פורמטים מותאמים אישית של מודעות
בדומה לפורמטים רגילים של מודעות מותאמות שמוגדרים על ידי המערכת, פורמטים מותאמים אישית של מודעות מותאמות נטענים באמצעות אובייקטים מסוג GADAdLoader. הוספת הקבוע GADAdLoaderAdTypeCustomNative למערך adTypes במהלך ההגדרה של GADAdLoader תגרום לכך שיישלחו בקשות לפורמטים מותאמים של מודעות מותאמות בזמן טעינת המודעות.
GADCustomNativeAdLoaderDelegate
הפרוטוקול לטעינת פורמטים בהתאמה אישית כולל שתי שיטות. הראשון משמש את GADAdLoader כדי לגלות אילו מזהי פורמטים הוא צריך לבקש:
Swift
public func customNativeAdFormatIDs(for adLoader: AdLoader) -> [Any]
Objective-C
- (NSArray *)customNativeAdFormatIDsForAdLoader:(AdLoader *)adLoader;
לכל פורמט מותאם אישית של מודעה מותאמת יש מזהה פורמט תואם שמזהה אותו. כשקוראים לשיטה הזו, האפליקציה צריכה להחזיר מערך שמכיל את מזהי הפורמטים של המודעות שהיא מוכנה להציג.
ההודעה השנייה נשלחת כשהמודעה המותאמת האישית נטענת, בדומה להודעות שנשלחות עבור פורמטים שמוגדרים על ידי המערכת:
Swift
public func adLoader(_ adLoader: AdLoader, didReceive customNativeAd: CustomNativeAd)
Objective-C
- (void)adLoader:(AdLoader *)adLoader didReceiveCustomNativeAd:(CustomNativeAd *)customNativeAd;
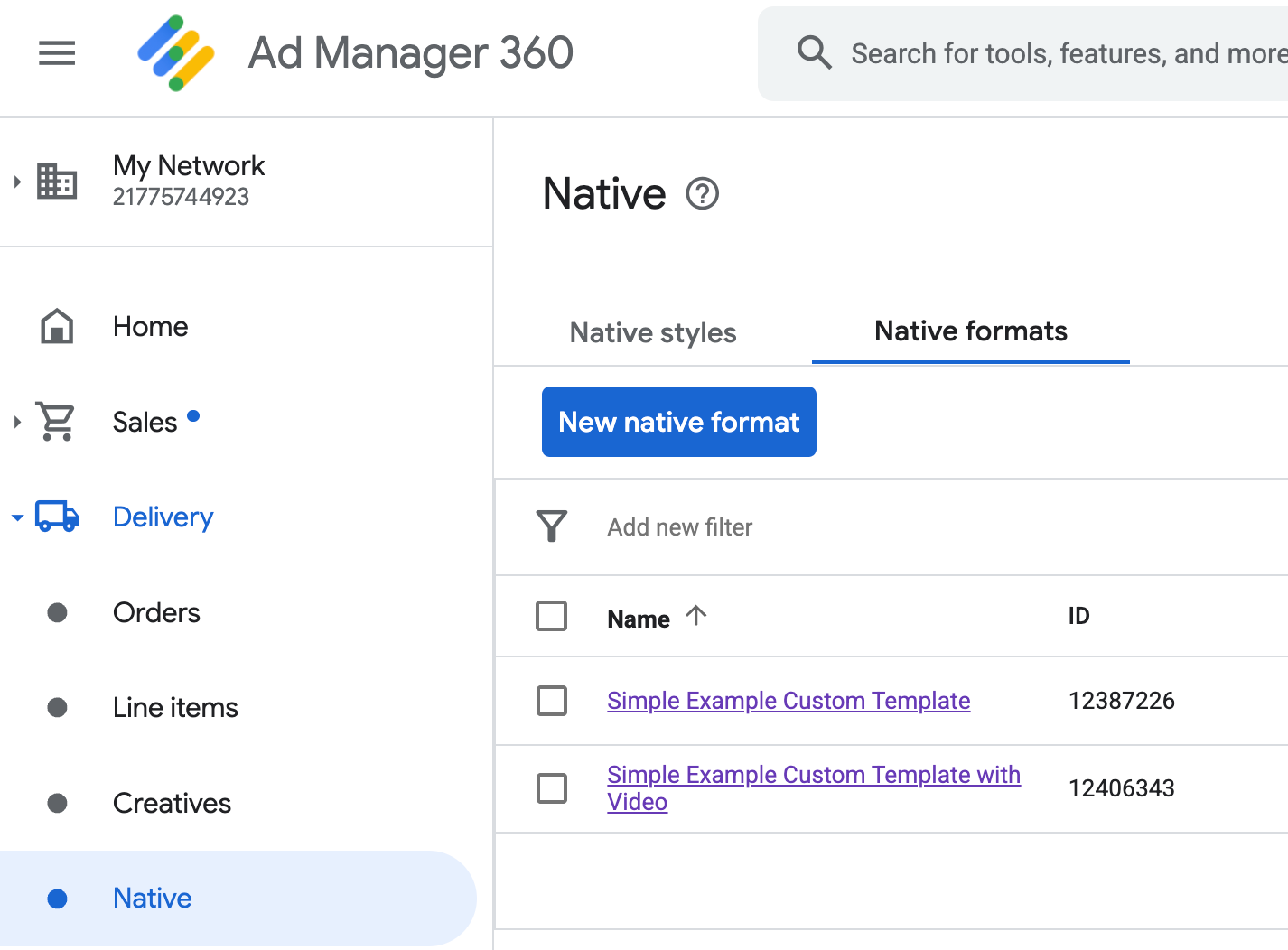
מזהי פורמטים
מזהי הפורמטים שמשמשים להתייחסות ייחודית לפורמטים מותאמים אישית של מודעות מותאמות נמצאים בממשק המשתמש של Ad Manager בקטע Native בתפריט הנפתח Delivery:

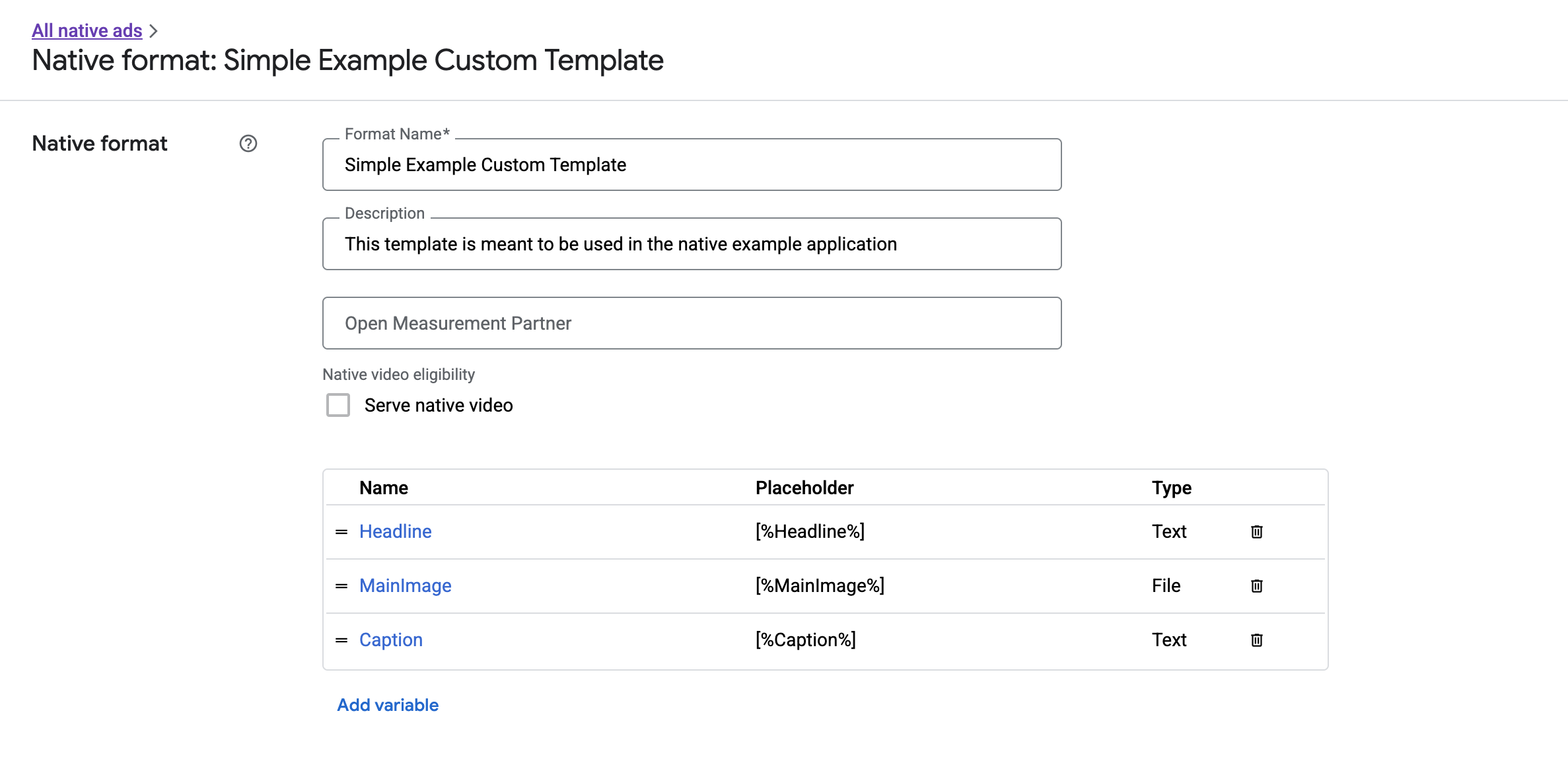
מזהה הפורמט של כל מודעה מותאמת מופיע לצד השם שלה. כשלוחצים על אחד השמות, מגיעים למסך פרטים שבו מוצג מידע על השדות בפורמט:

מכאן אפשר להוסיף, לערוך ולהסיר שדות ספציפיים. רושמים את השם של כל אחד מהנכסים. השם הוא המפתח שמשמש לאחזור הנתונים של כל נכס כשמציגים את פורמט המודעה המותאם אישית שלכם.
הצגת פורמטים מותאמים אישית של מודעות מותאמות
פורמטים מותאמים אישית של מודעות מותאמות שונים מפורמטים שמוגדרים על ידי המערכת בכך שלבעלי האתרים יש אפשרות להגדיר רשימה משלהם של נכסים שמרכיבים מודעה. לכן, התהליך להצגת מודעות מותאמות אישית שונה מהתהליך להצגת פורמטים שמוגדרים על ידי המערכת בכמה דרכים:
- התבנית
GADCustomNativeAdנועדה לטפל בכל הפורמטים של מודעות מותאמות אישית שאתם יוצרים, ולכן אין לה פונקציות גישה לנכסים עם שמות. במקום זאת, יש שיטות כמוimageForKey:ו-stringForKey:שמקבלות את שם השדה כארגומנט. - אין מחלקה ייעודית של תצוגת מודעות כמו
GADNativeAdViewלשימוש עםGADCustomNativeAd. אתם יכולים להשתמש בכל תצוגה שמתאימה לחוויית המשתמש שלכם. - מכיוון שאין מחלקה ייעודית של תצוגת מודעות, לא צריך לרשום אף אחת מהתצוגות שמשמשות להצגת נכסי המודעה.
דוגמה לתצוגת מודעה שיכולה להציג מודעה מותאמת פשוטה:
MySimpleNativeAdView.h
Swift
