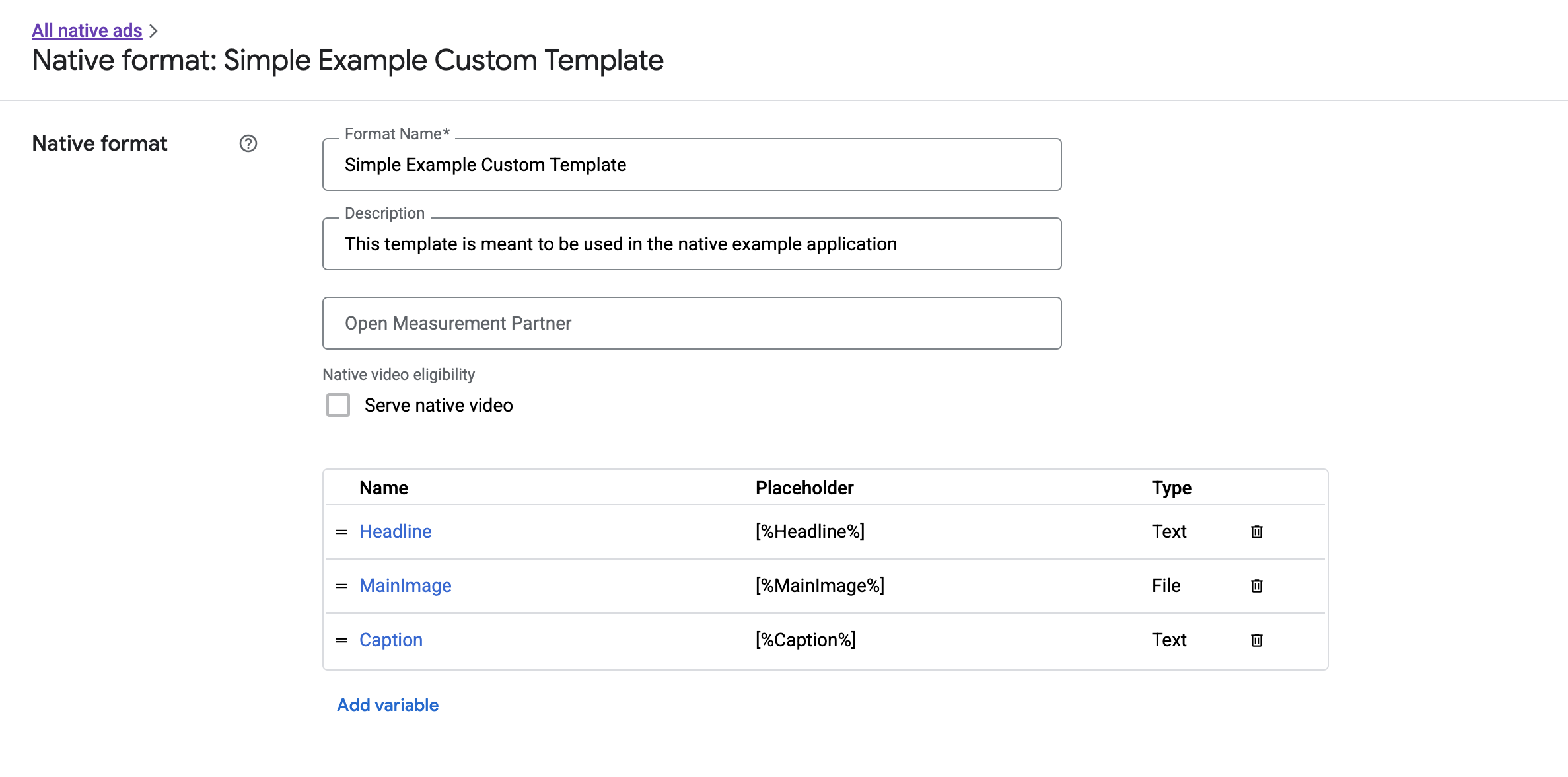
El ID de formato de cada anuncio nativo personalizado aparece junto a su nombre. Si haces clic en uno de los nombres, se abrirá una pantalla de detalles con información sobre los campos del formato:

Desde aquí, se pueden agregar, editar y quitar campos individuales. Verás el Nombre de cada uno de los recursos, el cual funciona como la clave que se usa para obtener los datos del recurso en cuestión cuando se muestra tu formato de anuncio nativo personalizado.
