Özel reklam biçimleri
Sistem tarafından tanımlanan benzerleri gibi, özel doğal reklam biçimleri de GADAdLoader nesneleri kullanılarak yüklenir. Bir GADAdLoader başlatılırken adTypes dizisine GADAdLoaderAdTypeCustomNative sabitini eklemek, reklamlar yüklenirken özel yerel biçimler istemek üzere yapılandırılmasını sağlar.
GADCustomNativeAdLoaderDelegate
Özel biçimleri yükleme protokolünün iki yöntemi vardır. Birincisi, GADAdLoader tarafından hangi biçim kimliklerinin istenmesi gerektiğini belirlemek için kullanılır:
Swift
public func customNativeAdFormatIDs(for adLoader: AdLoader) -> [Any]
Objective-C
- (NSArray *)customNativeAdFormatIDsForAdLoader:(AdLoader *)adLoader;
Her özel doğal reklam biçiminin, kendisini tanımlayan bir biçim kimliği vardır. Bu yöntem çağrıldığında uygulamanız, göstermeye hazır olduğu reklamların biçim kimliklerini içeren bir dizi döndürmelidir.
İkinci ileti, özel yerel reklam yüklendiğinde sistem tanımlı biçimlerde olduğu gibi gönderilir:
Swift
public func adLoader(_ adLoader: AdLoader, didReceive customNativeAd: CustomNativeAd)
Objective-C
- (void)adLoader:(AdLoader *)adLoader didReceiveCustomNativeAd:(CustomNativeAd *)customNativeAd;
Biçim kimlikleri
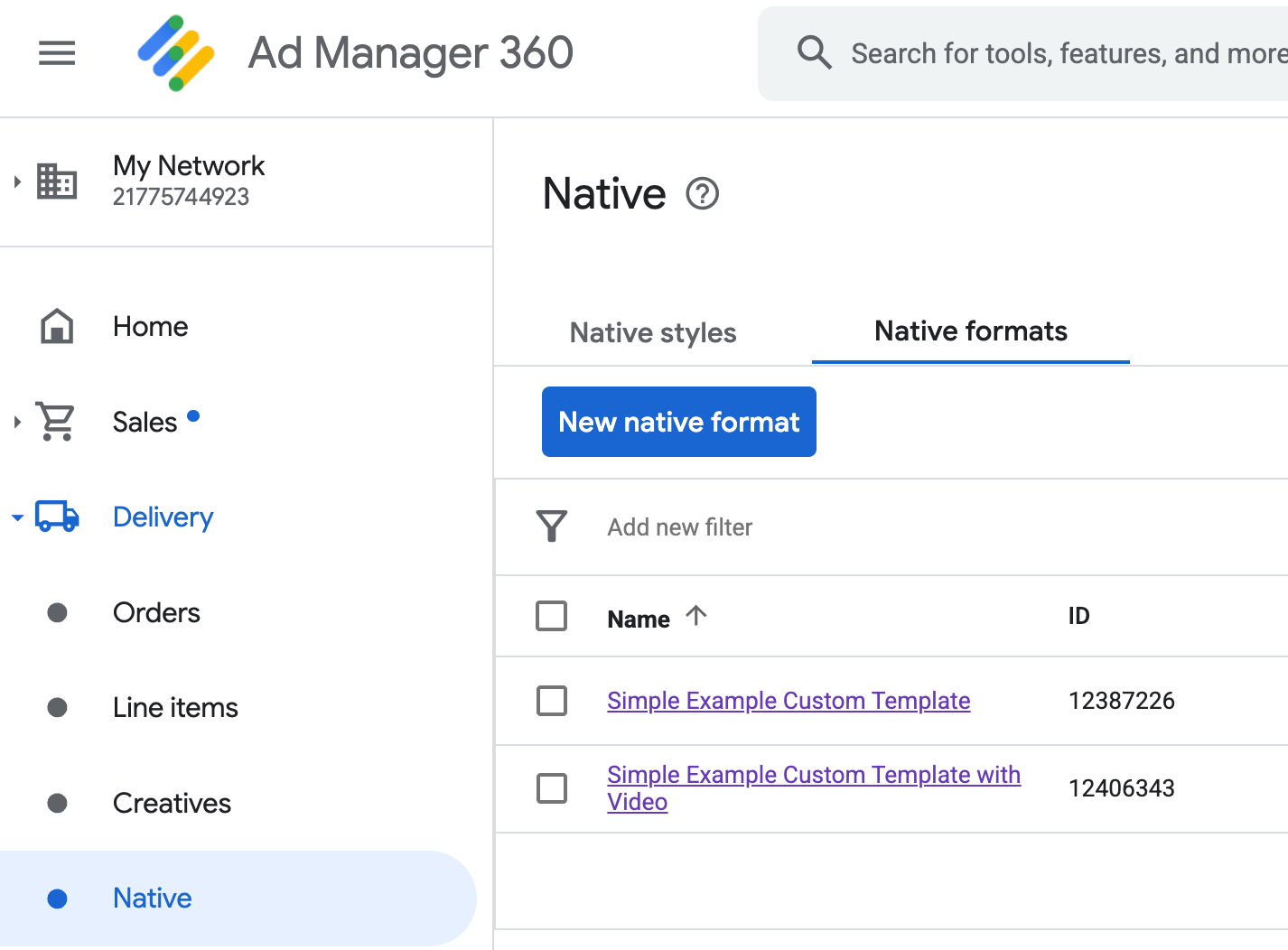
Özel yerel reklam biçimlerine benzersiz şekilde atıfta bulunmak için kullanılan biçim kimliklerini Ad Manager kullanıcı arayüzündeki Yayın açılır listesindeki Yerel bölümünde bulabilirsiniz:

