Пользовательские форматы рекламы
Как и их системные аналоги, пользовательские нативные форматы рекламы загружаются с помощью объектов GADAdLoader . Включение константы GADAdLoaderAdTypeCustomNative в массив adTypes при инициализации объекта GADAdLoader настроит его на запрос пользовательских нативных форматов при загрузке рекламы.
GADCustomNativeAdLoaderDelegate
Протокол загрузки пользовательских форматов использует два метода. Первый используется GADAdLoader для определения идентификаторов форматов, которые он должен запросить:
Быстрый
public func customNativeAdFormatIDs(for adLoader: AdLoader) -> [Any]
Objective-C
- (NSArray *)customNativeAdFormatIDsForAdLoader:(AdLoader *)adLoader;
Каждому пользовательскому формату нативной рекламы соответствует идентификатор формата. При вызове этого метода ваше приложение должно вернуть массив, содержащий идентификаторы форматов рекламы, которые оно готово отображать.
Второе сообщение отправляется после загрузки пользовательской нативной рекламы, аналогично сообщениям для системных форматов:
Быстрый
public func adLoader(_ adLoader: AdLoader, didReceive customNativeAd: CustomNativeAd)
Objective-C
- (void)adLoader:(AdLoader *)adLoader didReceiveCustomNativeAd:(CustomNativeAd *)customNativeAd;
Формат идентификаторов
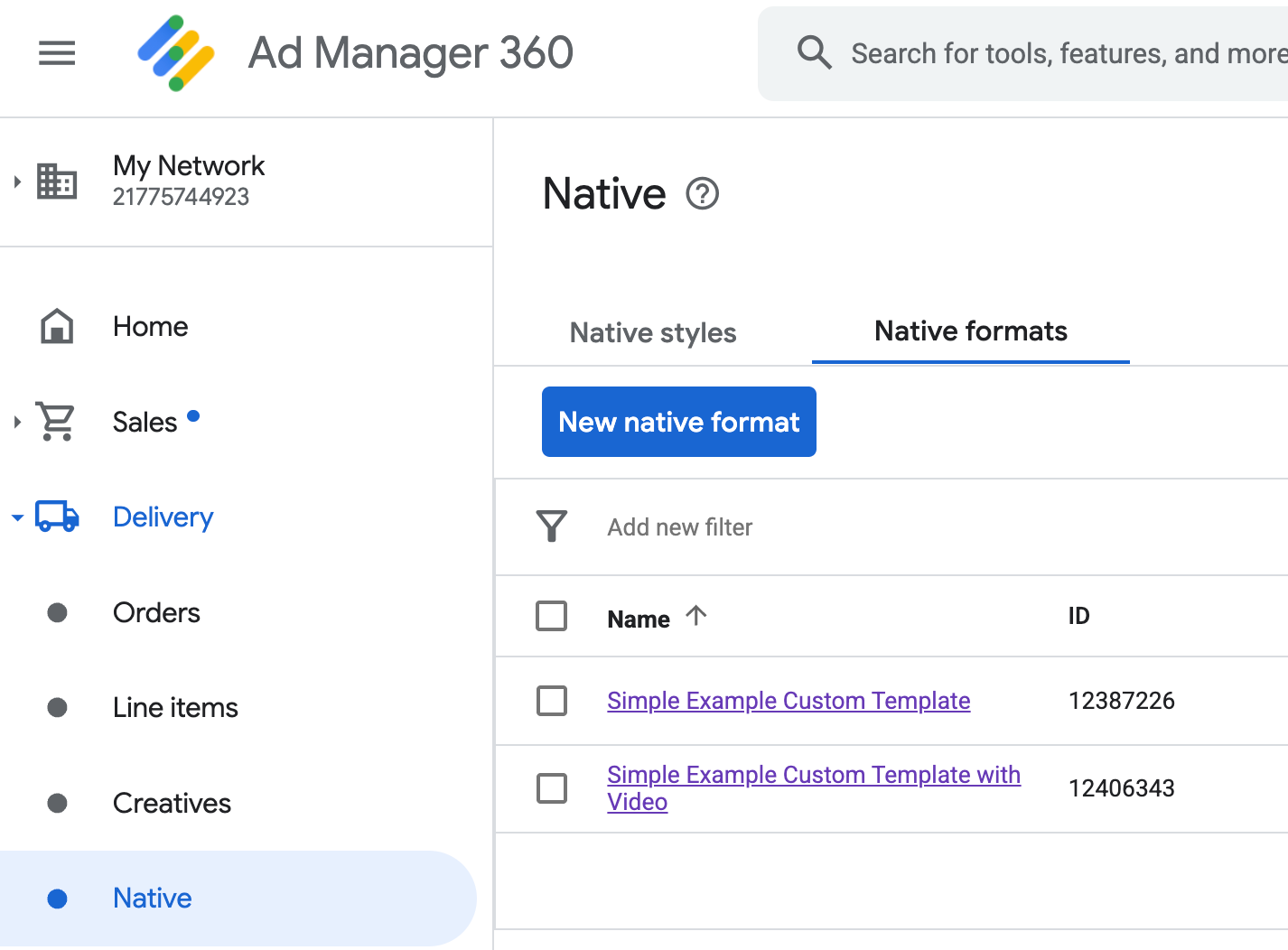
Идентификаторы форматов, используемые для уникальной ссылки на пользовательские форматы нативной рекламы, можно найти в пользовательском интерфейсе Менеджера объявлений в разделе « Нативная реклама» в раскрывающемся списке «Доставка» :

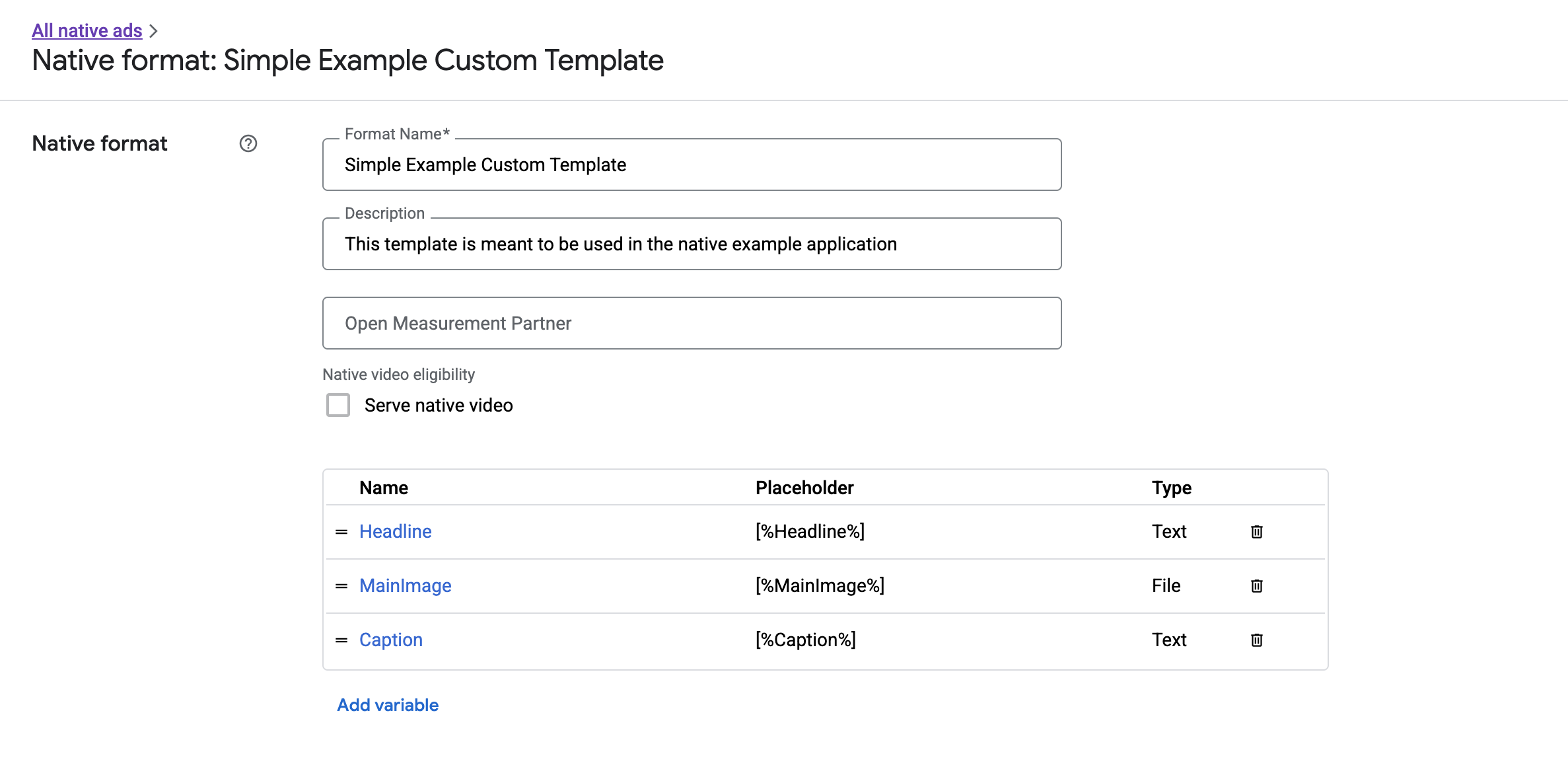
Идентификатор формата каждого нативного объявления отображается рядом с его названием. Нажав на одно из названий, вы перейдете на экран с подробной информацией о полях формата:

Здесь можно добавлять, редактировать и удалять отдельные поля. Обратите внимание на имя каждого актива. Это имя — ключ, используемый для получения данных для каждого актива при отображении вашего собственного формата нативной рекламы.