Muestra formatos de anuncios nativos personalizados
Los formatos de anuncios nativos personalizados se diferencian de los definidos por el sistema en que les ofrecen a los publicadores la capacidad de definir su propia lista de recursos que componen un anuncio. Por este motivo, el proceso para mostrar anuncios nativos personalizados es diferente al de los formatos definidos por el sistema en varios aspectos:
- Como
GADCustomNativeAdestá diseñado para controlar cualquiera de los formatos de anuncios nativos personalizados que crees, no tiene descriptores de acceso a recursos con nombre. En cambio, ofrece métodos comoimageForKey:ystringForKey:, que toman el nombre del campo como argumento. - No hay una clase de vista de anuncio dedicada, como
GADNativeAdView, para usar conGADCustomNativeAd. Puedes usar la vista que se adapte mejor a la experiencia del usuario que ofreces. - Como no hay una clase de vista de anuncio dedicada, no es necesario que registres ninguna de las vistas que usas para mostrar los recursos del anuncio.
A continuación, se muestra un ejemplo de una vista de anuncio capaz de mostrar un anuncio nativo personalizado simple:
MySimpleNativeAdView.h
Swift
import UIKit import GoogleMobileAds /// Custom native ad view class with format ID 10063170. class MySimpleNativeAdView: UIView { /// Weak references to this ad's asset views. @IBOutlet weak var headlineView: UILabel! @IBOutlet weak var mainImageView: UIImageView! @IBOutlet weak var captionView: UILabel! ... /// Populates the ad view with the custom native ad object. func populateWithCustomNativeAd(_ customNativeAd: CustomNativeAd) { ... } }
Objective-C
@import UIKit; @import GoogleMobileAds; /// View representing a custom native ad format with format ID 10063170. @interface MySimpleNativeAdView : UIView // Weak references to this ad's asset views. @property(weak, nonatomic) IBOutlet UILabel *headlineView; @property(weak, nonatomic) IBOutlet UIImageView *mainImageView; @property(weak, nonatomic) IBOutlet UILabel *captionView; /// Populates the ad view with the custom native ad object. - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd; @end
MySimpleNativeAdView.m (extracto)
Swift
... func populateWithCustomNativeAd(_ customNativeAd: CustomNativeAd) { self.customNativeAd = customNativeAd // Populate the custom native ad assets. headlineView.text = self.customNativeAd.stringForKey("Headline") mainImageView.image = self.customNativeAd.imageForKey("MainImage")?.image captionView.text = self.customNativeAd.stringForKey("Caption") } ...
Objective-C
... - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd { self.customNativeAd = customNativeAd; // Populate the custom native ad assets. self.headlineView.text = [customNativeAd stringForKey:@"Headline"]; self.mainImageView.image = [customNativeAd imageForKey:@"MainImage"].image; self.captionView.text = [customNativeAd stringForKey:@"Caption"]; } ...
Renderiza el ícono de AdChoices
Como parte del Apoyo a la Ley de Servicios Digitales (DSA), los anuncios de reservación que se publican en el Espacio Económico Europeo (EEE) requieren un ícono de AdChoices y un vínculo a la página Acerca del anuncio de Google. Cuando implementas anuncios nativos personalizados, eres responsable de renderizar el ícono de AdChoices. Es importante que sigas los pasos para renderizar y configurar el objeto de escucha de clics para el ícono de AdChoices cuando renderices los recursos principales del anuncio.
En el siguiente ejemplo, se renderiza el ícono de AdChoices y se configura el comportamiento de clics adecuado.
Swift
class MySimpleNativeAdView: UIView {
@IBOutlet weak var adChoicesView: UIImageView!
override func awakeFromNib() {
super.awakeFromNib()
// Enable clicks on AdChoices.
adChoicesView.addGestureRecognizer(
UITapGestureRecognizer(
target: self,
action: #selector(performClickOnAdChoices(_:))))
adChoicesView.isUserInteractionEnabled = true
}
@objc func performClickOnAdChoices(_ sender: UIImage!) {
customNativeAd.performClickOnAsset(withKey:
NativeAssetIdentifier.adChoicesViewAsset.rawValue)
}
func populate(withCustomNativeAd customNativeAd: CustomNativeAd) {
// Render the AdChoices image.
let adChoicesKey = NativeAssetIdentifier.adChoicesViewAsset.rawValue
let adChoicesImage = customNativeAd.image(forKey: adChoicesKey)?.image
adChoicesView.image = adChoicesImage
adChoicesView.isHidden = adChoicesImage == nil
...