import UIKit import GoogleMobileAds /// Custom native ad view class with format ID 10063170. class MySimpleNativeAdView: UIView { /// Weak references to this ad's asset views. @IBOutlet weak var headlineView: UILabel! @IBOutlet weak var mainImageView: UIImageView! @IBOutlet weak var captionView: UILabel! ... /// Populates the ad view with the custom native ad object. func populateWithCustomNativeAd(_ customNativeAd: CustomNativeAd) { ... } }
Objective-C
@import UIKit; @import GoogleMobileAds; /// View representing a custom native ad format with format ID 10063170. @interface MySimpleNativeAdView : UIView // Weak references to this ad's asset views. @property(weak, nonatomic) IBOutlet UILabel *headlineView; @property(weak, nonatomic) IBOutlet UIImageView *mainImageView; @property(weak, nonatomic) IBOutlet UILabel *captionView; /// Populates the ad view with the custom native ad object. - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd; @end
MySimpleNativeAdView.m (קטע)
Swift
... func populateWithCustomNativeAd(_ customNativeAd: CustomNativeAd) { self.customNativeAd = customNativeAd // Populate the custom native ad assets. headlineView.text = self.customNativeAd.stringForKey("Headline") mainImageView.image = self.customNativeAd.imageForKey("MainImage")?.image captionView.text = self.customNativeAd.stringForKey("Caption") } ...