Отображение собственных форматов нативной рекламы
Пользовательские форматы нативной рекламы отличаются от системных тем, что издатели могут самостоятельно определять список ресурсов, составляющих рекламу. В связи с этим процесс показа пользовательской нативной рекламы отличается от системных форматов по нескольким параметрам:
- Поскольку
GADCustomNativeAdпредназначен для обработки любых создаваемых вами нативных форматов рекламы, в нём нет именованных методов доступа к ресурсам. Вместо этого он предлагает методы, такие какimageForKey:иstringForKey:которые принимают имя поля в качестве аргумента. - Специального класса представления рекламы, такого как
GADNativeAdViewдля использования сGADCustomNativeAdне существует. Вы можете использовать любое представление, которое подходит для вашего пользовательского опыта. - Поскольку специального класса представления рекламы нет, вам не нужно регистрировать какие-либо представления, используемые для отображения ресурсов рекламы.
Вот пример рекламного представления, способного отображать простую пользовательскую нативную рекламу:
MySimpleNativeAdView.h
Быстрый
import UIKit import GoogleMobileAds /// Custom native ad view class with format ID 10063170. class MySimpleNativeAdView: UIView { /// Weak references to this ad's asset views. @IBOutlet weak var headlineView: UILabel! @IBOutlet weak var mainImageView: UIImageView! @IBOutlet weak var captionView: UILabel! ... /// Populates the ad view with the custom native ad object. func populateWithCustomNativeAd(_ customNativeAd: CustomNativeAd) { ... } }
Objective-C
@import UIKit; @import GoogleMobileAds; /// View representing a custom native ad format with format ID 10063170. @interface MySimpleNativeAdView : UIView // Weak references to this ad's asset views. @property(weak, nonatomic) IBOutlet UILabel *headlineView; @property(weak, nonatomic) IBOutlet UIImageView *mainImageView; @property(weak, nonatomic) IBOutlet UILabel *captionView; /// Populates the ad view with the custom native ad object. - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd; @end
MySimpleNativeAdView.m (отрывок)
Быстрый
... func populateWithCustomNativeAd(_ customNativeAd: CustomNativeAd) { self.customNativeAd = customNativeAd // Populate the custom native ad assets. headlineView.text = self.customNativeAd.stringForKey("Headline") mainImageView.image = self.customNativeAd.imageForKey("MainImage")?.image captionView.text = self.customNativeAd.stringForKey("Caption") } ...
Objective-C
... - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd { self.customNativeAd = customNativeAd; // Populate the custom native ad assets. self.headlineView.text = [customNativeAd stringForKey:@"Headline"]; self.mainImageView.image = [customNativeAd imageForKey:@"MainImage"].image; self.captionView.text = [customNativeAd stringForKey:@"Caption"]; } ...
Отобразить значок AdChoices
В рамках Закона о поддержке цифровых услуг (DSA) объявления с резервированием, показываемые в Европейской экономической зоне (ЕЭЗ), должны содержать значок AdChoices и ссылку на страницу Google «Об этом объявлении» . При реализации нативной рекламы вы несёте ответственность за отображение значка AdChoices. Важно принять меры для отображения значка AdChoices и настроить прослушиватель кликов при отображении основных рекламных объектов.
В следующем примере отображается значок AdChoices и настраивается соответствующее поведение при клике.