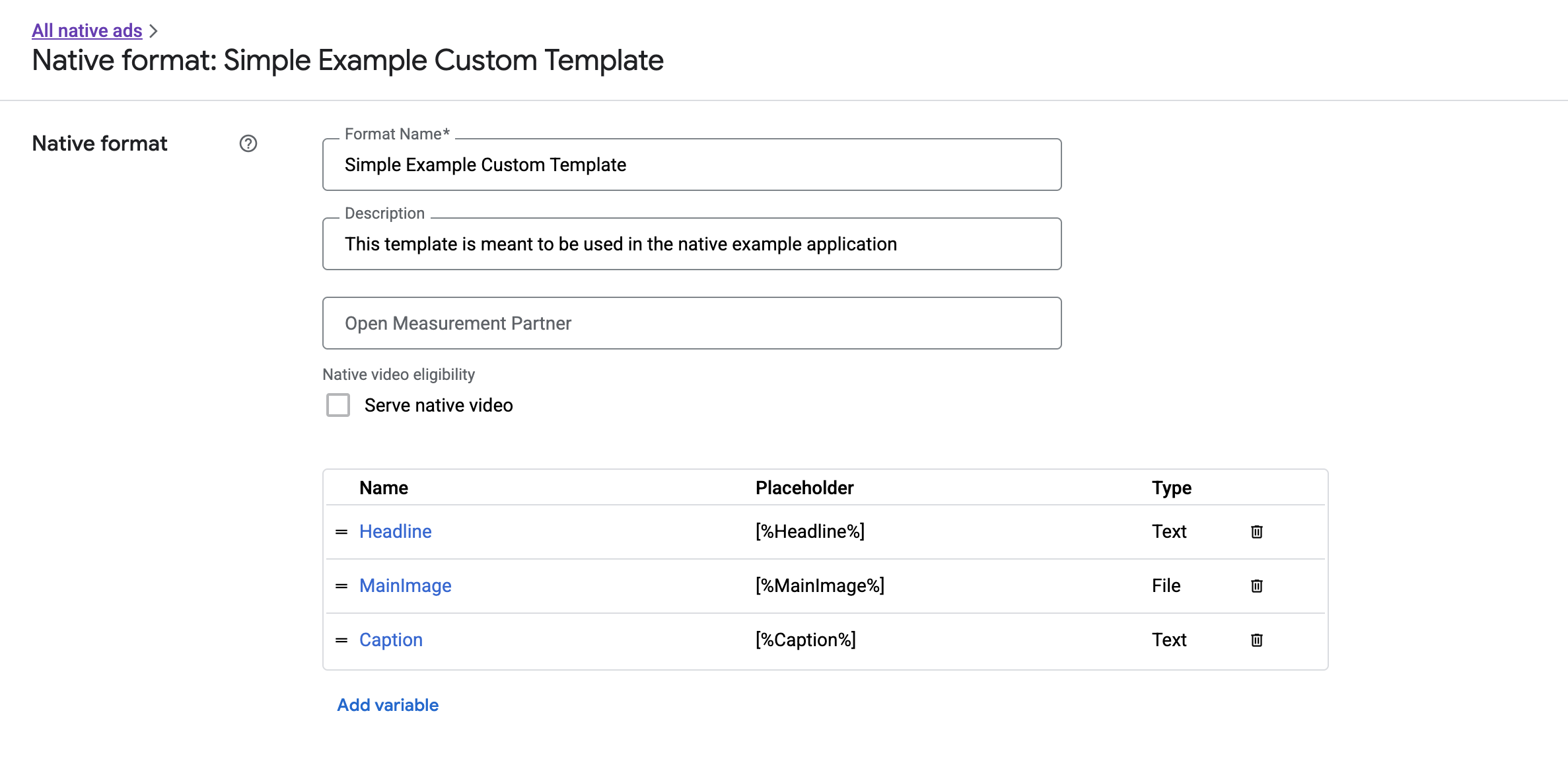
Her özel doğal reklamın biçim kimliği, adının yanında gösterilir. Adlardan birini tıkladığınızda, biçimin alanlarıyla ilgili bilgilerin gösterildiği bir ayrıntılar ekranına yönlendirilirsiniz:

Buradan tek tek alanlar eklenebilir, düzenlenebilir ve kaldırılabilir. Her bir öğenin Adı'nı not edin. Ad, özel yerel reklam biçiminizi görüntülerken her öğenin verilerini almak için kullanılan anahtardır.
Özel yerel reklam biçimlerini görüntüleme
Özel doğal reklam biçimleri, yayıncıların bir reklamı oluşturan kendi öğe listesini tanımlama gücüne sahip olması nedeniyle sistem tarafından tanımlananlardan farklıdır. Bu nedenle, özel doğal reklamları gösterme süreci, sistem tanımlı biçimlere göre birkaç açıdan farklılık gösterir:
GADCustomNativeAd, oluşturduğunuz özel doğal reklam biçimlerinin herhangi birini işlemek için tasarlandığından adlandırılmış öğe erişimcileri yoktur. Bunun yerine, alanın adını bağımsız değişken olarak alanimageForKey:vestringForKey:gibi yöntemler sunar.GADCustomNativeAdile kullanılacakGADNativeAdViewgibi özel bir reklam görünümü sınıfı yoktur. Kullanıcı deneyiminiz için mantıklı olan görünümü kullanabilirsiniz.- Özel bir reklam görünümü sınıfı olmadığından, reklam öğelerini göstermek için kullandığınız görünümlerden herhangi birini kaydetmeniz gerekmez.
Aşağıda, basit bir özel doğal reklamı gösterebilen bir reklam görünümü örneği verilmiştir:
MySimpleNativeAdView.h
Swift
import UIKit import GoogleMobileAds /// Custom native ad view class with format ID 10063170. class MySimpleNativeAdView: UIView { /// Weak references to this ad's asset views. @IBOutlet weak var headlineView: UILabel! @IBOutlet weak var mainImageView: UIImageView! @IBOutlet weak var captionView: UILabel! ... /// Populates the ad view with the custom native ad object. func populateWithCustomNativeAd(_ customNativeAd: CustomNativeAd) { ... } }
Objective-C
@import UIKit; @import GoogleMobileAds; /// View representing a custom native ad format with format ID 10063170. @interface MySimpleNativeAdView : UIView // Weak references to this ad's asset views. @property(weak, nonatomic) IBOutlet UILabel *headlineView; @property(weak, nonatomic) IBOutlet UIImageView *mainImageView; @property(weak, nonatomic) IBOutlet UILabel *captionView; /// Populates the ad view with the custom native ad object. - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd; @end
MySimpleNativeAdView.m (alıntı)
Swift
... func populateWithCustomNativeAd(_ customNativeAd: CustomNativeAd) { self.customNativeAd = customNativeAd // Populate the custom native ad assets. headlineView.text = self.customNativeAd.stringForKey("Headline") mainImageView.image = self.customNativeAd.imageForKey("MainImage")?.image captionView.text = self.customNativeAd.stringForKey("Caption") } ...