}
}
Objective-C
@interface MySimpleNativeAdView ()
@property(nonatomic, weak) IBOutlet UIImageView *adChoicesView;
@end
@implementation MySimpleNativeAdView
- (void)awakeFromNib {
[super awakeFromNib];
// Enable clicks on AdChoices.
[self.adChoicesView addGestureRecognizer:[[UITapGestureRecognizer alloc]
initWithTarget:self
action:@selector(performClickOnAdChoices:)]];
self.adChoicesView.userInteractionEnabled = YES;
}
- (void)performClickOnAdChoices:(UITapGestureRecognizer *)sender {
[self.customNativeAd performClickOnAssetWithKey:GADNativeAdChoicesViewAsset];
}
- (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd {
// Render the AdChoices image.
GADNativeAdImage *adChoicesAsset = [customNativeAd
imageForKey:GADNativeAdChoicesViewAsset];
self.adChoicesView.image = adChoicesAsset.image;
self.adChoicesView.hidden = (adChoicesAsset == nil);
...
}
Video nativo para formatos de anuncios nativos personalizados
Cuando crees un formato personalizado, tendrás la opción de hacerlo apto para video.
En la implementación de tu app, puedes usar la propiedad GADCustomNativeAd.mediaView para obtener la vista del video. Luego, debes agregar esta vista a tu jerarquía de vistas. Si el anuncio no tiene contenido de video, sigue el procedimiento correspondiente para mostrarlo sin video.
En el siguiente ejemplo, se verifica si el anuncio tiene contenido de video y se muestra una imagen en su lugar si no hay un video disponible:
Swift
... /// Populates the ad view with the custom native ad object. func populate(withCustomNativeAd customNativeAd: CustomNativeAd) { if customNativeAd.videoController.hasVideoContent(), let mediaView = customNativeAd.mediaView { updateMainView(mediaView) } else { // Assumes your native format has an image asset with the name MainImage. let image: UIImage? = customNativeAd.image(forKey: "MainImage")?.image updateMainView(UIImageView(image: image)) } } private func updateMainView(_ mainView:UIView) { // Assumes you have a placeholder view for your media content. // Remove all the placeholder's subviews. for subview: UIView in mainPlaceholder.subviews { subview.removeFromSuperview() } mainPlaceholder.addSubview(mainView) // Size the media view to fill our container size. mainView.translatesAutoresizingMaskIntoConstraints = false let viewDictionary: [AnyHashable: Any] = ["mainView":mainView] mainPlaceholder.addConstraints(NSLayoutConstraint.constraints( withVisualFormat: "H:|[mainView]|", options: [], metrics: nil, views: viewDictionary as? [String : Any] ?? [String : Any]())) mainPlaceholder.addConstraints(NSLayoutConstraint.constraints( withVisualFormat: "V:|[mainView]|", options: [], metrics: nil, views: viewDictionary as? [String : Any] ?? [String : Any]())) } ...
Objective-C
... - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)ad { UIView *mainView = nil; if (ad.videoController.hasVideoContent) { mainView = ad.mediaView; } else { // Assumes your native format has an image asset with the name MainImage. UIImage *image = [ad imageForKey:@"MainImage"].image; mainView = [[UIImageView alloc] initWithImage:image]; } // Assumes you have a placeholder view for your media content. for (UIView *subview in self.mainPlaceholder.subviews) { [subview removeFromSuperview]; } [self.mainPlaceholder addSubview:mainView]; // Size the main view to fill our container size. [mainView setTranslatesAutoresizingMaskIntoConstraints:NO]; NSDictionary *viewDictionary = NSDictionaryOfVariableBindings(mainView); [self.mainPlaceholder addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|[mainView]|" options:0 metrics:nil views:viewDictionary]]; } ...
Consulta GADVideoController para obtener más información sobre cómo puedes personalizar la experiencia de video de un anuncio nativo personalizado.
Descarga el ejemplo de renderización personalizada de Ad Manager para ver un ejemplo práctico de un video nativo en acción.
Controla los clics y las impresiones de los anuncios nativos personalizados
En el caso de los formatos de anuncios nativos personalizados, tu app es responsable de registrar las impresiones y de informar los eventos de clic al SDK.