Быстрый
class MySimpleNativeAdView: UIView {
@IBOutlet weak var adChoicesView: UIImageView!
override func awakeFromNib() {
super.awakeFromNib()
// Enable clicks on AdChoices.
adChoicesView.addGestureRecognizer(
UITapGestureRecognizer(
target: self,
action: #selector(performClickOnAdChoices(_:))))
adChoicesView.isUserInteractionEnabled = true
}
@objc func performClickOnAdChoices(_ sender: UIImage!) {
customNativeAd.performClickOnAsset(withKey:
NativeAssetIdentifier.adChoicesViewAsset.rawValue)
}
func populate(withCustomNativeAd customNativeAd: CustomNativeAd) {
// Render the AdChoices image.
let adChoicesKey = NativeAssetIdentifier.adChoicesViewAsset.rawValue
let adChoicesImage = customNativeAd.image(forKey: adChoicesKey)?.image
adChoicesView.image = adChoicesImage
adChoicesView.isHidden = adChoicesImage == nil
...
}
}
Objective-C
@interface MySimpleNativeAdView ()
@property(nonatomic, weak) IBOutlet UIImageView *adChoicesView;
@end
@implementation MySimpleNativeAdView
- (void)awakeFromNib {
[super awakeFromNib];
// Enable clicks on AdChoices.
[self.adChoicesView addGestureRecognizer:[[UITapGestureRecognizer alloc]
initWithTarget:self
action:@selector(performClickOnAdChoices:)]];
self.adChoicesView.userInteractionEnabled = YES;
}
- (void)performClickOnAdChoices:(UITapGestureRecognizer *)sender {
[self.customNativeAd performClickOnAssetWithKey:GADNativeAdChoicesViewAsset];
}
- (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd {
// Render the AdChoices image.
GADNativeAdImage *adChoicesAsset = [customNativeAd
imageForKey:GADNativeAdChoicesViewAsset];
self.adChoicesView.image = adChoicesAsset.image;
self.adChoicesView.hidden = (adChoicesAsset == nil);
...
}
Нативные видеоформаты для собственных нативных рекламных объявлений
При создании пользовательского формата у вас есть возможность сделать его пригодным для видео.
В реализации вашего приложения вы можете использовать свойство GADCustomNativeAd.mediaView для получения представления видео. Затем добавьте это представление в иерархию представлений. Если в рекламе нет видеоконтента, предусмотрите альтернативные варианты показа рекламы без видео.
В примере ниже проверяется, есть ли в объявлении видеоконтент, и отображается изображение вместо него, если видео отсутствует:
Быстрый
... /// Populates the ad view with the custom native ad object. func populate(withCustomNativeAd customNativeAd: CustomNativeAd) { if customNativeAd.videoController.hasVideoContent(), let mediaView = customNativeAd.mediaView { updateMainView(mediaView) } else { // Assumes your native format has an image asset with the name MainImage. let image: UIImage? = customNativeAd.image(forKey: "MainImage")?.image updateMainView(UIImageView(image: image)) } } private func updateMainView(_ mainView:UIView) { // Assumes you have a placeholder view for your media content. // Remove all the placeholder's subviews. for subview: UIView in mainPlaceholder.subviews { subview.removeFromSuperview() } mainPlaceholder.addSubview(mainView) // Size the media view to fill our container size. mainView.translatesAutoresizingMaskIntoConstraints = false let viewDictionary: [AnyHashable: Any] = ["mainView":mainView] mainPlaceholder.addConstraints(NSLayoutConstraint.constraints( withVisualFormat: "H:|[mainView]|", options: [], metrics: nil, views: viewDictionary as? [String : Any] ?? [String : Any]())) mainPlaceholder.addConstraints(NSLayoutConstraint.constraints( withVisualFormat: "V:|[mainView]|", options: [], metrics: nil, views: viewDictionary as? [String : Any] ?? [String : Any]())) } ...
Objective-C
... - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)ad { UIView *mainView = nil; if (ad.videoController.hasVideoContent) { mainView = ad.mediaView; } else { // Assumes your native format has an image asset with the name MainImage. UIImage *image = [ad imageForKey:@"MainImage"].image; mainView = [[UIImageView alloc] initWithImage:image]; } // Assumes you have a placeholder view for your media content. for (UIView *subview in self.mainPlaceholder.subviews) { [subview removeFromSuperview]; } [self.mainPlaceholder addSubview:mainView]; // Size the main view to fill our container size. [mainView setTranslatesAutoresizingMaskIntoConstraints:NO]; NSDictionary *viewDictionary = NSDictionaryOfVariableBindings(mainView); [self.mainPlaceholder addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|[mainView]|" options:0 metrics:nil views:viewDictionary]]; } ...
Дополнительную информацию о том, как настроить видеоэффекты пользовательской нативной рекламы, см. в GADVideoController .
Загрузите пример пользовательского рендеринга Ad Manager , чтобы увидеть рабочий пример нативного видео в действии.