Objective-C
... - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd { self.customNativeAd = customNativeAd; // Populate the custom native ad assets. self.headlineView.text = [customNativeAd stringForKey:@"Headline"]; self.mainImageView.image = [customNativeAd imageForKey:@"MainImage"].image; self.captionView.text = [customNativeAd stringForKey:@"Caption"]; } ...
הצגת סמל AdChoices
במסגרת התמיכה ב-Digital Services Act (חוק השירותים הדיגיטליים, DSA), מודעות בהזמנה שמוצגות באזור הכלכלי האירופי (EEA) צריכות לכלול את הסמל AdChoices וקישור אל הדף 'בנוגע למודעה הזו' ב-Google. כשמטמיעים מודעות מותאמות בהתאמה אישית, אתם אחראים לעיבוד של סמל AdChoices. חשוב לבצע את השלבים להצגה ולהגדרה של מאזין הקליקים עבור הסמל AdChoices כשמציגים את נכסי המודעה הראשיים.
בדוגמה הבאה מוצג איך להציג את הסמל AdChoices ולקבוע את התנהגות הלחיצה המתאימה.
Swift
class MySimpleNativeAdView: UIView {
@IBOutlet weak var adChoicesView: UIImageView!
override func awakeFromNib() {
super.awakeFromNib()
// Enable clicks on AdChoices.
adChoicesView.addGestureRecognizer(
UITapGestureRecognizer(
target: self,
action: #selector(performClickOnAdChoices(_:))))
adChoicesView.isUserInteractionEnabled = true
}
@objc func performClickOnAdChoices(_ sender: UIImage!) {
customNativeAd.performClickOnAsset(withKey:
NativeAssetIdentifier.adChoicesViewAsset.rawValue)
}
func populate(withCustomNativeAd customNativeAd: CustomNativeAd) {
// Render the AdChoices image.
let adChoicesKey = NativeAssetIdentifier.adChoicesViewAsset.rawValue
let adChoicesImage = customNativeAd.image(forKey: adChoicesKey)?.image
adChoicesView.image = adChoicesImage
adChoicesView.isHidden = adChoicesImage == nil
...
}
}
Objective-C
@interface MySimpleNativeAdView ()
@property(nonatomic, weak) IBOutlet UIImageView *adChoicesView;
@end
@implementation MySimpleNativeAdView
- (void)awakeFromNib {
[super awakeFromNib];
// Enable clicks on AdChoices.
[self.adChoicesView addGestureRecognizer:[[UITapGestureRecognizer alloc]
initWithTarget:self
action:@selector(performClickOnAdChoices:)]];
self.adChoicesView.userInteractionEnabled = YES;
}
- (void)performClickOnAdChoices:(UITapGestureRecognizer *)sender {
[self.customNativeAd performClickOnAssetWithKey:GADNativeAdChoicesViewAsset];
}
- (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd {
// Render the AdChoices image.
GADNativeAdImage *adChoicesAsset = [customNativeAd
imageForKey:GADNativeAdChoicesViewAsset];
self.adChoicesView.image = adChoicesAsset.image;
self.adChoicesView.hidden = (adChoicesAsset == nil);
...
}
סרטון מותאם לפורמטים מותאמים אישית של מודעות מותאמות
כשיוצרים פורמט בהתאמה אישית, יש אפשרות להגדיר את הפורמט כמתאים לסרטונים.
בהטמעה של האפליקציה, אפשר להשתמש במאפיין
GADCustomNativeAd.mediaView
כדי לקבל את הצפייה בסרטון. לאחר מכן מוסיפים את התצוגה הזו להיררכיית התצוגות. אם במודעה אין תוכן וידאו, צריך לתכנן חלופות להצגת המודעה ללא סרטון.