Objective-C
... - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd { self.customNativeAd = customNativeAd; // Populate the custom native ad assets. self.headlineView.text = [customNativeAd stringForKey:@"Headline"]; self.mainImageView.image = [customNativeAd imageForKey:@"MainImage"].image; self.captionView.text = [customNativeAd stringForKey:@"Caption"]; } ...
Reklam Seçenekleri simgesini oluşturma
Dijital Hizmetler Yasası'nı (DSA) destekleme kapsamında, Avrupa Ekonomik Alanı'nda (AEA) yayınlanan rezervasyon reklamlarında bir Reklam Seçenekleri simgesi ve Google'ın "Bu reklam hakkında" sayfasına bir bağlantı bulunması gerekir. Özel doğal reklamları uygularken Reklam Seçenekleri simgesini oluşturma sorumluluğu size aittir. Ana reklam öğelerini oluştururken Reklam Seçenekleri simgesi için tıklama işleyici oluşturmak ve ayarlamak üzere bazı adımlar atmanız önemlidir.
Aşağıdaki örnekte, Reklam Seçenekleri simgesi oluşturulur ve uygun tıklama davranışı yapılandırılır.
Swift
class MySimpleNativeAdView: UIView {
@IBOutlet weak var adChoicesView: UIImageView!
override func awakeFromNib() {
super.awakeFromNib()
// Enable clicks on AdChoices.
adChoicesView.addGestureRecognizer(
UITapGestureRecognizer(
target: self,
action: #selector(performClickOnAdChoices(_:))))
adChoicesView.isUserInteractionEnabled = true
}
@objc func performClickOnAdChoices(_ sender: UIImage!) {
customNativeAd.performClickOnAsset(withKey:
NativeAssetIdentifier.adChoicesViewAsset.rawValue)
}
func populate(withCustomNativeAd customNativeAd: CustomNativeAd) {
// Render the AdChoices image.
let adChoicesKey = NativeAssetIdentifier.adChoicesViewAsset.rawValue
let adChoicesImage = customNativeAd.image(forKey: adChoicesKey)?.image
adChoicesView.image = adChoicesImage
adChoicesView.isHidden = adChoicesImage == nil
...
}
}
Objective-C
@interface MySimpleNativeAdView ()
@property(nonatomic, weak) IBOutlet UIImageView *adChoicesView;
@end
@implementation MySimpleNativeAdView
- (void)awakeFromNib {
[super awakeFromNib];
// Enable clicks on AdChoices.
[self.adChoicesView addGestureRecognizer:[[UITapGestureRecognizer alloc]
initWithTarget:self
action:@selector(performClickOnAdChoices:)]];
self.adChoicesView.userInteractionEnabled = YES;
}
- (void)performClickOnAdChoices:(UITapGestureRecognizer *)sender {
[self.customNativeAd performClickOnAssetWithKey:GADNativeAdChoicesViewAsset];
}
- (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd {
// Render the AdChoices image.
GADNativeAdImage *adChoicesAsset = [customNativeAd
imageForKey:GADNativeAdChoicesViewAsset];
self.adChoicesView.image = adChoicesAsset.image;
self.adChoicesView.hidden = (adChoicesAsset == nil);
...
}
Özel yerel reklam biçimleri için yerel video
Özel biçim oluştururken biçimi video için uygun hale getirebilirsiniz.