Registra impresiones
Para registrar una impresión de un anuncio nativo personalizado, solo llama al método recordImpression en el GADCustomNativeAd correspondiente:
Swift
myCustomNativeAd.recordImpression()
Objective-C
[myCustomNativeAd recordImpression];
El SDK evita que se registren impresiones duplicadas para una sola solicitud en caso de que tu app llame accidentalmente al método varias veces para el mismo anuncio.
Genera informes sobre clics
Para informar al SDK que se hizo clic en una vista de recurso, llama al método performClickOnAssetWithKey: en el GADCustomNativeAd correspondiente y pasa el nombre del recurso en el que se hizo clic.
Por ejemplo, si tuvieras un recurso en tu formato personalizado llamado "MainImage" y quisieras informar un clic en la vista correspondiente a ese recurso, tu código se vería de la siguiente manera:
Swift
myCustomNativeAd.performClickOnAsset(withKey: "MainImage")
Objective-C
[myCustomNativeAd performClickOnAssetWithKey:@"MainImage"];
Ten en cuenta que no es necesario que llames a este método para cada vista de recurso asociada a tu anuncio. Por ejemplo, si tuvieras otro recurso llamado "Caption" que se debiera mostrar, pero sin que el usuario haga clic en él ni lo presione, tu app no necesitaría llamar a performClickOnAssetWithKey: para esa vista.
Responde a acciones de clic personalizadas
GADCustomNativeAd tiene una propiedad customClickHandler que es del tipo GADNativeAdCustomClickHandler.
Swift
typealias NativeAdCustomClickHandler = (assetID: String) -> Void
Objective-C
typedef void (^GADNativeAdCustomClickHandler)(NSString *assetID);
Este es un bloque (Objective-C) o un cierre (Swift) que acepta un assetID como parámetro de entrada, que identifica el recurso en el que se hizo clic.
Cuando se hace clic en un anuncio nativo personalizado, el SDK puede responder de tres maneras posibles, que se intentan en este orden:
- Invoca el bloque
customClickHandleren Objective-C o el cierre en Swift, si se configuró uno. - Recorre en bucle las URLs de vínculos directos del anuncio y abre la primera para la que se pueda encontrar una app coincidente.
- Abre un navegador y se dirige a la URL de destino tradicional del anuncio.
La propiedad customClickHandler acepta un bloque en Objective-C y un cierre en Swift. Si estableces un bloqueo o un cierre, el SDK lo ejecutará y no realizará ninguna otra acción. Sin embargo, si estableces un valor nulo, el SDK recurrirá a las URLs de vínculo directo o de destino registradas con el anuncio.
Los controladores de clics personalizados permiten que tu app decida por sí misma cuál es la mejor acción que debe realizar en respuesta a un clic, ya sea actualizar la IU, presentar otro controlador de vistas o simplemente registrar el clic. Este es un ejemplo en el que se muestra una alerta:
Swift
myCustomNativeAd.customClickHandler = { assetID in if assetID == "MainImage" { let alertView = UIAlertView(title: "Custom Click", message: "You just clicked on the image!", delegate: self, cancelButtonTitle: "OK") alertView.alertViewStyle = .default alertView.show() } } myCustomNativeAd.performClickOnAsset(withKey: "MainImage")
Objective-C
[self.customNativeAd setCustomClickHandler:^(NSString *assetID){ if ([assetID isEqualToString:@"MainImage"]) { [[[UIAlertView alloc] initWithTitle:@"Custom Click" message:@"You just clicked on the image!" delegate:self cancelButtonTitle:@"OK" otherButtonTitles:nil] show]; } }]; [self.customNativeAd performClickOnAssetWithKey:@"MainImage"];
Prueba el código de anuncios nativos
Anuncios de venta directa
Si deseas probar cómo son los anuncios nativos de venta directa, puedes usar este ID de unidad de anuncios de Ad Manager:
/21775744923/example/native
Está configurado para publicar anuncios de contenido y de instalación de app de muestra, así como un formato de anuncio nativo personalizado con los siguientes recursos:
- Headline (texto)
- MainImage (imagen)
- Caption (texto)
Anuncios nativos de reabastecimiento
Para probar el comportamiento de los anuncios nativos de reabastecimiento, usa esta unidad de anuncios de Ad Manager:
/21775744923/example/native-backfill
Se publicarán anuncios de contenido y de instalación de app de muestra que incluyen la superposición de AdChoices.
Recuerda actualizar el código para que haga referencia a tus IDs de unidad de anuncios y formato reales antes de lanzar tu app.