בדוגמה הבאה, המערכת בודקת אם המודעה מכילה תוכן וידאו, ואם אין וידאו זמין היא מציגה תמונה במקומו:
Swift
... /// Populates the ad view with the custom native ad object. func populate(withCustomNativeAd customNativeAd: CustomNativeAd) { if customNativeAd.videoController.hasVideoContent(), let mediaView = customNativeAd.mediaView { updateMainView(mediaView) } else { // Assumes your native format has an image asset with the name MainImage. let image: UIImage? = customNativeAd.image(forKey: "MainImage")?.image updateMainView(UIImageView(image: image)) } } private func updateMainView(_ mainView:UIView) { // Assumes you have a placeholder view for your media content. // Remove all the placeholder's subviews. for subview: UIView in mainPlaceholder.subviews { subview.removeFromSuperview() } mainPlaceholder.addSubview(mainView) // Size the media view to fill our container size. mainView.translatesAutoresizingMaskIntoConstraints = false let viewDictionary: [AnyHashable: Any] = ["mainView":mainView] mainPlaceholder.addConstraints(NSLayoutConstraint.constraints( withVisualFormat: "H:|[mainView]|", options: [], metrics: nil, views: viewDictionary as? [String : Any] ?? [String : Any]())) mainPlaceholder.addConstraints(NSLayoutConstraint.constraints( withVisualFormat: "V:|[mainView]|", options: [], metrics: nil, views: viewDictionary as? [String : Any] ?? [String : Any]())) } ...
Objective-C
... - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)ad { UIView *mainView = nil; if (ad.videoController.hasVideoContent) { mainView = ad.mediaView; } else { // Assumes your native format has an image asset with the name MainImage. UIImage *image = [ad imageForKey:@"MainImage"].image; mainView = [[UIImageView alloc] initWithImage:image]; } // Assumes you have a placeholder view for your media content. for (UIView *subview in self.mainPlaceholder.subviews) { [subview removeFromSuperview]; } [self.mainPlaceholder addSubview:mainView]; // Size the main view to fill our container size. [mainView setTranslatesAutoresizingMaskIntoConstraints:NO]; NSDictionary *viewDictionary = NSDictionaryOfVariableBindings(mainView); [self.mainPlaceholder addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|[mainView]|" options:0 metrics:nil views:viewDictionary]]; } ...
מידע נוסף על התאמה אישית של חוויית הצפייה בסרטון במודעה מותאמת אישית מסוג Native זמין במאמר בנושא GADVideoController.
כדי לראות דוגמה פעילה של מודעת וידאו מותאמת, אפשר להוריד את הדוגמה של Ad Manager להצגה מותאמת אישית.
טיפול בקליקים ובחשיפות של מודעות מותאמות בהתאמה אישית
בפורמטים מותאמים אישית של מודעות מותאמות, האפליקציה אחראית לתיעוד החשיפות ולדיווח על אירועי קליקים ל-SDK.
חשיפות של הקלטות
כדי לתעד חשיפה של מודעה מותאמת אישית, פשוט מפעילים את השיטה recordImpression באובייקט GADCustomNativeAd המתאים:
Swift
myCustomNativeAd.recordImpression()
Objective-C
[myCustomNativeAd recordImpression];
ה-SDK מונע רישום של חשיפות כפולות לבקשה אחת, אם האפליקציה קוראת בטעות למתודה מספר פעמים עבור אותה מודעה.
דיווח על קליקים
כדי לדווח ל-SDK על לחיצה על תצוגת נכס, קוראים לשיטה performClickOnAssetWithKey: ב-GADCustomNativeAd המתאים ומעבירים את שם הנכס שעליו לחצו.
לדוגמה, אם יש לכם נכס בפורמט מותאם אישית שנקרא MainImage ואתם רוצים לדווח על קליק על התצוגה שתואמת לנכס הזה, הקוד שלכם ייראה כך:
Swift
myCustomNativeAd.performClickOnAsset(withKey: "MainImage")
Objective-C
[myCustomNativeAd performClickOnAssetWithKey:@"MainImage"];
שימו לב שלא צריך להפעיל את השיטה הזו בכל פעם שנכס משויך למודעה. לדוגמה, אם יש לכם נכס אחר בשם Caption (כיתוב), שאמור להיות מוצג אבל המשתמש לא אמור ללחוץ עליו או להקיש עליו, האפליקציה לא צריכה לקרוא ל-performClickOnAssetWithKey: בשביל התצוגה הזו.