Uygulama uygulamanızda, videonun görüntülemesini almak için GADCustomNativeAd.mediaView özelliğini kullanabilirsiniz. Ardından bu görünümü görünüm hiyerarşinize ekleyin. Reklamda video içeriği yoksa reklamı videosuz göstermek için alternatif planlar yapın.
Aşağıdaki örnekte, reklamda video içeriği olup olmadığı kontrol edilir ve video yoksa yerine bir resim gösterilir:
Swift
... /// Populates the ad view with the custom native ad object. func populate(withCustomNativeAd customNativeAd: CustomNativeAd) { if customNativeAd.videoController.hasVideoContent(), let mediaView = customNativeAd.mediaView { updateMainView(mediaView) } else { // Assumes your native format has an image asset with the name MainImage. let image: UIImage? = customNativeAd.image(forKey: "MainImage")?.image updateMainView(UIImageView(image: image)) } } private func updateMainView(_ mainView:UIView) { // Assumes you have a placeholder view for your media content. // Remove all the placeholder's subviews. for subview: UIView in mainPlaceholder.subviews { subview.removeFromSuperview() } mainPlaceholder.addSubview(mainView) // Size the media view to fill our container size. mainView.translatesAutoresizingMaskIntoConstraints = false let viewDictionary: [AnyHashable: Any] = ["mainView":mainView] mainPlaceholder.addConstraints(NSLayoutConstraint.constraints( withVisualFormat: "H:|[mainView]|", options: [], metrics: nil, views: viewDictionary as? [String : Any] ?? [String : Any]())) mainPlaceholder.addConstraints(NSLayoutConstraint.constraints( withVisualFormat: "V:|[mainView]|", options: [], metrics: nil, views: viewDictionary as? [String : Any] ?? [String : Any]())) } ...
Objective-C
... - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)ad { UIView *mainView = nil; if (ad.videoController.hasVideoContent) { mainView = ad.mediaView; } else { // Assumes your native format has an image asset with the name MainImage. UIImage *image = [ad imageForKey:@"MainImage"].image; mainView = [[UIImageView alloc] initWithImage:image]; } // Assumes you have a placeholder view for your media content. for (UIView *subview in self.mainPlaceholder.subviews) { [subview removeFromSuperview]; } [self.mainPlaceholder addSubview:mainView]; // Size the main view to fill our container size. [mainView setTranslatesAutoresizingMaskIntoConstraints:NO]; NSDictionary *viewDictionary = NSDictionaryOfVariableBindings(mainView); [self.mainPlaceholder addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|[mainView]|" options:0 metrics:nil views:viewDictionary]]; } ...
Özel bir doğal reklamın video deneyimini nasıl özelleştirebileceğiniz hakkında daha fazla bilgi için GADVideoController sayfasına bakın.
Yerel videonun nasıl çalıştığını gösteren bir örnek için Ad Manager Özel Oluşturma örneğini indirin.
Özel yerel reklam tıklamalarını ve gösterimlerini işleme
Özel doğal reklam biçimleri için gösterimleri kaydetme ve tıklama etkinliklerini SDK'ya bildirme sorumluluğu uygulamanıza aittir.
Kayıt gösterimleri
Özel bir yerel reklam için gösterim kaydetmek üzere ilgili GADCustomNativeAd üzerinde recordImpression yöntemini çağırmanız yeterlidir:
Swift
myCustomNativeAd.recordImpression()
Objective-C
[myCustomNativeAd recordImpression];
SDK, uygulamanız aynı reklam için yöntemi yanlışlıkla birden çok kez çağırırsa tek bir istek için yinelenen gösterimlerin kaydedilmesini önler.
Tıklamaları raporlama
Bir öğe görünümünde tıklama gerçekleştiğini SDK'ya bildirmek için ilgili performClickOnAssetWithKey: üzerinde GADCustomNativeAd yöntemini çağırın ve tıklanan öğenin adını iletin.