Обработка кликов и показов нативной рекламы
Для пользовательских нативных форматов рекламы ваше приложение отвечает за регистрацию показов и передачу событий кликов в SDK.
Запись впечатлений
Чтобы зарегистрировать показ пользовательской нативной рекламы, просто вызовите метод recordImpression для соответствующего GADCustomNativeAd :
Быстрый
myCustomNativeAd.recordImpression()
Objective-C
[myCustomNativeAd recordImpression];
SDK предотвращает регистрацию дублирующихся показов для одного запроса, если ваше приложение случайно вызовет метод несколько раз для одного и того же объявления.
Отчетность о кликах
Чтобы сообщить SDK о клике по представлению объекта, вызовите метод performClickOnAssetWithKey: для соответствующего GADCustomNativeAd и передайте имя объекта, по которому был выполнен клик. Например, если у вас есть объект в пользовательском формате под названием «MainImage», и вы хотите сообщить о клике по представлению, соответствующему этому объекту, ваш код будет выглядеть следующим образом:
Быстрый
myCustomNativeAd.performClickOnAsset(withKey: "MainImage")
Objective-C
[myCustomNativeAd performClickOnAssetWithKey:@"MainImage"];
Обратите внимание, что вам не нужно вызывать этот метод для каждого представления объекта, связанного с вашей рекламой. Если у вас есть другой объект, например, «Подпись», который должен отображаться, но не нажимается пользователем, вашему приложению не потребуется вызывать performClickOnAssetWithKey: для этого представления.
Реагирование на пользовательские действия при нажатии
GADCustomNativeAd имеет свойство customClickHandler , которое имеет тип GADNativeAdCustomClickHandler
Быстрый
typealias NativeAdCustomClickHandler = (assetID: String) -> Void
Objective-C
typedef void (^GADNativeAdCustomClickHandler)(NSString *assetID);
Это блок (Objective-C) / замыкание (Swift), который принимает assetID в качестве входного параметра, который идентифицирует актив, по которому был выполнен щелчок.
При нажатии на пользовательское нативное объявление SDK может выполнить три возможных ответа в следующем порядке:
- Вызовите блок
customClickHandlerв Objective-C или замыкание в Swift, если оно установлено. - Просмотрите все URL-адреса ссылок на объявления и откройте первый, для которого найдено соответствующее приложение.
- Откройте браузер и перейдите по традиционному целевому URL-адресу объявления.
Свойство customClickHandler принимает блок в Objective-C и замыкание в Swift. Если вы установите блок или замыкание, SDK выполнит его и не предпримет никаких дальнейших действий. Однако, если вы установите значение nil, SDK будет использовать диплинк и/или целевые URL, зарегистрированные в объявлении.
Настраиваемые обработчики щелчков позволяют вашему приложению самостоятельно выбирать наилучшее действие в ответ на щелчок, будь то обновление пользовательского интерфейса, отображение другого контроллера представления или просто регистрация щелчка. Вот пример, демонстрирующий оповещение:
Быстрый
myCustomNativeAd.customClickHandler = { assetID in if assetID == "MainImage" { let alertView = UIAlertView(title: "Custom Click", message: "You just clicked on the image!", delegate: self, cancelButtonTitle: "OK") alertView.alertViewStyle = .default alertView.show() } } myCustomNativeAd.performClickOnAsset(withKey: "MainImage")
Objective-C
[self.customNativeAd setCustomClickHandler:^(NSString *assetID){ if ([assetID isEqualToString:@"MainImage"]) { [[[UIAlertView alloc] initWithTitle:@"Custom Click" message:@"You just clicked on the image!" delegate:self cancelButtonTitle:@"OK" otherButtonTitles:nil] show]; } }]; [self.customNativeAd performClickOnAssetWithKey:@"MainImage"];
Тестирование нативного рекламного кода
Прямая продажа рекламы
Если вы хотите протестировать, как выглядит нативная реклама с прямой продажей, вы можете использовать этот идентификатор рекламного блока Менеджера рекламы:
/21775744923/example/native
Он настроен на показ образцов рекламы для установки приложений и контента, а также пользовательского формата нативной рекламы со следующими ресурсами:
- Заголовок (текст)
- MainImage (изображение)
- Подпись (текст)
Нативная засыпная реклама
Чтобы протестировать поведение нативной заполняющей рекламы, используйте этот рекламный блок Менеджера объявлений:
/21775744923/example/native-backfill
Он будет показывать образцы рекламы установки приложений и контента, включающие наложение AdChoices.
Не забудьте обновить свой код, указав в нем фактические идентификаторы рекламного блока и формата, прежде чем он будет опубликован!