תגובה לפעולות מותאמות אישית של קליקים
ל-GADCustomNativeAd יש מאפיין customClickHandler מסוג GADNativeAdCustomClickHandler
Swift
typealias NativeAdCustomClickHandler = (assetID: String) -> Void
Objective-C
typedef void (^GADNativeAdCustomClickHandler)(NSString *assetID);
זהו בלוק (Objective-C) או סגירה (Swift) שמקבלים assetID כפרמטר קלט, שמזהה את נכס הקריאייטיב שהמשתמש לחץ עליו.
כשמתבצע קליק על מודעה מותאמת אישית, יש שלוש תגובות אפשריות מ-SDK, והן מנסות להתבצע בסדר הזה:
- מפעילים את הבלוק
customClickHandlerב-Objective-C או את הסגירה ב-Swift, אם הוגדרו. - מבצעים לולאה על כתובות ה-URL של הקישורים העמוקים של המודעה ופותחים את הראשונה שמוצאים עבורה אפליקציה תואמת.
- פותחים דפדפן ועוברים לכתובת היעד הרגילה של המודעה.
המאפיין customClickHandler מקבל בלוק ב-Objective-C וסגירה ב-Swift. אם מגדירים חסימה או סגירה, ערכת ה-SDK תפעיל אותה ולא תבצע פעולה נוספת. עם זאת, אם מגדירים ערך nil, ערכת ה-SDK תחזור לדיפלינק או לכתובות ה-URL של היעד שרשומות במודעה.
בעזרת רכיבי handler מותאמים אישית ללחיצות, האפליקציה יכולה להחליט בעצמה איזו פעולה הכי מתאימה לבצע בתגובה ללחיצה. הפעולה יכולה להיות עדכון של ממשק המשתמש, הצגה של בקר תצוגה אחר או פשוט רישום של הלחיצה ביומן. דוגמה להצגת התראה:
Swift
myCustomNativeAd.customClickHandler = { assetID in if assetID == "MainImage" { let alertView = UIAlertView(title: "Custom Click", message: "You just clicked on the image!", delegate: self, cancelButtonTitle: "OK") alertView.alertViewStyle = .default alertView.show() } } myCustomNativeAd.performClickOnAsset(withKey: "MainImage")
Objective-C
[self.customNativeAd setCustomClickHandler:^(NSString *assetID){ if ([assetID isEqualToString:@"MainImage"]) { [[[UIAlertView alloc] initWithTitle:@"Custom Click" message:@"You just clicked on the image!" delegate:self cancelButtonTitle:@"OK" otherButtonTitles:nil] show]; } }]; [self.customNativeAd performClickOnAssetWithKey:@"MainImage"];
בדיקה של קוד מודעות מותאמות
מודעות במכירה ישירה
אם אתם רוצים לבדוק איך נראות מודעות מותאמות שנמכרות ישירות, אתם יכולים להשתמש במזהה יחידת המודעות הבא ב-Ad Manager:
/21775744923/example/native
הוא מוגדר להצגת מודעות לדוגמה להתקנת אפליקציות ומודעות באתרי תוכן, וגם פורמט מותאם אישית של מודעה מותאמת עם הנכסים הבאים:
- כותרת (טקסט)
- MainImage (תמונה)
- כיתוב (טקסט)
מודעות גיבוי מותאמות
כדי לבדוק את ההתנהגות של מודעות מותאמות למילוי שטחי פרסום, אפשר להשתמש ביחידת המודעות הבאה ב-Ad Manager:
/21775744923/example/native-backfill
יוצגו מודעות לדוגמה להתקנת אפליקציות ומודעות תוכן שכוללות את שכבת-העל של AdChoices.
חשוב לזכור לעדכן את הקוד כך שיפנה למזהים של יחידת המודעות והפורמט בפועל לפני שמעלים את האפליקציה לאוויר.