Örneğin, özel biçiminizde "MainImage" adlı bir öğeniz varsa ve bu öğeye karşılık gelen görünümdeki bir tıklamayı bildirmek istiyorsanız kodunuz aşağıdaki gibi görünür:
Swift
myCustomNativeAd.performClickOnAsset(withKey: "MainImage")
Objective-C
[myCustomNativeAd performClickOnAssetWithKey:@"MainImage"];
Bu yöntemi, reklamınızla ilişkili her öğe görünümü için çağırmanız gerekmediğini unutmayın. Örneğin, "Altyazı" adlı başka bir öğeniz varsa ve bu öğenin görüntülenmesi amaçlanıyorsa ancak kullanıcı tarafından tıklanması veya dokunulması amaçlanmıyorsa uygulamanızın bu görünüm için performClickOnAssetWithKey: işlevini çağırması gerekmez.
Özel tıklama işlemlerine yanıt verme
GADCustomNativeAd, GADNativeAdCustomClickHandler türünde bir customClickHandler özelliğine sahiptir.
Swift
typealias NativeAdCustomClickHandler = (assetID: String) -> Void
Objective-C
typedef void (^GADNativeAdCustomClickHandler)(NSString *assetID);
Bu, tıklanan öğeyi tanımlayan bir assetID öğesini giriş parametresi olarak kabul eden bir bloktur (Objective-C) veya kapatmadır (Swift).
Özel bir doğal reklam tıklandığında SDK'dan şu üç olası yanıt sırayla denenir:
- Ayarlanmışsa Objective-C'de
customClickHandlerblokunu veya Swift'te kapatmayı çağırın. - Reklamın derin bağlantı URL'lerinde döngü oluşturun ve eşleşen bir uygulamanın bulunabildiği ilk URL'yi açın.
- Bir tarayıcı açıp reklamın geleneksel hedef URL'sine gidin.
customClickHandler özelliği, Objective-C'de bir blok, Swift'te ise bir kapatma kabul eder. Bir engelleme veya kapatma ayarlarsanız SDK bunu çalıştırır ve başka işlem yapmaz. Ancak boş bir değer ayarlarsanız SDK, reklamla kaydedilen derin bağlantı ve/veya hedef URL'lere geri döner.
Özel tıklama işleyicileri, tıklamaya yanıt olarak yapılacak en iyi işlemi (ör. kullanıcı arayüzünü güncelleme, başka bir görünüm denetleyicisi sunma veya yalnızca tıklamayı kaydetme) uygulamanızın kendisinin belirlemesine olanak tanır. Uyarı gösteren bir örneği aşağıda bulabilirsiniz:
Swift
myCustomNativeAd.customClickHandler = { assetID in if assetID == "MainImage" { let alertView = UIAlertView(title: "Custom Click", message: "You just clicked on the image!", delegate: self, cancelButtonTitle: "OK") alertView.alertViewStyle = .default alertView.show() } } myCustomNativeAd.performClickOnAsset(withKey: "MainImage")
Objective-C
[self.customNativeAd setCustomClickHandler:^(NSString *assetID){ if ([assetID isEqualToString:@"MainImage"]) { [[[UIAlertView alloc] initWithTitle:@"Custom Click" message:@"You just clicked on the image!" delegate:self cancelButtonTitle:@"OK" otherButtonTitles:nil] show]; } }]; [self.customNativeAd performClickOnAssetWithKey:@"MainImage"];
Doğal reklam kodunu test etme
Doğrudan satılan reklamlar
Doğrudan satılan yerel reklamların nasıl olduğunu test etmek istiyorsanız şu Ad Manager reklam birimi kimliğini kullanabilirsiniz:
/21775744923/example/native
Örnek uygulama yükleme ve içerik reklamlarının yanı sıra aşağıdaki öğeleri içeren özel bir doğal reklam biçimi yayınlayacak şekilde yapılandırılmıştır:
- Başlık (metin)
- MainImage (resim)
- Altyazı (metin)
Yerel dolgu reklamlar
Doğal yedek reklamların davranışını test etmek için şu Ad Manager reklam birimini kullanın:
/21775744923/example/native-backfill
Reklam Seçenekleri yer paylaşımını içeren örnek uygulama yükleme ve içerik reklamları yayınlar.
Yayınlamadan önce kodunuzu gerçek reklam birimi ve biçim kimliklerinizi içerecek şekilde güncellemeyi unutmayın.

